เมื่อทำงานกับ WebAssembly คุณมักจะต้องดาวน์โหลดโมดูล คอมไพล์ อินสแตนซ์ แล้วใช้สิ่งที่ส่งออกใน JavaScript โพสต์นี้จะอธิบายแนวทางที่เราแนะนำเพื่อประสิทธิภาพสูงสุด
เมื่อทำงานกับ WebAssembly คุณมักจะต้องดาวน์โหลดโมดูล คอมไพล์ อินสแตนซ์ และจากนั้นใช้สิ่งที่ส่งออกใน JavaScript โพสต์นี้เริ่มต้นด้วยข้อมูลโค้ดทั่วไปที่พบบ่อยแต่มีประสิทธิภาพไม่สูงสุดซึ่งทําสิ่งนั้นจริงๆ กล่าวถึงการเพิ่มประสิทธิภาพหลายอย่างที่เป็นไปได้ และสุดท้ายจะแสดงวิธีเรียกใช้ WebAssembly จาก JavaScript ที่ง่ายที่สุดและมีประสิทธิภาพมากที่สุด
ข้อมูลโค้ดนี้จะดาวน์โหลด คอมไพล์ และสร้างอินสแตนซ์อย่างสมบูรณ์ แม้ว่าจะไม่ใช่วิธีที่มีประสิทธิภาพสูงสุดก็ตาม
อย่าใช้
(async () => {
const response = await fetch('fibonacci.wasm');
const buffer = await response.arrayBuffer();
const module = new WebAssembly.Module(buffer);
const instance = new WebAssembly.Instance(module);
const result = instance.exports.fibonacci(42);
console.log(result);
})();
โปรดสังเกตว่าเราใช้ new WebAssembly.Module(buffer) อย่างไรเพื่อเปลี่ยนบัฟเฟอร์การตอบกลับให้เป็นโมดูล ซึ่งเป็น API แบบซิงค์ ซึ่งหมายความว่าจะบล็อกเทรดหลักจนกว่าจะเสร็จสมบูรณ์ Chrome จะปิดใช้ WebAssembly.Module สำหรับบัฟเฟอร์ที่ใหญ่กว่า 4 KB เพื่อไม่ให้มีการใช้ หากต้องการหลีกเลี่ยงขีดจำกัดขนาด เราสามารถใช้ await WebAssembly.compile(buffer) แทน
(async () => {
const response = await fetch('fibonacci.wasm');
const buffer = await response.arrayBuffer();
const module = await WebAssembly.compile(buffer);
const instance = new WebAssembly.Instance(module);
const result = instance.exports.fibonacci(42);
console.log(result);
})();
await WebAssembly.compile(buffer) ยังคงไม่ใช่แนวทางที่เหมาะสมที่สุด แต่เราจะพูดถึงเรื่องนี้ในอีกสักครู่
