Dans le monde numérique d'aujourd'hui, la publicité en ligne est un élément essentiel du Web sans frais dont nous profitons tous. Toutefois, des annonces mal implémentées peuvent ralentir l'expérience de navigation, frustrer les utilisateurs et réduire l'engagement. Découvrez comment charger efficacement des annonces sans affecter la vitesse de votre page, en assurant une expérience utilisateur fluide et en maximisant les opportunités de revenus pour les propriétaires de sites Web.
Les sites Web dépendent fortement de la publicité en ligne comme principale source de revenus. Cependant, la présence d'annonces sur les sites Web peut parfois nuire à l'expérience utilisateur et aux performances globales des pages. Il est donc essentiel de trouver le juste équilibre entre la monétisation et les performances pour les propriétaires de sites Web et les annonceurs, ainsi que pour l'expérience utilisateur.
Prenons l'exemple d'un site Web qui diffuse de nombreuses annonces dans son contenu dans le but de générer des revenus élevés. Cependant, le nombre écrasant d'annonces frustre les utilisateurs, ce qui entraîne une mauvaise expérience utilisateur et des taux de rebond élevés. Malgré le potentiel de revenus substantiels générés par les annonces, l'abandon entrave fortement la réussite du site Web.
À l'autre extrémité du spectre, considérons un site Web sans annonces. Cet environnement sans publicité attire un nombre important d'utilisateurs grâce à son temps de chargement rapide et à son expérience de navigation fluide. Toutefois, sans stratégie de monétisation en place, le site Web peine à générer des revenus, ce qui peut freiner sa viabilité et sa croissance à long terme.
Ces deux scénarios illustrent l'importance d'équilibrer la monétisation, les utilisateurs et les performances.
Exploiter les Core Web Vitals
Il est essentiel de respecter les Core Web Vitals pour charger des annonces sans nuire à la vitesse de la page. Les Core Web Vitals, qui comprennent des métriques telles que le LCP (Largest Contentful Paint), le CLS (Cumulative Layout Shift) et l'INP (Interaction to Next Paint), sont des métriques d'expérience utilisateur qui mesurent la qualité de l'expérience utilisateur sur votre site Web.
Largest Contentful Paint (LCP)
Il est essentiel de se concentrer sur l'optimisation du LCP, car cette métrique mesure le temps nécessaire pour que le plus grand élément de contenu devienne visible dans la fenêtre d'affichage. En réduisant le temps de chargement du contenu publicitaire et en privilégiant les techniques de chargement asynchrone, les propriétaires de sites Web peuvent réduire le LCP et le temps d'affichage des éléments de contenu les plus importants d'une page.
Interaction to Next Paint (INP)
Deuxièmement, l'amélioration de l'INP est essentielle pour les expériences utilisateur responsives. L'INP mesure la latence de chaque clic, appui et interaction au clavier qui se produit tout au long de la durée de vie d'une page. La valeur obtenue correspond le plus souvent à l'interaction la plus longue et représente la capacité globale d'une page à répondre rapidement aux interactions des utilisateurs.
Les annonces qui retardent les interactions des utilisateurs ont un impact négatif sur l'INP. Cela peut frustrer les utilisateurs, car l'expérience peut sembler lente, voire complètement défectueuse dans les cas extrêmes. Implémenter le chargement différé pour les annonces et différer l'exécution JavaScript non critique peut contribuer à réduire l'INP d'une page et donc à améliorer sa réactivité globale.
Cumulative Layout Shift (CLS)
Enfin, le CLS mesure la stabilité visuelle d'une page en mesurant la quantité de changements de mise en page inattendus qui se produisent lors du chargement de la page. Les annonces qui se chargent ou se redimensionnent de manière dynamique peuvent entraîner une instabilité de la mise en page, ce qui se traduit par une mauvaise expérience utilisateur. Les utilisateurs peuvent perdre la trace de leur position sur la page ou appuyer involontairement sur les mauvais éléments en raison de décalages de mise en page inattendus. Pour limiter ce problème, les propriétaires de sites Web doivent optimiser le CLS afin de s'assurer que les annonces disposent d'un espace réservé pour éviter les décalages de mise en page. Ils doivent également optimiser les tailles des annonces pour éviter les reflows de contenu soudains.
