วิธีเพิ่ม Lighthouse ลงในระบบการผสานรวมอย่างต่อเนื่อง เช่น GitHub Actions
Lighthouse CI คือชุดเครื่องมือสําหรับใช้ Lighthouse ในระหว่างการรวมอย่างต่อเนื่อง Lighthouse CI สามารถผสานรวมเข้ากับเวิร์กโฟลว์ของนักพัฒนาซอฟต์แวร์ได้หลายวิธี คู่มือนี้ครอบคลุมหัวข้อต่อไปนี้
- การใช้ Lighthouse CI CLI
- การกำหนดค่าผู้ให้บริการ CI ให้เรียกใช้ Lighthouse CI
- การตั้งค่า GitHub Action และการตรวจสอบสถานะสำหรับ Lighthouse CI ซึ่งจะแสดงผลลัพธ์ของ Lighthouse ในคำขอดึงข้อมูลของ GitHub โดยอัตโนมัติ
- การสร้างแดชบอร์ดประสิทธิภาพและที่เก็บข้อมูลสําหรับรายงาน Lighthouse
ภาพรวม
Lighthouse CI คือชุดเครื่องมือแบบไม่มีค่าใช้จ่ายที่ช่วยให้การใช้ Lighthouse ในการตรวจสอบประสิทธิภาพสะดวกขึ้น รายงาน Lighthouse ฉบับเดียวแสดงภาพรวมของประสิทธิภาพหน้าเว็บ ณ เวลาที่มีการเรียกใช้ Lighthouse CI จะแสดงการเปลี่ยนแปลงของข้อมูลที่ได้รับเมื่อเวลาผ่านไป ซึ่งสามารถใช้เพื่อระบุผลกระทบของการเปลี่ยนแปลงโค้ดบางอย่าง หรือตรวจสอบว่าเป็นไปตามเกณฑ์ประสิทธิภาพในระหว่างกระบวนการผสานรวมอย่างต่อเนื่อง แม้ว่าการตรวจสอบประสิทธิภาพจะเป็นกรณีการใช้งานที่พบบ่อยที่สุดสําหรับ Lighthouse CI แต่ก็สามารถใช้ในการตรวจสอบแง่มุมอื่นๆ ของรายงาน Lighthouse ได้ เช่น SEO หรือการช่วยเหลือพิเศษ
ฟังก์ชันหลักของ Lighthouse CI มีให้ใช้งานผ่านอินเทอร์เฟซบรรทัดคำสั่งของ Lighthouse CI (หมายเหตุ: เครื่องมือนี้แยกจาก Lighthouse
CLI) CLI ของ Lighthouse CI มีชุดคําสั่งสําหรับใช้ Lighthouse CI เช่น คําสั่ง autorun จะเรียกใช้ Lighthouse หลายครั้ง ระบุรายงาน Lighthouse ค่ามัธยฐาน และอัปโหลดรายงานเพื่อจัดเก็บ ลักษณะการทำงานนี้ปรับแต่งได้อย่างมากโดยการส่ง Flag เพิ่มเติมหรือปรับแต่งไฟล์การกําหนดค่า lighthouserc.js ของ Lighthouse CI
แม้ว่าฟังก์ชันหลักของ Lighthouse CI จะรวมอยู่ใน Lighthouse CI CLI เป็นหลัก แต่โดยทั่วไปแล้ว Lighthouse CI จะใช้ผ่านแนวทางใดแนวทางหนึ่งต่อไปนี้
