ในโลกดิจิทัลปัจจุบัน การโฆษณาออนไลน์เป็นส่วนสําคัญของเว็บแบบไม่มีค่าใช้จ่ายที่เราทุกคนได้ใช้งาน อย่างไรก็ตาม โฆษณาที่ติดตั้งใช้งานไม่ดีอาจทําให้ประสบการณ์การท่องเว็บช้าลง ผู้ใช้หงุดหงิด และทําให้การมีส่วนร่วมลดลง ดูวิธีโหลดโฆษณาอย่างมีประสิทธิภาพโดยไม่กระทบกับความเร็วของหน้าเว็บ เพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ราบรื่นและเพิ่มโอกาสในการสร้างรายได้ให้เจ้าของเว็บไซต์ได้สูงสุด
เว็บไซต์พึ่งการโฆษณาออนไลน์เป็นแหล่งรายได้หลัก อย่างไรก็ตาม บางครั้งการแสดงโฆษณาในเว็บไซต์อาจส่งผลเสียต่อประสบการณ์ของผู้ใช้และประสิทธิภาพโดยรวมของหน้าเว็บ ดังนั้น การสร้างรายได้และประสิทธิภาพของเจ้าของเว็บไซต์และผู้ลงโฆษณา รวมถึงประสบการณ์ของผู้ใช้จึงต้องมีความสมดุล
ลองพิจารณาเว็บไซต์ที่แสดงโฆษณาในเนื้อหาอย่างแพร่หลายโดยมีเป้าหมายเพื่อสร้างรายได้สูง อย่างไรก็ตาม โฆษณาจํานวนมากอาจทําให้ผู้ใช้ไม่พอใจ ส่งผลให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ไม่ดีและมีอัตราตีกลับสูง แม้ว่าจะมีศักยภาพในการสร้างรายได้มหาศาลจากโฆษณา แต่การหยุดกลางคันก็ส่งผลเสียต่อความสําเร็จของเว็บไซต์อย่างมาก
อีกด้านหนึ่งคือเว็บไซต์ที่ไม่มีโฆษณา สภาพแวดล้อมที่ไม่มีโฆษณานี้ดึงดูดผู้ใช้จํานวนมากเนื่องจากใช้เวลาในการโหลดเร็วและประสบการณ์การท่องเว็บที่ราบรื่น อย่างไรก็ตาม หากไม่มีกลยุทธ์การสร้างรายได้ เว็บไซต์ก็อาจสร้างรายได้ได้ยาก ซึ่งอาจส่งผลต่อความยั่งยืนและการเติบโตในระยะยาว
ทั้งสองสถานการณ์แสดงให้เห็นถึงความสำคัญของการหาจุดสมดุลระหว่างการสร้างรายได้ ผู้ใช้ และประสิทธิภาพ
ใช้ประโยชน์จาก Core Web Vitals
การผ่าน Core Web Vitals เป็นสิ่งที่สําคัญเมื่อพูดถึงการโหลดโฆษณาโดยไม่ส่งผลเสียต่อความเร็วหน้าเว็บ Core Web Vitals ซึ่งประกอบด้วยเมตริกต่างๆ เช่น Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) และ Interaction to Next Paint (INP) เป็นเมตริกประสบการณ์ของผู้ใช้ที่วัดคุณภาพประสบการณ์ของผู้ใช้เว็บไซต์
Largest Contentful Paint (LCP)
