Chromium용 새로운 논리적 속성 접두사 및 새로운 인셋 속성
Chromium 69 (2018년 9월 3일)부터 논리적 속성 및 값을 사용하면 개발자가 실제 방향 및 크기 스타일이 아닌 논리적 방향 및 크기 스타일을 통해 국제 레이아웃을 제어할 수 있습니다. Chromium 87에서는 이러한 논리적 속성과 값을 더 쉽게 작성할 수 있도록 단축키와 오프셋이 제공되었습니다. 이렇게 하면 Chromium이 Firefox와 동기화됩니다. Firefox는 66부터 이 약어를 지원해 왔습니다. Safari는 기술 미리보기에서 이 기능을 제공합니다.

문서 흐름
논리적 속성, 인라인 및 블록 축에 이미 익숙하고 복습하고 싶지 않다면 건너뛰어도 됩니다. 그렇지 않은 경우 다음을 참고하세요.
영어에서는 글자와 단어가 왼쪽에서 오른쪽으로 흐르고, 단락은 위에서 아래로 쌓입니다. 중국어 번체에서는 글자와 단어가 위에서 아래로 표시되고, 단락은 오른쪽에서 왼쪽으로 쌓입니다. 이 두 가지 경우에만 단락에 'margin top'을 적용하는 CSS를 작성하면 언어 스타일 1개에만 적절한 간격을 적용할 수 있습니다. 페이지가 영어에서 중국어(번체)로 번역된 경우 새 세로 쓰기 모드에서 여백이 적절하지 않을 수 있습니다.
따라서 상자의 실제 측면은 해외에서 그다지 유용하지 않습니다. 이제 여러 언어를 지원하는 프로세스가 시작됩니다. 상자 모델의 물리적 측면과 논리적 측면을 알아봅니다.
Chrome DevTools에서 p 요소를 검사한 적이 있나요? 이 경우 기본 사용자 에이전트 스타일이 실제가 아닌 논리적이라는 것을 알 수 있습니다.
p {
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
영어 독자가 생각하는 것처럼 여백이 상단이나 하단에 있는 것이 아닙니다.
block-start와 block-end입니다. 이러한 논리적 속성은 영어 리더의 '위'와 '아래'와 비슷하지만 또한 일본어 리더의 '오른쪽'과 '왼쪽'과도 비슷합니다. 한 번 작성하면 어디서나 작동합니다.
정상적인 흐름은 웹페이지가 의도적으로 이 다중 방향성의 일부인 경우입니다. 문서 방향 변경에 따라 페이지 콘텐츠가 업데이트되면 레이아웃과 그 요소가 흐름에서 고려됩니다. 흐름의 'in' 및 'out'에 관한 자세한 내용은 MDN 또는 CSS 디스플레이 모듈 사양을 참고하세요. 로직 속성은 흐름에 있어야 할 필요는 없지만, 방향성이 변경될 때 많은 작업을 대신해 줍니다. 흐름은 문자, 단어, 콘텐츠가 따라야 하는 방향을 의미합니다. 따라서 논리적 안내는 차단하고 인라인으로 표시합니다.
