טיפים מבוססי-נתונים לטעינה מדורגת של תמונות, תוך התמקדות במדדי Core Web Vitals.
טכניקת טעינה איטית היא שיטה שמאפשרת לדחות את הורדת המשאב עד שהוא נחוץ, כדי לחסוך נתונים ולצמצם את התחרות על משאבים קריטיים ברשת. הוא הפך לתקן אינטרנט ב2019, והיום loading="lazy" לתמונות נתמך ברוב הדפדפנים המובילים.
במדריך הזה נסכם את האופן שבו ניתחו נתוני שקיפות האינטרנט שזמינים לציבור ובדיקות A/B חד-פעמיות, כדי להבין את מאפייני השימוש והביצועים של טעינת תמונות בגרילה ברמת הדפדפן. בין הממצאים: טעינת פריטים בזמן אמת יכולה להיות כלי יעיל להפליא לצמצום הבייטים של תמונות מיותרות, אבל שימוש יתר בה יכול להשפיע לרעה על הביצועים. באופן ספציפי, מהניתוח הזה עולה שטעינה מיידית יותר של תמונות בחלון התצוגה הראשוני – תוך טעינה מדורגת נדיבה של שאר התמונות – יכולה לספק את הטוב משני העולמות: פחות בייטים נטענים ומדדי הליבה לבדיקת חוויית המשתמש באתר משופרים.
אימוץ
לפי הנתונים האחרונים ב-HTTP Archive, 29% מהאתרים משתמשים בטעינה איטית מובנית של תמונות, והשימוש בה הולך וגדל במהירות.

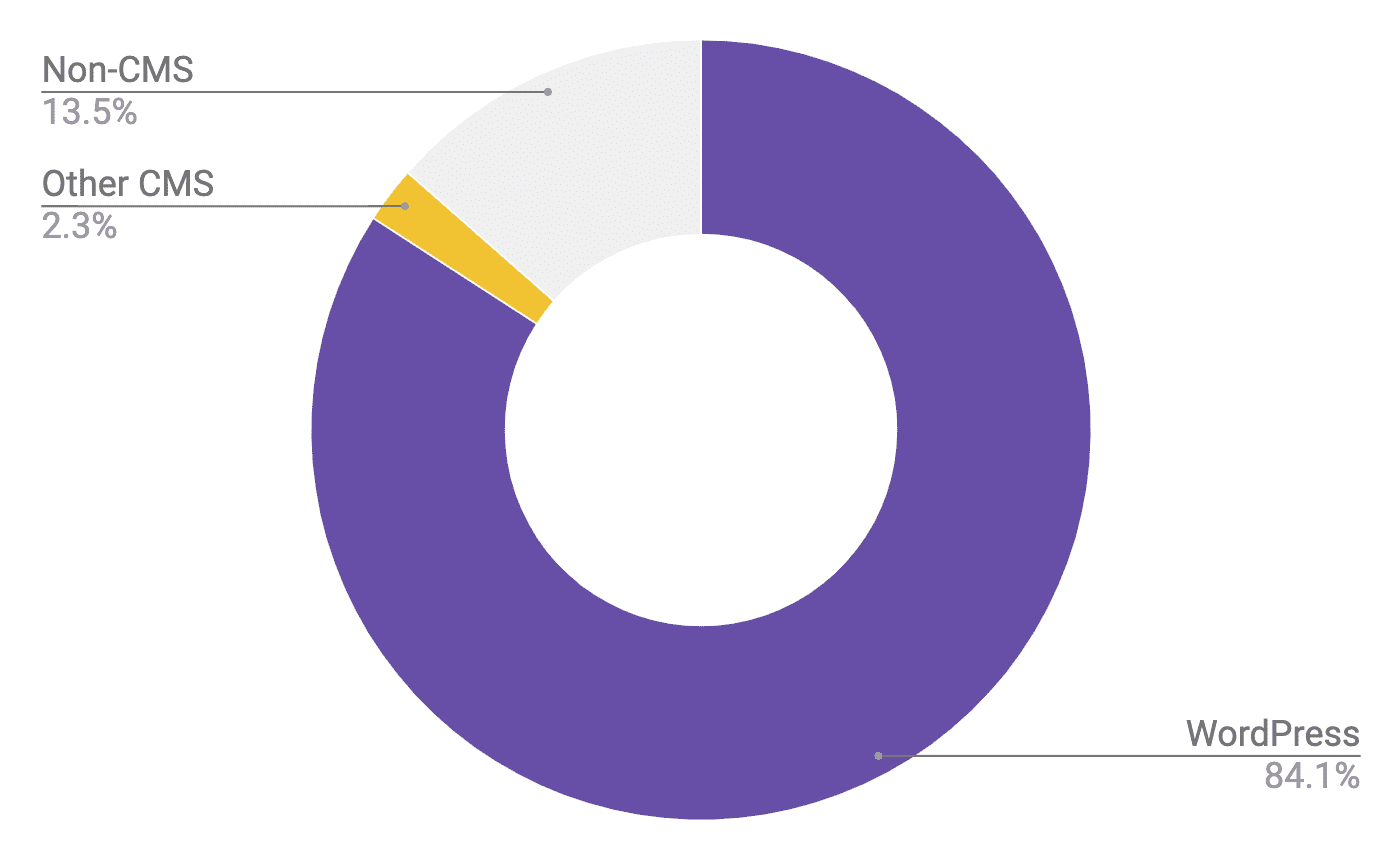
שליחת שאילתות לנתונים הגולמיים בפרויקט HTTP Archive מאפשרת לנו להבין טוב יותר אילו סוגים של אתרים תורמים לאימוץ: 84% מהאתרים שמשתמשים בטעינה איטית של תמונות ברמת הדפדפן משתמשים ב-WordPress, 2% משתמשים במערכת ניהול תוכן אחרת