- การเรียกใช้ Lighthouse CI เป็นส่วนหนึ่งของการรวมอย่างต่อเนื่อง
- การใช้ GitHub Actions ของ Lighthouse CI ที่ทำงานและแสดงความคิดเห็นในดึงคำขอทุกรายการ
- ติดตามประสิทธิภาพเมื่อเวลาผ่านไปผ่านแดชบอร์ดที่ Lighthouse Server มีให้
แนวทางทั้งหมดนี้สร้างขึ้นจาก Lighthouse CI CLI
ทางเลือกอื่นๆ ของ Lighthouse CI ได้แก่ บริการตรวจสอบประสิทธิภาพของบุคคลที่สามหรือการเขียนสคริปต์ของคุณเองเพื่อรวบรวมข้อมูลประสิทธิภาพในระหว่างกระบวนการ CI คุณควรพิจารณาใช้บริการของบุคคลที่สามหากต้องการให้ผู้อื่นจัดการเซิร์ฟเวอร์ตรวจสอบประสิทธิภาพและอุปกรณ์ทดสอบ หรือหากต้องการความสามารถในการแจ้งเตือน (เช่น การผสานรวมอีเมลหรือ Slack) โดยไม่ต้องสร้างฟีเจอร์เหล่านี้ด้วยตนเอง
ใช้ Lighthouse CI ในเครื่อง
ส่วนนี้จะอธิบายวิธีเรียกใช้และติดตั้ง Lighthouse CI CLI ในเครื่องและวิธีกำหนดค่า lighthouserc.js การใช้ Lighthouse CI CLI ในเครื่องเป็นวิธีที่ง่ายที่สุดในการตรวจสอบว่าได้กําหนดค่า lighthouserc.js อย่างถูกต้อง
ติดตั้ง Lighthouse CI CLI
npm install -g @lhci/cliกำหนดค่า Lighthouse CI โดยวางไฟล์
lighthouserc.jsที่รูทของรีโปของโปรเจ็กต์ ไฟล์นี้ต้องระบุและจะมีข้อมูลการกําหนดค่าที่เกี่ยวข้องกับ Lighthouse CI แม้ว่า Lighthouse CI จะกําหนดค่าให้ใช้โดยไม่ต้องมีรีโป git ได้ แต่วิธีการในบทความนี้ถือว่ารีโปโปรเจ็กต์ของคุณกําหนดค่าให้ใช้ git แล้วสร้าง
lighthouserc.jsไฟล์การกําหนดค่าที่รูทของที่เก็บtouch lighthouserc.jsเพิ่มโค้ดต่อไปนี้ลงใน
lighthouserc.jsรหัสนี้เป็นการกำหนดค่า Lighthouse CI ที่ว่างเปล่า คุณจะเพิ่มลงในการกำหนดค่านี้ในขั้นตอนถัดไปmodule.exports = { ci: { collect: { /* Add configuration here */ }, upload: { /* Add configuration here */ }, }, };ทุกครั้งที่ Lighthouse CI ทำงาน ระบบจะเริ่มต้นเซิร์ฟเวอร์เพื่อแสดงเว็บไซต์ เซิร์ฟเวอร์นี้ช่วยให้ Lighthouse โหลดเว็บไซต์ได้แม้ว่าจะไม่มีเซิร์ฟเวอร์อื่นทำงานอยู่ เมื่อ Lighthouse CI ทำงานเสร็จแล้ว ระบบจะปิดเซิร์ฟเวอร์โดยอัตโนมัติ คุณควรกําหนดค่าพร็อพเพอร์ตี้
