Di dunia digital saat ini, iklan online adalah bagian penting dari web gratis yang kita nikmati. Namun, iklan yang tidak diterapkan dengan baik dapat menyebabkan pengalaman penjelajahan yang lebih lambat, membuat pengguna frustrasi, dan mengurangi interaksi. Pelajari cara memuat iklan secara efektif tanpa memengaruhi kecepatan halaman, memastikan pengalaman pengguna yang lancar, dan memaksimalkan peluang pendapatan bagi pemilik situs.
Situs sangat mengandalkan iklan online sebagai sumber pendapatan utama. Namun, kehadiran iklan di situs terkadang dapat mengorbankan pengalaman pengguna dan performa halaman secara keseluruhan. Oleh karena itu, penting untuk menyeimbangkan antara monetisasi dan performa bagi pemilik situs dan pengiklan, serta pengalaman pengguna.
Pertimbangkan situs yang menempatkan iklan secara ekstensif dalam kontennya, dengan tujuan menghasilkan pendapatan tinggi. Namun, banyaknya iklan membuat pengguna frustrasi, sehingga menyebabkan pengalaman pengguna yang buruk dan rasio pantulan yang tinggi. Meskipun berpotensi menghasilkan pendapatan yang substansial dari iklan, pengabaian sangat menghambat kesuksesan situs.
Di sisi lain, pertimbangkan situs tanpa iklan. Lingkungan bebas iklan ini menarik banyak pengguna karena waktu pemuatan yang cepat dan pengalaman penjelajahan yang lancar. Namun, tanpa strategi monetisasi, situs tersebut kesulitan untuk menghasilkan pendapatan, yang dapat menghambat keberlanjutan dan pertumbuhannya dalam jangka panjang.
Kedua skenario tersebut menggambarkan pentingnya menyeimbangkan monetisasi, pengguna, dan performa.
Memanfaatkan Core Web Vitals
Memenuhi Data Web Inti sangat penting dalam hal memuat iklan tanpa berdampak negatif pada kecepatan halaman. Data Web Inti, yang terdiri dari metrik seperti Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), dan Interaction to Next Paint (INP), adalah metrik pengalaman pengguna yang mengukur kualitas pengalaman pengguna situs Anda.
Largest Contentful Paint (LCP)
Berfokus pada pengoptimalan LCP sangatlah penting, karena metrik ini mengukur waktu yang diperlukan agar elemen konten terbesar terlihat dalam area pandang. Dengan meminimalkan waktu pemuatan konten iklan dan dengan memprioritaskan teknik pemuatan asinkron, pemilik situs dapat mengurangi LCP dan mengurangi waktu rendering elemen konten yang paling terlihat di halaman.
Interaction to Next Paint (INP)
Kedua, meningkatkan INP sangat penting untuk pengalaman pengguna yang responsif. INP mengukur latensi untuk setiap interaksi klik, ketuk, dan keyboard yang terjadi selama halaman aktif. Nilai yang dihasilkan biasanya adalah interaksi yang memerlukan waktu paling lama untuk diselesaikan, dan mewakili kemampuan keseluruhan halaman untuk merespons interaksi pengguna dengan cepat.
Iklan yang menunda interaksi pengguna berdampak negatif pada INP. Hal ini dapat membuat pengguna frustrasi karena menciptakan pengalaman yang terasa lambat, atau bahkan rusak sepenuhnya dalam kasus ekstrem. Menerapkan pemuatan lambat untuk iklan dan menunda eksekusi JavaScript yang tidak penting dapat membantu mengurangi INP halaman, sehingga meningkatkan responsivitas halaman secara keseluruhan.
Pergeseran Tata Letak Kumulatif (CLS)
Terakhir, CLS mengukur stabilitas visual halaman dengan mengukur jumlah pergeseran tata letak yang tidak terduga yang terjadi selama pemuatan halaman. Iklan yang dimuat atau diubah ukurannya secara dinamis dapat menyebabkan ketidakstabilan tata letak, sehingga menyebabkan pengalaman pengguna yang buruk, yaitu pengguna kehilangan jejak posisi mereka di halaman, atau bahkan tidak sengaja mengetuk elemen yang salah karena pergeseran tata letak yang tidak terduga. Untuk mengurangi hal ini, pemilik situs harus mengoptimalkan CLS untuk memastikan iklan memiliki ruang yang dicadangkan guna mencegah pergeseran tata letak, dan ukuran iklan harus dioptimalkan untuk menghindari reflow konten secara tiba-tiba.