וה-14% הנותרים לא משתמשים במערכת ניהול תוכן מוכרת. התוצאות האלה מראות בבירור איך WordPress מוביל את השימוש.

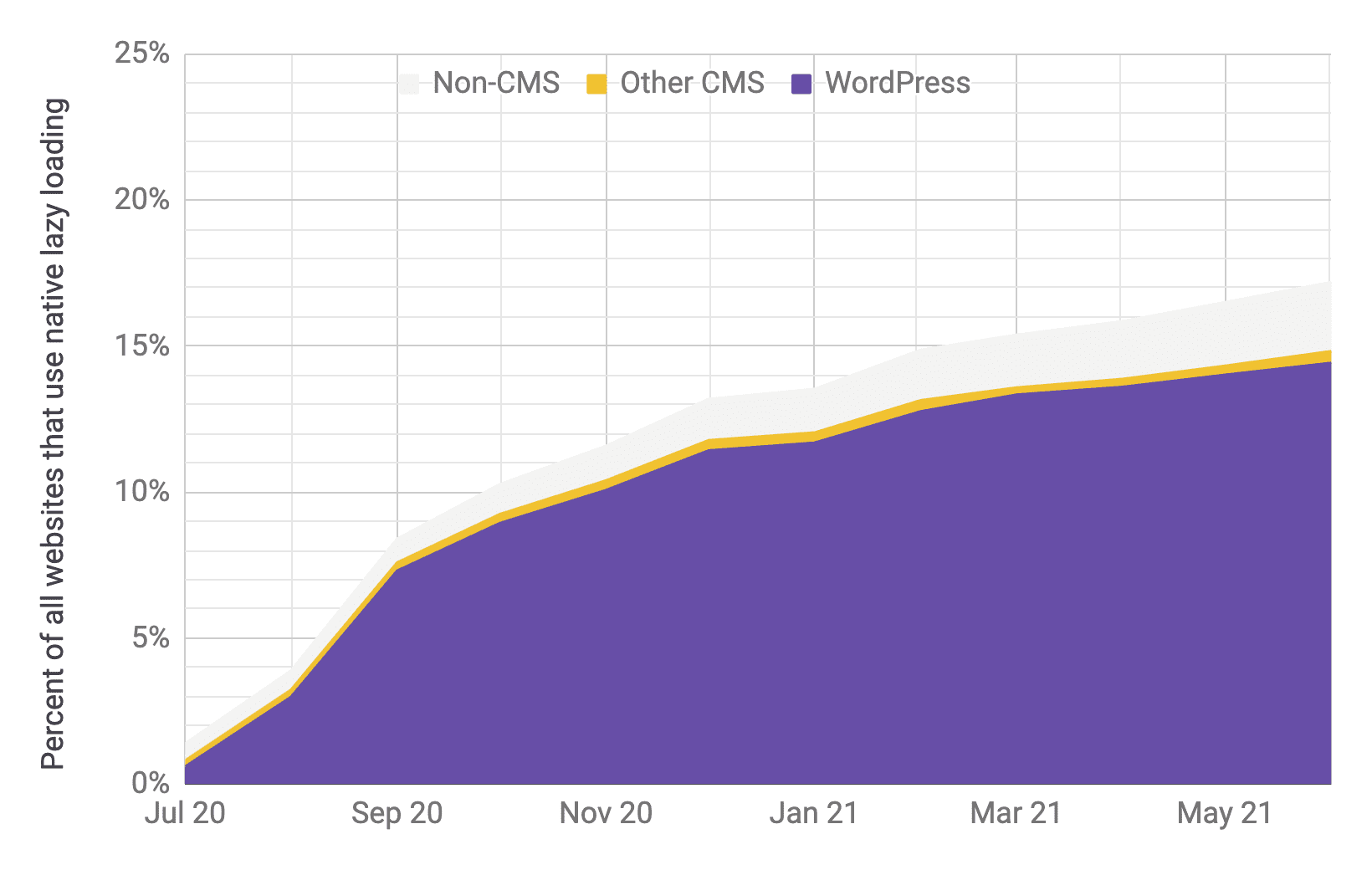
כדאי גם לשים לב לשיעור ההטמעה. לפני שנה, ביולי 2020, אתרי WordPress שמשתמשים בטעינה איטית היוו עשרות אלפי אתרים מתוך קורפוס של כ-6 מיליון אתרים (1% מתוך סך הכול). מאז, יותר ממיליון אתרים (14% מכלל האתרים) ב-WordPress בלבד החלו להשתמש בטעינת פריטים בזמן אמת.
ביצועים קורלציוניים
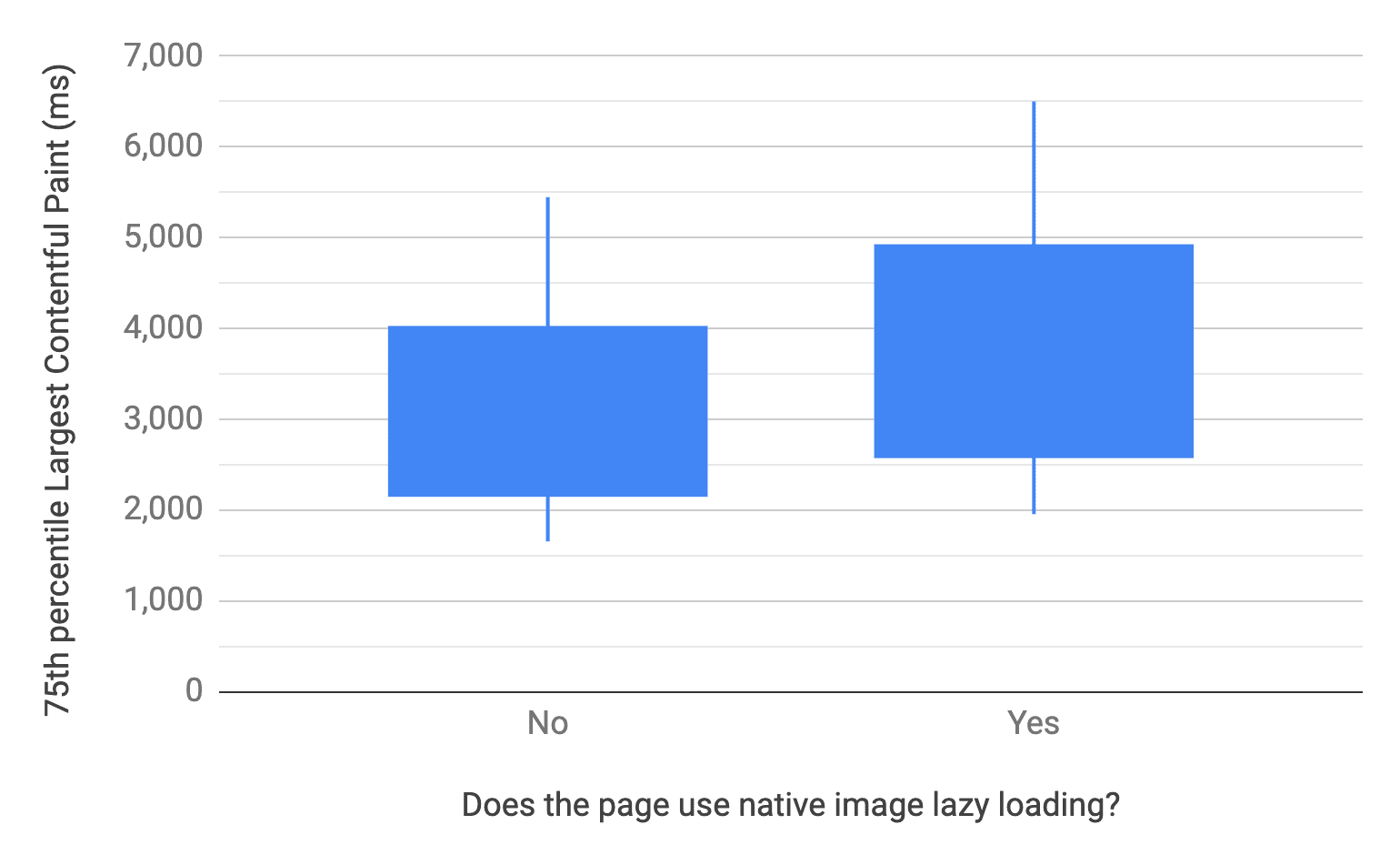
בבדיקה מעמיקה יותר ב-HTTP Archive, אפשר להשוות בין הביצועים של דפים עם טעינה איטית של תמונות ברמת הדפדפן לבין הביצועים של דפים ללא טעינה איטית של תמונות ברמת הדפדפן, לפי המדד 'המהירות שבה נטען רכיב התוכן הכי גדול' (LCP). נתוני ה-LCP מגיעים מחוויית משתמשים אמיתיים מהדוח לגבי חוויית המשתמש ב-Chrome (CrUX), בניגוד לבדיקות סינתטיות במעבדה. בתרשים הבא מוצגת תרשים תיבה ועמודה שממחיש את ההתפלגויות של LCP ב-75% הרבעונים של כל דף: הקווים מייצגים את הרבעונים ה-10 וה-90, והתיבות מייצגות את הרבעונים ה-25 וה-75.

הדף החציוני ללא טעינת נתונים בזמן אמת (lazy loading) כולל זמן LCP של 2,922 אלפיות השנייה ב-75% מהדפים, לעומת 3,546 אלפיות השנייה בדף החציוני עם טעינת נתונים בזמן אמת. באופן כללי, באתרים שמשתמשים בטעינה איטית בדרך כלל יש ביצועים גרועים יותר של LCP.
