Se agregaron nuevos atajos de propiedades lógicas y nuevas propiedades de intercalación para Chromium.
Desde Chromium 69 (3 de septiembre de 2018), los valores y las propiedades lógicas ayudaron a los desarrolladores a mantener el control de sus diseños internacionales a través de estilos de dirección y dimensión lógicos, en lugar de físicos. En Chromium 87, se incluyeron abreviaturas y offsets para facilitar la escritura de estas propiedades y valores lógicos. Esto pone a Chromium al día con Firefox, que admite los atajos desde la versión 66. Safari ya los tiene listos en su versión preliminar de tecnología.

Flujo de documentos
Si ya conoces las propiedades lógicas, los ejes intercalados y de bloque, y no quieres hacer un repaso, puedes saltarte esta parte. De lo contrario, aquí tienes un breve repaso.
En inglés, las letras y las palabras fluyen de izquierda a derecha, mientras que los párrafos se apilan de arriba abajo. En chino tradicional, las letras y las palabras se escriben de arriba abajo, mientras que los párrafos se apilan de derecha a izquierda. Solo en estos 2 casos, si escribimos CSS que coloca "margin top" en un párrafo, solo aplicamos el espaciado adecuado a 1 estilo de idioma. Si la página se traduce del inglés al chino tradicional, es posible que el margen no tenga sentido en el nuevo modo de escritura vertical.
Por lo tanto, el lado físico de la caja no es muy útil a nivel internacional. Así comienza el proceso de compatibilidad con varios idiomas y el aprendizaje sobre los aspectos físicos y lógicos del modelo de cuadro.
¿Alguna vez inspeccionaste el elemento p en las herramientas para desarrolladores de Chrome? Si es así, es posible que hayas observado que los estilos predeterminados del usuario-agente no son físicos, sino lógicos.
p {
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
CSS de la hoja de estilo del usuario-agente de Chromium
El margen no está en la parte superior o inferior, como podría creer un lector en inglés.
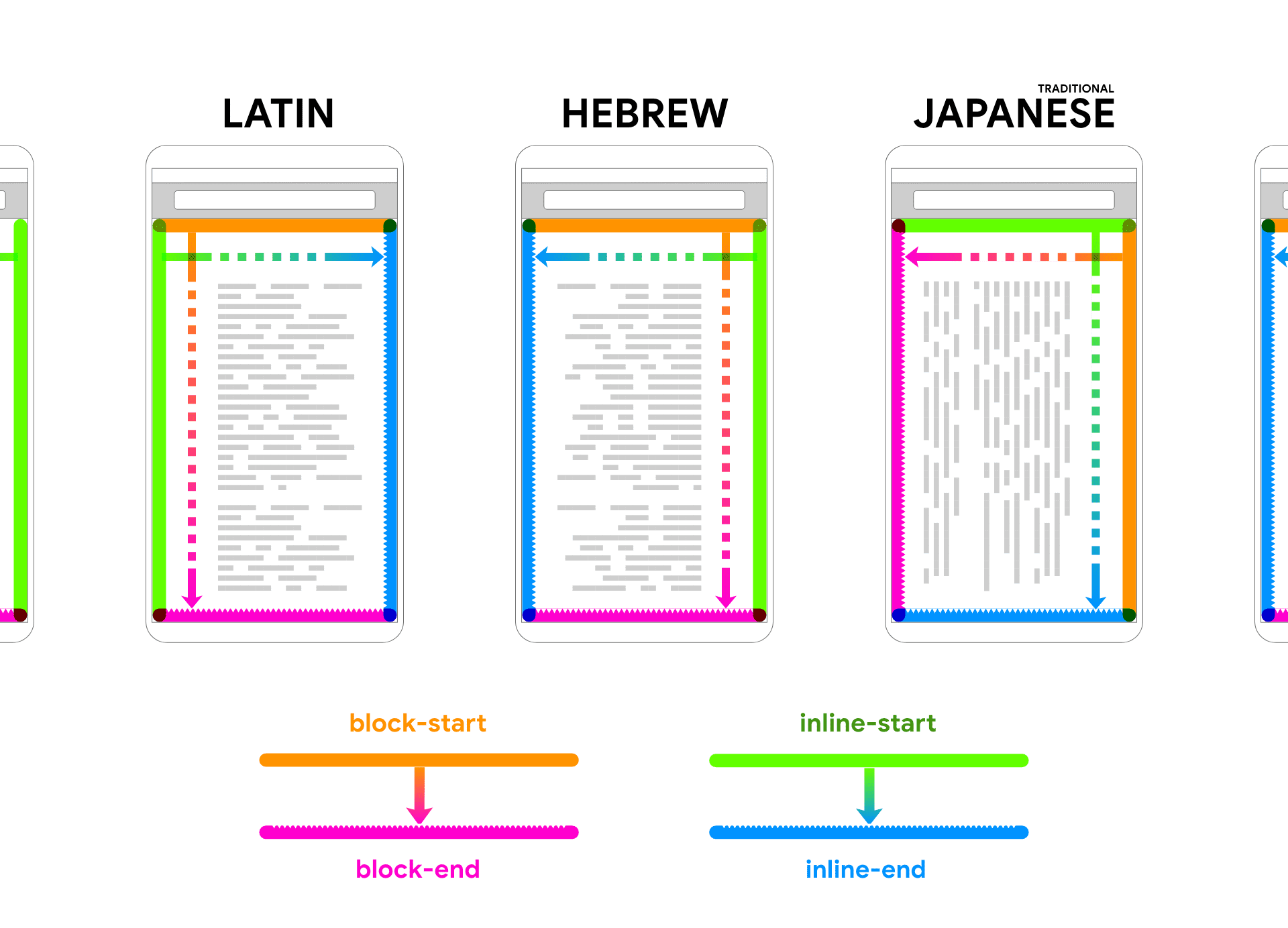
