試用新的 Lighthouse API,評估整個使用者流程的效能和最佳做法。
Lighthouse 是一項實用工具,可在網頁初始載入期間測試效能和最佳做法。不過,以往很難使用 Lighthouse 分析網頁生命週期的其他面向,例如:
- 使用快取的網頁載入作業
- 已啟用 Service Worker 的網頁
- 考量潛在的使用者互動
這表示 Lighthouse 可能會遺漏重要資訊。網站體驗核心指標是根據所有網頁載入作業計算,不只限於快取資料為空的網頁。此外,您也可以在網頁開啟的整個期間,評估累計版面配置位移 (CLS) 等指標。
Lighthouse 提供新的使用者流程 API,可在網頁生命週期中的任何時間點進行實驗室測試。Puppeteer 可用於編寫網頁載入指令碼,並觸發模擬使用者互動,Lighthouse 則可透過多種方式叫用,以便在這些互動期間擷取重要洞察資料。也就是說,您可以在網頁載入期間和與網頁互動期間評估成效。無障礙檢查可在 CI 中執行,不僅可檢查初始檢視畫面,還可深入檢查結帳流程,確保沒有任何回歸情形。
幾乎所有為了確保有效使用者流程而編寫的 Puppeteer 指令碼,現在都能在任何時間插入 Lighthouse,以便評估成效和最佳做法。本教學課程將逐步介紹新的 Lighthouse 模式,可評估使用者流程的不同部分:導覽、快照和時間範圍。
設定
使用者流程 API 目前仍處於預覽階段,但 Lighthouse 現已提供這項功能。如要試用下列示範,您必須使用 Node 14 以上版本。建立空白目錄並執行以下指令:
# Default to ES modules.
echo '{"type": "module"}' > package.json
# Init npm project without the wizard.
npm init -y
# Dependencies for these examples.
npm install lighthouse puppeteer open
導覽
新的 Lighthouse「導覽」模式其實是為 (目前) 標準 Lighthouse 行為命名:分析網頁的冷載入。這是用於監控網頁載入效能的模式,但使用者流程也可能帶來新的洞察資料。
