בעולם הדיגיטלי של היום, פרסום אונליין הוא חלק חיוני מהאינטרנט החינמי שכולנו נהנים ממנו. עם זאת, מודעות שמופעלות בצורה לא נכונה עלולות להוביל לחוויית גלישה איטית יותר, לגרום למשתמשים תסכול ולפגוע ברמת המעורבות. איך אפשר לטעון מודעות ביעילות בלי להשפיע על מהירות הדף, להבטיח חוויית משתמש חלקה ולהגדיל את ההזדמנויות להגדלת ההכנסות של בעלי האתרים?
אתרים מסתמכים במידה רבה על פרסום אונליין כמקור הכנסה ראשי. עם זאת, לפעמים הצגת מודעות באתרים עלולה להזיק לחוויית המשתמש ולביצועים הכוללים של הדף. לכן חשוב מאוד לשמור על איזון בין המונטיזציה לבין הביצועים של בעלי האתרים והמפרסמים, לבין חוויית המשתמש.
נניח שיש אתר שמציג מודעות באופן נרחב בתוכן שלו, במטרה לייצר הכנסות גבוהות. עם זאת, המספר העצום של המודעות מרגיז את המשתמשים, מוביל לחוויית משתמש גרועה ולשיעורי עזיבה גבוהים. למרות הפוטנציאל להכנסות משמעותיות מפרסום, נטישה פוגעת קשות בהצלחת האתר.
בקצה השני של הספקטרום, אפשר להביא בחשבון אתר ללא מודעות. הסביבה ללא פרסומות מושכת מספר גדול של משתמשים בגלל זמן הטעינה המהיר וחוויית הגלישה החלקה. עם זאת, ללא אסטרטגיית מונטיזציה, קשה לאתר לייצר הכנסות, וזה עלול לפגוע בצמיחה ובקיימות שלו לטווח הארוך.
שני התרחישים מדגימים את החשיבות של איזון בין מונטיזציה, משתמשים וביצועים.
שימוש במדדים הבסיסיים של חוויית המשתמש באתר
חשוב מאוד לעמוד במדדים הבסיסיים של חוויית המשתמש (Core Web Vitals) כשמדובר בטעינת מודעות בלי להשפיע לרעה על מהירות הדף. המדדים הבסיסיים של חוויית המשתמש (Core Web Vitals), שכוללים מדדים כמו המהירות שבה נטען רכיב התוכן הכי גדול (LCP), מדד יציבות חזותית (CLS) ומהירות התגובה לאינטראקציה באתר (INP), הם מדדים של חוויית המשתמש שמודדים את איכות חוויית המשתמש באתר.
Largest Contentful Paint (LCP)
חשוב להתמקד באופטימיזציה של מדד LCP, כי המדד הזה מודד את הזמן שנדרש עד שרכיב התוכן הגדול ביותר הופך להיות גלוי באזור התצוגה. צמצום זמן הטעינה של תוכן המודעות והעדפת שיטות טעינה אסינכרוניות יכולים לעזור לבעלי אתרים לצמצם את מדד ה-LCP ולקצר את זמן העיבוד של הרכיבים הבולטים ביותר שמכילים תוכן בדף.
מהירות התגובה לאינטראקציה באתר (INP)
שנית, שיפור ה-INP חיוני לחוויית משתמש רספונסיבית. מדד INP מודד את זמן האחזור של כל קליק, הקשה ואינטראקציה עם המקלדת שמתרחשים במהלך כל משך החיים של הדף. הערך שמתקבל הוא בדרך כלל האינטראקציה שהשלמתה נמשכה הכי הרבה זמן, והוא מייצג את היכולת הכוללת של הדף להגיב במהירות לאינטראקציות של משתמשים.
מודעות שמתעכבות באינטראקציות עם המשתמשים משפיעות לרעה על מדד INP. מצב כזה עלול לגרום למשתמשים תסכול, כי הם יחושו שהחוויה איטית או אפילו שבמקרים קיצוניים היא לא תקינה בכלל. הטמעת טעינה איטית של מודעות והשהיית ביצוע של קוד JavaScript לא קריטי יכולות לעזור לצמצם את ה-INP של הדף, וכך לשפר את הרספונסיביות הכוללת של הדף.
