उपयोगकर्ता फ़्लो के दौरान परफ़ॉर्मेंस और सबसे सही तरीकों को मेज़र करने के लिए, नए Lighthouse API को आज़माएं.
Lighthouse, शुरुआती पेज लोड के दौरान परफ़ॉर्मेंस और सबसे सही तरीकों की जांच करने के लिए एक बेहतरीन टूल है. हालांकि, लाइटहाउस का इस्तेमाल करके, पेज के लाइफ़साइकल के दूसरे पहलुओं का विश्लेषण करना मुश्किल होता है. जैसे:
- पेज, वॉर्म कैश मेमोरी की मदद से लोड होता है
- ऐसे पेज जिन पर सर्विस वर्कर चालू है
- संभावित उपयोगकर्ता इंटरैक्शन के लिए खाता
इसका मतलब है कि Lighthouse को अहम जानकारी नहीं मिल सकती. वेबसाइट की परफ़ॉर्मेंस की जानकारी, सभी पेज लोड पर आधारित होती है. इसमें सिर्फ़ खाली कैश मेमोरी वाले पेज लोड शामिल नहीं होते. इसके अलावा, कुल लेआउट शिफ़्ट (सीएलएस) जैसी मेट्रिक, पेज खुले रहने के दौरान मेज़र की जा सकती हैं.
Lighthouse में एक नया उपयोगकर्ता फ़्लो एपीआई है. इसकी मदद से, पेज के लाइफ़साइकल के किसी भी समय लैब टेस्टिंग की जा सकती है. Puppeteer का इस्तेमाल, पेज लोड करने और सिंथेटिक उपयोगकर्ता इंटरैक्शन को ट्रिगर करने के लिए किया जाता है. साथ ही, इन इंटरैक्शन के दौरान अहम जानकारी कैप्चर करने के लिए, Lighthouse को कई तरीकों से शुरू किया जा सकता है. इसका मतलब है कि पेज लोड होने के दौरान और पेज के साथ इंटरैक्ट करने के दौरान, परफ़ॉर्मेंस को मेज़र किया जा सकता है. सुलभता की जांच, सीआई में की जा सकती है. यह जांच सिर्फ़ शुरुआती व्यू पर ही नहीं, बल्कि चेकआउट फ़्लो में भी की जा सकती है. इससे यह पक्का किया जा सकता है कि कोई भी चीज़ पीछे न जाए.
काम करने वाले उपयोगकर्ता फ़्लो को पक्का करने के लिए लिखी गई, Puppeteer की लगभग हर स्क्रिप्ट में अब किसी भी समय Lighthouse डाला जा सकता है. इससे, परफ़ॉर्मेंस और सबसे सही तरीकों को मेज़र किया जा सकता है. इस ट्यूटोरियल में, Lighthouse के उन नए मोड के बारे में बताया गया है जो उपयोगकर्ता फ़्लो के अलग-अलग हिस्सों को मेज़र कर सकते हैं: नेविगेशन, स्नैपशॉट, और समयावधि.
सेटअप
यूज़र फ़्लो एपीआई अब भी झलक के तौर पर उपलब्ध हैं. हालांकि, ये Lighthouse में आज से उपलब्ध हैं. नीचे दिए गए डेमो आज़माने के लिए, आपके पास Node का 14 या उसके बाद का वर्शन होना चाहिए. एक खाली डायरेक्ट्री बनाएं और उसमें यह चलाएं:
# Default to ES modules.
echo '{"type": "module"}' > package.json
# Init npm project without the wizard.
npm init -y
# Dependencies for these examples.
npm install lighthouse puppeteer open
नेविगेशन
Lighthouse का नया "नेविगेशन" मोड, अब तक के लाइटहाउस के स्टैंडर्ड व्यवहार को नाम दे रहा है: किसी पेज के कोल्ड लोड का विश्लेषण करना. पेज लोड होने की परफ़ॉर्मेंस को मॉनिटर करने के लिए, इस मोड का इस्तेमाल किया जाता है. हालांकि, उपयोगकर्ता फ़्लो से नई अहम जानकारी भी मिल सकती है.
पेज लोड को कैप्चर करने के लिए, लाइटहाउस की स्क्रिप्ट बनाने के लिए:
- ब्राउज़र खोलने के लिए, Puppeteer का इस्तेमाल करें.
- Lighthouse का यूज़र फ़्लो शुरू करें.
