Jak dodać Lighthouse do systemu ciągłej integracji, takiego jak GitHub Actions.
Lighthouse CI to zestaw narzędzi do korzystania z Lighthouse w ramach ciągłej integracji. CI Lighthouse można włączyć do procesów programistycznych na wiele różnych sposobów. W tym przewodniku znajdziesz:
- za pomocą interfejsu wiersza poleceń Lighthouse CI.
- Skonfiguruj dostawcę CI, aby przeprowadzać testy CI Lighthouse.
- Skonfiguruj GitHub Action i sprawdzenie stanu w Lighthouse CI. Dzięki temu wyniki Lighthouse będą automatycznie wyświetlane w prośbach o przeniesienie w GitHub.
- tworzenie panelu skuteczności i magazynu danych na potrzeby raportów Lighthouse.
Omówienie
Lighthouse CI to zestaw bezpłatnych narzędzi, które ułatwiają korzystanie z Lighthouse do monitorowania wydajności. Pojedynczy raport Lighthouse zawiera podsumowanie skuteczności strony internetowej w momencie jego uruchomienia. Lighthouse CI pokazuje, jak te wyniki zmieniały się w czasie. Możesz go używać do identyfikowania wpływu konkretnych zmian kodu lub do sprawdzania, czy progi wydajności są osiągane podczas procesów ciągłej integracji. Chociaż monitorowanie wydajności jest najczęstszym przypadkiem użycia CI Lighthouse, można go używać do monitorowania innych aspektów raportu Lighthouse, np. SEO czy dostępności.
Podstawowe funkcje Lighthouse CI są dostępne w interfejsie wiersza poleceń Lighthouse CI. (Uwaga: to narzędzie jest inne niż Lighthouse CLI). Interfejs wiersza poleceń Lighthouse CI udostępnia zestaw poleceń do korzystania z Lighthouse CI. Na przykład komenda autorun wykonuje wiele przebiegów Lighthouse, identyfikuje medianę raportu Lighthouse i przesyła raport do przechowywania. To zachowanie można dostosować, podając dodatkowe flagi lub dostosowując plik konfiguracji Lighthouse CI (lighthouserc.js).
Chociaż główna funkcjonalność Lighthouse CI jest głównie opakowana w CLI Lighthouse CI, Lighthouse CI jest zwykle używany w jednym z tych sposobów:
- Uruchamianie Lighthouse CI w ramach ciągłej integracji
- Używanie akcji GitHub Lighthouse CI, która uruchamia i komentuje każde żądanie pull
- śledzenie wydajności w czasie za pomocą panelu udostępnianego przez Lighthouse Server;
Wszystkie te podejścia są oparte na interfejsie wiersza poleceń CI Lighthouse.
Alternatywy dla CI w Lighthouse to m.in. zewnętrzne usługi monitorowania wydajności lub tworzenie własnych skryptów do zbierania danych o wydajności podczas procesu CI. Usługę zewnętrzną warto rozważyć, jeśli wolisz, aby ktoś inny zarządzał serwerem monitorowania wydajności i urządzeniami testowymi lub jeśli chcesz korzystać z funkcji powiadomień (np. integracji z e-mailem lub Slackiem) bez konieczności samodzielnego ich tworzenia.
Lokalne korzystanie z automatyzacji CI w Lighthouse
W tej sekcji opisaliśmy, jak uruchomić i zainstalować interfejs wiersza poleceń Lighthouse CI lokalnie oraz jak skonfigurować lighthouserc.js. Uruchomienie narzędzia Lighthouse CI CLI lokalnie to najłatwiejszy sposób na sprawdzenie, czy lighthouserc.js jest prawidłowo skonfigurowany.
Zainstaluj interfejs wiersza poleceń Lighthouse CI.
