Informationen zum Hinzufügen von Lighthouse zu einem Continuous-Integration-System wie GitHub Actions
Lighthouse CI ist eine Suite von Tools zur Verwendung von Lighthouse bei der Continuous Integration. Lighthouse CI kann auf viele verschiedene Arten in Entwicklerworkflows eingebunden werden. In diesem Leitfaden werden folgende Themen behandelt:
- Über die Lighthouse CI-Befehlszeile
- Konfigurieren Sie Ihren CI-Anbieter für die Ausführung von Lighthouse CI.
- GitHub-Aktion und Statusprüfung für Lighthouse CI einrichten Dadurch werden Lighthouse-Ergebnisse automatisch in GitHub-Pull-Anfragen angezeigt.
- Erstellen eines Leistungsdashboards und eines Datenspeichers für Lighthouse-Berichte
Übersicht
Lighthouse CI ist eine Suite kostenloser Tools, die die Verwendung von Lighthouse für die Leistungsüberwachung erleichtern. Ein einzelner Lighthouse-Bericht bietet einen Überblick über die Leistung einer Webseite zum Zeitpunkt der Ausführung. Lighthouse CI zeigt, wie sich diese Ergebnisse im Zeitverlauf verändert haben. So können Sie die Auswirkungen bestimmter Codeänderungen ermitteln oder dafür sorgen, dass bei kontinuierlichen Integrationsprozessen Leistungsgrenzwerte eingehalten werden. Die Leistungsüberwachung ist zwar der häufigste Anwendungsfall für Lighthouse-CI, aber auch andere Aspekte des Lighthouse-Berichts können damit überwacht werden, z. B. SEO oder Barrierefreiheit.
Die Hauptfunktionen von Lighthouse CI werden über die Befehlszeile von Lighthouse CI bereitgestellt. Hinweis: Dies ist ein separates Tool von der Lighthouse-Befehlszeile. Die Lighthouse CI-Befehlszeile bietet eine Reihe von Befehlen für die Verwendung von Lighthouse CI. Mit dem Befehl autorun werden beispielsweise mehrere Lighthouse-Ausführungen ausgeführt, der Medianwert des Lighthouse-Berichts ermittelt und der Bericht zum Speichern hochgeladen. Dieses Verhalten kann stark angepasst werden, indem zusätzliche Flags übergeben oder die Konfigurationsdatei lighthouserc.js von Lighthouse CI angepasst wird.
Die Hauptfunktionen von Lighthouse CI sind zwar hauptsächlich in der Lighthouse CI CLI gekapselt, aber Lighthouse CI wird in der Regel über einen der folgenden Ansätze verwendet:
- Lighthouse CI als Teil der Continuous Integration ausführen
- GitHub-Aktion für Lighthouse CI verwenden, die jede Pull-Anfrage ausführt und kommentiert
- Leistung im Zeitverlauf über das Dashboard des Lighthouse-Servers erfassen
Alle diese Ansätze basieren auf der Lighthouse CI CLI.
Alternativen zu Lighthouse CI sind Leistungsüberwachungsdienste von Drittanbietern oder das Erstellen eines eigenen Scripts zum Erfassen von Leistungsdaten während des CI-Prozesses. Sie sollten einen Drittanbieterdienst in Betracht ziehen, wenn Sie die Verwaltung Ihres Servers für die Leistungsüberwachung und Ihrer Testgeräte lieber jemand anderem überlassen möchten, oder wenn Sie Benachrichtigungsfunktionen (z. B. E-Mail- oder Slack-Integration) benötigen, ohne diese Funktionen selbst entwickeln zu müssen.
Lighthouse CI lokal verwenden
In diesem Abschnitt wird beschrieben, wie Sie die Lighthouse CI CLI lokal ausführen und installieren und wie Sie lighthouserc.js konfigurieren. Wenn Sie die Lighthouse CI CLI lokal ausführen, können Sie am einfachsten prüfen, ob Ihre lighthouserc.js richtig konfiguriert ist.
Installieren Sie die Lighthouse CI CLI.
