نصائح مستندة إلى البيانات حول تحميل الصور بشكل بطيء مع مراعاة "مؤشرات أداء الويب الأساسية"
"التحميل البطيء" هو أسلوب يؤجل تنزيل أحد الموارد إلى حين الحاجة إليه، وذلك للحفاظ على البيانات والحد من ازدحام الشبكة بسبب مواد العرض المهمة. أصبح تنسيق loading="lazy" تنسيقًا قياسيًا للويب في 2019، وأصبح loading="lazy" للصور متوافقًا مع معظم المتصفحات الرئيسية.
يلخّص هذا الدليل كيفية تحليل بيانات شفافية الويب المتاحة للجميع واختبار A/B المخصّص لفهم خصائص استخدام ميزة "التحميل البطيء للصور" على مستوى المتصفّح وأداءها. ومن بين النتائج التي تمّ استنتاجها أنّ ميزة "التحميل البطيء" يمكن أن تكون أداة فعّالة بشكلٍ مذهل لتقليل عدد وحدات البايت غير المطلوبة للصور، ولكن يمكن أن يؤثّر الاستخدام المفرط لهذه الميزة سلبًا في الأداء. على وجه التحديد، يُظهر هذا التحليل أنّ تحميل الصور بشكل أسرع في إطار العرض الأولي، مع تحميل