Son block-start y block-end. Estas propiedades lógicas son similares a la parte superior e inferior de un lector en inglés, pero también a la derecha y la izquierda de un lector en japonés. Se escribe una vez y funciona en todas partes.
El flujo normal se produce cuando la página web forma parte de esta multidireccionalidad de forma intencional. Cuando el contenido de la página se actualiza según los cambios en la dirección del documento, el diseño y sus elementos se consideran en flujo. Obtén más información sobre el flujo "dentro" y "fuera" en MDN o en la especificación del módulo de visualización de CSS. Si bien las propiedades lógicas no son obligatorias para estar en flujo, hacen gran parte del trabajo pesado por ti a medida que cambia la direccionalidad. El flujo implica dirección, por la que las letras, las palabras y el contenido deben recorrer. Esto nos lleva a bloquear y a intercalar instrucciones lógicas.
La dirección de los bloques es la dirección que siguen los bloques de contenido nuevos, como preguntarte "¿dónde colocar el siguiente párrafo?". Puedes pensar en él como un "bloque de contenido" o un "bloque de texto".
Cada lenguaje organiza sus bloques y los ordena según su respectivo block-axis. block-start es el lado en el que se coloca un párrafo por primera vez, mientras que block-end es el lado hacia el que fluyen los párrafos nuevos.
En la escritura a mano tradicional japonesa, por ejemplo, la dirección de los bloques fluye de derecha a izquierda:
La dirección intercalada es la dirección en la que se escriben las letras y las palabras. Ten en cuenta la dirección en la que se mueven tu brazo y tu mano cuando escribes; se mueven a lo largo de inline-axis.
inline-start es el lado en el que comienzas a escribir, mientras que inline-end es el lado en el que termina o se une la escritura. En el video anterior, el inline-axis va de arriba abajo, pero en el siguiente video, el inline-axis fluye de derecha a izquierda.
Ser flow-relative significa que los estilos escritos para un idioma serán contextuales y se aplicarán de forma adecuada a otros idiomas. El contenido se mostrará en función del idioma para el que se publique.
