GitHub Actions जैसे किसी सीआईएस (कंटिन्यूअस इंटिग्रेशन सिस्टम) में Lighthouse को जोड़ने का तरीका.
Lighthouse CI, कंटिन्यूअस इंटिग्रेशन के दौरान Lighthouse का इस्तेमाल करने के लिए टूल का एक सुइट है. Lighthouse CI को कई अलग-अलग तरीकों से, डेवलपर वर्कफ़्लो में शामिल किया जा सकता है. इस गाइड में ये विषय शामिल हैं:
- Lighthouse CI CLI का इस्तेमाल करना.
- Lighthouse CI चलाने के लिए, सीआई (कंट्रोल इंटिग्रेशन) की सेवा देने वाली कंपनी को कॉन्फ़िगर करना.
- Lighthouse CI के लिए, GitHub ऐक्शन और स्टेटस की जांच सेट अप करना. इससे GitHub के पुलबैक अनुरोधों पर, Lighthouse के नतीजे अपने-आप दिखेंगे.
- Lighthouse रिपोर्ट के लिए परफ़ॉर्मेंस डैशबोर्ड और डेटा स्टोर बनाना.
खास जानकारी
Lighthouse CI, मुफ़्त टूल का एक सुइट है. इससे, परफ़ॉर्मेंस मॉनिटर करने के लिए, Lighthouse का इस्तेमाल करना आसान हो जाता है. लाइटहाउस की एक रिपोर्ट, किसी वेब पेज की परफ़ॉर्मेंस का स्नैपशॉट दिखाती है. यह स्नैपशॉट, उस समय का होता है जब रिपोर्ट जनरेट की जाती है. लाइटहाउस सीआई से पता चलता है कि समय के साथ ये नतीजे कैसे बदले हैं. इसका इस्तेमाल, कोड में किए गए किसी खास बदलाव के असर की पहचान करने या यह पक्का करने के लिए किया जा सकता है कि लगातार इंटिग्रेशन की प्रोसेस के दौरान परफ़ॉर्मेंस थ्रेशोल्ड पूरे किए जा रहे हैं या नहीं. Lighthouse CI के लिए, परफ़ॉर्मेंस मॉनिटरिंग का इस्तेमाल सबसे ज़्यादा किया जाता है. हालांकि, इसका इस्तेमाल Lighthouse रिपोर्ट के अन्य पहलुओं को मॉनिटर करने के लिए भी किया जा सकता है. जैसे, एसईओ या सुलभता.
Lighthouse CI का मुख्य फ़ंक्शन, Lighthouse CI कमांड-लाइन इंटरफ़ेस से मिलता है. (ध्यान दें: यह Lighthouse CLI से अलग टूल है.) Lighthouse CI CLI, Lighthouse CI का इस्तेमाल करने के लिए कमांड का एक सेट उपलब्ध कराता है. उदाहरण के लिए, autorun कमांड कई लाइटहाउस रन करता है, लाइटहाउस की औसत रिपोर्ट की पहचान करता है, और स्टोरेज के लिए रिपोर्ट अपलोड करता है. इस व्यवहार को ज़्यादा कस्टमाइज़ किया जा सकता है. इसके लिए, अतिरिक्त फ़्लैग पास करें या Lighthouse CI की कॉन्फ़िगरेशन फ़ाइल, lighthouserc.js को कस्टमाइज़ करें.
Lighthouse CI की मुख्य सुविधाएं, मुख्य तौर पर Lighthouse CI CLI में शामिल होती हैं. हालांकि, Lighthouse CI का इस्तेमाल आम तौर पर इनमें से किसी एक तरीके से किया जाता है:
- कंटिन्यूअस इंटिग्रेशन के हिस्से के तौर पर Lighthouse CI चलाना
- Lighthouse CI GitHub ऐक्शन का इस्तेमाल करना, जो हर पुल अनुरोध पर चलता है और उस पर टिप्पणी करता है
- Lighthouse सर्वर के डैशबोर्ड की मदद से, समय के साथ परफ़ॉर्मेंस को ट्रैक करना.
ये सभी तरीके, Lighthouse CI CLI पर आधारित हैं.
Lighthouse CI के विकल्पों में, तीसरे पक्ष की परफ़ॉर्मेंस मॉनिटरिंग सेवाएं शामिल हैं. इसके अलावा, सीआई प्रोसेस के दौरान परफ़ॉर्मेंस डेटा इकट्ठा करने के लिए, अपनी स्क्रिप्ट लिखी जा सकती है. अगर आपको अपने परफ़ॉर्मेंस मॉनिटरिंग सर्वर और जांच करने वाले डिवाइसों को मैनेज करने की ज़िम्मेदारी किसी और को सौंपनी है, तो आपको तीसरे पक्ष की सेवा का इस्तेमाल करना चाहिए. इसके अलावा, अगर आपको सूचना की सुविधाएं (जैसे, ईमेल या Slack इंटिग्रेशन) चाहिए, तो आपको खुद इन सुविधाओं को बनाने की ज़रूरत नहीं होगी.
Lighthouse CI का स्थानीय तौर पर इस्तेमाल करना
इस सेक्शन में, Lighthouse CI CLI को स्थानीय तौर पर चलाने और इंस्टॉल करने का तरीका बताया गया है. साथ ही, lighthouserc.js को कॉन्फ़िगर करने का तरीका भी बताया गया है. Lighthouse CI CLI को स्थानीय तौर पर चलाने से, यह पक्का करने का सबसे आसान तरीका है कि आपका lighthouserc.js सही तरीके से कॉन्फ़िगर किया गया है.