Menyusun halaman web Anda menjadi blok konten yang berbeda
Menyusun halaman web dengan blok konten untuk konten teks, gambar, dan iklan, sekaligus menggunakan properti content-visibility: CSS, dapat secara signifikan meningkatkan waktu rendering secara keseluruhan di browser modern.
Dengan menerapkan properti content-visibility: secara strategis dalam blok konten ini, Anda akan mengoptimalkan proses rendering untuk konten teks, gambar, dan iklan. Hal ini memastikan bahwa hanya konten di area pandang yang dirender sepenuhnya, sehingga pemuatan halaman awal lebih cepat dan interaksi pengguna lebih lancar. Peningkatan performa ini sangat berharga saat menangani halaman yang panjang atau halaman dengan banyak iklan.
Memprioritaskan slot iklan penting
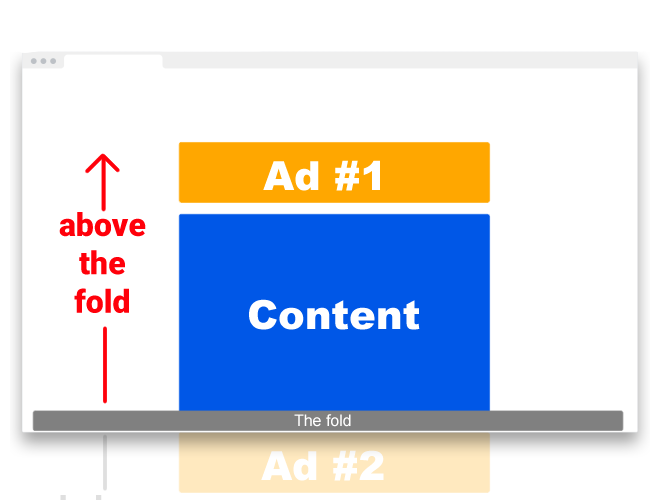
Tidak semua slot iklan sama. Misalnya, slot iklan paruh atas biasanya lebih bernilai daripada slot iklan paruh bawah dalam hal visibilitas dan monetisasi. Hal ini karena iklan paruh atas lebih cenderung dilihat oleh pengguna, karena iklan tersebut terlihat tanpa perlu men-scroll di area pandang pertama. Iklan paruh bawah akan terlihat setelah pengguna men-scroll halaman cukup jauh untuk melihatnya.
Iklan paruh atas

Slot iklan paruh atas mengacu pada bagian halaman web yang terlihat tanpa men-scroll, dan memiliki nilai signifikan dalam iklan digital. Penempatan utama ini dianggap berharga karena beberapa alasan:
- Iklan yang ditempatkan di paruh atas akan langsung terlihat oleh pengguna saat memuat halaman web. Pengguna lebih cenderung melihat dan berinteraksi dengan iklan ini, sehingga menghasilkan rasio klik-tayang yang lebih tinggi.
- Pengiklan sering kali menganggap bagian atas halaman web sebagai real estate yang paling berharga. Ini adalah kesan pertama yang didapat pengguna saat mereka mengunjungi situs, sehingga menjadikannya area penting untuk menampilkan iklan premium dan berdampak tinggi.
- Iklan paruh atas memiliki rasio visibilitas tertinggi karena berada di area pandang langsung pengguna. Hal ini memastikan bahwa sebagian besar pengguna yang mengunjungi halaman akan melihat iklan ini tanpa harus men-scroll.
Namun, penting untuk menyeimbangkan monetisasi dan pengalaman pengguna saat menggunakan slot iklan di atas fold pada tampilan awal. Berikut beberapa pertimbangan utamanya.
- Slot iklan layar pertama harus dimuat secepat mungkin di area pandang awal pengguna. Iklan yang lambat dimuat dapat berdampak negatif pada pengalaman pengguna dan meningkatkan rasio pantulan. Mengoptimalkan waktu pemuatan iklan sangat penting untuk mempertahankan pengalaman pengguna dan penjelajahan yang lancar.
- Meskipun penempatan iklan paruh atas sangat berharga, sebaiknya jangan memenuhi ruang utama ini dengan terlalu banyak iklan. Iklan yang berlebihan akan mengacaukan halaman, mengganggu keterbacaan konten, dan mengurangi pengalaman pengguna. Upayakan keseimbangan antara monetisasi dan mempertahankan tata letak yang bersih dan mudah digunakan.
- Pastikan slot iklan di atas lipatan kompatibel dengan berbagai ukuran layar dan perangkat. Praktik desain responsif dapat membantu mempertahankan tata letak yang konsisten dan menarik secara visual, terlepas dari ukuran layar pengguna.