staticDistDirหรือstartServerCommandเพื่อให้การแสดงโฆษณาทํางานอย่างถูกต้องหากเว็บไซต์เป็นแบบคงที่ ให้เพิ่มพร็อพเพอร์ตี้
staticDistDirลงในออบเจ็กต์ci.collectเพื่อระบุตําแหน่งของไฟล์คงที่ Lighthouse CI จะใช้เซิร์ฟเวอร์ของตัวเองเพื่อแสดงไฟล์เหล่านี้ขณะทดสอบเว็บไซต์ หากเว็บไซต์ของคุณไม่ใช่แบบคงที่ ให้เพิ่มพร็อพเพอร์ตี้startServerCommandลงในออบเจ็กต์ci.collectเพื่อระบุคําสั่งที่เริ่มเซิร์ฟเวอร์ Lighthouse CI จะเริ่มกระบวนการเซิร์ฟเวอร์ใหม่ระหว่างการทดสอบและปิดกระบวนการดังกล่าวหลังจากนั้น// Static site example collect: { staticDistDir: './public', }// Dynamic site example collect: { startServerCommand: 'npm run start', }เพิ่มพร็อพเพอร์ตี้
urlลงในออบเจ็กต์ci.collectเพื่อระบุ URL ที่ Lighthouse CI ควรเรียกใช้ Lighthouse ค่าของพร็อพเพอร์ตี้urlควรระบุเป็นอาร์เรย์ของ URL โดยอาร์เรย์นี้อาจมี URL อย่างน้อย 1 รายการ โดยค่าเริ่มต้น Lighthouse CI จะเรียกใช้ Lighthouse กับแต่ละ URL 3 ครั้งcollect: { // ... url: ['http://localhost:8080'] }เพิ่มพร็อพเพอร์ตี้
targetลงในออบเจ็กต์ci.uploadและตั้งค่าเป็น'temporary-public-storage'ระบบจะอัปโหลดรายงาน Lighthouse ที่รวบรวมโดย Lighthouse CI ไปยังพื้นที่เก็บข้อมูลสาธารณะชั่วคราว รายงานจะอยู่ในกล่องจดหมายเป็นเวลา 7 วัน จากนั้นระบบจะลบออกโดยอัตโนมัติ คู่มือการตั้งค่านี้ใช้ตัวเลือกการอัปโหลด "พื้นที่เก็บข้อมูลสาธารณะชั่วคราว" เนื่องจากตั้งค่าได้อย่างรวดเร็ว ดูข้อมูลเกี่ยวกับวิธีอื่นๆ ในการจัดเก็บรายงาน Lighthouse ได้ที่เอกสารประกอบupload: { target: 'temporary-public-storage', }ตำแหน่งที่จัดเก็บรายงานจะมีลักษณะคล้ายกับตัวอย่างต่อไปนี้
