কিভাবে একটি অবিচ্ছিন্ন ইন্টিগ্রেশন সিস্টেমে লাইটহাউস যোগ করবেন, যেমন গিটহাব অ্যাকশন।
লাইটহাউস সিআই হল একটানা ইন্টিগ্রেশনের সময় লাইটহাউস ব্যবহার করার জন্য একটি স্যুট টুল। লাইটহাউস সিআই ডেভেলপার ওয়ার্কফ্লোতে বিভিন্ন উপায়ে অন্তর্ভুক্ত করা যেতে পারে। এই নির্দেশিকা নিম্নলিখিত বিষয়গুলি কভার করে:
- বাতিঘর CI CLI ব্যবহার করে।
- Lighthouse CI চালানোর জন্য আপনার CI প্রদানকারীকে কনফিগার করা হচ্ছে।
- লাইটহাউস সিআই-এর জন্য একটি গিটহাব অ্যাকশন এবং স্ট্যাটাস চেক সেট আপ করা হচ্ছে। এটি GitHub পুল অনুরোধে স্বয়ংক্রিয়ভাবে লাইটহাউস ফলাফল প্রদর্শন করবে।
- লাইটহাউস রিপোর্টের জন্য একটি কর্মক্ষমতা ড্যাশবোর্ড এবং ডেটা স্টোর তৈরি করা।
ওভারভিউ
Lighthouse CI হল বিনামূল্যের টুলগুলির একটি স্যুট যা পারফরম্যান্স পর্যবেক্ষণের জন্য Lighthouse ব্যবহার করতে সাহায্য করে। একটি একক বাতিঘর রিপোর্ট এটি চালানোর সময় একটি ওয়েব পৃষ্ঠার কর্মক্ষমতা একটি স্ন্যাপশট প্রদান করে; লাইটহাউস সিআই দেখায় কিভাবে এই ফলাফলগুলি সময়ের সাথে পরিবর্তিত হয়েছে। এটি নির্দিষ্ট কোড পরিবর্তনের প্রভাব সনাক্ত করতে বা ক্রমাগত ইন্টিগ্রেশন প্রক্রিয়া চলাকালীন কর্মক্ষমতা থ্রেশহোল্ড পূরণ করা নিশ্চিত করতে ব্যবহার করা যেতে পারে। যদিও পারফরম্যান্স মনিটরিং লাইটহাউস সিআই-এর জন্য সবচেয়ে সাধারণ ব্যবহারের ক্ষেত্রে, এটি লাইটহাউস রিপোর্টের অন্যান্য দিকগুলি নিরীক্ষণ করতে ব্যবহার করা যেতে পারে - উদাহরণস্বরূপ, এসইও বা অ্যাক্সেসযোগ্যতা।
লাইটহাউস সিআই-এর মূল কার্যকারিতা লাইটহাউস সিআই কমান্ড লাইন ইন্টারফেস দ্বারা সরবরাহ করা হয়। (দ্রষ্টব্য: এটি লাইটহাউস সিএলআইয়ের চেয়ে একটি পৃথক টুল।) লাইটহাউস সিআই সিএলআই লাইটহাউস সিআই ব্যবহার করার জন্য কমান্ডের একটি সেট প্রদান করে। উদাহরণস্বরূপ, autorun কমান্ড একাধিক লাইটহাউস রান নির্বাহ করে, মিডিয়ান লাইটহাউস রিপোর্ট শনাক্ত করে এবং স্টোরেজের জন্য রিপোর্ট আপলোড করে। এই আচরণটি অতিরিক্ত পতাকা পাস করে বা Lighthouse CI এর কনফিগারেশন ফাইল, lighthouserc.js কাস্টমাইজ করে ব্যাপকভাবে কাস্টমাইজ করা যেতে পারে।
যদিও লাইটহাউস সিআই-এর মূল কার্যকারিতা প্রাথমিকভাবে লাইটহাউস সিআই সিএলআই-তে অন্তর্ভুক্ত করা হয়, তবে লাইটহাউস সিআই সাধারণত নিম্নলিখিত পদ্ধতিগুলির মধ্যে একটির মাধ্যমে ব্যবহৃত হয়:
- ক্রমাগত একীকরণের অংশ হিসাবে বাতিঘর CI চলমান
- একটি লাইটহাউস সিআই গিটহাব অ্যাকশন ব্যবহার করে যা চলে এবং প্রতি টান অনুরোধে মন্তব্য করে
- লাইটহাউস সার্ভার দ্বারা প্রদত্ত ড্যাশবোর্ডের মাধ্যমে সময়ের সাথে ট্র্যাকিং কর্মক্ষমতা।
এই সমস্ত পদ্ধতিগুলি লাইটহাউস সিআই সিএলআই-এর উপর নির্মিত।
লাইটহাউস সিআই-এর বিকল্পগুলির মধ্যে রয়েছে তৃতীয়-পক্ষের কর্মক্ষমতা পর্যবেক্ষণ পরিষেবা বা CI প্রক্রিয়া চলাকালীন পারফরম্যান্স ডেটা সংগ্রহ করতে আপনার নিজের স্ক্রিপ্ট লেখা। আপনি যদি অন্য কাউকে আপনার পারফরম্যান্স মনিটরিং সার্ভার এবং টেস্ট ডিভাইসগুলির ব্যবস্থাপনা পরিচালনা করতে দিতে চান বা, আপনি যদি এই বৈশিষ্ট্যগুলি নিজে তৈরি না করেই বিজ্ঞপ্তির ক্ষমতা (যেমন ইমেল বা স্ল্যাক ইন্টিগ্রেশন) চান তবে আপনার তৃতীয় পক্ষের পরিষেবা ব্যবহার করার কথা বিবেচনা করা উচিত।
স্থানীয়ভাবে Lighthouse CI ব্যবহার করুন
এই বিভাগটি ব্যাখ্যা করে কিভাবে লাইটহাউস সিআই সিএলআই স্থানীয়ভাবে চালাতে এবং ইনস্টল করতে হয় এবং কীভাবে lighthouserc.js কনফিগার করতে হয়। আপনার lighthouserc.js সঠিকভাবে কনফিগার করা হয়েছে তা নিশ্চিত করার সবচেয়ে সহজ উপায় হল স্থানীয়ভাবে Lighthouse CI CLI চালানো।
লাইটহাউস সিআই সিএলআই ইনস্টল করুন।
npm install -g @lhci/cliLighthouse CI আপনার প্রজেক্টের রেপোর রুটে একটি