- टारगेट किए गए यूआरएल पर जाएं.
import fs from 'fs';
import open from 'open';
import puppeteer from 'puppeteer';
import {startFlow} from 'lighthouse/lighthouse-core/fraggle-rock/api.js';
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const flow = await startFlow(page, {name: 'Single Navigation'});
await flow.navigate('https://web.dev/performance-scoring/');
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
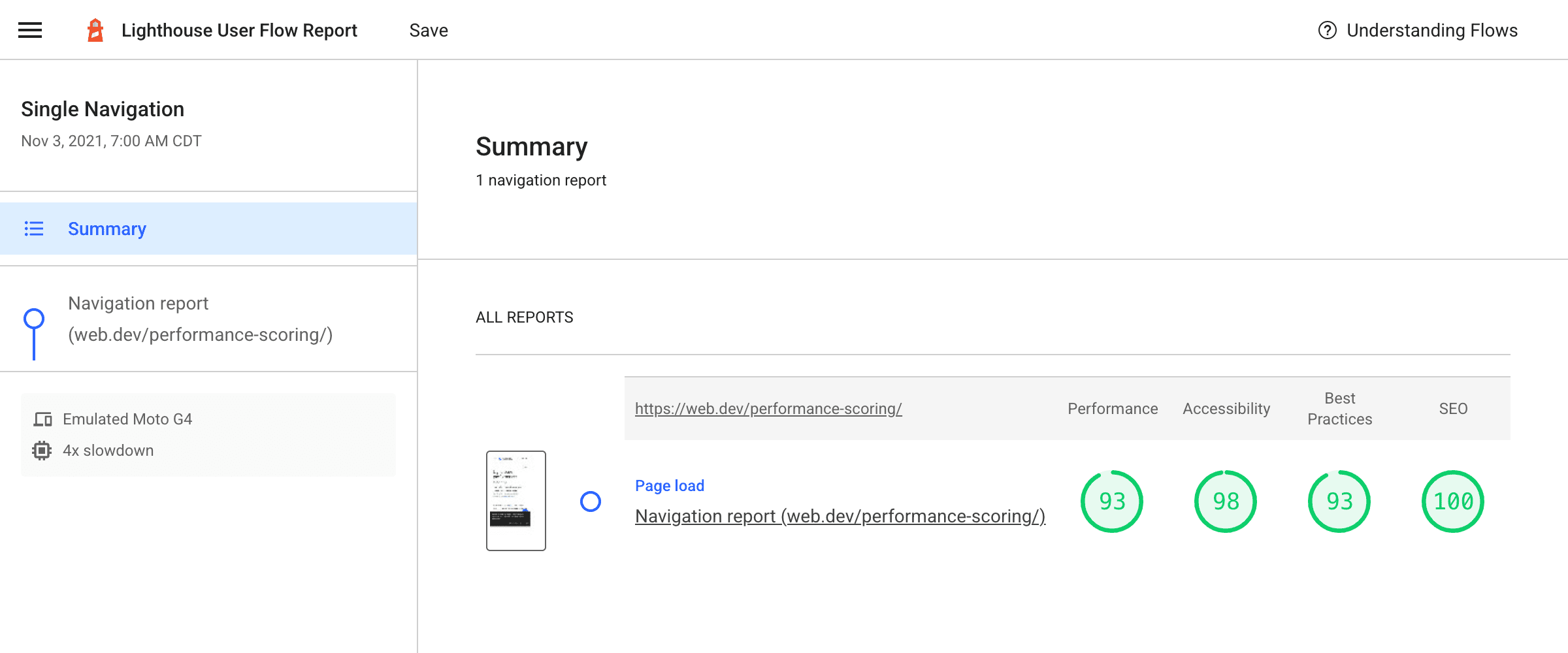
यह सबसे आसान फ़्लो है. खोलने पर, रिपोर्ट में सिर्फ़ एक चरण के साथ खास जानकारी वाला व्यू दिखता है. उस चरण पर क्लिक करने से, उस नेविगेशन के लिए Lighthouse की पारंपरिक रिपोर्ट दिखेगी.

Lighthouse की तरह, यह पेज पहले किसी भी कैश या स्थानीय स्टोरेज को मिटाकर लोड किया जाता है. हालांकि, किसी साइट पर आने वाले असली उपयोगकर्ताओं के विज़िट में कोल्ड और वॉर्म कैश का मिश्रण होगा. साथ ही, इस तरह के कोल्ड लोड और उपयोगकर्ता के पेज पर वापस आने पर, वॉर्म कैश के बीच परफ़ॉर्मेंस में काफ़ी अंतर हो सकता है.
