如何将 Lighthouse 添加到持续集成系统(例如 GitHub Actions)。
Lighthouse CI 是一套工具,用于在持续集成期间使用 Lighthouse。Lighthouse CI 可以通过多种不同的方式纳入开发者工作流中。本指南介绍了以下主题:
- 使用 Lighthouse CI CLI。
- 配置 CI 提供程序以运行 Lighthouse CI。
- 为 Lighthouse CI 设置 GitHub 操作和状态检查。这将自动在 GitHub 拉取请求中显示 Lighthouse 结果。
- 为 Lighthouse 报告构建效果信息中心和数据存储区。
概览
Lighthouse CI 是一套免费工具,可帮助您使用 Lighthouse 进行性能监控。单个 Lighthouse 报告会提供网页在运行时的一瞬时性能数据;Lighthouse CI 会显示这些发现随时间的推移而发生的变化。这可用于确定特定代码更改的影响,或确保在持续集成过程中达到性能阈值。虽然性能监控是 Lighthouse CI 最常见的用例,但它也可以用于监控 Lighthouse 报告的其他方面,例如 SEO 或无障碍功能。
Lighthouse CI 的核心功能由 Lighthouse CI 命令行界面提供。(注意:这与 Lighthouse CLI 是两种不同的工具。)Lighthouse CI CLI 提供了一组用于使用 Lighthouse CI 的命令。例如,autorun 命令会执行多次 Lighthouse 运行,确定中位数 Lighthouse 报告,并将报告上传以供存储。您可以通过传递其他标志或自定义 Lighthouse CI 的配置文件 lighthouserc.js 来对此行为进行大量自定义。
虽然 Lighthouse CI 的核心功能主要封装在 Lighthouse CI CLI 中,但通常通过以下任一方法使用 Lighthouse CI:
- 在持续集成过程中运行 Lighthouse CI
- 使用 Lighthouse CI GitHub Action 来运行并对每个拉取请求添加评论
- 通过 Lighthouse 服务器提供的信息中心跟踪一段时间内的性能。
所有这些方法都基于 Lighthouse CI CLI。
Lighthouse CI 的替代方案包括第三方性能监控服务,或者编写您自己的脚本来在 CI 流程中收集性能数据。如果您希望让其他人管理性能监控服务器和测试设备,或者希望使用通知功能(例如电子邮件或 Slack 集成),而无需自行构建这些功能,则应考虑使用第三方服务。
在本地使用 Lighthouse CI
本部分介绍了如何在本地运行和安装 Lighthouse CI CLI,以及如何配置 lighthouserc.js。在本地运行 Lighthouse CI CLI 是确保 lighthouserc.js 配置正确的最简单方法。
安装 Lighthouse CI CLI。
npm install -g @lhci/cli您可以通过在项目代码库的根目录中放置
lighthouserc.js文件来配置 Lighthouse CI。此文件是必需的,其中包含与 Lighthouse CI 相关的配置信息。虽然 Lighthouse CI 可以配置为无需 git 代码库即可使用,但本文中的说明假定您的项目代码库已配置为使用 git。在代码库的根目录中,创建一个
lighthouserc.js配置文件。touch lighthouserc.js将以下代码添加到
lighthouserc.js。此代码是一个空的 Lighthouse CI 配置。您将在后续步骤中为此配置添加内容。module.exports = { ci: { collect: { /* Add configuration here */ }, upload: { /* Add configuration here */ }, }, };Lighthouse CI 每次运行时,都会启动一个服务器来托管您的网站。即使没有其他服务器在运行,Lighthouse 也能通过此服务器加载您的网站。Lighthouse CI 运行完毕后,会自动关闭服务器。为确保投放正常运行,您应配置
staticDistDir或startServerCommand属性。如果您的网站是静态网站,请将
staticDistDir属性添加到ci.collect对象,以指明静态文件的位置。Lighthouse CI 在测试您的网站时会使用自己的服务器来提供这些文件。如果您的网站不是静态网站,请将startServerCommand属性添加到ci.collect对象,以指明启动服务器的命令。Lighthouse CI 会在测试期间启动新的服务器进程,并在测试结束后关闭该进程。// Static site example collect: { staticDistDir: './public', }// Dynamic site example collect: { startServerCommand: 'npm run start', }将
url属性添加到ci.collect对象,以指明 Lighthouse CI 应针对哪些网址运行 Lighthouse。url属性的值应以网址数组的形式提供;此数组可以包含一个或多个网址。默认情况下,Lighthouse CI 会针对每个网址运行 Lighthouse 三次。collect: { // ... url: ['http://localhost:8080'] }将
target属性添加到ci.upload对象,并将值设置为'temporary-public-storage'。Lighthouse CI 收集的 Lighthouse 报告将上传到临时公共存储空间。该报告会在该文件夹中保留 7 天,然后会自动删除。本设置指南使用“临时公开存储空间”上传选项,因为该选项设置起来非常快捷。如需了解存储 Lighthouse 报告的其他方式,请参阅文档。upload: { target: 'temporary-public-storage', }报告的存储位置将类似于以下内容:
https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1580152437799-46441.report.html(由于报告已被删除,因此此网址无效。)
使用
autorun命令从终端运行 Lighthouse CI CLI。这将运行 Lighthouse 三次,并上传中位数 Lighthouse 报告。lhci autorun如果您已正确配置 Lighthouse CI,运行此命令应会生成类似以下内容的输出:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Started a web server on port 65324... Running Lighthouse 3 time(s) on http://localhost:65324/index.html Run #1...done. Run #2...done. Run #3...done. Done running Lighthouse! Uploading median LHR of http://localhost:65324/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591720514021-82403.report.html No GitHub token set, skipping GitHub status check. Done running autorun.您可以忽略控制台输出中的
GitHub token not set消息。只有当您想将 Lighthouse CI 与 GitHub Action 搭配使用时,才需要 GitHub 令牌。本文稍后部分介绍了如何设置 GitHub 操作。点击输出中以
https://storage.googleapis.com...开头的链接,即可前往与中位数 Lighthouse 运行作业对应的 Lighthouse 报告。您可以通过命令行或
lighthouserc.js替换autorun使用的默认值。例如,以下lighthouserc.js配置表明,每次autorun执行时,都应收集五次 Lighthouse 运行数据。更新
lighthouserc.js以使用numberOfRuns属性:module.exports = { // ... collect: { numberOfRuns: 5 }, // ... }, };重新运行
autorun命令:lhci autorun终端输出应显示 Lighthouse 已运行 5 次,而不是默认的 3 次:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Automatically determined ./dist as `staticDistDir`. Set it explicitly in lighthouserc.json if incorrect. Started a web server on port 64444... Running Lighthouse 5 time(s) on http://localhost:64444/index.html Run #1...done. Run #2...done. Run #3...done. Run #4...done. Run #5...done. Done running Lighthouse! Uploading median LHR of http://localhost:64444/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591716944028-6048.report.html No GitHub token set, skipping GitHub status check. Done running autorun.如需了解其他配置选项,请参阅 Lighthouse CI 配置文档。
设置 CI 流程以运行 Lighthouse CI
Lighthouse CI 可与您喜爱的 CI 工具搭配使用。Lighthouse CI 文档的配置 CI 提供程序部分包含代码示例,展示了如何将 Lighthouse CI 集成到常用 CI 工具的配置文件中。具体而言,这些代码示例展示了如何运行 Lighthouse CI 以在 CI 流程中收集性能衡量数据。
如需开始进行性能监控,不妨先使用 Lighthouse CI 收集性能测量数据。不过,高级用户可能还想更进一步,使用 Lighthouse CI 在 build 不符合预定义条件(例如未通过特定 Lighthouse 审核或未达到所有性能预算)时失败。此行为可通过 lighthouserc.js 文件的 assert 属性进行配置。
Lighthouse CI 支持三种断言级别:
off:忽略断言warn:将失败情况输出到 stderrerror:将失败情况输出到 stderr,并使用非零退出代码退出 Lighthouse CI
以下是包含断言的 lighthouserc.js 配置示例。它会为 Lighthouse 的性能和无障碍类别的得分设置断言。如需试用此功能,请将下方所示的断言添加到 lighthouserc.js 文件中,然后重新运行 Lighthouse CI。
module.exports = {
ci: {
collect: {
// ...
},
assert: {
assertions: {
'categories:performance': ['warn', {minScore: 1}],
'categories:accessibility': ['error', {minScore: 1}]
}
},
upload: {
// ...