npm install -g @lhci/cliLighthouse CI wird konfiguriert, indem eine
lighthouserc.js-Datei im Stammverzeichnis des Repositorys Ihres Projekts abgelegt wird. Diese Datei ist obligatorisch und enthält Konfigurationsinformationen für Lighthouse-CI. Lighthouse CI kann so konfiguriert werden, dass es ohne Git-Repository verwendet werden kann. In der Anleitung in diesem Artikel wird jedoch davon ausgegangen, dass Ihr Projekt-Repository für die Verwendung von Git konfiguriert ist.Erstellen Sie im Stammverzeichnis Ihres Repositorys eine
lighthouserc.js-Konfigurationsdatei.touch lighthouserc.jsFügen Sie
lighthouserc.jsden folgenden Code hinzu. Dieser Code ist eine leere Lighthouse-CI-Konfiguration. Diese Konfiguration wird in späteren Schritten erweitert.module.exports = { ci: { collect: { /* Add configuration here */ }, upload: { /* Add configuration here */ }, }, };Jedes Mal, wenn Lighthouse CI ausgeführt wird, wird ein Server gestartet, um Ihre Website bereitzustellen. Über diesen Server kann Lighthouse Ihre Website auch dann laden, wenn keine anderen Server ausgeführt werden. Wenn die Ausführung von Lighthouse CI abgeschlossen ist, wird der Server automatisch heruntergefahren. Damit die Auslieferung ordnungsgemäß funktioniert, sollten Sie entweder die Property
staticDistDiroderstartServerCommandkonfigurieren.Wenn Ihre Website statisch ist, fügen Sie dem
ci.collect-Objekt das AttributstaticDistDirhinzu, um anzugeben, wo sich Ihre statischen Dateien befinden. Lighthouse CI verwendet beim Testen Ihrer Website einen eigenen Server, um diese Dateien bereitzustellen. Wenn Ihre Website nicht statisch ist, fügen Sie demci.collect-Objekt die EigenschaftstartServerCommandhinzu, um den Befehl anzugeben, mit dem der Server gestartet wird. Lighthouse CI startet während des Tests einen neuen Serverprozess und beendet ihn danach.// Static site example collect: { staticDistDir: './public', }// Dynamic site example collect: { startServerCommand: 'npm run start', }Fügen Sie dem
ci.collect-Objekt die Propertyurlhinzu, um die URL(s) anzugeben, für die Lighthouse CI Lighthouse ausführen soll. Der Wert der Propertyurlsollte als Array von URLs angegeben werden. Dieses Array kann eine oder mehrere URLs enthalten. Standardmäßig führt Lighthouse CI Lighthouse dreimal für jede URL aus.collect: { // ... url: ['http://localhost:8080'] }Fügen Sie dem
ci.upload-Objekt die Propertytargethinzu und legen Sie den Wert auf'temporary-public-storage'fest. Die von Lighthouse CI erfassten Lighthouse-Berichte werden in einen temporären öffentlichen Speicher hochgeladen. Der Bericht bleibt dort sieben Tage lang gespeichert und wird dann automatisch gelöscht. In dieser Anleitung wird die Uploadoption „Vorübergehender öffentlicher Speicher“ verwendet, da sie schnell eingerichtet werden kann. Informationen zu anderen Möglichkeiten zum Speichern von Lighthouse-Berichten finden Sie in der Dokumentation.upload: { target: 'temporary-public-storage', }Der Speicherort des Berichts sieht in etwa so aus:
https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1580152437799-46441.report.htmlDiese URL funktioniert nicht, da der Bericht bereits gelöscht wurde.
Führen Sie die Lighthouse CI-Befehlszeile über das Terminal mit dem Befehl
autorunaus. Dadurch wird Lighthouse dreimal ausgeführt und der mittlere Lighthouse-Bericht hochgeladen.lhci autorunWenn Sie Lighthouse CI richtig konfiguriert haben, sollte die Ausführung dieses Befehls eine Ausgabe ähnlich der folgenden liefern:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Started a web server on port 65324... Running Lighthouse 3 time(s) on http://localhost:65324/index.html Run #1...done. Run #2...done. Run #3...done. Done running Lighthouse! Uploading median LHR of http://localhost:65324/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591720514021-82403.report.html No GitHub token set, skipping GitHub status check. Done running autorun.Sie können die Meldung
GitHub token not setin der Konsolenausgabe ignorieren. Ein GitHub-Token ist nur erforderlich, wenn Sie Lighthouse CI mit einer GitHub-Aktion verwenden möchten. Wie Sie eine GitHub-Aktion einrichten, wird weiter unten in diesem Artikel erläutert.Wenn Sie in der Ausgabe auf den Link klicken, der mit
https://storage.googleapis.com...beginnt, gelangen Sie zum Lighthouse-Bericht, der dem mittleren Lighthouse-Lauf entspricht.Die von
autorunverwendeten Standardwerte können über die Befehlszeile oderlighthouserc.jsüberschrieben werden. In der folgendenlighthouserc.js-Konfiguration wird beispielsweise angegeben, dass jedes Mal, wennautorunausgeführt wird, fünf Lighthouse-Ausführungen erfasst werden sollen.Aktualisieren Sie
lighthouserc.jsso, dass die PropertynumberOfRunsverwendet wird:module.exports = { // ... collect: { numberOfRuns: 5 }, // ... }, };Führen Sie den Befehl
autorunnoch einmal aus:lhci autorunDie Terminalausgabe sollte zeigen, dass Lighthouse fünfmal statt der standardmäßigen dreimal ausgeführt wurde:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Automatically determined ./dist as `staticDistDir`. Set it explicitly in lighthouserc.json if incorrect. Started a web server on port 64444... Running Lighthouse 5 time(s) on http://localhost:64444/index.html Run #1...done. Run #2...done. Run #3...done. Run #4...done. Run #5...done. Done running Lighthouse! Uploading median LHR of http://localhost:64444/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591716944028-6048.report.html No GitHub token set, skipping GitHub status check. Done running autorun.Weitere Informationen zu den Konfigurationsoptionen finden Sie in der Dokumentation zur Lighthouse CI-Konfiguration.