https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1580152437799-46441.report.html(URL นี้ใช้ไม่ได้เนื่องจากมีการลบรายงานไปแล้ว)
เรียกใช้ Lighthouse CI CLI จากเทอร์มินัลโดยใช้คําสั่ง
autorunซึ่งจะเรียกใช้ Lighthouse 3 ครั้งและอัปโหลดรายงาน Lighthouse ค่ามัธยฐานlhci autorunหากคุณกําหนดค่า Lighthouse CI อย่างถูกต้อง การรันคําสั่งนี้ควรให้เอาต์พุตที่คล้ายกับตัวอย่างต่อไปนี้
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Started a web server on port 65324... Running Lighthouse 3 time(s) on http://localhost:65324/index.html Run #1...done. Run #2...done. Run #3...done. Done running Lighthouse! Uploading median LHR of http://localhost:65324/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591720514021-82403.report.html No GitHub token set, skipping GitHub status check. Done running autorun.คุณไม่ต้องสนใจข้อความ
GitHub token not setในเอาต์พุตคอนโซล คุณต้องใช้โทเค็น GitHub เฉพาะในกรณีที่ต้องการใช้ Lighthouse CI กับ GitHub Action เท่านั้น วิธีการตั้งค่า GitHub Action จะอธิบายไว้ในส่วนถัดไปของบทความนี้การคลิกลิงก์ในเอาต์พุตที่ขึ้นต้นด้วย
https://storage.googleapis.com...จะนําคุณไปยังรายงาน Lighthouse ที่สอดคล้องกับการเรียกใช้ Lighthouse ค่ามัธยฐานคุณลบล้างค่าเริ่มต้นที่
autorunใช้ผ่านบรรทัดคำสั่งหรือlighthouserc.jsได้ ตัวอย่างเช่น การกําหนดค่าlighthouserc.jsด้านล่างบ่งชี้ว่าควรรวบรวมการเรียกใช้ Lighthouse 5 ครั้งทุกครั้งที่autorunทำงานอัปเดต
lighthouserc.jsเพื่อใช้พร็อพเพอร์ตี้numberOfRunsmodule.exports = { // ... collect: { numberOfRuns: 5 }, // ... }, };เรียกใช้คำสั่ง
autorunอีกครั้งlhci autorunเอาต์พุตของเทอร์มินัลควรแสดงว่า Lighthouse ทำงาน 5 ครั้งแทนที่จะเป็น 3 ครั้งตามค่าเริ่มต้น
