在当今的数字世界中,在线广告是我们所有人享受的免费网络的关键组成部分。但是,如果广告植入不当,可能会导致浏览速度变慢,让用户感到沮丧,并降低互动度。了解如何在不影响网页速度的情况下有效加载广告,确保顺畅的用户体验,并为网站所有者最大限度地发掘收入机会。
网站严重依赖于线上广告作为主要收入来源。不过,网站上投放广告有时可能会降低用户体验和网页整体性能。因此,对于网站所有者和广告客户来说,在创收、广告效果和用户体验之间取得平衡至关重要。
假设某个网站在其内容中大量投放广告,以期获得高收入。但是,广告数量过多会让用户感到沮丧,导致用户体验不佳,跳出率过高。尽管广告有可能带来可观的收入,但用户流失会严重影响网站的成效。
另一方面,假设某个网站没有任何广告。这种无广告的环境因其加载速度快且浏览体验流畅而吸引了大量用户。但是,如果没有制定变现策略,网站就很难创收,这可能会妨碍其长期可持续发展和增长。
这两种情况都说明了平衡变现、用户和效果的重要性。
利用 Core Web Vitals
若要在不对网页速度产生负面影响的情况下加载广告,必须通过核心网页指标测试。核心网页指标包括 Largest Contentful Paint (LCP)、Cumulative Layout Shift (CLS) 和 Interaction to Next Paint (INP) 等指标,是衡量网站用户体验质量的用户体验指标。
Largest Contentful Paint (LCP)
重点优化 LCP 至关重要,因为此指标衡量的是最大内容元素在视口中变为可见所需的时间。通过尽可能缩短广告内容的加载时间并优先使用异步加载技术,网站所有者可以缩短 LCP 并减少网页上最醒目的实质内容元素的渲染时间。
Interaction to Next Paint (INP)
其次,提高 INP 对提供快速响应的用户体验至关重要。INP 会衡量网页生命周期内发生的每一次点击、点按和键盘互动的延迟时间。得出的值通常是完成时间最长的互动,代表网页对用户互动的总体响应速度。
延迟用户互动的广告会对 INP 产生负面影响。这可能会导致用户体验缓慢,在极端情况下甚至完全崩溃,从而让用户感到沮丧。为广告实现延迟加载并推迟非关键 JavaScript 执行有助于减少网页的 INP,从而提高网页的整体响应能力。
Cumulative Layout Shift (CLS)
最后,CLS 通过衡量网页加载期间发生的意外布局偏移量来衡量网页的视觉稳定性。动态加载或调整大小的广告可能会导致布局不稳定,从而导致用户体验不佳,用户可能会迷失在网页上的位置,甚至因意外的布局偏移而无意中点按错误的元素。为缓解这种情况,网站所有者应优化 CLS,确保为广告预留空间以防止布局偏移,并优化广告尺寸以避免内容突然重新流动。
将网页划分为不同的内容块