CI-Prozess für die Ausführung von Lighthouse CI einrichten
Lighthouse CI kann mit Ihrem bevorzugten CI-Tool verwendet werden. Der Abschnitt CI-Anbieter konfigurieren der Lighthouse CI-Dokumentation enthält Codebeispiele, die zeigen, wie Sie Lighthouse CI in die Konfigurationsdateien gängiger CI-Tools einbinden. Insbesondere zeigen diese Codebeispiele, wie Lighthouse CI ausgeführt wird, um während des CI-Prozesses Leistungsmessungen zu erfassen.
Die Verwendung von Lighthouse CI zum Erfassen von Leistungsmessungen ist ein guter Ausgangspunkt für die Leistungsüberwachung. Fortgeschrittene Nutzer können jedoch noch einen Schritt weitergehen und mit Lighthouse CI Builds fehlschlagen lassen, wenn sie nicht bestimmte Kriterien erfüllen, z. B. bestimmte Lighthouse-Audits bestehen oder alle Leistungsbudgets einhalten. Dieses Verhalten wird über das Attribut assert der lighthouserc.js-Datei konfiguriert.
Lighthouse CI unterstützt drei Ebenen von Behauptungen:
off: Behauptungen ignorierenwarn: Fehler in stderr ausgebenerror: Fehler in stderr drucken und Lighthouse CI mit einem nicht nullwertigen Exit-Code beenden
Unten sehen Sie ein Beispiel für eine lighthouserc.js-Konfiguration mit Behauptungen. Es legt Behauptungen für die Bewertungen der Leistungs- und Barrierefreiheitskategorien von Lighthouse fest. Fügen Sie dazu der Datei lighthouserc.js die unten aufgeführten Behauptungen hinzu und führen Sie Lighthouse CI dann noch einmal aus.
module.exports = {
ci: {
collect: {
// ...
},
assert: {
assertions: {
'categories:performance': ['warn', {minScore: 1}],
'categories:accessibility': ['error', {minScore: 1}]
}
},
upload: {
// ...
},
},
};
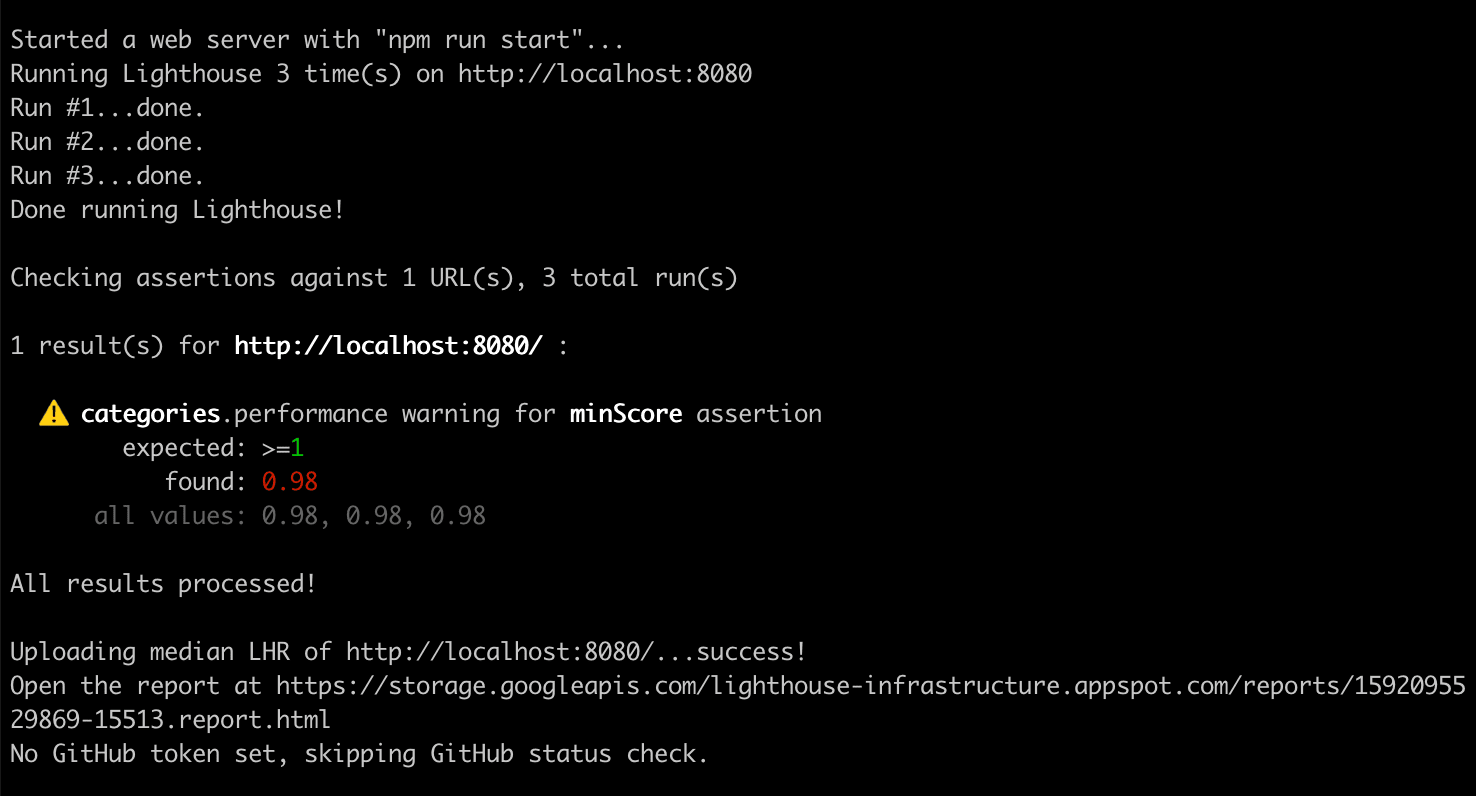
Die generierte Konsolenausgabe sieht so aus:

Weitere Informationen zu Lighthouse-CI-Behauptungen finden Sie in der Dokumentation.