الباقي بشكل بطيء، يمكن أن يمنحنا أفضل ما في العالمَين: عدد أقل من وحدات البايت التي يتم تحميلها ومؤشرات أداء الويب الأساسية المحسّنة.
الاستخدام
وفقًا لأحدث البيانات في HTTP Archive، يستخدم %29 من المواقع الإلكترونية ميزة "التحميل البطيء للصور" المضمّنة، ويزداد استخدامها بشكل سريع.

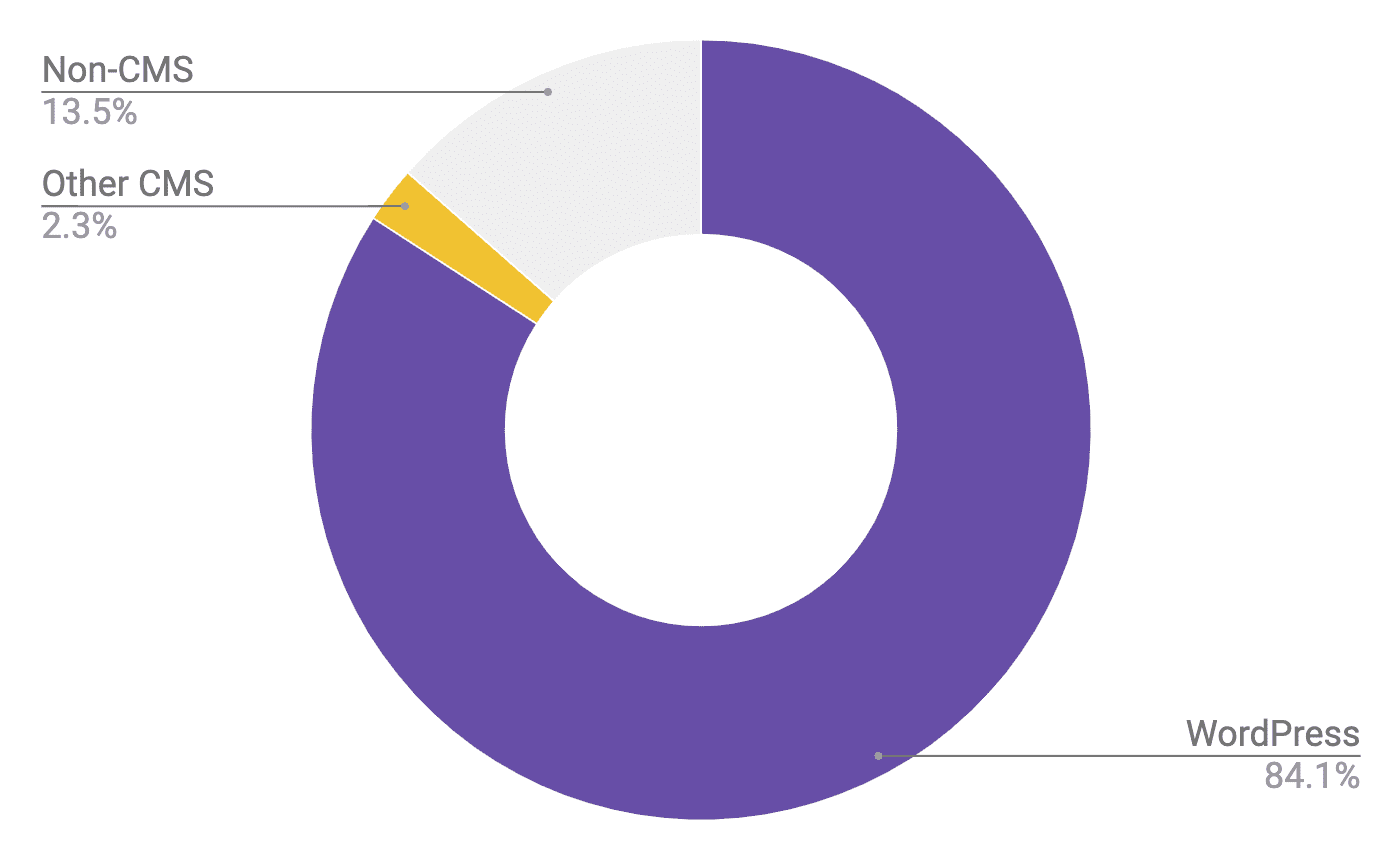
من خلال البحث في البيانات الأولية في مشروع HTTP Archive، يمكننا التعرّف بشكل أوضح على أنواع المواقع الإلكترونية التي تساهم في استخدام ميزة "التحميل البطيء للصور": يستخدم% 84 من المواقع الإلكترونية التي تستخدم ميزة "التحميل البطيء للصور" على مستوى المتصفّح WordPress، ويستخدم% 2 نظام إدارة محتوى آخر، ولا يستخدم% 14 المتبقّون نظام إدارة محتوى معروفًا. توضّح هذه النتائج مدى تفوّق WordPress في استخدام هذه الميزة.

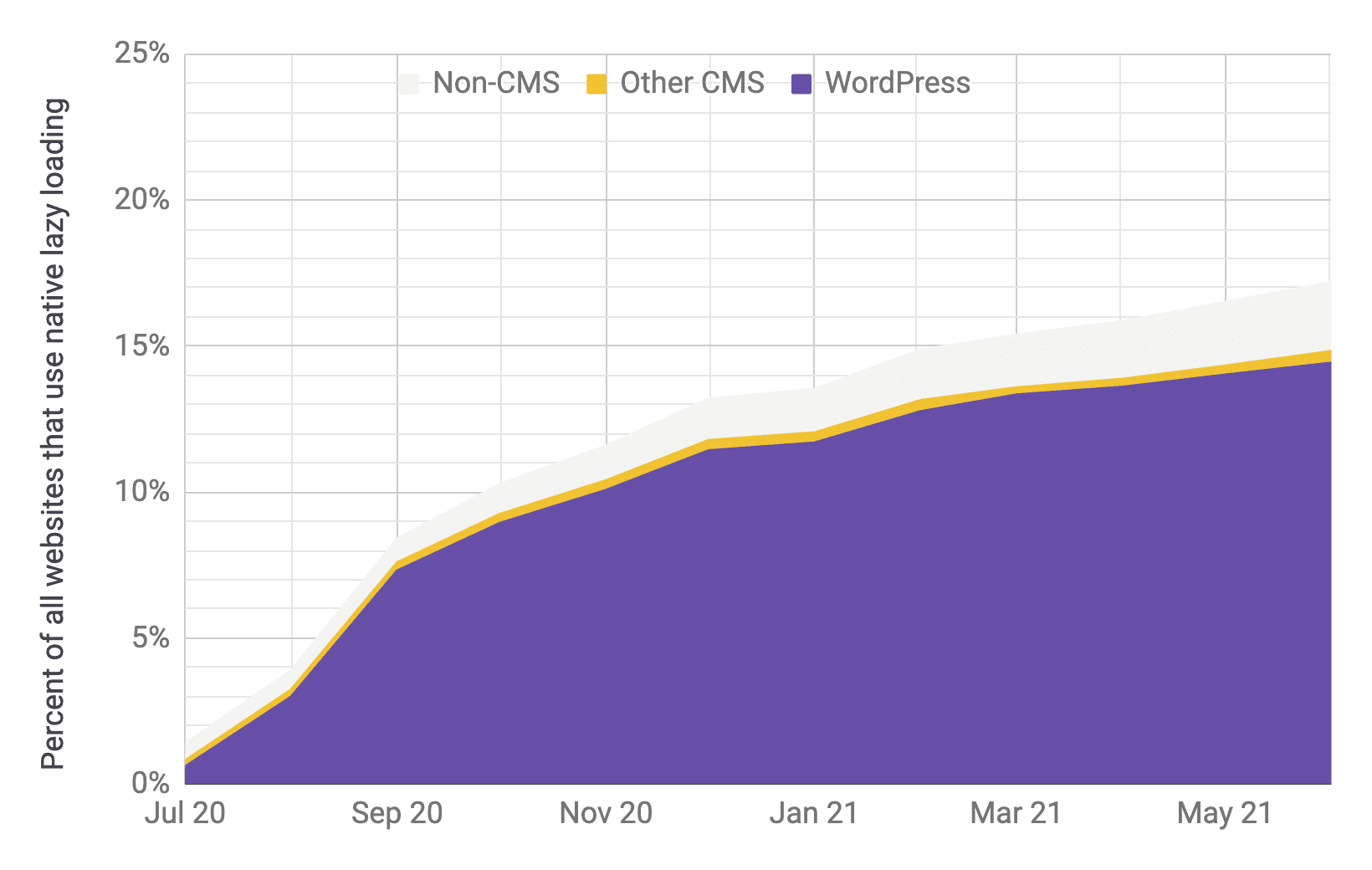
