Neue logische Property-Kürzel und neue Inset-Properties für Chromium.
Seit Chromium 69 (3. September 2018) können Entwickler mit logischen Eigenschaften und Werten die Kontrolle über ihre internationalen Layouts behalten. Dazu verwenden sie logische statt physischer Richtungs- und Dimensionsstile. In Chromium 87 wurden Abkürzungen und Offsets eingeführt, um das Schreiben dieser logischen Attribute und Werte zu vereinfachen. Damit wird Chromium an Firefox angeglichen, wo die Unterstützung für die Kurzformen seit Version 66 verfügbar ist. In der Technologievorschau von Safari sind sie bereits verfügbar.

Dokumentfluss
Wenn Sie bereits mit logischen Eigenschaften, Inline- und Blockachsen vertraut sind und keine Auffrischung benötigen, können Sie direkt zum nächsten Abschnitt springen. Andernfalls finden Sie hier eine kurze Auffrischung.
Im Deutschen werden Buchstaben und Wörter von links nach rechts geschrieben, während Absätze von oben nach unten angeordnet werden. Im traditionellen Chinesisch werden Buchstaben und Wörter von oben nach unten und Absätze von rechts nach links gestapelt. In diesen beiden Fällen wird durch CSS, das „margin-top“ für einen Absatz festlegt, nur ein Sprachstil richtig formatiert. Wenn die Seite aus dem Englischen ins traditionelle Chinesische übersetzt wird, ist der Rand im neuen vertikalen Schreibmodus möglicherweise nicht sinnvoll.
Daher ist die physische Seite der Box international nicht sehr nützlich. So beginnt der Prozess der Unterstützung mehrerer Sprachen. Dabei lernen wir die physischen und logischen Seiten des Boxmodells kennen.
Haben Sie das p-Element schon einmal in den Chrome-Entwicklertools untersucht? Wenn ja, haben Sie vielleicht bemerkt, dass die Standard-User-Agent-Stile nicht physisch, sondern logisch sind.
p {
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
CSS aus dem User-Agent-Stylesheet von Chromium
Der Rand befindet sich nicht oben oder unten, wie ein englischsprachiger Leser vielleicht annehmen würde.
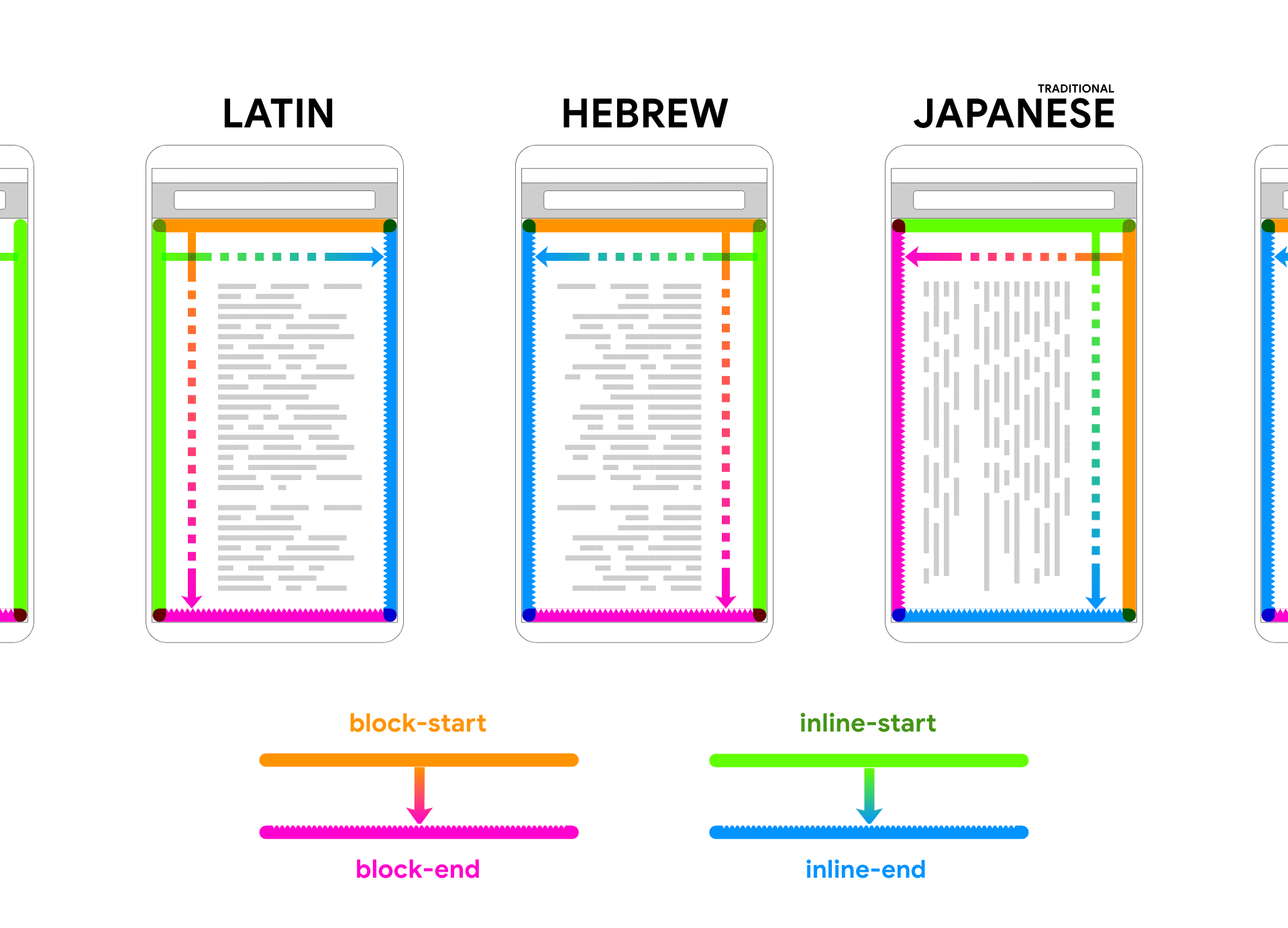