Cumulative Layout Shift (CLS)
לבסוף, המדד CLS מודד את היציבות החזותית של דף על ידי מדידת כמות השינויים הבלתי צפויים בפריסה שמתרחשים במהלך טעינת הדף. מודעות שנטענות באופן דינמי או משנות את הגודל שלהן עלולות לגרום לתנודות לא יציבות בפריסה, וכתוצאה מכך לחוויית משתמש גרועה. המשתמשים עלולים לאבד את הקשר למיקום שלהם בדף, או אפילו להקיש בטעות על רכיבים שגויים בגלל שינויים בלתי צפויים בפריסה. כדי לצמצם את הבעיה הזו, בעלי אתרים צריכים לבצע אופטימיזציה של CLS כדי לוודא שלמודעות יש מקום שמובטח להן, וכך למנוע שינויים בפריסה. בנוסף, צריך לבצע אופטימיזציה של גדלי המודעות כדי למנוע זרימה מחדש של תוכן באופן פתאומי.
מבנה דף האינטרנט בבלוק תוכן נפרד
כשמעצבים את דף האינטרנט באמצעות בלוקים של תוכן לטקסט, לתמונות ולתוכן של מודעות, תוך שימוש גם במאפיין ה-CSS content-visibility:, אפשר לשפר באופן משמעותי את זמן העיבוד הכולל בדפדפנים מודרניים.
כשמחילים את המאפיין content-visibility: באופן אסטרטגי בתוך בלוקים של תוכן, אפשר לבצע אופטימיזציה של תהליך הרינדור של תוכן טקסט, תמונות ומודעות. כך מובטח שרק התוכן באזור התצוגה יעבור רינדור מלא, וכתוצאה מכך הטעינה הראשונית של הדף תהיה מהירה יותר והאינטראקציות של המשתמשים יהיו חלקות יותר. שיפור הביצועים הזה חשוב במיוחד כשמדובר בדפים ארוכים או בדפים עם הרבה מודעות.
מתן עדיפות למיקומי מודעות חשובים
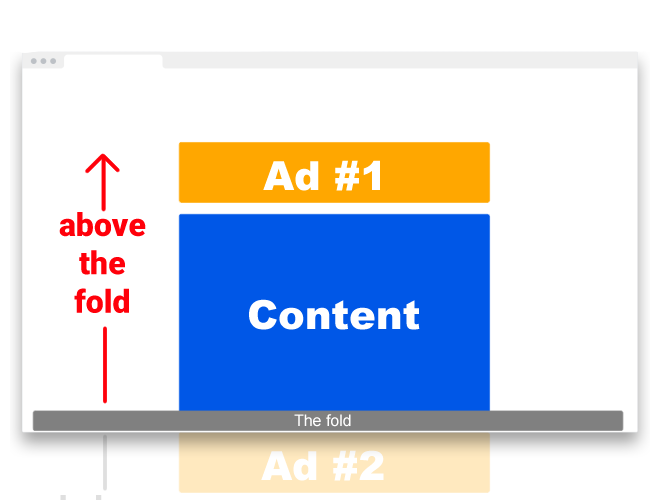
לא כל מיקומי המודעות זהים. לדוגמה, בדרך כלל מיקומי מודעות מעל למסך הנגלל שווים יותר מאשר מיקומי מודעות מתחת למסך הנגלל מבחינת ניראות ומונטיזציה. הסיבה לכך היא שסביר יותר שמשתמשים יראו מודעות בחלק העליון והקבוע של הדף, כי הן גלויות בלי צורך לגלול באזור התצוגה הראשון. מודעות בחלק הנגלל מוצגות אחרי שהמשתמש גולל למטה מספיק כדי לראות אותן.
מודעות בחלק העליון והקבוע

משבצות מודעות בחלק העליון והקבוע של הדף מתייחסות לחלק בדף האינטרנט שגלוי בלי לגלול, והן בעלות ערך משמעותי בפרסום דיגיטלי. מיקומי המודעות האלה נחשבים למיקומים בעלי ערך מכמה סיבות:
- מודעות שממוקמות בחלק העליון והקבוע גלויות למשתמשים באופן מיידי אחרי טעינת דף האינטרנט. יש סיכוי גבוה יותר שהמשתמשים יבחינו במודעות האלה וייצרו איתן אינטראקציה, וכתוצאה מכך שיעורי הקליקים יהיו גבוהים יותר.
