اختصارات جديدة للخصائص المنطقية وخصائص جديدة للاقتصاص في Chromium
منذ إصدار Chromium 69 (3 أيلول/سبتمبر 2018)، ساعدت السمات المنطقية والقيم المطوّرين في الحفاظ على التحكّم في تصاميمهم الدولية من خلال أنماط الاتجاهات والسمات المنطقية بدلاً من الأنماط المادية. في الإصدار 87 من Chromium، تم طرح الاختصارات ومقدّمات الخطوط لجعل كتابة هذه السمات والقِيم المنطقية أسهل قليلاً. يُعدّ هذا الإجراء خطوة تقدّم لتطبيق Chromium مقارنةً بتطبيق Firefox الذي يتيح استخدام الاختصارات منذ الإصدار 66. تتوفّر هذه الميزة في الإصدار التجريبي من Safari.

مسار المستند
إذا كنت على دراية بالسمات المنطقية، والأعمدة المضمّنة والأعمدة المربّعة، ولم تكن تريد تذكيرًا، يمكنك التخطّي إلى الخطوة التالية. بخلاف ذلك، إليك لمحة موجزة عن هذه الميزة.
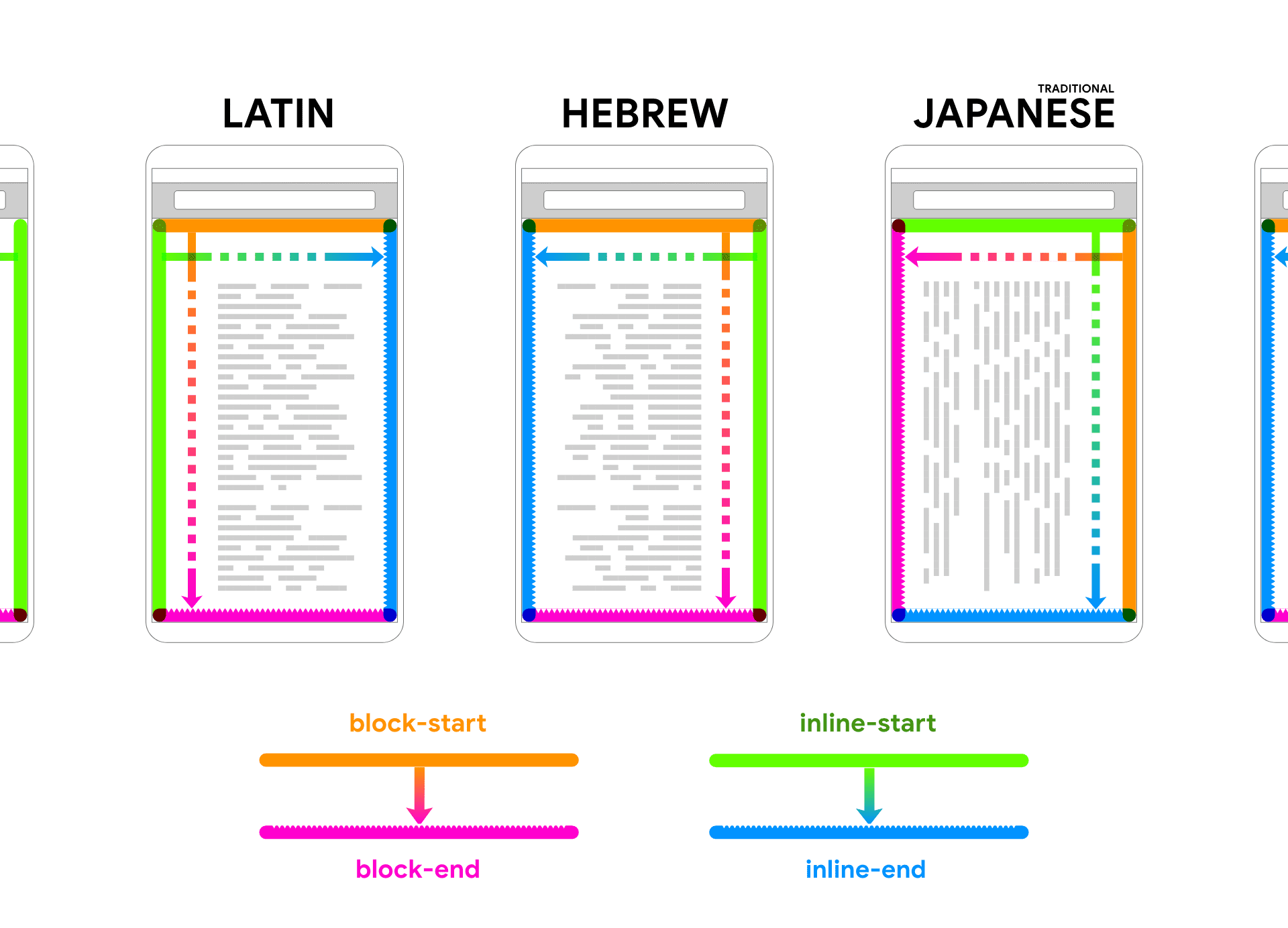
في اللغة الإنجليزية، يتم ترتيب الأحرف والكلمات من اليسار إلى اليمين، بينما يتم تجميع الفقرات من الأعلى إلى الأسفل. في الصينية التقليدية، تُكتب الأحرف والكلمات من الأعلى إلى الأسفل، بينما تُرصّ الفقرات فوق بعضها من اليمين إلى اليسار. في هذين الحالتَين فقط، إذا كتبنا ملف CSS يضع "margin top" على فقرة، سنضع مسافة مناسبة لأسلوب لغة واحد فقط. إذا تمت ترجمة الصفحة إلى المقطع التقليدي الصيني من الإنجليزية، قد لا يكون الهامش منطقيًا في وضع الكتابة العمودي الجديد.