वॉर्म लोड को कैप्चर करना
इस स्क्रिप्ट में दूसरा नेविगेशन भी जोड़ा जा सकता है. इस बार, कैश मेमोरी और स्टोरेज को मिटाने की सुविधा बंद करें. Lighthouse, नेविगेशन में डिफ़ॉल्ट रूप से यह काम करता है. इस अगले उदाहरण में, web.dev पर मौजूद एक लेख को लोड किया गया है, ताकि यह देखा जा सके कि कैश मेमोरी में सेव करने से उसे कितना फ़ायदा होता है:
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const testUrl = 'https://web.dev/performance-scoring/';
const flow = await startFlow(page, {name: 'Cold and warm navigations'});
await flow.navigate(testUrl, {
stepName: 'Cold navigation'
});
await flow.navigate(testUrl, {
stepName: 'Warm navigation',
configContext: {
settingsOverrides: {disableStorageReset: true},
},
});
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
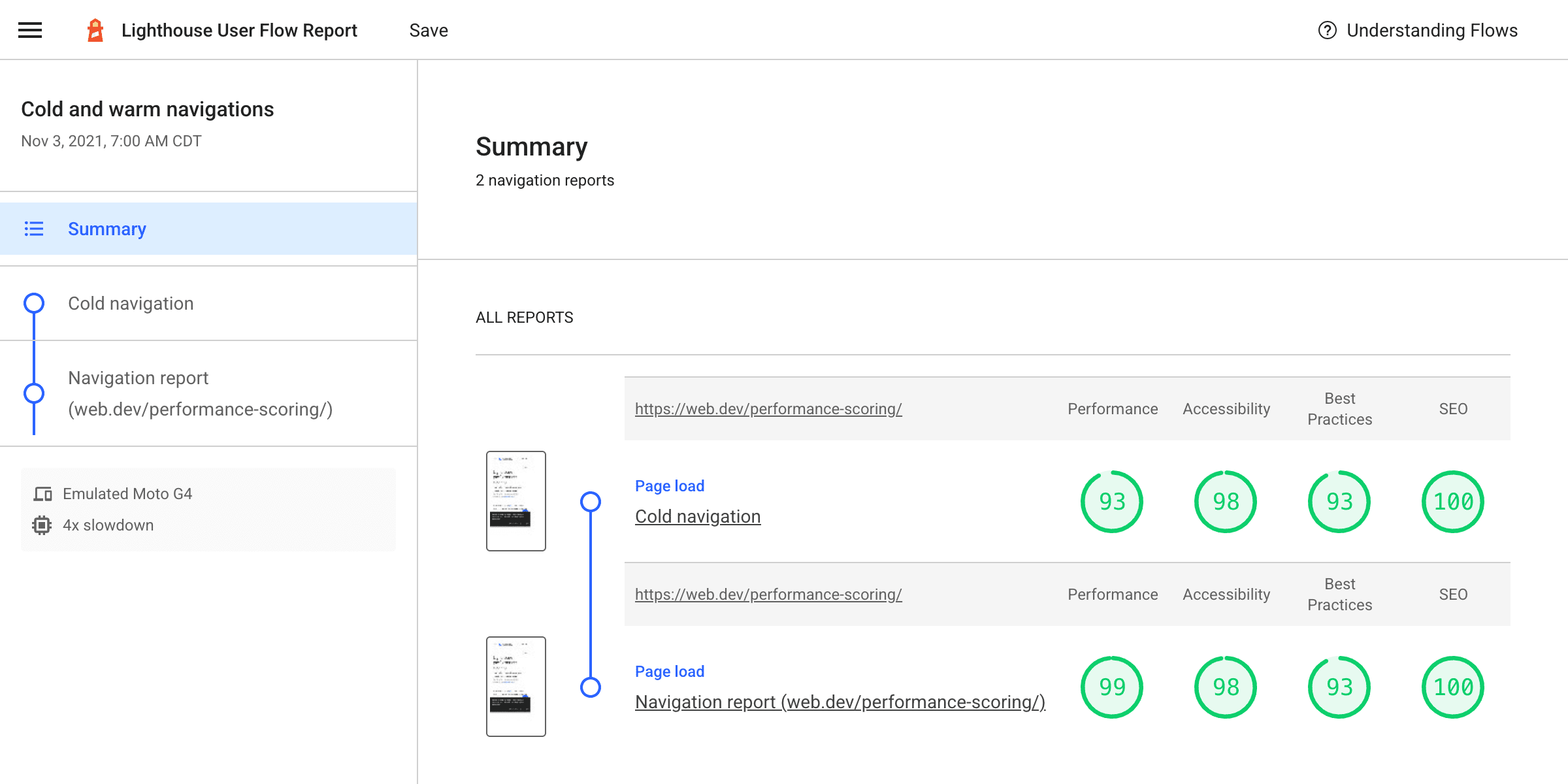
इससे मिलने वाली फ़्लो रिपोर्ट कुछ इस तरह दिखती है:

कोल्ड और वॉर्म लोड के कॉम्बिनेशन से, यह पूरी जानकारी मिलती है कि असल उपयोगकर्ताओं को कैसा अनुभव मिल रहा है. अगर आपकी साइट पर उपयोगकर्ता एक ही विज़िट में कई पेज लोड करते हैं, तो इससे आपको यह जानने में मदद मिल सकती है कि फ़ील्ड में उन्हें कैसा अनुभव मिल रहा है.