},
},
};
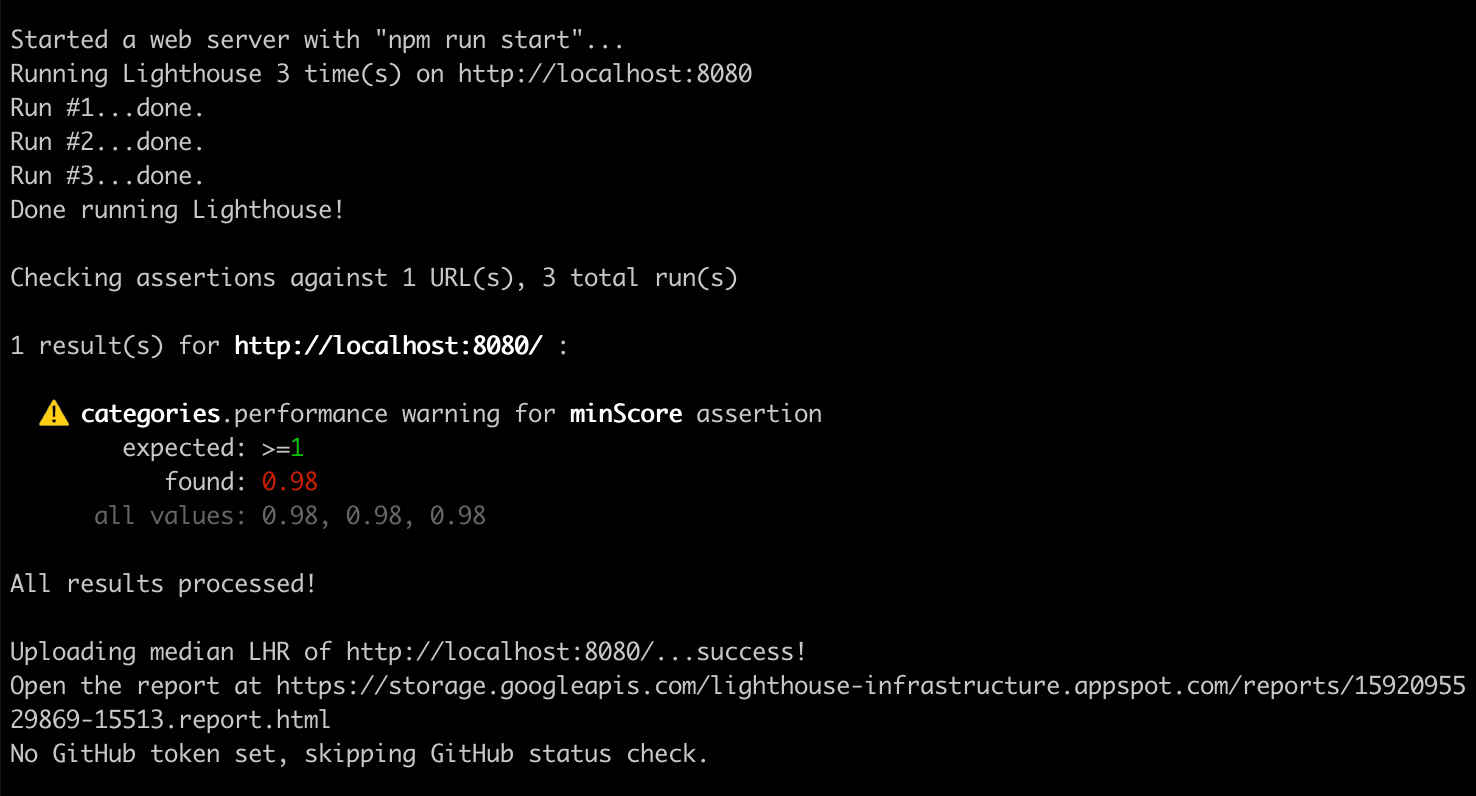
它生成的控制台输出如下所示:

如需详细了解 Lighthouse CI 断言,请参阅文档。
设置 GitHub Action 以运行 Lighthouse CI
GitHub Actions 可用于运行 Lighthouse CI。这样,每当有代码更改被推送到 GitHub 代码库的任何分支时,系统都会生成新的 Lighthouse 报告。将此方法与状态检查结合使用,即可在每个拉取请求中显示这些结果。

在代码库的根目录中,创建一个名为
.github/workflows的目录。项目的工作流将位于此目录中。工作流是指在预定时间(例如代码推送时)运行的进程,由一项或多项操作组成。mkdir .github mkdir .github/workflows在
.github/workflows中,创建一个名为lighthouse-ci.yaml的文件。此文件将包含新工作流的配置。touch lighthouse-ci.yaml将以下文本添加到