การมุ่งเน้นที่การเพิ่มประสิทธิภาพ LCP นั้นสำคัญอย่างยิ่ง เนื่องจากเมตริกนี้จะวัดเวลาที่ใช้ในการแสดงองค์ประกอบเนื้อหาขนาดใหญ่ที่สุดภายในวิวพอร์ต การลดเวลาในการโหลดเนื้อหาโฆษณาและการจัดลําดับความสําคัญของเทคนิคการโหลดแบบไม่พร้อมกันจะช่วยให้เจ้าของเว็บไซต์ลด LCP และลดเวลาในการแสดงผลองค์ประกอบที่มีเนื้อหาโดดเด่นที่สุดในหน้าเว็บได้
การโต้ตอบกับ Next Paint (INP)
ประการที่ 2 คือการปรับปรุง INP มีความสำคัญอย่างยิ่งต่อประสบการณ์ของผู้ใช้ที่ตอบสนอง INP วัดเวลาในการตอบสนองของการคลิก แตะ และการโต้ตอบด้วยแป้นพิมพ์แต่ละครั้งที่เกิดขึ้นตลอดอายุการใช้งานของหน้าเว็บ ค่าที่ได้มักจะเป็นการโต้ตอบที่ใช้เวลานานที่สุดจึงจะเสร็จสมบูรณ์ และแสดงถึงความสามารถโดยรวมของหน้าเว็บในการตอบสนองต่อการโต้ตอบของผู้ใช้อย่างรวดเร็ว
โฆษณาที่ทําให้การโต้ตอบของผู้ใช้ล่าช้าจะส่งผลเสียต่อ INP ซึ่งอาจทำให้ผู้ใช้ไม่พอใจเนื่องจากได้รับประสบการณ์การใช้งานที่ช้า หรืออาจใช้งานไม่ได้เลยในบางกรณี การใช้การโหลดแบบ Lazy Loading สําหรับโฆษณาและการเลื่อนการเรียกใช้ JavaScript ที่ไม่สําคัญจะช่วยลดความล่าช้าในการตอบสนองของหน้าเว็บ (INP) และปรับปรุงการตอบสนองโดยรวมของหน้าเว็บ
Cumulative Layout Shift (CLS)
สุดท้าย CLS จะวัดความเสถียรของภาพหน้าเว็บโดยวัดจํานวนการเปลี่ยนเลย์เอาต์ที่ไม่คาดคิดซึ่งเกิดขึ้นระหว่างการโหลดหน้าเว็บ โฆษณาที่โหลดหรือปรับขนาดแบบไดนามิกอาจส่งผลให้เลย์เอาต์ไม่เสถียร ซึ่งส่งผลให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ไม่ดีเนื่องจากผู้ใช้อาจไม่ทราบว่าตนเองอยู่ตรงส่วนใดของหน้า หรืออาจแตะองค์ประกอบที่ไม่ถูกต้องโดยไม่ตั้งใจเนื่องจากเลย์เอาต์เปลี่ยนตำแหน่งโดยไม่คาดคิด เจ้าของเว็บไซต์ควรเพิ่มประสิทธิภาพ CLS เพื่อให้โฆษณามีพื้นที่ว่างที่สงวนไว้เพื่อป้องกันไม่ให้เลย์เอาต์เปลี่ยนแปลง และควรเพิ่มประสิทธิภาพขนาดโฆษณาเพื่อหลีกเลี่ยงการจัดเรียงเนื้อหาใหม่อย่างฉับพลัน
การจัดโครงสร้างหน้าเว็บเป็นบล็อกเนื้อหาที่แยกกัน
การจัดโครงสร้างหน้าเว็บด้วยบล็อกเนื้อหาสำหรับทั้งเนื้อหาข้อความ รูปภาพ และโฆษณา รวมถึงการใช้พร็อพเพอร์ตี้ CSS content-visibility: จะช่วยปรับปรุงเวลาในการแสดงผลโดยรวมในเบราว์เซอร์สมัยใหม่ได้อย่างมาก