يُرجى أيضًا ملاحظة معدل الاستخدام. قبل عام واحد في تموز (يوليو) 2020، كانت مواقع WordPress الإلكترونية التي تستخدم ميزة "التحميل البطيء" تشكّل عشرات الآلاف من المواقع الإلكترونية في مجموعة تضمّ حوالي 6 ملايين موقع إلكتروني (أي% 1 من إجمالي المواقع الإلكترونية). ومنذ ذلك الحين، ازداد استخدام ميزة "التحميل البطيء" في WordPress وحده إلى أكثر من مليون موقع إلكتروني (14% من إجمالي المواقع الإلكترونية).
الأداء الارتباطي
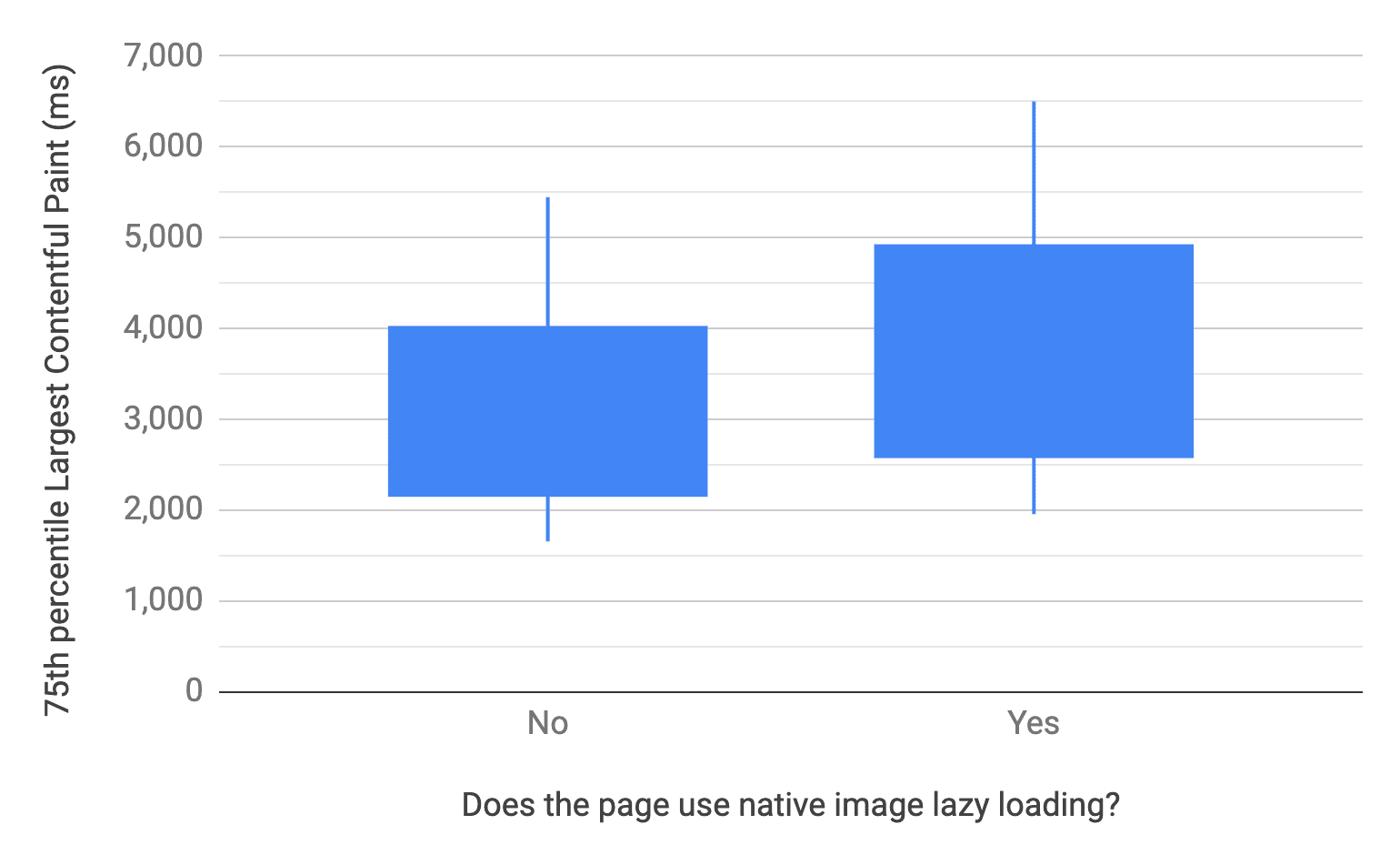
عند التوغّل أكثر في HTTP Archive، يمكن مقارنة أداء الصفحات التي تستخدم ميزة "التحميل البطيء للصور" على مستوى المتصفّح وتلك التي لا تستخدمها باستخدام مقياس سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP). تأتي بيانات LCP من تجارب المستخدمين الفعليين في تقرير تجربة المستخدم في Chrome (CrUX) بدلاً من الاختبار الاصطناعي في المختبر. يستخدم الرسم البياني التالي مخطّط مربّعات الرسم