lighthouserc.jsফাইল রেখে কনফিগার করা হয়েছে। এই ফাইলটি বাধ্যতামূলক এবং এতে Lighthouse CI সম্পর্কিত কনফিগারেশন তথ্য থাকবে। যদিও Lighthouse CI একটি গিট রেপো ছাড়া ব্যবহার করার জন্য কনফিগার করা যেতে পারে, এই নিবন্ধের নির্দেশাবলী অনুমান করে যে আপনার প্রকল্প রেপো গিট ব্যবহার করার জন্য কনফিগার করা হয়েছে।আপনার সংগ্রহস্থলের রুটে, একটি
lighthouserc.jsকনফিগারেশন ফাইল তৈরি করুন।touch lighthouserc.jslighthouserc.jsএ নিম্নলিখিত কোড যোগ করুন। এই কোডটি একটি খালি Lighthouse CI কনফিগারেশন। আপনি পরবর্তী ধাপে এই কনফিগারেশন যোগ করা হবে.module.exports = { ci: { collect: { /* Add configuration here */ }, upload: { /* Add configuration here */ }, }, };যতবার Lighthouse CI চলে, এটি আপনার সাইট পরিবেশন করার জন্য একটি সার্ভার শুরু করে। এই সার্ভারটিই লাইটহাউসকে আপনার সাইট লোড করতে সক্ষম করে এমনকি যখন অন্য কোনো সার্ভার চলছে না। লাইটহাউস সিআই চলা শেষ হলে, এটি স্বয়ংক্রিয়ভাবে সার্ভারটি বন্ধ করে দেবে। পরিবেশন সঠিকভাবে কাজ করে তা নিশ্চিত করতে, আপনাকে
staticDistDirবাstartServerCommandবৈশিষ্ট্যগুলি কনফিগার করতে হবে।আপনার সাইট স্ট্যাটিক হলে, আপনার স্ট্যাটিক ফাইলগুলি কোথায় অবস্থিত তা নির্দেশ করতে
ci.collectঅবজেক্টেstaticDistDirপ্রপার্টি যোগ করুন। আপনার সাইট পরীক্ষা করার সময় এই ফাইলগুলি পরিবেশন করতে Lighthouse CI তার নিজস্ব সার্ভার ব্যবহার করবে। যদি আপনার সাইটটি স্থির না হয়, তাহলে আপনার সার্ভার শুরু করে এমন কমান্ড নির্দেশ করতেci.collectঅবজেক্টেstartServerCommandপ্রপার্টি যোগ করুন। Lighthouse CI পরীক্ষার সময় একটি নতুন সার্ভার প্রক্রিয়া শুরু করবে এবং পরে এটি বন্ধ করবে।// Static site example collect: { staticDistDir: './public', }// Dynamic site example collect: { startServerCommand: 'npm run start', }URL(গুলি) নির্দেশ করতে
ci.collectঅবজেক্টেurlপ্রপার্টি যোগ করুন যে Lighthouse CI-এর বিরুদ্ধে Lighthouse চালানো উচিত।urlপ্রপার্টির মান ইউআরএলের একটি অ্যারে হিসাবে প্রদান করা উচিত; এই অ্যারেতে এক বা একাধিক URL থাকতে পারে। ডিফল্টরূপে, Lighthouse CI প্রতিটি URL এর বিপরীতে তিনবার Lighthouse চালাবে।collect: { // ... url: ['http://localhost:8080'] }ci.uploadঅবজেক্টেtargetপ্রপার্টি যোগ করুন এবং মানটিকে'temporary-public-storage'এ সেট করুন। Lighthouse CI দ্বারা সংগৃহীত লাইটহাউস রিপোর্ট(গুলি) অস্থায়ী পাবলিক স্টোরেজে আপলোড করা হবে। প্রতিবেদনটি সাত দিনের জন্য থাকবে এবং তারপর স্বয়ংক্রিয়ভাবে মুছে যাবে। এই সেটআপ গাইডটি "অস্থায়ী পাবলিক স্টোরেজ" আপলোড বিকল্প ব্যবহার করে কারণ এটি সেটআপ করার জন্য দ্রুত। লাইটহাউস রিপোর্ট সংরক্ষণের অন্যান্য উপায় সম্পর্কে তথ্যের জন্য, ডকুমেন্টেশন পড়ুন।upload: { target: 'temporary-public-storage', }প্রতিবেদনের সঞ্চয়স্থান এর অনুরূপ হবে:
https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1580152437799-46441.report.html(এই URLটি কাজ করবে না কারণ প্রতিবেদনটি ইতিমধ্যেই মুছে ফেলা হয়েছে৷)
autorunকমান্ড ব্যবহার করে টার্মিনাল থেকে লাইটহাউস সিআই সিএলআই চালান। এটি লাইটহাউস তিনবার চালাবে এবং মিডিয়ান লাইটহাউস রিপোর্ট আপলোড করবে।lhci autorunআপনি যদি সঠিকভাবে Lighthouse CI কনফিগার করে থাকেন, তাহলে এই কমান্ডটি চালানোর ফলে এর অনুরূপ আউটপুট তৈরি করা উচিত:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Started a web server on port 65324... Running Lighthouse 3 time(s) on http://localhost:65324/index.html Run #1...done. Run #2...done. Run #3...done. Done running Lighthouse! Uploading median LHR of http://localhost:65324/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591720514021-82403.report.html No GitHub token set, skipping GitHub status check. Done running autorun.আপনি কনসোল আউটপুটে
