یک Lighthouse API جدید را برای اندازهگیری عملکرد و بهترین شیوهها در جریان یک کاربر امتحان کنید.
Lighthouse یک ابزار فوق العاده برای آزمایش عملکرد و بهترین شیوه ها در طول بارگذاری اولیه صفحه است. با این حال، به طور سنتی استفاده از Lighthouse برای تجزیه و تحلیل سایر جنبه های زندگی یک صفحه، مانند:
- صفحه با یک کش گرم بارگیری می شود
- صفحات با سرویس کارگر فعال شده
- حسابداری برای تعاملات بالقوه کاربر
این بدان معنی است که Lighthouse می تواند اطلاعات حیاتی را از دست بدهد. Core Web Vitals بر اساس همه بارگذاریهای صفحه است، نه فقط آنهایی که حافظه پنهان خالی دارند. علاوه بر این، معیارهایی مانند تغییر چیدمان تجمعی (CLS) برای تمام زمانی که یک صفحه باز است قابل اندازه گیری هستند.
Lighthouse یک API جریان کاربر جدید دارد که امکان آزمایش آزمایشگاهی را در هر نقطه از طول عمر صفحه فراهم می کند. Puppeteer برای بارگذاری صفحات اسکریپت و ایجاد تعاملات مصنوعی با کاربر استفاده می شود، و Lighthouse را می توان به روش های مختلفی برای گرفتن بینش های کلیدی در طول این تعاملات فراخوانی کرد. این بدان معنی است که عملکرد را می توان در حین بارگذاری صفحه و در طول تعامل با صفحه اندازه گیری کرد. بررسیهای دسترسپذیری را میتوان در CI اجرا کرد، نه فقط در نمای اولیه، بلکه در عمق جریان تسویهحساب شما برای اطمینان از اینکه هیچ چیز پسرفت نمیکند.
تقریباً هر اسکریپت Puppeteer که برای اطمینان از جریان کاربر کارآمد نوشته شده باشد، اکنون میتواند Lighthouse را در هر نقطهای برای اندازهگیری عملکرد و بهترین شیوهها درج کند. این آموزش حالتهای جدید Lighthouse را ارائه میکند که میتواند بخشهای مختلف جریان کاربر را اندازهگیری کند: ناوبری، عکسهای فوری و بازههای زمانی.
راه اندازی
APIهای جریان کاربر هنوز در پیش نمایش هستند، اما امروزه در Lighthouse در دسترس هستند. برای آزمایش دموهای زیر، به Node نسخه 14 یا جدیدتر نیاز دارید. یک دایرکتوری خالی ایجاد کنید و در آن اجرا کنید:
# Default to ES modules.
echo '{"type": "module"}' > package.json
# Init npm project without the wizard.
npm init -y
# Dependencies for these examples.
npm install lighthouse puppeteer open
ناوبری ها
حالت جدید "ناوبری" فانوس دریایی در واقع به رفتار استاندارد فانوس دریایی (تا کنون) یک نام می دهد: تحلیل بار سرد یک صفحه. این حالتی است که برای نظارت بر عملکرد بارگذاری صفحه استفاده میشود، اما جریانهای کاربر نیز امکان بینشهای جدید را باز میکند.
برای اسکریپت Lighthouse که بارگذاری صفحه را می گیرد:
- از Puppeteer برای باز کردن مرورگر استفاده کنید.
- یک جریان کاربر Lighthouse را شروع کنید.
- به آدرس URL مورد نظر بروید.
import fs from 'fs';
import open from 'open';
import puppeteer from 'puppeteer';
import {startFlow} from 'lighthouse/lighthouse-core/fraggle-rock/api.js';
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const flow = await startFlow(page, {name: 'Single Navigation'});
await flow.navigate('https://web.dev/performance-scoring/');
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
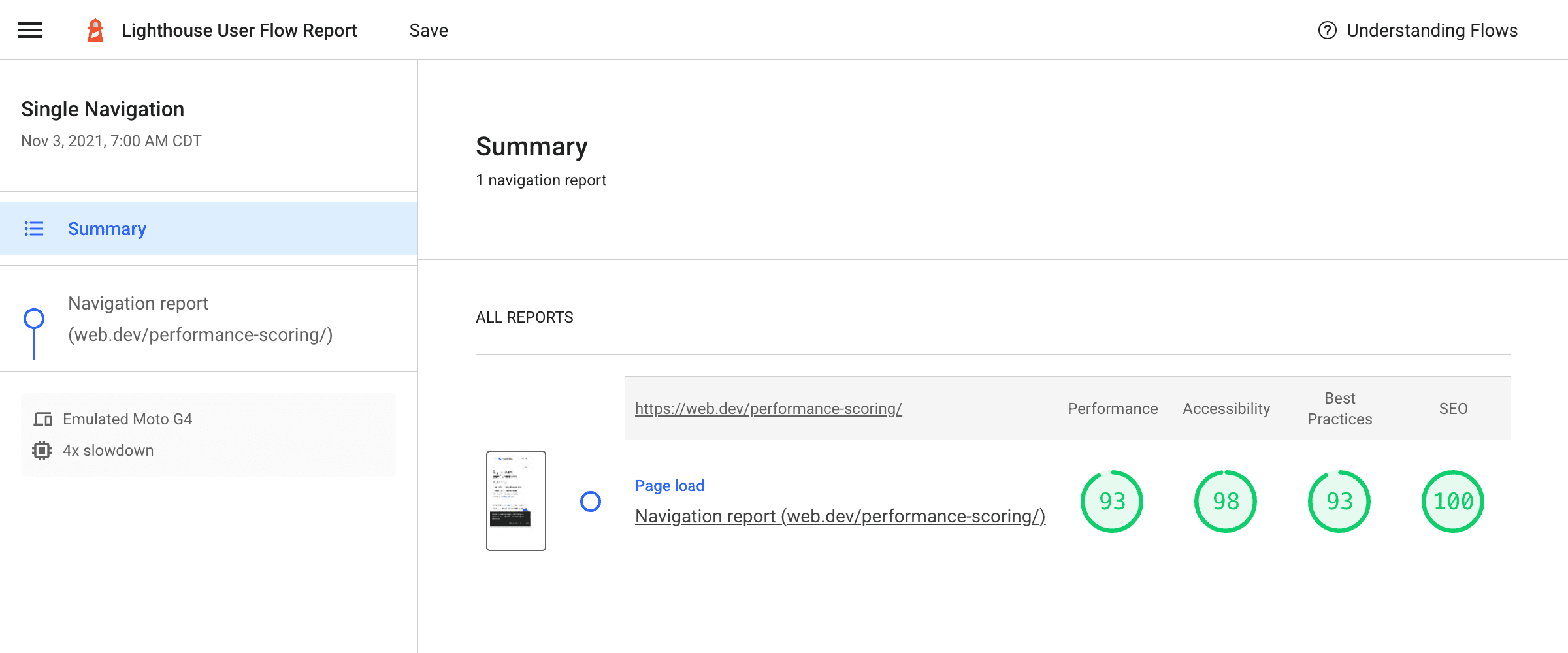
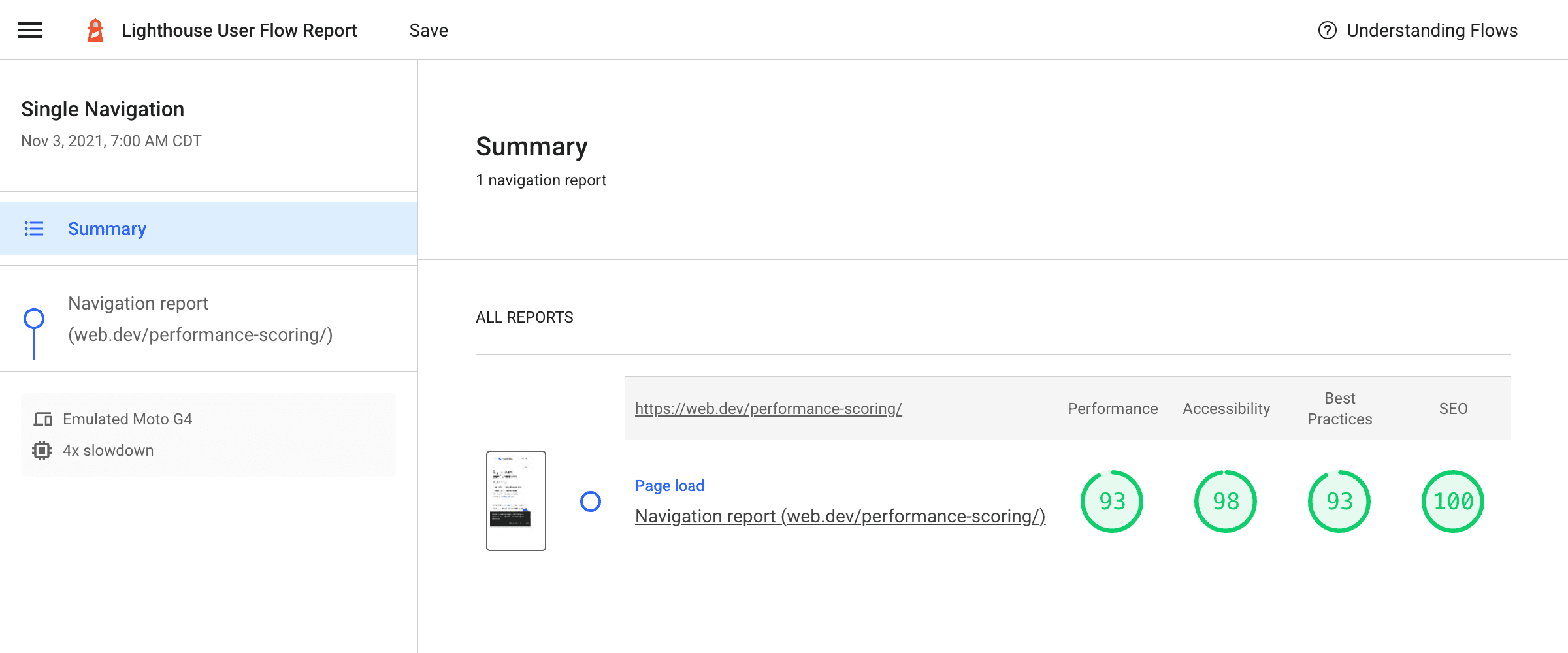
این ساده ترین جریان است. هنگامی که باز می شود، گزارش یک نمای خلاصه تنها با یک مرحله را نشان می دهد. با کلیک بر روی آن مرحله، یک گزارش سنتی Lighthouse برای آن ناوبری نشان داده می شود.