البياني لعرض توزيعات LCP لكل صفحة في الشريحة المئوية التسعون: تمثل الخطوط الشريحة المئوية العاشرة والتسعين، بينما تمثّل المربّعات الشريحة المئوية الخامسة والعشرين والسبعون.

يُظهر متوسّط الصفحة بدون ميزة "التحميل البطيء" مقياس LCP بنسبة %75 تبلغ 2,922 ملي ثانية، مقارنةً بـ 3,546 ملي ثانية لمتوسّط الصفحة التي تستخدم ميزة "التحميل البطيء". بشكل عام، تميل المواقع الإلكترونية التي تستخدم ميزة "التحميل الكسول" إلى تحقيق أداء أسوأ في مقياس LCP.
من المهم الإشارة إلى أنّ هذه النتائج ارتباطية ولا تشير بالضرورة إلى أنّ ميزة "التحميل البطيء" هي سبب الأداء البطيء. من الناحية النظرية، إذا كانت مواقع WordPress الإلكترونية تميل إلى أن تكون أبطأ قليلاً، ونظرًا لنسبة مساهمتها في المجموعة النموذجية للتحميل المُتأخّر، قد يفسّر ذلك الاختلاف. للحدّ من هذا التباين، يمكن تضييق التركيز على مواقع WordPress الإلكترونية تحديدًا.