Structurer votre page Web en blocs de contenu distincts
Structurer votre page Web avec des blocs de contenu pour le texte, les images et le contenu des annonces, tout en utilisant la propriété CSS content-visibility:, peut considérablement améliorer le temps d'affichage global dans les navigateurs modernes.
En appliquant de manière stratégique la propriété content-visibility: dans ces blocs de contenu, vous optimisez le processus de rendu du texte, des images et du contenu des annonces. Cela garantit que seul le contenu de la fenêtre d'affichage est entièrement affiché, ce qui accélère le chargement initial de la page et fluidifie les interactions utilisateur. Cette amélioration des performances est particulièrement utile pour les pages longues ou comportant de nombreuses annonces.
Prioriser les emplacements publicitaires importants
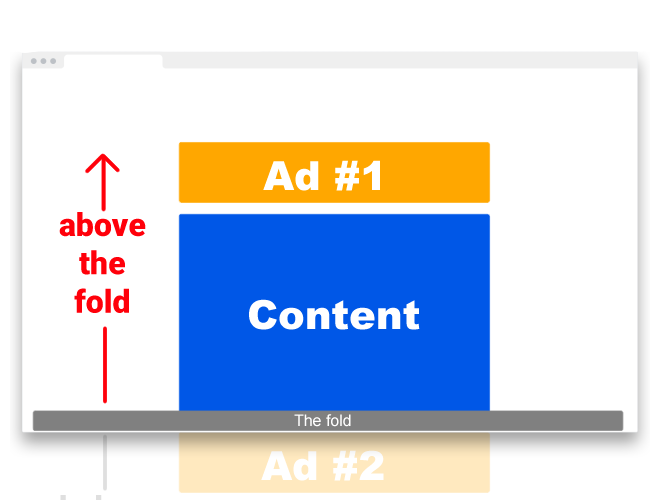
Tous les emplacements d'annonces ne sont pas identiques. Par exemple, les emplacements d'annonces au-dessus de la ligne de flottaison sont généralement plus intéressants que ceux en dessous en termes de visibilité et de monétisation. En effet, les annonces au-dessus de la ligne de flottaison sont plus susceptibles d'être vues par les utilisateurs, car elles sont visibles sans défilement dans la première fenêtre d'affichage. Les annonces en dessous de la ligne de flottaison ne deviennent visibles que lorsque l'utilisateur fait défiler la page suffisamment vers le bas pour les voir.
Annonces au-dessus de la ligne de flottaison

Les espaces publicitaires au-dessus de la ligne de flottaison font référence à la partie d'une page Web qui est visible sans défilement. Ils sont très importants dans la publicité numérique. Ces emplacements de choix sont considérés comme intéressants pour plusieurs raisons:
- Les annonces placées au-dessus de la ligne de flottaison sont immédiatement visibles par les utilisateurs lorsqu'ils chargent une page Web. Les utilisateurs sont plus susceptibles de les remarquer et d'interagir avec elles, ce qui génère des taux de clics plus élevés.
- Les annonceurs considèrent souvent la partie supérieure d'une page Web comme l'espace le plus intéressant. C'est la première impression que les utilisateurs ont lorsqu'ils accèdent à un site. Il s'agit donc d'un espace crucial pour présenter des annonces premium et à fort impact.
- Les annonces au-dessus de la ligne de flottaison enregistrent les taux de visibilité les plus élevés, car elles se trouvent dans le champ de vision direct de l'utilisateur. Cela garantit que la majorité des utilisateurs qui accèdent à la page verront ces annonces sans avoir à faire défiler la page.
Toutefois, il est important de trouver le juste équilibre entre la monétisation et l'expérience utilisateur lorsque vous utilisez des emplacements d'annonces au-dessus de la ligne de flottaison dans la vue initiale. Voici quelques points à prendre en compte.