✅ .lighthouseci/ directory writable ✅ Configuration file found ✅ Chrome installation found ⚠️ GitHub token not set Healthcheck passed! Automatically determined ./dist as `staticDistDir`. Set it explicitly in lighthouserc.json if incorrect. Started a web server on port 64444... Running Lighthouse 5 time(s) on http://localhost:64444/index.html Run #1...done. Run #2...done. Run #3...done. Run #4...done. Run #5...done. Done running Lighthouse! Uploading median LHR of http://localhost:64444/index.html...success! Open the report at https://storage.googleapis.com/lighthouse-infrastructure.appspot.com/reports/1591716944028-6048.report.html No GitHub token set, skipping GitHub status check. Done running autorun.ดูข้อมูลเกี่ยวกับตัวเลือกการกำหนดค่าอื่นๆ ได้ที่เอกสารประกอบการกําหนดค่า Lighthouse CI
ตั้งค่ากระบวนการ CI เพื่อเรียกใช้ Lighthouse CI
Lighthouse CI สามารถใช้ร่วมกับเครื่องมือ CI ที่คุณชื่นชอบได้ ส่วนกําหนดค่าผู้ให้บริการ CI ของเอกสารประกอบ Lighthouse CI มีตัวอย่างโค้ดที่แสดงวิธีรวม Lighthouse CI ไว้ในไฟล์การกําหนดค่าของเครื่องมือ CI ทั่วไป โดยเฉพาะอย่างยิ่ง ตัวอย่างโค้ดเหล่านี้จะแสดงวิธีเรียกใช้ Lighthouse CI เพื่อรวบรวมการวัดประสิทธิภาพในระหว่างกระบวนการ CI
การใช้ Lighthouse CI เพื่อรวบรวมการวัดประสิทธิภาพเป็นจุดเริ่มต้นที่ดีในการตรวจสอบประสิทธิภาพ อย่างไรก็ตาม ผู้ใช้ขั้นสูงอาจต้องการดำเนินการเพิ่มเติมอีกขั้นและใช้ Lighthouse CI เพื่อทำให้บิลด์ไม่ผ่านหากไม่เป็นไปตามเกณฑ์ที่กำหนดไว้ล่วงหน้า เช่น ผ่านการตรวจสอบ Lighthouse บางรายการหรือเป็นไปตามงบประมาณด้านประสิทธิภาพทั้งหมด ลักษณะการทำงานนี้ได้รับการกำหนดค่าผ่านพร็อพเพอร์ตี้ assert ของไฟล์ lighthouserc.js
Lighthouse CI รองรับการยืนยัน 3 ระดับ ดังนี้