การใช้พร็อพเพอร์ตี้ content-visibility: ภายในบล็อกเนื้อหาเหล่านี้อย่างมีกลยุทธ์จะช่วยเพิ่มประสิทธิภาพกระบวนการแสดงผลสำหรับเนื้อหาข้อความ รูปภาพ และโฆษณา วิธีนี้ช่วยให้มั่นใจได้ว่ามีเพียงเนื้อหาในวิวพอร์ตเท่านั้นที่แสดงผลอย่างสมบูรณ์ ซึ่งส่งผลให้หน้าเว็บโหลดเร็วขึ้นตั้งแต่เริ่มต้นและการโต้ตอบของผู้ใช้เป็นไปอย่างราบรื่น การเพิ่มประสิทธิภาพนี้มีประโยชน์อย่างยิ่งเมื่อต้องจัดการกับหน้าเว็บที่มีความยาวหรือมีโฆษณาจํานวนมาก
ให้ความสําคัญกับช่องโฆษณาที่สําคัญ
ช่องโฆษณาแต่ละช่องมีมูลค่าไม่เท่ากัน ตัวอย่างเช่น โดยทั่วไปแล้ว ช่องโฆษณาครึ่งหน้าบนจะมีคุณค่ามากกว่าช่องโฆษณาครึ่งหน้าล่างในแง่ของการแสดงโฆษณาและการสร้างรายได้ เนื่องจากผู้ใช้มีแนวโน้มที่จะเห็นโฆษณาครึ่งหน้าบนมากกว่า เนื่องจากโฆษณาดังกล่าวจะปรากฏโดยไม่ต้องเลื่อนในวิวพอร์ตแรก โฆษณาครึ่งหน้าล่างจะปรากฏหลังจากที่ผู้ใช้เลื่อนหน้าลงจนเห็นโฆษณา
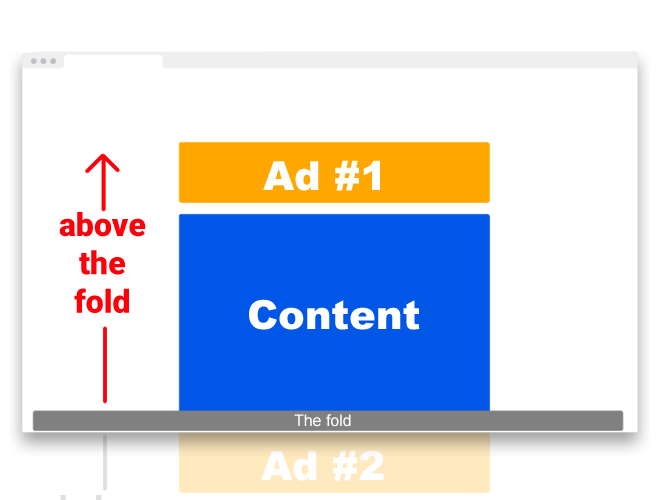
โฆษณาครึ่งหน้าบน

ช่องโฆษณาครึ่งหน้าบนหมายถึงส่วนของหน้าเว็บที่มองเห็นได้โดยไม่ต้องเลื่อน และมีความสําคัญอย่างยิ่งในการโฆษณาดิจิทัล ตําแหน่งโฆษณาหลักเหล่านี้ถือว่ามีคุณค่าด้วยเหตุผลหลายประการ ดังนี้
- โฆษณาที่วางไว้เหนือเส้นแบ่งหน้าพอดีจะแสดงต่อผู้ใช้ทันทีเมื่อโหลดหน้าเว็บ ผู้ใช้มีแนวโน้มที่จะสังเกตเห็นและมีส่วนร่วมกับโฆษณาเหล่านี้มากขึ้น ซึ่งส่งผลให้อัตราการคลิกผ่านสูงขึ้น
- ผู้ลงโฆษณามักถือว่าส่วนบนของหน้าเว็บเป็นพื้นที่โฆษณาที่มีคุณค่ามากที่สุด หน้าแรกเป็นสิ่งแรกที่ผู้ใช้เห็นเมื่อเข้าชมเว็บไซต์ จึงเป็นส่วนสําคัญในการแสดงโฆษณาพรีเมียมที่ให้ผลลัพธ์สูง
- โฆษณาเหนือครึ่งหน้าบนมีอัตราการมองเห็นโฆษณาสูงสุดเนื่องจากอยู่ในเส้นทางการมองเห็นโดยตรงของผู้ใช้ วิธีนี้ช่วยให้ผู้ใช้ส่วนใหญ่ที่เข้าชมหน้าเว็บเห็นโฆษณาเหล่านี้โดยไม่ต้องเลื่อน
อย่างไรก็ตาม คุณควรสร้างสมดุลระหว่างการสร้างรายได้กับประสบการณ์ของผู้ใช้เมื่อใช้ช่องโฆษณาเหนือโฆษณาในหน้าแรกในมุมมองแรก ข้อควรพิจารณาที่สำคัญมีดังนี้