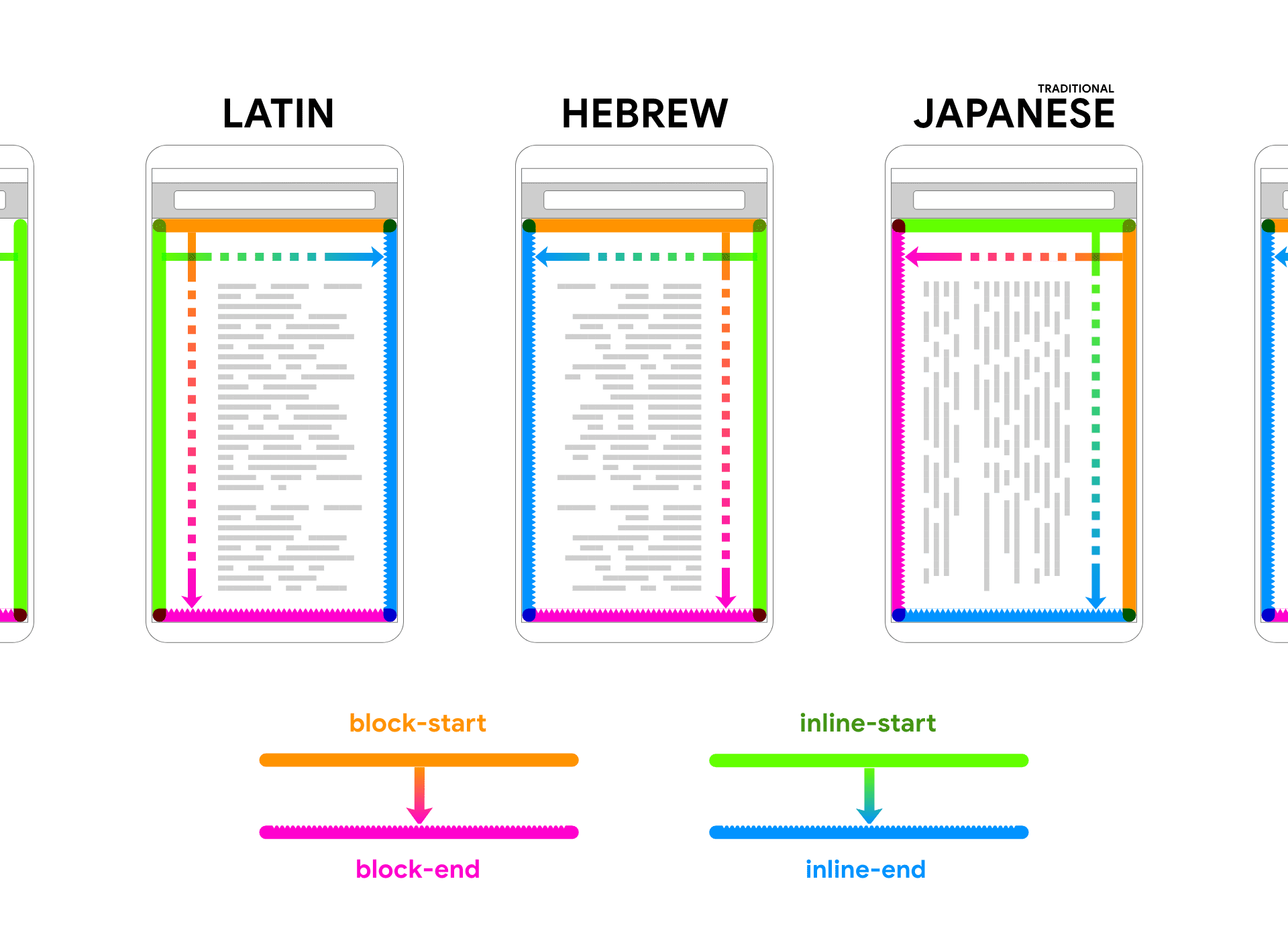
블록 방향은 새 콘텐츠 블록이 따르는 방향으로, '다음 단락을 어디에 배치할까?'와 같은 질문을 스스로에게 할 수 있습니다. '콘텐츠 블록' 또는 '텍스트 블록'이라고 생각하면 됩니다.
모든 언어는 블록을 정렬하고 각 block-axis에 따라 순서를 지정합니다. block-start은 단락이 처음 배치되는 쪽이고 block-end은 새 단락이 흐르는 쪽입니다.
예를 들어 전통적인 일본어 필기에서는 블록 방향이 오른쪽에서 왼쪽으로 흐릅니다.
인라인 방향은 글자와 단어가 이동하는 방향입니다. 글을 쓸 때 팔과 손이 이동하는 방향을 생각해 보세요. inline-axis를 따라 이동합니다.
inline-start는 쓰기를 시작하는 쪽이고 inline-end는 쓰기가 끝나거나 줄바꿈되는 쪽입니다. 위 동영상에서는 inline-axis가 위에서 아래로 흐르지만 다음 동영상에서는 inline-axis가 오른쪽에서 왼쪽으로 흐릅니다.
flow-relative는 한 언어로 작성된 스타일이 문맥에 따라 다른 언어에 적절하게 적용된다는 것을 의미합니다. 콘텐츠는 전송되는 언어에 따라 흐릅니다.