همانطور که در Lighthouse معمول است، ابتدا این صفحه با هر حافظه پنهان یا حافظه محلی پاک شده بارگذاری می شود، اما کاربران واقعی که از یک سایت بازدید می کنند ترکیبی از بازدیدها با حافظه پنهان سرد و گرم خواهند داشت و می تواند تفاوت عملکرد زیادی بین بار سرد مانند این و کاربری که به صفحه باز می گردد با یک کش هنوز گرم وجود داشته باشد.
گرفتن یک بار گرم
همچنین میتوانید پیمایش دوم را به این اسکریپت اضافه کنید، این بار پاکسازی حافظه پنهان و ذخیرهسازی را که Lighthouse بهطور پیشفرض در ناوبری انجام میدهد، غیرفعال کنید. این مثال بعدی یک مقاله را در خود web.dev بارگذاری می کند تا ببیند چقدر از ذخیره سازی سود می برد:
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const testUrl = 'https://web.dev/performance-scoring/';
const flow = await startFlow(page, {name: 'Cold and warm navigations'});
await flow.navigate(testUrl, {
stepName: 'Cold navigation'
});
await flow.navigate(testUrl, {
stepName: 'Warm navigation',
configContext: {
settingsOverrides: {disableStorageReset: true},
},
});
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
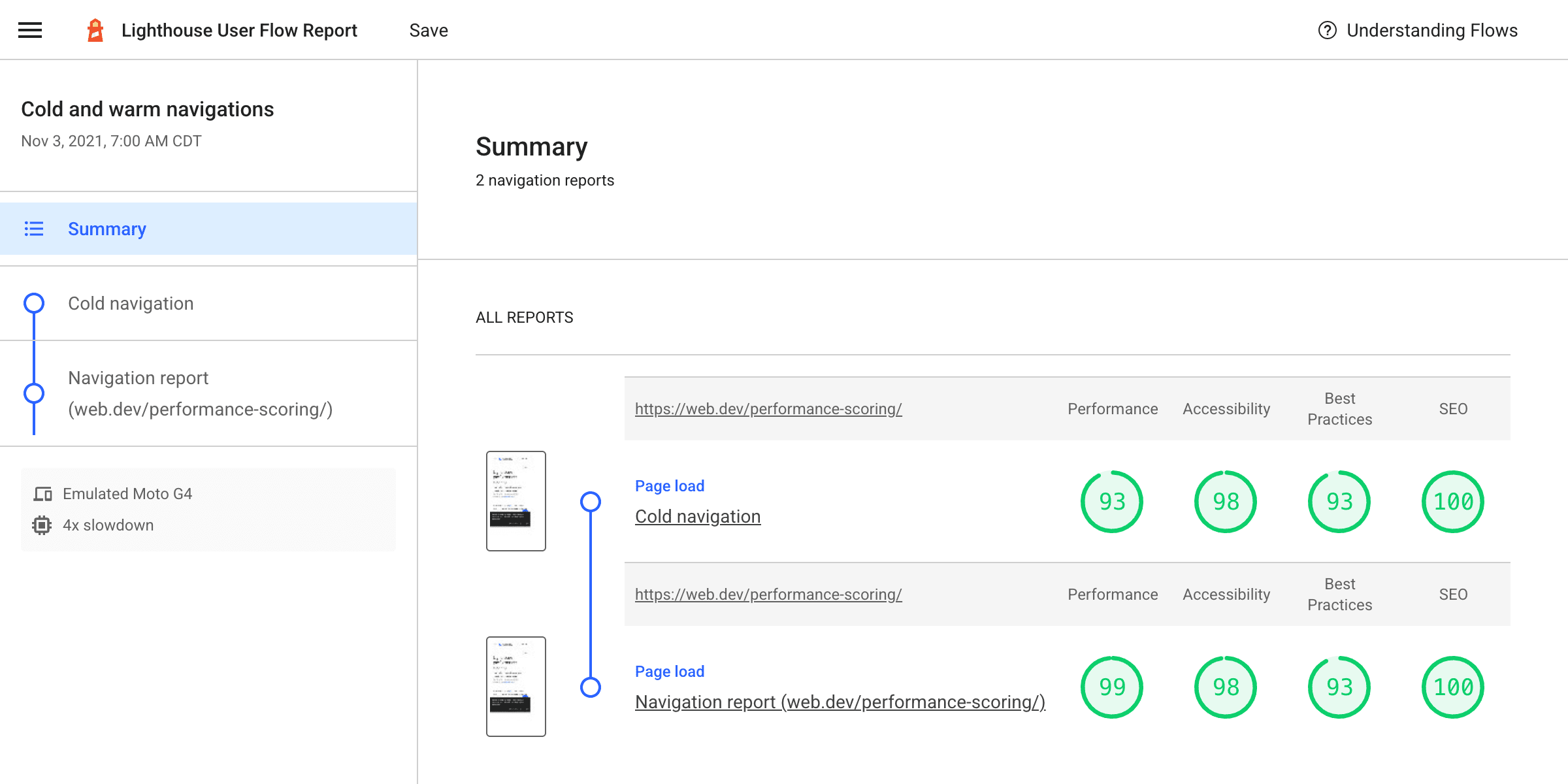
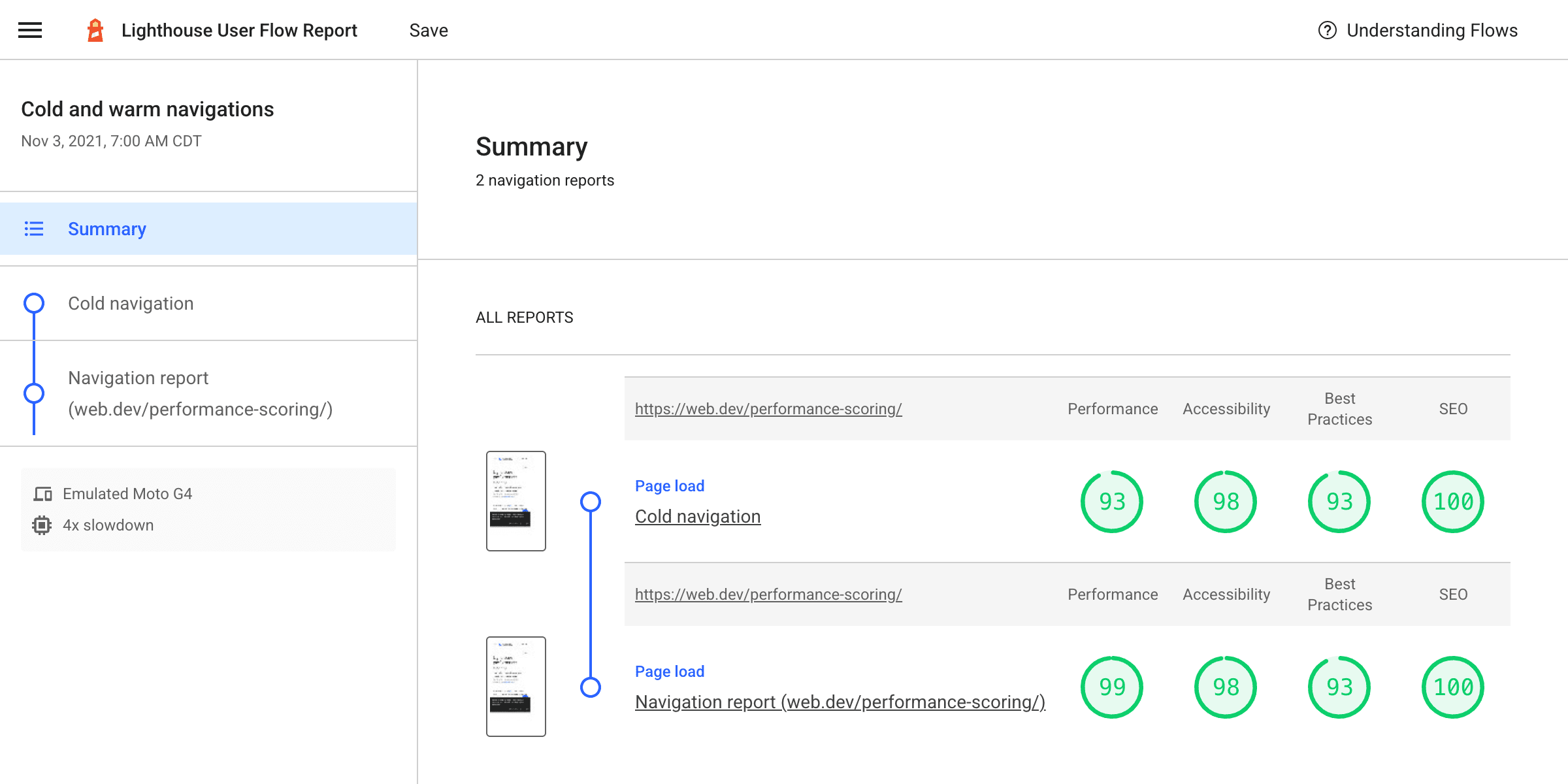
گزارش جریان حاصل چیزی شبیه به این است:

ترکیب بارهای سرد و گرم تصویر کامل تری از آنچه کاربران واقعی تجربه می کنند ارائه می دهد. اگر سایتی دارید که در آن کاربران صفحات زیادی را در همان بازدید بارگذاری میکنند، این ممکن است بتواند نگاه واقعیتری به آنچه در این زمینه تجربه میکنند به شما بدهد.
عکس های فوری
Snapshots حالت جدیدی است که ممیزی Lighthouse را در یک نقطه از زمان اجرا می کند. برخلاف اجرای معمولی Lighthouse، صفحه دوباره بارگذاری نمی شود. با این کار امکان راه اندازی یک صفحه و آزمایش آن در وضعیت دقیق آن باز می شود: برای مثال، با یک بازشوی باز شده یا یک فرم تا حدی پر شده است.