وبالتالي، فإنّ الجانب المادي من العلبة ليس مفيدًا جدًا على المستوى الدولي. تبدأ بالتالي عملية إتاحة لغات متعددة، ومعرفة الجوانب المادية مقابل الجوانب المنطقية لنموذج العلبة.
هل سبق لك فحص عنصر p في "أدوات مطوّري البرامج في Chrome"؟ إذا كان الأمر كذلك، قد تكون قد
لاحظت أنّ أنماط وكيل المستخدم التلقائية
ليست جسدية، بل منطقية.
p {
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
CSS من ورقة أنماط وكيل المستخدم في Chromium
لا يكون الهامش في أعلى الصفحة أو أسفلها كما قد يعتقد القارئ باللغة الإنجليزية.
اسمي block-start وblock-end. تشبه هذه السمات المنطقية ما يُعرف لدى القارئ الإنجليزي باسم
"أعلى" و"أسفل"، ولكنّها أيضًا تشبه ما يُعرف لدى القارئ الياباني باسم "يمين" و"يسار". يمكن كتابتها مرة واحدة واستخدامها في كل مكان.
يكون التدفق العادي عندما تكون صفحة الويب جزءًا من هذا الاتجاه المتعدّد عن قصد. عند تعديل محتوى الصفحة وفقًا لتغييرات اتجاه المستند، يتمّ اعتبار التنسيق وعناصره في مسار العرض. يمكنك الاطّلاع على مزيد من المعلومات عن "العناصر التي تتدفق" و "العناصر التي لا تتدفق" على MDN أو في مواصفات وحدة عرض CSS. على الرغم من أنّه ليس من الضروري أن تكون السمات المنطقية في تدفق البيانات، إلا أنّها تُجري الكثير من الإجراءات نيابةً عنك عند تغيير الاتجاه. يشير مصطلح "الانسجام" إلى الاتجاه الذي يجب أن تسير فيه الأحرف والكلمات والمحتوى. يقودنا ذلك إلى حظر الاتجاهات المنطقية وتضمينها.
اتجاه الكتلة هو الاتجاه الذي تتّبعه كتل المحتوى الجديدة، مثل طرح السؤال التالي على نفسك:
"أين أضع الفقرة التالية؟". يمكنك اعتبارها "وحدة محتوى" أو "وحدة نص".
تُرتّب كل لغة وحداتها وتُرتّبها معًا
حسب block-axis الخاصة بها. block-start هو الجانب الذي يتم وضع الفقرة عليه أولاً،
بينما block-end هو الجانب الذي تتدفق إليه الفقرات الجديدة.
في الكتابة اليدوية اليابانية التقليدية، على سبيل المثال، يتدفّق اتجاه الكتل من اليمين إلى اليسار:
الاتجاه المضمّن هو الاتجاه الذي تسير فيه الحروف والكلمات. فكِّر في الاتجاه الذي يسير فيه inline-axis.
inline-start هو الجانب الذي تبدأ فيه الكتابة، بينما inline-end هو الجانب الذي
تنتهي فيه الكتابة أو يتم لف الصفحة. في الفيديو أعلاه، يظهر inline-axis من الأعلى إلى الأسفل،
ولكن في هذا الفيديو التالي، يظهر inline-axis من اليمين إلى اليسار.
يعني ذلك أنّ الأنماط المكتوبة بلغة واحدة سيتم تطبيقها بشكل سياقي ومناسب
على اللغات الأخرى.flow-relative سيتم عرض المحتوى بالاستناد إلى اللغة التي يتم عرضها بها.