- ช่องโฆษณาบนหน้าจอแรกควรโหลดให้เร็วที่สุดเท่าที่จะทำได้ในวิวพอร์ตเริ่มต้นของผู้ใช้ โฆษณาที่โหลดช้าอาจส่งผลเสียต่อประสบการณ์ของผู้ใช้และเพิ่มอัตราตีกลับ การเพิ่มประสิทธิภาพเวลาในการโหลดโฆษณาเป็นสิ่งสําคัญในการคงประสบการณ์การท่องเว็บและการใช้งานของผู้ใช้ให้ราบรื่น
- แม้ว่าตําแหน่งโฆษณาครึ่งหน้าบนจะมีคุณค่า แต่คุณไม่ควรแสดงโฆษณามากเกินไปในพื้นที่โฆษณาหลักนี้ โฆษณาที่มากเกินไปทำให้หน้าเว็บรก รบกวนความอ่านง่ายของเนื้อหา และลดประสบการณ์ของผู้ใช้ พยายามสร้างสมดุลระหว่างการสร้างรายได้กับการรักษาเลย์เอาต์ที่สะอาดตาและใช้งานง่าย
- ตรวจสอบว่าช่องโฆษณาด้านบนเหมาะกับหน้าจอและอุปกรณ์ขนาดต่างๆ แนวทางปฏิบัติด้านการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์จะช่วยรักษาเลย์เอาต์ที่สอดคล้องกันและดึงดูดสายตาไว้ได้ ไม่ว่าหน้าจอของผู้ใช้จะมีขนาดเท่าใดก็ตาม
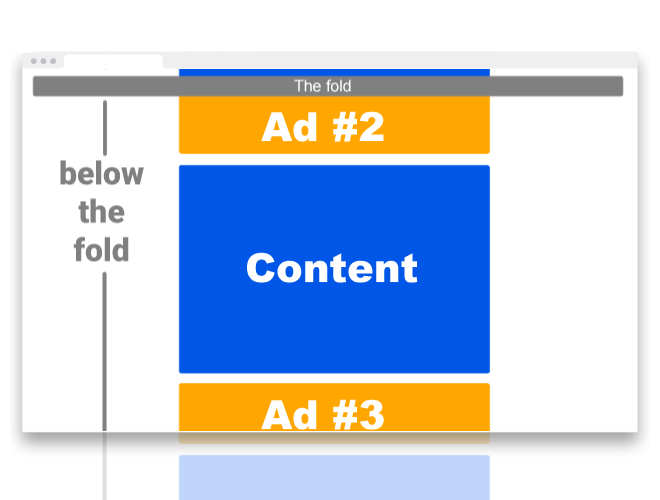
โฆษณาครึ่งหน้าล่าง

ช่องโฆษณาครึ่งหน้าล่าง ซึ่งก็คือโฆษณาที่วางไว้ภายในส่วนของหน้าเว็บที่มองเห็นได้หลังจากที่เลื่อนลงเท่านั้น ยังมีคุณค่าอย่างมากในโลกของโฆษณาดิจิทัล ตําแหน่งเหล่านี้มีข้อดีเฉพาะตัวที่เสริมตําแหน่งโฆษณาครึ่งหน้าบน
โฆษณาที่อยู่ด้านล่างของหน้าเว็บจะได้รับประโยชน์จากผู้ใช้ที่เลื่อนเพื่อดูเนื้อหาเพิ่มเติม ตําแหน่งเหล่านี้ดึงดูดความสนใจของผู้ใช้ที่มีส่วนร่วมซึ่งกําลังมองหาข้อมูลเพิ่มเติมอยู่ จึงมีประโยชน์สําหรับแบรนด์ที่ต้องการสื่อข้อความที่ซับซ้อนมากขึ้นหรือเล่าเรื่องราว
- ช่องโฆษณาที่มองไม่เห็นในตอนแรกสามารถปรับให้สอดคล้องกับเนื้อหาข้างๆ ซึ่งเปิดโอกาสให้โฆษณามีความเกี่ยวข้องตามบริบท การปรับแนวนี้อาจทําให้ผู้ใช้มีส่วนร่วมมากขึ้นเมื่อค้นพบโฆษณาที่เกี่ยวข้องกับเนื้อหาที่กําลังดู
- เมื่อออกแบบอย่างรอบคอบ โฆษณาครึ่งหน้าล่างจะผสานรวมกับเนื้อหาโดยรอบได้อย่างราบรื่น โดยไม่รบกวนผู้ใช้มากนัก การผสานรวมนี้หรือที่เรียกว่าโฆษณาเนทีฟอาจส่งผลให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ราบรื่นยิ่งขึ้น