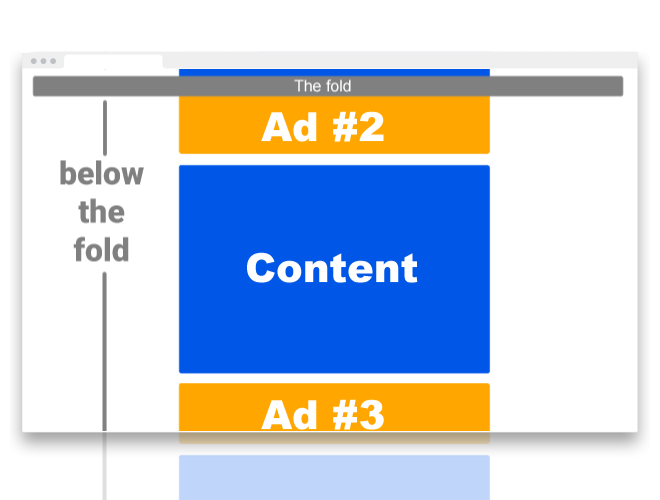
Iklan paruh bawah

Slot iklan paruh bawah—yaitu iklan yang ditempatkan dalam bagian halaman web yang hanya terlihat setelah men-scroll ke bawah—juga memiliki nilai yang cukup besar di dunia periklanan digital. Penempatan ini menawarkan keunggulan unik yang melengkapi penempatan paruh atas.
Iklan yang terletak di bawah paruh atas mendapatkan manfaat dari pengguna yang men-scroll untuk menjelajahi lebih banyak konten. Penempatan ini menarik perhatian pengguna yang berinteraksi dan secara aktif mencari informasi tambahan, sehingga bernilai bagi brand yang ingin menyampaikan pesan atau narasi yang lebih kompleks.
- Slot iklan yang awalnya tidak terlihat dapat selaras dengan konten di sampingnya, sehingga memberikan peluang untuk relevansi kontekstual. Penyelarasan ini dapat menghasilkan engagement pengguna yang lebih tinggi karena pengguna menemukan iklan yang terkait dengan konten yang mereka jelajahi.
- Jika didesain dengan cermat, iklan di paruh bawah dapat terintegrasi dengan lancar dengan konten di sekitarnya, sehingga tidak terlalu mengganggu pengguna. Integrasi ini—juga dikenal sebagai iklan native—dapat menghasilkan pengalaman pengguna yang lebih harmonis.
- Penempatan iklan yang memerlukan scroll menawarkan lebih banyak fleksibilitas desain dan format materi iklan, dengan ruang yang cukup dan kebebasan untuk bereksperimen. Iklan video, elemen interaktif, dan gambar yang lebih besar dapat dimuat lambat untuk menarik perhatian pengguna tanpa mengganggu pengalaman mereka.
Namun, pertimbangan berikut harus diberikan untuk penempatan iklan di paruh bawah:
- Meskipun penempatan iklan di paruh bawah dapat efektif, Anda harus memastikan bahwa pengguna didorong untuk men-scroll untuk melihatnya. Menerapkan isyarat visual atau teaser konten dapat mendorong pengguna untuk menjelajahi lebih lanjut, sehingga meningkatkan kemungkinan visibilitas iklan.
- Penempatan iklan di paruh bawah tidak boleh mengorbankan kualitas atau keterbacaan konten. Menjaga keseimbangan antara iklan dan konten untuk menghindari pengguna yang kewalahan dan memastikan pengalaman pengguna yang positif.
- Tidak seperti penempatan iklan di paruh atas, iklan di paruh bawah mungkin tidak perlu dimuat segera. Menunda pemuatan iklan ini hingga hampir memasuki area pandang pengguna dapat membantu meningkatkan kecepatan pemuatan halaman secara keseluruhan dan mengurangi waktu rendering halaman awal.
Jika digunakan secara strategis, iklan di bawah fold dapat melengkapi iklan di atas fold, serta menyediakan platform untuk format iklan materi iklan dan relevansi kontekstual. Namun, mengoptimalkan visibilitas, menyeimbangkan konten, dan mengelola waktu pemuatan iklan adalah pertimbangan utama untuk memastikan pengalaman pengguna yang positif.