使用文本、图片和广告内容的各个内容块来构建网页结构,同时使用 CSS content-visibility: 属性,可以在现代浏览器中显著缩短总呈现时间。
通过在这些内容块中策略性地应用 content-visibility: 属性,您可以优化文本、图片和广告内容的呈现流程。这样可以确保仅渲染视口中的内容,从而加快初始网页加载速度并提升用户互动流畅度。在处理长网页或包含大量广告的网页时,这种性能提升尤为有用。
优先展示重要的广告位
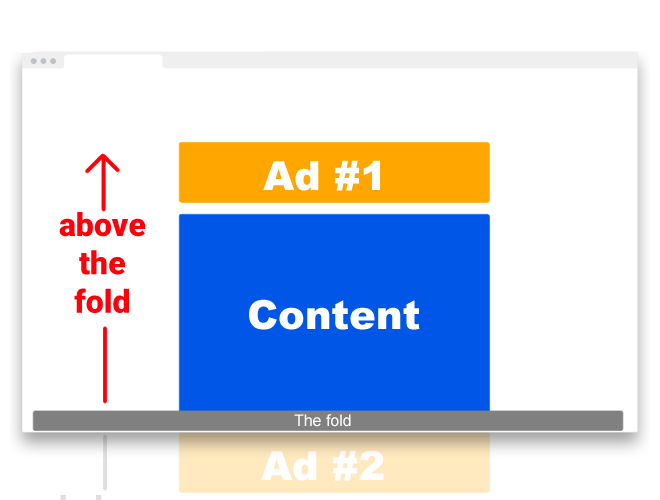
并非所有广告展示位置都具有相同的价值。例如,从可见度和创收能力来看,首屏广告展示位置通常比非首屏广告展示位置更有价值。这是因为,首屏广告无需滚动即可在第一个视口中看到,因此用户更有可能看到这些广告。非首屏广告会在用户向下滚动到足够位置时才会显示。
首屏广告

首屏广告位是指无需滚动即可看到的网页部分,在数字广告中具有重要价值。这些优质展示位置之所以被视为有价值,原因如下:
- 用户在加载网页时,会立即看到放置在首屏上的广告。用户更有可能注意到这些广告并与之互动,从而提高点击率。
- 广告客户通常会将网页顶部视为最具价值的展示位置。这是用户访问网站时获得的第一印象,因此是展示富有成效的优质广告的关键区域。
- 首屏广告的可见度最高,因为它们位于用户的视线范围内。这样可确保访问该网页的大多数用户无需滚动浏览即可看到这些广告。
不过,在初始视图中使用上翻广告位时,请务必在变现和用户体验之间取得平衡。以下是一些关键注意事项。
- 首屏广告位应在用户的初始视口中尽快加载。广告加载缓慢可能会对用户体验产生负面影响,并提高跳出率。优化广告加载时间对保持流畅的用户体验和浏览体验至关重要。
- 虽然首屏广告展示位置很有价值,但切勿在这一黄金位置展示过多广告。广告过多会使网页杂乱无序、干扰内容可读性,并降低用户体验。努力在创收和保持简洁、人性化的布局之间取得平衡。
- 确保可折叠边界上方的广告展示位置与不同的屏幕尺寸和设备兼容。自适应设计做法有助于保持一致且视觉上令人愉悦的布局,无论用户的屏幕尺寸如何。
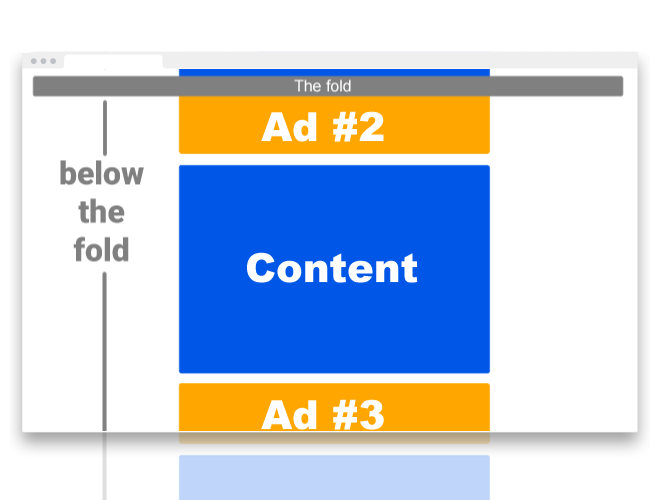
非首屏广告

非首屏广告位(即在用户向下滚动后才会显示的网页区域中投放的广告)在数字广告领域也具有相当大的价值。这些展示位置具有独特的优势,可与上翻页展示位置相辅相成。
位于首屏下方的广告可吸引用户滚动浏览更多内容,从而获得更多曝光机会。这些展示位置可吸引积极寻求更多信息的互动用户,因此对于希望传达更复杂信息或讲述故事的品牌而言,非常有价值。
- 最初不可见的广告位可以与旁边的内容保持一致,从而提供契合情境的展示机会。这种一致性有助于用户发现与其正在探索的内容相关的广告,从而提高用户互动度。
- 精心设计的非首屏广告可以与周围内容无缝集成,对用户的干扰更小。这种集成(也称为原生广告)可以带来更协调的用户体验。