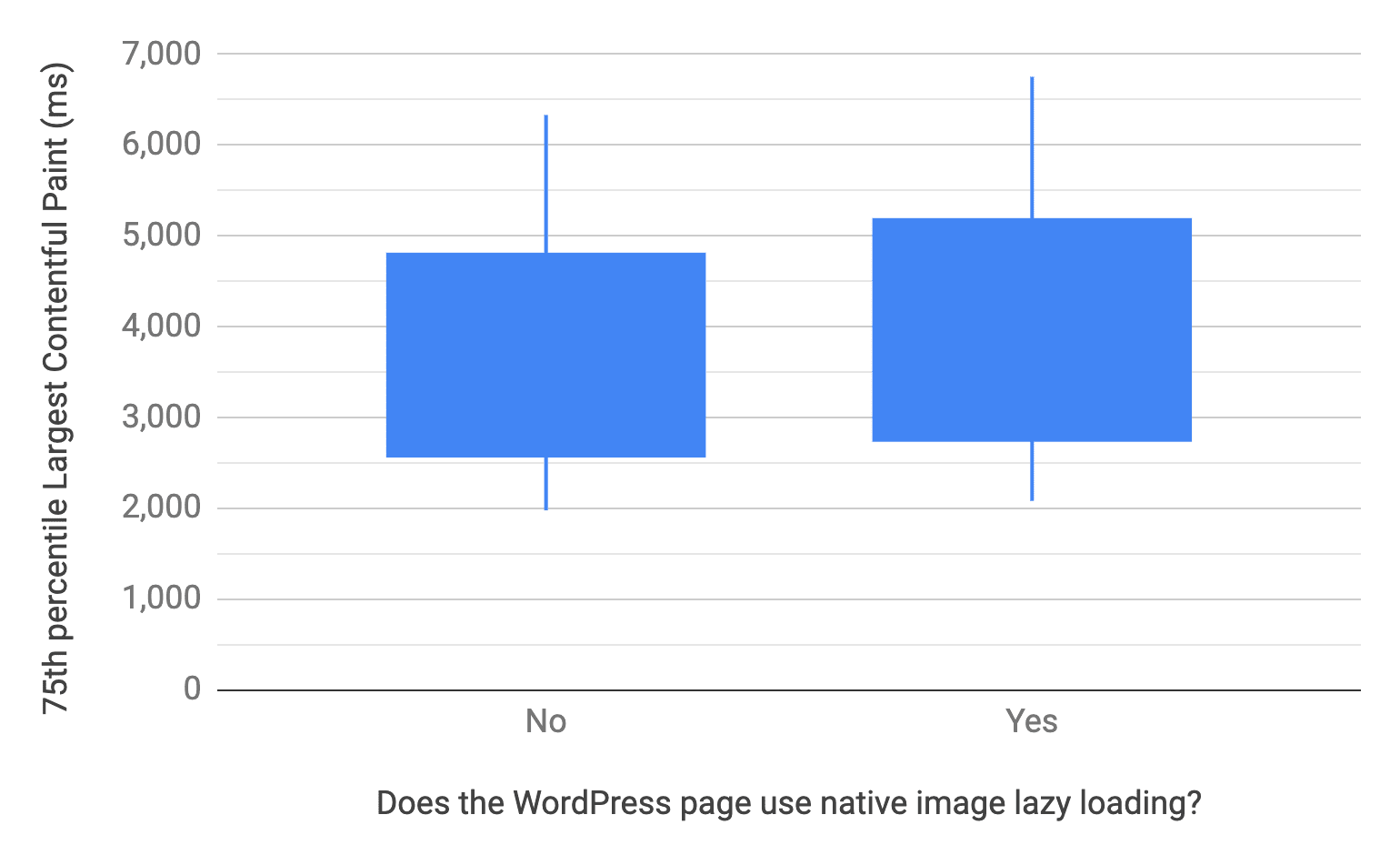
ويظهر النمط نفسه عند التوغّل في صفحات WordPress، إذ تميل الصفحات التي تستخدم ميزة "التحميل الكسول" إلى تحقيق أداء أبطأ في مقياس LCP. في صفحة WordPress المتوسطة التي لا تستخدم ميزة "التحميل البطيء"، يبلغ مقياس LCP في الشريحة المئوية الخامسة والسبعون 3,495 ملي ثانية، مقارنةً بـ 3,768 ملي ثانية للصفحة المتوسطة التي تستخدم ميزة "التحميل البطيء".