- Les espaces publicitaires du premier écran doivent se charger aussi rapidement que possible dans la fenêtre d'affichage initiale de l'utilisateur. Les annonces qui chargent lentement peuvent avoir un impact négatif sur l'expérience utilisateur et augmenter les taux de rebond. Il est essentiel d'optimiser les temps de chargement des annonces pour garantir une expérience utilisateur et de navigation fluide.
- Bien que les emplacements publicitaires au-dessus de la ligne de flottaison soient intéressants, il est important de ne pas surcharger cet espace de choix avec trop d'annonces. Un nombre excessif d'annonces encombre la page, perturbe la lisibilité du contenu et nuit à l'expérience utilisateur. Trouvez le juste équilibre entre la monétisation et le maintien d'une mise en page claire et conviviale.
- Assurez-vous que les espaces publicitaires au-dessus de la ligne de flottaison sont compatibles avec différentes tailles d'écran et différents appareils. Les pratiques de conception responsive peuvent vous aider à maintenir une mise en page cohérente et attrayante, quelle que soit la taille d'écran de l'utilisateur.
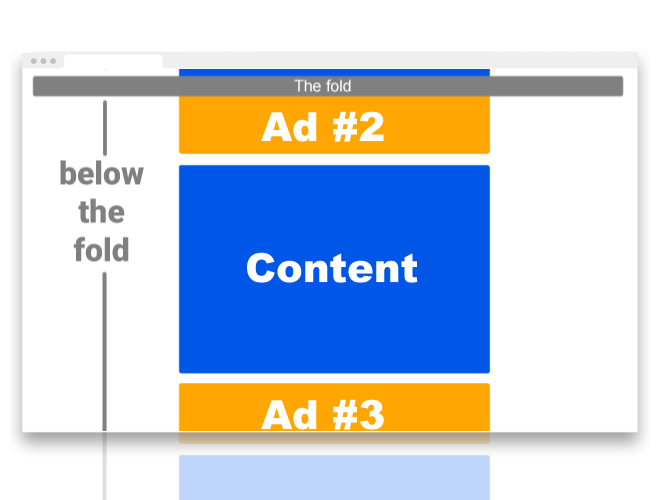
Annonces en dessous de la ligne de flottaison

Les emplacements publicitaires en dessous de la ligne de flottaison (c'est-à-dire les annonces placées dans la partie d'une page Web qui ne devient visible qu'après le défilement) sont également très intéressants dans le monde de la publicité numérique. Ces emplacements offrent des avantages uniques qui complètent les emplacements au-dessus de la ligne de flottaison.
Les annonces situées sous la ligne de flottaison profitent des utilisateurs qui font défiler l'écran pour explorer d'autres contenus. Ces emplacements attirent l'attention des utilisateurs engagés qui recherchent activement des informations supplémentaires. Ils sont donc utiles pour les marques qui souhaitent transmettre des messages ou des histoires plus complexes.
- Les emplacements d'annonces qui ne sont pas visibles au départ peuvent s'aligner sur le contenu à côté d'eux, ce qui permet d'améliorer la pertinence contextuelle. Cet alignement peut améliorer l'engagement des utilisateurs, car ils découvrent des annonces en rapport avec le contenu qu'ils explorent.
- Lorsqu'elles sont conçues avec soin, les annonces en dessous de la ligne de flottaison peuvent s'intégrer parfaitement au contenu environnant, et sembler moins dérangeantes pour les utilisateurs. Cette intégration, également appelée publicité native, peut offrir une expérience utilisateur plus harmonieuse.
- Les emplacements d'annonces nécessitant un défilement offrent plus de flexibilité en termes de conception et de format, avec suffisamment d'espace et de liberté pour tester. Les annonces vidéo, les éléments interactifs et les images plus grandes peuvent être chargées de manière différée pour capter l'attention des utilisateurs sans perturber leur expérience.