GitHub token not setবার্তাটিকে উপেক্ষা করতে পারেন। একটি GitHub টোকেন শুধুমাত্র প্রয়োজন যদি আপনি একটি GitHub অ্যাকশনের সাথে Lighthouse CI ব্যবহার করতে চান। একটি গিটহাব অ্যাকশন কীভাবে সেটআপ করবেন তা এই নিবন্ধে পরে ব্যাখ্যা করা হয়েছে।https://storage.googleapis.com...দিয়ে শুরু হওয়া আউটপুটে লিঙ্কটিতে ক্লিক করলে তা আপনাকে লাইটহাউস রিপোর্টে নিয়ে যাবে যা মিডিয়ান লাইটহাউস রানের সাথে সম্পর্কিত৷autorunদ্বারা ব্যবহৃত ডিফল্ট কমান্ড লাইন বাlighthouserc.jsমাধ্যমে ওভাররাইড করা যেতে পারে। উদাহরণস্বরূপ, নীচেরlighthouserc.jsকনফিগারেশন নির্দেশ করে যে প্রতিবারautorunকার্যকর করার সময় পাঁচটি লাইটহাউস রান সংগ্রহ করা উচিত।numberOfRunsপ্রপার্টি ব্যবহার করতেlighthouserc.jsআপডেট করুন:module.exports = { // ... collect: { numberOfRuns: 5 }, // ... }, };autorunকমান্ড পুনরায় চালান:lhci autorunটার্মিনাল আউটপুট দেখাতে হবে যে লাইটহাউস ডিফল্ট তিনটির পরিবর্তে পাঁচবার চালানো হয়েছে:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Automatically determined ./dist as `staticDistDir`. Set it explicitly in lighthouserc.json if incorrect. Started a web server on port 64444... Running Lighthouse 5 time(s) on http://localhost:64444/index.html Run #1...done. Run #2...done. Run #3...done. Run #4...done. Run #5...done. Done running Lighthouse! Uploading median LHR of http://localhost:64444/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591716944028-6048.report.html No GitHub token set, skipping GitHub status check. Done running autorun.অন্যান্য কনফিগারেশন বিকল্পগুলি সম্পর্কে জানতে, Lighthouse CI কনফিগারেশন ডকুমেন্টেশন পড়ুন।
লাইটহাউস সিআই চালানোর জন্য আপনার সিআই প্রক্রিয়া সেটআপ করুন
লাইটহাউস সিআই আপনার প্রিয় সিআই টুলের সাথে ব্যবহার করা যেতে পারে। লাইটহাউস সিআই ডকুমেন্টেশনের কনফিগার ইওর সিআই প্রোভাইডার বিভাগে কোড নমুনা রয়েছে যা দেখায় যে কীভাবে সাধারণ CI সরঞ্জামগুলির কনফিগারেশন ফাইলগুলিতে লাইটহাউস সিআই অন্তর্ভুক্ত করা যায়। বিশেষত, এই কোড নমুনাগুলি দেখায় কিভাবে CI প্রক্রিয়া চলাকালীন কর্মক্ষমতা পরিমাপ সংগ্রহ করতে Lighthouse CI চালাতে হয়।
পারফরম্যান্স পরিমাপ সংগ্রহ করতে লাইটহাউস সিআই ব্যবহার করা কর্মক্ষমতা পর্যবেক্ষণের সাথে শুরু করার জন্য একটি ভাল জায়গা। যাইহোক, উন্নত ব্যবহারকারীরা আরও এক ধাপ এগিয়ে যেতে এবং লাইটহাউস সিআই ব্যবহার করে বিল্ডগুলি ব্যর্থ করতে চাইতে পারে যদি তারা নির্দিষ্ট লাইটহাউস অডিট পাস করা বা সমস্ত পারফরম্যান্স বাজেট পূরণ করার মতো পূর্ব-নির্ধারিত মানদণ্ড পূরণ না করে। এই আচরণটি lighthouserc.js ফাইলের assert সম্পত্তির মাধ্যমে কনফিগার করা হয়েছে।
লাইটহাউস সিআই তিন স্তরের দাবি সমর্থন করে:
-
off: দাবী উপেক্ষা করুন -
warn: stderr এ মুদ্রণ ব্যর্থতা -
error: stderr-এ প্রিন্ট ব্যর্থতা এবং একটি নন-জিরো এক্সিট কোড সহ Lighthouse CI থেকে প্রস্থান করুন
নীচে একটি lighthouserc.js কনফিগারেশনের একটি উদাহরণ রয়েছে যা দাবী অন্তর্ভুক্ত করে। এটি লাইটহাউসের পারফরম্যান্স এবং অ্যাক্সেসিবিলিটি বিভাগের স্কোরগুলির জন্য দাবি সেট করে। এটি চেষ্টা করার জন্য, আপনার lighthouserc.js ফাইলে নীচে দেখানো দাবিগুলি যোগ করুন, তারপর Lighthouse CI পুনরায় চালান৷
module.exports = {
ci: {
collect: {
// ...
},
assert: {
assertions: {
'categories:performance': ['warn', {minScore: 1}],
'categories:accessibility': ['error', {minScore: 1}]
}
},
upload: {
// ...