Nuevos atajos
Algunos de los siguientes atajos no son funciones nuevas para el navegador, sino formas más fáciles de escribir estilos aprovechando la capacidad de establecer valores en los bordes intercalados o de bloque a la vez. Las propiedades lógicas inset-* sí ofrecen nuevas funciones, ya que antes no había formas de especificar posiciones absolutas con propiedades lógicas. Sin embargo, los rellenos y los atajos fluyen (jeje) tan bien juntos que te contaré sobre todas las nuevas funciones de propiedades lógicas que se lanzarán en Chromium 87 a la vez.
Siglas de margen
No se enviaron nuevas funciones, pero sí algunos atajos muy útiles:
margin-block y
margin-inline.
margin-block-start: 2ch; margin-block-end: 2ch;
margin-block: 2ch; /* or */ margin-block: 2ch 2ch;
No hay abreviaturas para "arriba y abajo" o "izquierda y derecha"… hasta ahora.
Es probable que hagas referencia a los 4 lados con la abreviatura margin: 10px; y, ahora, puedes hacer referencia fácilmente a 2 lados complementarios con la abreviatura de la propiedad lógica.
margin-inline-start: 4ch; margin-inline-end: 2ch;
margin-inline: 4ch 2ch;
Símbolos de abreviatura de padding
No se enviaron nuevas funciones, pero sí atajos más útiles:
padding-block y
padding-inline.
padding-block-start: 2ch; padding-block-end: 2ch;
padding-block: 2ch; /* or */ padding-block: 2ch 2ch;
Y el conjunto complementario de abreviaturas de inline:
padding-inline-start: 4ch; padding-inline-end: 2ch;
padding-inline: 4ch 2ch;
Inserciones y abreviaturas
Las propiedades físicas top, right, bottom y left se pueden escribir
como valores para la propiedad inset. Cualquier valor de position puede beneficiarse de la configuración de los lados con inserciones.
.cover {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
inset: 0;
}
position: absolute; top: 1px; right: 2px; bottom: 3px; left: 4px;
position: absolute; inset: 1px 2px 3px 4px;
Eso debería ser conveniente de inmediato. El margen es una abreviatura de los lados físicos y funciona igual que el margen y el padding.
Nuevas funciones
Si bien el atajo de los lados físicos es emocionante, hay aún más de las funciones lógicas que brindan los atajos inset adicionales. Estos atajos brindan comodidad a los desarrolladores (son más cortos para escribir), pero también aumentan el alcance potencial del diseño porque son relativos al flujo.
position: absolute; top: 10px; bottom: 10px;
position: absolute; inset-block: 10px;
position: absolute; left: 10px; right: 20px;
position: absolute; inset-inline: 10px 20px;
En MDN, puedes encontrar más información y una lista completa de abreviaturas y formas largas de inserciones.
Siglas de bordes
El borde, además de sus propiedades color, style y width anidadas, también tienen nuevos atajos lógicos.
border-top-color: hotpink; border-bottom-color: hotpink;
border-block-color: hotpink; /* or */ border-block-color: hotpink hotpink;
border-left-style: dashed; border-right-style: dashed;
border-inline-style: dashed; /* or */ border-inline-style: dashed dashed;
border-left-width: 1px; border-right-width: 1px;
border-inline-width: 1px; /* or */ border-inline-width: 1px 1px;
En MDN, puedes encontrar más información y una lista completa de abreviaturas y formas largas de los bordes.
Ejemplo de propiedad lógica <figure>
Veamos cómo se unen todos estos elementos en un pequeño ejemplo. Las propiedades lógicas pueden diseñar una imagen con una leyenda para controlar diferentes direcciones de escritura y documentos.
O bien pruébala.
No tienes que hacer mucho para que una tarjeta sea responsiva a nivel internacional con un <figure> y algunas propiedades lógicas. Si te interesa saber cómo funciona todo este CSS considerado a nivel internacional, espero que esta sea una pequeña introducción significativa.