새로운 약어
다음 약어 중 일부는 브라우저의 새로운 기능이 아니라 블록 또는 인라인 가장자리 모두에 값을 한 번에 설정할 수 있는 기능을 활용하여 스타일을 더 쉽게 작성하는 방법입니다. 이전에는 논리적 속성으로 절대 위치를 지정하는 긴 방법이 없었기 때문에 inset-* 논리적 속성은 새로운 기능을 제공합니다. 인셋과 약어는 함께 잘 어울리므로 Chromium 87에 제공되는 새로운 논리적 속성 기능을 모두 한 번에 알려드리겠습니다.
마진 약어
새로운 기능은 출시되지 않았지만 매우 유용한 약어인
margin-block 및
margin-inline가 출시되었습니다.
margin-block-start: 2ch; margin-block-end: 2ch;
margin-block: 2ch; /* or */ margin-block: 2ch 2ch;
'상단과 하단' 또는 '왼쪽과 오른쪽'의 축약형은 없었습니다. 이제는 다릅니다.
margin: 10px;의 약어를 사용하여 4면을 모두 참조할 수 있지만 이제는 논리적 속성 약어를 사용하여 보완적인 2면을 쉽게 참조할 수 있습니다.
margin-inline-start: 4ch; margin-inline-end: 2ch;
margin-inline: 4ch 2ch;
패딩 약어
새로운 기능은 출시되지 않았지만 더 유용한 바로가기(
padding-block 및
padding-inline)가 추가되었습니다.
padding-block-start: 2ch; padding-block-end: 2ch;
padding-block: 2ch; /* or */ padding-block: 2ch 2ch;
그리고 inline 보조 문자 집합:
padding-inline-start: 4ch; padding-inline-end: 2ch;
padding-inline: 4ch 2ch;
인셋 및 약어
물리적 속성 top, right, bottom, left는 모두 inset 속성의 값으로 작성할 수 있습니다. position 값은 모두 inset을 사용하여 측면을 설정하는 데 도움이 됩니다.
.cover {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
inset: 0;
}
position: absolute; top: 1px; right: 2px; bottom: 3px; left: 4px;
position: absolute; inset: 1px 2px 3px 4px;
바로 편리해 보일 것입니다. Inset은 실제 측면의 약어이며 여백과 패딩과 마찬가지로 작동합니다.
새로운 기능
실제 측면의 바로가기가 흥미롭지만 추가 inset 바로가기가 제공하는 논리적 기능은 훨씬 더 흥미롭습니다. 이러한 약어는 개발자 작성 편의성을 제공하지만 (입력해야 할 문자열이 더 짧음) 흐름에 상대적이므로 레이아웃의 잠재적 도달범위도 증가합니다.
position: absolute; top: 10px; bottom: 10px;
position: absolute; inset-block: 10px;
position: absolute; left: 10px; right: 20px;
position: absolute; inset-inline: 10px 20px;
MDN에서 자세한 내용과 인셋 약어 및 전체 목록을 확인할 수 있습니다.
테두리 단축키
Border와 중첩된 color, style, width 속성에는 모두 새로운 논리적 약어도 있습니다.
border-top-color: hotpink; border-bottom-color: hotpink;
border-block-color: hotpink; /* or */ border-block-color: hotpink hotpink;
border-left-style: dashed; border-right-style: dashed;
border-inline-style: dashed; /* or */ border-inline-style: dashed dashed;
border-left-width: 1px; border-right-width: 1px;
border-inline-width: 1px; /* or */ border-inline-width: 1px 1px;
MDN에서 자세한 내용과 테두리 접기 및 전체 목록을 확인할 수 있습니다.
논리적 속성 <figure> 예시
작은 예를 통해 이를 모두 종합해 보겠습니다. 논리적 속성은 자막이 있는 이미지를 레이아웃하여 다양한 작성 및 문서 방향을 처리할 수 있습니다.
또는 사용해 보세요.
<figure> 및 몇 가지 논리적 속성을 사용하여 카드를 전 세계적으로 반응형으로 만들기 위해 별도로 취해야 할 조치는 없습니다. 국제적으로 고려된 CSS가 모두 어떻게 작동하는지 궁금하다면 이 내용이 도움이 되었기를 바랍니다.