- מפרסמים בדרך כלל מתייחסים לחלק העליון של דף אינטרנט כנכס הדיגיטלי החשוב ביותר. זהו הרושם הראשון שהמשתמשים מקבלים כשהם מבקרים באתר, ולכן מדובר באזור קריטי להצגת מודעות פרימיום ומודעות בעלות השפעה גבוהה.
- למודעות שממוקמות מעל הקו של החלק העליון והקבוע יש את שיעורי הניראות הגבוהים ביותר, כי הן נמצאות בקו הראייה הישיר של המשתמש. כך רוב המשתמשים שנכנסים לדף יראו את המודעות האלה בלי צורך לגלול.
עם זאת, חשוב לשמור על איזון בין המונטיזציה לבין חוויית המשתמש כשמשתמשים במיקומי מודעות מעל למסך בזמן הצגת התצוגה הראשונית. ריכזנו כאן כמה שיקולים חשובים.
- מיקומי המודעות במסך הראשון צריכים להיטען מהר ככל האפשר באזור התצוגה הראשוני של המשתמש. מודעות שנטענות לאט יכולות להשפיע לרעה על חוויית המשתמש ולהגדיל את שיעורי העזיבה. חשוב מאוד לבצע אופטימיזציה של זמני הטעינה של המודעות כדי לשמור על חוויית משתמש וחוויית גלישה חלקות.
- מיקומי מודעות מעל למסך הם חשובים, אבל חשוב לא להעמיס את המיקום האסטרטגי הזה במודעות רבות מדי. מודעות מוגזמות גורמות לתופסת יותר מדי מקום בדף, מפריעות לקריאת התוכן ומפחיתות את חוויית המשתמש. חשוב לשמור על איזון בין מונטיזציה לבין שמירה על פריסה נקייה ונוחה למשתמש.
- חשוב לוודא שסוגי המודעות שמופיעים מעל למסך תואמים למכשירים ולמסכים בגדלים שונים. שיטות עיצוב רספונסיבי יכולות לעזור לשמור על פריסת עיצוב עקבית ומושכת מבחינה ויזואלית, ללא קשר לגודל המסך של המשתמש.
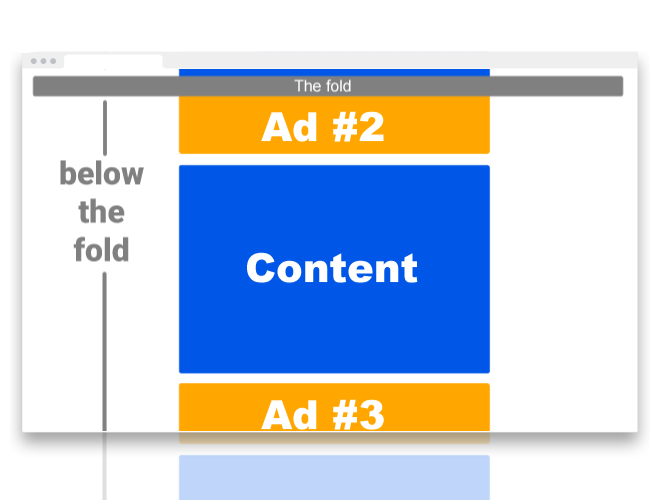
מודעות בחלק הנגלל

גם משבצות של מודעות בחלק הנגלל – כלומר מודעות שממוקמות בחלק של דף האינטרנט שגלוי רק אחרי שמגללים למטה – הן בעלות ערך רב בעולם הפרסום הדיגיטלי. למיקומי המודעות האלה יש יתרונות ייחודיים שמתאימים למיקומי מודעות מעל למסך.
מודעות שנמצאות בחלק הנגלל נהנות ממשתמשים שגוללים כדי לקרוא תוכן נוסף. מיקומי המודעות האלה מושכים את תשומת הלב של משתמשים שמתעניינים במותג ומחפשים באופן פעיל מידע נוסף. לכן, הם שימושיים למותגים שרוצים להעביר מסרים מורכבים יותר או לספר סיפור.
- מיקומי מודעות שלא גלויים בהתחלה יכולים להתאים לתוכן שלצידם, וכך לספק הזדמנות לרלוונטיות לפי הקשר. ההתאמה הזו יכולה להוביל לעלייה בהתעניינות של המשתמשים, כי הם מגלים מודעות שקשורות לתוכן שהם בודקים.