lighthouse-ci.yaml中。name: Build project and run Lighthouse CI on: [push] jobs: lhci: name: Lighthouse CI runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - name: Use Node.js 10.x uses: actions/setup-node@v1 with: node-version: 10.x - name: npm install run: | npm install - name: run Lighthouse CI run: | npm install -g @lhci/cli@0.3.x lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"此配置会设置一个由单个作业组成的工作流,每当有新代码推送到代码库时,该作业就会运行。此作业包含四个步骤:
- 检出将用于运行 Lighthouse CI 的代码库
- 安装和配置 Node
- 安装所需的 npm 软件包
- 运行 Lighthouse CI 并将结果上传到临时公共存储空间。
提交这些更改并将其推送到 GitHub。如果您已正确按照上述步骤操作,将代码推送到 GitHub 将触发运行您刚刚添加的工作流。
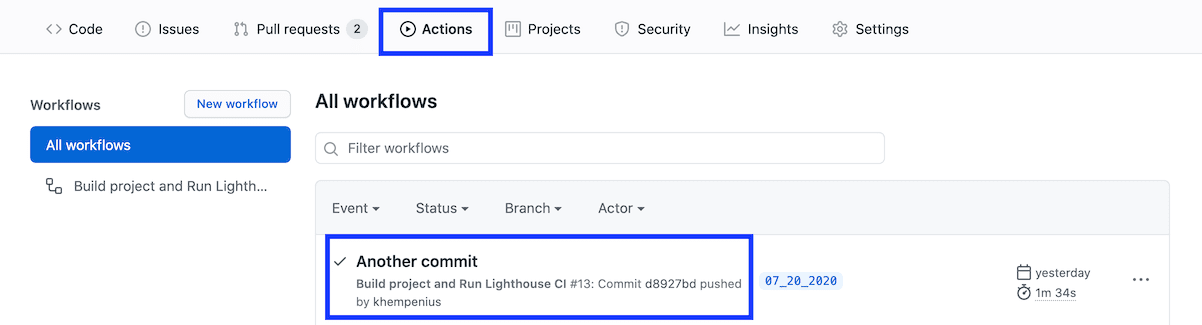
如需确认 Lighthouse CI 是否已触发,以及查看其生成的报告,请前往项目的操作标签页。您应该会在最近一次提交内容下方看到构建项目并运行 Lighthouse CI 工作流。

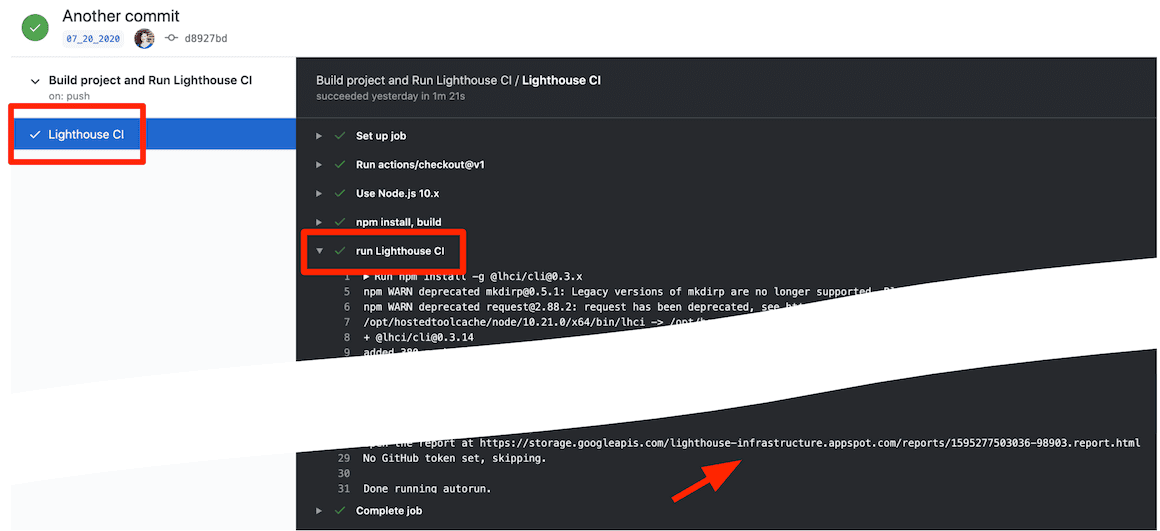
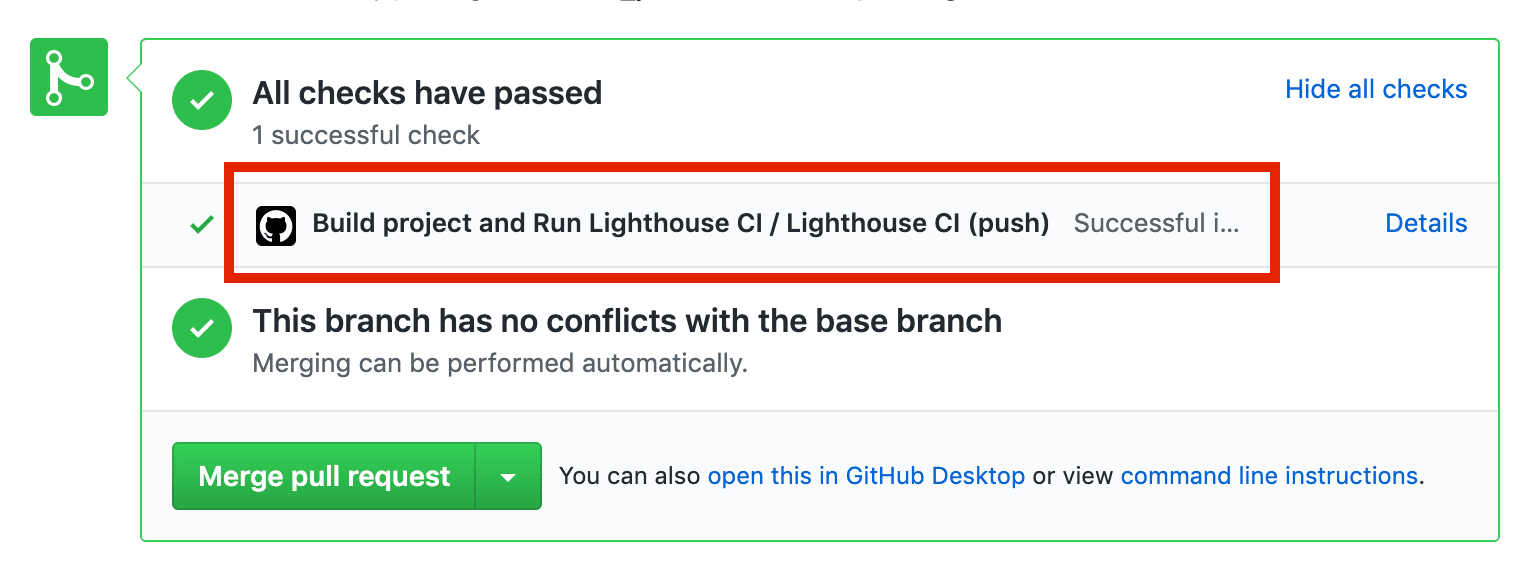