Toutefois, vous devez tenir compte des considérations suivantes pour les emplacements d'annonces en dessous de la ligne de flottaison:
- Bien que les emplacements d'annonces en dessous de la ligne de flottaison puissent être efficaces, il est essentiel de s'assurer que les utilisateurs sont encouragés à faire défiler la page pour les voir. L'implémentation de repères visuels ou de teasers de contenu peut inciter les utilisateurs à explorer davantage, ce qui augmente la probabilité de visibilité des annonces.
- Les emplacements des annonces en dessous de la ligne de flottaison ne doivent pas compromettre la qualité ni la lisibilité du contenu. Assurer un équilibre entre les annonces et le contenu pour éviter de submerger les utilisateurs et garantir une expérience utilisateur positive.
- Contrairement aux emplacements d'annonces au-dessus de la ligne de flottaison, les annonces en dessous de la ligne de flottaison n'ont pas nécessairement besoin d'être chargées immédiatement. Retarder le chargement de ces annonces jusqu'à ce qu'elles soient sur le point d'entrer dans la fenêtre d'affichage de l'utilisateur peut contribuer à améliorer la vitesse de chargement globale de la page et à réduire les temps de rendu de la page initiale.
Si elles sont utilisées de manière stratégique, les annonces en dessous de la ligne de flottaison peuvent compléter les annonces au-dessus de la ligne de flottaison et servir de plate-forme pour les formats d'annonces créatives et la pertinence contextuelle. Toutefois, l'optimisation de la visibilité, l'équilibre des contenus et la gestion du moment où les annonces sont chargées sont des éléments clés pour garantir une expérience utilisateur positive.
Bonnes pratiques actuelles concernant Google Publisher Tag (GPT) :
- Bonnes pratiques générales
- Bonnes pratiques concernant les annonces
- Réduire le décalage de mise en page
- Surveiller les performances
- Éviter les erreurs d'implémentation courantes
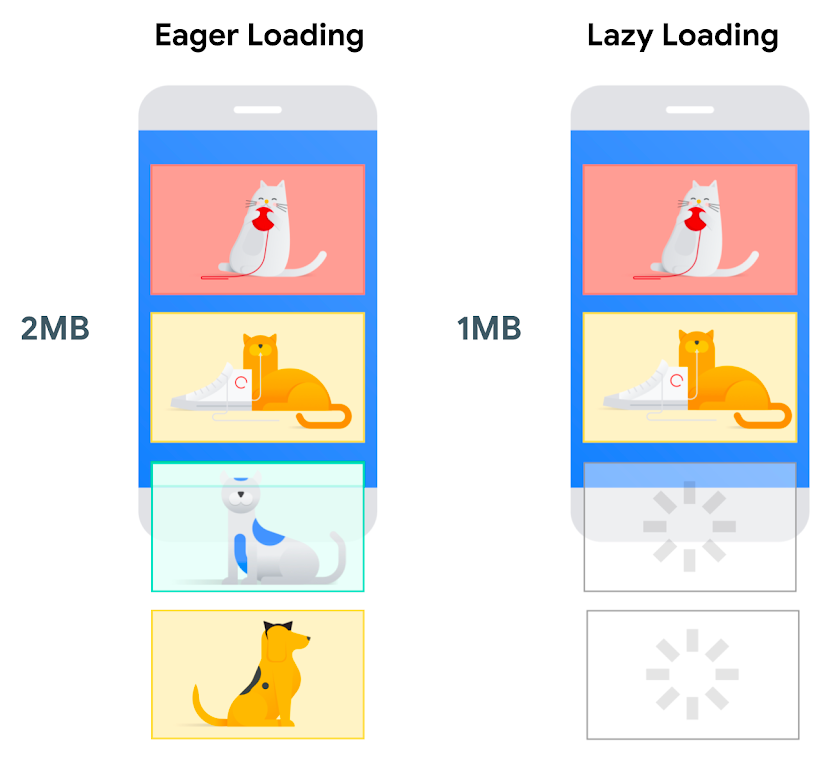
Utilisez le chargement différé des annonces lorsque cela est approprié.