GitHub-Aktion zum Ausführen von Lighthouse-CI einrichten
Lighthouse CI kann mit einer GitHub-Aktion ausgeführt werden. Dadurch wird jedes Mal ein neuer Lighthouse-Bericht generiert, wenn eine Codeänderung an einen beliebigen Branch eines GitHub-Repositorys gepusht wird. Verwenden Sie dies in Verbindung mit einer Statusprüfung, um diese Ergebnisse in jedem Pull-Request anzuzeigen.

Erstellen Sie im Stammverzeichnis Ihres Repositorys ein Verzeichnis mit dem Namen
.github/workflows. Die Workflows für Ihr Projekt werden in dieses Verzeichnis verschoben. Ein Workflow ist ein Prozess, der zu einer bestimmten Zeit ausgeführt wird (z. B. wenn Code per Push übertragen wird) und aus einer oder mehreren Aktionen besteht.mkdir .github mkdir .github/workflowsErstellen Sie in
.github/workflowseine Datei mit dem Namenlighthouse-ci.yaml. Diese Datei enthält die Konfiguration für einen neuen Workflow.touch lighthouse-ci.yamlFügen Sie
lighthouse-ci.yamlden folgenden Text hinzu:name: Build project and run Lighthouse CI on: [push] jobs: lhci: name: Lighthouse CI runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - name: Use Node.js 10.x uses: actions/setup-node@v1 with: node-version: 10.x - name: npm install run: | npm install - name: run Lighthouse CI run: | npm install -g @lhci/cli@0.3.x lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"Mit dieser Konfiguration wird ein Workflow mit einem einzelnen Job eingerichtet, der ausgeführt wird, wenn neuer Code in das Repository gepusht wird. Dieser Job umfasst vier Schritte:
- Repository auschecken, in dem Lighthouse CI ausgeführt werden soll
- Node installieren und konfigurieren
- Erforderliche npm-Pakete installieren
- Führen Sie Lighthouse CI aus und laden Sie die Ergebnisse in einen temporären öffentlichen Speicher hoch.
Übernehmen Sie diese Änderungen und übertragen Sie sie per Push an GitHub. Wenn Sie die oben genannten Schritte korrekt ausgeführt haben, wird durch das Pushen von Code auf GitHub der gerade hinzugefügte Workflow ausgeführt.
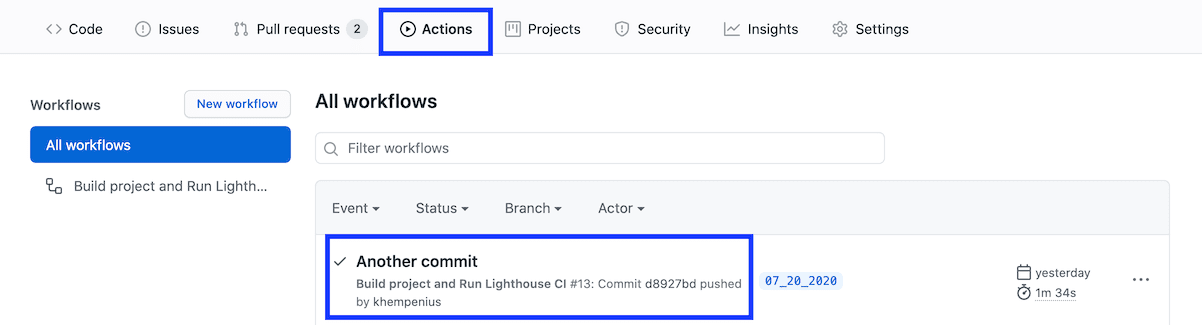
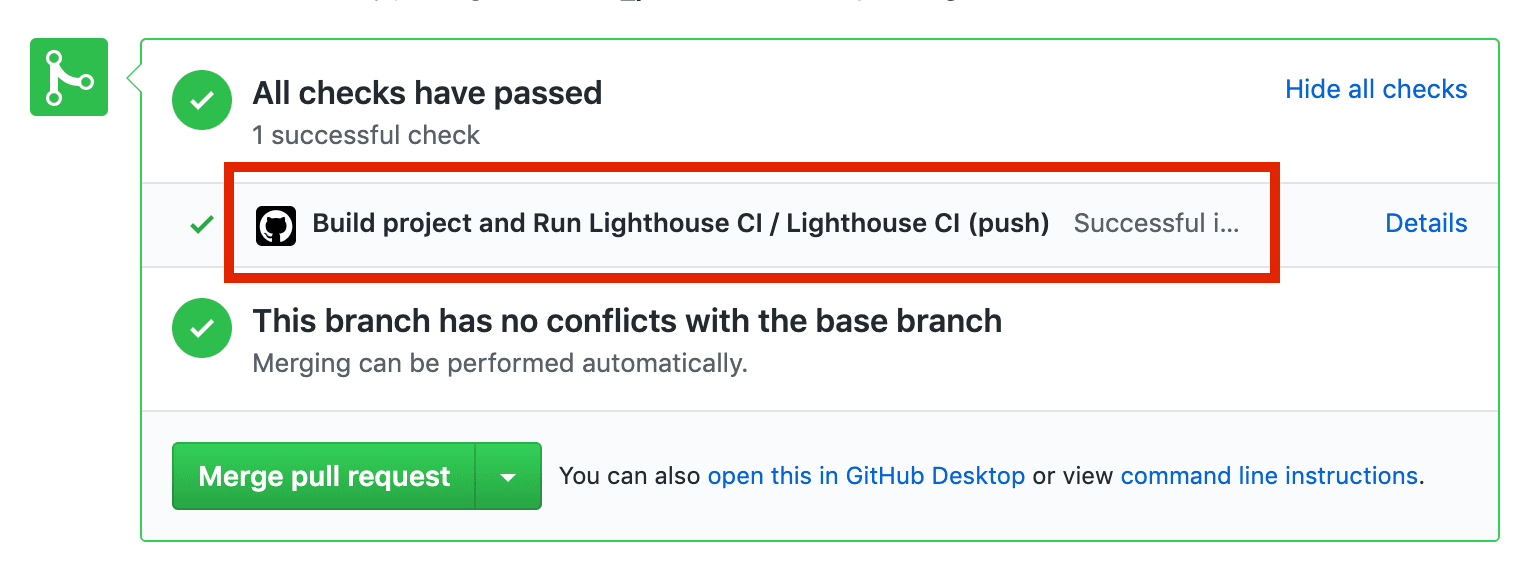
Wenn Sie prüfen möchten, ob Lighthouse CI ausgelöst wurde, und den generierten Bericht aufrufen möchten, rufen Sie den Tab Aktionen Ihres Projekts auf. Der Workflow Build project and Run Lighthouse CI (Projekt erstellen und Lighthouse-CI ausführen) sollte unter Ihrem letzten Commit aufgeführt sein.

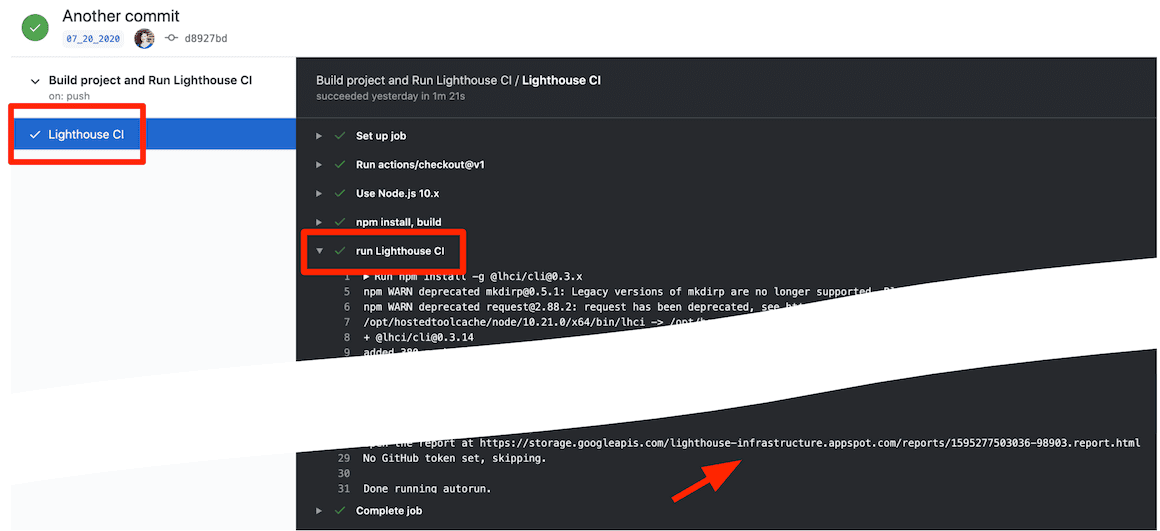
Auf dem Tab Aktionen können Sie den Lighthouse-Bericht aufrufen, der einem bestimmten Commit entspricht. Klicken Sie auf das Commit, dann auf den Workflowschritt Lighthouse CI und maximieren Sie die Ergebnisse des Schritts Lighthouse CI ausführen.