Es ist block-start und block-end. Diese logischen Eigenschaften entsprechen der oberen und unteren Seite für einen englischsprachigen Leser, aber auch der rechten und linken Seite für einen japanischsprachigen Leser. Einmal geschrieben, überall einsetzbar.
Der normale Ablauf ist, wenn die Webseite absichtlich Teil dieser Multidirektionalität ist. Wenn Seiteninhalte entsprechend Änderungen der Dokumentrichtung aktualisiert werden, werden das Layout und seine Elemente als im Fluss betrachtet. Weitere Informationen zu „im Fluss“ und „außerhalb des Flusses“ finden Sie auf MDN oder in der CSS Display Module-Spezifikation. Logische Eigenschaften müssen zwar nicht im Fluss sein, aber sie übernehmen einen Großteil der Arbeit für Sie, wenn sich die Richtung ändert. Der Begriff „Flow“ impliziert eine Richtung, in die sich Buchstaben, Wörter und Inhalte bewegen müssen. Daher verwenden wir Block- und Inline-Anweisungen.
Die Blockrichtung ist die Richtung, in die neue Inhaltsblöcke fließen. Sie können sich beispielsweise fragen: „Wo soll der nächste Absatz eingefügt werden?“ Sie können sich das als „Inhaltsblock“ oder „Textblock“ vorstellen.
In jeder Sprache werden die Blöcke entsprechend der jeweiligen block-axis angeordnet und sortiert. block-start ist die Seite, auf der ein Absatz zuerst platziert wird, während block-end die Seite ist, auf die neue Absätze fließen.
In der traditionellen japanischen Handschrift verläuft die Blockrichtung beispielsweise von rechts nach links:
Die Inline-Richtung ist die Richtung, in die Buchstaben und Wörter verlaufen. Stellen Sie sich vor, in welche Richtung sich Ihr Arm und Ihre Hand bewegen, wenn Sie schreiben. Sie bewegen sich entlang der inline-axis.
inline-start ist die Seite, auf der Sie mit dem Schreiben beginnen, und inline-end ist die Seite, auf der das Schreiben endet oder umgebrochen wird. Im obigen Video verläuft die inline-axis von oben nach unten. Im nächsten Video verläuft sie jedoch von rechts nach links.inline-axis
flow-relative bedeutet, dass die für eine Sprache geschriebenen Stile kontextbezogen sind und angemessen auf andere Sprachen angewendet werden. Die Inhalte werden entsprechend der Sprache, für die sie bereitgestellt werden, angezeigt.