Lighthouse CI CLI इंस्टॉल करें.
npm install -g @lhci/cliLighthouse CI को कॉन्फ़िगर करने के लिए, अपने प्रोजेक्ट के रिपॉज़िटरी के रूट में
lighthouserc.jsफ़ाइल डालें. यह फ़ाइल ज़रूरी है. इसमें Lighthouse CI से जुड़ी कॉन्फ़िगरेशन की जानकारी होगी. Lighthouse CI को बिना git रिपॉज़िटरी के इस्तेमाल करने के लिए कॉन्फ़िगर किया जा सकता है. हालांकि, इस लेख में दिए गए निर्देशों के हिसाब से, आपके प्रोजेक्ट रिपॉज़िटरी को git का इस्तेमाल करने के लिए कॉन्फ़िगर किया गया है.अपने रिपॉज़िटरी के रूट में,
lighthouserc.jsकॉन्फ़िगरेशन फ़ाइल बनाएं.touch lighthouserc.jslighthouserc.jsमें यह कोड जोड़ें. यह कोड, Lighthouse CI का खाली कॉन्फ़िगरेशन है. आपको इस कॉन्फ़िगरेशन में अगले चरणों में जानकारी जोड़नी होगी.module.exports = { ci: { collect: { /* Add configuration here */ }, upload: { /* Add configuration here */ }, }, };Lighthouse CI हर बार चलने पर, आपकी साइट को दिखाने के लिए एक सर्वर शुरू करता है. इस सर्वर की मदद से, Lighthouse आपकी साइट को तब भी लोड कर पाता है, जब कोई दूसरा सर्वर काम न कर रहा हो. Lighthouse CI के चलने के बाद, यह सर्वर को अपने-आप बंद कर देगा. यह पक्का करने के लिए कि विज्ञापन दिखाने की सुविधा सही तरीके से काम करे, आपको
staticDistDirयाstartServerCommandप्रॉपर्टी में से किसी एक को कॉन्फ़िगर करना चाहिए.अगर आपकी साइट स्टैटिक है, तो
ci.collectऑब्जेक्ट मेंstaticDistDirप्रॉपर्टी जोड़ें. इससे यह पता चलता है कि आपकी स्टैटिक फ़ाइलें कहां मौजूद हैं. Lighthouse CI, आपकी साइट की जांच करते समय इन फ़ाइलों को दिखाने के लिए, अपने सर्वर का इस्तेमाल करेगा. अगर आपकी साइट स्टैटिक नहीं है, तो अपने सर्वर को शुरू करने वाले कमांड को दिखाने के लिए,ci.collectऑब्जेक्ट मेंstartServerCommandप्रॉपर्टी जोड़ें. Lighthouse CI, जांच के दौरान एक नई सर्वर प्रोसेस शुरू करेगा और जांच के बाद उसे बंद कर देगा.// Static site example collect: { staticDistDir: './public', }// Dynamic site example collect: { startServerCommand: 'npm run start', }ci.collectऑब्जेक्ट मेंurlप्रॉपर्टी जोड़ें. इससे उन यूआरएल के बारे में पता चलता है जिन पर Lighthouse CI को Lighthouse चलाना चाहिए.urlप्रॉपर्टी की वैल्यू, यूआरएल के ऐरे के तौर पर दी जानी चाहिए. इस ऐरे में एक या उससे ज़्यादा यूआरएल हो सकते हैं. डिफ़ॉल्ट रूप से, Lighthouse CI हर यूआरएल के लिए Lighthouse को तीन बार चलाएगा.collect: { // ... url: ['http://localhost:8080'] }ci.uploadऑब्जेक्ट मेंtargetप्रॉपर्टी जोड़ें और वैल्यू को'temporary-public-storage'पर सेट करें. Lighthouse CI से इकट्ठा की गई Lighthouse रिपोर्ट, कुछ समय के लिए सार्वजनिक स्टोरेज में अपलोड की जाएंगी. रिपोर्ट, वहां सात दिन तक रहेगी. इसके बाद, वह अपने-आप मिट जाएगी. सेटअप करने के लिए दी गई इस गाइड में, "कुछ समय के लिए उपलब्ध सार्वजनिक स्टोरेज" में अपलोड करने का विकल्प इस्तेमाल किया गया है, क्योंकि इसे सेटअप करना आसान है. Lighthouse रिपोर्ट को सेव करने के अन्य तरीकों के बारे में जानने के लिए, दस्तावेज़ देखें.upload: { target: 'temporary-public-storage', }रिपोर्ट को स्टोर करने की जगह कुछ इस तरह की होगी:
https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1580152437799-46441.report.html(यह यूआरएल काम नहीं करेगा, क्योंकि रिपोर्ट पहले ही मिटा दी गई है.)