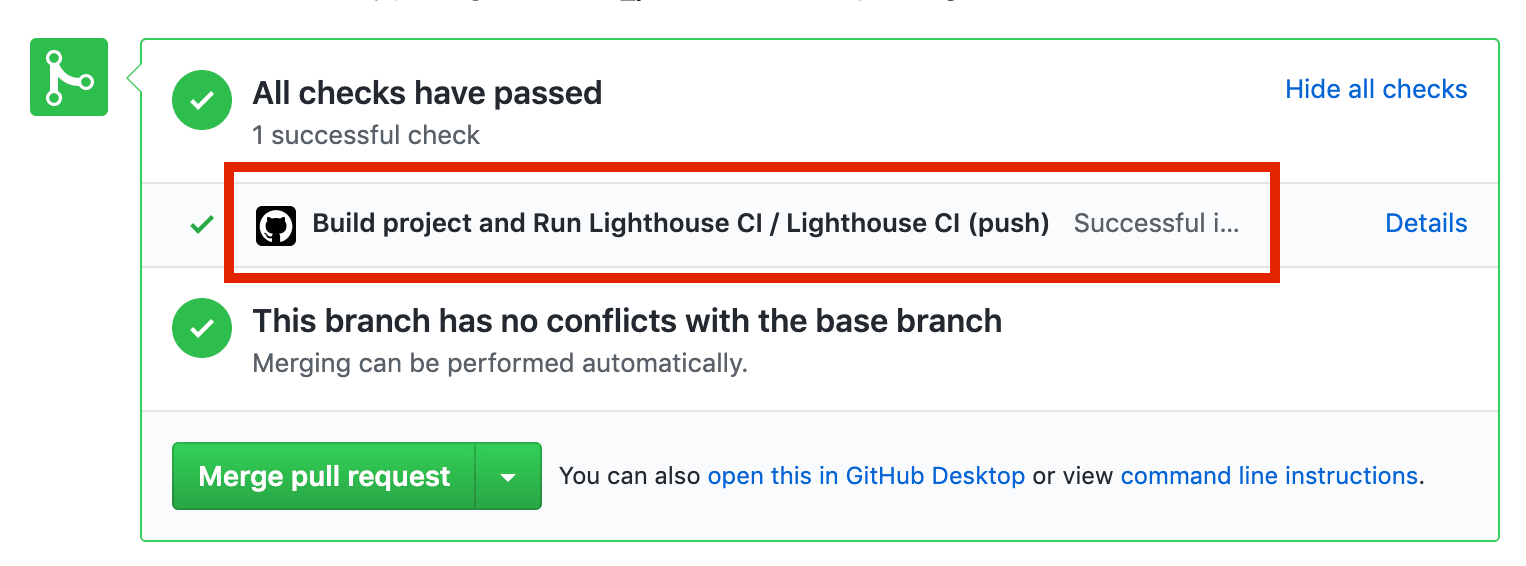
Sie haben gerade eine GitHub-Aktion eingerichtet, um Lighthouse CI auszuführen. Das ist am nützlichsten, wenn es in Verbindung mit einer GitHub-Statusprüfung verwendet wird.
GitHub-Statusprüfung einrichten
Eine Statusprüfung ist, sofern konfiguriert, eine Meldung, die in jeder PR angezeigt wird und in der in der Regel Informationen wie die Ergebnisse eines Tests oder der Erfolg eines Builds enthalten sind.

In den folgenden Schritten wird beschrieben, wie Sie eine Statusprüfung für Lighthouse CI einrichten.
Rufen Sie die GitHub-App-Seite von Lighthouse CI auf und klicken Sie auf Konfigurieren.
Optional: Wenn Sie zu mehreren Organisationen auf GitHub gehören, wählen Sie die Organisation aus, zu der das Repository gehört, für das Sie Lighthouse CI verwenden möchten.
Wählen Sie Alle Repositories aus, wenn Sie Lighthouse CI in allen Repositories aktivieren möchten, oder Nur ausgewählte Repositories, wenn Sie es nur in bestimmten Repositories verwenden möchten. Wählen Sie dann die entsprechenden Repositories aus. Klicken Sie dann auf Installieren und autorisieren.
Kopieren Sie das angezeigte Token. Sie benötigen sie im nächsten Schritt.