npm install -g @lhci/cliCI Lighthouse jest konfigurowany przez umieszczenie pliku
lighthouserc.jsw katalogu głównym repozytorium projektu. Ten plik jest wymagany i zawiera informacje o konfiguracji związanej z CI Lighthouse. Chociaż Lighthouse CI można skonfigurować do używania bez repozytorium git, instrukcje w tym artykule zakładają, że repozytorium projektu jest skonfigurowane do używania git.W katalogu głównym repozytorium utwórz
lighthouserc.jsplik konfiguracji.touch lighthouserc.jsDodaj do pliku
lighthouserc.jsten kod: Ten kod to pusta konfiguracja CI Lighthouse. W kolejnych krokach rozszerzysz tę konfigurację.module.exports = { ci: { collect: { /* Add configuration here */ }, upload: { /* Add configuration here */ }, }, };Za każdym razem, gdy Lighthouse CI jest uruchamiany, uruchamia serwer, który obsługuje Twoją witrynę. Ten serwer umożliwia Lighthouse wczytywanie witryny nawet wtedy, gdy nie działają żadne inne serwery. Po zakończeniu działania Lighthouse CI serwer zostanie automatycznie wyłączony. Aby mieć pewność, że wyświetlanie działa prawidłowo, skonfiguruj właściwości
staticDistDirlubstartServerCommand.Jeśli witryna jest statyczna, dodaj właściwość
staticDistDirdo obiektuci.collect, aby wskazać, gdzie znajdują się pliki statyczne. Lighthouse CI będzie używać własnego serwera do wyświetlania tych plików podczas testowania witryny. Jeśli Twoja witryna nie jest statyczna, dodaj właściwośćstartServerCommanddo obiektuci.collect, aby wskazać polecenie uruchamiające serwer. Podczas testowania Lighthouse CI uruchomi nowy proces serwera, a potem go zamknie.// Static site example collect: { staticDistDir: './public', }// Dynamic site example collect: { startServerCommand: 'npm run start', }Dodaj właściwość
urldo obiektuci.collect, aby wskazać adresy URL, dla których Lighthouse CI powinien uruchomić Lighthouse. Wartość właściwościurlpowinna być tablicą adresów URL. Tablica może zawierać co najmniej 1 adres URL. Domyślnie Lighthouse CI uruchamia Lighthouse 3 razy dla każdego adresu URL.collect: { // ... url: ['http://localhost:8080'] }Dodaj właściwość
targetdo obiektuci.uploadi ustaw jej wartość na'temporary-public-storage'. Raporty Lighthouse zebrane przez Lighthouse CI zostaną przesłane do tymczasowego publicznego magazynu. Raport będzie tam dostępny przez 7 dni, a potem zostanie automatycznie usunięty. Ten przewodnik po konfiguracji używa opcji przesyłania „tymczasowy publiczny magazyn danych”, ponieważ jest ona szybka w konfiguracji. Informacje o innych sposobach przechowywania raportów Lighthouse znajdziesz w dokumentacji.upload: { target: 'temporary-public-storage', }Lokalizacja raportu będzie wyglądać mniej więcej tak:
https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1580152437799-46441.report.html(Ten adres URL nie zadziała, ponieważ raport został już usunięty).
Uruchom interfejs wiersza poleceń Lighthouse CI w terminalu za pomocą polecenia
autorun. Spowoduje to uruchomienie Lighthouse 3 razy i przesłanie średniego raportu Lighthouse.lhci autorunJeśli masz prawidłowo skonfigurowany Lighthouse CI, uruchomienie tego polecenia powinno spowodować wyświetlenie danych wyjściowych podobnych do tych:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Started a web server on port 65324... Running Lighthouse 3 time(s) on http://localhost:65324/index.html Run #1...done. Run #2...done. Run #3...done. Done running Lighthouse! Uploading median LHR of http://localhost:65324/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591720514021-82403.report.html No GitHub token set, skipping GitHub status check. Done running autorun.W wynikach konsoli możesz zignorować wiadomość
GitHub token not set. Token GitHuba jest potrzebny tylko wtedy, gdy chcesz używać CI Lighthouse z akcją GitHub. W dalszej części tego artykułu wyjaśniamy, jak skonfigurować działanie w GitHub.Kliknięcie w wyniku linku zaczynającego się od
https://storage.googleapis.com...spowoduje otwarcie raportu Lighthouse odpowiadającego średniej wartości Lighthouse.Wartości domyślne używane przez
autorunmożna zastąpić za pomocą wiersza poleceń lublighthouserc.js. Na przykład konfiguracjalighthouserc.jsponiżej wskazuje, że za każdym razem, gdy zostanie wykonane działanieautorun, należy zebrać 5 wyników Lighthouse.Zaktualizuj aplikację
lighthouserc.js, aby korzystać z usługinumberOfRuns:module.exports = { // ... collect: { numberOfRuns: 5 }, // ... }, };Ponownie uruchom polecenie
autorun:lhci autorunDane wyjściowe terminala powinny wskazywać, że Lighthouse został uruchomiony 5 razy zamiast domyślnych 3 razy:
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Automatically determined ./dist as `staticDistDir`. Set it explicitly in lighthouserc.json if incorrect. Started a web server on port 64444... Running Lighthouse 5 time(s) on http://localhost:64444/index.html Run #1...done. Run #2...done. Run #3...done. Run #4...done. Run #5...done. Done running Lighthouse! Uploading median LHR of http://localhost:64444/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591716944028-6048.report.html No GitHub token set, skipping GitHub status check. Done running autorun.Więcej informacji o innych opcjach konfiguracji znajdziesz w dokumentacji CI Lighthouse.
Konfigurowanie procesu CI do uruchamiania CI Lighthouse
Lighthouse CI można używać z ulubionym narzędziem CI. W sekcji Konfigurowanie dostawcy CI Lighthouse dokumentacji CI Lighthouse znajdują się przykłady kodu pokazujące, jak włączyć CI Lighthouse do plików konfiguracji popularnych narzędzi CI. Te przykłady kodu pokazują, jak uruchamiać Lighthouse CI w celu zbierania pomiarów wydajności podczas procesu CI.
