आज की डिजिटल दुनिया में, ऑनलाइन विज्ञापन, बिना किसी शुल्क के मिलने वाली उस सुविधा का अहम हिस्सा है जिसका हम सभी आनंद लेते हैं. हालांकि, खराब तरीके से लागू किए गए विज्ञापनों की वजह से, ब्राउज़िंग का अनुभव खराब हो सकता है. साथ ही, उपयोगकर्ताओं को परेशानी हो सकती है और यूज़र ऐक्टिविटी कम हो सकती है. पेज की स्पीड पर असर डाले बिना विज्ञापनों को असरदार तरीके से लोड करने का तरीका जानें. इससे, उपयोगकर्ताओं को बेहतर अनुभव मिलता है और वेबसाइट के मालिकों के लिए रेवेन्यू के अवसर बढ़ते हैं.
वेबसाइटें, रेवेन्यू के मुख्य सोर्स के तौर पर ऑनलाइन विज्ञापनों पर काफ़ी निर्भर करती हैं. हालांकि, वेबसाइटों पर विज्ञापनों की मौजूदगी से कभी-कभी उपयोगकर्ता अनुभव और पेज की परफ़ॉर्मेंस पर असर पड़ सकता है. इसलिए, वेबसाइट के मालिकों और विज्ञापन देने वालों के लिए, कमाई करने और परफ़ॉर्मेंस के बीच संतुलन बनाना ज़रूरी है. साथ ही, उपयोगकर्ता अनुभव को भी ध्यान में रखना ज़रूरी है.
मान लें कि कोई वेबसाइट अपने कॉन्टेंट में ज़्यादा से ज़्यादा विज्ञापन दिखाती है, ताकि ज़्यादा से ज़्यादा आय जनरेट की जा सके. हालांकि, बहुत ज़्यादा विज्ञापनों की वजह से उपयोगकर्ताओं को परेशानी होती है. इससे, उपयोगकर्ता अनुभव खराब होता है और बाउंस रेट बढ़ जाता है. विज्ञापनों से काफ़ी रेवेन्यू मिलने की संभावना होने के बावजूद, वेबसाइट छोड़ने से उसकी सफलता पर काफ़ी असर पड़ता है.
दूसरी तरफ़, ऐसी वेबसाइट पर विचार करें जिस पर कोई विज्ञापन न हो. विज्ञापन-मुक्त इस प्लैटफ़ॉर्म पर, कॉन्टेंट तेज़ी से लोड होता है और आसानी से ब्राउज़ किया जा सकता है. इस वजह से, इस पर ज़्यादा से ज़्यादा उपयोगकर्ता आते हैं. हालांकि, कमाई करने की रणनीति के बिना, वेबसाइट को रेवेन्यू जनरेट करने में मुश्किल होती है. इससे, लंबे समय तक वेबसाइट को चलाने और उसे आगे बढ़ाने में समस्या आ सकती है.
दोनों उदाहरणों से पता चलता है कि कमाई करने, उपयोगकर्ताओं, और परफ़ॉर्मेंस को संतुलित रखना कितना ज़रूरी है.
वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी का इस्तेमाल करना
पेज की स्पीड पर बुरा असर डाले बिना विज्ञापन लोड करने के लिए, वेबसाइट की परफ़ॉर्मेंस की जानकारी से जुड़ी शर्तें पूरी करना ज़रूरी है. वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली मेट्रिक में, सबसे बड़े एलिमेंट को रेंडर करने में लगने वाला समय (एलसीपी), लेआउट शिफ़्ट होने में लगने वाला समय (सीएलएस), और पेज के रिस्पॉन्स में लगने वाला समय (आईएनपी) जैसी मेट्रिक शामिल होती हैं. ये मेट्रिक, उपयोगकर्ता अनुभव को मेज़र करती हैं. इनसे पता चलता है कि आपकी वेबसाइट पर उपयोगकर्ताओं को कैसा अनुभव मिलता है.
सबसे बड़ा कॉन्टेंटफ़ुल पेंट (एलसीपी)
एलसीपी को ऑप्टिमाइज़ करने पर फ़ोकस करना ज़रूरी है, क्योंकि यह मेट्रिक यह मेज़र करती है कि व्यूपोर्ट में सबसे बड़े कॉन्टेंट वाले एलिमेंट को दिखने में कितना समय लगता है. विज्ञापन कॉन्टेंट के लोड होने में लगने वाले समय को कम करके और असाइन्क्रोनस लोडिंग तकनीकों को प्राथमिकता देकर, वेबसाइट के मालिक एलसीपी को कम कर सकते हैं. साथ ही, वे पेज पर सबसे ज़्यादा अहम कॉन्टेंट वाले एलिमेंट को रेंडर करने में लगने वाले समय को भी कम कर सकते हैं.