如要將 Lighthouse 擷取網頁載入情形的動作編寫成指令碼,請按照下列步驟操作:
- 使用 puppeteer 開啟瀏覽器。
- 啟動 Lighthouse 使用者流程。
- 前往目標網址。
import fs from 'fs';
import open from 'open';
import puppeteer from 'puppeteer';
import {startFlow} from 'lighthouse/lighthouse-core/fraggle-rock/api.js';
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const flow = await startFlow(page, {name: 'Single Navigation'});
await flow.navigate('https://web.dev/performance-scoring/');
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
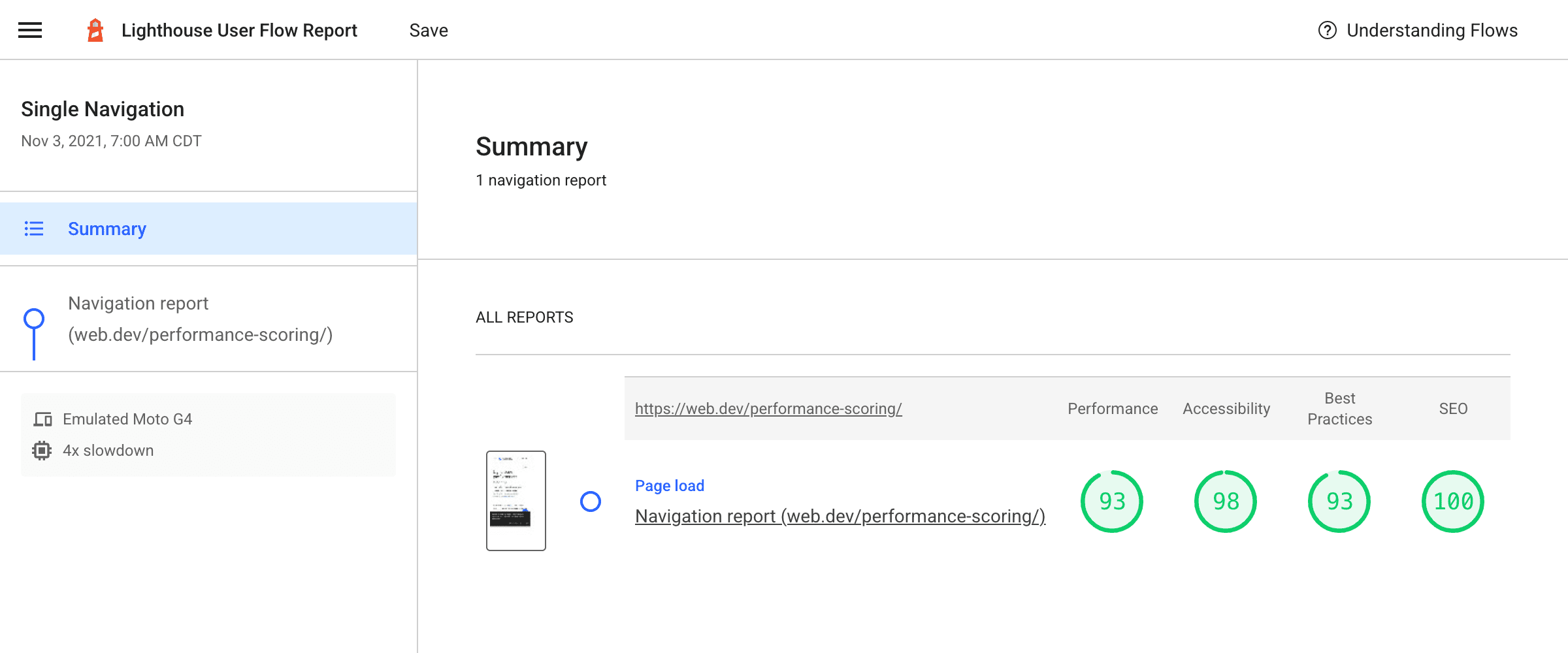
這是最簡單的流程。開啟報表後,系統會顯示摘要檢視畫面,其中只包含單一步驟。按一下該步驟,即可查看該導覽的傳統 Lighthouse 報表。

如同 Lighthouse 的一般做法,這個頁面會在清除任何快取或本機儲存空間後載入,但實際造訪網站的使用者會同時使用冷快取和溫快取,因此這類冷載入與使用者返回含有溫快取的頁面之間,可能會有很大的效能差異。
擷取熱載入
您也可以為這個指令碼新增第二個導覽,這次請停用 Lighthouse 在導覽中預設會執行的快取和儲存空間清除作業。下一個範例會載入 web.dev 上的文章,看看快取功能帶來多少好處:
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const testUrl = 'https://web.dev/performance-scoring/';
