Nowe skróty właściwości logicznych i nowe właściwości wstawione w Chromium.
Od wersji Chromium 69 (3 września 2018 r.) właściwości logiczne i ich wartości pomagają deweloperom zachować kontrolę nad międzynarodowymi układami za pomocą stylów kierunkowych i wymiarowych, a nie fizycznych. W Chromium 87 wprowadzono skróty i przesunięcia, aby ułatwić pisanie tych właściwości i wartości logicznych. Dzięki temu Chromium dogoni Firefoxa, który obsługuje skróty od wersji 66. Safari udostępnia je w ramach technicznego podglądu wersji beta.

Przepływ dokumentu
Jeśli znasz już właściwości logiczne, osie wbudowane i blokowe oraz nie chcesz powtarzać tej części, możesz przejść do następnej części. W przeciwnym razie poniżej znajdziesz krótkie przypomnienie.
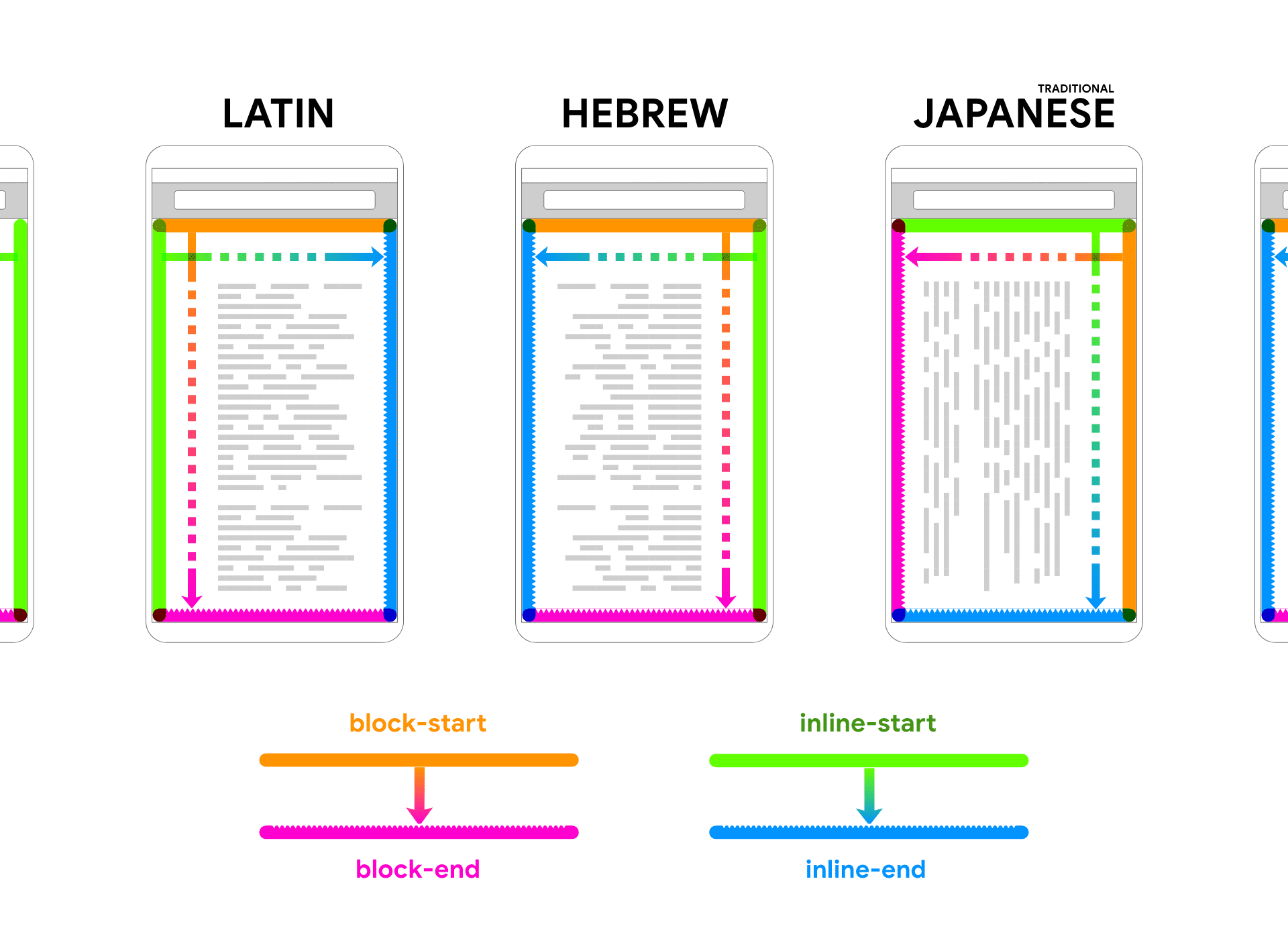
W języku angielskim litery i słowa są ułożone od lewej do prawej, a akapity od góry do dołu. W języku chińskim tradycyjnym litery i słowa są zapisywane od góry do dołu, a akapity od prawej do lewej. W tych 2 przypadkach, jeśli napiszemy kod CSS, który ustawia „margines górny” dla akapitu, odpowiednio rozmieszczamy tylko 1 styl języka. Jeśli strona jest tłumaczona z języka angielskiego na chiński uproszczony, margines może nie mieć sensu w nowym trybie pisania pionowego.
