В современном цифровом мире онлайн-реклама является важнейшей частью бесплатного Интернета, которым мы все пользуемся. Однако плохо реализованная реклама может привести к замедлению просмотра, разочарованию пользователей и снижению вовлеченности. Узнайте, как эффективно загружать рекламу, не влияя на скорость загрузки страницы, обеспечивая бесперебойный пользовательский опыт и максимально увеличивая возможности получения дохода для владельцев веб-сайтов.
Веб-сайты в значительной степени полагаются на онлайн-рекламу как на основной источник дохода. Однако наличие рекламы на веб-сайтах иногда может идти в ущерб пользовательскому опыту и общей производительности страницы. Поэтому крайне важно найти баланс между монетизацией и производительностью для владельцев веб-сайтов и рекламодателей, а также пользовательским опытом.
Рассмотрим веб-сайт, который активно размещает рекламу в своем контенте, стремясь получить высокий доход. Однако подавляющее количество рекламы раздражает пользователей, что приводит к плохому пользовательскому опыту и высоким показателям отказов. Несмотря на потенциальный существенный доход от рекламы, отказ серьезно препятствует успеху веб-сайта.
На другом конце спектра рассмотрите веб-сайт без рекламы. Эта среда без рекламы привлекает значительное количество пользователей благодаря быстрой загрузке и бесперебойному просмотру. Однако без стратегии монетизации веб-сайту трудно генерировать доход, что может помешать его долгосрочной устойчивости и росту.
Оба сценария иллюстрируют важность баланса между монетизацией, пользователями и производительностью.
Использование основных веб-показателей
Прохождение Core Web Vitals имеет важное значение, когда речь идет о загрузке рекламы без негативного влияния на скорость страницы. Core Web Vitals, включающие такие метрики, как Largest Contentful Paint (LCP) , Cumulative Layout Shift (CLS) и Interaction to Next Paint (INP) , являются метриками пользовательского опыта, которые измеряют качество пользовательского опыта вашего веб-сайта.
Самая большая содержательная краска (LCP)
Сосредоточение на оптимизации LCP имеет жизненно важное значение, поскольку эта метрика измеряет время, необходимое для того, чтобы самый большой элемент контента стал видимым в области просмотра. Минимизируя время загрузки рекламного контента и отдавая приоритет асинхронным методам загрузки, владельцы веб-сайтов могут уменьшить LCP и сократить время рендеринга наиболее заметных элементов контента на странице.
Взаимодействие со следующей покраской (INP)
Во-вторых, улучшение INP имеет решающее значение для отзывчивого пользовательского опыта. INP измеряет задержку для каждого щелчка, касания и взаимодействия с клавиатурой, которые происходят на протяжении всего жизненного цикла страницы. Полученное значение чаще всего является взаимодействием, которое заняло больше всего времени, и является репрезентативным для общей способности страницы быстро реагировать на взаимодействия пользователя.
Реклама, которая задерживает взаимодействие с пользователем, негативно влияет на INP. Это может разочаровать пользователей, создавая впечатление, что опыт кажется вялым или даже полностью сломанным в крайних случаях. Реализация ленивой загрузки для рекламы и отсрочка выполнения некритического JavaScript может помочь снизить INP страницы и, следовательно, улучшить общую отзывчивость страницы.
Накопительный сдвиг компоновки (CLS)
Наконец, CLS измеряет визуальную стабильность страницы, измеряя количество неожиданных сдвигов макета, которые происходят во время загрузки страницы. Объявления, которые динамически загружаются или изменяют размер, могут привести к нестабильности макета, что приводит к плохому пользовательскому опыту, когда пользователи либо теряют отслеживание того, где они находятся на странице, либо даже непреднамеренно нажимают на неправильные элементы из-за неожиданных сдвигов макета. Чтобы смягчить это, владельцы веб-сайтов должны оптимизировать CLS, чтобы гарантировать, что объявления имеют зарезервированное место для предотвращения сдвигов макета, а размеры объявлений должны быть оптимизированы, чтобы избежать внезапных переформатирований контента.
Структурирование вашей веб-страницы в отдельные блоки контента
Структурирование веб-страницы с помощью блоков контента для текста, изображений и рекламы, а также использование свойства CSS content-visibility: может значительно улучшить общее время рендеринга в современных браузерах.