autorunकमांड का इस्तेमाल करके, टर्मिनल से Lighthouse CI CLI चलाएं. इससे Lighthouse तीन बार चलेगा और लाइटहाउस की औसत रिपोर्ट अपलोड होगी.lhci autorunअगर आपने Lighthouse CI को सही तरीके से कॉन्फ़िगर किया है, तो यह कमांड चलाने पर ऐसा आउटपुट दिखेगा:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Started a web server on port 65324... Running Lighthouse 3 time(s) on http://localhost:65324/index.html Run #1...done. Run #2...done. Run #3...done. Done running Lighthouse! Uploading median LHR of http://localhost:65324/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591720514021-82403.report.html No GitHub token set, skipping GitHub status check. Done running autorun.कंसोल आउटपुट में
GitHub token not setमैसेज को अनदेखा किया जा सकता है. GitHub टोकन सिर्फ़ तब ज़रूरी होता है, जब आपको GitHub ऐक्शन के साथ Lighthouse CI का इस्तेमाल करना हो. इस लेख में आगे, GitHub ऐक्शन सेट अप करने का तरीका बताया गया है.आउटपुट में मौजूद
https://storage.googleapis.com...से शुरू होने वाले लिंक पर क्लिक करने से, आपको Lighthouse के औसत रन से जुड़ी Lighthouse रिपोर्ट पर ले जाया जाएगा.autorunके इस्तेमाल किए गए डिफ़ॉल्ट विकल्पों को कमांड लाइन याlighthouserc.jsकी मदद से बदला जा सकता है. उदाहरण के लिए, नीचे दिए गएlighthouserc.jsकॉन्फ़िगरेशन से पता चलता है कि जब भीautorunट्रिगर होगा, तब पांच Lighthouse रन इकट्ठा किए जाने चाहिए.numberOfRunsप्रॉपर्टी का इस्तेमाल करने के लिए,lighthouserc.jsको अपडेट करें:module.exports = { // ... collect: { numberOfRuns: 5 }, // ... }, };autorunकमांड को फिर से चलाएं:lhci autorunटर्मिनल आउटपुट से पता चलना चाहिए कि Lighthouse को डिफ़ॉल्ट तौर पर तीन बार चलाने के बजाय, पांच बार चलाया गया है:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Automatically determined ./dist as `staticDistDir`. Set it explicitly in lighthouserc.json if incorrect. Started a web server on port 64444... Running Lighthouse 5 time(s) on http://localhost:64444/index.html Run #1...done. Run #2...done. Run #3...done. Run #4...done. Run #5...done. Done running Lighthouse! Uploading median LHR of http://localhost:64444/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591716944028-6048.report.html No GitHub token set, skipping GitHub status check. Done running autorun.कॉन्फ़िगरेशन के अन्य विकल्पों के बारे में जानने के लिए, Lighthouse CI के कॉन्फ़िगरेशन दस्तावेज़ देखें.
Lighthouse CI चलाने के लिए, सीआई प्रोसेस सेट अप करना
Lighthouse CI का इस्तेमाल, अपने पसंदीदा सीआई टूल के साथ किया जा सकता है. Lighthouse CI के दस्तावेज़ के अपने सीआई प्रोवाइडर को कॉन्फ़िगर करें सेक्शन में, कोड के सैंपल दिए गए हैं. इनसे, सामान्य सीआई टूल की कॉन्फ़िगरेशन फ़ाइलों में Lighthouse CI को शामिल करने का तरीका पता चलता है. खास तौर पर, इन कोड सैंपल में बताया गया है कि सीआई प्रोसेस के दौरान परफ़ॉर्मेंस मेज़रमेंट इकट्ठा करने के लिए, Lighthouse CI को कैसे चलाया जाए.