لا يثبت ذلك أنّ ميزة "التحميل البطيء" تتسبّب في إبطاء الصفحات، ولكنّ استخدامها يترافق مع انخفاض الأداء. لمحاولة الإجابة عن سؤال السببية، تم إعداد اختبار أ/ب مستند إلى المختبر.
الأداء السببي
كان الهدف من اختبار أ/ب هو إثبات أو دحض الفرضية القائلة بأنّ ميزة "التحميل الكسول" للصور المضمّنة، كما تم تنفيذها في WordPress core، أدّت إلى تباطؤ أداء LCP وعدد أقل من وحدات البايت للصور. تم استخدام المنهجية لاختبار موقع إلكتروني تجريبي على WordPress باستخدام المظهر twentytwentyone. تم اختبار كل من أنواع الأرشيف والصفحات الفردية، مثل الصفحة الرئيسية وصفحات المقالات، على أجهزة الكمبيوتر المكتبي والأجهزة الجوّالة المحاكية باستخدام WebPageTest. تم اختبار كل مجموعة من الصفحات مع تفعيل ميزة "التحميل البطيء" أو بدونها، وتم إجراء كل اختبار تسع مرات للحصول على متوسط قيمة LCP وعدد وحدات البايت للصورة.
| سلاسل فيديوهات | المظهر التلقائي | غير مفعّلة | الفرق عن الإعداد التلقائي |
|---|---|---|---|
| twentytwentyone-archive-desktop | 2,029 | 1,759 | -13% |
| twentytwentyone-archive-mobile | 1,657 | 1,403 | أقل من 15% |
| twentytwentyone-single-desktop | 1,655 | 1,726 | 4% |
| twentytwentyone-single-mobile | 1,352 | 1,384 | 2% |
تقارن هذه النتائج متوسط LCP بالملي ثانية للاختبارات على الأرشيف والصفحات الفردية لأجهزة الكمبيوتر المكتبي والأجهزة الجوّالة. عندما تم إيقاف ميزة "التحميل البطيء" في صفحات الأرشيف، تحسّنت سرعة LCP بنسبة كبيرة. أمّا في الصفحات الفردية، فلم يُحدث ذلك فرقًا كبيرًا.
يبدو أنّ إيقاف ميزة "التحميل الكسول" يؤدي إلى تحميل الصفحات الفردية بشكل أسرع قليلاً. ومع ذلك، فإنّ الفرق في LCP أقل من انحراف معيّن واحد لكل من اختبارات أجهزة الكمبيوتر المكتبي والأجهزة الجوّالة، لذا يمكن أن يُنسَب ذلك إلى التباين واعتبار التغيير محايدًا بشكل عام. في المقابل، يكون الفرق في صفحات الأرشيف أقرب إلى انحرافين معياريين إلى ثلاثة.
| سلاسل فيديوهات | المظهر التلقائي | غير مفعّلة | الفرق عن الإعداد التلقائي |
|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 103% |
| twentytwentyone-archive-mobile | 172 | 378 | 120% |
| twentytwentyone-single-desktop | 301 | 850 | 183% |
| twentytwentyone-single-mobile | 114 | 378 | 233% |
تقارن هذه النتائج متوسط عدد وحدات البايت للصورة (بالكيلوبايت) لكل اختبار. كما هو متوقّع، يُحدث التحميل البطيء تأثيرًا إيجابيًا واضحًا جدًا في تقليل عدد وحدات البايت للصور. إذا كان مستخدم حقيقي سينتقل للأسفل أو للأعلى في الصفحة بأكملها، سيتم تحميل جميع الصور على أي حال عند مرورها بمجال العرض، ولكن هذه النتائج تُظهر الأداء المحسّن لتحميل الصفحة الأولي.