पेज के रिस्पॉन्स में लगने वाला समय (आईएनपी)
दूसरा, उपयोगकर्ताओं को बेहतर अनुभव देने के लिए, INP को बेहतर बनाना ज़रूरी है. आईएनपी, किसी पेज के पूरे लाइफ़स्पैन के दौरान होने वाले हर क्लिक, टैप, और कीबोर्ड इंटरैक्शन के लिए, इंतज़ार के समय को मेज़र करता है. आम तौर पर, इस मेट्रिक की वैल्यू, उस इंटरैक्शन की होती है जिसे पूरा होने में सबसे ज़्यादा समय लगा. साथ ही, यह मेट्रिक यह भी बताती है कि किसी पेज को उपयोगकर्ता के इंटरैक्शन का जवाब देने में कितना समय लगता है.
ऐसे विज्ञापन जिनसे उपयोगकर्ता इंटरैक्शन में देरी होती है उनसे INP पर बुरा असर पड़ता है. इससे उपयोगकर्ताओं को खराब अनुभव मिल सकता है. जैसे, ऐप्लिकेशन का काम करने में ज़्यादा समय लगना या कुछ मामलों में ऐप्लिकेशन का काम पूरी तरह से बंद होना. विज्ञापनों के लिए लेज़ी लोडिंग लागू करने और ज़रूरी न होने वाले JavaScript को बाद में चलाने से, पेज के आईएनपी को कम करने में मदद मिल सकती है. इससे, पेज के रिस्पॉन्स को बेहतर बनाया जा सकता है.
कुल लेआउट शिफ़्ट (सीएलएस)
आखिर में, सीएलएस किसी पेज के लोड होने के दौरान होने वाले अनचाहे लेआउट शिफ़्ट को मेज़र करके, पेज की विज़ुअल स्टैबिलिटी का पता लगाता है. डाइनैमिक तरीके से लोड होने वाले या साइज़ में बदलाव करने वाले विज्ञापनों की वजह से, लेआउट में बदलाव हो सकता है. इससे, उपयोगकर्ताओं को खराब अनुभव मिलता है. जैसे, वे पेज पर मौजूद एलिमेंट को ढूंढने में परेशानी महसूस करते हैं या अचानक लेआउट में बदलाव होने की वजह से, अनजाने में गलत एलिमेंट पर टैप कर देते हैं. इसे कम करने के लिए, वेबसाइट के मालिकों को CLS को ऑप्टिमाइज़ करना चाहिए. इससे यह पक्का किया जा सकता है कि लेआउट में बदलाव होने से रोकने के लिए, विज्ञापनों के लिए जगह रिज़र्व हो. साथ ही, कॉन्टेंट के अचानक रीफ़्लो से बचने के लिए, विज्ञापन के साइज़ को ऑप्टिमाइज़ किया जाना चाहिए.
अपने वेब पेज को अलग-अलग कॉन्टेंट ब्लॉक में बांटना
अपने वेब पेज को टेक्स्ट, इमेज, और विज्ञापन कॉन्टेंट, दोनों के लिए कॉन्टेंट ब्लॉक के साथ स्ट्रक्चर करने के साथ-साथ, सीएसएस content-visibility: प्रॉपर्टी का इस्तेमाल करने से, आधुनिक ब्राउज़र में रेंडर होने में लगने वाले समय को काफ़ी हद तक बेहतर बनाया जा सकता है.
इन कॉन्टेंट ब्लॉक में रणनीतिक तरीके से content-visibility: प्रॉपर्टी लागू करके, टेक्स्ट, इमेज, और विज्ञापन कॉन्टेंट के लिए रेंडरिंग की प्रोसेस को ऑप्टिमाइज़ किया जा सकता है. इससे यह पक्का होता है कि सिर्फ़ व्यूपोर्ट में मौजूद कॉन्टेंट पूरी तरह से रेंडर हो. इससे पेज को शुरुआती लोड होने में कम समय लगता है और उपयोगकर्ताओं के इंटरैक्शन में भी आसानी होती है. परफ़ॉर्मेंस को बेहतर बनाने की यह सुविधा, लंबे या कई विज्ञापनों वाले पेजों के लिए खास तौर पर अहम है.