const flow = await startFlow(page, {name: 'Cold and warm navigations'});
await flow.navigate(testUrl, {
stepName: 'Cold navigation'
});
await flow.navigate(testUrl, {
stepName: 'Warm navigation',
configContext: {
settingsOverrides: {disableStorageReset: true},
},
});
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
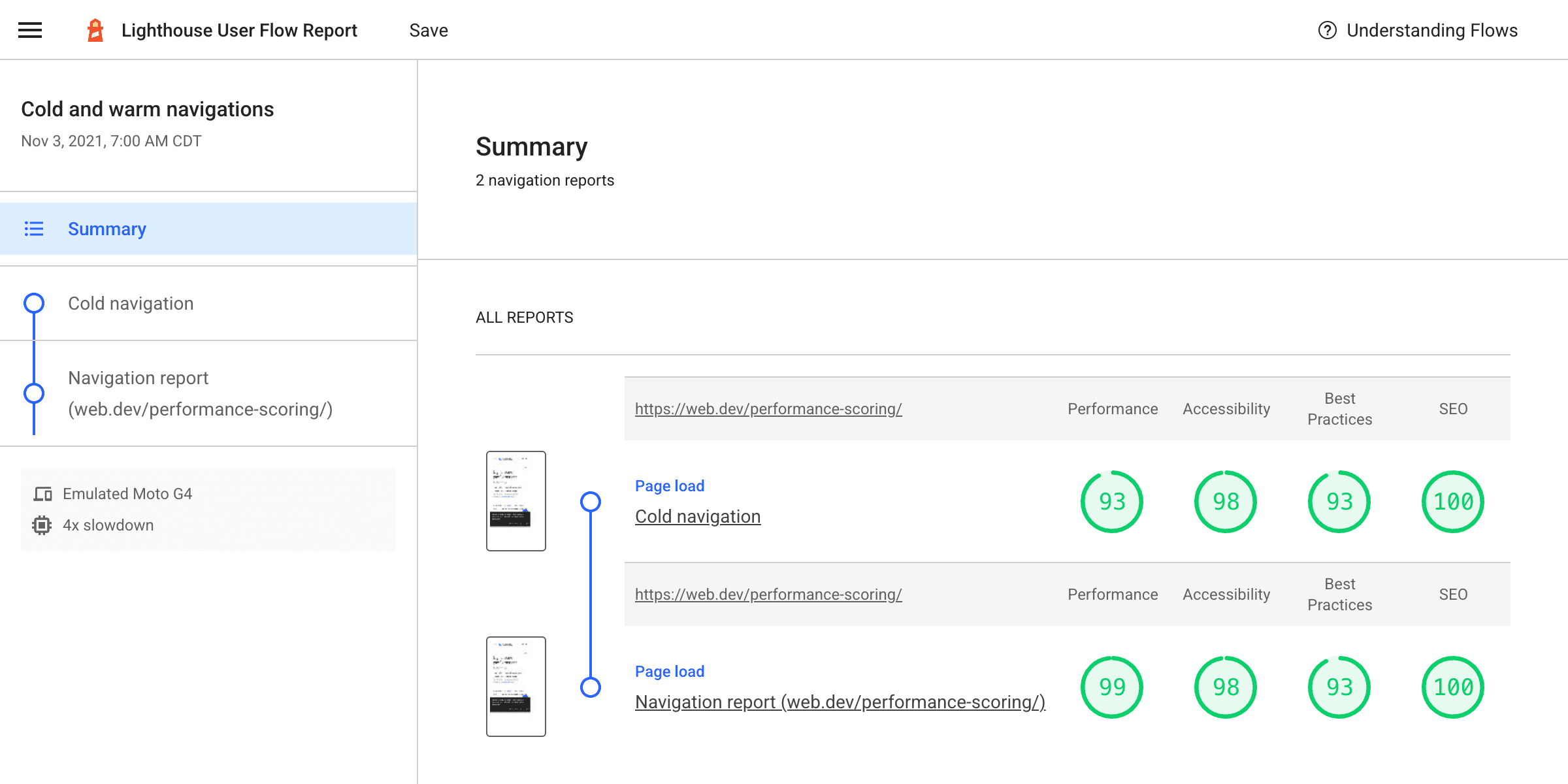
產生的流程報表如下所示:

冷載入和熱載入的組合可完整呈現實際使用者的體驗。如果使用者在同一造訪中載入許多網頁,這項功能可能會提供更貼近實際情況的資訊,讓您瞭解使用者在該網站的體驗。
快照
快照是一種新模式,可在單一時間點執行 Lighthouse 稽核。與一般 Lighthouse 執行作業不同,系統不會重新載入網頁。這項功能可讓您設定網頁,並在確切狀態下測試網頁,例如開啟下拉式選單或部分填入表單。
在這個範例中,假設您想檢查 Squoosh 中某些進階設定的新 UI 是否通過 Lighthouse 自動檢查。只有在圖片已載入且選項選單展開顯示進階設定時,系統才會顯示這些設定。

這個程序可透過 Puppeteer 編寫指令碼,您可以在每個步驟中拍攝 Lighthouse 快照:
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
const flow = await startFlow(page, {name: 'Squoosh snapshots'});
await page.goto('https://squoosh.app/', {waitUntil: 'networkidle0'});
// Wait for first demo-image button, then open it.