您可以通过操作标签页前往与特定提交对应的 Lighthouse 报告。点击相应提交,点击 Lighthouse CI 工作流程步骤,然后展开 run Lighthouse CI 步骤的结果。

您刚刚设置了一项 GitHub 操作来运行 Lighthouse CI。将此参数与 GitHub 状态检查结合使用时,效果会更佳。
设置 GitHub 状态检查
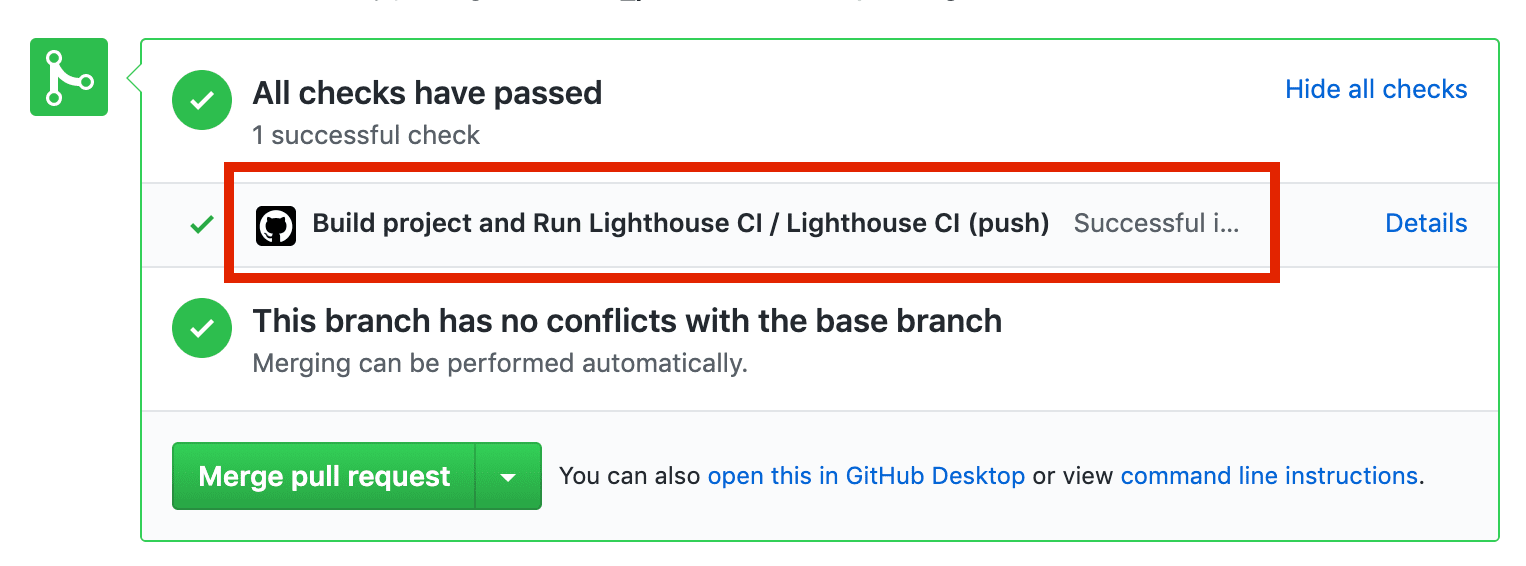
状态检查(如果已配置)是指在每个 PR 中显示的消息,通常包含测试结果或 build 是否成功等信息。

以下步骤介绍了如何为 Lighthouse CI 设置状态检查。
前往 Lighthouse CI GitHub 应用页面,然后点击配置。
(可选)如果您是 GitHub 上的多个组织的成员,请选择您要为哪个组织拥有的代码库使用 Lighthouse CI。
如果您想在所有代码库中启用 Lighthouse CI,请选择所有代码库;如果您只想在特定代码库中使用 Lighthouse CI,请选择仅选择代码库,然后选择相应代码库。然后点击安装并授权。