Dobrym punktem wyjścia do monitorowania wydajności jest korzystanie z Lighthouse CI do zbierania pomiarów wydajności. Zaawansowani użytkownicy mogą jednak pójść o krok dalej i wykorzystać CI Lighthouse do anulowania kompilacji, jeśli nie spełniają zdefiniowanych wstępnie kryteriów, takich jak przejście określonych audytów Lighthouse lub spełnienie wszystkich budżetów wydajności. To zachowanie jest konfigurowane za pomocą właściwości assert pliku lighthouserc.js.
Lighthouse CI obsługuje 3 poziomy stwierdzeń:
off: ignorowanie asercjiwarn: wypisuje błędy do stderrerror: wypisuje błędy do stderr i kończy Lighthouse CI z wartością kodu wyjściowego inną niż 0.
Poniżej znajdziesz przykład konfiguracji lighthouserc.js zawierającej stwierdzenia. Ustawia stwierdzenia dotyczące wyników kategorii wydajności i dostępności w Lighthouse. Aby to sprawdzić, dodaj do pliku lighthouserc.js twierdzenia pokazane poniżej, a potem ponownie uruchom Lighthouse CI.
module.exports = {
ci: {
collect: {
// ...
},
assert: {
assertions: {
'categories:performance': ['warn', {minScore: 1}],
'categories:accessibility': ['error', {minScore: 1}]
}
},
upload: {
// ...
},
},
};
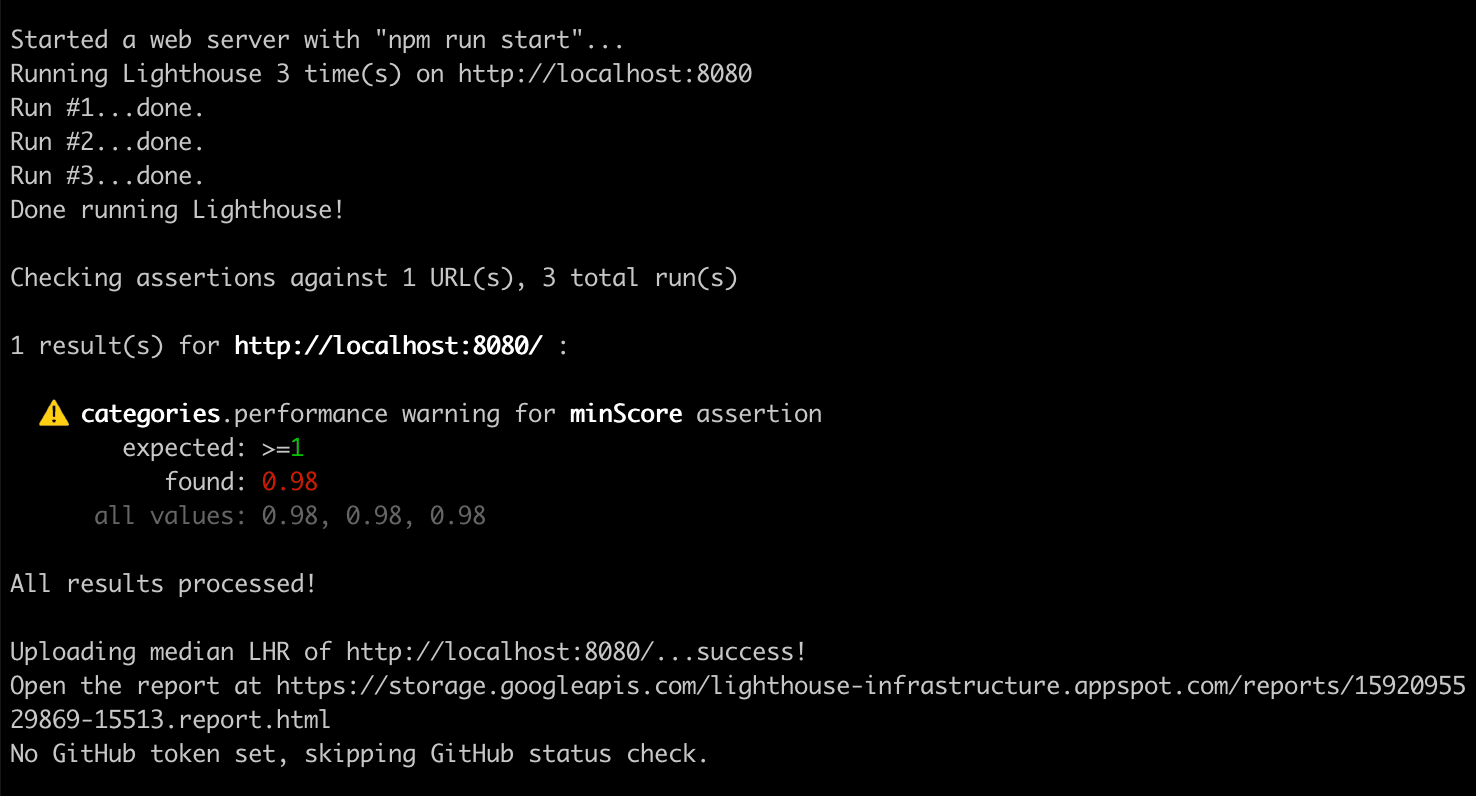
Wygenerowany przez niego komunikat na konsoli będzie wyglądał tak:

Więcej informacji o oświadczeniach CI Lighthouse znajdziesz w dokumentacji.