const demoImageSelector = 'ul[class*="demos"] button';
await page.waitForSelector(demoImageSelector);
await flow.snapshot({stepName: 'Page loaded'});
await page.click(demoImageSelector);
// Wait for advanced settings button in UI, then open them.
const advancedSettingsSelector = 'form label[class*="option-reveal"]';
await page.waitForSelector(advancedSettingsSelector);
await flow.snapshot({stepName: 'Demo loaded'});
await page.click(advancedSettingsSelector);
await flow.snapshot({stepName: 'Advanced settings opened'});
browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
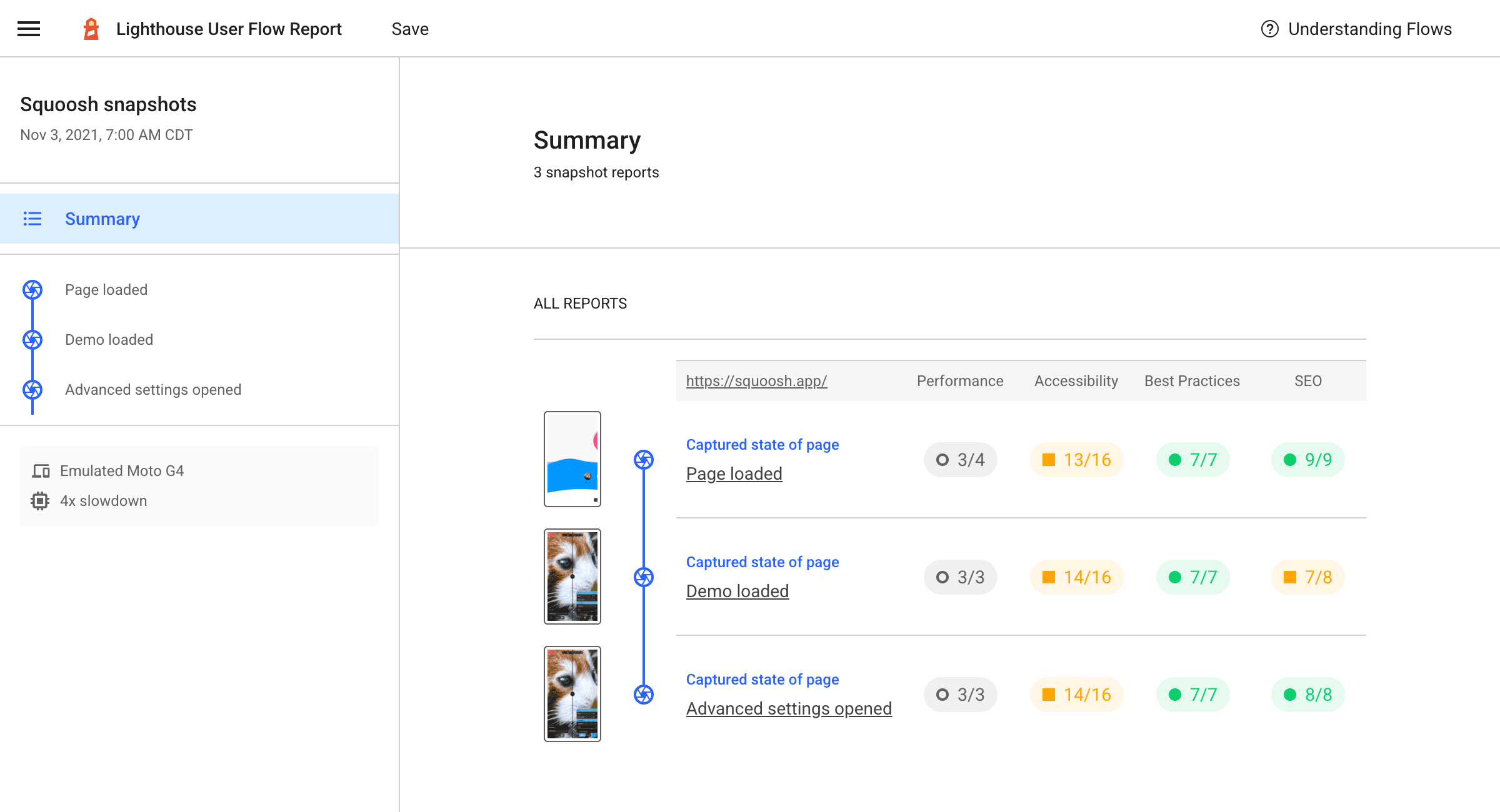
產生的報表顯示結果普遍良好,但可能有部分無障礙標準需要手動檢查:

時間範圍
現場 (例如 CrUX) 和實驗室 (例如 Lighthouse) 的效能結果之間最大的差異之一,就是缺少使用者輸入內容。這時,時間範圍 (即最後的使用者流程模式) 就能派上用場。
時間範圍會在一段時間內執行 Lighthouse 稽核作業,可能會或未包含導覽。這麼做是為了在互動期間擷取網頁的相關資訊。舉例來說,根據預設,Lighthouse 會在網頁載入期間評估 CLS,但在實務上,CLS 會從初始導覽開始評估,直到網頁關閉為止。如果使用者互動是 CLS 的觸發因素,Lighthouse 先前無法偵測到這項問題,也無法協助修正。
為說明這項功能,我們建立了一個測試網站,模擬在捲動時將廣告插入文章,但未為廣告預留空間的情況。在長串資訊卡中,當其插槽進入可視區域時,偶爾會新增一個紅色方塊。由於沒有為這些紅色方塊保留空間,因此下方的資訊卡會偏離位置,導致版面配置偏移。
一般 Lighthouse 導覽的 CLS 為 0。不過,一旦捲動畫面,頁面就會出現版面配置位移問題,且 CLS 值會上升。
以下指令碼會產生包含兩個動作的使用者流程報表,以便顯示差異。
async function captureReport() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
// Get a session handle to be able to send protocol commands to the page.
const session = await page.target().createCDPSession();
const testUrl = 'https://pie-charmed-treatment.glitch.me/';
const flow = await startFlow(page, {name: 'CLS during navigation and on scroll'});
// Regular Lighthouse navigation.
await flow.navigate(testUrl, {stepName: 'Navigate only'});
// Navigate and scroll timespan.
await flow.startTimespan({stepName: 'Navigate and scroll'});
await page.goto(testUrl, {waitUntil: 'networkidle0'});
// We need the ability to scroll like a user. There's not a direct puppeteer function for this, but we can use the DevTools Protocol and issue a Input.synthesizeScrollGesture event, which has convenient parameters like repetitions and delay to somewhat simulate a more natural scrolling gesture.