अहम विज्ञापन स्लॉट को प्राथमिकता देना
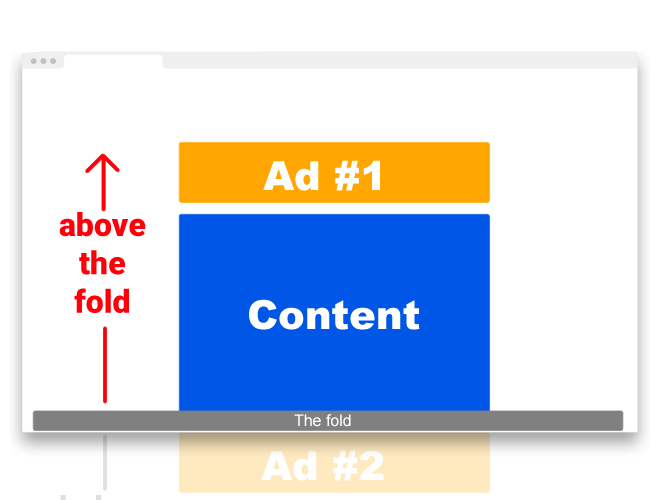
सभी विज्ञापन स्लॉट एक जैसे नहीं होते. उदाहरण के लिए, विज्ञापन दिखने और कमाई करने के मामले में, फ़ोल्ड के ऊपर मौजूद विज्ञापन स्लॉट, फ़ोल्ड के नीचे मौजूद विज्ञापन स्लॉट के मुकाबले आम तौर पर ज़्यादा अहम होते हैं. ऐसा इसलिए है, क्योंकि अबव-द-फ़ोल्ड विज्ञापनों को उपयोगकर्ता ज़्यादा देख सकते हैं. इसकी वजह यह है कि ये विज्ञापन, पहले व्यूपोर्ट में स्क्रोल किए बिना दिखते हैं. जब उपयोगकर्ता पेज पर नीचे की ओर स्क्रोल करता है, तब ही फ़ोल्ड के नीचे मौजूद विज्ञापन दिखते हैं.
पेज के ऊपर दिखने वाले विज्ञापन

फ़ोल्ड के ऊपर मौजूद विज्ञापन स्लॉट, वेब पेज के उस हिस्से को कहते हैं जो स्क्रोल किए बिना दिखता है. साथ ही, डिजिटल विज्ञापन में इनकी अहम भूमिका होती है. इन प्राइम प्लेसमेंट को कई वजहों से अहम माना जाता है:
- फ़ोल्ड के ऊपर दिखाए जाने वाले विज्ञापन, वेब पेज लोड होने पर उपयोगकर्ताओं को तुरंत दिखते हैं. उपयोगकर्ताओं के इन विज्ञापनों पर ध्यान देने और उनसे जुड़ने की संभावना ज़्यादा होती है. इससे क्लिक मिलने की दर (सीटीआर) बढ़ जाती है.
- विज्ञापन देने वाले लोग या कंपनियां, अक्सर किसी वेब पेज के सबसे ऊपरी हिस्से को सबसे अहम जगह मानती हैं. जब उपयोगकर्ता किसी साइट पर जाते हैं, तो उन्हें सबसे पहले यह पेज दिखता है. इसलिए, यह ज़्यादा असरदार और प्रीमियम विज्ञापन दिखाने के लिए अहम होता है.
- फ़ोल्ड के ऊपर मौजूद विज्ञापनों के दिखने की दर सबसे ज़्यादा होती है, क्योंकि वे उपयोगकर्ता की सीधी नज़र में होते हैं. इससे यह पक्का होता है कि पेज पर आने वाले ज़्यादातर उपयोगकर्ताओं को, स्क्रोल किए बिना ये विज्ञापन दिखेंगे.
हालांकि, शुरुआती व्यू में ऊपर फ़ोल्ड विज्ञापन स्लॉट का इस्तेमाल करते समय, कमाई करने और उपयोगकर्ता अनुभव के बीच संतुलन बनाए रखना ज़रूरी है. यहां कुछ ज़रूरी बातें बताई गई हैं.
- फ़र्स्ट स्क्रीन विज्ञापन स्लॉट, उपयोगकर्ता के शुरुआती व्यूपोर्ट में जितनी जल्दी हो सके उतनी जल्दी लोड होने चाहिए. धीरे-धीरे लोड होने वाले विज्ञापनों से, उपयोगकर्ता अनुभव पर बुरा असर पड़ सकता है और बाउंस रेट बढ़ सकता है. उपयोगकर्ता और ब्राउज़िंग अनुभव को बेहतर बनाने के लिए, विज्ञापन लोड होने में लगने वाले समय को ऑप्टिमाइज़ करना ज़रूरी है.