برای این مثال، فرض کنید میخواهید بررسی کنید که برخی از رابطهای کاربری جدید برای تنظیمات پیشرفته در Squoosh بررسیهای خودکار Lighthouse را انجام میدهند. این تنظیمات تنها در صورتی قابل مشاهده هستند که تصویری بارگذاری شده باشد و منوی گزینه ها برای نمایش تنظیمات پیشرفته گسترش یافته باشد.

این فرآیند با Puppeteer قابل اسکریپت است و در واقع می توانید در هر مرحله یک عکس فوری از Lighthouse بگیرید:
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const flow = await startFlow(page, {name: 'Squoosh snapshots'});
await page.goto('https://squoosh.app/', {waitUntil: 'networkidle0'});
// Wait for first demo-image button, then open it.
const demoImageSelector = 'ul[class*="demos"] button';
await page.waitForSelector(demoImageSelector);
await flow.snapshot({stepName: 'Page loaded'});
await page.click(demoImageSelector);
// Wait for advanced settings button in UI, then open them.
const advancedSettingsSelector = 'form label[class*="option-reveal"]';
await page.waitForSelector(advancedSettingsSelector);
await flow.snapshot({stepName: 'Demo loaded'});
await page.click(advancedSettingsSelector);
await flow.snapshot({stepName: 'Advanced settings opened'});
browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
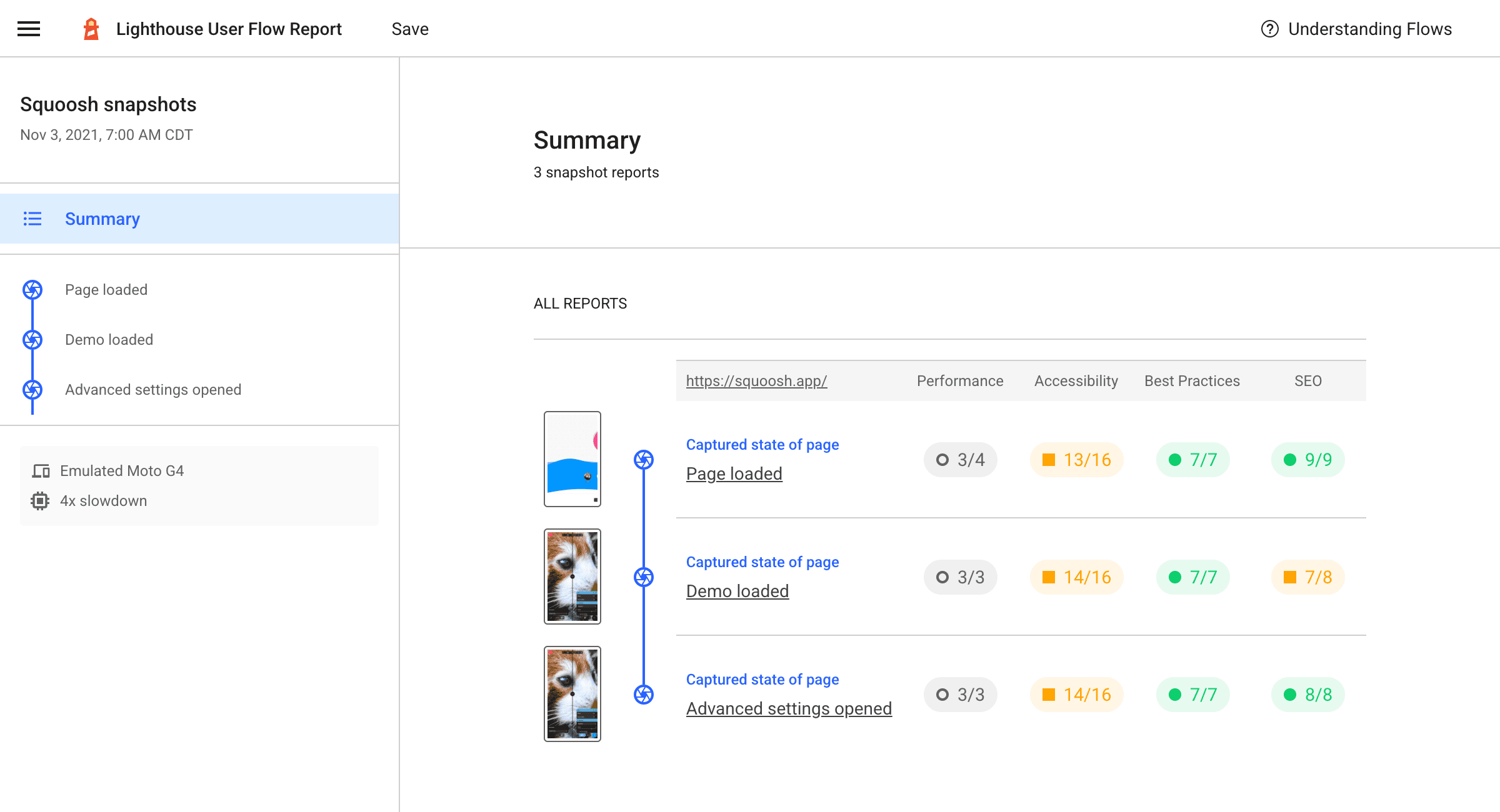
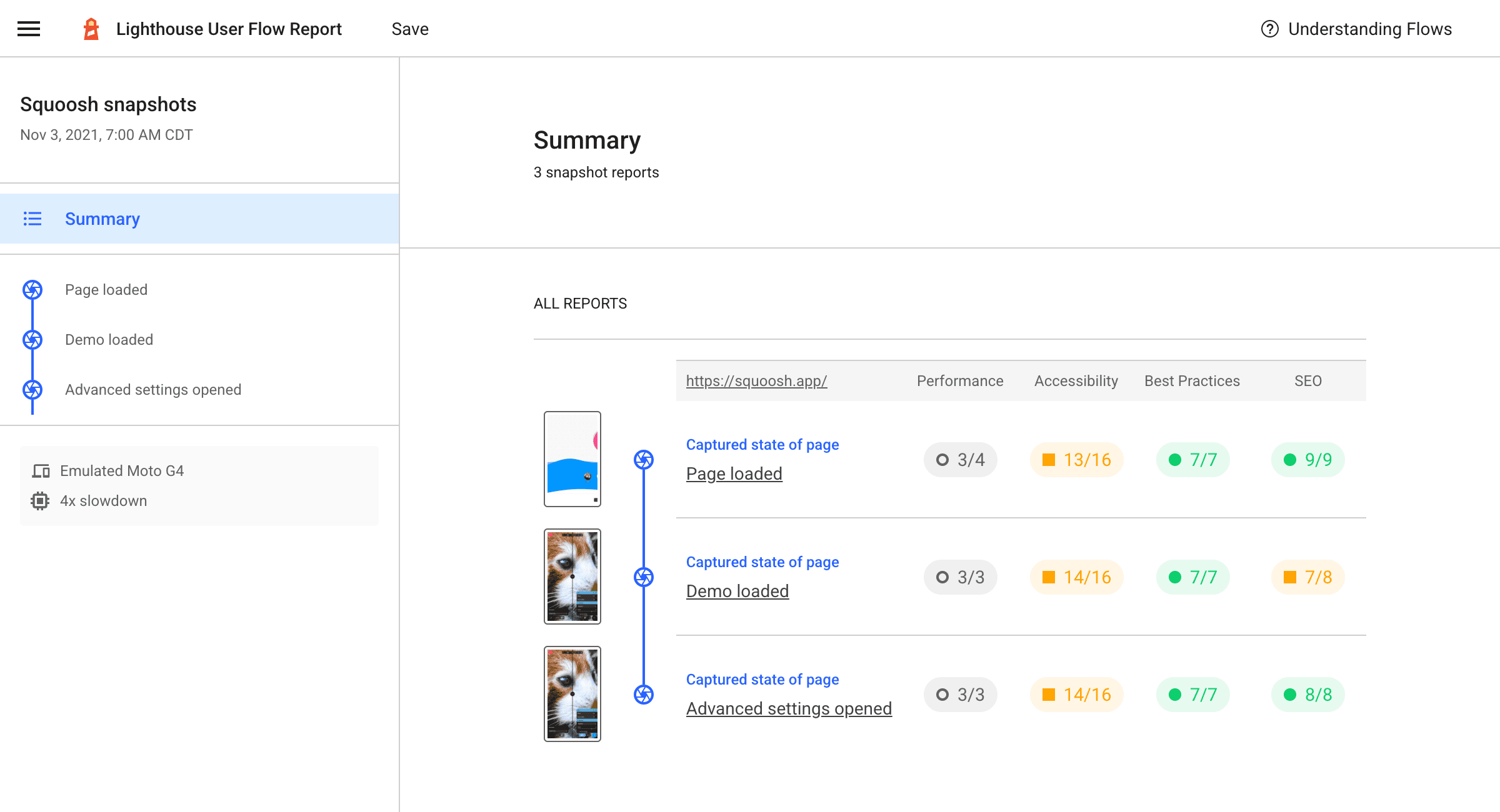
گزارش حاصل نشان می دهد که نتایج به طور کلی خوب هستند، اما ممکن است برخی از معیارهای دسترسی وجود داشته باشد که باید به صورت دستی بررسی شوند:

بازه های زمانی
یکی از بزرگترین تفاوتها بین نتایج عملکرد در میدان (مانند CrUX) و در آزمایشگاه (مانند Lighthouse) عدم ورودی کاربر است. اینجاست که بازه زمانی - آخرین حالت جریان کاربر - می تواند کمک کند.