Стратегически применяя свойство content-visibility: в этих блоках контента, вы оптимизируете процесс рендеринга для текста, изображений и рекламного контента. Это гарантирует, что полностью отображается только контент в области просмотра, что приводит к более быстрой начальной загрузке страницы и более плавному взаимодействию с пользователем. Это повышение производительности особенно ценно при работе с длинными или страницами со множеством объявлений.
Расставьте приоритеты для важных рекламных мест
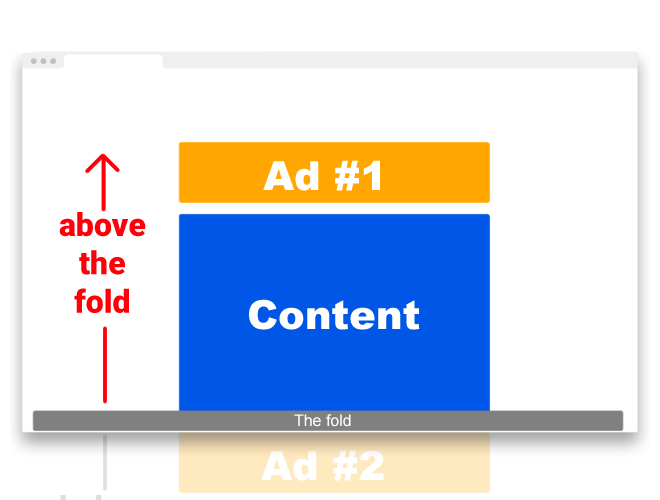
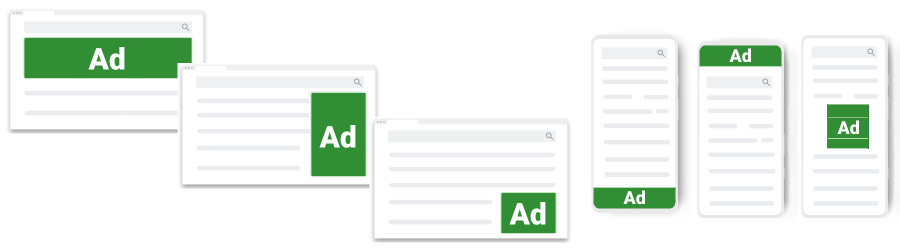
Не все рекламные места одинаковы. Например, рекламные места выше сгиба обычно более ценны, чем те, что ниже сгиба, с точки зрения видимости и монетизации. Это связано с тем, что объявления выше сгиба с большей вероятностью будут увидены пользователями, поскольку они видны без прокрутки в первой области просмотра. Объявления ниже сгиба становятся видимыми после того, как пользователь прокручивает страницу достаточно далеко, чтобы увидеть их.
Реклама в верхней части страницы

Рекламные места выше сгиба относятся к части веб-страницы, которая видна без прокрутки, и имеют значительную ценность в цифровой рекламе. Эти главные размещения считаются ценными по нескольким причинам:
- Реклама, размещенная выше сгиба, сразу же становится видна пользователям при загрузке веб-страницы. Пользователи с большей вероятностью заметят и вступят в реакцию с такой рекламой, что приведет к более высоким показателям кликабельности.
- Рекламодатели часто рассматривают верхнюю часть веб-страницы как наиболее ценную недвижимость. Это первое впечатление, которое получают пользователи, посещая сайт, что делает ее важнейшей областью для демонстрации высокоэффективных и премиальных объявлений.
- Реклама выше сгиба имеет самые высокие показатели видимости, поскольку она находится в прямой видимости пользователя. Это гарантирует, что большинство пользователей, посещающих страницу, увидят эту рекламу без необходимости прокручивать страницу.
Однако важно найти баланс между монетизацией и пользовательским опытом при использовании рекламных мест выше сгиба в начальном просмотре. Вот некоторые ключевые соображения.
- Рекламные слоты первого экрана должны загружаться как можно быстрее в начальном окне просмотра пользователя. Медленно загружающиеся объявления могут негативно повлиять на пользовательский опыт и увеличить показатели отказов. Оптимизация времени загрузки рекламы имеет решающее значение для поддержания бесперебойного пользовательского опыта и просмотра.