- फ़ोल्ड के ऊपर विज्ञापन प्लेसमेंट अहम होते हैं. हालांकि, इस प्राइम स्पेस पर बहुत ज़्यादा विज्ञापन न दिखाएं. ज़्यादा विज्ञापनों की वजह से पेज पर गड़बड़ी होती है. साथ ही, कॉन्टेंट को पढ़ने में परेशानी होती है और उपयोगकर्ता अनुभव खराब होता है. कमाई करने और साफ़-सुथरे और यूज़र-फ़्रेंडली लेआउट को बनाए रखने के बीच संतुलन बनाए रखें.
- पक्का करें कि फ़ोल्ड के ऊपर मौजूद विज्ञापन स्लॉट, अलग-अलग स्क्रीन साइज़ और डिवाइसों के साथ काम करते हों. रिस्पॉन्सिव डिज़ाइन के तरीकों से, उपयोगकर्ता की स्क्रीन के साइज़ के बावजूद, एक जैसा और आकर्षक लेआउट बनाए रखने में मदद मिल सकती है.
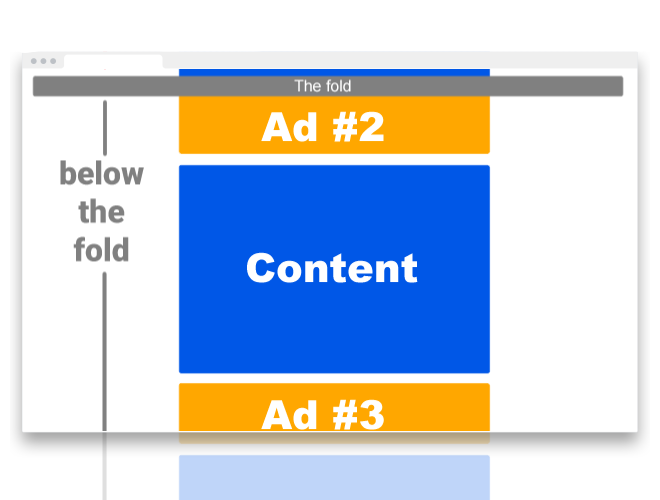
वेबसाइट में फ़ोल्ड के नीचे दिखने वाले विज्ञापन

वेबसाइट में फ़ोल्ड के नीचे मौजूद विज्ञापन स्लॉट, यानी वे विज्ञापन जो वेब पेज के उस हिस्से में दिखाए जाते हैं जो सिर्फ़ नीचे की ओर स्क्रोल करने के बाद दिखता है. ये विज्ञापन, डिजिटल विज्ञापन की दुनिया में भी अहम भूमिका निभाते हैं. इन प्लेसमेंट से खास फ़ायदे मिलते हैं, जो पेज के ऊपरी हिस्से में मौजूद प्लेसमेंट के साथ मिलकर काम करते हैं.
फ़ोल्ड के नीचे मौजूद विज्ञापनों को उन उपयोगकर्ताओं से फ़ायदा मिलता है जो ज़्यादा कॉन्टेंट देखने के लिए स्क्रोल करते हैं. ये प्लेसमेंट, उन उपयोगकर्ताओं का ध्यान खींचते हैं जो ज़्यादा जानकारी पाने के लिए लगातार कोशिश कर रहे हैं. इससे, ये प्लेसमेंट उन ब्रैंड के लिए अहम हो जाते हैं जो ज़्यादा जटिल मैसेज या स्टोरीटेलिंग के ज़रिए अपनी बात कहना चाहते हैं.
- शुरुआत में न दिखने वाले विज्ञापन स्लॉट, उनके बगल में मौजूद कॉन्टेंट के साथ अलाइन हो सकते हैं. इससे, कॉन्टेक्स्ट के हिसाब से विज्ञापन दिखाने का मौका मिलता है. इस अलाइनमेंट से, उपयोगकर्ताओं की दिलचस्पी बढ़ सकती है. ऐसा इसलिए, क्योंकि उपयोगकर्ताओं को उनके देखे जा रहे कॉन्टेंट से मिलते-जुलते विज्ञापन दिखते हैं.