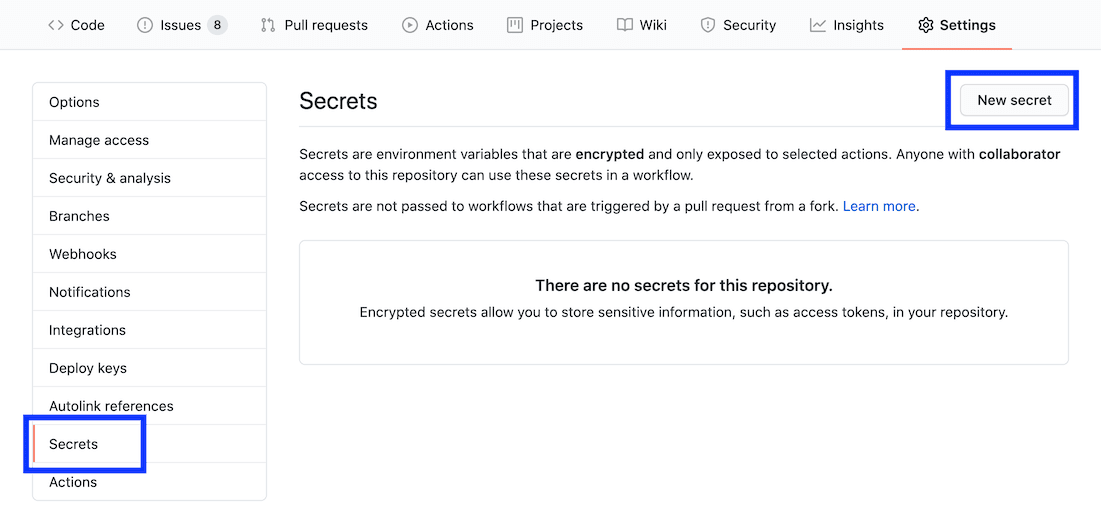
Rufen Sie die Seite Einstellungen Ihres GitHub-Repositories auf, klicken Sie auf Secrets und dann auf Neues Secret hinzufügen.

Geben Sie im Feld Name den Wert
LHCI_GITHUB_APP_TOKENund im Feld Wert das Token ein, das Sie im letzten Schritt kopiert haben. Klicken Sie dann auf die Schaltfläche Geheimnis hinzufügen.Rufen Sie die Datei
lighthouse-ci.yamlauf und fügen Sie dem Befehl „run Lighthouse CI“ das neue Umgebungssecret hinzu.
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli@0.3.x
lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"
+ env:
+ LHCI_GITHUB_APP_TOKEN: $
- Die Statusprüfung ist einsatzbereit. Um das zu testen, erstellen Sie einen neuen Pull-Request oder pushen Sie einen Commit in einen vorhandenen Pull-Request.
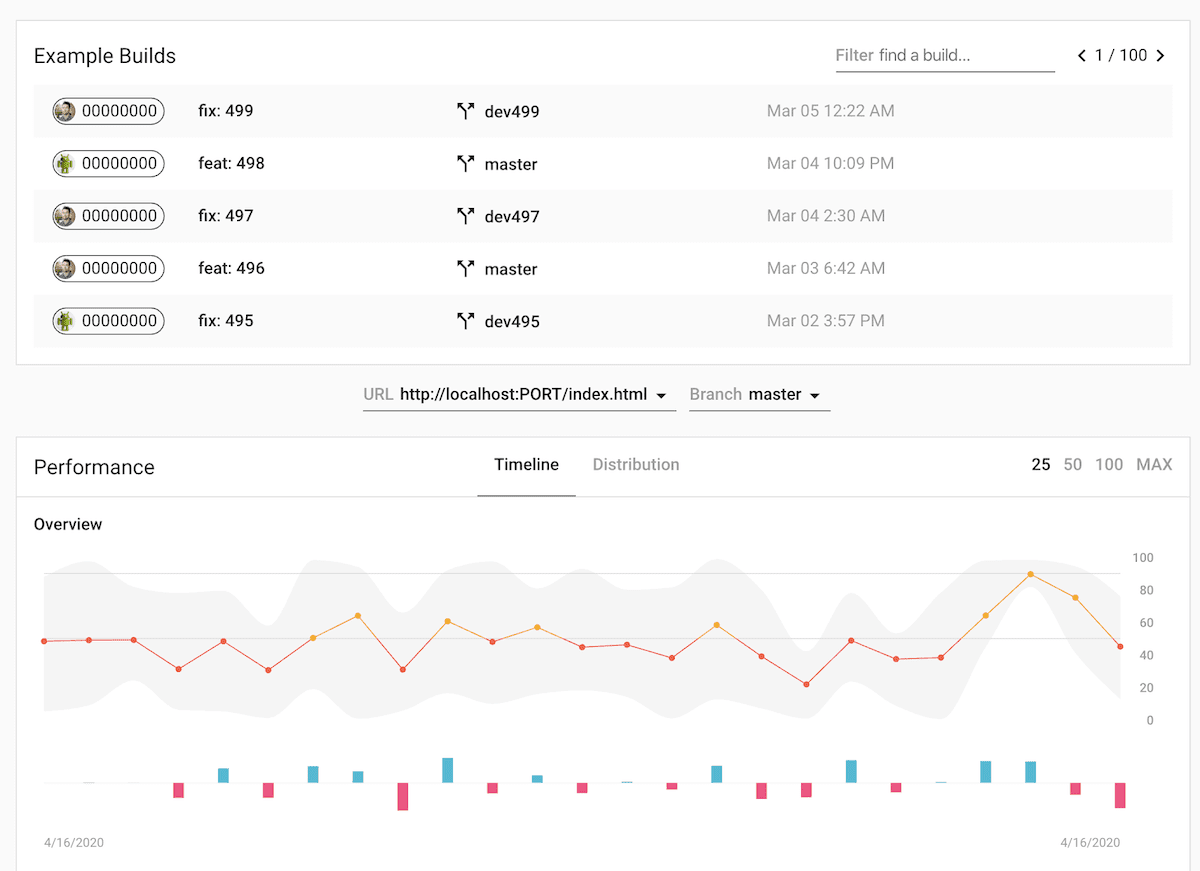
Lighthouse-CI-Server einrichten
Der Lighthouse CI-Server bietet ein Dashboard für die Auswertung früherer Lighthouse-Berichte. Sie kann auch als privater, langfristiger Datenspeicher für Lighthouse-Berichte dienen.