חשוב לציין שמדובר בתוצאות קורלציוניות, והן לא מצביעות בהכרח על כך שהטעינה האיטית היא הסיבה לביצועים האיטיים יותר. באופן היפותטי, אם אתרים ב-WordPress נוטים להיות קצת איטיים יותר, והנתונים שלהם מהווים חלק גדול מהקבוצה של טעינה איטית, זה יכול להסביר את ההבדל. כדי למנוע את התנודות האלה, אפשר לצמצם את המיקוד לאתרי WordPress בלבד.

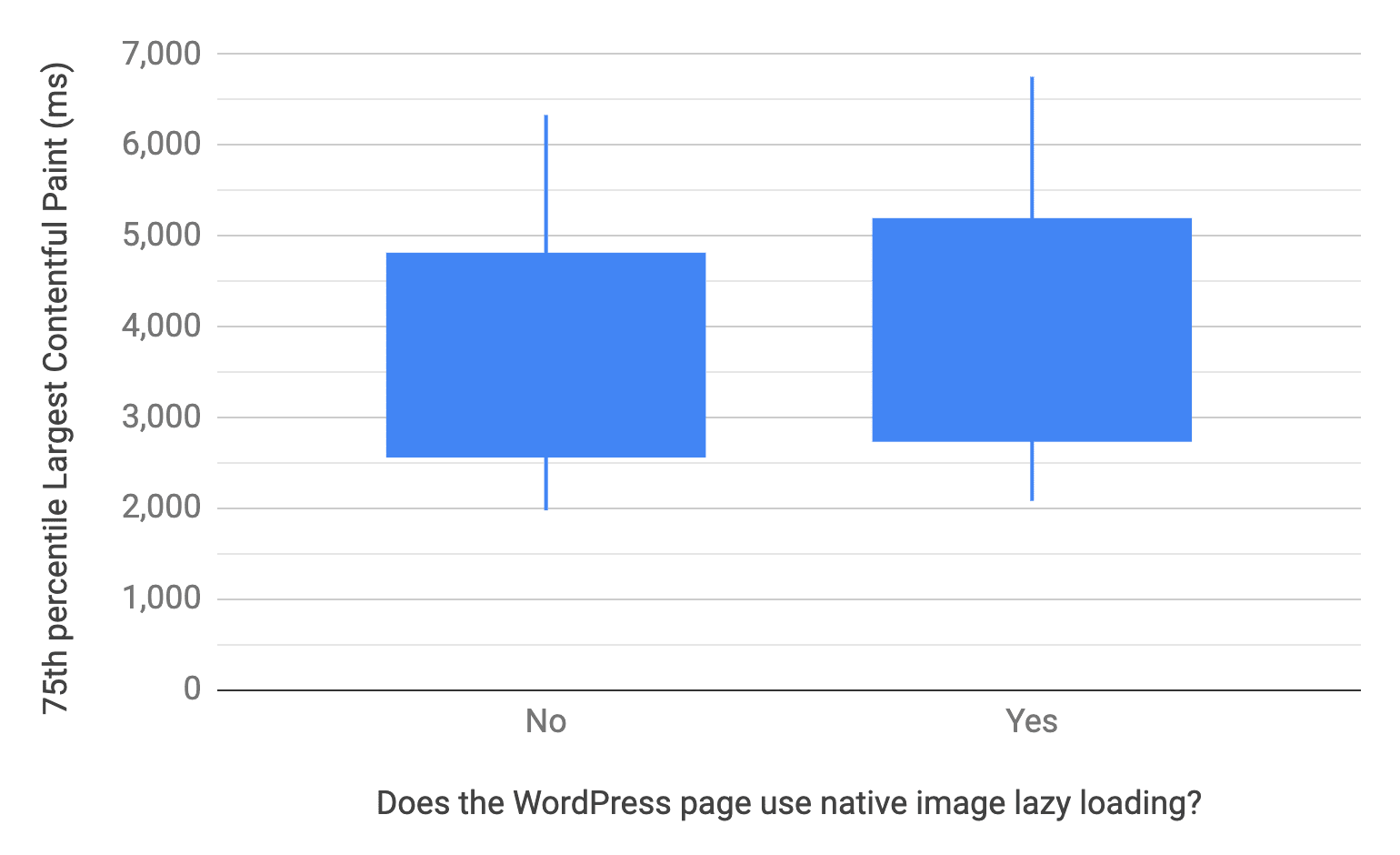
לצערנו, אותו דפוס מופיע גם כשבודקים לעומק דפים ב-WordPress. בדפים שבהם נעשה שימוש בטעינה איטית, בדרך כלל יש ביצועים איטיים יותר של LCP. הדף החציוני ב-WordPress ללא טעינת נתונים בזמן אמת (lazy loading) כולל זמן LCP של 3,495 אלפיות השנייה ב-75% מהדפים, בהשוואה ל-3,768 אלפיות השנייה בדף החציוני עם טעינת נתונים בזמן אמת.