Neue Abkürzungen
Einige der folgenden Abkürzungen sind keine neuen Funktionen für den Browser, sondern einfachere Möglichkeiten, Stile zu schreiben, da Werte gleichzeitig für Block- oder Inline-Ränder festgelegt werden können. Die logischen inset-*-Eigenschaften bieten neue Möglichkeiten, da es zuvor keine Langform gab, um absolute Positionen mit logischen Eigenschaften anzugeben. Einzüge und Kurzschreibweisen fließen (hehe) so gut zusammen, dass ich dir alle neuen logischen Eigenschaften, die in Chromium 87 eingeführt werden, auf einmal vorstellen werde.
Kurzschreibweisen für Ränder
Es wurden keine neuen Funktionen eingeführt, aber einige sehr praktische Kürzel:
margin-block und
margin-inline.
margin-block-start: 2ch; margin-block-end: 2ch;
margin-block: 2ch; /* or */ margin-block: 2ch 2ch;
Bisher gab es keine Kurzform für „oben und unten“ oder „links und rechts“.
Wahrscheinlich verweisen Sie mit der Kurzform margin: 10px; auf alle vier Seiten. Jetzt können Sie ganz einfach mit der Kurzform für logische Eigenschaften auf zwei komplementäre Seiten verweisen.
margin-inline-start: 4ch; margin-inline-end: 2ch;
margin-inline: 4ch 2ch;
Padding-Kürzel
Es wurden keine neuen Funktionen eingeführt, aber einige sehr praktische Abkürzungen:
padding-block und
padding-inline.
padding-block-start: 2ch; padding-block-end: 2ch;
padding-block: 2ch; /* or */ padding-block: 2ch 2ch;
Und das inline kostenlose Set mit Kürzeln:
padding-inline-start: 4ch; padding-inline-end: 2ch;
padding-inline: 4ch 2ch;
Einrückung und Kurzformen
Die physischen Eigenschaften top, right, bottom und left können alle als Werte für die Eigenschaft inset geschrieben werden. Bei jedem Wert von position kann es sinnvoll sein, die Seiten mit „inset“ festzulegen.
.cover {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
inset: 0;
}
position: absolute; top: 1px; right: 2px; bottom: 3px; left: 4px;
position: absolute; inset: 1px 2px 3px 4px;
Das sollte sofort praktisch aussehen. „Inset“ ist die Kurzform für die physischen Seiten und funktioniert wie „margin“ und „padding“.
Neue Funktionen
Die Kurzschreibweise für die physischen Seiten ist zwar spannend, aber die logischen Funktionen, die durch zusätzliche inset-Kurzschreibweisen bereitgestellt werden, sind noch interessanter. Diese Kurzformen erleichtern die Texterstellung für Entwickler (sie sind kürzer zu schreiben), erhöhen aber auch die potenzielle Reichweite des Layouts, da sie flussbezogen sind.
position: absolute; top: 10px; bottom: 10px;
position: absolute; inset-block: 10px;
position: absolute; left: 10px; right: 20px;
position: absolute; inset-inline: 10px 20px;
Weitere Informationen und eine vollständige Liste der Kurz- und Langschreibweisen für „inset“ finden Sie auf MDN.
Kurzschreibweisen für Rahmen
Für den Rahmen und die zugehörigen verschachtelten Attribute color, style und width gibt es ebenfalls neue logische Kurzschreibweisen.
border-top-color: hotpink; border-bottom-color: hotpink;
border-block-color: hotpink; /* or */ border-block-color: hotpink hotpink;
border-left-style: dashed; border-right-style: dashed;
border-inline-style: dashed; /* or */ border-inline-style: dashed dashed;
border-left-width: 1px; border-right-width: 1px;
border-inline-width: 1px; /* or */ border-inline-width: 1px 1px;
Weitere Informationen und eine vollständige Liste der Kurz- und Langschreibweisen für Rahmen finden Sie auf MDN.
Beispiel für die logische Property <figure>
Sehen wir uns ein kleines Beispiel an. Mit logischen Eigenschaften kann ein Bild mit einer Bildunterschrift so angeordnet werden, dass verschiedene Schreib- und Dokumentrichtungen berücksichtigt werden.
Oder probieren Sie es einfach aus.
Sie müssen nicht viel tun, um eine Karte mit einem <figure> und einigen logischen Eigenschaften international responsiv zu machen. Wenn Sie wissen möchten, wie all diese international ausgerichteten CSS zusammenarbeiten, hoffe ich, dass dies eine kleine, aber aussagekräftige Einführung war.