ตอนนี้การดำเนินการเกือบทั้งหมดในสนิปตับที่ได้รับการแก้ไขเป็นแบบไม่พร้อมกัน ดังที่การใช้ await แสดงให้เห็น ยกเว้น new WebAssembly.Instance(module) เท่านั้นที่มีข้อจำกัดขนาดบัฟเฟอร์ 4 KB เหมือนกับใน Chrome เราสามารถใช้แบบแอซิงโครนัส WebAssembly.instantiate(module) เพื่อรักษาความสม่ำเสมอและทำให้เธรดหลักว่าง
(async () => {
const response = await fetch('fibonacci.wasm');
const buffer = await response.arrayBuffer();
const module = await WebAssembly.compile(buffer);
const instance = await WebAssembly.instantiate(module);
const result = instance.exports.fibonacci(42);
console.log(result);
})();
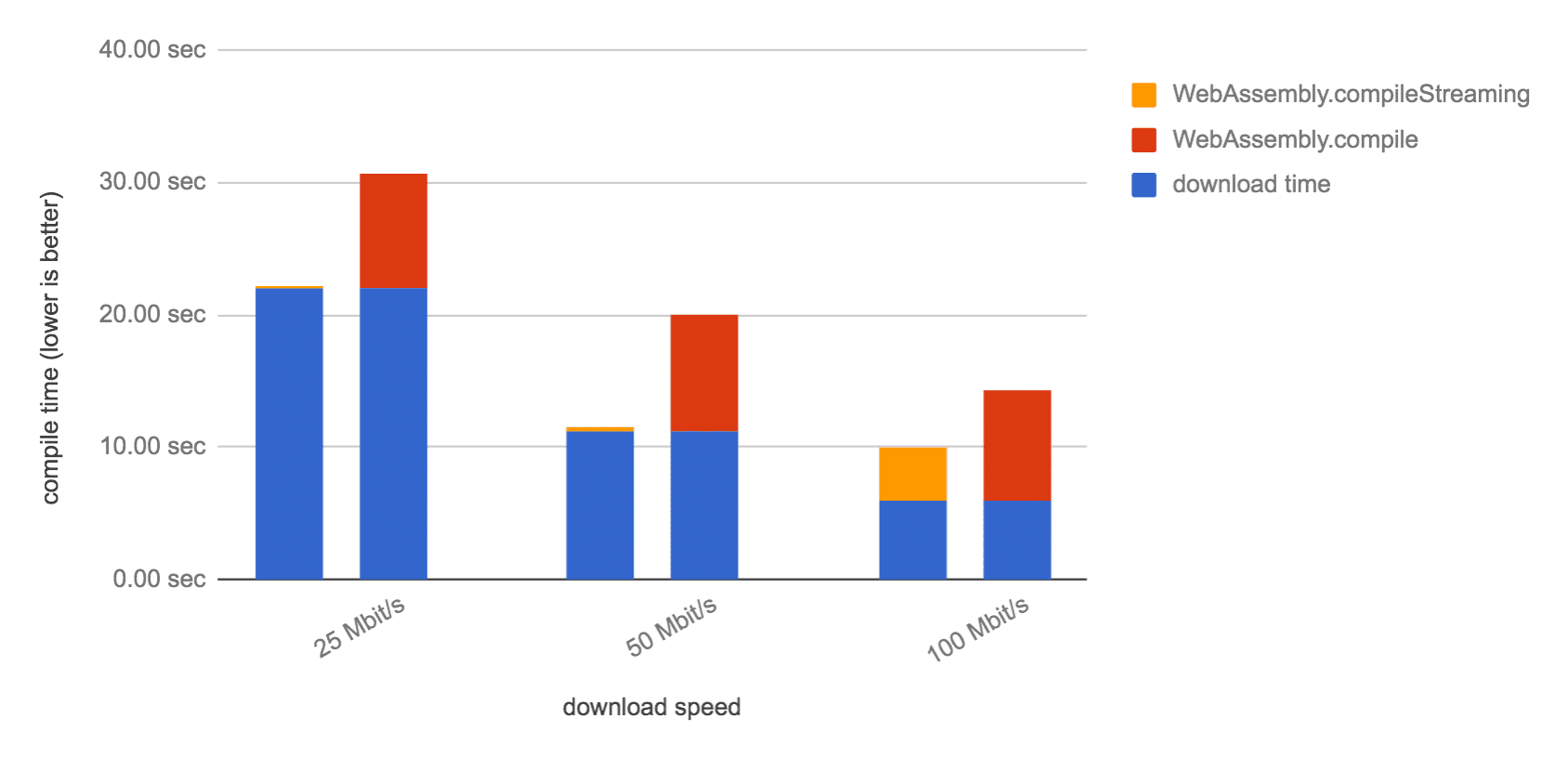
มาพูดถึงการเพิ่มประสิทธิภาพ compile ที่เราบอกใบ้ไปก่อนหน้านี้กัน เมื่อใช้การคอมไพล์แบบสตรีมแล้ว เบราว์เซอร์จะเริ่มคอมไพล์โมดูล WebAssembly ได้ในขณะที่ยังดาวน์โหลดไบต์ของโมดูลอยู่ เนื่องจากการดาวน์โหลดและการคอมไพล์เกิดขึ้นพร้อมกัน วิธีนี้จึงเร็วกว่า โดยเฉพาะสำหรับเพย์โหลดขนาดใหญ่

หากต้องการเปิดใช้การเพิ่มประสิทธิภาพนี้ ให้ใช้ WebAssembly.compileStreaming แทน WebAssembly.compile
การเปลี่ยนแปลงนี้ยังช่วยให้เรากำจัดบัฟเฟอร์อาร์เรย์กลางได้ด้วย เนื่องจากตอนนี้เราสามารถส่งอินสแตนซ์ Response ที่ await fetch(url) แสดงผลได้โดยตรง
(async () => {
const response = await fetch('fibonacci.wasm');
const module = await WebAssembly.compileStreaming(response);
const instance = await WebAssembly.instantiate(module);
const result = instance.exports.fibonacci(42);
console.log(result);
})();
นอกจากนี้ WebAssembly.compileStreaming API ยังยอมรับสัญญาที่แก้ไขเป็นอินสแตนซ์ Response ได้อีกด้วย หากไม่จําเป็นต้องใช้ response ในส่วนอื่นของโค้ด คุณสามารถส่ง Promise ที่ fetch แสดงผลได้โดยตรงโดยไม่ต้อง await ผลลัพธ์อย่างชัดเจน ดังนี้
(async () => {
const fetchPromise = fetch('fibonacci.wasm');