复制显示的令牌。您将在下一步中用到它。
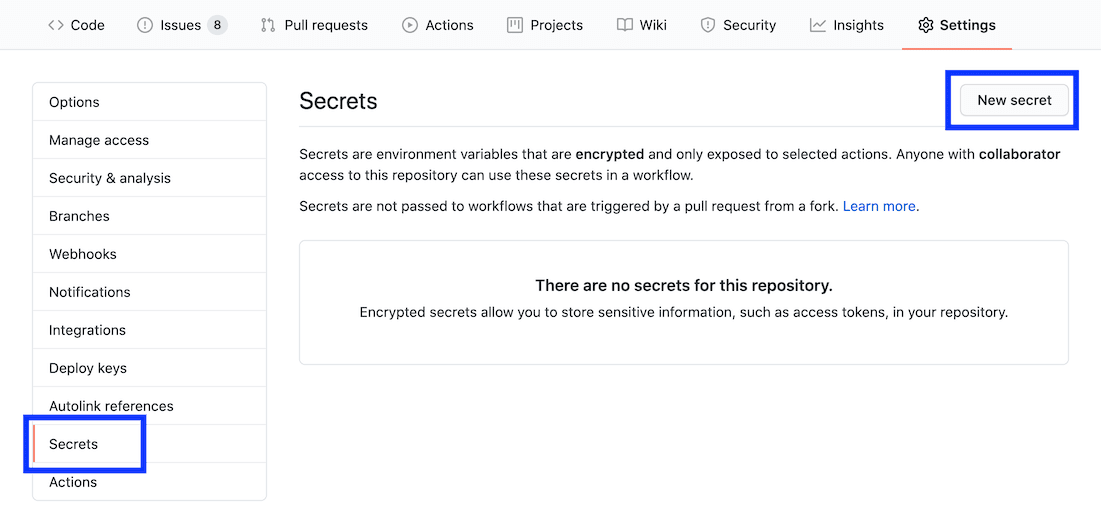
如需添加令牌,请前往 GitHub 代码库的设置页面,点击密钥,然后点击添加新的密钥。

将 Name(名称)字段设置为
LHCI_GITHUB_APP_TOKEN,将 Value(值)字段设置为您在上一步中复制的令牌,然后点击 Add secret(添加密钥)按钮。前往
lighthouse-ci.yaml文件,并将新的环境 Secret 添加到“run Lighthouse CI”命令。
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli@0.3.x
lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"
+ env:
+ LHCI_GITHUB_APP_TOKEN: $