स्नैपशॉट
स्नैपशॉट एक नया मोड है, जो किसी एक समय पर Lighthouse ऑडिट चलाता है. लाइटहाउस के सामान्य रन के उलट, पेज को फिर से लोड नहीं किया जाता. इससे, किसी पेज को सेट अप करने और उसकी सटीक स्थिति में उसकी जांच करने की सुविधा मिलती है. उदाहरण के लिए, ड्रॉप-डाउन खुला होने पर या फ़ॉर्म में कुछ जानकारी भरी होने पर.
इस उदाहरण के लिए, मान लें कि आपको यह जांचना है कि Squoosh में बेहतर सेटिंग के लिए कोई नया यूज़र इंटरफ़ेस, Lighthouse की अपने-आप होने वाली जांच में पास होता है या नहीं. ये सेटिंग सिर्फ़ तब दिखती हैं, जब कोई इमेज लोड हो गई हो और बेहतर सेटिंग दिखाने के लिए, विकल्पों का मेन्यू बड़ा किया गया हो.

इस प्रोसेस को Puppeteer की मदद से स्क्रिप्ट किया जा सकता है. साथ ही, हर चरण में Lighthouse का स्नैपशॉट लिया जा सकता है:
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const flow = await startFlow(page, {name: 'Squoosh snapshots'});
await page.goto('https://squoosh.app/', {waitUntil: 'networkidle0'});
// Wait for first demo-image button, then open it.
const demoImageSelector = 'ul[class*="demos"] button';
await page.waitForSelector(demoImageSelector);
await flow.snapshot({stepName: 'Page loaded'});
await page.click(demoImageSelector);
// Wait for advanced settings button in UI, then open them.
const advancedSettingsSelector = 'form label[class*="option-reveal"]';
await page.waitForSelector(advancedSettingsSelector);
await flow.snapshot({stepName: 'Demo loaded'});
await page.click(advancedSettingsSelector);
await flow.snapshot({stepName: 'Advanced settings opened'});
browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