Polyfilling und browserübergreifende Unterstützung
Die Cascade- oder Build-Tools sind geeignete Optionen, um alte und neue Browser mit aktualisierten logischen Eigenschaften richtig zu formatieren. Bei Fallbacks für die Kaskade folgt auf eine physische Property eine logische. Der Browser verwendet dann die „letzte“ Property, die er bei der Stilauflösung gefunden hat.
p {
/* for unsupporting browsers */
margin-top: 1ch;
margin-bottom: 2ch;
/* for supporting browsers to use */
/* and unsupporting browsers to ignore and go 🤷♂️ */
margin-block: 1ch 2ch;
}
Das ist jedoch nicht ganz die Lösung für alle. Hier ist ein handschriftlicher Fallback, der den Pseudoselektor :lang() verwendet, um auf bestimmte Sprachen auszurichten, den physischen Abstand entsprechend anzupassen und am Ende den logischen Abstand für unterstützende Browser anzubieten:
/* physical side styles */
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
/* adjusted physical side styles per language */
:lang(ja) {
p {
/* zero out styles not useful for traditional Japanese */
margin-top: 0;
margin-bottom: 0;
/* add appropriate styles for traditional Japanese */
margin-right: 1ch;
margin-left: 2ch;
}
}
/* add selectors and adjust for languages all supported */
:lang(he) {…}
:lang(mn) {…}
/* Logical Sides */
/* Then, for supporting browsers to use */
/* and unsupporting browsers to ignore #TheCascade */
p {
/* remove any potential physical cruft.. */
margin: 0;
/* explicitly set logical value */
margin-block: 1ch 2ch;
}
Sie können auch @supports verwenden, um festzulegen, ob Fallbacks für physische Eigenschaften bereitgestellt werden sollen:
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
@supports (margin-block: 0) {
p {
margin-block: 1ch 2ch;
}
}
Sass, PostCSS und Emotion bieten automatisierte Bundler- und/oder Build-Time-Angebote mit einer Vielzahl von Fallbacks oder Lösungen. Sehen Sie sich die einzelnen Optionen an, um herauszufinden, welche zu Ihrer Toolchain und Ihrer allgemeinen Websitestrategie passt.
Nächste Schritte
In Zukunft werden noch mehr CSS-Funktionen logische Properties bieten. Es gibt jedoch eine große Gruppe von Abkürzungen, die noch fehlt. Eine Lösung steht noch aus. Weitere Informationen Es gibt eine vorübergehende Lösung in einem Entwurf. Was ist, wenn Sie alle logischen Seiten eines Felds mit einer Kurzform formatieren möchten?
margin: 1px 2px 3px 4px; margin: 1px 2px; margin: 2px;
margin: logical 1px 2px 3px 4px; margin: logical 1px 2px; margin: logical 2px;
Im aktuellen Vorschlag müssten Sie logical in jeder Kurzform schreiben, damit das logische Äquivalent angewendet wird. Das klingt für einige nicht sehr DRY.
Es gibt auch andere Vorschläge, die Änderung auf Block- oder Seitenebene vorzunehmen, aber dadurch könnten logische Verwendungen in Stile gelangen, die immer noch physische Seiten voraussetzen.
html {
flow-mode: physical;
/* or */
flow-mode: logical;
/* now all margin/padding/etc references are logical */
}
/* hopefully no 3rd/1st party code is hard coded to top/left/etc ..? */
Das ist wirklich nicht einfach. Geben Sie Ihre Stimme ab und sagen Sie uns Ihre Meinung.
Möchten Sie mehr über logische Eigenschaften erfahren? Hier findest du eine ausführliche Referenz 🤓
Feedback
- Wenn Sie Änderungen an der CSS-Syntax von flussbezogenen Kurzschreibweisen vorschlagen möchten, prüfen Sie zuerst die vorhandenen Probleme im Repository „csswg-drafts“. Wenn keines der vorhandenen Probleme mit Ihrem Vorschlag übereinstimmt, erstellen Sie ein neues Problem.
- Wenn Sie Fehler bei der Implementierung von flussrelativen Kurzformen in Chromium melden möchten, prüfen Sie zuerst die vorhandenen Probleme im Chromium-Fehler-Tracker. Wenn keines der vorhandenen Probleme mit Ihrem Fehler übereinstimmt, erstellen Sie ein neues Problem.