},
},
};
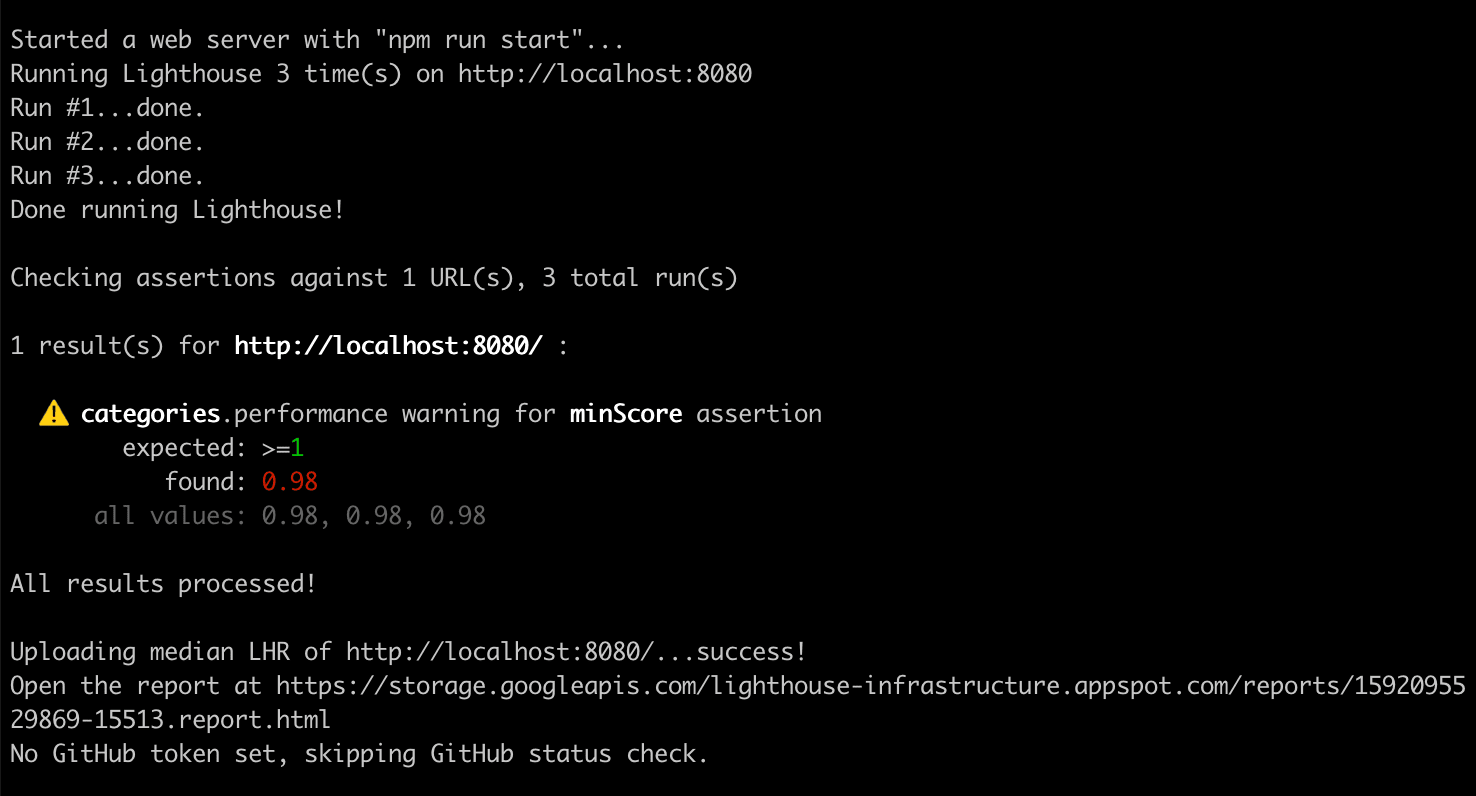
এটি যে কনসোল আউটপুট তৈরি করে তা এইরকম দেখায়:

লাইটহাউস সিআই দাবি সম্পর্কে আরও তথ্যের জন্য, ডকুমেন্টেশন পড়ুন।
লাইটহাউস সিআই চালানোর জন্য একটি গিটহাব অ্যাকশন সেট আপ করুন
একটি গিটহাব অ্যাকশন লাইটহাউস সিআই চালানোর জন্য ব্যবহার করা যেতে পারে। এটি প্রতিবার একটি নতুন লাইটহাউস রিপোর্ট তৈরি করবে যখন একটি কোড পরিবর্তন একটি GitHub সংগ্রহস্থলের যেকোনো শাখায় পুশ করা হয়। প্রতিটি পুল অনুরোধে এই ফলাফলগুলি প্রদর্শন করতে একটি স্ট্যাটাস চেকের সাথে এটি ব্যবহার করুন।

আপনার সংগ্রহস্থলের রুটে,
.github/workflowsনামে একটি ডিরেক্টরি তৈরি করুন। আপনার প্রকল্পের কর্মপ্রবাহ এই ডিরেক্টরিতে যাবে। একটি কর্মপ্রবাহ হল একটি প্রক্রিয়া যা একটি পূর্বনির্ধারিত সময়ে চলে (উদাহরণস্বরূপ, যখন কোডটি পুশ করা হয়) এবং এটি এক বা একাধিক ক্রিয়া দ্বারা গঠিত।mkdir .github mkdir .github/workflows.github/workflowsএlighthouse-ci.yamlনামে একটি ফাইল তৈরি করুন। এই ফাইলটি একটি নতুন কর্মপ্রবাহের জন্য কনফিগারেশন ধরে রাখবে।touch lighthouse-ci.yamllighthouse-ci.yamlএ নিম্নলিখিত পাঠ্য যোগ করুন।