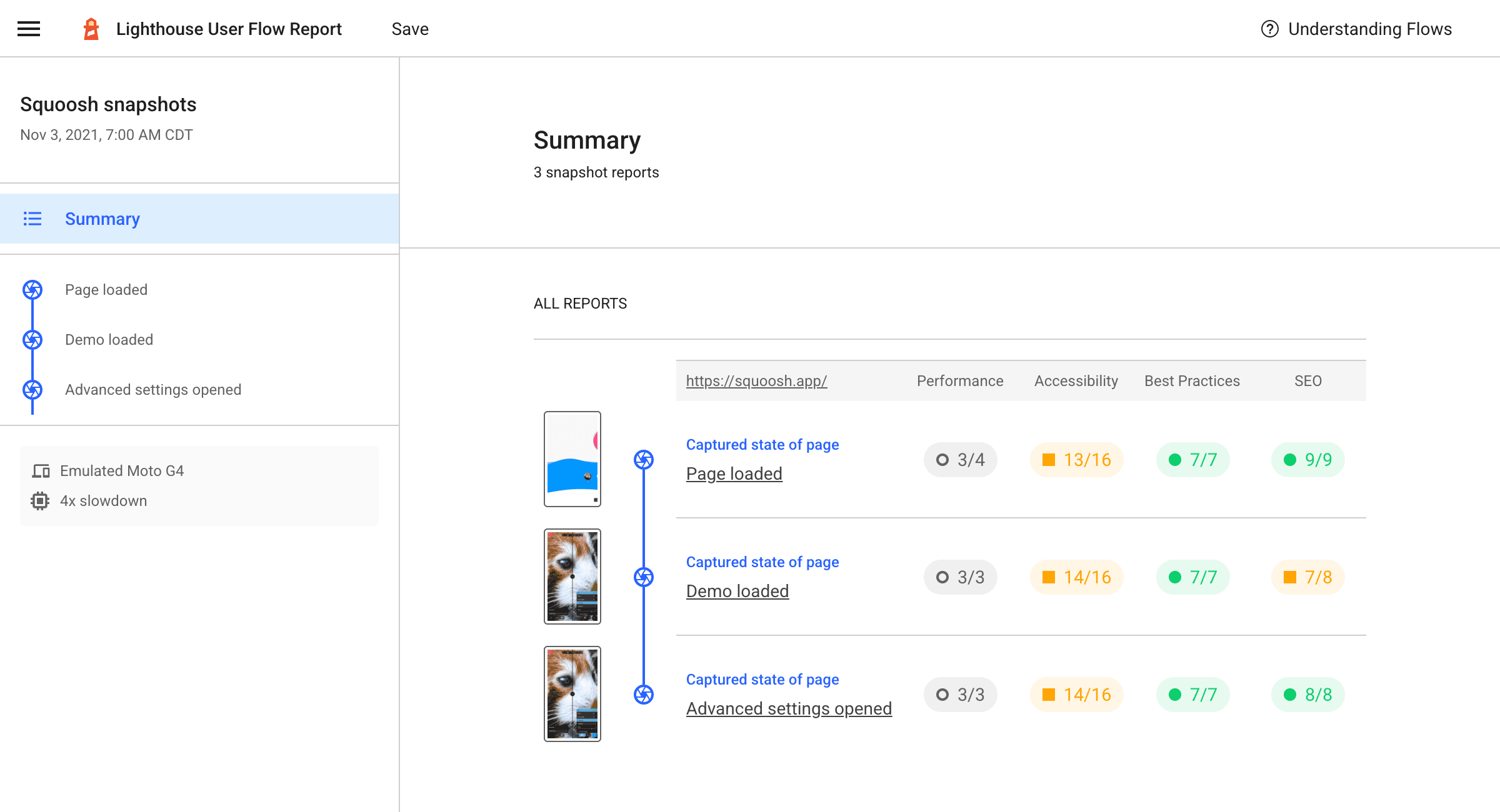
इस रिपोर्ट से पता चलता है कि आम तौर पर नतीजे अच्छे हैं. हालांकि, सुलभता से जुड़ी कुछ शर्तों की मैन्युअल तौर पर जांच की जानी चाहिए:

टाइमस्पैन
फ़ील्ड (जैसे, CrUX) और लैब (जैसे, Lighthouse) में परफ़ॉर्मेंस के नतीजों में सबसे बड़ा अंतर, उपयोगकर्ता के इनपुट की कमी है. ऐसे में, समयावधि यानी उपयोगकर्ता के पिछले फ़्लो मोड से मदद मिल सकती है.
टाइमस्पैन, किसी समयावधि के दौरान Lighthouse ऑडिट चलाता है. इसमें नेविगेशन शामिल हो सकता है या नहीं. यह इंटरैक्शन के दौरान, पेज पर होने वाली गतिविधियों को कैप्चर करने का एक बेहतरीन तरीका है. उदाहरण के लिए, डिफ़ॉल्ट रूप से Lighthouse, पेज लोड होने के दौरान सीएलएस को मेज़र करता है. हालांकि, फ़ील्ड में सीएलएस को शुरुआती नेविगेशन से लेकर पेज बंद होने तक मेज़र किया जाता है. अगर सीएलएस को ट्रिगर करने वाले इंटरैक्शन, उपयोगकर्ता से होते हैं, तो Lighthouse पहले इसकी पहचान नहीं कर पाता था और इसे ठीक करने में मदद नहीं कर पाता था.
इसे दिखाने के लिए, यहां एक टेस्ट साइट दी गई है. इसमें, स्क्रोल करने के दौरान लेख में विज्ञापनों को इंजेक्ट करने की प्रक्रिया को दिखाया गया है. इसके लिए, लेख में विज्ञापनों के लिए जगह नहीं छोड़ी गई है. कार्ड की लंबी सीरीज़ में, जब उसका स्लॉट व्यूपोर्ट में आता है, तो कभी-कभी लाल रंग का एक वर्ग जोड़ा जाता है. इन लाल वर्गों के लिए जगह नहीं छोड़ी गई थी, इसलिए इनके नीचे मौजूद कार्ड हटा दिए गए हैं. इस वजह से, लेआउट में बदलाव हुआ है.
सामान्य Lighthouse नेविगेशन का सीएलएस 0 होगा. हालांकि, स्क्रोल करने के बाद, पेज पर लेआउट शिफ़्ट की समस्या होगी और सीएलएस वैल्यू बढ़ जाएगी.
नीचे दी गई स्क्रिप्ट, दोनों कार्रवाइयों के साथ उपयोगकर्ता फ़्लो रिपोर्ट जनरेट करेगी, ताकि अंतर देखा जा सके.