Konfigurowanie działania GitHub do uruchamiania Lighthouse CI
Do uruchamiania Lighthouse CI można użyć GitHub Action. Dzięki temu za każdym razem, gdy zmiana kodu zostanie wypchnięta do dowolnej gałęzi repozytorium GitHub, zostanie wygenerowany nowy raport Lighthouse. Użyj tego w połączeniu z sprawdzeniem stanu, aby wyświetlać te wyniki w przypadku każdego żądania pull.

W katalogu głównym repozytorium utwórz katalog o nazwie
.github/workflows. Procesy związane z Twoim projektem będą przechowywane w tym katalogu. Przepływ pracy to proces, który jest wykonywany w określonym czasie (np. gdy jest przesyłany kod) i składa się z jednego lub większej liczby działań.mkdir .github mkdir .github/workflowsW folderze
.github/workflowsutwórz plik o nazwielighthouse-ci.yaml. Ten plik będzie zawierać konfigurację nowego przepływu pracy.touch lighthouse-ci.yamlDodaj do pliku
lighthouse-ci.yamlten tekst:name: Build project and run Lighthouse CI on: [push] jobs: lhci: name: Lighthouse CI runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - name: Use Node.js 10.x uses: actions/setup-node@v1 with: node-version: 10.x - name: npm install run: | npm install - name: run Lighthouse CI run: | npm install -g @lhci/cli@0.3.x lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"Ta konfiguracja tworzy przepływ pracy składający się z jednego zadania, które będzie wykonywane za każdym razem, gdy nowy kod zostanie przesłany do repozytorium. To zadanie składa się z 4 etapów:
- Sprawdź repozytorium, w którym będzie wykonywany CI Lighthouse.
- Instalowanie i konfigurowanie Node
- Instalowanie wymaganych pakietów npm
- Uruchom Lighthouse CI i prześlij wyniki do tymczasowego publicznego miejsca na dane.
Zatwierdź te zmiany i prześlij je do GitHuba. Jeśli wykonasz opisane powyżej czynności, wypchnięcie kodu do GitHuba spowoduje uruchomienie właśnie dodanego przez Ciebie workflow.
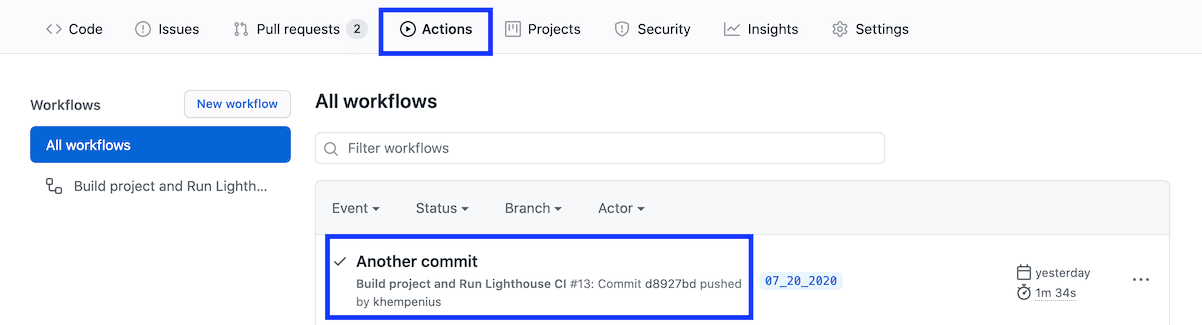
Aby sprawdzić, czy Lighthouse CI zostało uruchomione, i wyświetlić wygenerowany raport, otwórz w projekcie kartę Działania. Pod ostatnim zatwierdzonym commitem powinien być widoczny przepływ pracy Build project and Run Lighthouse CI (Tworzenie projektu i uruchamianie Lighthouse CI).