name: Build project and run Lighthouse CI on: [push] jobs: lhci: name: Lighthouse CI runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - name: Use Node.js 10.x uses: actions/setup-node@v1 with: node-version: 10.x - name: npm install run: | npm install - name: run Lighthouse CI run: | npm install -g @lhci/cli@0.3.x lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"এই কনফিগারেশনটি একটি একক কাজের সমন্বয়ে একটি ওয়ার্কফ্লো সেট আপ করে যা যখনই রিপোজিটরিতে নতুন কোড পুশ করা হয় তখনই চলবে৷ এই কাজের চারটি ধাপ রয়েছে:
- Lighthouse CI এর বিরুদ্ধে চালানো হবে সেই ভান্ডারটি দেখুন
- নোড ইনস্টল এবং কনফিগার করুন
- প্রয়োজনীয় npm প্যাকেজ ইনস্টল করুন
- Lighthouse CI চালান এবং ফলাফলগুলি অস্থায়ী পাবলিক স্টোরেজে আপলোড করুন।
এই পরিবর্তনগুলি প্রতিশ্রুতিবদ্ধ করুন এবং তাদের GitHub এ ঠেলে দিন। আপনি যদি উপরের ধাপগুলো সঠিকভাবে অনুসরণ করে থাকেন, তাহলে GitHub-এ কোড পুশ করা আপনার যোগ করা ওয়ার্কফ্লোকে ট্রিগার করবে।
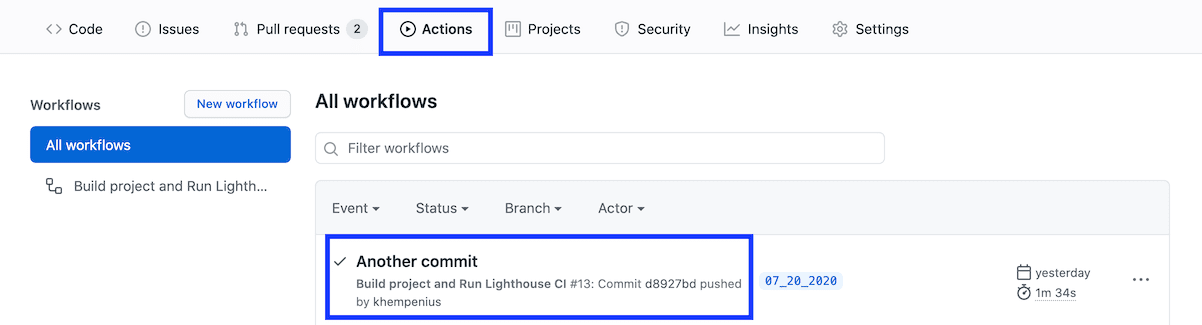