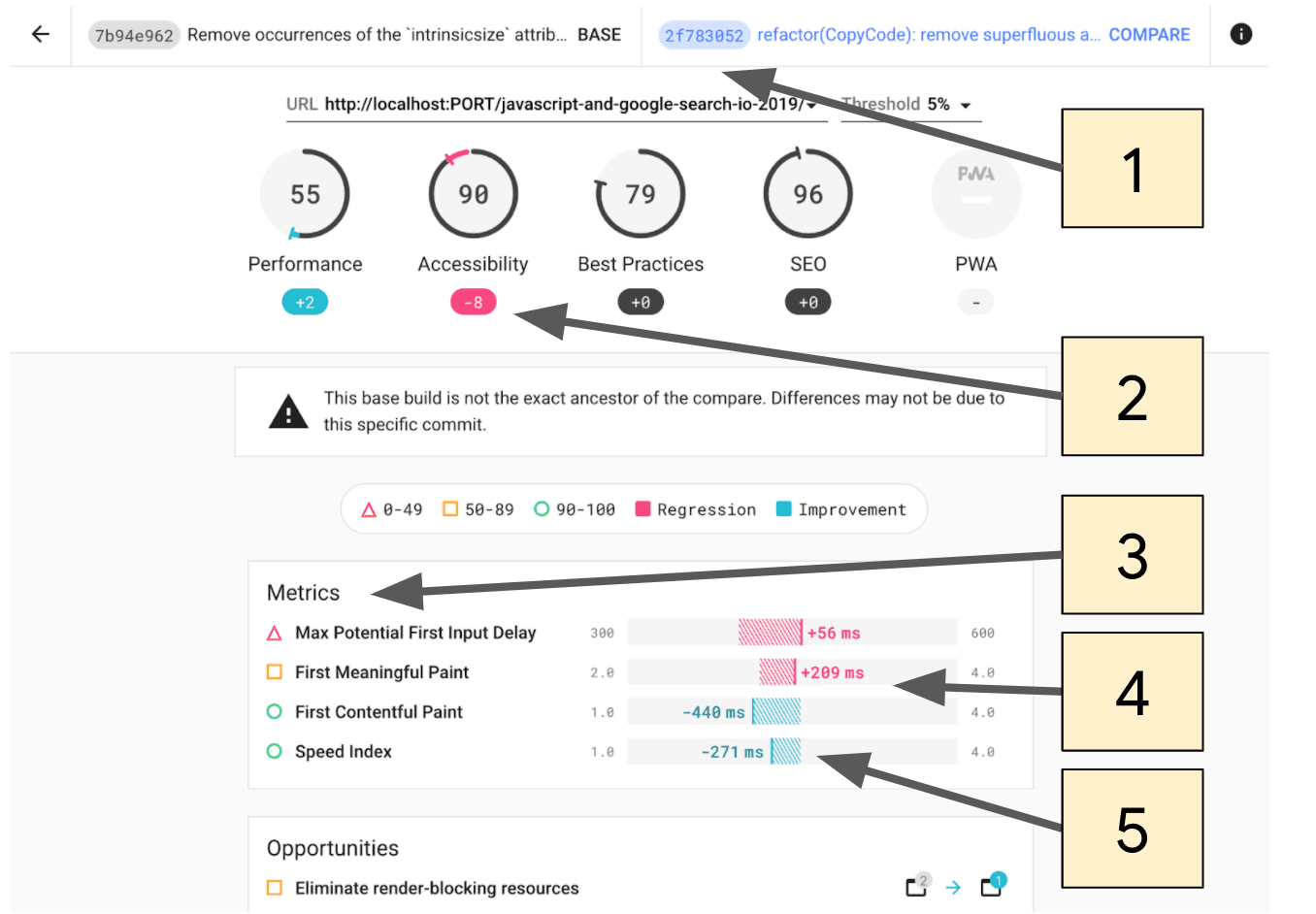
- Wählen Sie aus, welche Commits verglichen werden sollen.
- Der Wert, um den sich der Lighthouse-Wert zwischen den beiden Commits geändert hat.
- In diesem Abschnitt werden nur Messwerte angezeigt, die sich zwischen den beiden Commits geändert haben.
- Regressionen werden rosa hervorgehoben.
- Verbesserungen sind blau hervorgehoben.
Der Lighthouse CI-Server eignet sich am besten für Nutzer, die mit der Bereitstellung und Verwaltung ihrer eigenen Infrastruktur vertraut sind.
Informationen zum Einrichten des Lighthouse-CI-Servers, einschließlich Rezepten für die Verwendung von Heroku und Docker für die Bereitstellung, finden Sie in dieser Anleitung.