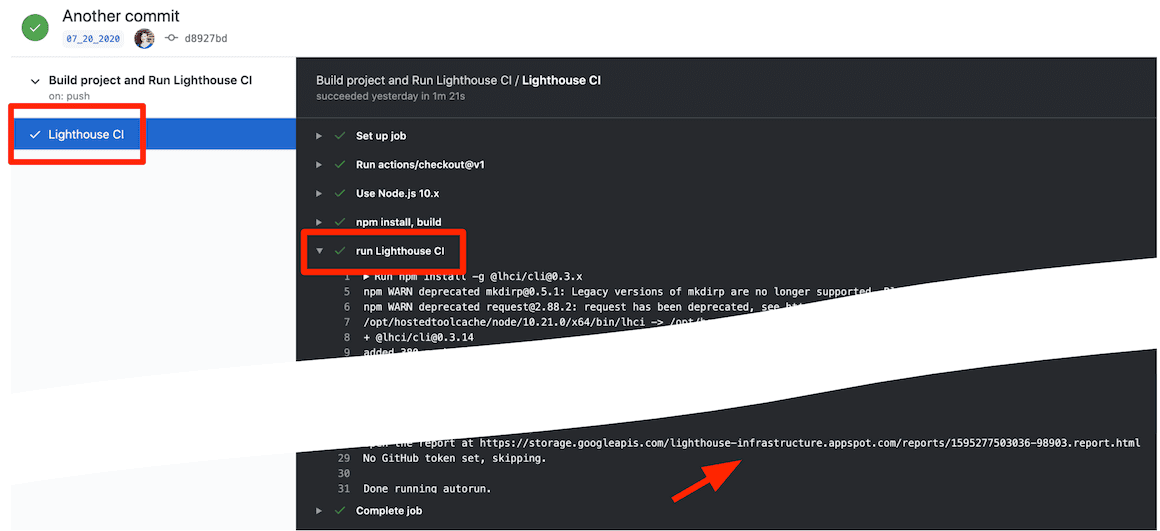
Raport Lighthouse odpowiadający konkretnemu commitowi możesz otworzyć z karty Działania. Kliknij commit, a potem krok przepływu pracy Lighthouse CI, a następnie rozwiń wyniki kroku uruchomienie Lighthouse CI.

Właśnie skonfigurowałeś/skonfigurowałaś działanie GitHub, aby uruchomić CI Lighthouse. Najlepiej sprawdza się w połączeniu z sprawdzaniem stanu w GitHubie.
Konfigurowanie sprawdzania stanu w GitHubie
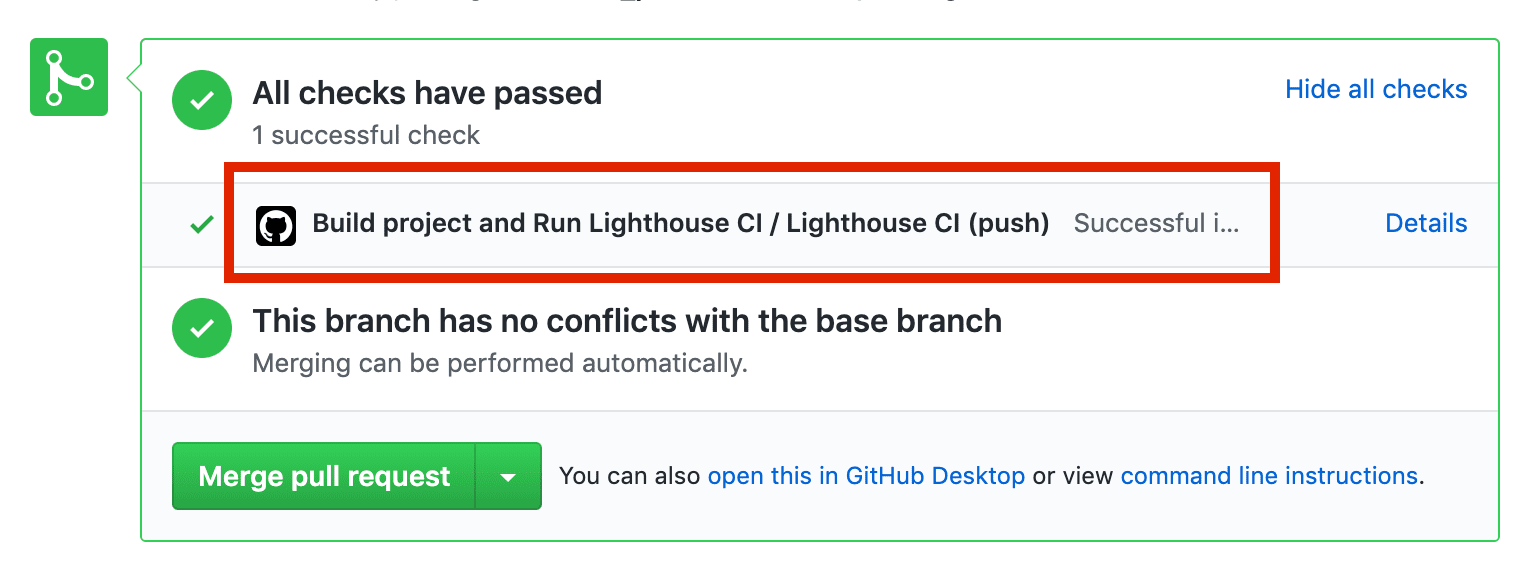
Jeśli jest skonfigurowana, sprawdzanie stanu to wiadomość, która pojawia się w każdym PR. Zazwyczaj zawiera informacje takie jak wyniki testu lub powodzenie kompilacji.