اختصارات جديدة
بعض الاختصارات التالية ليست ميزات جديدة للمتصفّح، بل هي
طُرق أسهل لكتابة الأنماط من خلال الاستفادة من إمكانية ضبط القيم على كلّ من الحواف
المكتّبة أو المضمّنة في آنٍ واحد. توفّر السمات المنطقية inset-* إمكانات جديدة،
لأنّه لم تكن هناك طرق كتابة طويلة لتحديد مواضع مطلقة باستخدام السمات المنطقية
قبل ذلك. تتوافق العناصر المضمّنة والاختصارات معًا بشكلٍ جيد، لذلك سأبسط عليك الأمر وأخبرك
بجميع ميزات السمات المنطقية الجديدة التي ستظهر في الإصدار 87 من Chromium.
اختصارات الهامش
لم يتم طرح أي ميزات جديدة، ولكن تم طرح بعض الاختصارات المفيدة جدًا:
margin-block و
margin-inline.
margin-block-start: 2ch; margin-block-end: 2ch;
margin-block: 2ch; /* or */ margin-block: 2ch 2ch;
لم يكن هناك اختصار لـ "الأعلى والأسفل" أو "اليسار واليمين"، إلى أن تم توفيرهما الآن.
من المحتمل أن تشير إلى جميع الجوانب الأربعة باستخدام الاختصار margin: 10px;، وأصبح بإمكانك الآن
الإشارة بسهولة إلى جانبَين مكمّلين باستخدام الاختصار للسمة المنطقية.
margin-inline-start: 4ch; margin-inline-end: 2ch;
margin-inline: 4ch 2ch;
اختصارات المساحة المتروكة
لم يتم طرح أي إمكانات جديدة، ولكن تم طرح المزيد من الاختصارات المفيدة للغاية:
padding-block و
padding-inline.
padding-block-start: 2ch; padding-block-end: 2ch;
padding-block: 2ch; /* or */ padding-block: 2ch 2ch;
وإليك inline مجموعة من الاختصارات المجانية:
padding-inline-start: 4ch; padding-inline-end: 2ch;
padding-inline: 4ch 2ch;
العناصر المضمّنة والاختصارات
يمكن كتابة السمات المادية top وright وbottom وleft
كقيم للسمة inset. يمكن الاستفادة من
ضبط الجوانب مع الحشو في أي قيمة من position.
.cover {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
inset: 0;
}
position: absolute; top: 1px; right: 2px; bottom: 3px; left: 4px;
position: absolute; inset: 1px 2px 3px 4px;
من المفترض أن يكون هذا مفيدًا على الفور. إنّ Inset هو اختصار للجوانب المادية، ويؤدي الدور نفسه الذي يؤديه الهامش والتباعد.
الميزات الجديدة
على الرغم من أنّ اختصارات الجوانب المادية مثيرة للاهتمام، إلا أنّ هناك المزيد من
الميزات المنطقية التي توفّرها اختصارات inset الإضافية. توفّر هذه الاختصارات
راحة أكبر للمطوّرين في عملية التأليف (لأنّها أقصر في الكتابة)، كما تزيد أيضًا
من مدى الوصول المحتمل للتخطيط لأنّها مرتبطة بالسياق.
position: absolute; top: 10px; bottom: 10px;
position: absolute; inset-block: 10px;
position: absolute; left: 10px; right: 20px;
position: absolute; inset-inline: 10px 20px;
يمكنك الاطّلاع على مزيد من المقالات وقائمة كاملة بالاختصارات المضمّنة والكتابة العادية على MDN.
اختصارات الحدود
تحتوي سمة Border، بالإضافة إلى سمات color وstyle وwidth المُدمجة، على
اختصارات منطقية جديدة أيضًا.
border-top-color: hotpink; border-bottom-color: hotpink;
border-block-color: hotpink; /* or */ border-block-color: hotpink hotpink;
border-left-style: dashed; border-right-style: dashed;
border-inline-style: dashed; /* or */ border-inline-style: dashed dashed;
border-left-width: 1px; border-right-width: 1px;
border-inline-width: 1px; /* or */ border-inline-width: 1px 1px;
يمكنك الاطّلاع على مزيد من المعلومات وقائمة كاملة بالاختصارات الطويلة والقصيرة للحدود على MDN.
مثال على السمة المنطقية <figure>
لنجمع كل هذه العناصر معًا في مثال صغير. يمكن أن تحدِّد السمات المنطقية تنسيق صورة مع شرح للتعامل مع الاتجاهات المختلفة للكتابة والمستندات.
ننصحك بتجربة ذلك.
لا تحتاج إلى بذل الكثير من الجهد لجعل البطاقة متوافقة مع الأجهزة الجوّالة في جميع أنحاء العالم باستخدام
<figure> وبعض السمات المنطقية. إذا كنت مهتمًا بمعرفة كيفية عمل كل هذه خدمات CSS المراعية للمعايير الدولية معًا، نأمل أن تكون هذه مقدّمة صغيرة ومفيدة.