- फ़ोल्ड के नीचे दिखने वाले विज्ञापनों को ध्यान से डिज़ाइन करने पर, उन्हें आस-पास मौजूद कॉन्टेंट के साथ आसानी से इंटिग्रेट किया जा सकता है. इससे, उपयोगकर्ताओं को कम रुकावट आती है. इस इंटिग्रेशन को नेटिव विज्ञापन भी कहा जाता है. इससे उपयोगकर्ता को बेहतर अनुभव मिल सकता है.
- स्क्रोल करने की ज़रूरत वाले विज्ञापन प्लेसमेंट, ज़्यादा क्रिएटिव डिज़ाइन और फ़ॉर्मैट की सुविधा देते हैं. साथ ही, इनमें प्रयोग करने के लिए ज़रूरत के मुताबिक जगह और स्वतंत्रता मिलती है. वीडियो विज्ञापनों, इंटरैक्टिव एलिमेंट, और बड़ी इमेज को लेज़ी लोड किया जा सकता है, ताकि उपयोगकर्ता के अनुभव में कोई रुकावट आए बिना उसकी दिलचस्पी बनी रहे.
हालांकि, फ़ोल्ड के नीचे विज्ञापन प्लेसमेंट के लिए इन बातों का ध्यान रखना चाहिए:
- फ़ोल्ड के नीचे विज्ञापन प्लेसमेंट असरदार हो सकते हैं. हालांकि, यह पक्का करना ज़रूरी है कि उपयोगकर्ताओं को इन्हें देखने के लिए स्क्रोल करने के लिए बढ़ावा दिया जाए. विज़ुअल क्यू या कॉन्टेंट टीज़र लागू करने से, उपयोगकर्ताओं को ज़्यादा एक्सप्लोर करने के लिए बढ़ावा मिल सकता है. इससे विज्ञापन दिखने की संभावना बढ़ जाती है.
- फ़ोल्ड के नीचे विज्ञापनों को इस तरह से प्लेस किया जाना चाहिए कि कॉन्टेंट की क्वालिटी या उसे पढ़ने में कोई परेशानी न हो. उपयोगकर्ताओं को परेशान न करने और उन्हें अच्छा अनुभव देने के लिए, विज्ञापनों और कॉन्टेंट के बीच बैलेंस बनाकर रखना.
- फ़ोल्ड के ऊपर मौजूद विज्ञापन प्लेसमेंट के उलट, हो सकता है कि फ़ोल्ड के नीचे मौजूद विज्ञापनों को तुरंत लोड करने की ज़रूरत न हो. इन विज्ञापनों को तब तक लोड होने से रोकना, जब तक वे उपयोगकर्ता के व्यूपोर्ट में न आ जाएं. इससे पेज लोड होने की कुल स्पीड को बेहतर बनाने और पेज के शुरुआती रेंडरिंग समय को कम करने में मदद मिल सकती है.
रणनीति के हिसाब से इस्तेमाल किए जाने पर, फ़ोल्ड के नीचे दिखने वाले विज्ञापन, फ़ोल्ड के ऊपर दिखने वाले विज्ञापनों को बेहतर बना सकते हैं. साथ ही, क्रिएटिव विज्ञापन फ़ॉर्मैट और कॉन्टेक्स्ट के हिसाब से काम के विज्ञापन दिखाने के लिए एक प्लैटफ़ॉर्म उपलब्ध करा सकते हैं. हालांकि, उपयोगकर्ता अनुभव को बेहतर बनाने के लिए, विज्ञापन दिखने की सुविधा को ऑप्टिमाइज़ करना, कॉन्टेंट को बैलेंस करना, और विज्ञापन लोड होने के समय को मैनेज करना ज़रूरी है.