Poniżej znajdziesz instrukcje konfigurowania sprawdzania stanu CI Lighthouse.
Otwórz stronę aplikacji Lighthouse CI w GitHub i kliknij Konfiguruj.
(Opcjonalnie) Jeśli należysz do kilku organizacji w GitHub, wybierz organizację, która jest właścicielem repozytorium, w przypadku którego chcesz używać CI Lighthouse.
Wybierz Wszystkie repozytoria, jeśli chcesz włączyć CI Lighthouse we wszystkich repozytoriach, lub Tylko wybrane repozytoria, jeśli chcesz używać tej funkcji tylko w określonych repozytoriach, a następnie wybierz te repozytoria. Następnie kliknij Zainstaluj i autoryzuj.
Skopiuj wyświetlony token. Użyjesz go w następnym kroku.
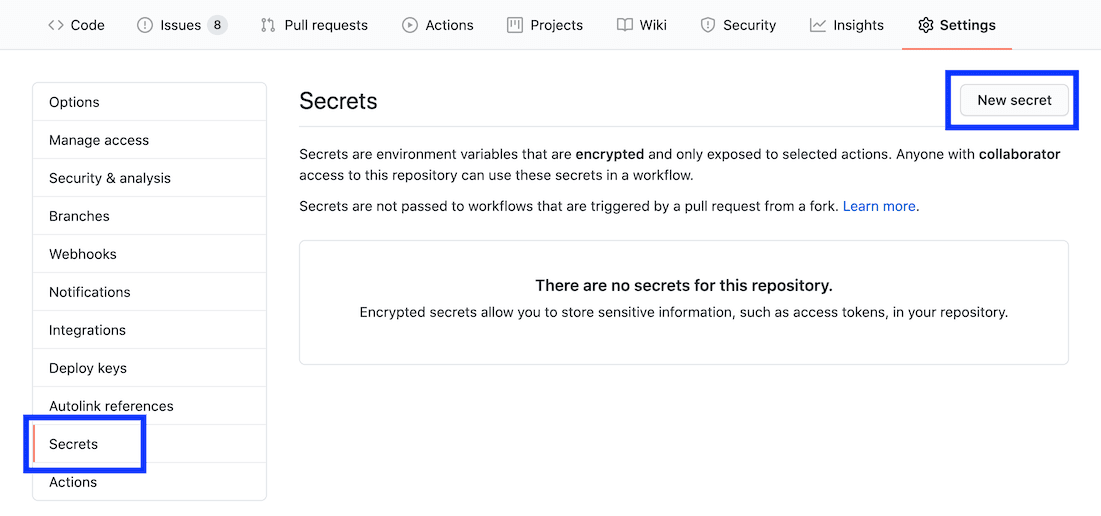
Aby dodać token, otwórz stronę Ustawienia w repozytorium GitHub, kliknij Tajemnice, a potem Dodaj nowy sekret.

W polu Nazwa wpisz