Le chargement différé est une technique qui diffère le chargement des ressources non critiques jusqu'à ce qu'elles soient nécessaires. En appliquant le chargement différé aux annonces qui ne sont pas immédiatement visibles (c'est-à-dire les annonces en dessous de la ligne de flottaison), vous vous assurez qu'elles ne sont chargées que lorsqu'elles s'affichent, ce qui permet de préserver la bande passante et d'améliorer la vitesse de chargement globale de la page. Les navigateurs incluent désormais le chargement différé natif pour les iFrames avec un attribut loading=lazy.
En implémentant le chargement paresseux, les annonces sont récupérées de manière dynamique lorsqu'elles sont sur le point d'entrer dans le champ de vision de l'utilisateur. Cela réduit le temps de chargement initial et le temps de blocage total (TBT) (qui est très corrélé à l'INP) sur le thread principal à ce stade crucial du cycle de vie de la page, ce qui minimise les impacts négatifs sur l'expérience utilisateur.
Actualiser les annonces sans actualiser la page

Une autre technique permettant d'équilibrer les performances de la page avec le chargement des annonces consiste à actualiser les annonces toutes les 30 à 240 secondes1 sans recharger l'intégralité de la page. Cette approche permet de mettre à jour dynamiquement le contenu des annonces sans perturber l'expérience de navigation de l'utilisateur ni entraîner de retards inutiles.
Dans les applications mobiles, actualiser les annonces dans les vues Web existantes offre de meilleures performances que de recharger l'intégralité de la page ou de recréer des WebViews, car cela réduit les coûts liés aux données et aux ressources. Cela permet de mettre à jour plus rapidement le contenu et d'offrir une expérience utilisateur plus fluide, sans la latence associée au démarrage à partir de zéro.
En actualisant les annonces de manière asynchrone, les propriétaires de sites Web peuvent conserver le contenu de la page intact tout en mettant à jour le contenu des annonces en place et en temps réel. Cela améliore la vitesse de chargement de la page en évitant de recharger l'intégralité de la page, mais permet également de s'assurer que les annonces affichées restent pertinentes et attrayantes. Grâce à cette technique, les propriétaires de sites Web peuvent trouver un équilibre entre la monétisation et les performances, en diffusant des contenus publicitaires opportuns et attrayants tout en minimisant les effets négatifs sur l'expérience utilisateur.
Actualiser les emplacements d'annonces est particulièrement utile sur les pages où les utilisateurs ont tendance à rester plus longtemps, comme les pages de recettes, les tutoriels de bricolage ou d'autres sites Web riches en contenu. Par exemple, sur une page de bricolage où les utilisateurs peuvent passer un temps considérable à suivre les tutoriels, actualiser les emplacements d'annonces de manière stratégique pendant les pauses entre les étapes ou lors de la consultation de galeries d'images peut améliorer à la fois l'expérience utilisateur et les revenus publicitaires. De même, sur une page de recette, actualiser les emplacements d'annonces après que les utilisateurs ont fait défiler la liste des ingrédients ou les instructions peut maintenir leur intérêt.
Prioriser le chargement asynchrone
L'une des stratégies les plus efficaces pour améliorer la vitesse de chargement des pages tout en diffusant des annonces est le chargement asynchrone. Le chargement asynchrone charge les annonces indépendamment du contenu principal de la page Web. Cela permet à la page de continuer à s'afficher et de devenir interactive sans attendre que les annonces soient entièrement chargées. Cela réduit considérablement le temps de chargement perçu, ce qui améliore la satisfaction des utilisateurs.