Praktik terbaik Tag Google Publisher (GPT) saat ini:
- Praktik terbaik umum
- Praktik Terbaik Iklan
- Meminimalkan pergeseran tata letak
- Memantau performa
- Menghindari kesalahan penerapan umum
Memuat iklan secara lambat jika sesuai

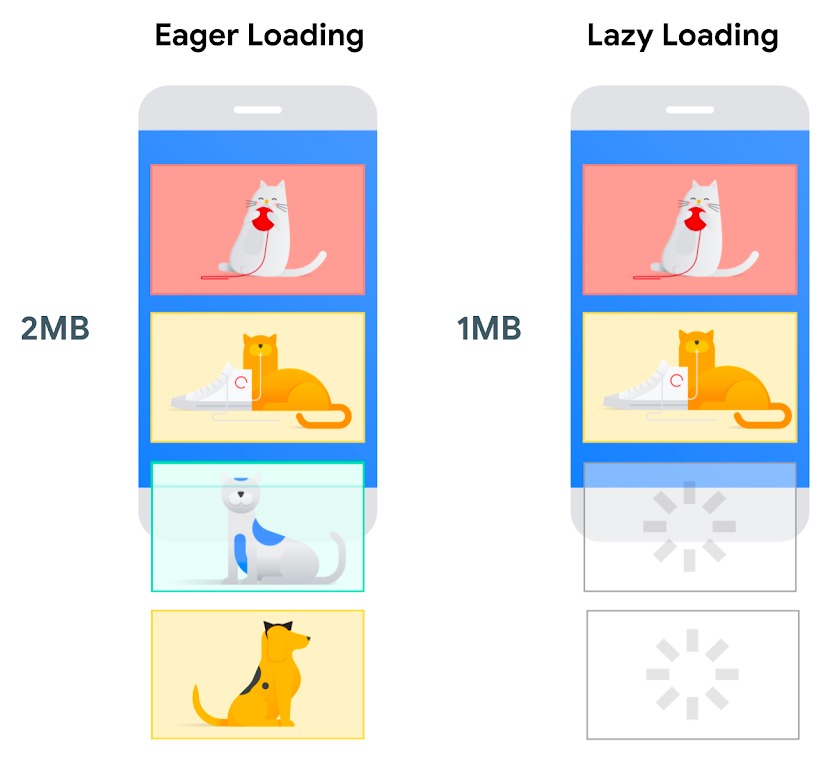
Pemuatan lambat adalah teknik yang menunda pemuatan resource non-penting hingga diperlukan. Menerapkan pemuatan lambat untuk iklan yang tidak langsung terlihat (yaitu, iklan paruh bawah) memastikan bahwa iklan tersebut hanya dimuat saat terlihat, sehingga menghemat bandwidth dan meningkatkan kecepatan halaman secara keseluruhan. Browser kini menyertakan pemuatan lambat native untuk iframe dengan atribut loading=lazy.
Dengan menerapkan pemuatan lambat, iklan diambil secara dinamis saat akan memasuki area pandang pengguna, sehingga mengurangi waktu pemuatan awal dan Total Blocking Time (TBT) (yang sangat berkorelasi dengan INP) di thread utama pada bagian penting siklus proses halaman tersebut, sehingga meminimalkan dampak negatif pada pengalaman pengguna.
Memuat ulang iklan tanpa memuat ulang halaman

Teknik tambahan yang dapat menyeimbangkan performa halaman dengan pemuatan iklan adalah kemampuan untuk memuat ulang iklan setiap 30 hingga 240 detik1 tanpa memuat ulang seluruh halaman. Pendekatan ini memungkinkan pembaruan konten iklan secara dinamis tanpa mengganggu pengalaman penjelajahan pengguna atau menyebabkan penundaan yang tidak perlu.
Di aplikasi seluler, memuat ulang iklan di tampilan web yang ada memberikan performa yang lebih baik dibandingkan memuat ulang seluruh halaman atau membuat ulang WebView karena meminimalkan overhead data dan resource, sehingga menghasilkan pembaruan konten yang lebih cepat dan pengalaman pengguna yang lebih lancar tanpa latensi yang terkait dengan memulai dari awal.
Dengan memuat ulang iklan secara asinkron, pemilik situs dapat mempertahankan konten halaman tanpa mengubahnya, sekaligus memperbarui konten iklan secara lancar di tempat dan secara real time. Hal ini tidak hanya meningkatkan kecepatan halaman dengan menghilangkan kebutuhan untuk memuat ulang seluruh halaman, tetapi juga memastikan bahwa iklan yang ditampilkan tetap relevan dan menarik. Dengan teknik ini, pemilik situs dapat menyeimbangkan antara monetisasi dan performa, dengan menayangkan konten iklan yang tepat waktu dan menarik sekaligus meminimalkan efek negatif pada pengalaman pengguna.