LHCI_GITHUB_APP_TOKEN, a w polu Wartość wpisz token skopiowany w ostatnim kroku. Następnie kliknij przycisk Dodaj sekret.Otwórz plik
lighthouse-ci.yamli dodaj tajny klucz nowego środowiska do polecenia „run Lighthouse CI”.
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli@0.3.x
lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"
+ env:
+ LHCI_GITHUB_APP_TOKEN: $
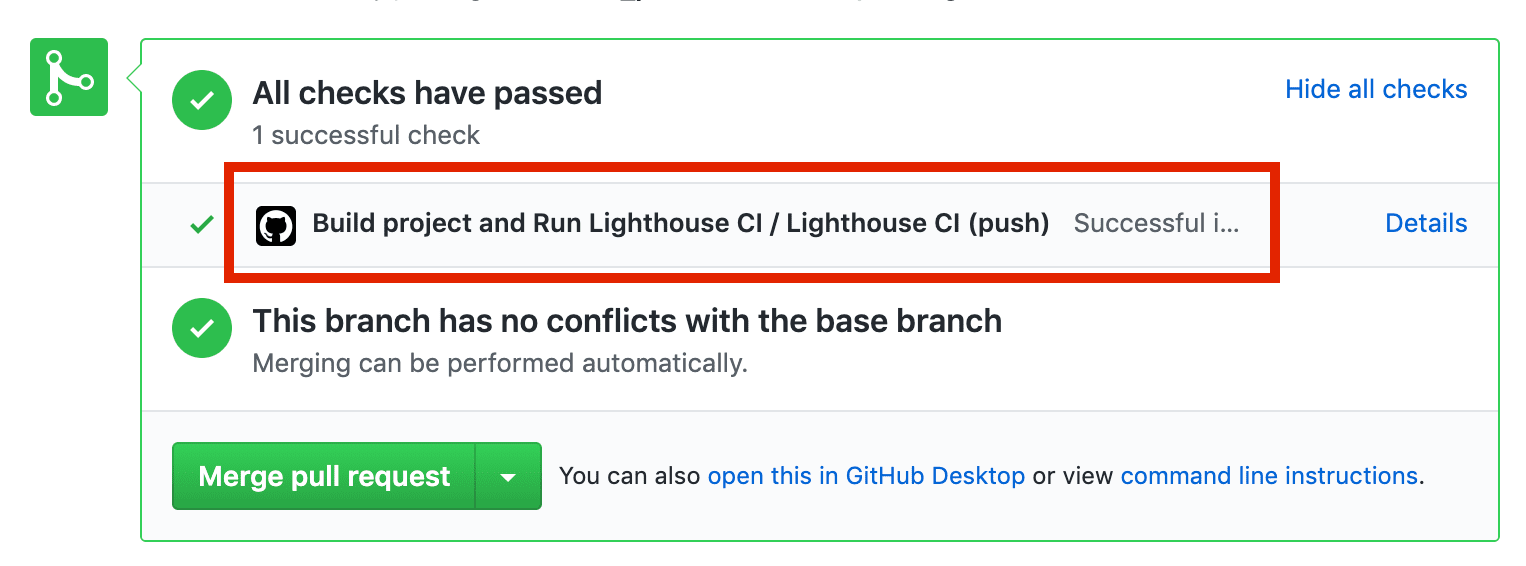
- Sprawdzanie stanu jest gotowe do użycia. Aby to przetestować, utwórz nową prośbę o przechwycenie lub wyślij zatwierdzone zmiany do istniejącej prośby o przechwycenie.
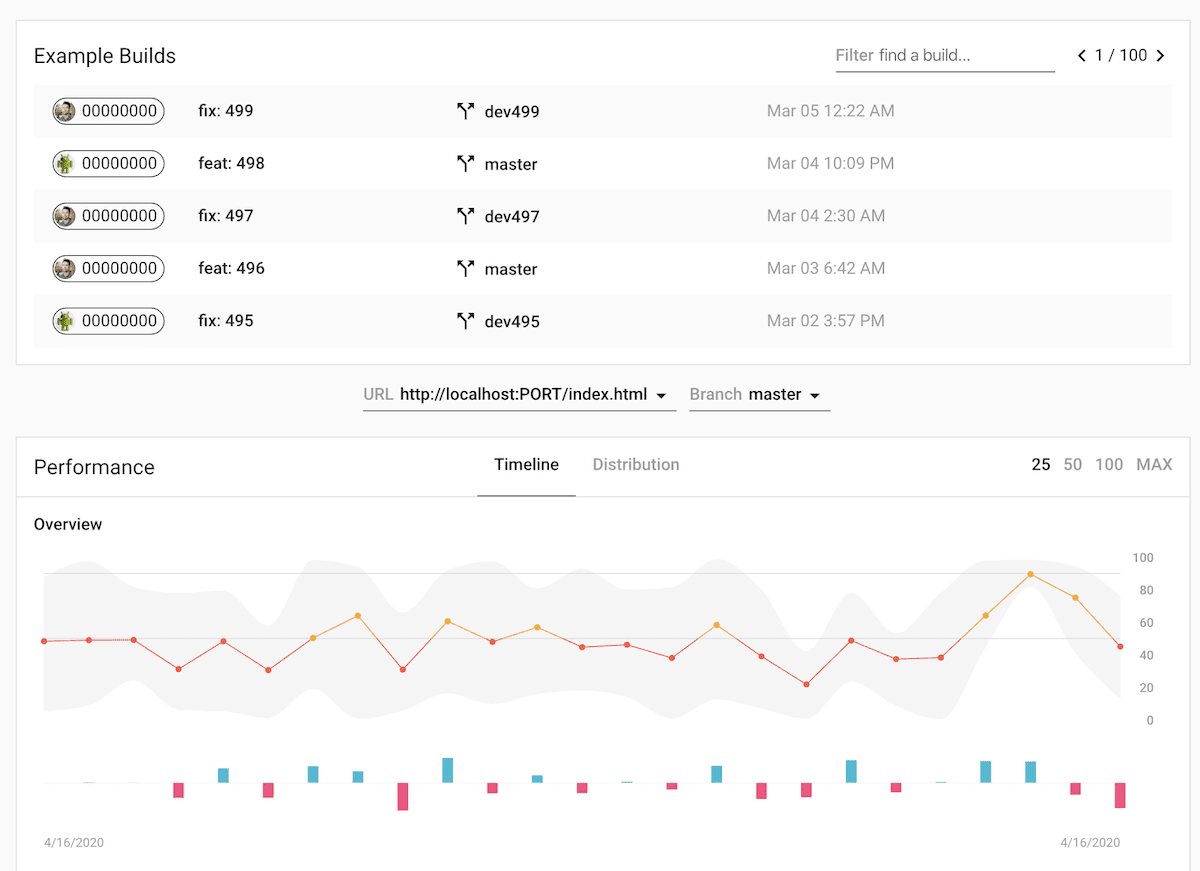
Konfigurowanie serwera CI Lighthouse
Serwer CI Lighthouse udostępnia panel do przeglądania raportów Lighthouse z danymi historycznymi. Może też pełnić rolę prywatnego długoterminowego magazynu danych dla raportów Lighthouse.