Google पब्लिशर टैग (GPT) के इस्तेमाल के सबसे सही तरीके:
- सामान्य तौर पर सबसे सही तरीके
- विज्ञापन बनाने के सबसे सही तरीके
- लेआउट में बदलाव को कम करना
- परफ़ॉर्मेंस को मॉनिटर करना
- लागू करने से जुड़ी सामान्य गलतियां करने से बचना
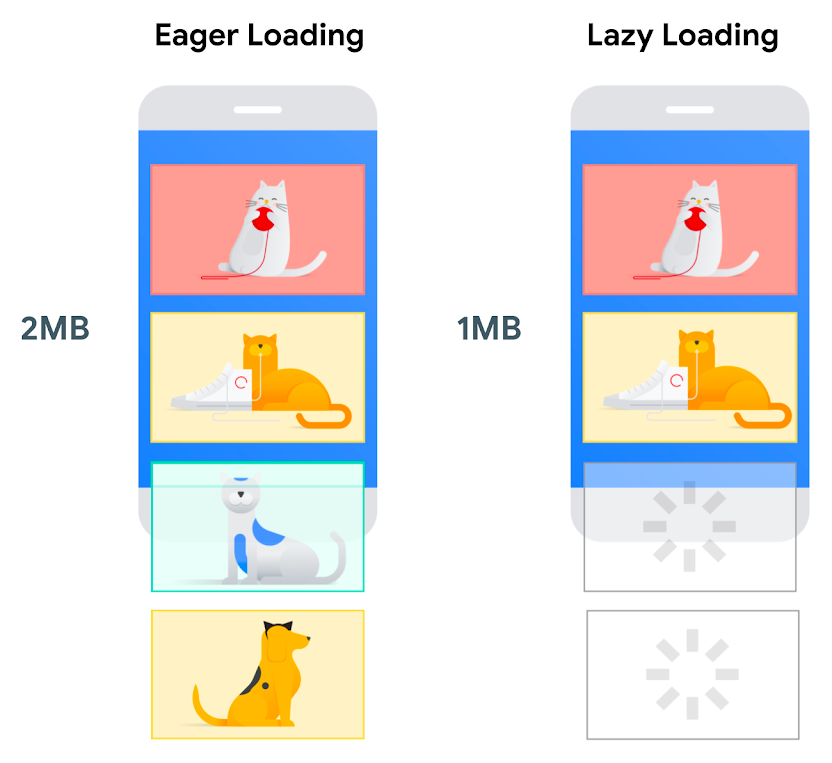
ज़रूरत पड़ने पर, विज्ञापनों को लेज़ी लोड करना

लेज़ी लोडिंग एक ऐसी तकनीक है जिसकी मदद से, ज़रूरी न होने वाले रिसॉर्स तब तक लोड नहीं किए जाते, जब तक उनकी ज़रूरत न पड़े. ऐसे विज्ञापनों के लिए लेज़ी लोडिंग लागू करने से (यानी, फ़ोल्ड के नीचे मौजूद विज्ञापन) यह पक्का होता है कि वे सिर्फ़ तब लोड हों, जब वे दिखने लगें. इससे बैंडविड्थ की बचत होती है और पेज की स्पीड बेहतर होती है. ब्राउज़र में अब loading=lazy एट्रिब्यूट के साथ, iframe के लिए नेटिव लेज़ी लोडिंग की सुविधा शामिल है.
लेज़ी लोडिंग लागू करने पर, विज्ञापनों को उपयोगकर्ता के व्यूपोर्ट में दिखने से पहले ही डाइनैमिक तरीके से फ़ेच किया जाता है. इससे, पेज के लाइफ़साइकल के उस अहम हिस्से में मुख्य थ्रेड पर, शुरुआती लोड होने में लगने वाले समय और कुल ब्लॉकिंग समय (टीबीटी) (जो INP से काफ़ी मेल खाता है) को कम किया जाता है. इससे, उपयोगकर्ता अनुभव पर बुरा असर कम पड़ता है.
पेज को रीफ़्रेश किए बिना विज्ञापनों को रीफ़्रेश करना

विज्ञापन लोड करने के साथ-साथ पेज की परफ़ॉर्मेंस को बेहतर बनाने के लिए, एक और तकनीक का इस्तेमाल किया जा सकता है. इसके तहत, पूरे पेज को फिर से लोड किए बिना, हर 30 से 240 सेकंड1 में विज्ञापनों को रीफ़्रेश किया जा सकता है. इस तरीके से, उपयोगकर्ता के ब्राउज़िंग अनुभव में रुकावट डाले बिना या ज़रूरत से ज़्यादा देरी किए बिना, विज्ञापन कॉन्टेंट को डाइनैमिक तौर पर अपडेट किया जा सकता है.
मोबाइल ऐप्लिकेशन पर, मौजूदा वेब व्यू में विज्ञापनों को रीफ़्रेश करने से, पूरे पेज को फिर से लोड करने या वेबव्यू को फिर से बनाने की तुलना में बेहतर परफ़ॉर्मेंस मिलती है. ऐसा इसलिए होता है, क्योंकि इससे डेटा और संसाधनों का इस्तेमाल कम होता है. साथ ही, कॉन्टेंट तेज़ी से अपडेट होता है और उपयोगकर्ता को बेहतर अनुभव मिलता है.