Memuat ulang slot iklan sangatlah berharga di halaman tempat pengguna cenderung menghabiskan waktu lebih lama, seperti halaman resep, tutorial DIY, atau situs kaya konten lainnya. Misalnya, di halaman kerajinan DIY tempat pengguna mungkin menghabiskan banyak waktu untuk mengikuti tutorial, memuat ulang slot iklan secara strategis selama jeda antarlangkah, atau saat melihat galeri gambar, dapat meningkatkan pengalaman pengguna dan pendapatan iklan. Demikian pula di halaman resep, memuat ulang slot iklan setelah pengguna men-scroll daftar bahan atau petunjuk dapat mempertahankan minat pengguna.
Memprioritaskan pemuatan asinkron
Salah satu strategi yang paling berdampak untuk meningkatkan kecepatan halaman saat menayangkan iklan adalah pemuatan asinkron. Pemuatan asinkron memuat iklan secara terpisah dari konten halaman web utama sehingga halaman dapat terus dirender dan menjadi interaktif tanpa menunggu iklan dimuat sepenuhnya. Hal ini secara signifikan mengurangi waktu pemuatan yang dirasakan, sehingga meningkatkan kepuasan pengguna.
Sertakan atribut async dalam definisi tag skrip. Contoh:
AdSense:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
AdSense (iklan otomatis):
<script async data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
Tag Google Publisher:
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
Mengoptimalkan ukuran, posisi, dan format iklan

Ukuran, posisi, dan format iklan dapat berdampak signifikan pada kecepatan halaman. Ukuran iklan yang besar dapat memperlambat pemuatan halaman, sehingga membuat pengguna merasa frustrasi. Untuk mengurangi hal ini, pemilik situs harus bekerja sama dengan pengiklan untuk mengoptimalkan ukuran dan format iklan. Mendorong penggunaan format gambar yang dikompresi dan desain materi iklan yang efisien akan membantu mengurangi ukuran file tanpa mengorbankan kualitas visual. Pengoptimalan ini tidak hanya meningkatkan kecepatan halaman, tetapi juga meminimalkan konsumsi data untuk pengguna dengan bandwidth terbatas.
Better Ads Standards
Anda harus mematuhi Better Ads Standard untuk menampilkan iklan, karena hal ini tidak hanya meningkatkan pengalaman pengguna dengan mengurangi format iklan yang mengganggu dan mengganggu, tetapi juga berdampak positif pada posisi penayangan iklan dan waktu pemuatan halaman.
Dengan mengikuti standar ini, iklan cenderung ditempatkan di posisi yang tidak terlalu mengganggu dan tidak terlalu mencolok, sehingga dapat menghasilkan engagement pengguna dan rasio klik-tayang yang lebih tinggi.
Selain itu, mematuhi panduan ini juga dapat meningkatkan kecepatan pemuatan halaman karena format iklan yang lebih ringan dan tidak terlalu banyak menggunakan resource lebih disukai, sehingga meningkatkan performa situs dan kepuasan pengguna secara keseluruhan.
Evaluasi strategis jaringan dan penyedia iklan
Tidak semua jaringan dan penyedia iklan memiliki performa yang sama. Untuk memastikan kecepatan halaman yang optimal, pemilik situs harus mengevaluasi performa berbagai jaringan iklan, penerapan bidding header, dan penyedia dengan cermat.
Membangun kemitraan dengan penyedia yang memprioritaskan kecepatan—dan memiliki rekam jejak dalam menayangkan konten iklan ringan secara efisien—dapat meningkatkan performa halaman dan pengalaman pengguna secara signifikan.
Kesimpulan
Mencapai keseimbangan antara monetisasi dan performa sangat penting bagi pemilik situs yang ingin memberikan pengalaman pengguna yang luar biasa sekaligus memaksimalkan pendapatan melalui iklan online.
Dengan menggunakan teknik seperti pemuatan asinkron, pemuatan lambat, mengoptimalkan format dan ukuran iklan, memanfaatkan cache cerdas, dan mengevaluasi jaringan iklan dengan cermat, serta bidding header dan penyedia, pemilik situs dapat berhasil mengatasi tantangan pemuatan iklan tanpa mengorbankan performa halaman. Memprioritaskan penayangan iklan yang efisien pada akhirnya akan memastikan stratifikasi pengguna, peningkatan engagement, dan perolehan pendapatan yang berkelanjutan.
Catatan kaki
- Server Iklan mungkin memiliki batasan dan persyaratan yang berlaku. Misalnya, Ad Manager mewajibkan penayang untuk mendeklarasikan inventaris mereka yang dimuat ulang di UI. Beberapa pembeli memerlukan deklarasi pembaruan yang lebih lama dari atau sama dengan 240 detik. Secara umum, semakin panjang interval antara refresh, inventaris Anda akan semakin diinginkan oleh pembeli. baca selengkapnya