بازه زمانی ممیزی های Lighthouse را در مدت زمانی انجام می دهد که ممکن است شامل ناوبری باشد یا نباشد. این یک راه عالی برای ثبت آنچه در یک صفحه در طول تعامل است، است. برای مثال، بهطور پیشفرض Lighthouse CLS را در حین بارگذاری صفحه اندازهگیری میکند، اما در میدان، CLS از پیمایش اولیه تا بسته شدن صفحه اندازهگیری میشود. اگر تعاملات کاربر محرک CLS باشد، این چیزی است که Lighthouse قبلاً قادر به تشخیص و رفع آن نبود.
برای نشان دادن این موضوع، در اینجا یک سایت آزمایشی وجود دارد که تزریق تبلیغات به یک مقاله را در حین اسکرول بدون اینکه فضایی برای آنها رزرو شده باشد، شبیهسازی میکند. در یک سری طولانی از کارتها، زمانی که شکاف آن وارد پنجره دید میشود، یک مربع قرمز گهگاه اضافه میشود. از آنجایی که فضایی برای این مربعهای قرمز در نظر گرفته نشده بود، کارتهای زیر آنها از مسیر خارج میشوند و باعث تغییر طرحبندی میشوند.
یک ناوبری معمولی Lighthouse دارای CLS 0 خواهد بود. با این حال، پس از پیمایش، صفحه دارای تغییرات طرحبندی مشکلساز خواهد بود و مقدار CLS افزایش مییابد.
اسکریپت زیر یک گزارش جریان کاربر با هر دو عمل تولید می کند تا تفاوت را نشان دهد.
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
// Get a session handle to be able to send protocol commands to the page.
const session = await page.target().createCDPSession();
const testUrl = 'https://pie-charmed-treatment.glitch.me/';
const flow = await startFlow(page, {name: 'CLS during navigation and on scroll'});
// Regular Lighthouse navigation.
await flow.navigate(testUrl, {stepName: 'Navigate only'});
// Navigate and scroll timespan.
await flow.startTimespan({stepName: 'Navigate and scroll'});
await page.goto(testUrl, {waitUntil: 'networkidle0'});
// We need the ability to scroll like a user. There's not a direct puppeteer function for this, but we can use the DevTools Protocol and issue a Input.synthesizeScrollGesture event, which has convenient parameters like repetitions and delay to somewhat simulate a more natural scrolling gesture.