परफ़ॉर्मेंस मेज़रमेंट इकट्ठा करने के लिए, Lighthouse CI का इस्तेमाल करना, परफ़ॉर्मेंस मॉनिटर करने के लिए एक अच्छी शुरुआत है. हालांकि, हो सकता है कि बेहतर उपयोगकर्ता एक कदम आगे बढ़कर, Lighthouse CI का इस्तेमाल करके, उन बिल्ड को फ़ेल कर दें जो पहले से तय की गई शर्तों को पूरा नहीं करते. जैसे, Lighthouse के किसी ऑडिट को पास करना या सभी परफ़ॉर्मेंस बजट को पूरा करना. इस व्यवहार को lighthouserc.js फ़ाइल की assert प्रॉपर्टी की मदद से कॉन्फ़िगर किया जाता है.
Lighthouse CI में तीन लेवल के दावे किए जा सकते हैं:
off: दावों को अनदेखा करनाwarn: stderr में गड़बड़ियों को प्रिंट करनाerror: गड़बड़ियों की जानकारी को stderr में प्रिंट करें और शून्य से ज़्यादा exit कोड के साथ Lighthouse CI से बाहर निकलें
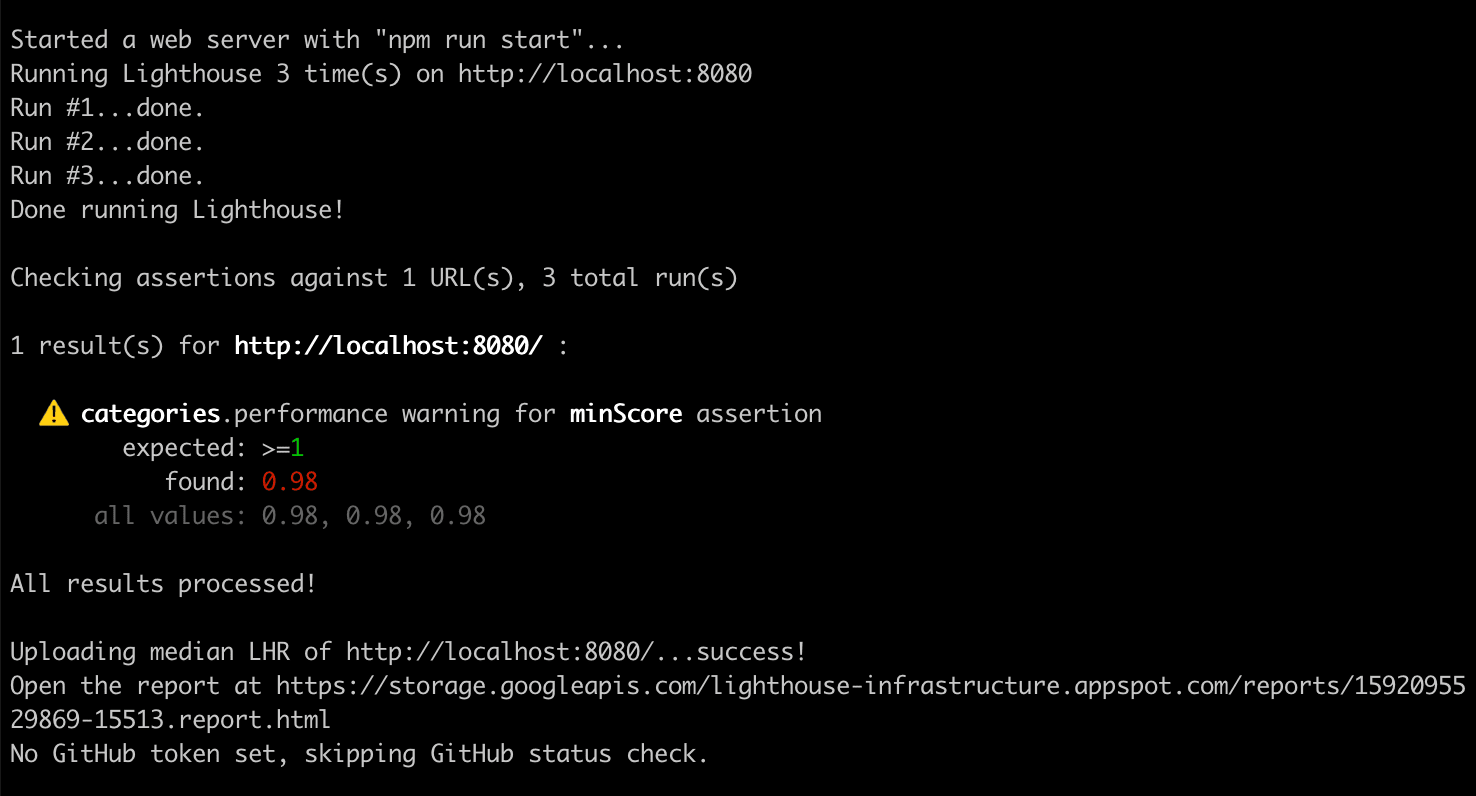
यहां ऐसे lighthouserc.js कॉन्फ़िगरेशन का उदाहरण दिया गया है जिसमें
असर्शन शामिल हैं. यह लाइटहाउस की परफ़ॉर्मेंस और सुलभता कैटगरी के स्कोर के लिए, एश्योरमेंट सेट करता है. इसे आज़माने के लिए, अपनी lighthouserc.js फ़ाइल में नीचे दिए गए दावे जोड़ें. इसके बाद, Lighthouse CI को फिर से चलाएं.
module.exports = {
ci: {
collect: {
// ...
},
assert: {
assertions: {
'categories:performance': ['warn', {minScore: 1}],
'categories:accessibility': ['error', {minScore: 1}]
}
},
upload: {
// ...
},
},
};
इससे जनरेट होने वाला कंसोल आउटपुट कुछ ऐसा दिखता है:

Lighthouse CI के एश्योरमेंट के बारे में ज़्यादा जानने के लिए, दस्तावेज़ देखें.
Lighthouse CI को चलाने के लिए, GitHub ऐक्शन सेट अप करना
Lighthouse CI को चलाने के लिए, GitHub Action का इस्तेमाल किया जा सकता है. इससे हर बार जब GitHub रिपॉज़िटरी की किसी शाखा में कोड में बदलाव किया जाएगा, तो एक नई लाइटहाउस रिपोर्ट जनरेट होगी. हर पुल अनुरोध पर ये नतीजे दिखाने के लिए, स्थिति की जांच के साथ इसका इस्तेमाल करें.

अपनी रिपॉज़िटरी के रूट में,
.github/workflowsनाम की डायरेक्ट्री बनाएं. आपके प्रोजेक्ट के लिए, वर्कफ़्लो इस डायरेक्ट्री में सेव होंगे. वर्कफ़्लो एक ऐसी प्रोसेस है जो पहले से तय समय पर (उदाहरण के लिए, जब कोड को पुश किया जाता है) चलती है. साथ ही, यह एक या उससे ज़्यादा कार्रवाइयों से बनी होती है.mkdir .github mkdir .github/workflows.github/workflowsमें,lighthouse-ci.yamlनाम की फ़ाइल बनाएं. इस फ़ाइल में, नए वर्कफ़्लो का कॉन्फ़िगरेशन सेव होगा.touch lighthouse-ci.yamllighthouse-ci.yamlमें यह टेक्स्ट जोड़ें.name: Build project and run Lighthouse CI on: [push] jobs: lhci: name: Lighthouse CI runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - name: Use Node.js 10.x uses: actions/setup-node@v1 with: node-version: 10.x - name: npm install run: | npm install - name: run Lighthouse CI run: | npm install -g @lhci/cli@0.3.x lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"यह कॉन्फ़िगरेशन, एक जॉब वाले वर्कफ़्लो को सेट अप करता है. यह जॉब, जब भी रिपॉज़िटरी में नया कोड पुश किया जाएगा, तब चलेगा. इस काम में चार चरण होते हैं:
- वह रिपॉज़िटरी देखें जिस पर Lighthouse CI को चलाया जाएगा
- Node को इंस्टॉल और कॉन्फ़िगर करना
- ज़रूरी npm पैकेज इंस्टॉल करना
- Lighthouse CI चलाएं और नतीजों को कुछ समय के लिए उपलब्ध सार्वजनिक स्टोरेज में अपलोड करें.
इन बदलावों को कमिट करें और उन्हें GitHub पर पुश करें. अगर आपने ऊपर दिया गया तरीका सही तरीके से अपनाया है, तो GitHub पर कोड को पुश करने पर, आपने जो वर्कफ़्लो जोड़ा है वह ट्रिगर हो जाएगा.