- ตําแหน่งโฆษณาที่ต้องเลื่อนมีการออกแบบที่สร้างสรรค์และรูปแบบที่ยืดหยุ่นมากขึ้น พร้อมพื้นที่และอิสระในการทดลอง โฆษณาวิดีโอ องค์ประกอบแบบอินเทอร์แอกทีฟ และรูปภาพขนาดใหญ่สามารถโหลดแบบ Lazy Load เพื่อดึงดูดความสนใจของผู้ใช้โดยไม่รบกวนประสบการณ์การใช้งาน
อย่างไรก็ตาม คุณควรพิจารณาสิ่งต่อไปนี้สำหรับตำแหน่งโฆษณาที่อยู่ด้านล่างของหน้า
- แม้ว่าตำแหน่งโฆษณาที่แสดงครึ่งหน้าล่างจะมีประสิทธิภาพ แต่คุณก็ต้องกระตุ้นให้ผู้ใช้เลื่อนดูโฆษณาเหล่านี้ การใช้สิ่งบอกใบ้ที่เป็นภาพหรือตัวอย่างเนื้อหาสามารถดึงดูดให้ผู้ใช้สำรวจเพิ่มเติม ซึ่งจะเพิ่มโอกาสที่โฆษณาจะแสดง
- ตำแหน่งโฆษณาที่อยู่ด้านล่างของหน้าเว็บไม่ควรทำให้คุณภาพหรือความอ่านง่ายของเนื้อหาลดลง รักษาสมดุลระหว่างโฆษณาและเนื้อหาเพื่อไม่ให้ผู้ใช้รู้สึกหนักใจและเพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดี
- โฆษณาในพื้นที่ครึ่งหน้าล่างอาจไม่จําเป็นต้องโหลดทันที ซึ่งต่างจากตําแหน่งโฆษณาเหนือเส้นแบ่งครึ่งหน้าบน การเลื่อนเวลาการโหลดโฆษณาเหล่านี้จนกว่าจะใกล้จะเข้าสู่วิวพอร์ตของผู้ใช้จะช่วยปรับปรุงความเร็วในการโหลดหน้าเว็บโดยรวมและลดเวลาในการแสดงผลหน้าเว็บครั้งแรก
เมื่อใช้อย่างมีกลยุทธ์ โฆษณาที่แสดงใต้โฆษณาจะเสริมโฆษณาที่แสดงเหนือโฆษณา และใช้เป็นแพลตฟอร์มสําหรับรูปแบบโฆษณาครีเอทีฟโฆษณาและความเกี่ยวข้องตามบริบท อย่างไรก็ตาม การเพิ่มประสิทธิภาพการแสดงผล การสร้างความสมดุลของเนื้อหา และการจัดการเวลาในการโหลดโฆษณาเป็นข้อควรพิจารณาที่สําคัญเพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดี
แนวทางปฏิบัติแนะนำปัจจุบันสำหรับแท็กผู้เผยแพร่โฆษณาผ่าน Google (GPT)
- แนวทางปฏิบัติแนะนำทั่วไป
- แนวทางปฏิบัติแนะนำเกี่ยวกับโฆษณา
- ลดการเปลี่ยนเลย์เอาต์
- ตรวจสอบประสิทธิภาพ
- การหลีกเลี่ยงข้อผิดพลาดที่พบบ่อยในการติดตั้งใช้งาน
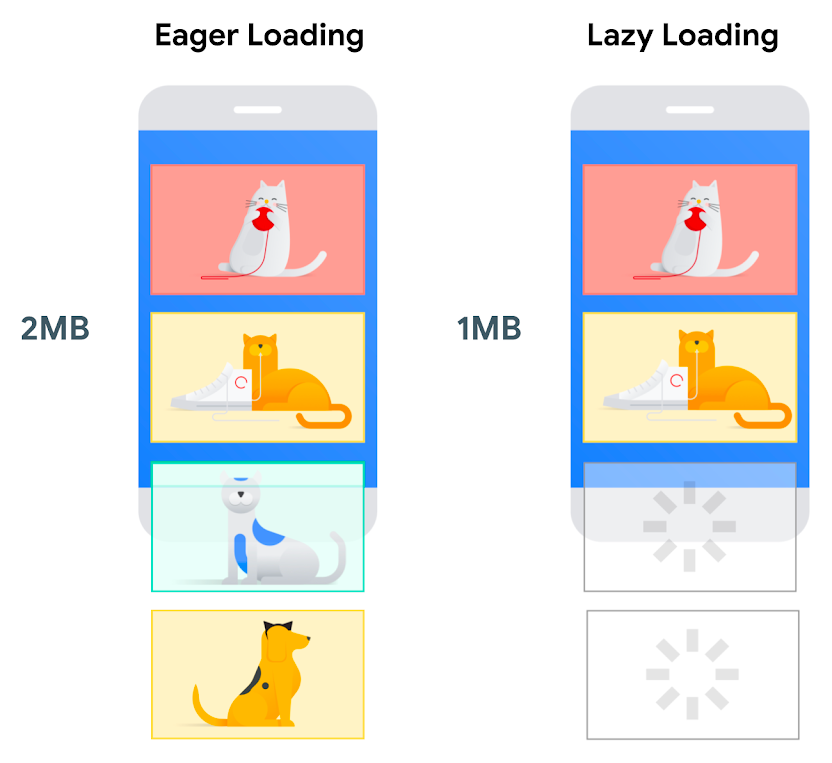
โหลดโฆษณาแบบ Lazy Loading ตามความเหมาะสม