הנתונים האלה עדיין לא מוכיחים שהטעינה האיטית גורמת לדפים להיות איטיים יותר, אבל השימוש בה כן גורם לירידה בביצועים. כדי לנסות לענות על השאלה לגבי הסיבתיות, הוגדר ניסוי A/B במעבדה.
ביצועים תלויי-סיבה
מטרת הבדיקה הייתה להוכיח או להפריך את ההשערה שטעינה מדורגת מובנית של תמונות, כפי שהוטמעה בליבה של WordPress, גורמת לביצועים איטיים יותר של LCP ולפחות בייטים של תמונות. השיטה שבה השתמשו הייתה בדיקה של אתר הדגמה של WordPress עם העיצוב twentytwentyone. בדקנו גם את סוגי הדפים 'ארכיון' ו'דף יחיד', שהם דומים לדפי הבית והמאמרים, במחשבים ובמכשירים ניידים עם הדמיה באמצעות WebPageTest. בדקנו כל שילוב של דפים עם טעינת נתונים בזמן אמת מופעלת ועם טעינת נתונים בזמן אמת מושבתת, והרצנו כל בדיקה תשע פעמים כדי לקבל את ערך החציון של LCP ואת מספר הבייטים של התמונות.
| סדרה | ברירת מחדל | הושבת | ההבדל מברירת המחדל |
|---|---|---|---|
| twentytwentyone-archive-desktop | 2,029 | 1,759 | -13% |
| twentytwentyone-archive-mobile | 1,657 | 1,403 | -15% |
| twentytwentyone-single-desktop | 1,655 | 1,726 | 4% |
| twentytwentyone-single-mobile | 1,352 | 1,384 | 2% |
בתוצאות האלה מוצגת השוואה בין ערך LCP החציוני במילישניות לבדיקות בארכיון ולדפים בודדים במחשבים ובניידים. כשהטעינה האיטית הושבתה בדפי הארכיון, מדד ה-LCP השתפר בשיעור משמעותי. עם זאת, בדפים בודדים, ההבדל היה קטן יותר.
נראה שהשבתה של טעינה איטית גורמת לדפים הבודדים להיטען מהר יותר במעט. עם זאת, ההבדל ב-LCP הוא קטן מסטיית תקן אחת גם בבדיקות למחשבים וגם בבדיקות לנייד, כך שאפשר לשייך אותו לשונות ולקבוע שהשינוי הוא נייטרלי באופן כללי. לעומת זאת, ההפרש בדפים בארכיון קרוב יותר לשתי שלוש סטיות סטנדרטיות.
| סדרה | ברירת מחדל | הושבת | ההבדל מברירת המחדל |
|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 103% |
| twentytwentyone-archive-mobile | 172 | 378 | 120% |
| twentytwentyone-single-desktop | 301 | 850 | 183% |
| twentytwentyone-single-mobile | 114 | 378 | 233% |
בתוצאות האלה מוצגת השוואה בין מספר הבייטים החציוני של התמונות (ב-KB) בכל בדיקה. כצפוי, לטעינה איטית יש השפעה חיובית ברורה מאוד על הפחתת מספר הבייטים של התמונות. אם משתמש אמיתי יגלול דרך כל הדף, כל התמונות ייטענו בכל מקרה כשהן ייכנסו לאזור התצוגה, אבל התוצאות האלה מראות את הביצועים המשופרים של טעינת הדף הראשונית.