Compatibilidad con varios navegadores y reemplazo de elementos
Las herramientas de compilación o Cascade son opciones viables para tener navegadores nuevos y antiguos, con el espaciado adecuado y propiedades lógicas actualizadas. Para los resguardos en cascada, sigue una propiedad física con una lógica, y el navegador usará la "última" propiedad que encontró durante la resolución de diseño.
p {
/* for unsupporting browsers */
margin-top: 1ch;
margin-bottom: 2ch;
/* for supporting browsers to use */
/* and unsupporting browsers to ignore and go 🤷♂️ */
margin-block: 1ch 2ch;
}
Sin embargo, esa no es una solución completa para todos. Este es un resguardo escrito a mano
que aprovecha el pseudoselector :lang() para segmentar idiomas específicos, ajusta
su espaciado físico de manera adecuada y, al final, ofrece el espaciado lógico
para los navegadores compatibles:
/* physical side styles */
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
/* adjusted physical side styles per language */
:lang(ja) {
p {
/* zero out styles not useful for traditional Japanese */
margin-top: 0;
margin-bottom: 0;
/* add appropriate styles for traditional Japanese */
margin-right: 1ch;
margin-left: 2ch;
}
}
/* add selectors and adjust for languages all supported */
:lang(he) {…}
:lang(mn) {…}
/* Logical Sides */
/* Then, for supporting browsers to use */
/* and unsupporting browsers to ignore #TheCascade */
p {
/* remove any potential physical cruft.. */
margin: 0;
/* explicitly set logical value */
margin-block: 1ch 2ch;
}
También puedes usar @supports para determinar si deseas proporcionar resguardos de propiedades físicas:
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
@supports (margin-block: 0) {
p {
margin-block: 1ch 2ch;
}
}
Sass, PostCSS, Emotion y otros tienen ofertas automatizadas de empaquetador o tiempo de compilación que tienen una amplia variedad de soluciones o resguardos. Revisa cada una para ver cuál se ajusta a tu cadena de herramientas y a la estrategia general del sitio.
¿Qué sigue?
Más CSS ofrecerá propiedades lógicas, aún no está todo listo. Sin embargo, falta un gran conjunto de abreviaturas, y aún se está pendiente una resolución en este problema de GitHub. Hay una solución temporal en un borrador. ¿Qué sucede si quieres aplicar diseño a todos los lados lógicos de un cuadro con un atajo?
margin: 1px 2px 3px 4px; margin: 1px 2px; margin: 2px;
margin: logical 1px 2px 3px 4px; margin: logical 1px 2px; margin: logical 2px;
El borrador de propuesta actual implicaría que tendrías que escribir logical en cada atajo para aplicar el equivalente lógico, lo que no suena muy DRY para algunos.
Existen otras propuestas para cambiarlo a nivel del bloque o de la página, pero eso podría filtrar usos lógicos en los estilos que aún suponen lados físicos.
html {
flow-mode: physical;
/* or */
flow-mode: logical;
/* now all margin/padding/etc references are logical */
}
/* hopefully no 3rd/1st party code is hard coded to top/left/etc ..? */
Es una pregunta difícil. Emite tu voto, expresa tu opinión, queremos conocer tu opinión.
¿Quieres aprender o estudiar más sobre las propiedades lógicas? Aquí tienes una referencia detallada, junto con guías y ejemplos, en MDN 🤓
Comentarios
- Para proponer cambios en la sintaxis del CSS de los atajos relativos al flujo, primero consulta los problemas existentes en el repositorio csswg-drafts. Si ninguno de los problemas existentes coincide con tu propuesta, crea uno nuevo.
- Para informar errores en la implementación de Chromium de los atajos relativos al flujo, primero consulta los problemas existentes en el sistema de seguimiento de errores de Chromium. Si ninguno de los problemas existentes coincide con tu error, crea uno nuevo.