لتلخيص نتائج اختبار أ/ب، يساعد أسلوب التحميل البطيء المستخدَم في WordPress بوضوح شديد في تقليل عدد وحدات البايت للصور على حساب تأخُّر LCP.
اختبار حلّ
إنّ أهم جانب في تنفيذ ميزة التحميل الكسول الحالية في WordPress لهذه التجربة هو أنّه يتم تحميل الصور بشكل كسول داخل إطار العرض (فوق الجزء المرئي من الصفحة). تقرّ تدوينة مدوّنة CMS بأنّ هذا النمط يجب تجنّبه، ولكن البيانات التجريبية في ذلك الوقت أشارت إلى أنّ التأثير على LCP كان ضئيلًا ويستحق تبسيط التنفيذ في WordPress core.
استنادًا إلى هذه البيانات الجديدة، تم إنشاء حلّ تجريبي يتجنّب تحميل الصور بشكل بطيء فوق المخطّط، وتم اختبار هذا الحلّ في ظلّ الشروط نفسها التي تمّ فيها إجراء أول اختبار أ/ب.
| سلاسل فيديوهات | المظهر التلقائي | غير مفعّلة | إصلاح المشكلة | الفرق عن الإعداد التلقائي | الفرق بين المحتوى غير المتوفّر والمحتوى غير المفعّل |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 2,029 | 1,759 | 1,749 | -14% | -1% |
| twentytwentyone-archive-mobile | 1,657 | 1,403 | 1,352 | -18% | -4% |
| twentytwentyone-single-desktop | 1,655 | 1,726 | 1,676 | 1% | -3% |
| twentytwentyone-single-mobile | 1,352 | 1,384 | 1,342 | -1% | -3% |
هذه النتائج أكثر تفاؤلاً. يؤدي تحميل الصور التي تظهر أسفل الصفحة فقط بشكل بطيء إلى عكس التراجع في سرعة عرض أكبر محتوى مرئي بالكامل، وربما يؤدي إلى تحسين طفيف مقارنةً بتعطيل ميزة "التحميل البطيء" بالكامل. كيف يمكن أن يكون أسرع من عدم استخدام ميزة "التحميل البطيء" على الإطلاق؟ ويعود أحد الأسباب إلى أنّ عدم تحميل الصور التي تظهر أسفل الصفحة يؤدي إلى تقليل الصراع على الشبكة مع صورة LCP، ما يتيح تحميلها بشكل أسرع.
| سلاسل فيديوهات | المظهر التلقائي | غير مفعّلة | إصلاح المشكلة | الفرق عن الإعداد التلقائي | الفرق بين المحتوى غير المتوفّر والمحتوى غير المفعّل |
|---|---|---|---|---|---|
| twentytwentyone-archive-desktop | 577 | 1173 | 577 | 0% | -51% |
| twentytwentyone-archive-mobile | 172 | 378 | 172 | 0% | -54% |
| twentytwentyone-single-desktop | 301 | 850 | 301 | 0% | -65% |
| twentytwentyone-single-mobile | 114 | 378 | 114 | 0% | -70% |
من حيث عدد وحدات البايت في الصورة، لم يحدث أي تغيير على الإطلاق في الإصلاح مقارنةً بالسلوك التلقائي. هذا أمر رائع لأنّه كان أحد نقاط القوة في النهج الحالي.
هناك بعض التحذيرات بشأن هذا الإصلاح. يحدِّد WordPress الصور التي سيتم تحميلها بشكل بطيء من جهة الخادم، ما يعني أنّه لا يعرف أيّ معلومات عن حجم مساحة العرض للمستخدم أو ما إذا كان سيتم تحميل الصور في البداية ضمنها. لذلك، يستخدم الحلّ أساليب استقرائية حول الموقع النسبي للصور في الترميز لتوقّع ما إذا كان سيتم تحميلها في مساحة العرض. على وجه التحديد، إذا كانت الصورة هي أول صورة مميزة على الصفحة أو أول صورة في المحتوى الرئيسي، يُفترض أنّها تظهر في الجزء المرئي من الصفحة أو بالقرب منه، ولن يتم تحميلها بشكل بطيء.