- אם תתכננו את המודעות בחלק הנגלל בצורה מושכלת, הן יוכלו להשתלב בצורה חלקה בתוכן שמסביב, ולהפריע פחות למשתמשים. השילוב הזה, שנקרא גם פרסום מותאם, יכול להוביל לחוויית משתמש הרמונית יותר.
- מיקומי מודעות עם דרישה לגלילה מציעים גמישות רבה יותר בעיצוב הקריאייטיב ובפורמט, עם מקום רב וחופש להתנסות. אפשר להשתמש בחיבור דינמי (lazy load) כדי לטעון מודעות וידאו, רכיבים אינטראקטיביים ותמונות גדולות יותר, וכך למשוך את תשומת הלב של המשתמשים בלי להפריע לחוויית השימוש שלהם.
עם זאת, כדאי להביא בחשבון את הנקודות הבאות לגבי מיקומי מודעות בחלק הנגלל:
- מיקומי מודעות מתחת לקו הגלילה יכולים להיות יעילים, אבל חשוב לוודא שהמשתמשים מוזמנים לגלול כדי לראות אותם. הטמעת רמזים חזותיים או טיזרים של תוכן יכולה לעודד את המשתמשים להמשיך לגלוש, וכך להגדיל את הסבירות שהמודעות יהיו גלויות.
- מיקומי המודעות בחלק הנגלל לא אמורים לפגוע באיכות התוכן או בקריאוּת שלו. שמירה על איזון בין מודעות לתוכן כדי למנוע עומס על המשתמשים ולהבטיח חוויית משתמש חיובית.
- בניגוד למיקומי מודעות מעל הקו של החלק העליון והקבוע, יכול להיות שלא יהיה צורך לטעון מודעות בחלק הנגלל באופן מיידי. עיכוב הטעינה של המודעות האלה עד שהן קרובות להיכנס לאזור התצוגה של המשתמש יכול לעזור לשפר את מהירות הטעינה הכוללת של הדף ולקצר את זמני הרינדור הראשוניים של הדף.
אם משתמשים בהן באופן אסטרטגי, מודעות מתחת לקו התפריט יכולות להשלים את המודעות שמעל קו התפריט, ולספק פלטפורמה לפורמטים יצירתיים של מודעות ולהתאמה לפי הקשר. עם זאת, חשוב לשפר את החשיפה, לאזן את התוכן ולנהל את תזמון הטעינה של המודעות כדי להבטיח חוויית משתמש חיובית.
השיטות המומלצות הנוכחיות לשימוש ב-Google Publisher Tag (GPT):
- שיטות מומלצות כלליות
- שיטות מומלצות ליצירת מודעות
- צמצום השינויים בפריסה
- מעקב אחרי הביצועים
- איך להימנע משגיאות נפוצות בהטמעה
כדאי להשתמש בטעינה מדורגת של מודעות במקרים המתאימים

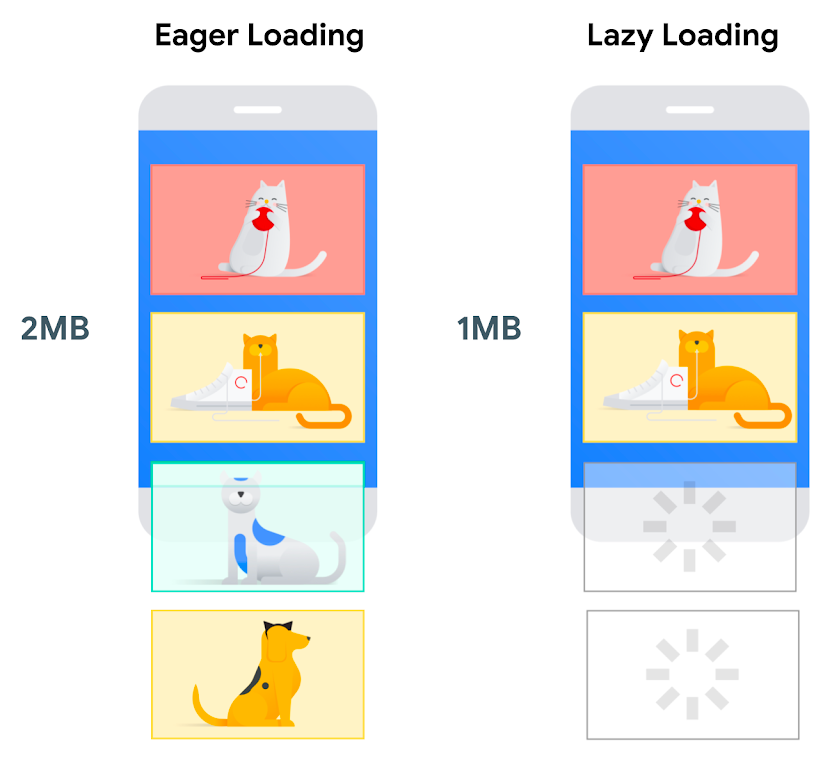
טעינה איטית היא טכניקה שבה משאירים את הטעינה של משאבים לא קריטיים עד שהם נחוצים. שימוש בטעינה איטית במודעות שלא גלויות באופן מיידי (כלומר, מודעות שמתחת לפס הגלילה) מבטיח שהן נטענות רק כשהן נכנסות לטווח הראייה, וכך חוסך ברוחב פס ומשפר את מהירות הדף הכוללת. הדפדפנים כוללים עכשיו טעינה איטית (lazy loading) מקורית של iframes באמצעות מאפיין loading=lazy.