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
// Get a session handle to be able to send protocol commands to the page.
const session = await page.target().createCDPSession();
const testUrl = 'https://pie-charmed-treatment.glitch.me/';
const flow = await startFlow(page, {name: 'CLS during navigation and on scroll'});
// Regular Lighthouse navigation.
await flow.navigate(testUrl, {stepName: 'Navigate only'});
// Navigate and scroll timespan.
await flow.startTimespan({stepName: 'Navigate and scroll'});
await page.goto(testUrl, {waitUntil: 'networkidle0'});
// We need the ability to scroll like a user. There's not a direct puppeteer function for this, but we can use the DevTools Protocol and issue a Input.synthesizeScrollGesture event, which has convenient parameters like repetitions and delay to somewhat simulate a more natural scrolling gesture.
// https://chromedevtools.github.io/devtools-protocol/tot/Input/#method-synthesizeScrollGesture
await session.send('Input.synthesizeScrollGesture', {
x: 100,
y: 600,
yDistance: -2500,
speed: 1000,
repeatCount: 2,
repeatDelayMs: 250,
});
await flow.endTimespan();
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
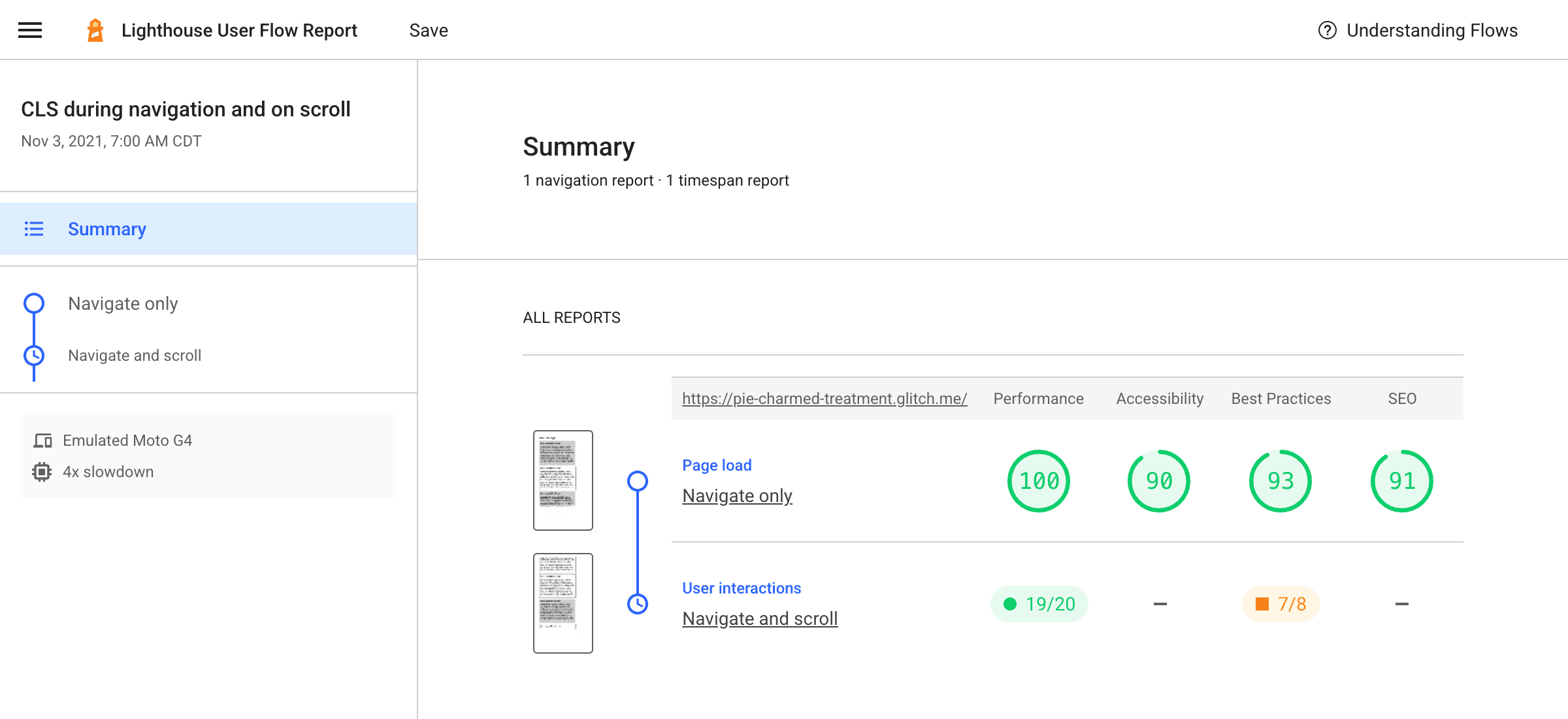
इससे एक रिपोर्ट जनरेट होती है, जिसमें सामान्य नेविगेशन की तुलना किसी समयावधि से की जाती है. इस समयावधि में नेविगेशन और स्क्रोलिंग, दोनों शामिल होते हैं:

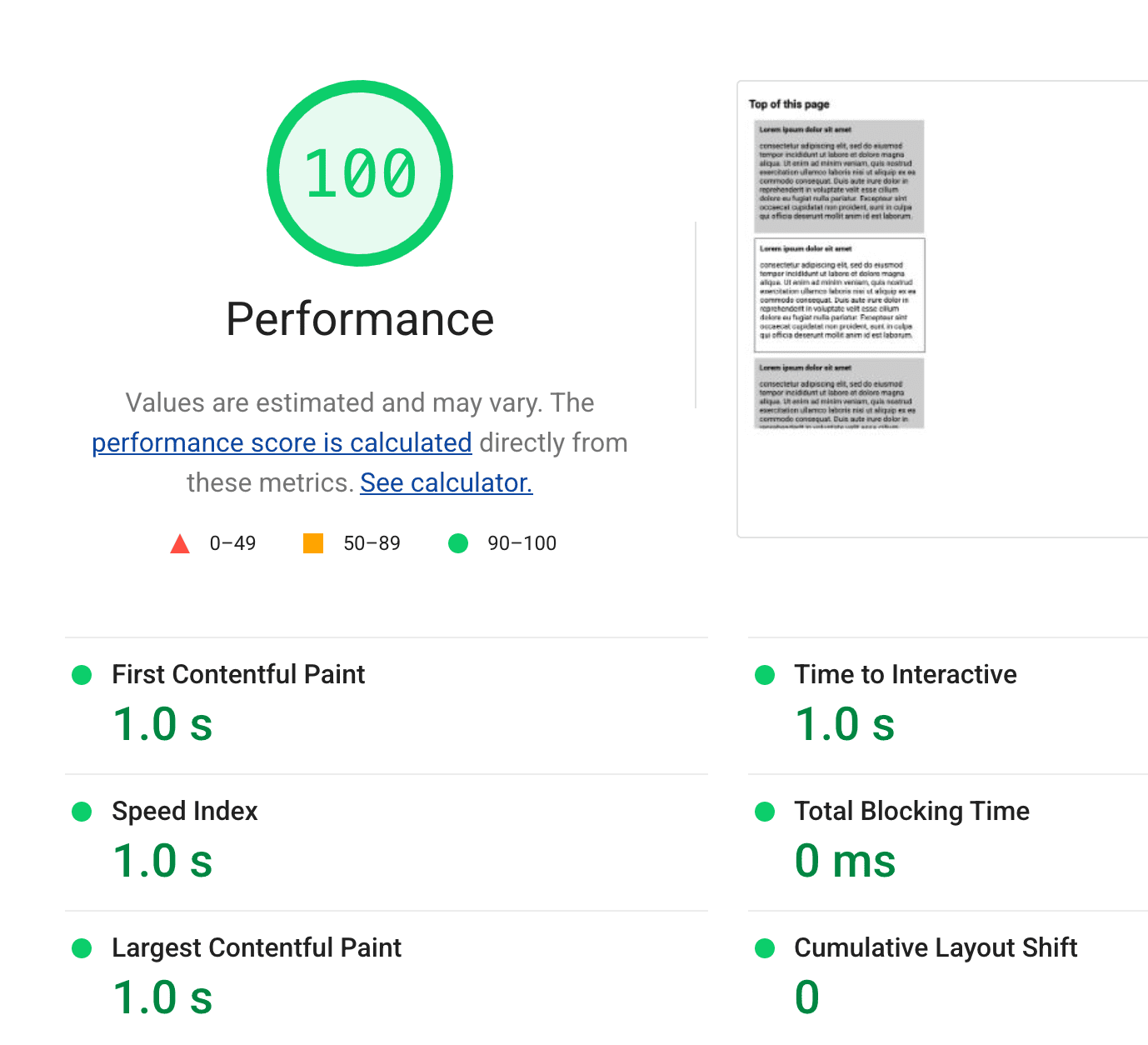
हर चरण की जांच करने पर, सिर्फ़ नेविगेशन वाले चरण में सीएलएस 0 दिखता है. शानदार साइट!