off: ละเว้นการยืนยันwarn: พิมพ์ข้อผิดพลาดไปยัง stderrerror: พิมพ์ข้อผิดพลาดไปยัง stderr และออกจาก Lighthouse CI ด้วยรหัสการออกที่ไม่ใช่ 0
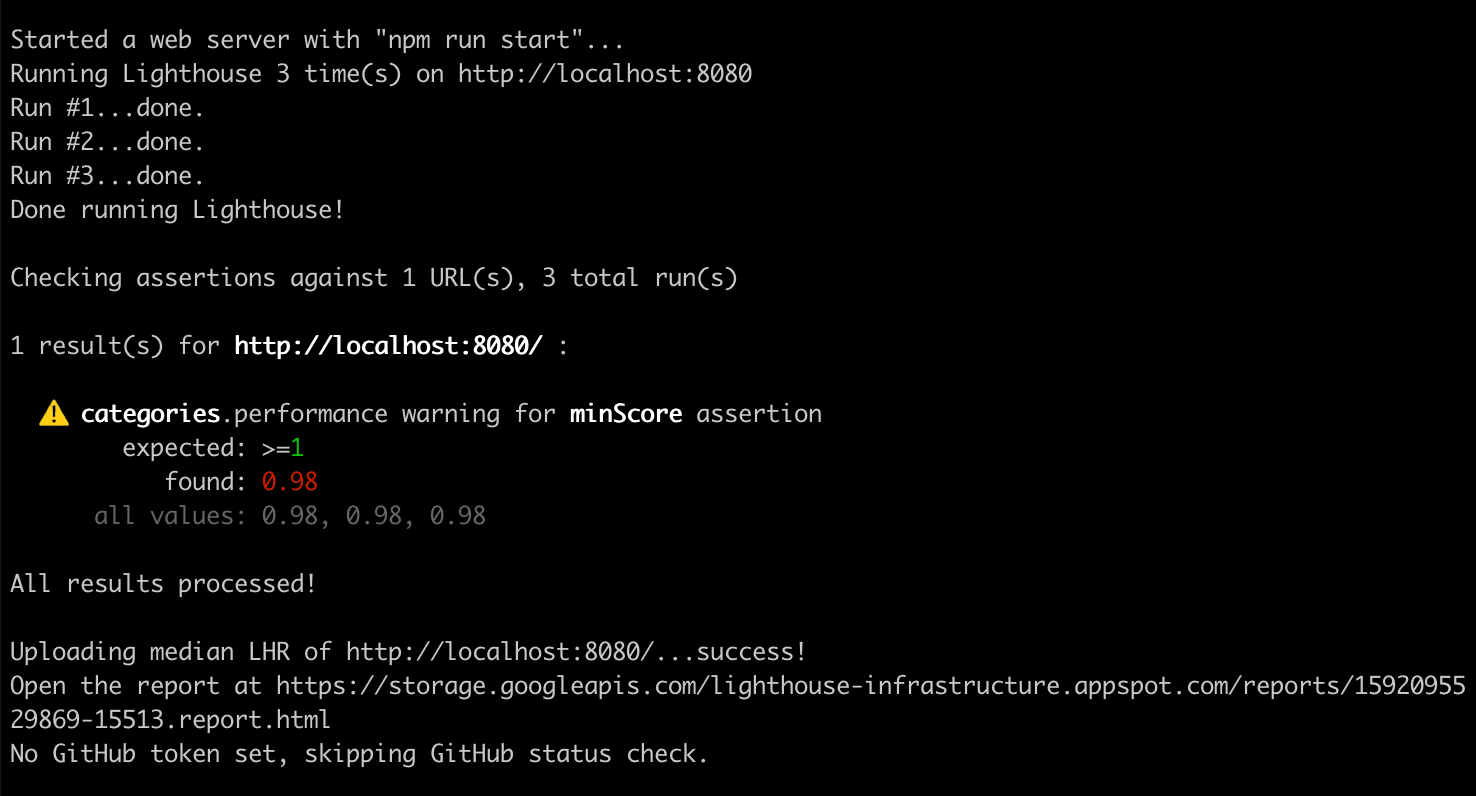
ด้านล่างนี้คือตัวอย่างการกําหนดค่า lighthouserc.js ที่มีข้อความยืนยัน โดยจะตั้งค่าการยืนยันสําหรับคะแนนของหมวดหมู่ประสิทธิภาพและการช่วยเหลือพิเศษของ Lighthouse หากต้องการลองใช้ ให้เพิ่มการยืนยันที่แสดงด้านล่างลงในไฟล์ lighthouserc.js แล้วเรียกใช้ Lighthouse CI อีกครั้ง
module.exports = {
ci: {
collect: {
// ...
},
assert: {
assertions: {
'categories:performance': ['warn', {minScore: 1}],
'categories:accessibility': ['error', {minScore: 1}]
}
},
upload: {
// ...
},
},
};
เอาต์พุตคอนโซลที่สร้างขึ้นจะมีลักษณะดังนี้

ดูข้อมูลเพิ่มเติมเกี่ยวกับการยืนยัน CI ของ Lighthouse ได้ที่เอกสารประกอบ
ตั้งค่า GitHub Action เพื่อเรียกใช้ Lighthouse CI
คุณใช้ GitHub Action เพื่อเรียกใช้ Lighthouse CI ได้ ซึ่งจะสร้างรายงาน Lighthouse ใหม่ทุกครั้งที่มีการพุชการเปลี่ยนแปลงโค้ดไปยังสาขาใดๆ ของที่เก็บ GitHub ใช้ร่วมกับการตรวจสอบสถานะเพื่อแสดงผลลัพธ์เหล่านี้ในคำขอดึงข้อมูลแต่ละรายการ

สร้างไดเรกทอรีชื่อ
.github/workflowsที่รูทของที่เก็บข้อมูล เวิร์กโฟลว์สำหรับโปรเจ็กต์จะอยู่ในไดเรกทอรีนี้ เวิร์กโฟลว์คือกระบวนการที่ทำงานตามเวลาที่กําหนดไว้ล่วงหน้า (เช่น เมื่อมีการพุชโค้ด) และประกอบด้วยการดำเนินการอย่างน้อย 1 รายการmkdir .github mkdir .github/workflowsใน
.github/workflowsให้สร้างไฟล์ชื่อlighthouse-ci.yamlไฟล์นี้จะเก็บการกำหนดค่าสำหรับเวิร์กโฟลว์ใหม่touch lighthouse-ci.yamlเพิ่มข้อความต่อไปนี้ลงใน
lighthouse-ci.yamlname: Build project and run Lighthouse CI on: [push] jobs: lhci: name: Lighthouse CI runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - name: Use Node.js 10.x uses: actions/setup-node@v1 with: node-version: 10.x - name: npm install