// https://chromedevtools.github.io/devtools-protocol/tot/Input/#method-synthesizeScrollGesture
await session.send('Input.synthesizeScrollGesture', {
x: 100,
y: 600,
yDistance: -2500,
speed: 1000,
repeatCount: 2,
repeatDelayMs: 250,
});
await flow.endTimespan();
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
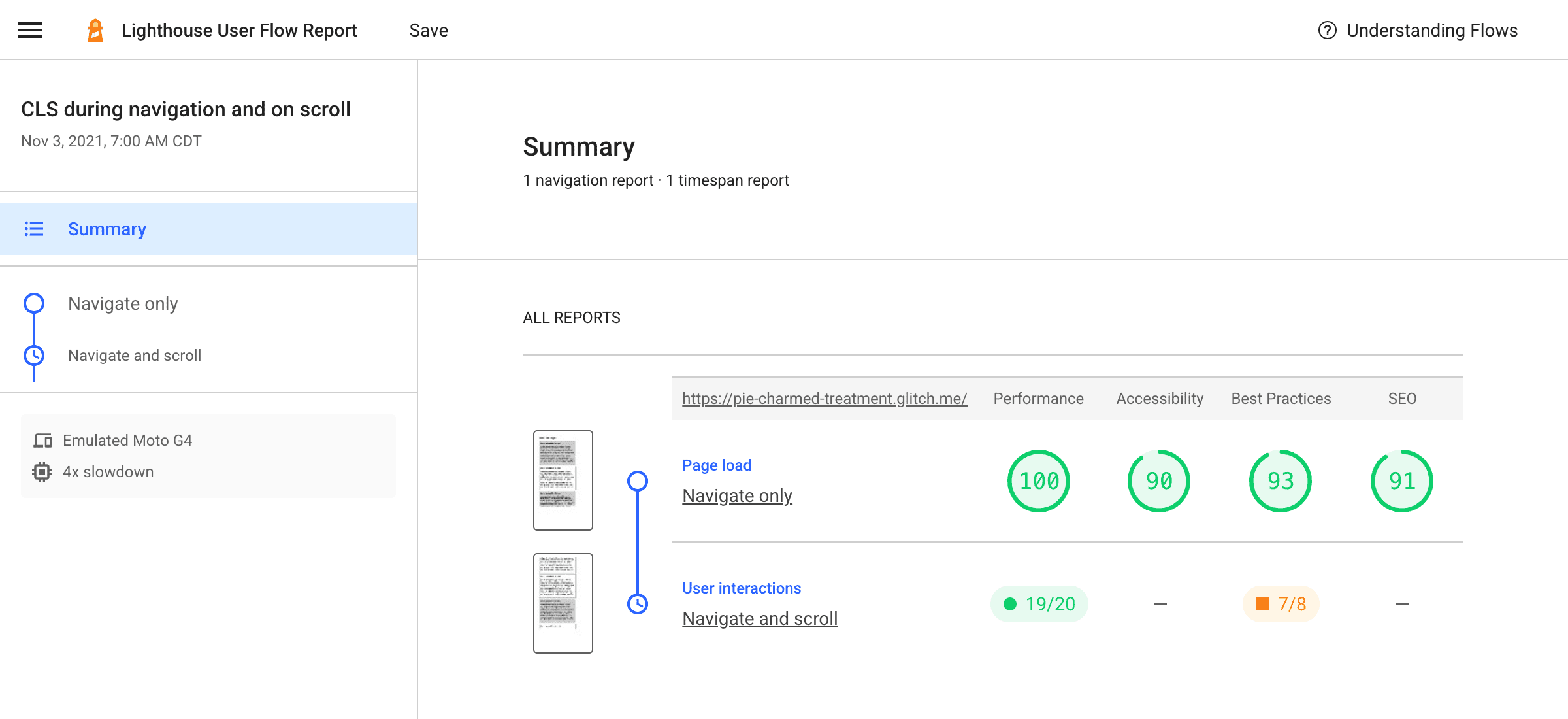
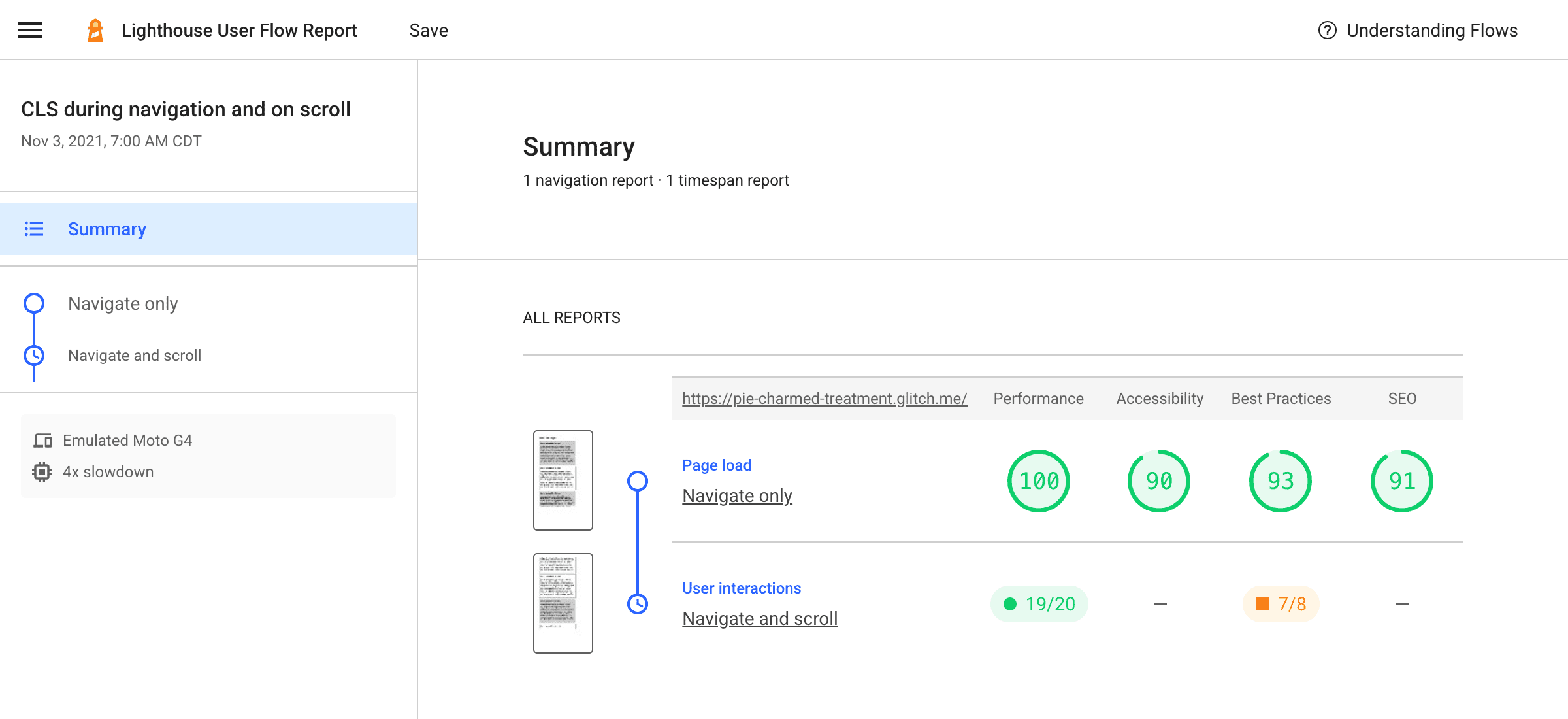
این گزارشی را ایجاد میکند که یک پیمایش معمولی را با یک بازه زمانی مقایسه میکند که شامل پیمایش و پیمایش پس از آن است:

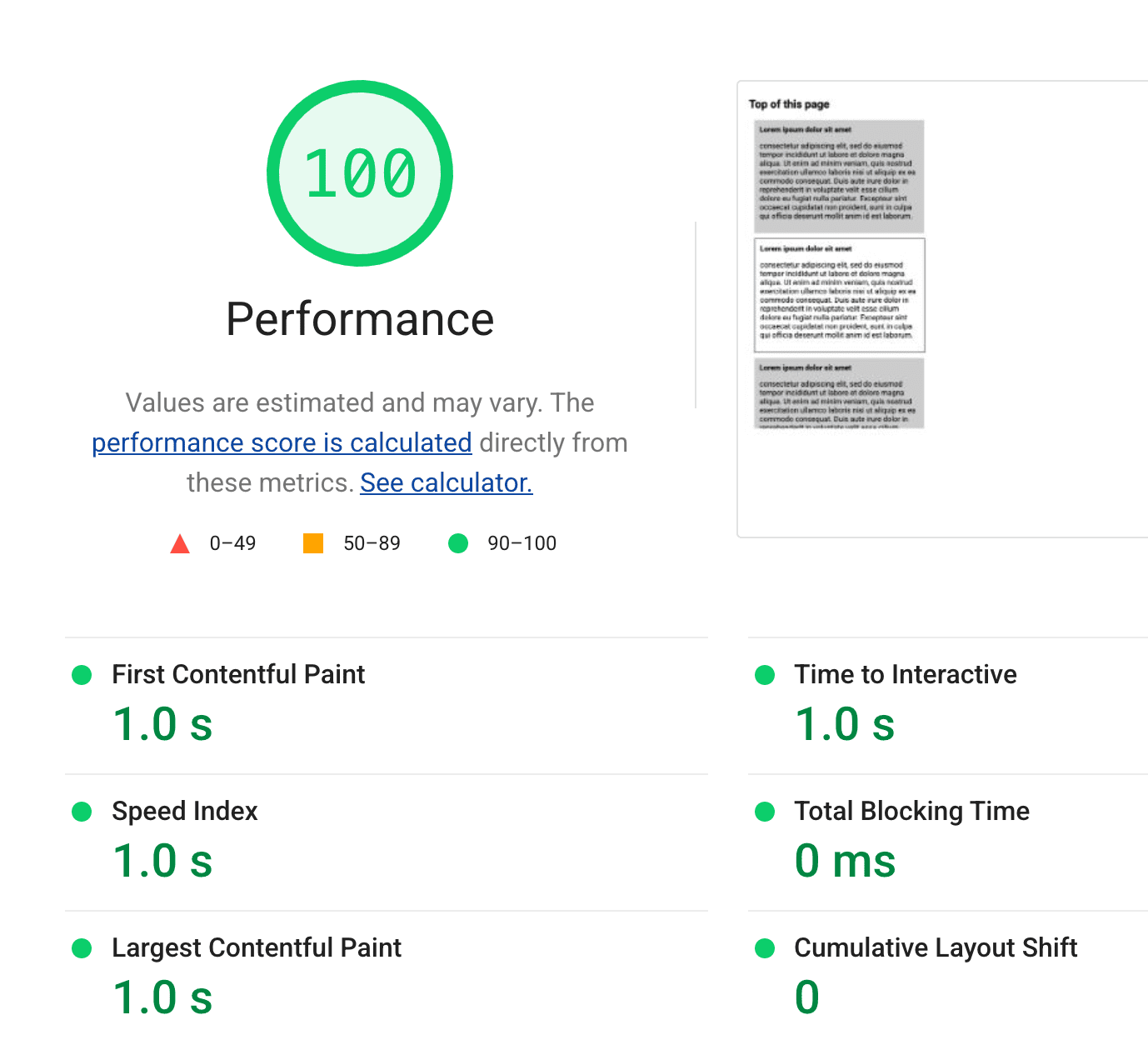
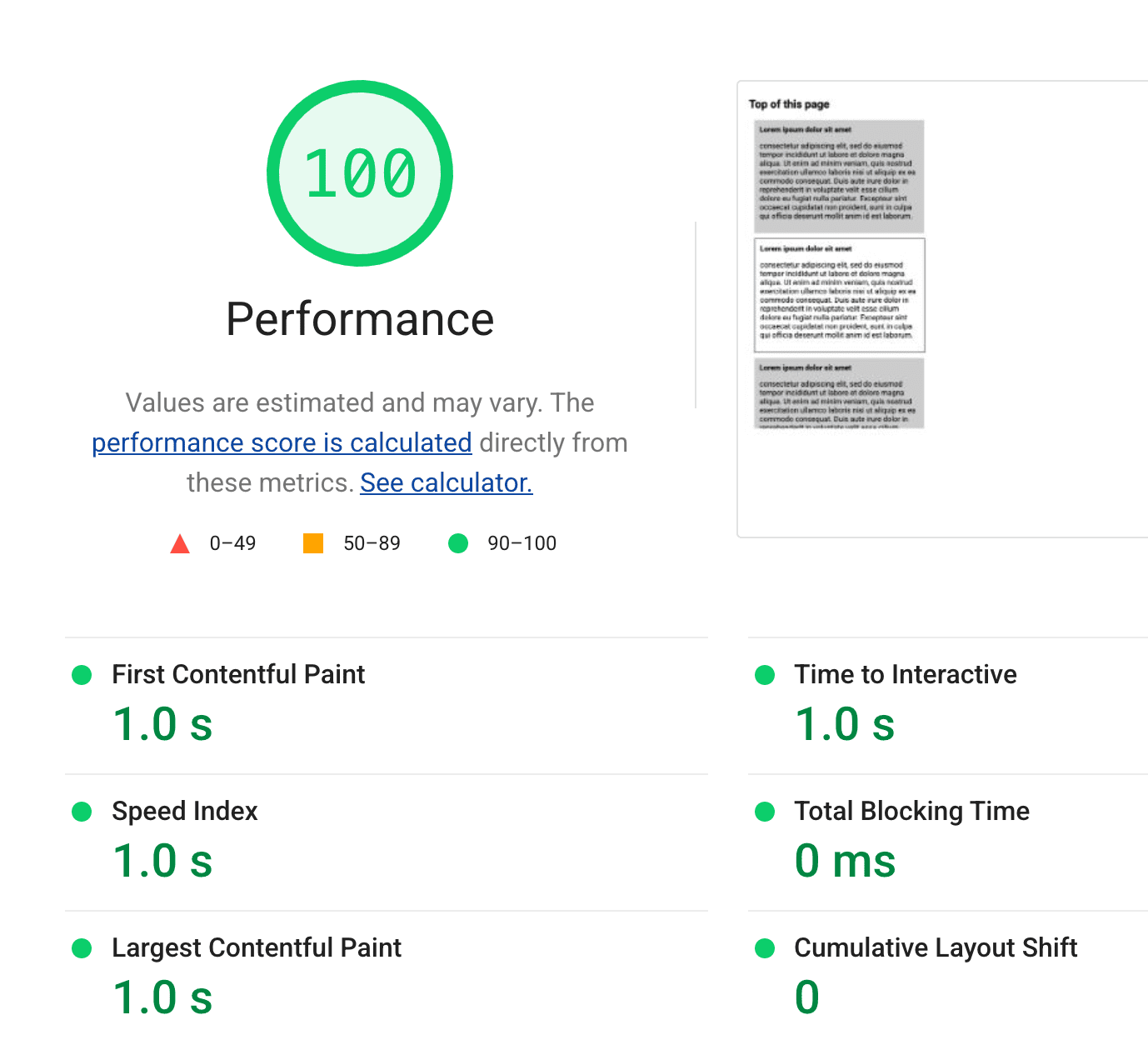
با حفاری در هر مرحله، مرحله فقط ناوبری CLS 0 را نشان می دهد. سایت عالی!

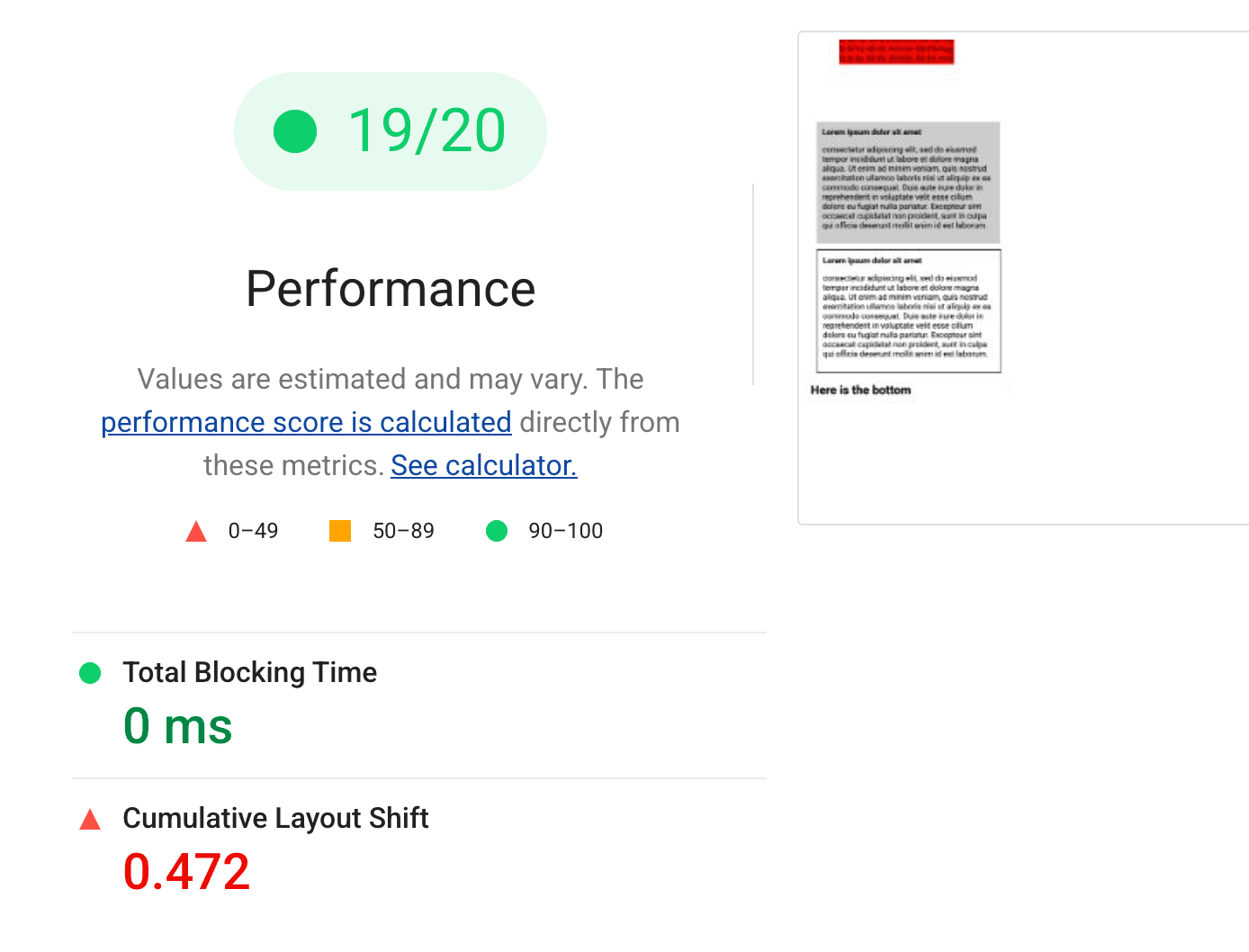
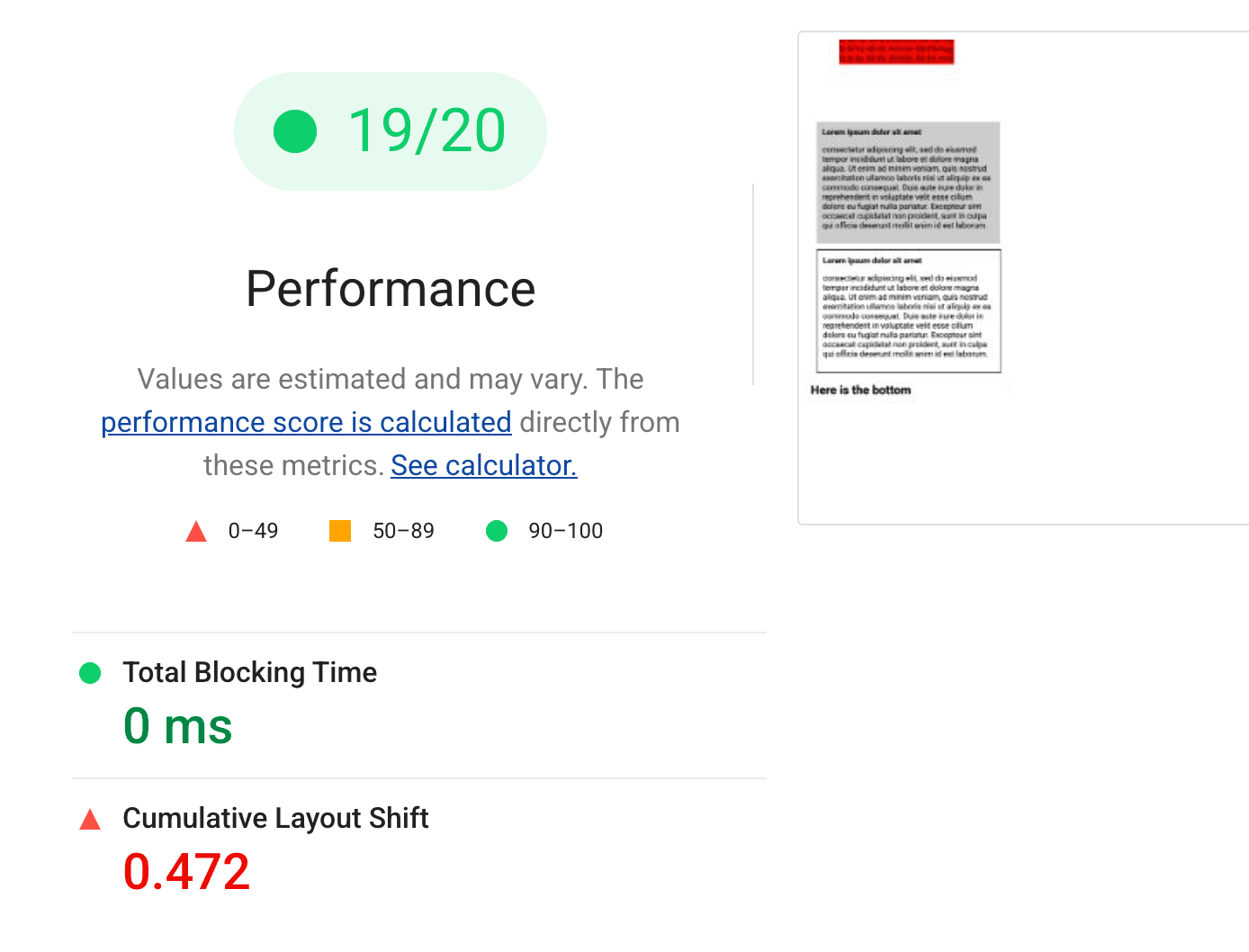
با این حال، مرحله "Navigate and Scroll" داستان متفاوتی را بیان می کند. در حال حاضر فقط زمان مسدود کردن کل و تغییر چیدمان تجمعی در بازه های زمانی در دسترس هستند، اما محتوای بارگذاری شده در این صفحه به وضوح CLS را برای سایت مخفی می کند.

قبلاً، Lighthouse قادر به شناسایی این رفتار مشکل ساز CLS نبود، اگرچه تقریباً به طور قطع در تجربه کاربران واقعی ظاهر می شد. تست عملکرد بر روی تعاملات اسکریپت شده وفاداری آزمایشگاه را به طور قابل توجهی بهبود می بخشد.
به دنبال بازخورد