การโหลดแบบ Lazy Loading เป็นเทคนิคที่เลื่อนเวลาการโหลดทรัพยากรที่ไม่สำคัญจนกว่าจะมีความจำเป็น การใช้การโหลดแบบ Lazy Loading สําหรับโฆษณาที่มองไม่เห็นทันที (นั่นคือโฆษณาที่อยู่ด้านล่างของหน้า) จะช่วยให้ระบบโหลดโฆษณาเฉพาะเมื่อโฆษณาปรากฏขึ้นเท่านั้น ซึ่งจะช่วยประหยัดแบนด์วิดท์และปรับปรุงความเร็วโดยรวมของหน้าเว็บ ตอนนี้เบราว์เซอร์มีการโหลดแบบ Lazy Loading เริ่มต้นสำหรับ iframe ด้วยแอตทริบิวต์ loading=lazy
การใช้การโหลดแบบเลื่อนจึงจะดึงข้อมูลโฆษณาแบบไดนามิกเมื่อโฆษณากำลังจะเข้าสู่วิวพอร์ตของผู้ใช้ ซึ่งจะช่วยลดเวลาในการโหลดครั้งแรกและเวลาในการบล็อกทั้งหมด (TBT) (ซึ่งมีความสัมพันธ์กับ INP อย่างมาก) ในชุดข้อความหลักในส่วนสําคัญของวงจรหน้าเว็บ จึงช่วยลดผลกระทบเชิงลบต่อประสบการณ์ของผู้ใช้
รีเฟรชโฆษณาโดยไม่ต้องรีเฟรชหน้าเว็บ

เทคนิคเพิ่มเติมที่จะช่วยรักษาสมดุลระหว่างประสิทธิภาพของหน้าเว็บกับการโหลดโฆษณาคือความสามารถในการรีเฟรชโฆษณาทุกๆ 30 ถึง 240 วินาที1 โดยไม่ต้องโหลดหน้าเว็บทั้งหน้าซ้ำ แนวทางนี้ช่วยให้อัปเดตเนื้อหาโฆษณาแบบไดนามิกได้โดยไม่รบกวนประสบการณ์การท่องเว็บของผู้ใช้หรือทำให้เกิดความล่าช้าที่ไม่จำเป็น
ในแอปบนอุปกรณ์เคลื่อนที่ การรีเฟรชโฆษณาใน WebView ที่มีอยู่จะมีประสิทธิภาพดีกว่าการโหลดหน้าเว็บทั้งหมดซ้ำหรือสร้าง WebView ขึ้นมาใหม่ เนื่องจากจะลดปริมาณข้อมูลและทรัพยากรที่เกินความจำเป็น ซึ่งทำให้อัปเดตเนื้อหาได้เร็วขึ้นและมอบประสบการณ์การใช้งานที่ราบรื่นยิ่งขึ้นโดยไม่มีการหน่วงเวลาที่เกี่ยวข้องกับการเริ่มต้นจากต้น
การรีเฟรชโฆษณาแบบไม่พร้อมกันช่วยให้เจ้าของเว็บไซต์สามารถคงเนื้อหาหน้าเว็บไว้ได้ในขณะที่อัปเดตเนื้อหาโฆษณาในหน้าเว็บแบบเรียลไทม์ การดำเนินการนี้ไม่เพียงช่วยเพิ่มความเร็วของหน้าเว็บโดยไม่จำเป็นต้องโหลดหน้าเว็บทั้งหน้าซ้ำเท่านั้น แต่ยังช่วยให้มั่นใจว่าโฆษณาที่แสดงจะยังคงมีความเกี่ยวข้องและน่าสนใจ เทคนิคนี้ช่วยให้เจ้าของเว็บไซต์รักษาสมดุลระหว่างการสร้างรายได้กับประสิทธิภาพได้ โดยแสดงเนื้อหาโฆษณาที่ตรงเวลาและน่าสนใจไปพร้อมกับลดผลกระทบเชิงลบต่อประสบการณ์ของผู้ใช้