run: | npm install - name: run Lighthouse CI run: | npm install -g @lhci/cli@0.3.x lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"การกําหนดค่านี้จะสร้างเวิร์กโฟลว์ที่ประกอบด้วยงานเดียวที่จะทํางานทุกครั้งที่มีการพุชโค้ดใหม่ไปยังที่เก็บ งานนี้มี 4 ขั้นตอนดังนี้
- ตรวจสอบที่เก็บข้อมูลที่จะใช้เรียกใช้ Lighthouse CI
- ติดตั้งและกำหนดค่าโหนด
- ติดตั้งแพ็กเกจ npm ที่จำเป็น
- เรียกใช้ Lighthouse CI และอัปโหลดผลลัพธ์ไปยังพื้นที่เก็บข้อมูลสาธารณะชั่วคราว
คอมมิตการเปลี่ยนแปลงเหล่านี้และพุชไปยัง GitHub หากคุณทำตามขั้นตอนข้างต้นอย่างถูกต้อง การพุชโค้ดไปยัง GitHub จะทริกเกอร์การเรียกใช้เวิร์กโฟลว์ที่คุณเพิ่งเพิ่ม
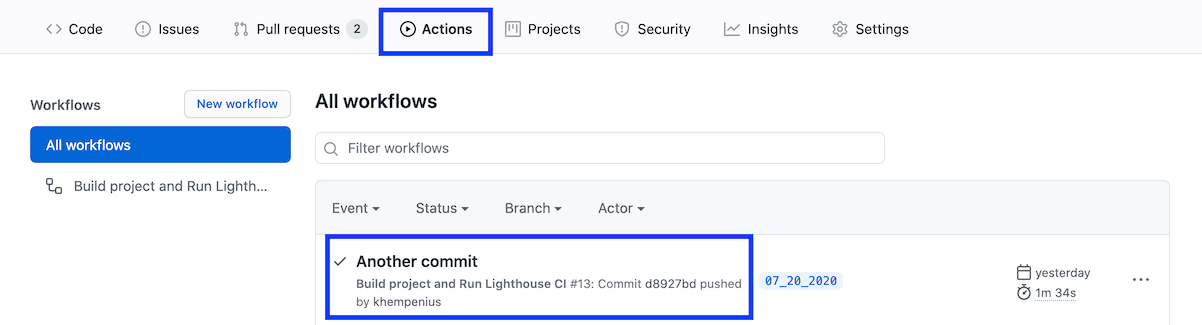
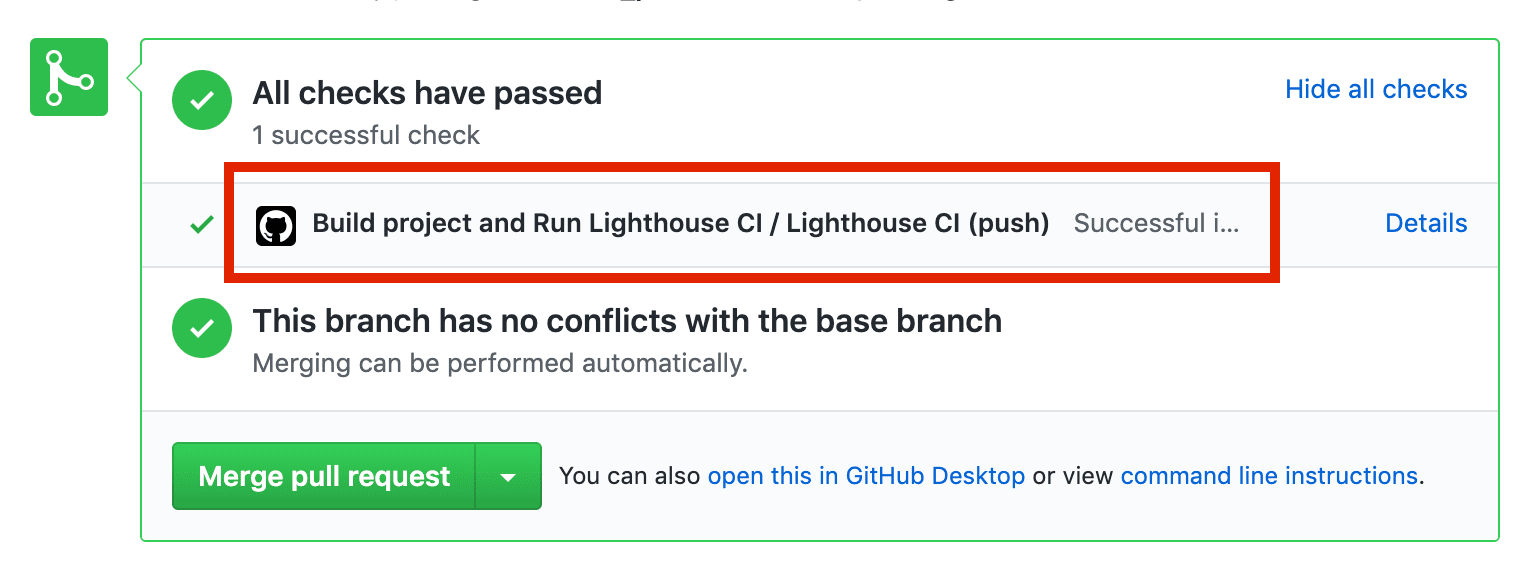
หากต้องการยืนยันว่า Lighthouse CI ได้ทริกเกอร์และดูรายงานที่สร้างขึ้น ให้ไปที่แท็บการดําเนินการของโปรเจ็กต์ คุณควรเห็นเวิร์กโฟลว์สร้างโปรเจ็กต์และเรียกใช้ Lighthouse CI แสดงอยู่ใต้คอมมิตล่าสุด

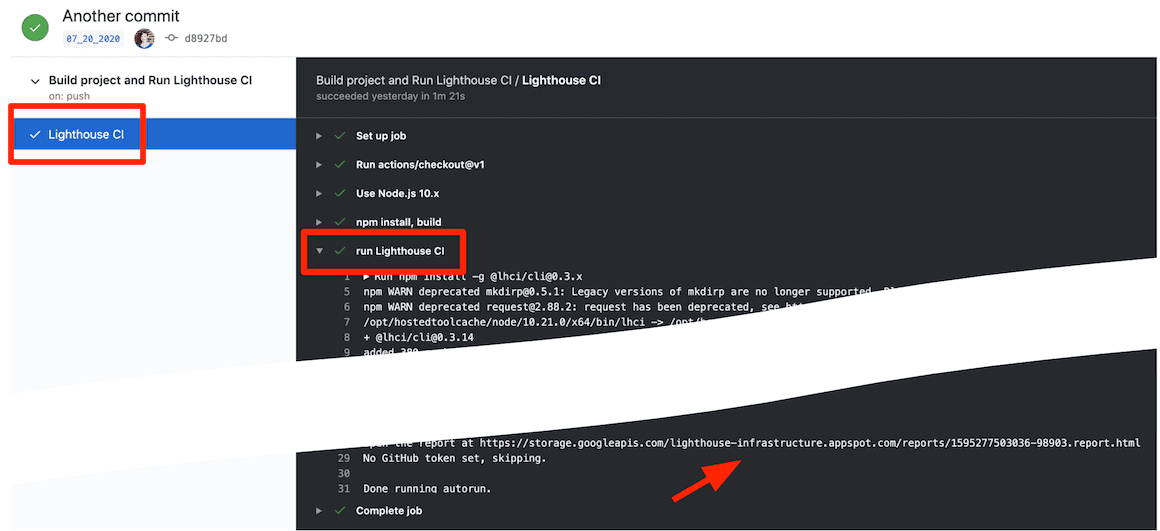
คุณสามารถไปที่รายงาน Lighthouse ที่เกี่ยวข้องกับการคอมมิตหนึ่งๆ จากแท็บการดําเนินการ คลิกคอมมิต คลิกขั้นตอนเวิร์กโฟลว์ Lighthouse CI แล้วขยายผลลัพธ์ของขั้นตอนเรียกใช้ Lighthouse CI

คุณเพิ่งตั้งค่า GitHub Action เพื่อเรียกใช้ Lighthouse CI ซึ่งจะมีประโยชน์มากที่สุดเมื่อใช้ร่วมกับการตรวจสอบสถานะของ GitHub
ตั้งค่าการตรวจสอบสถานะ GitHub
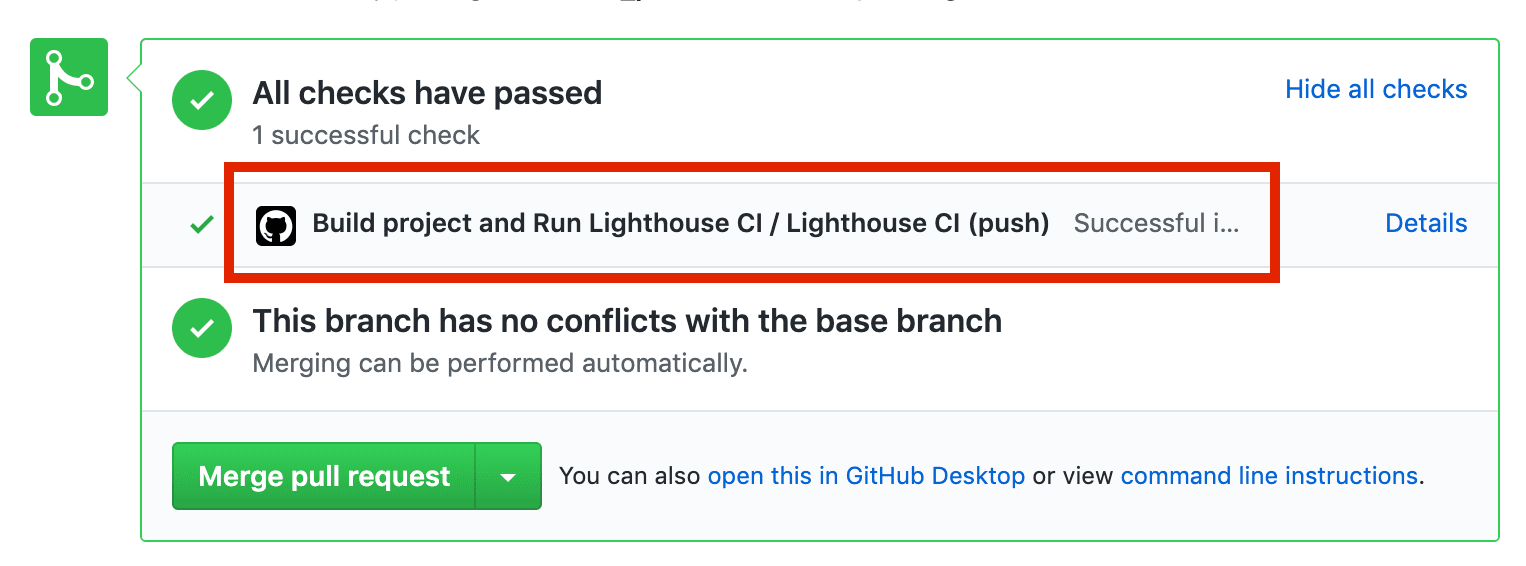
การตรวจสอบสถานะ (หากกําหนดค่าไว้) คือข้อความที่ปรากฏใน PR ทั้งหมด และมักจะมีข้อมูล เช่น ผลการทดสอบหรือความสําเร็จของบิลด์

ขั้นตอนด้านล่างจะอธิบายวิธีตั้งค่าการตรวจสอบสถานะสำหรับ Lighthouse CI
ไปที่หน้าแอป Lighthouse CI ใน GitHub แล้วคลิกกําหนดค่า
(ไม่บังคับ) หากคุณเป็นสมาชิกของหลายองค์กรใน GitHub ให้เลือกองค์กรที่เป็นเจ้าของที่เก็บซึ่งคุณต้องการใช้ Lighthouse CI