// https://chromedevtools.github.io/devtools-protocol/tot/Input/#method-synthesizeScrollGesture
await session.send('Input.synthesizeScrollGesture', {
x: 100,
y: 600,
yDistance: -2500,
speed: 1000,
repeatCount: 2,
repeatDelayMs: 250,
});
await flow.endTimespan();
await browser.close();
const report = await flow.generateReport();
fs.writeFileSync('flow.report.html', report);
open('flow.report.html', {wait: false});
}
captureReport();
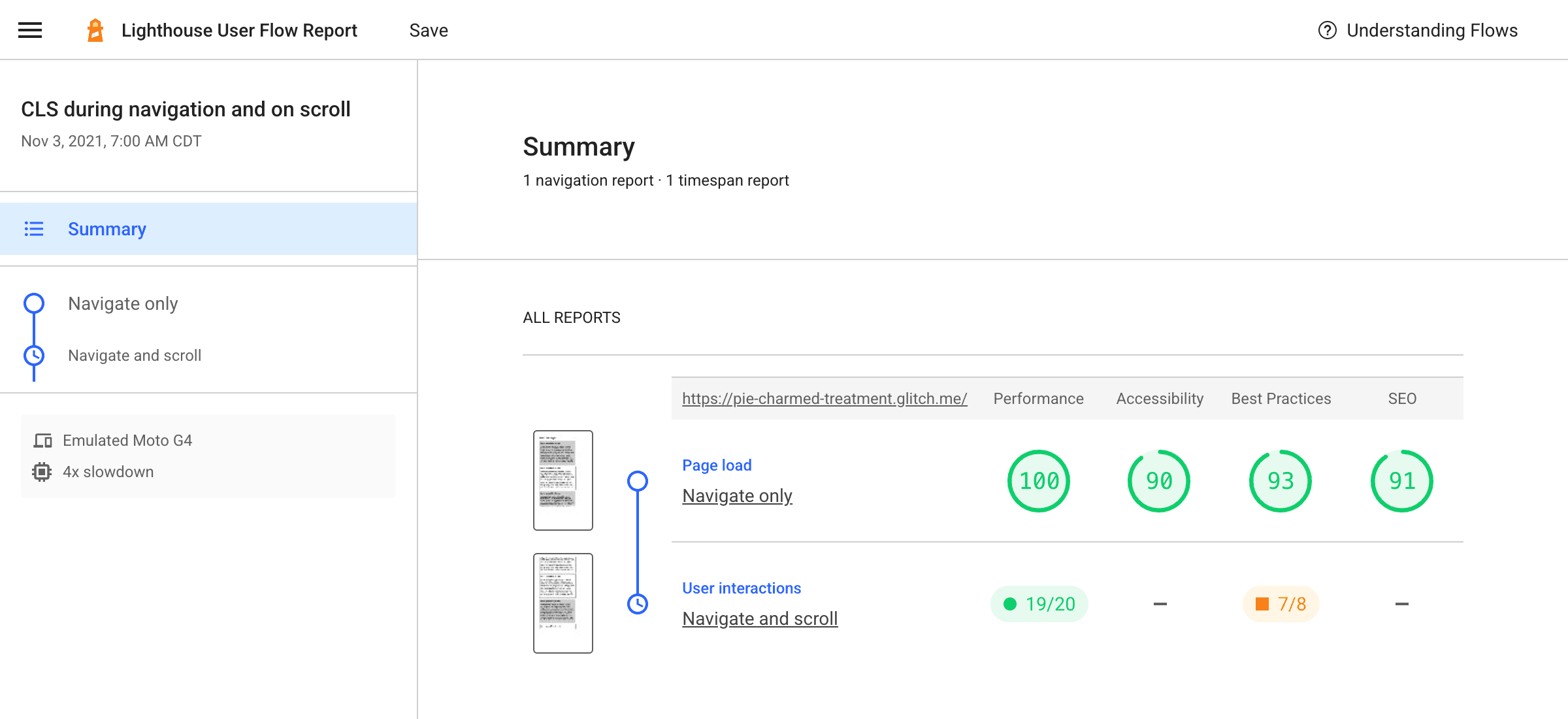
這會產生報表,比較一般導覽與時間範圍,其中包含導覽和捲動:

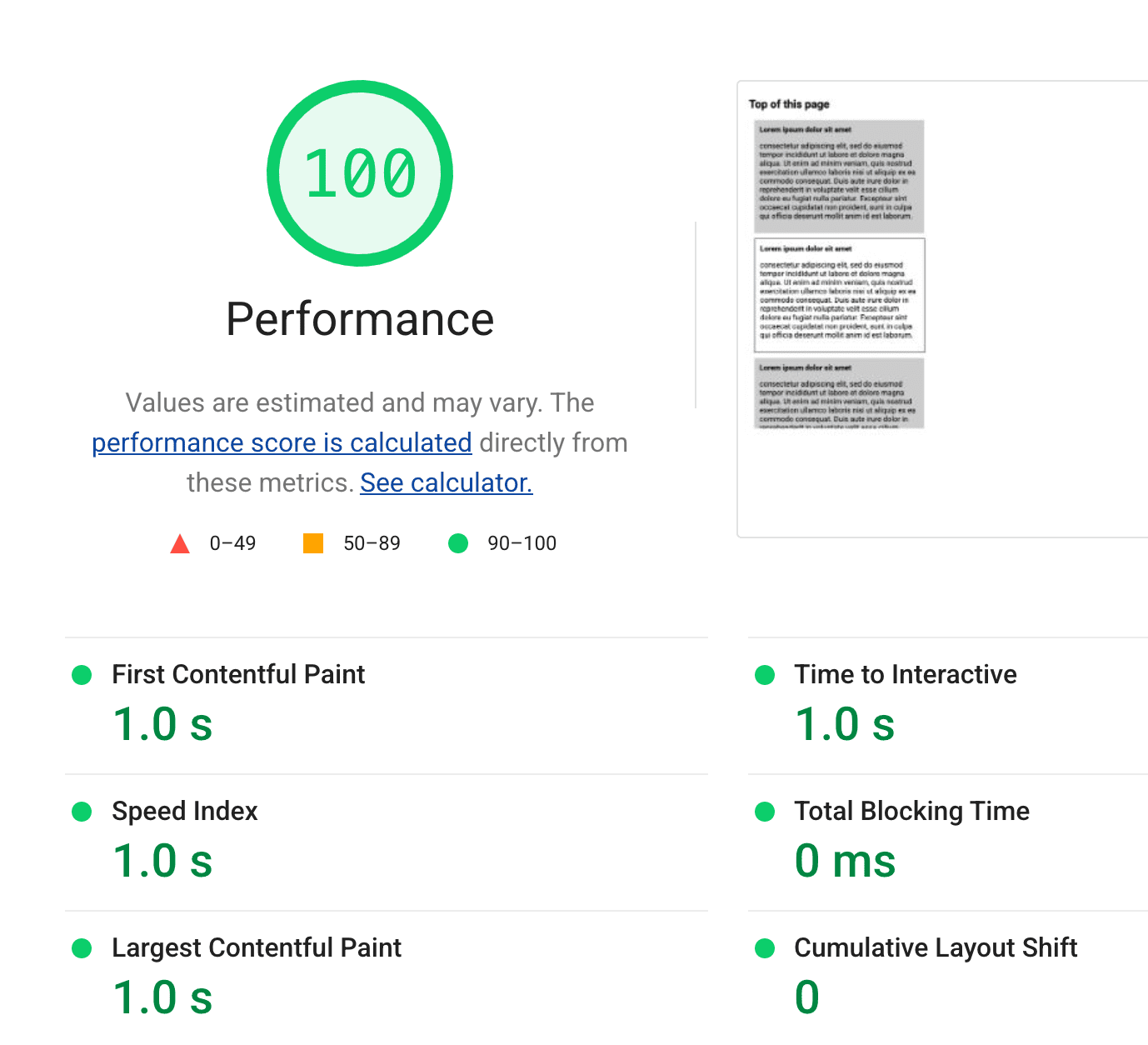
深入瞭解每個步驟,只有導覽步驟的 CLS 為 0。網站很棒!