לסיכום התוצאות של בדיקת ה-A/B, ברור מאוד ששיטת הטעינה האיטית שבה משתמש WordPress עוזרת לצמצם את מספר הבייטים של התמונות, אבל על חשבון עיכוב ב-LCP.
בדיקת תיקון
ההיבט החשוב ביותר בהטמעת הטעינה האיטית הנוכחית של WordPress לניסוי הזה הוא שהיא מטהנת תמונות בתוך אזור התצוגה (מעל למסך). בפוסט בבלוג של מערכת ניהול התוכן מופיעה הודעה על כך שזוהי דפוס שצריך להימנע ממנו, אבל נתוני הניסוי באותה עת הצביעו על כך שההשפעה על מדד LCP הייתה מינימלית וששווה לפשט את ההטמעה בליבה של WordPress.
על סמך הנתונים החדשים האלה, נוצר תיקון ניסיוני שמאפשר להימנע מעומס יתר בזמן טעינת תמונות שנמצאות מעל למסך. התיקון נבדק באותם תנאים שבהם בוצעה בדיקת ה-A/B הראשונה.
| סדרה | ברירת מחדל | הושבת | תיקון | ההבדל מברירת המחדל | ההבדל מ'מושבת' |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 2,029 | 1,759 | 1,749 | -14% | -1% |
| twentytwentyone-archive-mobile | 1,657 | 1,403 | 1,352 | -18% | -4% |
| twentytwentyone-single-desktop | 1,655 | 1,726 | 1,676 | 1% | -3% |
| twentytwentyone-single-mobile | 1,352 | 1,384 | 1,342 | -1% | -3% |
התוצאות האלה מבטיחות הרבה יותר. טעינת פריטים באיטרציה (lazy loading) רק של התמונות שמתחת לקו החזית (fold) מובילה לביטול מוחלט של רגרסיית ה-LCP, ואולי אפילו לשיפור קל בהשוואה להשבתה מוחלטת של טעינת פריטים באיטרציה. איך אפשר לטעון מהר יותר מבלי להשתמש בטעינה איטית בכלל? הסבר אחד לכך הוא שבגלל שלא נטענות תמונות שמתחת לקצה המסך, יש פחות תחרות על הרשת עם התמונה של LCP, וכך היא נטענת מהר יותר.
| סדרה | ברירת מחדל | הושבת | תיקון | ההבדל מברירת המחדל | ההבדל מ'מושבת' |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 577 | 0% | -51% |
| twentytwentyone-archive-mobile | 172 | 378 | 172 | 0% | -54% |
| twentytwentyone-single-desktop | 301 | 850 | 301 | 0% | -65% |
| twentytwentyone-single-mobile | 114 | 378 | 114 | 0% | -70% |
מבחינת הבייטים של התמונה, התיקון לא גורם לשום שינוי בהשוואה להתנהגות שמוגדרת כברירת מחדל. זה מצוין כי זה היה אחד מהיתרונות של הגישה הנוכחית.
לתיקון הזה יש כמה מגבלות. מערכת WordPress קובעת אילו תמונות יטענו באיטרציה בצד השרת, כלומר היא לא יודעת דבר על גודל אזור התצוגה של המשתמש או על כך שהתמונות נטענות בהתחלה בתוך אזור התצוגה. לכן התיקון מבוסס על שיטות ניתוח נתונים (heuristics) לגבי המיקום היחסי של התמונות ברכיב ה-Markup, כדי לנחש אם הן נטענות בחלון התצוגה. באופן ספציפי, אם התמונה היא התמונה הראשונה בדף או התמונה הראשונה בתוכן הראשי, ההנחה היא שהיא מופיעה בחלק העליון של הדף או קרוב אליו, והיא לא תטען באיטרציה.