- 滚动式必需广告展示位置可提供更具创意的设计和格式灵活性,并提供充足的空间和自由度,以便您进行实验。您可以延迟加载视频广告、互动元素和较大的图片,以吸引用户注意力,同时又不会干扰用户体验。
不过,对于非首屏广告展示位置,您应注意以下事项:
- 虽然非首屏广告展示位置可能效果不错,但请务必确保鼓励用户滚动浏览这些广告。实现视觉提示或内容预览可吸引用户进一步探索,从而提高广告曝光的可能性。
- 非首屏广告展示位置不应影响内容质量或可读性。在广告与内容之间保持平衡,以免给用户造成信息过载,并确保良好的用户体验。
- 与首屏广告展示位置不同,非首屏广告可能不需要立即加载。延迟加载这些广告,直到它们即将进入用户的视口,有助于提高整体网页加载速度并缩短初始网页呈现时间。
通过策略性使用,下翻式广告可以与上翻式广告相辅相成,为富有创意的广告格式和内容相关性提供平台。不过,优化曝光度、平衡内容和管理广告加载时间是确保良好用户体验的关键考虑因素。
当前的 Google 发布商代码 (GPT) 最佳实践:
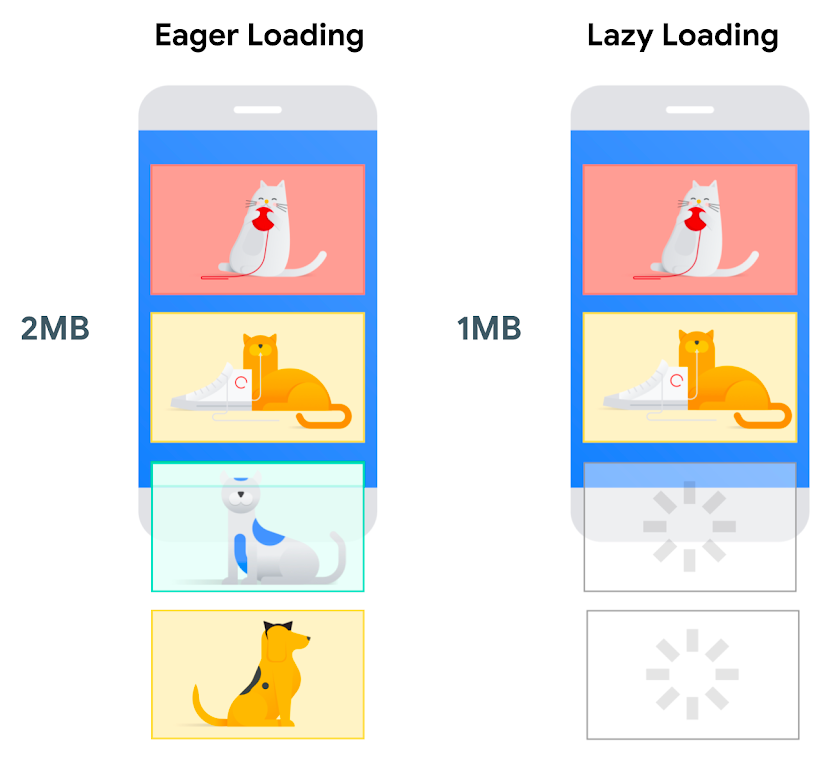
视需要延迟加载广告

延迟加载是一种方法,可将非关键资源的加载时间延迟到需要它们时。对非立即可见的广告(即底部广告)应用延迟加载功能可确保仅在广告进入视野时加载,从而节省带宽并提高整体网页速度。浏览器现在包含具有 loading=lazy 属性的原生 iframe 延迟加载。
通过实现延迟加载,系统会在广告即将进入用户的视口时动态提取广告,从而在网页生命周期的关键部分缩短主线程上的初始加载时间和总屏蔽时间 (TBT)(与 INP 高度相关),从而最大限度地减少对用户体验的负面影响。
在不刷新网页的情况下刷新广告

另一种可平衡网页性能与广告加载情况的做法是,每 30 到 240 秒刷新一次广告1,而无需重新加载整个网页。这种方法支持动态更新广告内容,而不会干扰用户的浏览体验或造成不必要的延迟。
在移动应用中,与重新加载整个网页或重新创建 WebView 相比,在现有网页视图中刷新广告可提供更好的性能,因为它可最大限度地减少数据和资源开销,从而加快内容更新速度并提升用户体验,而不会出现从头开始时所伴随的延迟。
通过异步刷新广告,网站所有者可以保持网页内容的完整性,同时实时在原位更新广告内容。这样不仅可以避免重新加载整个网页,从而提高网页速度,还可以确保所展示的广告始终相关且富有吸引力。借助此技术,网站所有者可以在创收和效果之间取得平衡,及时投放富有吸引力的广告内容,同时最大限度地减少对用户体验的不利影响。
在用户往往会停留更长时间的页面(例如食谱页面、DIY 教程或其他内容丰富的网站)上,刷新广告位尤为有用。例如,在用户可能会花费大量时间跟随教程的 DIY 手工页面上,如果在步骤间歇或查看图片库时战略性地刷新广告展示位置,则可以提升用户体验并增加广告收入。同样,在食谱页面上,在用户滚动浏览食材列表或说明后刷新广告展示位置,可以保持用户兴趣。