Incluez l'attribut async dans la définition de la balise de script. Exemple :
AdSense :
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
AdSense (annonces automatiques):
<script async data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
Tag Google Publisher Tag :
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
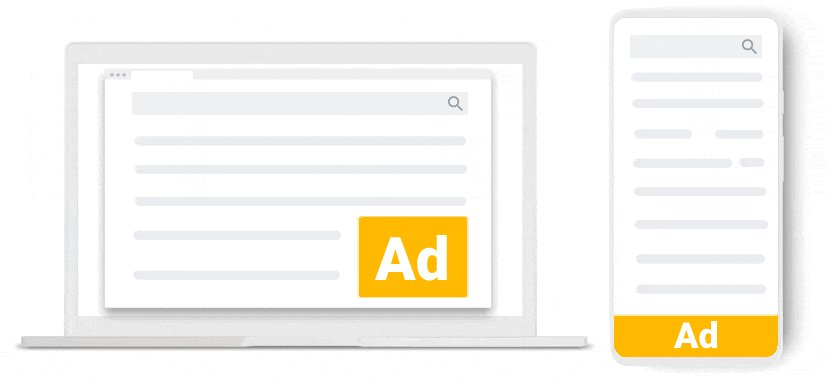
Optimiser les tailles, la position et les formats des annonces

La taille, la position et le format des annonces peuvent avoir un impact significatif sur la vitesse de la page. Les grandes tailles d'annonces peuvent ralentir le chargement des pages, ce qui peut frustrer les utilisateurs. Pour éviter cela, les propriétaires de sites Web doivent collaborer étroitement avec les annonceurs pour optimiser les tailles et les formats d'annonces. En encourageant l'utilisation de formats d'images compressés et d'une conception efficace des créations publicitaires, vous pouvez réduire la taille des fichiers sans compromettre la qualité visuelle. Ces optimisations améliorent non seulement la vitesse de chargement des pages, mais aussi la consommation de données des utilisateurs dont la bande passante est limitée.
Better Ads Standards
Il est essentiel de respecter les normes Better Ads Standards pour diffuser des annonces. En effet, cela permet non seulement d'améliorer l'expérience utilisateur en réduisant les formats d'annonces intrusifs et gênants, mais aussi d'avoir un impact positif sur la position de diffusion des annonces et le temps de chargement de la page.
En suivant ces normes, les annonces sont plus susceptibles d'être placées dans des positions moins gênantes et intrusives, ce qui peut entraîner un engagement utilisateur et un taux de clics plus élevés.
De plus, respecter ces consignes peut également accélérer le chargement des pages, car les formats d'annonces plus légers et moins gourmands en ressources sont privilégiés. Cela permet d'améliorer les performances globales du site Web et la satisfaction des utilisateurs.
Évaluation stratégique des réseaux publicitaires et des fournisseurs
Les performances des réseaux et fournisseurs publicitaires ne sont pas les mêmes. Pour garantir une vitesse de chargement optimale, les propriétaires de sites Web doivent évaluer minutieusement les performances des différents réseaux publicitaires, de l'implémentation de l'enchères d'en-tête et des fournisseurs.
En nouant des partenariats avec des fournisseurs qui privilégient la rapidité et qui ont fait leurs preuves en matière de diffusion efficace de contenus publicitaires légers, vous pouvez considérablement améliorer les performances de vos pages et l'expérience utilisateur.
Conclusion
Trouver le juste équilibre entre monétisation et performances est essentiel pour les propriétaires de sites Web qui souhaitent offrir une expérience utilisateur exceptionnelle tout en maximisant leurs revenus grâce à la publicité en ligne.
En utilisant des techniques telles que le chargement asynchrone, le chargement paresseux, l'optimisation des formats et des tailles d'annonces, l'exploitation du cache intelligent et l'évaluation minutieuse des réseaux publicitaires, des enchères par en-tête et des fournisseurs, les propriétaires de sites Web peuvent relever les défis liés au chargement des annonces sans compromettre les performances de la page. Prioriser la diffusion efficace des annonces permet de stratifier les utilisateurs, d'améliorer l'engagement et de générer des revenus durables.
Notes de bas de page
- Des restrictions et des exigences peuvent s'appliquer aux ad servers. Par exemple, Ad Manager exige que les éditeurs déclarent leur inventaire qui s'actualise dans l'interface utilisateur. Certains acheteurs exigent une déclaration d'actualisation supérieure ou égale à 240 secondes. En général, plus l'intervalle d'actualisation est important, plus votre inventaire est attractif pour les acheteurs. En savoir plus