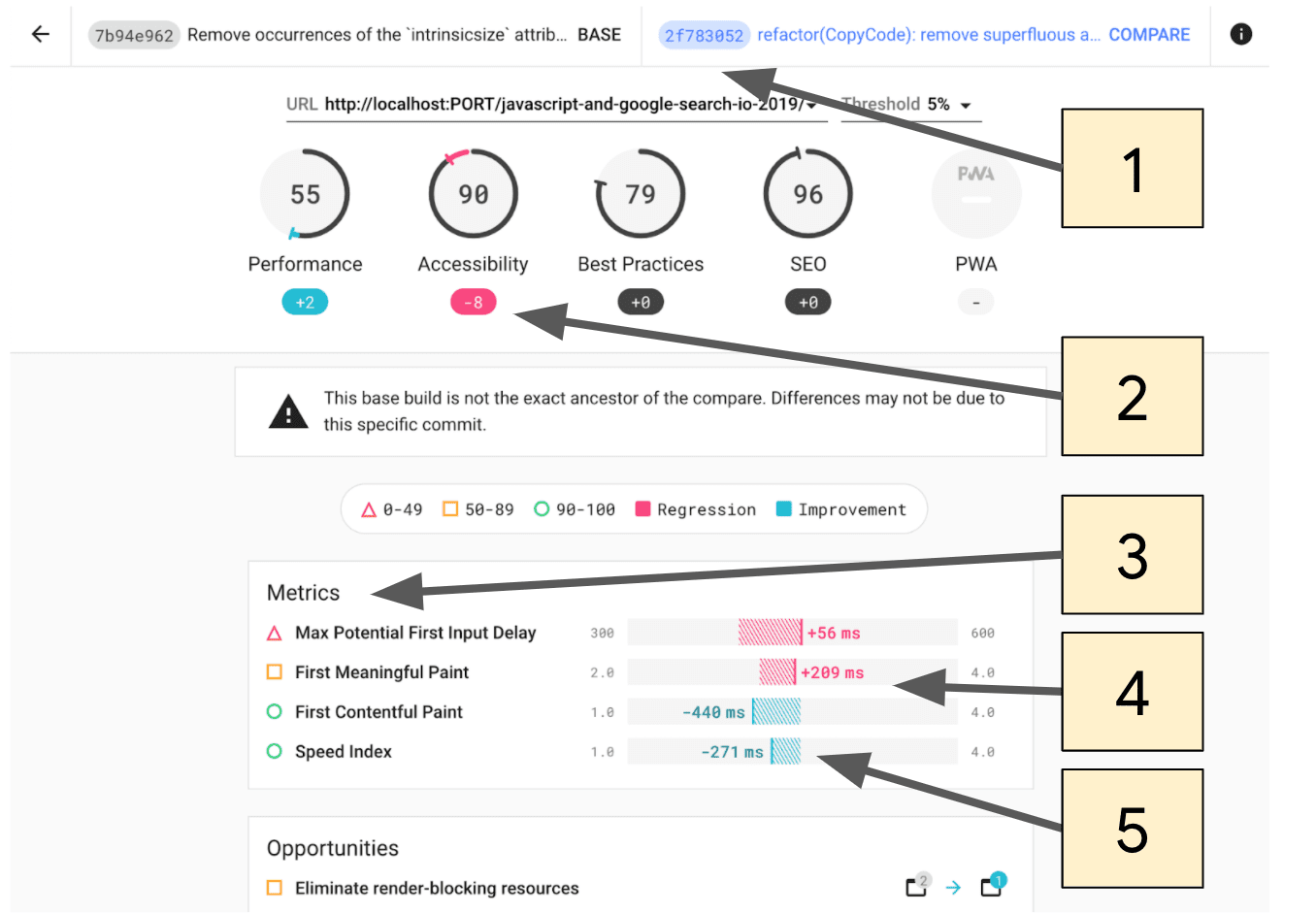
- Wybierz, które zatwierdzenia chcesz porównać.
- Zmiana wyniku Lighthouse między 2 komitami.
- Ta sekcja zawiera tylko dane, które uległy zmianie między 2 komitami.
- Regresje są wyróżnione na różowo.
- Ulepszenia są wyróżnione na niebiesko.
Serwer Lighthouse CI jest najbardziej odpowiedni dla użytkowników, którzy czują się pewnie w wdrażaniu i zarządzaniu własną infrastrukturą.
Informacje o konfigurowaniu serwera CI Lighthouse, w tym przepisy na wdrażanie za pomocą Heroku i Dockera, znajdziesz w tych instrukcjach.