优先异步加载
在投放广告时提升网页速度最有效的策略之一就是异步加载。异步加载会独立于主要网页内容加载广告,让网页能够继续呈现并变为交互式,而无需等待广告完全加载。这可显著缩短感知的加载时间,从而提高用户满意度。
在脚本代码定义中添加 async 属性。例如:
AdSense:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
AdSense(自动广告):
<script async data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
Google 发布商代码:
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
优化广告尺寸、位置和格式

广告的尺寸、位置和格式可能会对网页速度产生重大影响。广告尺寸过大可能会拖慢网页加载速度,导致用户感到沮丧。为缓解这种情况,网站所有者应与广告客户密切合作,优化广告尺寸和格式。鼓励使用压缩图片格式和高效的广告素材设计有助于在不影响视觉质量的情况下缩减文件大小。这些优化不仅可以提高网页速度,还可以最大限度地减少带宽有限的用户的流量消耗。
优质广告标准
在展示广告时,请务必遵守优质广告标准。这样不仅可以减少侵扰性和干扰性广告格式,从而提升用户体验,还可以对广告投放位置和网页加载时间产生积极影响。
遵循这些标准后,广告更有可能放置在干扰性较低的位置,从而提高用户互动度和点击率。
此外,由于这些准则偏向于更轻量、更节省资源的广告格式,因此遵循这些准则还可以加快网页加载速度,从而提升网站的整体性能和用户满意度。
对广告网络和提供商进行战略评估
并非所有广告联盟和提供商的效果都一样。为确保网页速度达到最佳水平,网站所有者应仔细评估不同广告网络、标头出价实现方式和提供商的效果。
与注重速度且有成功投放轻量广告内容的提供商建立合作伙伴关系,可以显著提升网页性能并改善用户体验。
总结
对于希望提供卓越用户体验,同时通过在线广告最大限度提高收入的网站所有者来说,在创收和效果之间取得平衡至关重要。
通过使用异步加载、延迟加载、优化广告格式和尺寸、利用智能缓存以及仔细评估广告联盟、标头出价和提供商等技术,网站所有者可以成功应对广告加载方面的挑战,同时又不会影响网页性能。优先考虑高效投放广告,最终可确保实现用户细分、提高互动度并可持续创收。
脚注
- 广告服务器可能有适用的限制和要求。例如,Ad Manager 要求发布商在界面中声明其刷新的广告资源。有些买方要求刷新声明的时间间隔大于或等于 240 秒。一般而言,刷新间隔越长,您的广告资源就越受买方欢迎。了解详情