Dlatego fizyczna strona pudełka nie jest zbyt przydatna na rynkach zagranicznych. W ten sposób rozpoczyna się proces obsługi wielu języków. Poznasz różnice między fizyczną a logiczną stroną modelu pudełka.
Czy kiedykolwiek sprawdzałeś/sprawdzałaś element p w Narzędziach deweloperskich w Chrome? Jeśli tak, być może zauważysz, że domyślne style klienta użytkownika
są nie fizyczne, ale logiczne.
p {
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
CSS z arkusza stylów klienta użytkownika przeglądarki Chromium
Margines nie znajduje się u góry ani u dołu strony, jak mogłoby się wydawać anglojęzycznemu czytelnikowi.
To block-start i block-end. Te właściwości logiczne są podobne do górnej i dolnej krawędzi w przypadku czytników angielskich, ale również do prawej i lewej krawędzi w przypadku czytników japońskich. Zapisz raz, używaj wszędzie.
Normalny przepływ to sytuacja, gdy strona internetowa jest celowo częścią tego procesu wielokierunkowego. Gdy treść strony jest aktualizowana zgodnie ze zmianami kierunku dokumentu, układ i jego elementy są uwzględniane w przepływie. Więcej informacji o tym, co oznacza „w przepływie” i „poza przepływem”, znajdziesz na stronie MDN lub w specyfikacji modułu wyświetlania CSS. Chociaż właściwości logiczne nie muszą być w przepływie, wykonują one większość ciężkiej pracy, gdy zmienia się kierunek. Przepływ oznacza kierunek, w którym litery, słowa i treści muszą się poruszać. W związku z tym blokujemy i wstawiamy w tekst instrukcje logiczne.
Kierunek bloku to kierunek, w jakim pojawiają się nowe bloki treści. Możesz go określić, zadając sobie pytanie „Gdzie umieścić kolejny akapit?”. Możesz myśleć o nim jako o „bloku treści” lub „bloku tekstu”.
Każdy język porządkuje bloki według ich block-axis. block-start to strona, na której akapit jest umieszczany jako pierwszy, a block-end to strona, w którą płyną nowe akapity.
W tradycyjnym japońskim piśmie odręcznym kierunek bloku tekstu jest od prawej do lewej:
Kierunek wewnątrz tekstu to kierunek, w jakim pisane są litery i słowa. Pomyśl o kierunku, w jakim porusza się Twoja ręka, gdy piszesz – porusza się wzdłuż osi inline-axis.
inline-start to strona, na której zaczynasz pisać, a inline-end to strona, na której kończysz pisać. W powyższym filmie inline-axis płynie od góry do dołu, ale w następnym filmie inline-axis płynie od prawej do lewej.
flow-relative oznacza, że style zapisane w jednym języku będą kontekstowo i odpowiednio stosowane w innych językach. Treści będą przesyłane w zależności od języka, w którym są dostarczane.