विज्ञापनों को अलग-अलग समय पर रीफ़्रेश करके, वेबसाइट के मालिक पेज के कॉन्टेंट को बरकरार रख सकते हैं. साथ ही, विज्ञापन के कॉन्टेंट को आसानी से और रीयल टाइम में अपडेट कर सकते हैं. इससे पूरे पेज को फिर से लोड करने की ज़रूरत नहीं पड़ती और पेज की स्पीड भी बेहतर होती है. साथ ही, यह पक्का होता है कि दिखाए गए विज्ञापन काम के और दिलचस्प हों. इस तकनीक की मदद से, वेबसाइट के मालिक कमाई करने और परफ़ॉर्मेंस के बीच संतुलन बना सकते हैं. साथ ही, समय पर और दिलचस्प विज्ञापन कॉन्टेंट दिखाकर, उपयोगकर्ता अनुभव पर बुरे असर को कम कर सकते हैं.
विज्ञापन स्लॉट को रीफ़्रेश करना, खास तौर पर उन पेजों पर ज़्यादा फ़ायदेमंद होता है जहां उपयोगकर्ता ज़्यादा समय बिताते हैं. जैसे, रेसिपी वाले पेज, DIY ट्यूटोरियल या कॉन्टेंट से भरी अन्य वेबसाइटें. उदाहरण के लिए, DIY क्राफ़्टिंग पेज पर उपयोगकर्ता, ट्यूटोरियल फ़ॉलो करने में काफ़ी समय बिता सकते हैं. ऐसे में, चरणों के बीच के ब्रेक के दौरान या इमेज गैलरी देखते समय, विज्ञापन स्लॉट को रणनीतिक तरीके से रीफ़्रेश करने से, उपयोगकर्ता अनुभव और विज्ञापन से होने वाली आय, दोनों को बेहतर बनाया जा सकता है. इसी तरह, रेसिपी पेज पर, जब उपयोगकर्ता आइटम की सूची या निर्देशों को स्क्रोल कर लेते हैं, तब विज्ञापन स्लॉट को रीफ़्रेश करने से उपयोगकर्ता की दिलचस्पी बनी रह सकती है.
एसिंक्रोनस लोडिंग को प्राथमिकता दें
विज्ञापन दिखाते समय पेज की स्पीड को बेहतर बनाने के लिए, असाइनॉन्स लोडिंग सबसे असरदार रणनीति है. असिंक्रोनस लोडिंग की सुविधा से, विज्ञापनों को मुख्य वेब पेज के कॉन्टेंट से अलग लोड किया जाता है. इससे पेज को रेंडर करने और इंटरैक्टिव बनाने में मदद मिलती है. इसके लिए, विज्ञापनों के पूरी तरह लोड होने का इंतज़ार नहीं करना पड़ता. इससे, लोड होने में लगने वाला समय काफ़ी कम हो जाता है. इससे, उपयोगकर्ता की संतुष्टि बढ़ती है.
स्क्रिप्ट टैग की परिभाषा में async एट्रिब्यूट शामिल करें. उदाहरण के लिए:
AdSense:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
AdSense (अपने-आप चलने वाले विज्ञापन):
<script async data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
Google पब्लिशर टैग:
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
विज्ञापन के साइज़, पोज़िशन, और फ़ॉर्मैट को ऑप्टिमाइज़ करना

विज्ञापनों के साइज़, पोज़िशन, और फ़ॉर्मैट से पेज की स्पीड पर काफ़ी असर पड़ सकता है. बड़े साइज़ के विज्ञापनों की वजह से, पेज लोड होने में ज़्यादा समय लग सकता है. इससे उपयोगकर्ताओं को परेशानी हो सकती है. इस समस्या को कम करने के लिए, वेबसाइट के मालिकों को विज्ञापन के साइज़ और फ़ॉर्मैट को ऑप्टिमाइज़ करने के लिए, विज्ञापन देने वालों के साथ मिलकर काम करना चाहिए. कंप्रेस किए गए इमेज फ़ॉर्मैट और बेहतर विज्ञापन क्रिएटिव डिज़ाइन का इस्तेमाल करने से, विज़ुअल क्वालिटी में कोई कमी आए बिना फ़ाइल का साइज़ कम करने में मदद मिलती है. इन ऑप्टिमाइज़ेशन से, पेज की स्पीड बेहतर होती है. साथ ही, सीमित बैंडविड्थ वाले उपयोगकर्ताओं के लिए डेटा खर्च कम होता है.