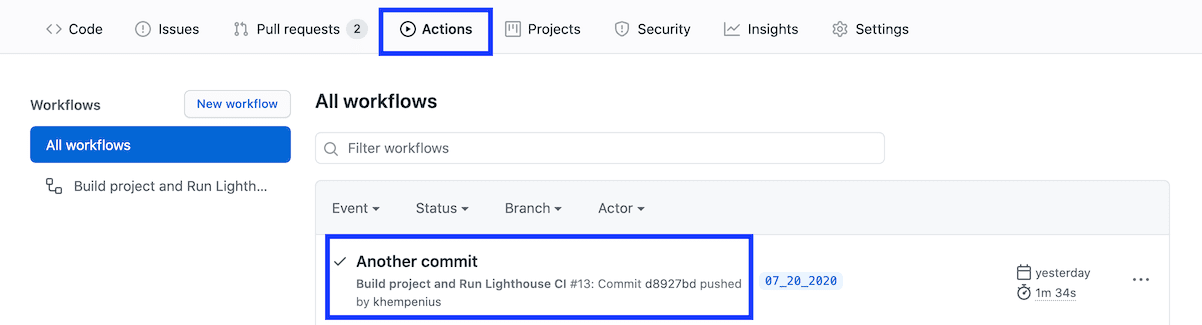
Lighthouse CI के ट्रिगर होने की पुष्टि करने और जनरेट की गई रिपोर्ट देखने के लिए, अपने प्रोजेक्ट के कार्रवाइयां टैब पर जाएं. आपको सबसे हाल ही के कमिट में, प्रोजेक्ट बनाएं और Lighthouse CI चलाएं वर्कफ़्लो दिखेगा.

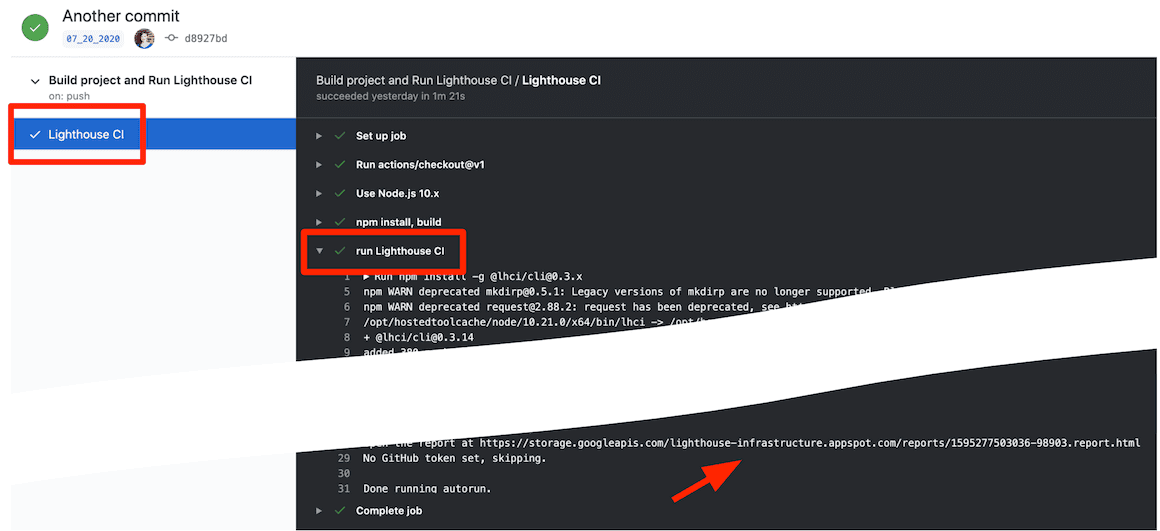
कार्रवाइयां टैब से, किसी खास कमिट से जुड़ी Lighthouse रिपोर्ट पर जाया जा सकता है. कमिट पर क्लिक करें. इसके बाद, Lighthouse CI वर्कफ़्लो चरण पर क्लिक करें. इसके बाद, Lighthouse CI चलाएं चरण के नतीजों को बड़ा करें.

आपने Lighthouse CI को चलाने के लिए, GitHub ऐक्शन सेट अप किया है. यह सबसे ज़्यादा तब मददगार होगा, जब इसका इस्तेमाल GitHub के स्टेटस की जांच के साथ किया जाए.
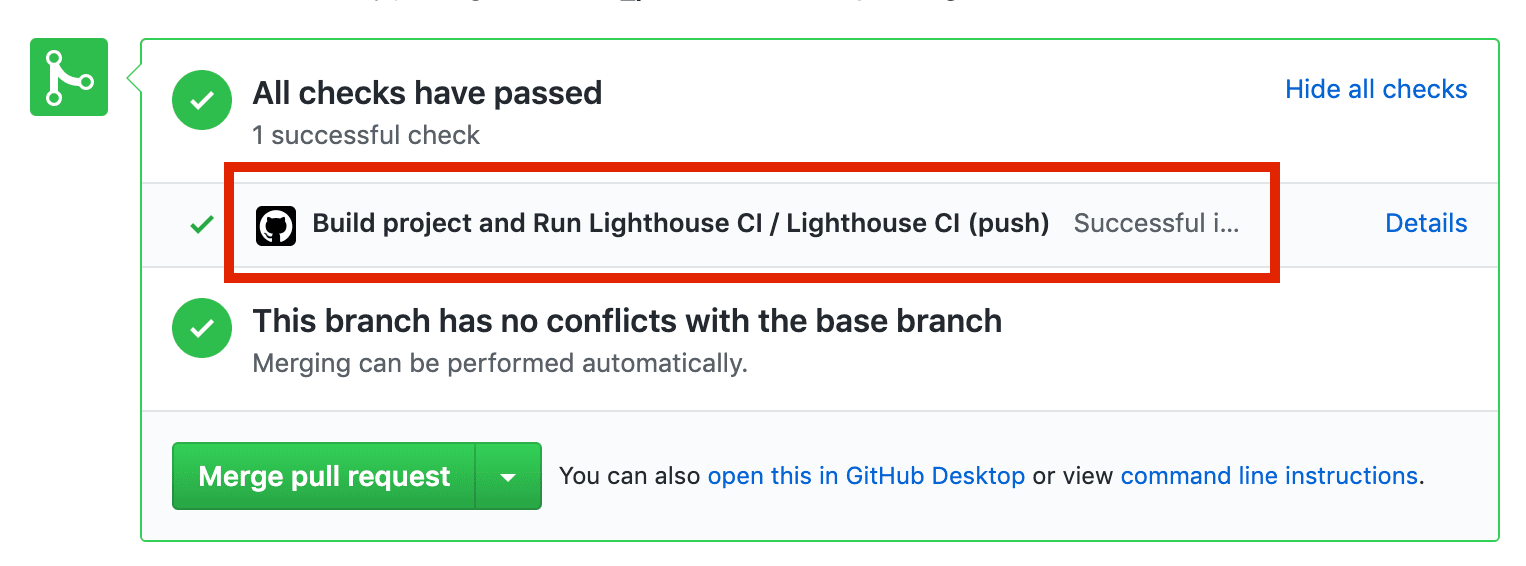
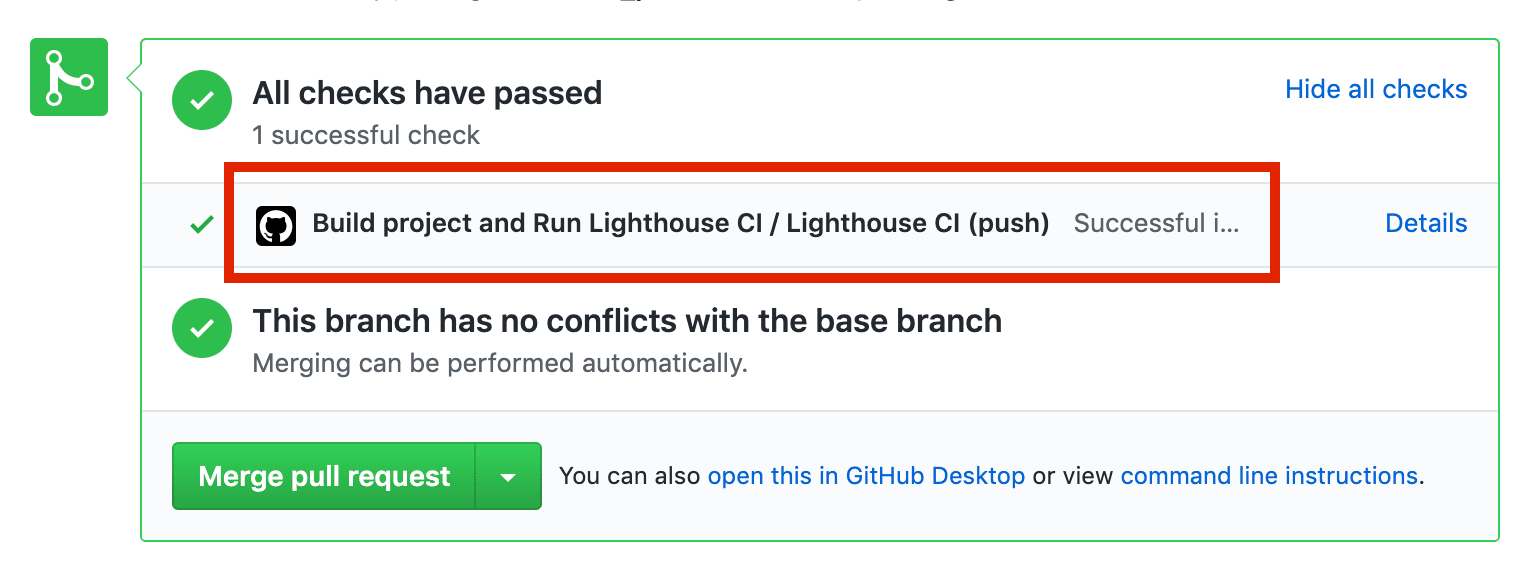
GitHub पर मौजूद प्रॉडक्ट के स्टेटस की जांच करने की सुविधा सेट अप करना