การรีเฟรชช่องโฆษณามีประโยชน์อย่างยิ่งในหน้าเว็บที่ผู้ใช้มีแนวโน้มที่จะอยู่นานขึ้น เช่น หน้าสูตรอาหาร บทแนะนำการทําสิ่งต่างๆ ด้วยตนเอง หรือเว็บไซต์อื่นๆ ที่มีเนื้อหาสมบูรณ์ ตัวอย่างเช่น ในหน้างานฝีมือ DIY ที่ผู้ใช้อาจใช้เวลาดูบทแนะนำเป็นระยะเวลานาน การรีเฟรชช่องโฆษณาอย่างมีกลยุทธ์ในช่วงพักระหว่างขั้นตอนต่างๆ หรือขณะดูแกลเลอรีรูปภาพจะช่วยเพิ่มทั้งประสบการณ์ของผู้ใช้และรายได้จากโฆษณา ในทํานองเดียวกัน ในหน้าสูตรอาหาร การรีเฟรชช่องโฆษณาหลังจากที่ผู้ใช้เลื่อนดูรายการส่วนผสมหรือวิธีการจะช่วยรักษาความสนใจของผู้ใช้ไว้ได้
ให้ความสําคัญกับการโหลดแบบไม่พร้อมกัน
กลยุทธ์ที่มีประสิทธิภาพมากที่สุดอย่างหนึ่งในการปรับปรุงความเร็วหน้าเว็บขณะแสดงโฆษณาคือการโหลดแบบไม่พร้อมกัน การโหลดแบบไม่พร้อมกันจะโหลดโฆษณาแยกจากเนื้อหาหลักของหน้าเว็บ ซึ่งช่วยให้หน้าเว็บแสดงผลต่อไปและโต้ตอบได้โดยไม่ต้องรอให้โฆษณาโหลดจนเสร็จ วิธีนี้ช่วยลดเวลาในการโหลดที่ผู้ใช้รับรู้ได้อย่างมาก ซึ่งจะเพิ่มความพึงพอใจของผู้ใช้
รวมแอตทริบิวต์ async ไว้ในการกำหนดแท็กสคริปต์ เช่น
AdSense:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
AdSense (โฆษณาอัตโนมัติ):
<script async data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
แท็กผู้เผยแพร่โฆษณาผ่าน Google:
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
เพิ่มประสิทธิภาพขนาด ตำแหน่ง และรูปแบบโฆษณา

ขนาด ตําแหน่ง และรูปแบบของโฆษณาอาจส่งผลต่อความเร็วของหน้าเว็บได้อย่างมาก โฆษณาขนาดใหญ่อาจทำให้หน้าเว็บโหลดช้าลง ซึ่งทำให้ผู้ใช้ไม่พอใจ เจ้าของเว็บไซต์ควรทํางานร่วมกับผู้ลงโฆษณาอย่างใกล้ชิดเพื่อเพิ่มประสิทธิภาพขนาดและรูปแบบโฆษณา เพื่อลดปัญหานี้ การส่งเสริมให้ใช้รูปแบบรูปภาพที่บีบอัดและการออกแบบครีเอทีฟโฆษณาที่มีประสิทธิภาพจะช่วยลดความจํานวนขนาดไฟล์โดยไม่ลดคุณภาพของภาพ การเพิ่มประสิทธิภาพเหล่านี้ไม่เพียงช่วยปรับปรุงความเร็วของหน้าเว็บ แต่ยังช่วยลดปริมาณการใช้อินเทอร์เน็ตสำหรับผู้ใช้ที่มีแบนด์วิดท์จำกัดด้วย
มาตรฐานโฆษณาที่ดีกว่า
คุณควรปฏิบัติตามมาตรฐานโฆษณาที่ดีกว่าในการแสดงโฆษณา เนื่องจากไม่เพียงช่วยปรับปรุงประสบการณ์ของผู้ใช้ด้วยการลดรูปแบบโฆษณาที่รบกวนและไม่เหมาะสม แต่ยังส่งผลเชิงบวกต่อตําแหน่งการแสดงโฆษณาและเวลาในการโหลดหน้าเว็บด้วย