다형식 채우기 및 교차 브라우저 지원
캐스케이드 또는 빌드 도구는 업데이트된 논리적 속성으로 적절한 간격을 두고 이전 브라우저와 새 브라우저를 모두 사용할 수 있는 실용적인 옵션입니다. 계단식 대체의 경우 실제 속성에 논리적 속성을 따라가면 브라우저는 스타일 확인 중에 찾은 '마지막' 속성을 사용합니다.
p {
/* for unsupporting browsers */
margin-top: 1ch;
margin-bottom: 2ch;
/* for supporting browsers to use */
/* and unsupporting browsers to ignore and go 🤷♂️ */
margin-block: 1ch 2ch;
}
하지만 이 방법은 모든 사용자에게 적합한 해결책은 아닙니다. 다음은 :lang() 가상 선택기를 활용하여 특정 언어를 타겟팅하고 실제 간격을 적절하게 조정한 다음 지원되는 브라우저에 논리적 간격을 제공하는 수동 대체입니다.
/* physical side styles */
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
/* adjusted physical side styles per language */
:lang(ja) {
p {
/* zero out styles not useful for traditional Japanese */
margin-top: 0;
margin-bottom: 0;
/* add appropriate styles for traditional Japanese */
margin-right: 1ch;
margin-left: 2ch;
}
}
/* add selectors and adjust for languages all supported */
:lang(he) {…}
:lang(mn) {…}
/* Logical Sides */
/* Then, for supporting browsers to use */
/* and unsupporting browsers to ignore #TheCascade */
p {
/* remove any potential physical cruft.. */
margin: 0;
/* explicitly set logical value */
margin-block: 1ch 2ch;
}
@supports를 사용하여 실제 속성 대체를 제공할지 여부를 결정할 수도 있습니다.
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
@supports (margin-block: 0) {
p {
margin-block: 1ch 2ch;
}
}
Sass, PostCSS, Emotion 등에는 다양한 대체 또는 솔루션이 있는 자동화된 번들러 또는 빌드 시간 제품이 있습니다. 각 도구를 살펴보고 도구 모음 및 전반적인 사이트 전략에 적합한 도구를 선택하세요.
다음 단계
더 많은 CSS에서 논리적 속성을 제공할 예정이지만 아직 완료되지 않았습니다. 하지만 한 가지 큰 누락된 약어가 있으며 이 GitHub 문제에서 아직 해결 방법이 대기 중입니다. 초안에 임시 해결 방법이 있습니다. 약어로 상자의 모든 논리적 측면에 스타일을 지정하려면 어떻게 해야 하나요?
margin: 1px 2px 3px 4px; margin: 1px 2px; margin: 2px;
margin: logical 1px 2px 3px 4px; margin: logical 1px 2px; margin: logical 2px;
현재의 초안 제안서에 따르면 논리적 등가 항목을 적용하려면 모든 약어에 logical를 작성해야 하므로 일부 사용자에게는 DRY하지 않은 것처럼 보일 수 있습니다.
블록 또는 페이지 수준에서 변경하는 다른 제안도 있지만, 이는 여전히 실제 측면을 가정하는 스타일로 논리적 사용을 유출할 수 있습니다.
html {
flow-mode: physical;
/* or */
flow-mode: logical;
/* now all margin/padding/etc references are logical */
}
/* hopefully no 3rd/1st party code is hard coded to top/left/etc ..? */
어려운 문제입니다. 투표하고 의견을 공유해 주세요.
논리적 속성을 자세히 알아보고 싶으신가요? MDN에서 가이드와 예시와 함께 자세한 참조를 확인하세요. 🤓
의견
- 흐름 상대 약어의 CSS 문법 변경사항을 제안하려면 먼저 csswg-drafts 저장소에서 기존 문제를 확인합니다. 기존 문제 중 제안사항과 일치하는 문제가 없는 경우 새 문제를 만듭니다.
- Chromium의 흐름 상대 약어 구현에 관한 버그를 신고하려면 먼저 Chromium 버그 추적기에서 기존 문제를 확인합니다. 기존 문제 중 버그와 일치하는 문제가 없으면 새 문제를 만듭니다.