API های جریان کاربر جدید در Lighthouse می توانند کارهای جدید زیادی انجام دهند، اما هنوز ممکن است اندازه گیری سناریوهایی که کاربران با آن مواجه می شوند پیچیده باشد.
لطفاً با هر گونه سؤالی در تالارهای گفتگوی فانوس دریایی تماس بگیرید و هرگونه اشکال یا پیشنهادی را در ردیاب مسئله ثبت کنید.
،یک Lighthouse API جدید را برای اندازهگیری عملکرد و بهترین شیوهها در جریان یک کاربر امتحان کنید.
Lighthouse یک ابزار فوق العاده برای آزمایش عملکرد و بهترین شیوه ها در طول بارگذاری اولیه صفحه است. با این حال، به طور سنتی استفاده از Lighthouse برای تجزیه و تحلیل سایر جنبه های زندگی یک صفحه، مانند:
- صفحه با یک کش گرم بارگیری می شود
- صفحات با سرویس کارگر فعال شده
- حسابداری برای تعاملات بالقوه کاربر
این بدان معنی است که Lighthouse می تواند اطلاعات حیاتی را از دست بدهد. Core Web Vitals بر اساس همه بارگذاریهای صفحه است، نه فقط آنهایی که حافظه پنهان خالی دارند. علاوه بر این، معیارهایی مانند تغییر چیدمان تجمعی (CLS) برای تمام زمانی که یک صفحه باز است قابل اندازه گیری هستند.
Lighthouse یک API جریان کاربر جدید دارد که امکان آزمایش آزمایشگاهی را در هر نقطه از طول عمر صفحه فراهم می کند. Puppeteer برای بارگذاری صفحات اسکریپت و ایجاد تعاملات مصنوعی با کاربر استفاده می شود، و Lighthouse را می توان به روش های مختلفی برای گرفتن بینش های کلیدی در طول این تعاملات فراخوانی کرد. این بدان معنی است که عملکرد را می توان در حین بارگذاری صفحه و در طول تعامل با صفحه اندازه گیری کرد. بررسیهای دسترسپذیری را میتوان در CI اجرا کرد، نه فقط در نمای اولیه، بلکه در عمق جریان تسویهحساب شما برای اطمینان از اینکه هیچ چیز پسرفت نمیکند.