การปฏิบัติตามมาตรฐานเหล่านี้จะทำให้โฆษณามีแนวโน้มที่จะแสดงในตำแหน่งที่รบกวนสายตาและรบกวนผู้ใช้น้อยลง ซึ่งอาจส่งผลให้ผู้ใช้มีส่วนร่วมและอัตราการคลิกผ่านสูงขึ้น
นอกจากนี้ การปฏิบัติตามหลักเกณฑ์เหล่านี้ยังช่วยให้หน้าเว็บโหลดเร็วขึ้นด้วย เนื่องจากระบบจะให้ความสำคัญกับโฆษณาที่มีขนาดเบาและใช้ทรัพยากรน้อย ซึ่งจะช่วยปรับปรุงประสิทธิภาพโดยรวมของเว็บไซต์และความพึงพอใจของผู้ใช้
การประเมินเชิงกลยุทธ์ของเครือข่ายโฆษณาและผู้ให้บริการ
เครือข่ายและผู้ให้บริการโฆษณาบางรายอาจมีประสิทธิภาพไม่เท่ากัน เจ้าของเว็บไซต์ควรประเมินประสิทธิภาพของเครือข่ายโฆษณาต่างๆ การใช้งานการเสนอราคาส่วนหัว และผู้ให้บริการอย่างละเอียดเพื่อให้หน้าเว็บมีความเร็วสูงสุด
การเป็นพาร์ทเนอร์กับผู้ให้บริการที่ให้ความสำคัญกับความเร็วและมีประสบการณ์ในการแสดงเนื้อหาโฆษณาขนาดเบาอย่างมีประสิทธิภาพจะช่วยเพิ่มประสิทธิภาพหน้าเว็บและปรับปรุงประสบการณ์ของผู้ใช้ได้อย่างมาก
บทสรุป
การสร้างสมดุลระหว่างการสร้างรายได้กับประสิทธิภาพเป็นสิ่งสําคัญสําหรับเจ้าของเว็บไซต์ที่ต้องการมอบประสบการณ์การใช้งานที่ยอดเยี่ยมให้แก่ผู้ใช้ พร้อมทั้งเพิ่มรายได้ให้ได้สูงสุดผ่านการโฆษณาออนไลน์
การใช้เทคนิคต่างๆ เช่น การโหลดแบบไม่พร้อมกัน การโหลดแบบ Lazy การปรับปรุงรูปแบบและขนาดโฆษณา การใช้แคชอัจฉริยะ และการประเมินเครือข่ายโฆษณา การเสนอราคาส่วนหัว และผู้ให้บริการอย่างรอบคอบ จะช่วยให้เจ้าของเว็บไซต์จัดการกับปัญหาการโหลดโฆษณาได้สําเร็จโดยไม่กระทบต่อประสิทธิภาพของหน้าเว็บ การให้ความสําคัญกับการแสดงโฆษณาอย่างมีประสิทธิภาพจะช่วยให้มั่นใจได้ว่าจะมีการแบ่งกลุ่มผู้ใช้ การมีส่วนร่วมที่เพิ่มขึ้น และการสร้างรายได้อย่างยั่งยืน
เชิงอรรถ
- เซิร์ฟเวอร์โฆษณาอาจมีข้อจํากัดและข้อกําหนด ตัวอย่างเช่น Ad Manager กําหนดให้ผู้เผยแพร่โฆษณาประกาศพื้นที่โฆษณาที่รีเฟรชใน UI ผู้ซื้อบางรายกำหนดให้ต้องมีการประกาศการรีเฟรชที่มากกว่าหรือเท่ากับ 240 วินาที โดยทั่วไป ยิ่งช่วงเวลาระหว่างการรีเฟรชนาน พื้นที่โฆษณาของคุณจะเป็นที่ต้องการของผู้ซื้อมาก อ่านเพิ่มเติม