כשמטמיעים טעינת מודעות בזמן אמת, המודעות אוחנות באופן דינמי כשהן עומדות להיכנס לאזור התצוגה של המשתמש. כך, זמן הטעינה הראשוני וזמן החסימה הכולל (TBT) (שקשור מאוד ל-INP) בשרשור הראשי פוחתים בחלק הקריטי הזה במחזור החיים של הדף, וכך אפשר לצמצם את ההשפעות השליליות על חוויית המשתמש.
רענון המודעות בלי לרענן את הדף

טכניקה נוספת שיכולה לאזן בין ביצועי הדף לבין טעינת המודעות היא היכולת לרענן מודעות כל 30 עד 240 שניות1 בלי לטעון מחדש את הדף כולו. הגישה הזו מאפשרת עדכונים דינמיים של תוכן המודעות בלי להפריע לחוויית הגלישה של המשתמש או לגרום לעיכובים מיותרים.
באפליקציות לנייד, רענון המודעות בתצוגות אינטרנט קיימות מספק ביצועים טובים יותר בהשוואה לטעינה מחדש של הדף כולו או ליצירה מחדש של תצוגות אינטרנט, כי הוא מקטין את התקורה של הנתונים והמשאבים, וכך מאפשר לעדכן את התוכן מהר יותר ולספק חוויית משתמש חלקה יותר, בלי זמן האחזור שמשויך להתחלה מחדש.
כשמעדכנים מודעות באופן אסינכררוני, בעלי אתרים יכולים לשמור על תוכן הדף ללא שינוי, ועדיין לעדכן את תוכן המודעה במקום ובזמן אמת בצורה חלקה. כך לא רק משפרים את מהירות הדף כי אין צורך לטעון מחדש את כל הדף, אלא גם מוודאים שהמודעות המוצגות יישארו רלוונטיות ומעניינות. בעזרת הטכניקה הזו, בעלי אתרים יכולים למצוא איזון בין מונטיזציה לביצועים, ולהציג תוכן פרסומי רלוונטי ומרתק בזמן הנכון, תוך צמצום ההשפעות השליליות על חוויית המשתמש.
רענון שטחי המודעות חשוב במיוחד בדפים שבהם המשתמשים נמצאים יותר זמן, כמו דפי מתכונים, מדריכים ליצירה בעצמך או אתרים אחרים עם תוכן עשיר. לדוגמה, בדף של הוראות ליצירה בעצמך, שבו המשתמשים עשויים להקדיש זמן רב לצפייה בהדרכות, רענון של משבצות המודעות באופן אסטרטגי במהלך ההפסקות בין השלבים או בזמן הצפייה בגלריות תמונות יכול לשפר את חוויית המשתמש ואת ההכנסות מפרסום. באופן דומה, בדף של מתכון, רענון של משבצות המודעות אחרי שהמשתמשים גוללים ברשימת המצרכים או בהוראות יכול לשמר את העניין שלהם.
מתן עדיפות לטעינה אסינכרונית
אחת האסטרטגיות היעילות ביותר לשיפור מהירות הדף בזמן הצגת המודעות היא טעינה אסינכרונית. טעינת מודעות באופן אסינכרוני מאפשרת לטעינת המודעות להתבצע בנפרד מהתוכן הראשי של דף האינטרנט, וכך הדף יכול להמשיך את העיבוד ולהפוך לאינטראקטיבי בלי להמתין לטעינת המודעות במלואה. כך זמן הטעינה המשוער מתקצר באופן משמעותי, והמשתמשים מרוצים יותר.