ميزة Polyfilling والتوافق مع جميع المتصفّحات
إنّ أدوات Cascade أو أدوات الإنشاء هي خيارات مناسبة لعرض المتصفّحات القديمة والجديدة على حد سواء، بمسافات مناسبة مع الخصائص المنطقية المعدَّلة. بالنسبة إلى العناصر الاحتياطية للعرض المتراكب، اتّبِع سمة مادية بأخرى منطقية وسيستخدم المتصفّح السمة "last" التي عثر عليها أثناء معالجة الأسلوب.
p {
/* for unsupporting browsers */
margin-top: 1ch;
margin-bottom: 2ch;
/* for supporting browsers to use */
/* and unsupporting browsers to ignore and go 🤷♂️ */
margin-block: 1ch 2ch;
}
ومع ذلك، هذا الحلّ ليس كاملاً للجميع. في ما يلي نص احتياطي مكتوب بخط اليد
يستفيد من أداة الاختيار المصطنعة :lang() لاستهداف لغات معيّنة، ويضبط
المسافة الفعلية بشكلٍ مناسب، ثمّ يقدّم في النهاية المسافة
المنطقية للمتصفّحات المتوافقة:
/* physical side styles */
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
/* adjusted physical side styles per language */
:lang(ja) {
p {
/* zero out styles not useful for traditional Japanese */
margin-top: 0;
margin-bottom: 0;
/* add appropriate styles for traditional Japanese */
margin-right: 1ch;
margin-left: 2ch;
}
}
/* add selectors and adjust for languages all supported */
:lang(he) {…}
:lang(mn) {…}
/* Logical Sides */
/* Then, for supporting browsers to use */
/* and unsupporting browsers to ignore #TheCascade */
p {
/* remove any potential physical cruft.. */
margin: 0;
/* explicitly set logical value */
margin-block: 1ch 2ch;
}
يمكنك أيضًا استخدام @supports لتحديد ما إذا كنت تريد توفير عناوين بديله لمكانك الجغرافي أم لا:
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
@supports (margin-block: 0) {
p {
margin-block: 1ch 2ch;
}
}
تتضمّن Sass وPostCSS وEmotion وغيرها من الأدوات أدوات برمجية مبرمَجة لربط الصفحات و/أو عروض وقت المعالجة التي تتضمّن مجموعة كبيرة من الحلول البديلة. اطّلِع على كلّ منها لمعرفة أيّ منها يناسب سلسلة أدواتك واستراتيجيتك العامة للموقع الإلكتروني.
الخطوات التالية
ستوفّر CSS المزيد من الخصائص المنطقية، ولكن لم تكتمل بعد. لا تزال هناك مجموعة كبيرة مفقودة من اختصارات الترميز، ولا يزال الحلّ قيد الانتظار في هذه المشكلة على GitHub. هناك حل مؤقت في مسودة. ماذا لو أردت تنسيق كل الجوانب المنطقية لمربّع باستخدام اختصار؟
margin: 1px 2px 3px 4px; margin: 1px 2px; margin: 2px;
margin: logical 1px 2px 3px 4px; margin: logical 1px 2px; margin: logical 2px;
تعني مسودة الاقتراح الحالية أنّه عليك كتابة logical في كل اختصار لتطبيق المكافئ المنطقي، ما قد لا يكون مفيدًا للبعض.
هناك اقتراحات أخرى لتغييرها على مستوى الكتلة أو الصفحة، ولكن قد يؤدي ذلك إلى تسرب الاستخدامات المنطقية إلى الأنماط التي لا تزال تفترض وجود جوانب جسدية.
html {
flow-mode: physical;
/* or */
flow-mode: logical;
/* now all margin/padding/etc references are logical */
}
/* hopefully no 3rd/1st party code is hard coded to top/left/etc ..? */
هذا أمر صعب. نريد معرفة رأيك وتصويتك.
هل تريد معرفة المزيد عن السمات المنطقية أو دراستها؟ إليك مرجعًا مفصّلاً، بالإضافة إلى أدلة وأمثلة، على MDN 🤓
الملاحظات
- لاقتراح تغييرات على بنية CSS المختصرة ذات الصلة بالمسار، عليك أولاً الاطّلاع على المشاكل الحالية في مستودع csswg-drafts. إذا لم تتطابق أي من المشاكل الحالية مع اقتراحك، أنشئ مشكلة جديدة.
- للإبلاغ عن أخطاء في تنفيذ Chromium للاختصارات ذات الصلة بالمسار، عليك أولاً الاطّلاع على المشاكل الحالية في أداة تتبُّع الأخطاء في Chromium. إذا لم تتطابق أي من المشاكل الحالية مع الخطأ، أنشئ مشكلة جديدة.