- Хотя размещение рекламы выше сгиба ценно, важно не перегружать это главное пространство слишком большим количеством рекламы. Избыточная реклама загромождает страницу, нарушает читаемость контента и отвлекает от пользовательского опыта. Стремитесь к балансу между монетизацией и поддержанием чистого, удобного для пользователя макета.
- Убедитесь, что рекламные места в верхней части страницы совместимы с различными размерами экранов и устройствами. Методы адаптивного дизайна могут помочь поддерживать последовательный и визуально привлекательный макет независимо от размера экрана пользователя.
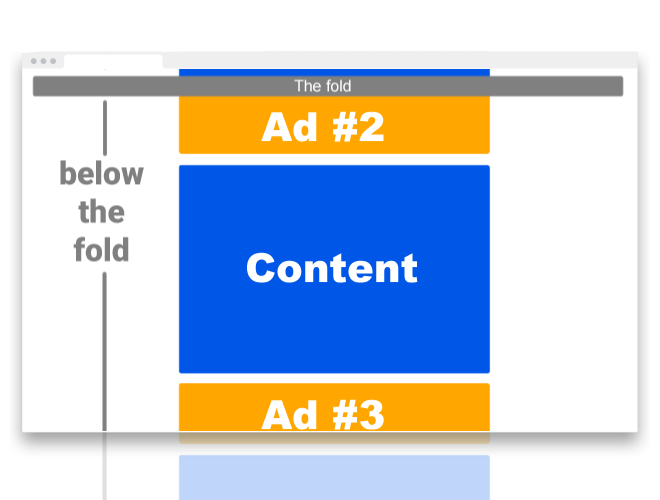
Реклама под сгибом

Рекламные слоты ниже сгиба — то есть объявления, размещенные в той части веб-страницы, которая становится видимой только после прокрутки вниз — также имеют значительную ценность в мире цифровой рекламы. Эти размещения предлагают уникальные преимущества, которые дополняют размещения выше сгиба.
Реклама, расположенная ниже сгиба, выигрывает от пользователей, которые прокручивают страницу, чтобы изучить больше контента. Такие размещения привлекают внимание заинтересованных пользователей, которые активно ищут дополнительную информацию, что делает их ценными для брендов, стремящихся передать более сложные сообщения или истории.
- Рекламные места, которые изначально не видны, могут быть выровнены с контентом рядом с ними, предоставляя возможность для контекстной релевантности. Такое выравнивание может привести к более высокой вовлеченности пользователей, поскольку пользователи обнаруживают рекламу, связанную с контентом, который они изучают.
- При продуманном дизайне реклама под сгибом может легко интегрироваться с окружающим контентом, кажущимся менее отвлекающим для пользователей. Такая интеграция — также известная как нативная реклама — может привести к более гармоничному пользовательскому опыту.
- Размещение рекламы с прокруткой обеспечивает более креативный дизайн и гибкость формата, с достаточным пространством и свободой для экспериментов. Видеореклама, интерактивные элементы и более крупные изображения могут загружаться отложенно, чтобы привлечь внимание пользователя, не нарушая его опыт.
Однако при размещении рекламы в нижней части страницы следует учитывать следующие моменты:
- Хотя размещение рекламы ниже сгиба может быть эффективным, важно убедиться, что пользователи прокручивают страницу, чтобы просмотреть ее. Внедрение визуальных подсказок или тизеров контента может побудить пользователей к дальнейшему изучению, увеличивая вероятность видимости рекламы.
- Размещение рекламы ниже сгиба не должно ухудшать качество или читаемость контента. Поддержание баланса между рекламой и контентом, чтобы избежать перегрузки пользователей и обеспечить положительный пользовательский опыт.
- В отличие от размещения рекламы выше сгиба, объявления ниже сгиба могут не загружаться немедленно. Отсрочка загрузки этих объявлений до тех пор, пока они не будут близки к входу в область просмотра пользователя, может помочь повысить общую скорость загрузки страницы и сократить начальное время рендеринга страницы.
При стратегическом использовании объявления ниже сгиба могут дополнять объявления выше сгиба и предоставлять платформу для креативных форматов рекламы и контекстной релевантности. Однако оптимизация видимости, балансировка контента и управление временем загрузки рекламы являются ключевыми факторами для обеспечения положительного пользовательского опыта.