Lighthouse CI ট্রিগার হয়েছে তা নিশ্চিত করতে এবং এটি যে প্রতিবেদন তৈরি করেছে তা দেখতে, আপনার প্রকল্পের অ্যাকশন ট্যাবে যান। আপনার সবচেয়ে সাম্প্রতিক প্রতিশ্রুতির অধীনে তালিকাভুক্ত বিল্ড প্রজেক্ট এবং রান লাইটহাউস সিআই ওয়ার্কফ্লো দেখতে হবে।

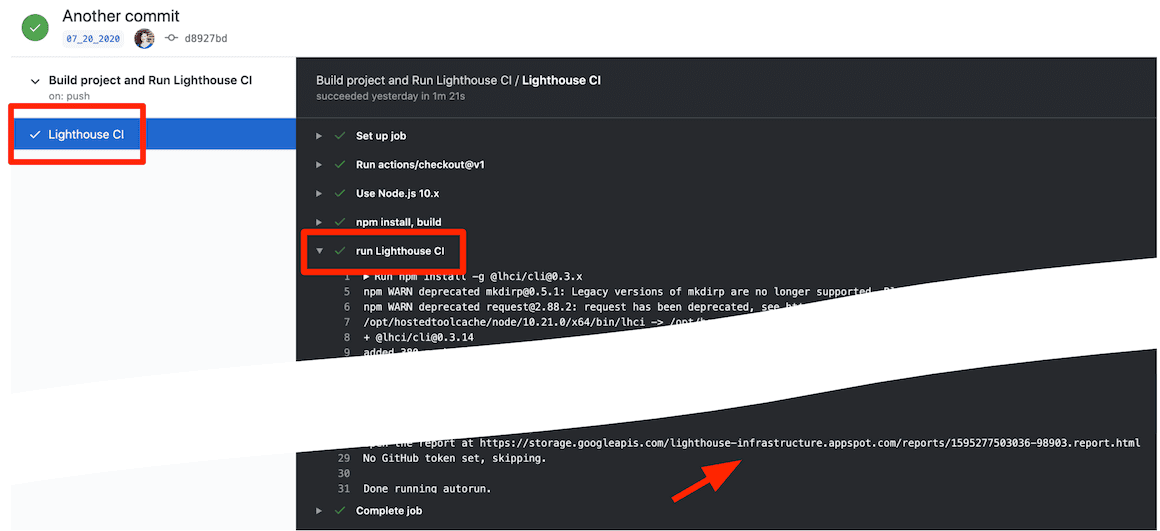
আপনি অ্যাকশন ট্যাব থেকে একটি নির্দিষ্ট প্রতিশ্রুতির সাথে সম্পর্কিত লাইটহাউস রিপোর্টে নেভিগেট করতে পারেন। প্রতিশ্রুতিতে ক্লিক করুন, লাইটহাউস সিআই ওয়ার্কফ্লো ধাপে ক্লিক করুন, তারপর লাইটহাউস সিআই ধাপের ফলাফলগুলি প্রসারিত করুন।

আপনি লাইটহাউস সিআই চালানোর জন্য একটি গিটহাব অ্যাকশন সেট আপ করেছেন৷ একটি GitHub স্ট্যাটাস চেকের সাথে ব্যবহার করার সময় এটি সবচেয়ে কার্যকর হবে।
একটি GitHub স্ট্যাটাস চেক সেট আপ করুন
একটি স্ট্যাটাস চেক, যদি কনফিগার করা থাকে, তা হল একটি বার্তা যা প্রতিটি পিআর-এ প্রদর্শিত হয় এবং এতে সাধারণত পরীক্ষার ফলাফল বা বিল্ডের সাফল্যের মতো তথ্য অন্তর্ভুক্ত থাকে।

নিচের ধাপগুলো ব্যাখ্যা করে কিভাবে Lighthouse CI এর জন্য স্ট্যাটাস চেক সেট আপ করতে হয়।
লাইটহাউস সিআই গিটহাব অ্যাপ পৃষ্ঠায় যান এবং কনফিগার ক্লিক করুন।