תנאים ברמת הדף, כמו מספר המילים בכותרת או כמות הטקסט בפסקה בתחילת התוכן הראשי, יכולים להשפיע על המיקום של התמונה בחלון התצוגה. יש גם תנאים ברמת המשתמש שעשויים להשפיע על הדיוק של שיטות הניתוח, במיוחד גודל חלון התצוגה והשימוש בקישורי עוגן שמשנים את מיקום הגלילה בדף.
לכן, חשוב לזכור שהתיקון מכוונן רק לספק ביצועים טובים באופן כללי, ויכול להיות שיהיה צורך לבצע שינויים עדינים כדי שהתוצאות האלה יתאימו לכל התרחישים בעולם האמיתי.
הטמעה
עכשיו, אחרי שזיהינו דרך טובה יותר לטעינה איטית של תמונות, עם כל החיסכון בתמונות וביצועים מהירים יותר של LCP, איך אתרים יכולים להתחיל להשתמש בה? השינוי בעל העדיפות הגבוהה ביותר הוא שליחת תיקון לליבה של WordPress כדי להטמיע את התיקון הניסיוני. ההנחיות בפוסט בבלוג טעינה איטית ברמת הדפדפן למערכות ניהול תוכן יתעדכנו גם הן כדי להבהיר את ההשפעות השליליות של טעינת פריטים איטית מעל למסך, ואת הדרכים שבהן מערכות ניהול תוכן יכולות להשתמש בהיגוריסטיקה כדי להימנע מכך.
מאחר שהשיטות המומלצות האלה רלוונטיות לכל מפתחי האינטרנט, כדאי גם לסמן דפוסים של טעינה איטית (lazy loading) בכלים כמו Lighthouse. כדי לעקוב אחרי ההתקדמות של הביקורת הזו, אפשר לעיין בבקשה להוספת תכונה ב-GitHub. עד אז, מפתחים יכולים להוסיף רישום מפורט יותר ביומן לנתוני השדה שלהם כדי למצוא מקרים שבהם רכיבי LCP נטענים באיטרציה.
new PerformanceObserver((list) => {
const latestEntry = list.getEntries().at(-1);
if (latestEntry?.element?.getAttribute('loading') == 'lazy') {
console.warn('Warning: LCP element was lazy loaded', latestEntry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
קטע הקוד של JavaScript שלמעלה יעריך את רכיב ה-LCP האחרון וירשום ביומן אזהרה אם הוא נטען באיטרציה.
הנתונים האלה מדגישים גם את הצדדים השליליים של טכניקת הטעינה האיטית ואת הפוטנציאל לשיפורים ב-API ברמת הפלטפורמה. לדוגמה, יש בעיה פתוחה ב-Chromium בנושא ניסוי בטעינה מיידית של כמה מהתמונות הראשונות באופן מקורי, בדומה לתיקון, למרות המאפיין loading.
סיכום
אם באתר שלכם נעשה שימוש בטעינה איטית של תמונות ברמת הדפדפן, כדאי לבדוק איך היא מוטמעת ולהריץ בדיקות A/B כדי להבין טוב יותר את עלויות הביצועים שלה. כדאי לטעון תמונות מהר יותר מעל למסך. אם יש לכם אתר WordPress, אנחנו מקווים שבקרוב תהיה תיקון בליבה של WordPress. אם אתם משתמשים במערכת ניהול תוכן אחרת, חשוב לוודא שהיא מודעת לבעיות הביצועים האפשריות שמתוארות כאן.
לניסיון של ממשקי API חדשים יחסית של פלטפורמות אינטרנט יש יתרונות וחסרונות – הן נקראות 'תכונות מתקדמות' מסיבה כלשהי. אנחנו מתחילים להבין את הבעיות שקשורות לטעינה איטית של תמונות ברמת הדפדפן, אבל אנחנו גם רואים את היתרונות של השימוש בה כדי לשפר את הביצועים.
צילום: Frankie Lopez ב-Unsplash