Текущие рекомендации по использованию тега Google Publisher Tag (GPT):
- Общие рекомендации
- Лучшие практики рекламы
- Минимизировать сдвиг макета
- Монитор производительности
- Как избежать распространенных ошибок при внедрении
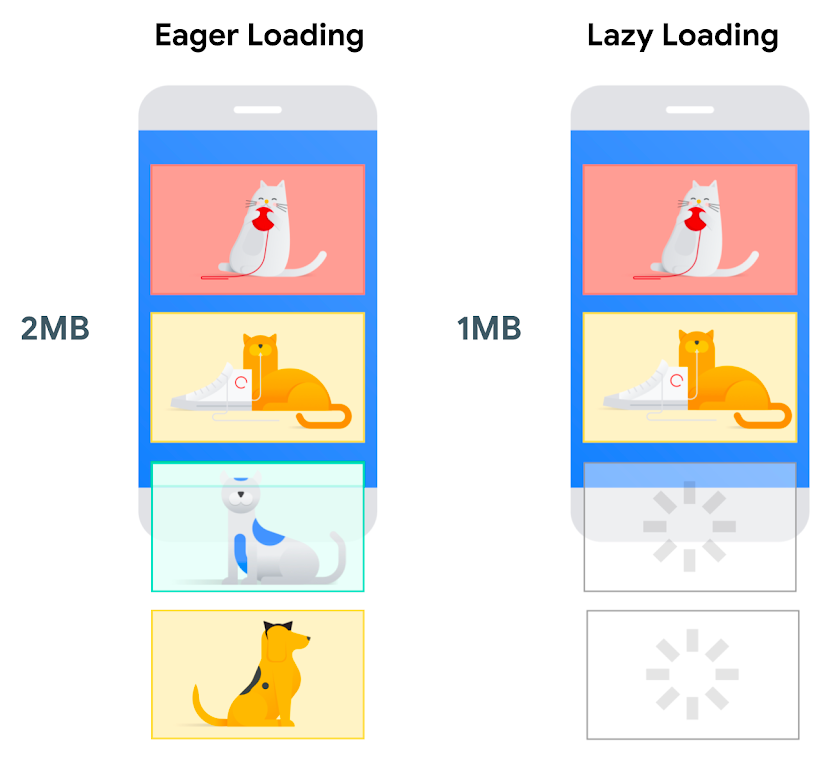
Отложенная загрузка объявлений, где это уместно

Ленивая загрузка — это метод, который откладывает загрузку некритических ресурсов до тех пор, пока они не понадобятся. Применение ленивой загрузки для рекламы, которая не видна сразу (то есть, реклама под сгибом), гарантирует, что она будет загружена только тогда, когда она появится на экране, что позволит сэкономить полосу пропускания и повысить общую скорость загрузки страницы. Браузеры теперь включают собственную ленивую загрузку для iframes с атрибутом loading=lazy .
Благодаря реализации отложенной загрузки объявления загружаются динамически, когда они собираются попасть в область просмотра пользователя, что сокращает начальное время загрузки и общее время блокировки (TBT) (которое тесно связано с INP ) в основном потоке в этой важной части жизненного цикла страницы, тем самым сводя к минимуму негативное влияние на пользовательский опыт.
Обновить рекламу без обновления страницы

Дополнительным методом, который может сбалансировать производительность страницы с загрузкой рекламы, является возможность обновлять рекламу каждые 30–240 секунд 1 без перезагрузки всей страницы. Такой подход позволяет динамически обновлять рекламный контент, не нарушая работу пользователя и не вызывая ненужных задержек.
В мобильных приложениях обновление рекламы в существующих веб-представлениях обеспечивает более высокую производительность по сравнению с перезагрузкой всей страницы или повторным созданием веб-представлений, поскольку это минимизирует накладные расходы на данные и ресурсы, что приводит к более быстрому обновлению контента и более плавному пользовательскому опыту без задержек, связанных с запуском с нуля.
Обновляя рекламу асинхронно, владельцы веб-сайтов могут сохранять содержимое страницы нетронутым, при этом плавно обновляя рекламный контент на месте и в режиме реального времени. Это не только повышает скорость страницы, устраняя необходимость перезагрузки всей страницы, но и гарантирует, что отображаемая реклама останется релевантной и интересной. С помощью этой техники владельцы веб-сайтов могут найти баланс между монетизацией и производительностью, предоставляя своевременный и интересный рекламный контент, минимизируя при этом негативное влияние на пользовательский опыт.