เลือกที่เก็บทั้งหมดหากต้องการเปิดใช้ Lighthouse CI ในที่เก็บทั้งหมด หรือเลือกเลือกที่เก็บเฉพาะหากต้องการใช้เฉพาะในบางที่เก็บ แล้วเลือกที่เก็บ จากนั้นคลิกติดตั้งและให้สิทธิ์
คัดลอกโทเค็นที่แสดง คุณจะต้องใช้รหัสนี้ในขั้นตอนถัดไป
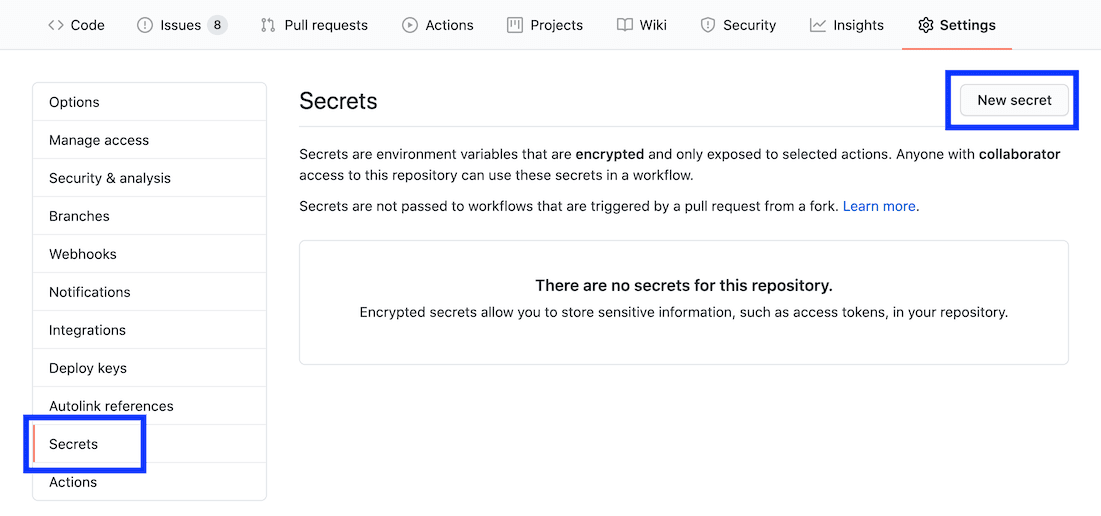
หากต้องการเพิ่มโทเค็น ให้ไปที่หน้าการตั้งค่าของที่เก็บ GitHub แล้วคลิกข้อมูลลับ จากนั้นคลิกเพิ่มข้อมูลลับใหม่

ตั้งค่าช่องชื่อเป็น
LHCI_GITHUB_APP_TOKENและตั้งค่าช่องค่าเป็นโทเค็นที่คุณคัดลอกไว้ในขั้นตอนสุดท้าย แล้วคลิกปุ่มเพิ่มข้อมูลลับไปที่ไฟล์
lighthouse-ci.yamlแล้วเพิ่มข้อมูลลับของสภาพแวดล้อมใหม่ลงในคําสั่ง "run Lighthouse CI"
- name: run Lighthouse CI
run: |
npm install -g @lhci/cli@0.3.x
lhci autorun --upload.target=temporary-public-storage || echo "LHCI failed!"
+ env:
+ LHCI_GITHUB_APP_TOKEN: $
- การตรวจสอบสถานะพร้อมใช้งานแล้ว หากต้องการทดสอบ ให้สร้างคำขอดึงข้อมูลใหม่หรือพุชการคอมมิตไปยังคำขอดึงข้อมูลที่มีอยู่
ตั้งค่าเซิร์ฟเวอร์ Lighthouse CI
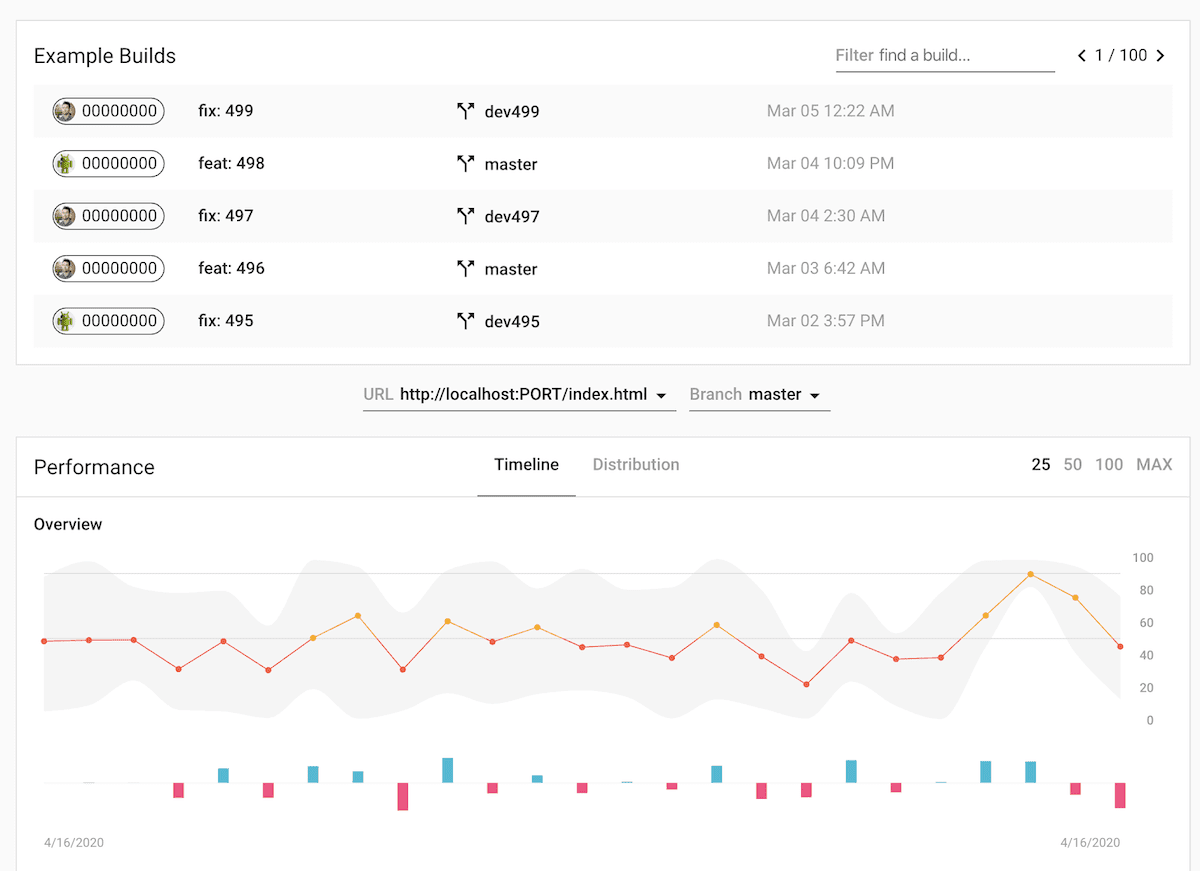
เซิร์ฟเวอร์ Lighthouse CI มีแดชบอร์ดสําหรับสํารวจการรายงาน Lighthouse ที่ผ่านมา นอกจากนี้ยังทำหน้าที่เป็นพื้นที่เก็บข้อมูลระยะยาวส่วนตัวสําหรับรายงาน Lighthouse ได้ด้วย


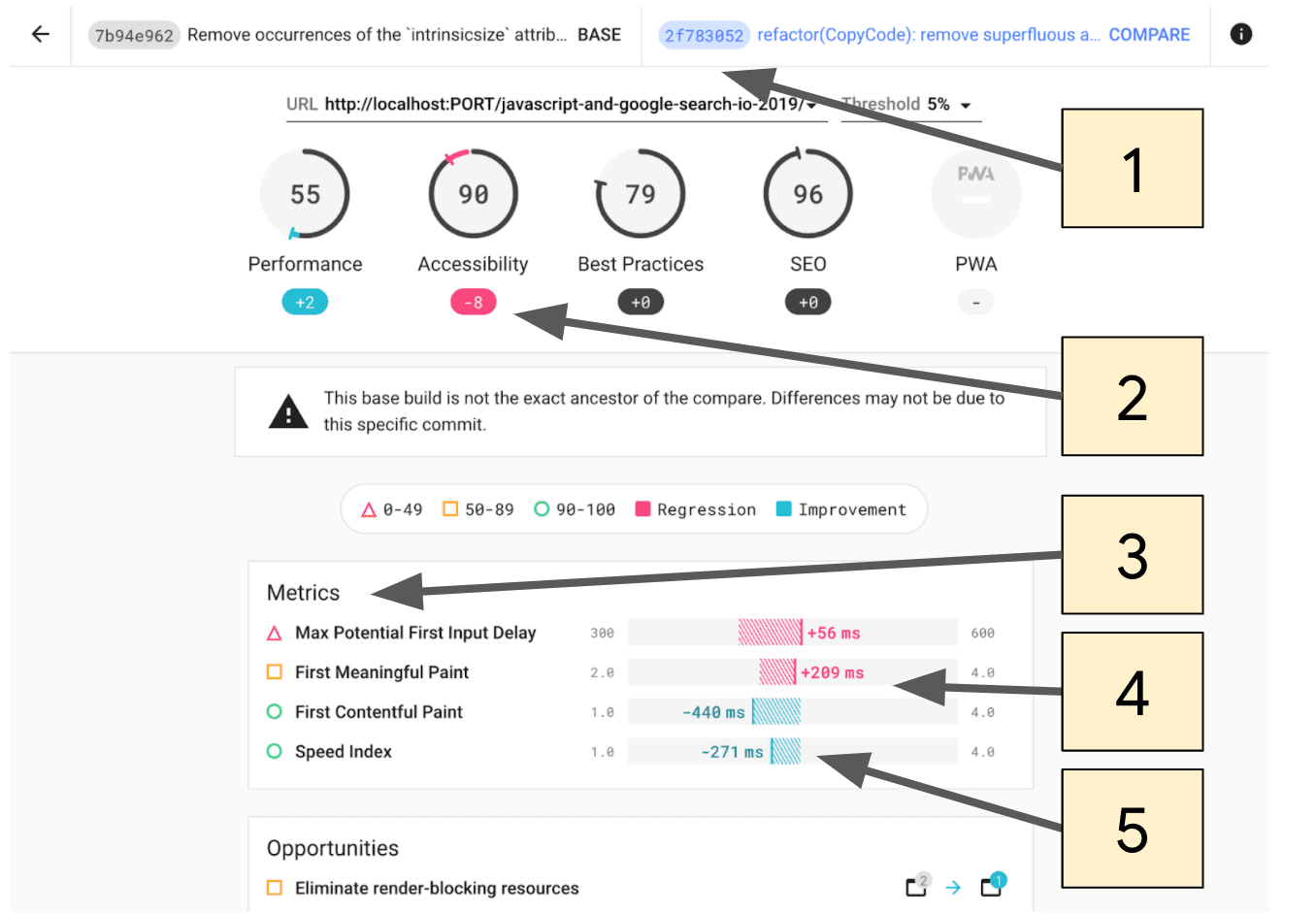
- เลือกการคอมมิตที่จะเปรียบเทียบ
- คะแนน Lighthouse ที่เปลี่ยนแปลงระหว่าง 2 การคอมมิต
- ส่วนนี้จะแสดงเฉพาะเมตริกที่มีการเปลี่ยนแปลงระหว่าง 2 คอมมิตเท่านั้น
- ระบบจะไฮไลต์การถดถอยเป็นสีชมพู
- การปรับปรุงจะไฮไลต์ด้วยสีน้ำเงิน
เซิร์ฟเวอร์ Lighthouse CI เหมาะสําหรับผู้ใช้ที่สะดวกในการติดตั้งใช้งานและจัดการโครงสร้างพื้นฐานของตนเอง
ดูข้อมูลเกี่ยวกับการตั้งค่าเซิร์ฟเวอร์ Lighthouse CI รวมถึงสูตรการใช้ Heroku และ Docker เพื่อทำให้ใช้งานได้ที่วิธีการเหล่านี้