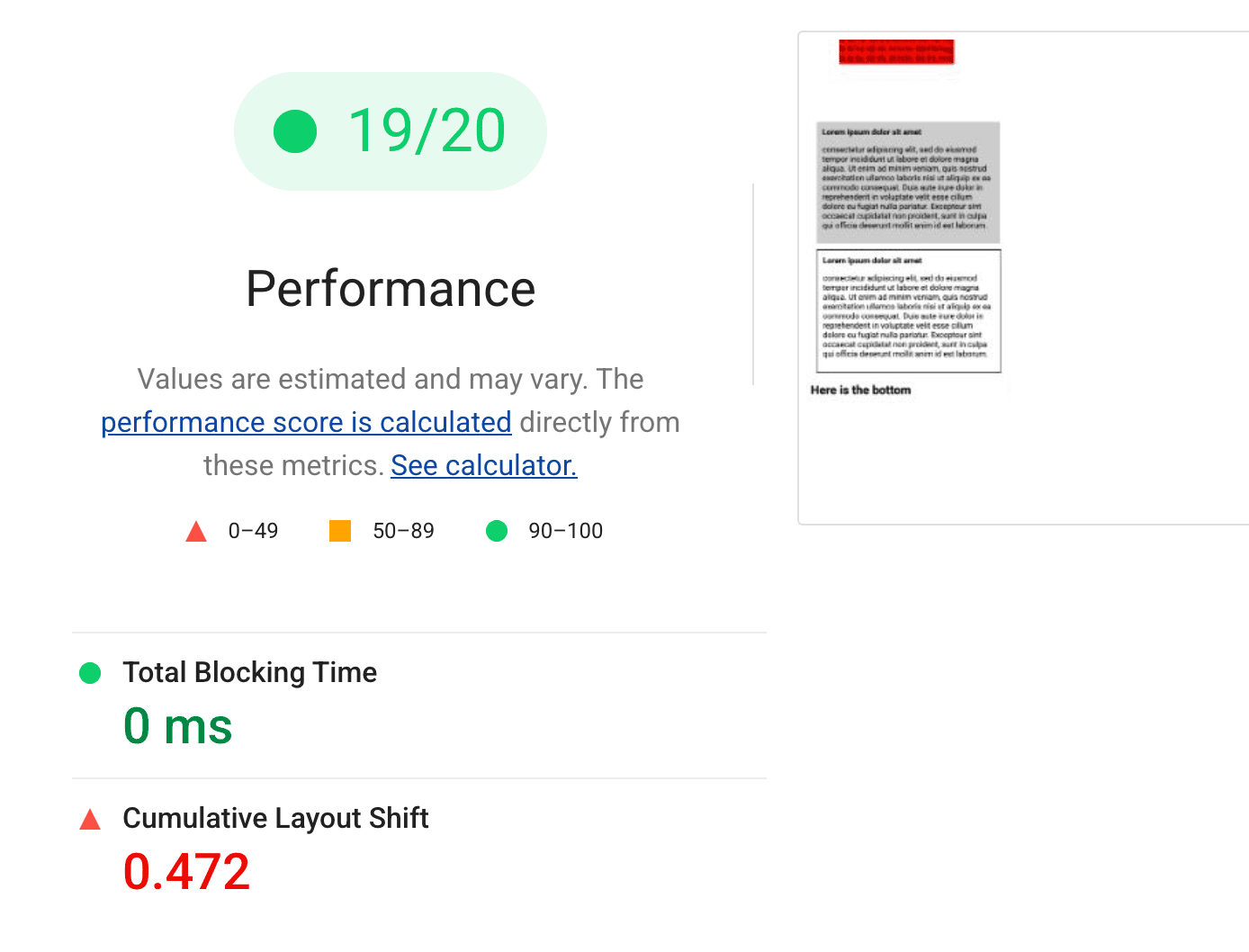
हालांकि, "नेविगेट और स्क्रोल करें" चरण में एक अलग कहानी बताई गई है. फ़िलहाल, समयावधि के हिसाब से सिर्फ़ कुल ब्लॉकिंग समय और कुल लेआउट शिफ़्ट उपलब्ध है. हालांकि, इस पेज पर मौजूद लेज़ी-लोड किया गया कॉन्टेंट, साइट के सीएलएस को कम कर देता है.

पहले, Lighthouse इस तरह की सीएलएस समस्या का पता नहीं लगा पाता था. हालांकि, यह समस्या असल उपयोगकर्ताओं को दिखती थी. स्क्रिप्ट वाले इंटरैक्शन के मुकाबले परफ़ॉर्मेंस टेस्टिंग से, लैब फ़िडेलिटी काफ़ी बेहतर होती है.
सुझाव, राय या शिकायत पाना
Lighthouse में मौजूद नए यूज़र फ़्लो एपीआई, कई नए काम कर सकते हैं. हालांकि, आपके उपयोगकर्ताओं को मिलने वाली समस्याओं को मेज़र करना अब भी मुश्किल हो सकता है.
अगर आपका कोई सवाल है, तो कृपया Lighthouse के चर्चा फ़ोरम में हमसे संपर्क करें. साथ ही, समस्या ट्रैकर में कोई बग या सुझाव दर्ज करें.