כוללים את המאפיין async בהגדרת תג הסקריפט. לדוגמה:
AdSense:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
AdSense (מודעות אוטומטיות):
<script async data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
Google Publisher Tag:
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
אופטימיזציה של הגדלים, המיקומים והפורמטים של המודעות

לגודל, למיקום ולפורמט של המודעות יכולה להיות השפעה משמעותית על מהירות הדף. מודעות בגדלים גדולים עלולות להאט את טעינה הדף, וכתוצאה מכך המשתמשים עלולים להילחץ. כדי לצמצם את הבעיה הזו, בעלי אתרים צריכים לעבוד בשיתוף פעולה הדוק עם המפרסמים כדי לבצע אופטימיזציה של הגדלים והפורמטים של המודעות. מומלץ לעודד את השימוש בפורמטים של תמונות דחוסות ובעיצוב יעיל של נכסי הקריאייטיב של המודעות, כדי לצמצם את גודל הקבצים בלי לפגוע באיכות החזותית. האופטימיזציות האלה לא רק משפרות את מהירות הדף, אלא גם מצמצמות את צריכת הנתונים של משתמשים עם רוחב פס מוגבל.
סטנדרטים למודעות איכותיות יותר
חשוב מאוד לפעול בהתאם לסטנדרטים של Better Ads כשמציגים מודעות. כך לא רק משפרים את חוויית המשתמש על ידי צמצום השימוש בפורמטים של מודעות פולשניות ומפריעות, אלא גם משפיעים באופן חיובי על מיקום הצגת המודעות ועל זמן הטעינה של הדף.
אם תפעלו בהתאם לסטנדרטים האלה, סביר יותר שהמודעות יוצגו במיקומים פחות מפריעים ומעיקשים, וכתוצאה מכך יהיו לכם יותר אינטראקציות עם משתמשים ושיעורי קליקים גבוהים יותר.
בנוסף, ציות להנחיות האלה יכול גם להוביל למהירות טעינה מהירה יותר של דפים, כי המערכת מעדיפה פורמטים של מודעות קלילים יותר שצורכים פחות משאבים, וכך משפרת את הביצועים הכוללים של האתר ואת שביעות הרצון של המשתמשים.
הערכה אסטרטגית של רשתות מודעות וספקים
לא כל הרשתות והספקים של מודעות נוצרו שווים מבחינת הביצועים. כדי להבטיח מהירות דפים אופטימלית, בעלי אתרים צריכים להעריך בקפידה את הביצועים של רשתות פרסום שונות, הטמעות של בידינג ב-header וספקים שונים.
יצירת שותפויות עם ספקים שמעניקים עדיפות למהירות – ויש להם ניסיון ביצירת תוכן מודעות קל ויעיל – יכולה לשפר באופן משמעותי את ביצועי הדף ואת חוויית המשתמש.
סיכום
איזון בין מונטיזציה לביצועים הוא קריטי לבעלי אתרים שרוצים לספק חוויית משתמש יוצאת דופן תוך הגדלת ההכנסות באמצעות פרסום אונליין.
באמצעות שיטות כמו טעינה אסינכררונית, טעינה איטית, אופטימיזציה של הפורמטים והגדלים של המודעות, שימוש במטמון חכם והערכה קפדנית של רשתות פרסום, ספקי בידינג בכותרת הדף ובידינג בכותרת הדף, בעלי אתרים יכולים להתמודד עם האתגרים של טעינה של מודעות בלי לפגוע בביצועי הדף. העדפת הצגה יעילה של מודעות מבטיחה בסופו של דבר פירוט של משתמשים לפי קבוצות, התעניינות מוגברת ויצירת הכנסות באופן בר-קיימא.
הערות שוליים
- יכול להיות שיחולו הגבלות ודרישות על שרתי המודעות. לדוגמה, ב-Ad Manager בעלי אפליקציות נדרשים להצהיר על המלאי שלהם שמתרענן בממשק המשתמש. חלק מהקונים דורשים הצהרת רענון של 240 שניות או יותר. באופן כללי, ככל שהמרווח בין הרענונים ארוך יותר, כך המלאי שלכם מושך יותר קונים. מידע נוסף