बेहतर विज्ञापन मानक
विज्ञापन दिखाने के लिए, Better Ads Standards का पालन करना ज़रूरी है. ऐसा करने से, उपयोगकर्ता अनुभव बेहतर होता है. ऐसा इसलिए होता है, क्योंकि इससे परेशान करने वाले और रुकावट डालने वाले विज्ञापन फ़ॉर्मैट कम हो जाते हैं. साथ ही, विज्ञापन डिलीवरी की पोज़िशन और पेज लोड होने में लगने वाले समय पर भी इसका अच्छा असर पड़ता है.
इन स्टैंडर्ड का पालन करने से, विज्ञापनों को ऐसी जगहों पर दिखाने की संभावना बढ़ जाती है जहां वे कम रुकावट डालते हैं और उपयोगकर्ताओं को परेशान नहीं करते. इससे, उपयोगकर्ताओं की दिलचस्पी और क्लिक मिलने की दर बढ़ सकती है.
इसके अलावा, इन दिशा-निर्देशों का पालन करने से, पेज लोड होने की स्पीड भी तेज़ हो सकती है. ऐसा इसलिए, क्योंकि इनमें कम डेटा और कम संसाधनों वाले विज्ञापन फ़ॉर्मैट का इस्तेमाल करने का सुझाव दिया गया है. इससे वेबसाइट की परफ़ॉर्मेंस और उपयोगकर्ता संतुष्टि बेहतर होती है.
विज्ञापन नेटवर्क और सेवा देने वाली कंपनियों का रणनीतिक आकलन
परफ़ॉर्मेंस के मामले में, सभी विज्ञापन नेटवर्क और सेवा देने वाली कंपनियां एक जैसी नहीं होतीं. पेज की सबसे अच्छी स्पीड पक्का करने के लिए, वेबसाइट के मालिकों को अलग-अलग विज्ञापन नेटवर्क, हेडर बिडिंग लागू करने, और सेवा देने वाली कंपनियों की परफ़ॉर्मेंस का बारीकी से आकलन करना चाहिए.
पेज की परफ़ॉर्मेंस को बेहतर बनाने और उपयोगकर्ता अनुभव को बेहतर बनाने के लिए, विज्ञापन दिखाने वाली उन कंपनियों के साथ साझेदारी करें जो तेज़ी को प्राथमिकता देती हैं और जिन्होंने कम साइज़ के विज्ञापन कॉन्टेंट को असरदार तरीके से दिखाने का ट्रैक रिकॉर्ड बनाया है.
नतीजा
वेबसाइट के मालिकों के लिए, कमाई करने और परफ़ॉर्मेंस के बीच संतुलन बनाना ज़रूरी है. इससे वे ऑनलाइन विज्ञापनों से ज़्यादा से ज़्यादा रेवेन्यू हासिल करते हुए, उपयोगकर्ताओं को बेहतर अनुभव दे पाते हैं.
वेबसाइट के मालिक, पेज की परफ़ॉर्मेंस पर असर डाले बिना, विज्ञापन लोड करने से जुड़ी समस्याओं को हल कर सकते हैं. इसके लिए, वे असाइनोक्रोनस लोडिंग, लेज़ी लोडिंग, विज्ञापन फ़ॉर्मैट और साइज़ को ऑप्टिमाइज़ करने, बेहतर कैश मेमोरी का इस्तेमाल करने, विज्ञापन नेटवर्क, हेडर बिडिंग, और सेवा देने वाली कंपनियों का ध्यान से आकलन करने जैसी तकनीकों का इस्तेमाल कर सकते हैं. विज्ञापनों को असरदार तरीके से डिलीवर करने को प्राथमिकता देने से, उपयोगकर्ताओं को अलग-अलग कैटगरी में बांटा जा सकता है. साथ ही, यूज़र ऐक्टिविटी बढ़ती है और रेवेन्यू भी लगातार जनरेट होता रहता है.
फ़ुटनोट
- विज्ञापन सर्वर पर कुछ पाबंदियां और ज़रूरी शर्तें लागू हो सकती हैं. उदाहरण के लिए, Ad Manager में पब्लिशर को अपनी इन्वेंट्री का एलान करना होता है, जो यूज़र इंटरफ़ेस (यूआई) में रीफ़्रेश होती है. कुछ खरीदारों को रीफ़्रेश डेक्लेरेशन 240 सेकंड या इससे ज़्यादा का चाहिए. आम तौर पर, रीफ़्रेश के बीच का अंतर जितना ज़्यादा होगा, खरीदारों के लिए आपकी इन्वेंट्री उतनी ही ज़्यादा पसंदीदा होगी. ज़्यादा पढ़ें