const module = await WebAssembly.compileStreaming(fetchPromise);
const instance = await WebAssembly.instantiate(module);
const result = instance.exports.fibonacci(42);
console.log(result);
})();
หากไม่ต้องการผลลัพธ์ fetch ในส่วนอื่นๆ ด้วย คุณก็ส่งผลลัพธ์นั้นโดยตรงได้ ดังนี้
(async () => {
const module = await WebAssembly.compileStreaming(
fetch('fibonacci.wasm'));
const instance = await WebAssembly.instantiate(module);
const result = instance.exports.fibonacci(42);
console.log(result);
})();
แต่ส่วนตัวเราคิดว่าการแยกบรรทัดกันจะอ่านง่ายกว่า
มาดูกันว่าเราคอมไพล์คำตอบเป็นโมดูลและสร้างอินสแตนซ์ทันทีได้อย่างไร ปรากฏว่า WebAssembly.instantiate สามารถคอมไพล์และสร้างอินสแตนซ์ได้ในครั้งเดียว โดย WebAssembly.instantiateStreaming API จะทําเช่นนี้แบบสตรีมมิง ดังนี้
(async () => {
const fetchPromise = fetch('fibonacci.wasm');
const { module, instance } = await WebAssembly.instantiateStreaming(fetchPromise);
// To create a new instance later:
const otherInstance = await WebAssembly.instantiate(module);
const result = instance.exports.fibonacci(42);
console.log(result);
})();
หากต้องการอินสแตนซ์เดียว ก็ไม่จำเป็นต้องเก็บออบเจ็กต์ module ไว้ โค้ดจะเขียนได้ง่ายขึ้น
// This is our recommended way of loading WebAssembly.
(async () => {
const fetchPromise = fetch('fibonacci.wasm');
const { instance } = await WebAssembly.instantiateStreaming(fetchPromise);
const result = instance.exports.fibonacci(42);
console.log(result);
})();
สรุปการเพิ่มประสิทธิภาพที่เราใช้ได้มีดังนี้
- ใช้ API แบบไม่พร้อมกันเพื่อหลีกเลี่ยงการบล็อกเธรดหลัก
- ใช้ Streaming API เพื่อคอมไพล์และสร้างอินสแตนซ์ของโมดูล WebAssembly ได้เร็วขึ้น
- อย่าเขียนโค้ดที่ไม่จําเป็น
สนุกไปกับ WebAssembly