يمكن أن تؤثّر الشروط على مستوى الصفحة، مثل عدد الكلمات في العنوان أو مقدار نص الفقرة في وقت مبكر من المحتوى الرئيسي، في ما إذا كانت الصورة ضمن إطار العرض. هناك أيضًا شروط على مستوى المستخدم قد تؤثّر في دقة الأساليب الاستقرائية، لا سيما حجم إطار العرض واستخدام روابط الربط التي تغيّر موضع الانتقال في الصفحة.
لهذه الأسباب، من المهمّ معرفة أنّ التعديل تمّت معايرته فقط لتقديم أداء جيد في الحالات العامة، وقد يكون من الضروري إجراء تحسينات دقيقة لتطبيق هذه النتائج على جميع السيناريوهات الواقعية.
التنفيذ
بعد أن تم تحديد طريقة أفضل لتحميل الصور بشكل بطيء، مع توفير جميع الصور وتحسين أداء مقياس LCP، كيف يمكن للمواقع الإلكترونية البدء في استخدامها؟ إنّ التغيير الذي يحظى بالأولوية القصوى هو إرسال تصحيح إلى نواة WordPress لتنفيذ الإصلاح التجريبي. سيتم أيضًا تعديل الإرشادات الواردة في مشاركة المدوّنة التحميل المُتأخّر على مستوى المتصفّح لأنظمة إدارة المحتوى لتوضيح الآثار السلبية للتحميل المُتأخّر للمحتوى الظاهر فوق مستوى الصفحة وكيفية استخدام أنظمة إدارة المحتوى لأساليب الاستدلال لتجنّب ذلك.
بما أنّ أفضل الممارسات هذه تنطبق على جميع مطوّري الويب، قد يكون من المفيد أيضًا الإبلاغ عن أنماط تحميل بطيء في أدوات مثل Lighthouse. يمكنك الرجوع إلى طلب الميزة على GitHub إذا أردت متابعة مستوى التقدّم في عملية التدقيق هذه. وحتى ذلك الحين، يمكن للمطوّرين العثور على حالات عناصر LCP التي يتم تحميلها بشكل بطيء من خلال إضافة تسجيلات أكثر تفصيلاً إلى بيانات الحقول.
new PerformanceObserver((list) => {
const latestEntry = list.getEntries().at(-1);
if (latestEntry?.element?.getAttribute('loading') == 'lazy') {
console.warn('Warning: LCP element was lazy loaded', latestEntry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
سيقيّم المقتطف السابق من JavaScript أحدث عنصر LCP ويُسجّل تحذيرًا إذا تم تحميله بشكلٍ بطيء.
ويُبرز ذلك أيضًا ميزة بارزة في أسلوب التحميل البطيء وإمكانية إجراء تحسينات على واجهة برمجة التطبيقات على مستوى المنصة. على سبيل المثال، هناك مشكلة مفتوحة في Chromium للتجربة تحميل أوّل الصور القليلة بشكلٍ تلقائي، على غرار الإصلاح، على الرغم من سمة loading.
الخاتمة
إذا كان موقعك الإلكتروني يستخدم ميزة "التحميل البطيء للصور" على مستوى المتصفّح، تحقّق من كيفية تنفيذها وأجرِ اختبارات أ/ب لفهم تكاليف الأداء بشكل أفضل. وقد يستفيد من تحميل الصور في الجزء المرئي من الصفحة بشكل أسرع. إذا كان لديك موقع إلكتروني على WordPress، من المرجّح أن يتم طرح تصحيح في WordPress الأساسي قريبًا. وإذا كنت تستخدم نظام إدارة محتوى آخر، تأكَّد من أنّه على دراية بالمشاكل المحتملة في الأداء الموضّحة هنا.
إنّ تجربة واجهات برمجة تطبيقات أنظمة الويب الأساسية الجديدة نسبيًا قد تتضمن مخاطر ومزايا، فهذه الميزات تُعرف باسم الميزات المتطوّرة لسبب وجيه. مع أنّنا بدأنا ندرك مدى تعقيد ميزة "التحميل البطيء للصور" على مستوى المتصفّح، نلاحظ أيضًا الجوانب الإيجابية لاستخدامها لتحقيق أداء أفضل.
صورة فرانكي لوبيز على Unsplash