अगर स्थिति की जांच करने की सुविधा कॉन्फ़िगर की गई है, तो यह हर पीआर पर दिखने वाला एक मैसेज होता है. आम तौर पर, इसमें जांच के नतीजे या किसी बिल्ड के काम करने की जानकारी शामिल होती है.

Lighthouse CI के स्टेटस की जांच करने की सुविधा को सेट अप करने का तरीका यहां बताया गया है.
Lighthouse CI GitHub ऐप्लिकेशन के पेज पर जाएं और कॉन्फ़िगर करें पर क्लिक करें.
(ज़रूरी नहीं) अगर आप GitHub पर एक से ज़्यादा संगठनों का हिस्सा हैं, तो वह संगठन चुनें जिसके पास उस डेटाबेस का मालिकाना हक है जिसके लिए आपको Lighthouse CI का इस्तेमाल करना है.
अगर आपको सभी रिपॉज़िटरी में Lighthouse CI को चालू करना है, तो सभी रिपॉज़िटरी चुनें. अगर आपको सिर्फ़ कुछ रिपॉज़िटरी में इसका इस्तेमाल करना है, तो सिर्फ़ चुनिंदा रिपॉज़िटरी चुनें. इसके बाद, रिपॉज़िटरी चुनें. इसके बाद, इंस्टॉल करें और अनुमति दें पर क्लिक करें.
दिखाया गया टोकन कॉपी करें. इसका इस्तेमाल अगले चरण में किया जाएगा.