(ঐচ্ছিক) আপনি যদি GitHub-এ একাধিক সংস্থার অংশ হন, তাহলে সেই সংস্থাটি বেছে নিন যেটির মালিকানাধীন ভান্ডার যার জন্য আপনি Lighthouse CI ব্যবহার করতে চান৷
সমস্ত সংগ্রহস্থল নির্বাচন করুন যদি আপনি সমস্ত সংগ্রহস্থলে Lighthouse CI সক্ষম করতে চান অথবা শুধুমাত্র সংগ্রহস্থল নির্বাচন করুন যদি আপনি শুধুমাত্র নির্দিষ্ট সংগ্রহস্থলে এটি ব্যবহার করতে চান, এবং তারপর সংগ্রহস্থল নির্বাচন করুন। তারপর Install & Authorize এ ক্লিক করুন।
প্রদর্শিত টোকেনটি অনুলিপি করুন। আপনি পরবর্তী ধাপে এটি ব্যবহার করবেন।
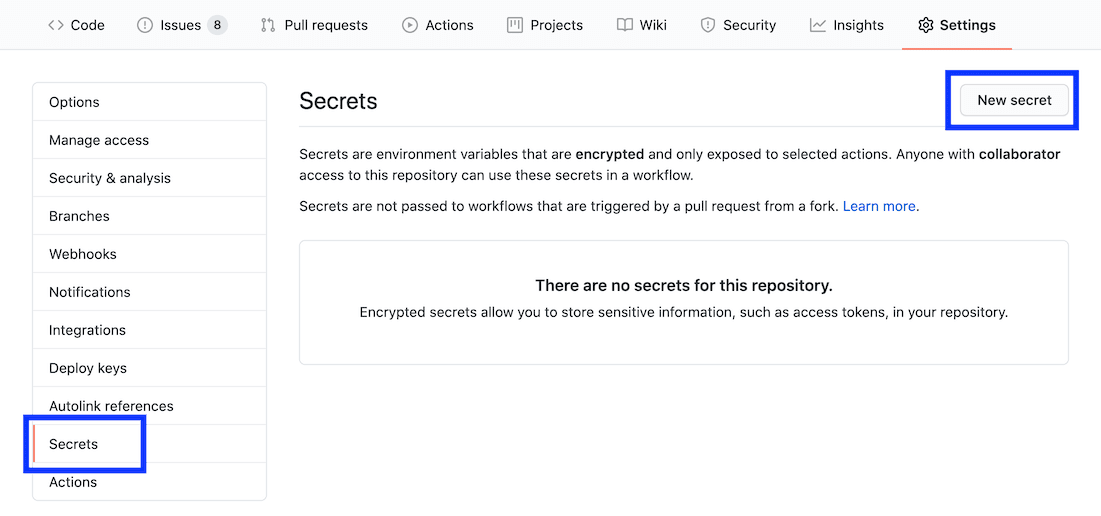
টোকেন যোগ করতে, আপনার GitHub সংগ্রহস্থলের সেটিংস পৃষ্ঠায় নেভিগেট করুন, Secrets-এ ক্লিক করুন, তারপর Add a new secret-এ ক্লিক করুন।

নাম ক্ষেত্রটি
LHCI_GITHUB_APP_TOKENএ সেট করুন এবং শেষ ধাপে আপনি যে টোকেনটি কপি করেছেন তাতে মান ক্ষেত্রটি সেট করুন এবং তারপরে গোপন যোগ করুন বোতামে ক্লিক করুন।lighthouse-ci.yamlফাইলে যান এবং "রান লাইটহাউস সিআই" কমান্ডে নতুন পরিবেশের গোপনীয়তা যোগ করুন।
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli@0.3.x
lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"
+ env:
+ LHCI_GITHUB_APP_TOKEN: $
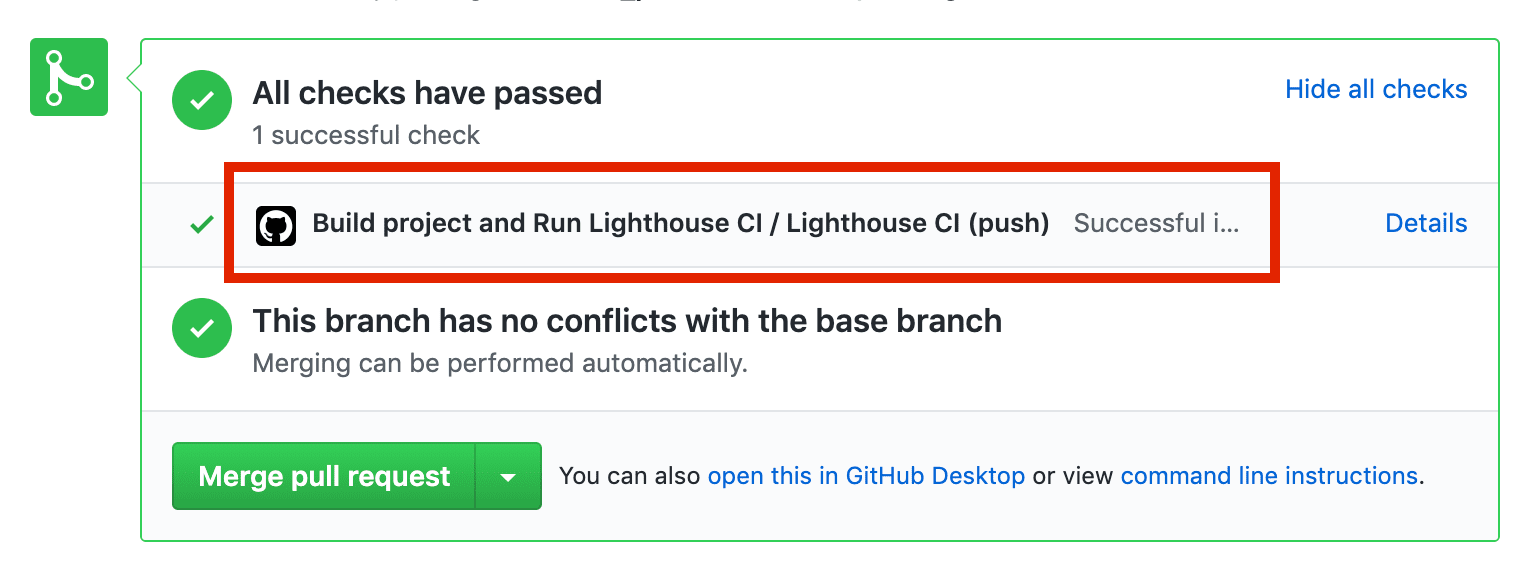