تقریباً هر اسکریپت Puppeteer که برای اطمینان از جریان کاربر کارآمد نوشته شده باشد، اکنون میتواند Lighthouse را در هر نقطهای برای اندازهگیری عملکرد و بهترین شیوهها درج کند. این آموزش حالتهای جدید Lighthouse را ارائه میکند که میتواند بخشهای مختلف جریان کاربر را اندازهگیری کند: ناوبری، عکسهای فوری و بازههای زمانی.
راه اندازی
APIهای جریان کاربر هنوز در پیش نمایش هستند، اما امروزه در Lighthouse در دسترس هستند. برای آزمایش دموهای زیر، به Node نسخه 14 یا جدیدتر نیاز دارید. یک دایرکتوری خالی ایجاد کنید و در آن اجرا کنید:
# Default to ES modules.
echo '{"type": "module"}' > package.json
# Init npm project without the wizard.
npm init -y
# Dependencies for these examples.
npm install lighthouse puppeteer open
ناوبری ها
حالت جدید "ناوبری" فانوس دریایی در واقع به رفتار استاندارد فانوس دریایی (تا کنون) یک نام می دهد: تحلیل بار سرد یک صفحه. این حالتی است که برای نظارت بر عملکرد بارگذاری صفحه استفاده میشود، اما جریانهای کاربر نیز امکان بینشهای جدید را باز میکند.
برای اسکریپت Lighthouse که بارگذاری صفحه را می گیرد:
- از Puppeteer برای باز کردن مرورگر استفاده کنید.
- یک جریان کاربر Lighthouse را شروع کنید.