- 状态检查功能已可供使用。如需进行测试,请创建新的拉取请求或将提交推送到现有拉取请求。
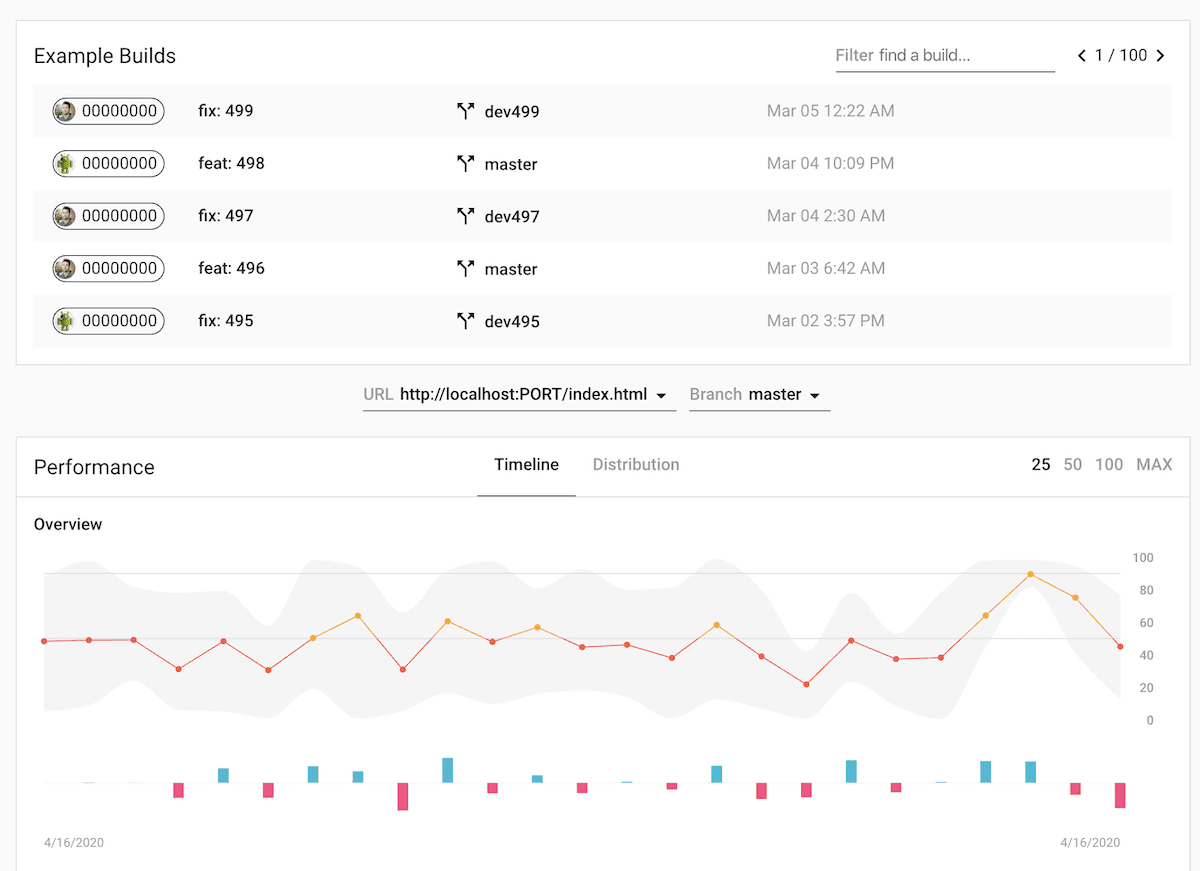
设置 Lighthouse CI 服务器
Lighthouse CI 服务器提供了一个信息中心,用于浏览历史 Lighthouse 报告。它还可以用作 Lighthouse 报告的私密长期数据存储区。


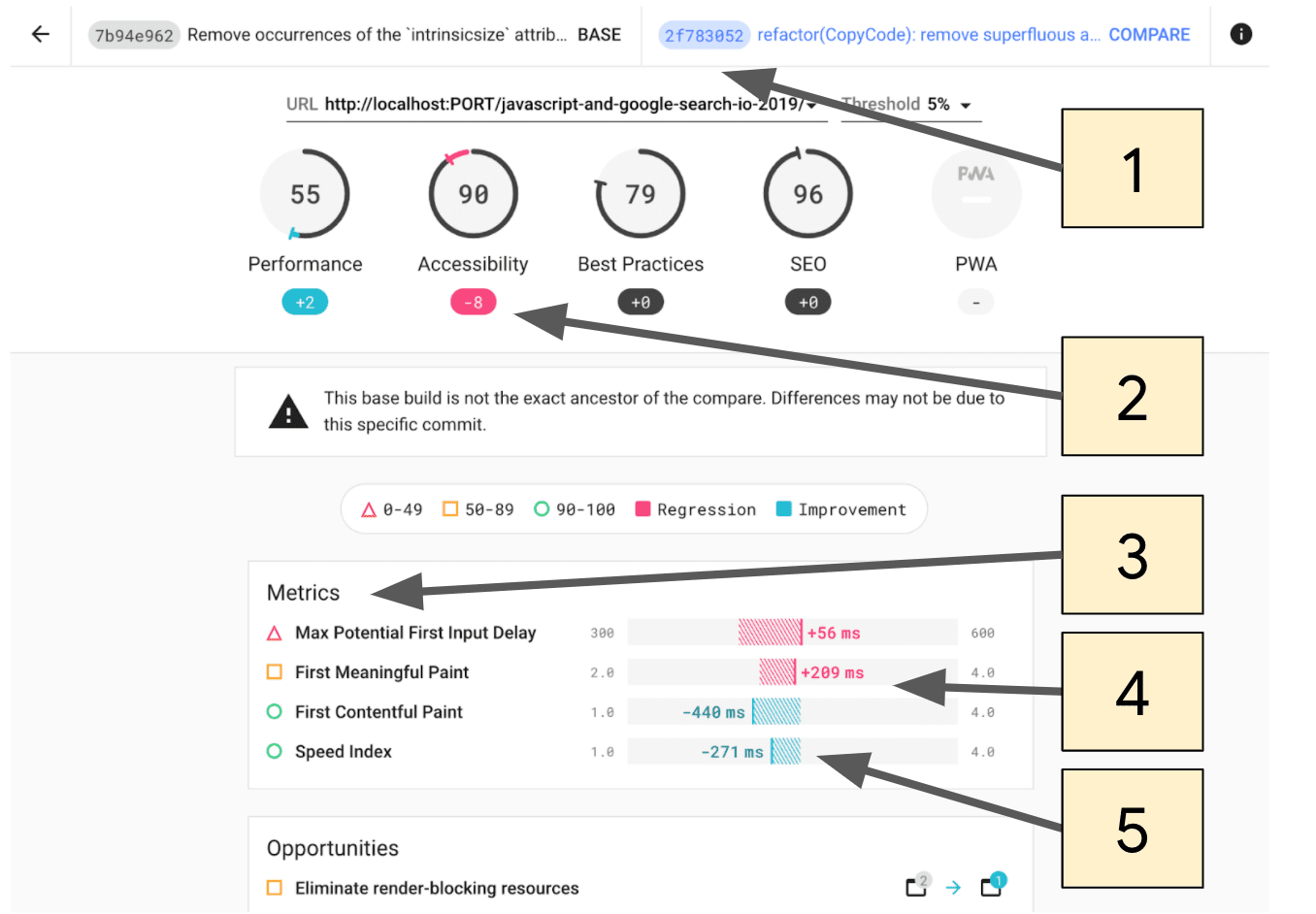
- 选择要比较的提交。
- 两个提交之间的 Lighthouse 评分变化幅度。
- 此部分仅显示这两个提交之间发生变化的指标。
- 回归项会以粉色突出显示。
- 改进内容会以蓝色突出显示。
Lighthouse CI Server 最适合能够轻松部署和管理自己的基础架构的用户。
如需了解如何设置 Lighthouse CI 服务器(包括使用 Heroku 和 Docker 进行部署的方案),请参阅这些说明。