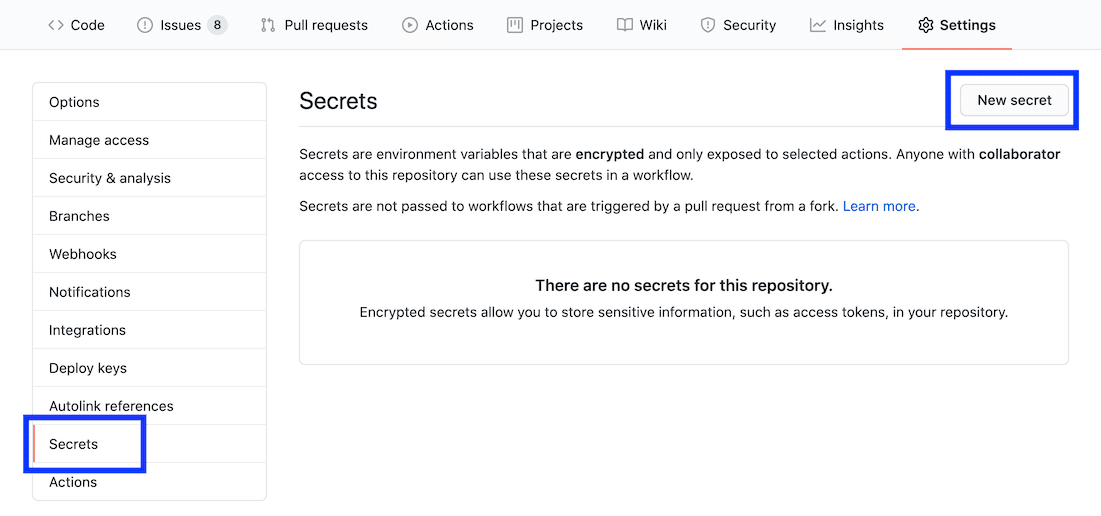
टोकन जोड़ने के लिए, अपने GitHub रिपॉज़िटरी के सेटिंग पेज पर जाएं. इसके बाद, सुरक्षित जानकारी पर क्लिक करें और फिर नई सुरक्षित जानकारी जोड़ें पर क्लिक करें.

नाम फ़ील्ड को
LHCI_GITHUB_APP_TOKENपर सेट करें और वैल्यू फ़ील्ड को उस टोकन पर सेट करें जिसे आपने पिछले चरण में कॉपी किया था. इसके बाद, गुप्त पासकोड जोड़ें बटन पर क्लिक करें.lighthouse-ci.yamlफ़ाइल पर जाएं और "Lighthouse CI चलाएं" कमांड में नया एनवायरमेंट सीक्रेट जोड़ें.
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli@0.3.x
lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"
+ env:
+ LHCI_GITHUB_APP_TOKEN: $
- स्टेटस की जांच करने की सुविधा इस्तेमाल के लिए तैयार है. इसकी जांच करने के लिए, नया पुल अनुरोध बनाएं या किसी मौजूदा पुल अनुरोध में कमिट को पुश करें.
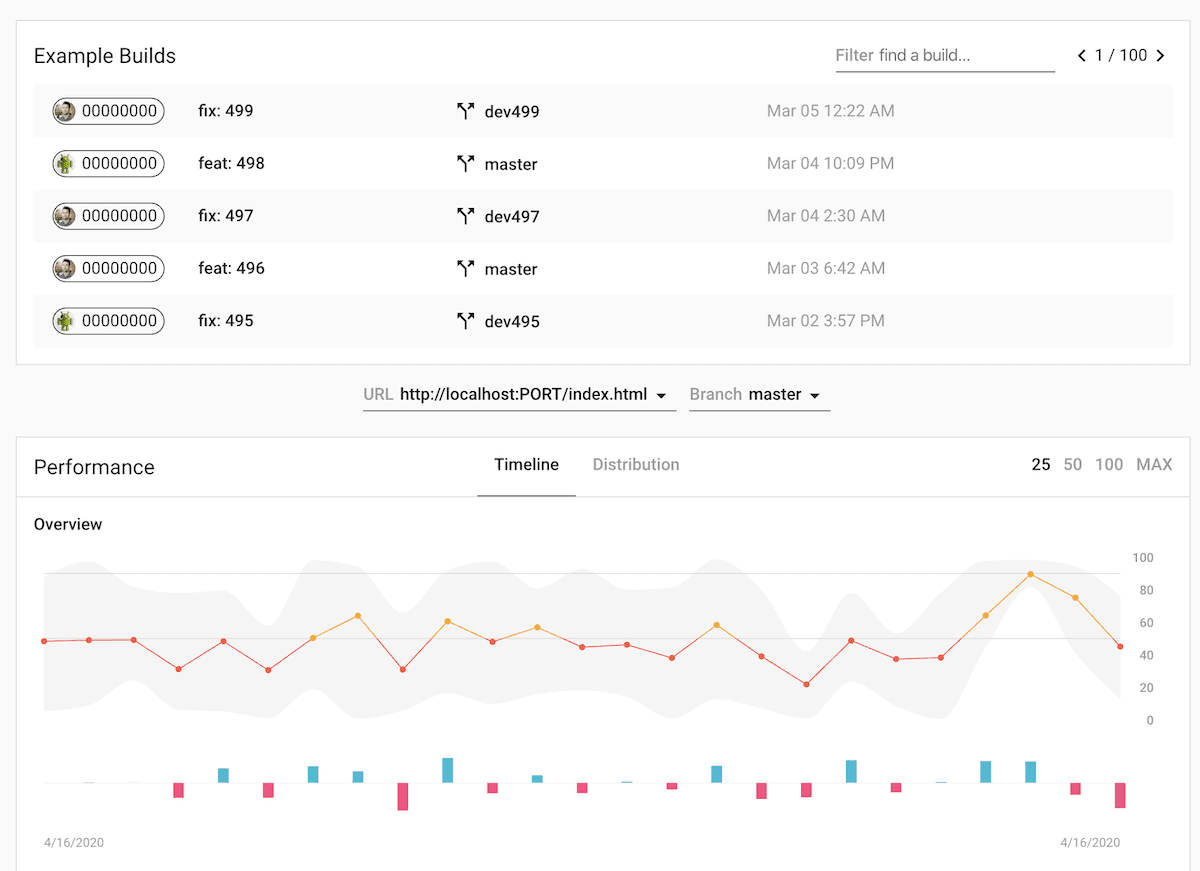
Lighthouse CI सर्वर सेट अप करना
Lighthouse CI सर्वर, लाइटहाउस की पुरानी रिपोर्टिंग को एक्सप्लोर करने के लिए एक डैशबोर्ड उपलब्ध कराता है. यह Lighthouse रिपोर्ट के लिए, निजी और लंबे समय तक डेटा स्टोर करने की जगह के तौर पर भी काम कर सकता है.