- به آدرس URL مورد نظر بروید.
import fs from 'fs';
import open from 'open';
import puppeteer from 'puppeteer';
import {startFlow} from 'lighthouse/lighthouse-core/fraggle-rock/api.js';
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const flow = await startFlow(page, {name: 'Single Navigation'});
await flow.navigate('https://web.dev/performance-scoring/');
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
این ساده ترین جریان است. هنگامی که باز می شود، گزارش یک نمای خلاصه تنها با یک مرحله را نشان می دهد. با کلیک بر روی آن مرحله، یک گزارش سنتی Lighthouse برای آن ناوبری نشان داده می شود.

همانطور که در Lighthouse معمول است، ابتدا این صفحه با هر حافظه پنهان یا حافظه محلی پاک شده بارگذاری می شود، اما کاربران واقعی که از یک سایت بازدید می کنند ترکیبی از بازدیدها با حافظه پنهان سرد و گرم خواهند داشت و می تواند تفاوت عملکرد زیادی بین بار سرد مانند این و کاربری که به صفحه باز می گردد با یک کش هنوز گرم وجود داشته باشد.
گرفتن یک بار گرم
همچنین میتوانید پیمایش دوم را به این اسکریپت اضافه کنید، این بار پاکسازی حافظه پنهان و ذخیرهسازی را که Lighthouse بهطور پیشفرض در ناوبری انجام میدهد، غیرفعال کنید. این مثال بعدی یک مقاله را در خود web.dev بارگذاری می کند تا ببیند چقدر از ذخیره سازی سود می برد:
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const testUrl = 'https://web.dev/performance-scoring/';
const flow = await startFlow(page, {name: 'Cold and warm navigations'});
await flow.navigate(testUrl, {
stepName: 'Cold navigation'
});
await flow.navigate(testUrl, {
stepName: 'Warm navigation',
configContext: {
settingsOverrides: {disableStorageReset: true},
},
});
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
گزارش جریان حاصل چیزی شبیه به این است:

ترکیب بارهای سرد و گرم تصویر کامل تری از آنچه کاربران واقعی تجربه می کنند ارائه می دهد. اگر سایتی دارید که در آن کاربران صفحات زیادی را در همان بازدید بارگذاری میکنند، این ممکن است بتواند نگاه واقعیتری به آنچه در این زمینه تجربه میکنند به شما بدهد.
عکس های فوری
Snapshots حالت جدیدی است که ممیزی Lighthouse را در یک نقطه از زمان اجرا می کند. برخلاف اجرای معمولی Lighthouse، صفحه دوباره بارگذاری نمی شود. با این کار امکان راه اندازی یک صفحه و آزمایش آن در وضعیت دقیق آن باز می شود: برای مثال، با یک بازشوی باز شده یا یک فرم تا حدی پر شده است.
برای این مثال، فرض کنید میخواهید بررسی کنید که برخی از رابطهای کاربری جدید برای تنظیمات پیشرفته در Squoosh بررسیهای خودکار Lighthouse را انجام میدهند. این تنظیمات تنها در صورتی قابل مشاهده هستند که تصویری بارگذاری شده باشد و منوی گزینه ها برای نمایش تنظیمات پیشرفته گسترش یافته باشد.

این فرآیند با Puppeteer قابل اسکریپت است و در واقع می توانید در هر مرحله یک عکس فوری از Lighthouse بگیرید:
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const flow = await startFlow(page, {name: 'Squoosh snapshots'});
await page.goto('https://squoosh.app/', {waitUntil: 'networkidle0'});
// Wait for first demo-image button, then open it.
const demoImageSelector = 'ul[class*="demos"] button';
await page.waitForSelector(demoImageSelector);
await flow.snapshot({stepName: 'Page loaded'});
await page.click(demoImageSelector);
// Wait for advanced settings button in UI, then open them.
const advancedSettingsSelector = 'form label[class*="option-reveal"]';
await page.waitForSelector(advancedSettingsSelector);
await flow.snapshot({stepName: 'Demo loaded'});
await page.click(advancedSettingsSelector);
await flow.snapshot({stepName: 'Advanced settings opened'});
browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
گزارش حاصل نشان می دهد که نتایج به طور کلی خوب هستند، اما ممکن است برخی از معیارهای دسترسی وجود داشته باشد که باید به صورت دستی بررسی شوند:

بازه های زمانی
یکی از بزرگترین تفاوتها بین نتایج عملکرد در میدان (مانند CrUX) و در آزمایشگاه (مانند Lighthouse) عدم ورودی کاربر است. اینجاست که بازه زمانی - آخرین حالت جریان کاربر - می تواند کمک کند.
بازه زمانی ممیزی های Lighthouse را در مدت زمانی انجام می دهد که ممکن است شامل ناوبری باشد یا نباشد. این یک راه عالی برای ثبت آنچه در یک صفحه در طول تعامل است، است. برای مثال، بهطور پیشفرض Lighthouse CLS را در حین بارگذاری صفحه اندازهگیری میکند، اما در میدان، CLS از پیمایش اولیه تا بسته شدن صفحه اندازهگیری میشود. اگر تعاملات کاربر محرک CLS باشد، این چیزی است که Lighthouse قبلاً قادر به تشخیص و رفع آن نبود.
برای نشان دادن این موضوع، در اینجا یک سایت آزمایشی وجود دارد که تزریق تبلیغات به یک مقاله را در حین اسکرول بدون اینکه فضایی برای آنها رزرو شده باشد، شبیهسازی میکند. در یک سری طولانی از کارتها، زمانی که شکاف آن وارد پنجره دید میشود، یک مربع قرمز گهگاه اضافه میشود. از آنجایی که فضایی برای این مربعهای قرمز در نظر گرفته نشده بود، کارتهای زیر آنها از مسیر خارج میشوند و باعث تغییر طرحبندی میشوند.
یک ناوبری معمولی Lighthouse دارای CLS 0 خواهد بود. با این حال، پس از پیمایش، صفحه دارای تغییرات طرحبندی مشکلساز خواهد بود و مقدار CLS افزایش مییابد.
اسکریپت زیر یک گزارش جریان کاربر با هر دو عمل تولید می کند تا تفاوت را نشان دهد.
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
// Get a session handle to be able to send protocol commands to the page.
const session = await page.target().createCDPSession();
const testUrl = 'https://pie-charmed-treatment.glitch.me/';
const flow = await startFlow(page, {name: 'CLS during navigation and on scroll'});
// Regular Lighthouse navigation.
await flow.navigate(testUrl, {stepName: 'Navigate only'});
// Navigate and scroll timespan.
await flow.startTimespan({stepName: 'Navigate and scroll'});
await page.goto(testUrl, {waitUntil: 'networkidle0'});
// We need the ability to scroll like a user. There's not a direct puppeteer function for this, but we can use the DevTools Protocol and issue a Input.synthesizeScrollGesture event, which has convenient parameters like repetitions and delay to somewhat simulate a more natural scrolling gesture.
// https://chromedevtools.github.io/devtools-protocol/tot/Input/#method-synthesizeScrollGesture
await session.send('Input.synthesizeScrollGesture', {
x: 100,
y: 600,
yDistance: -2500,
speed: 1000,
repeatCount: 2,
repeatDelayMs: 250,
});
await flow.endTimespan();
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
این گزارشی را ایجاد میکند که یک پیمایش معمولی را با یک بازه زمانی مقایسه میکند که شامل پیمایش و پیمایش پس از آن است:

با حفاری در هر مرحله، مرحله فقط ناوبری CLS 0 را نشان می دهد. سایت عالی!

با این حال، مرحله "Navigate and Scroll" داستان متفاوتی را بیان می کند. در حال حاضر فقط زمان مسدود کردن کل و تغییر چیدمان تجمعی در بازه های زمانی در دسترس هستند، اما محتوای بارگذاری شده در این صفحه به وضوح CLS را برای سایت مخفی می کند.

قبلاً، Lighthouse قادر به شناسایی این رفتار مشکل ساز CLS نبود، اگرچه تقریباً به طور قطع در تجربه کاربران واقعی ظاهر می شد. تست عملکرد بر روی تعاملات اسکریپت شده وفاداری آزمایشگاه را به طور قابل توجهی بهبود می بخشد.
به دنبال بازخورد
API های جریان کاربر جدید در Lighthouse می توانند کارهای جدید زیادی انجام دهند، اما هنوز ممکن است اندازه گیری سناریوهایی که کاربران با آن مواجه می شوند پیچیده باشد.
لطفاً با هر گونه سؤالی در تالارهای گفتگوی فانوس دریایی تماس بگیرید و هرگونه اشکال یا پیشنهادی را در ردیاب مسئله ثبت کنید.