Обновление рекламных мест особенно ценно на страницах, где пользователи склонны оставаться дольше, например, на страницах рецептов, руководствах по самостоятельному изготовлению или других сайтах с большим количеством контента. Например, на странице по рукоделию, где пользователи могут проводить значительное количество времени, изучая руководства, обновление рекламных мест стратегически во время перерывов между шагами или при просмотре галерей изображений может улучшить как пользовательский опыт, так и доход от рекламы. Аналогично на странице рецептов обновление рекламных мест после того, как пользователи прокрутили список ингредиентов или инструкции, может поддерживать интерес пользователей.
Приоритет асинхронной загрузки
Одной из наиболее эффективных стратегий повышения скорости загрузки страницы при показе рекламы является асинхронная загрузка . Асинхронная загрузка загружает рекламу независимо от основного содержимого веб-страницы, позволяя странице продолжать рендеринг и становиться интерактивной, не дожидаясь полной загрузки рекламы. Это значительно сокращает воспринимаемое время загрузки, повышая удовлетворенность пользователей.
Включите атрибут async в определение тега script. Например:
AdSense:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
AdSense (автоматические объявления):
<script async data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
Тег издателя Google:
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
Оптимизируйте размеры, положение и форматы рекламы

Размер, положение и формат объявлений могут существенно влиять на скорость загрузки страницы. Большие размеры объявлений могут замедлить загрузку страницы, что приводит к разочарованию пользователей. Чтобы смягчить это, владельцы веб-сайтов должны тесно сотрудничать с рекламодателями для оптимизации размеров и форматов объявлений . Поощрение использования сжатых форматов изображений и эффективного дизайна рекламных объявлений помогает уменьшить размеры файлов без ущерба для визуального качества. Эти оптимизации не только повышают скорость загрузки страницы, но и минимизируют потребление данных для пользователей с ограниченной пропускной способностью.
Улучшение стандартов рекламы
Крайне важно придерживаться стандарта Better Ads при показе рекламы, поскольку это не только улучшает пользовательский опыт за счет сокращения навязчивых и отвлекающих форматов рекламы, но и положительно влияет на позицию показа рекламы и время загрузки страницы.
Соблюдение этих стандартов повышает вероятность размещения рекламы в местах, которые не мешают и не навязчивы, что может привести к повышению вовлеченности пользователей и показателей кликабельности.
Кроме того, соблюдение этих рекомендаций может также привести к более высокой скорости загрузки страниц, поскольку предпочтение отдается более легким и менее ресурсоемким форматам рекламы, что повышает общую производительность веб-сайта и удовлетворенность пользователей.
Стратегическая оценка рекламных сетей и поставщиков
Не все рекламные сети и поставщики созданы равными с точки зрения производительности. Чтобы обеспечить оптимальную скорость страницы, владельцы веб-сайтов должны тщательно оценить производительность различных рекламных сетей, реализацию ставок заголовков и поставщиков.
Налаживание партнерских отношений с поставщиками, которые уделяют первостепенное внимание скорости и имеют опыт эффективной доставки легкого рекламного контента, может значительно повысить производительность страницы и улучшить пользовательский опыт.
Заключение
Достижение баланса между монетизацией и производительностью имеет решающее значение для владельцев веб-сайтов, стремящихся обеспечить исключительный пользовательский опыт и при этом максимизировать доход за счет интернет-рекламы.
Используя такие методы, как асинхронная загрузка, ленивая загрузка, оптимизация форматов и размеров рекламы, использование интеллектуального кэширования и тщательная оценка рекламных сетей, а также ставок заголовков и поставщиков, владельцы веб-сайтов могут успешно решать проблемы загрузки рекламы без ущерба для производительности страницы. Приоритет эффективной доставки рекламы в конечном итоге обеспечивает стратификацию пользователей, повышенную вовлеченность и устойчивое получение дохода.
Сноски
- Ad Servers могут иметь ограничения и требования, которые применяются. Например, Ad Manager требует от издателей декларировать свой инвентарь, который обновляется в пользовательском интерфейсе. Некоторые покупатели требуют декларацию обновления больше или равно 240 секундам. В общем, чем больше интервал между обновлениями, тем более желанным ваш инвентарь для покупателей. узнать больше