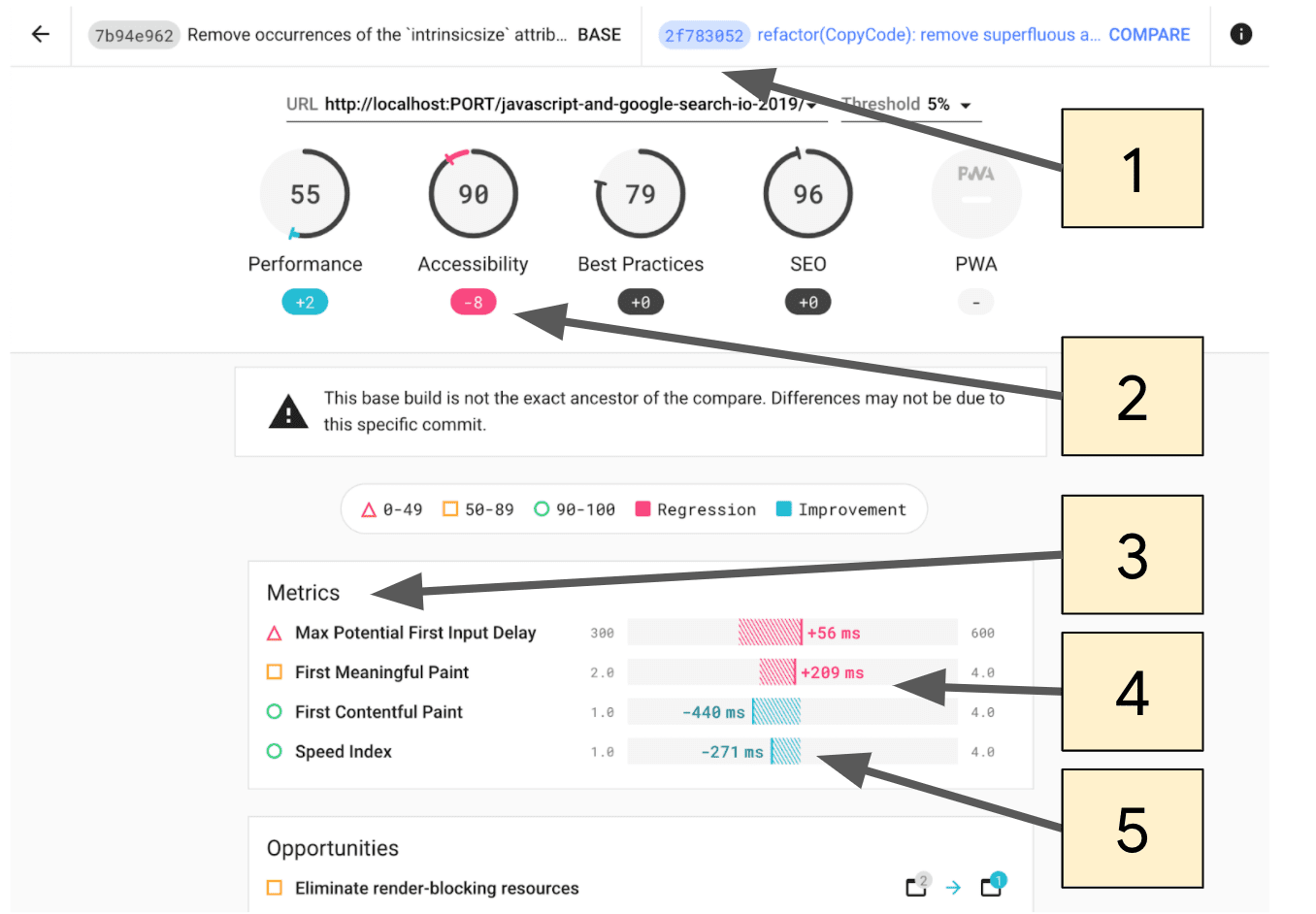
- चुनें कि किन कमिट की तुलना करनी है.
- दोनों कमिट के बीच Lighthouse स्कोर में हुआ बदलाव.
- इस सेक्शन में सिर्फ़ वे मेट्रिक दिखती हैं जो दोनों कमिट के बीच बदली हैं.
- रेग्रेसन को गुलाबी रंग में हाइलाइट किया जाता है.
- सुधारों को नीले रंग में हाइलाइट किया जाता है.
Lighthouse CI Server उन उपयोगकर्ताओं के लिए सबसे सही है जो अपने इंफ़्रास्ट्रक्चर को डिप्लॉय और मैनेज करने में सहज हैं.
Lighthouse CI सर्वर को सेट अप करने के बारे में जानने के लिए, ये निर्देश देखें. इनमें, डिप्लॉयमेंट के लिए Heroku और Docker का इस्तेमाल करने के तरीके भी शामिल हैं.