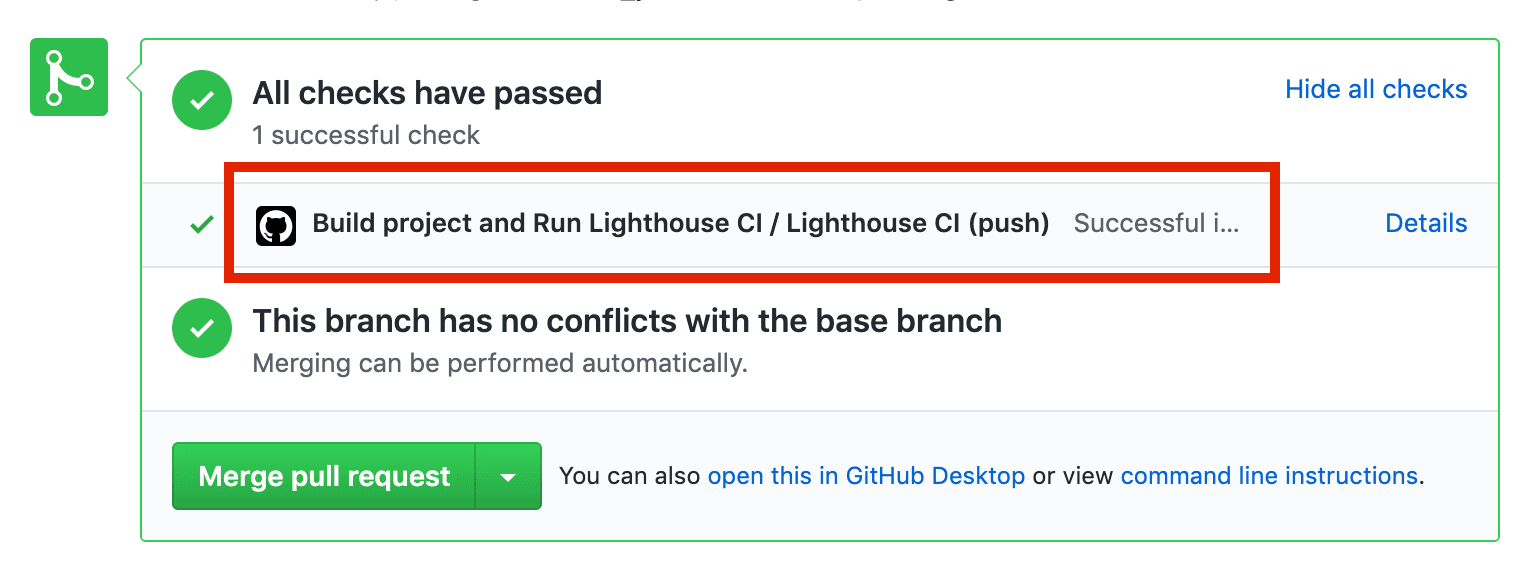
- স্ট্যাটাস চেক ব্যবহারের জন্য প্রস্তুত। এটি পরীক্ষা করতে, একটি নতুন পুল অনুরোধ তৈরি করুন বা একটি বিদ্যমান পুল অনুরোধে একটি প্রতিশ্রুতি ধাক্কা দিন।
লাইটহাউস সিআই সার্ভার সেট আপ করুন
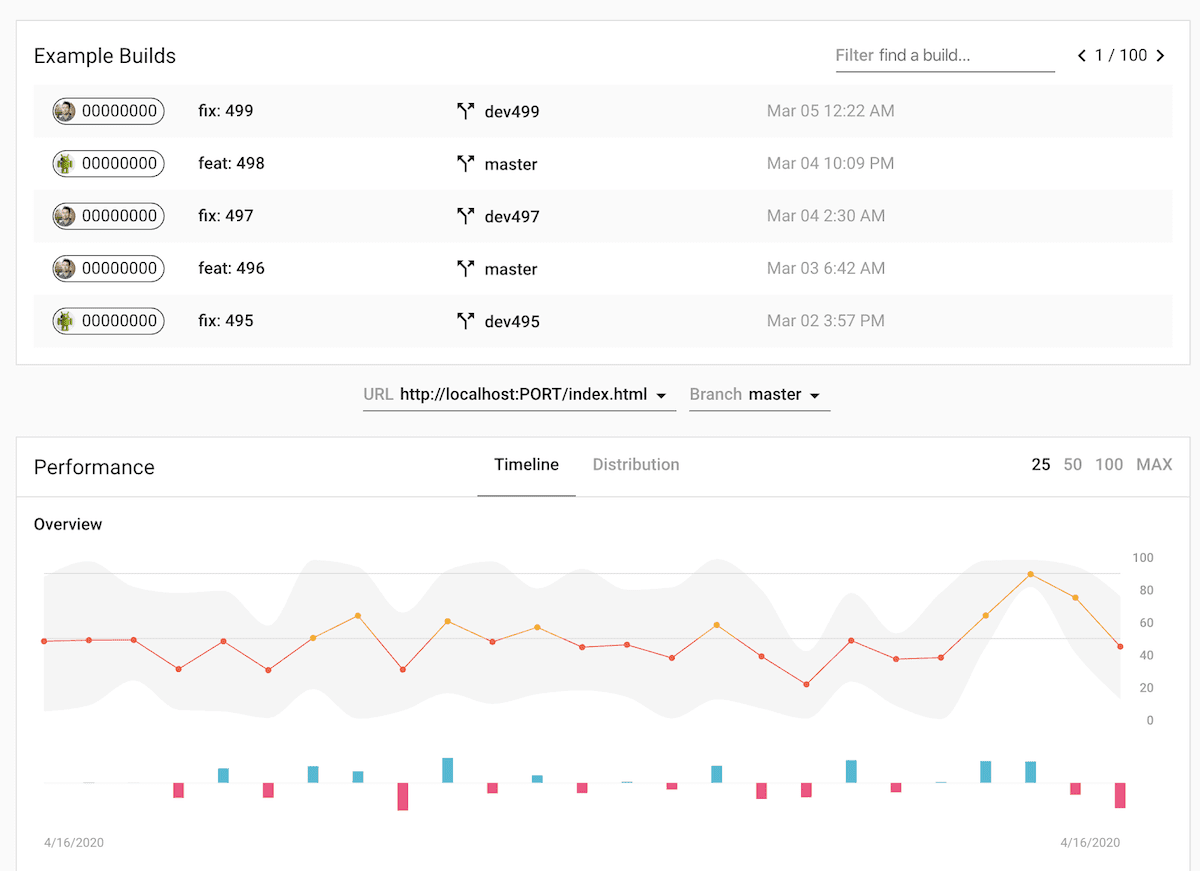
Lighthouse CI সার্ভার ঐতিহাসিক Lighthouse রিপোর্টিং অন্বেষণ করার জন্য একটি ড্যাশবোর্ড প্রদান করে। এটি লাইটহাউস রিপোর্টের জন্য একটি ব্যক্তিগত, দীর্ঘমেয়াদী ডেটাস্টোর হিসেবেও কাজ করতে পারে।


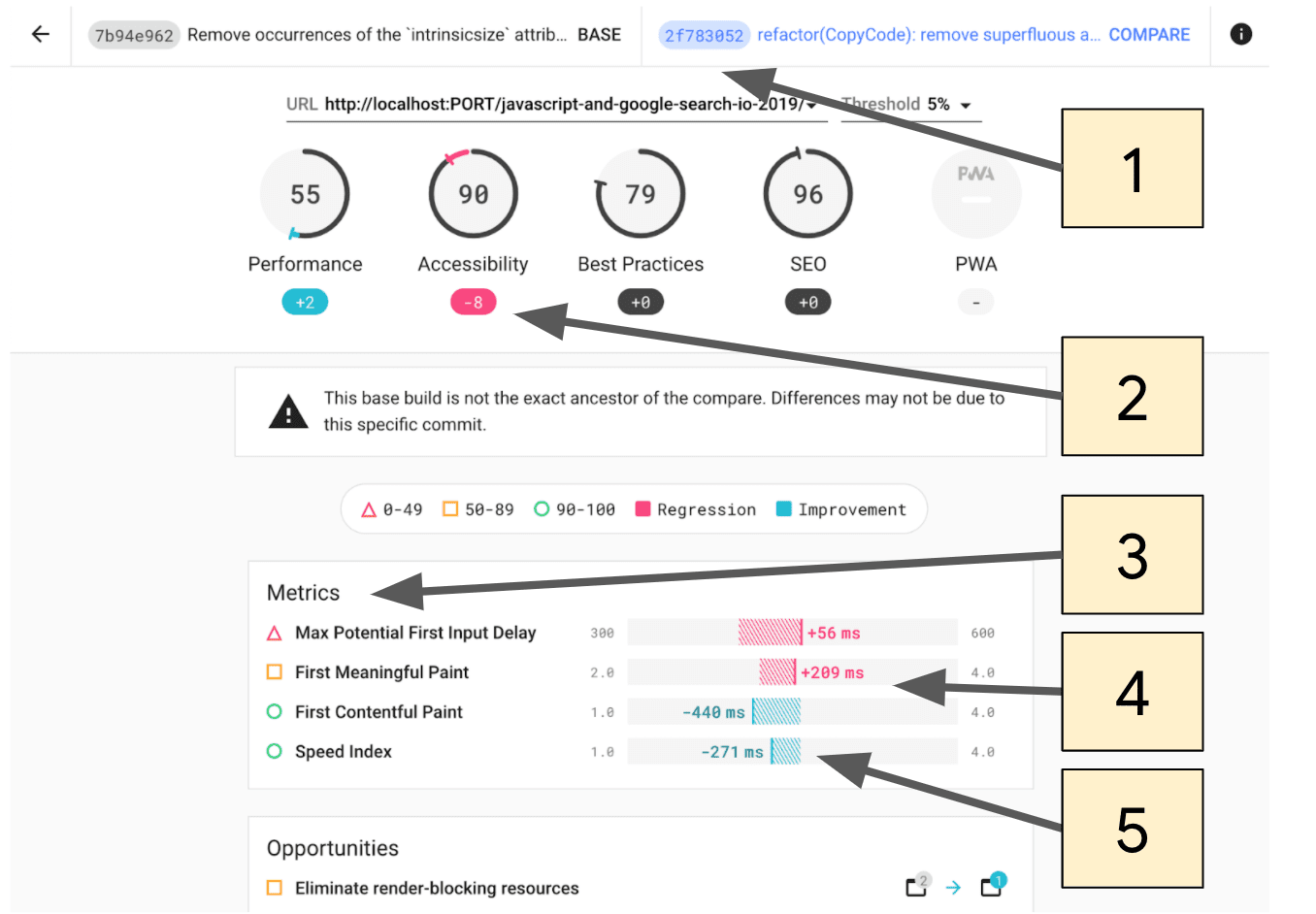
- তুলনা করতে কমিট যা চয়ন করুন.
- দুটি কমিটের মধ্যে লাইটহাউস স্কোর যে পরিমাণ পরিবর্তিত হয়েছে।
- এই বিভাগটি শুধুমাত্র মেট্রিক্স দেখায় যা দুটি কমিটের মধ্যে পরিবর্তিত হয়েছে।
- রিগ্রেশনগুলি গোলাপী রঙে হাইলাইট করা হয়েছে।
- উন্নতিগুলি নীল রঙে হাইলাইট করা হয়েছে।
Lighthouse CI সার্ভার ব্যবহারকারীদের জন্য সবচেয়ে উপযুক্ত যারা তাদের নিজস্ব অবকাঠামো স্থাপন ও পরিচালনা করতে স্বাচ্ছন্দ্যবোধ করেন।
লাইটহাউস সিআই সার্ভার সেট আপ করার তথ্যের জন্য, হেরোকু এবং ডকার ব্যবহার করার রেসিপি সহ, এই নির্দেশাবলী পড়ুন।