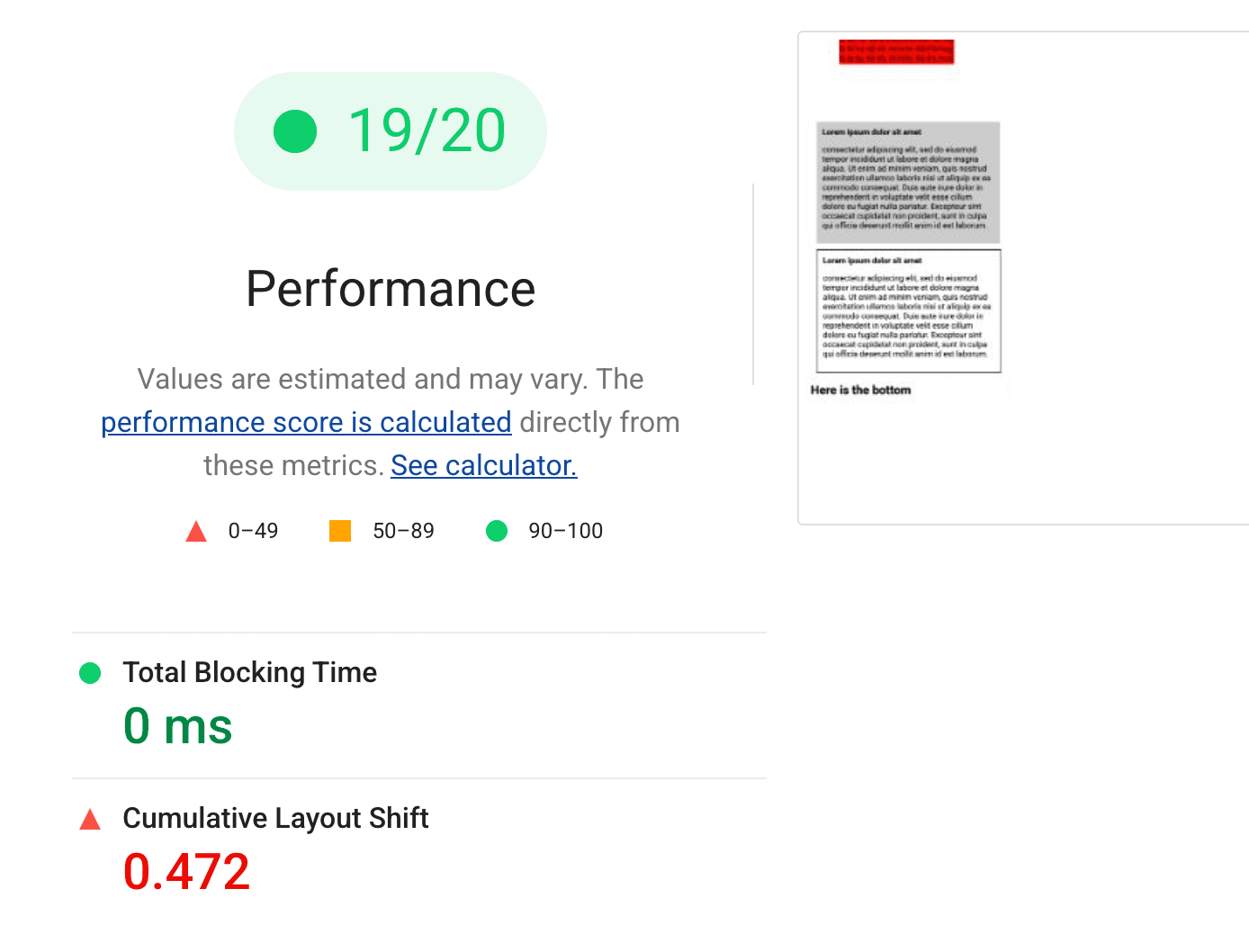
不過,「導覽和捲動」步驟則是另一回事。目前只有「總阻塞時間」和「累計版面配置位移」可用於時間範圍,但這個頁面上延後載入的內容顯然會降低網站的 CLS。

先前 Lighthouse 無法識別這個有問題的 CLS 行為,但這幾乎肯定會在實際使用者體驗中出現。透過指令碼互動進行效能測試,可大幅提升實驗室的真實度。
尋求意見回饋
Lighthouse 中的新使用者流程 API 可執行許多新功能,但評估使用者遇到的情況可能仍相當複雜。