Nowe skróty
Niektóre z tych skrótów nie są nowymi funkcjami przeglądarki, ale łatwiejszymi sposobami na zapisywanie stylów, które wykorzystują możliwość jednoczesnego ustawiania wartości na krawędziach bloku lub wstawiania w wierszu. Właściwości logiczne inset-* do zapewniają nowe możliwości, ponieważ wcześniej nie było sposobu na dokładne określanie pozycji bezwzględnych za pomocą właściwości logicznych. Ramki i skróty są tak dobrze ze sobą powiązane, że opiszę wszystkie nowe funkcje dotyczące właściwości logicznych, które pojawią się w Chromium 87.
Skróty krawędzi
Nie wprowadziliśmy nowych funkcji, ale dodaliśmy kilka bardzo przydatnych skrótów:
margin-block i
margin-inline.
margin-block-start: 2ch; margin-block-end: 2ch;
margin-block: 2ch; /* or */ margin-block: 2ch 2ch;
Do tej pory nie było skrótu dla „góra i dół” ani „lewo i prawo”.
Prawdopodobnie odwołujesz się do wszystkich 4 stron za pomocą skrótu margin: 10px;, a teraz możesz łatwo odwoływać się do 2 dodatkowych stron za pomocą skrótu właściwości logicznej.
margin-inline-start: 4ch; margin-inline-end: 2ch;
margin-inline: 4ch 2ch;
Skróty do wypełniania
Nie wprowadziliśmy nowych możliwości, ale dodaliśmy więcej bardzo przydatnych skrótów:
padding-block i
padding-inline.
padding-block-start: 2ch; padding-block-end: 2ch;
padding-block: 2ch; /* or */ padding-block: 2ch 2ch;
A także inline dodatkowy zestaw skrótów:
padding-inline-start: 4ch; padding-inline-end: 2ch;
padding-inline: 4ch 2ch;
Wstawki i skróty
Właściwości fizyczne top, right, bottom i left mogą być zapisane jako wartości właściwości inset. W przypadku dowolnej wartości position można ustawić krawędzie z wcięciem.
.cover {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
inset: 0;
}
position: absolute; top: 1px; right: 2px; bottom: 3px; left: 4px;
position: absolute; inset: 1px 2px 3px 4px;
To powinno być bardzo wygodne. Wstawka to skrót od „strona fizyczna” i działa tak samo jak margines i wypełnienie.
Nowe funkcje
Oprócz skrótów dotyczących stron fizycznych, które są bardzo ekscytujące, możesz korzystać z dodatkowych funkcji inset. Te skróty ułatwiają tworzenie przez programistów (są krótsze do wpisania), ale też zwiększają potencjalny zasięg układu, ponieważ są powiązane z przepływem.
position: absolute; top: 10px; bottom: 10px;
position: absolute; inset-block: 10px;
position: absolute; left: 10px; right: 20px;
position: absolute; inset-inline: 10px 20px;
Więcej informacji oraz pełną listę skrótów i wyrazów pełnych znajdziesz na stronie MDN.
Skróty krawędzi
Właściwość border oraz jej zagnieżdżone właściwości color, style i width mają teraz nowe skróty logiczne.
border-top-color: hotpink; border-bottom-color: hotpink;
border-block-color: hotpink; /* or */ border-block-color: hotpink hotpink;
border-left-style: dashed; border-right-style: dashed;
border-inline-style: dashed; /* or */ border-inline-style: dashed dashed;
border-left-width: 1px; border-right-width: 1px;
border-inline-width: 1px; /* or */ border-inline-width: 1px 1px;
Więcej informacji oraz pełną listę skrótów i wyrazów pełnych dotyczących obramowania znajdziesz na stronie MDN.
Przykład właściwości logicznej <figure>
Zastosujmy to na przykładzie. Właściwości logiczne mogą układać obraz z podpisem, aby obsługiwać różne kierunki pisania i dokumentów.
Możesz też wypróbować tę funkcję.
Aby stworzyć kartę dostosowaną do potrzeb użytkowników na całym świecie, nie musisz wiele robić. Wystarczy, że użyjesz <figure> i kilku właściwości logicznych. Jeśli chcesz się dowiedzieć, jak działają te międzynarodowe usługi porównywania cen, mam nadzieję, że ten krótki wstęp okaże się przydatny.
Obsługa wielu przeglądarek i obsługa w różnych przeglądarkach
Narzędzia kaskadowe lub narzędzia kompilacji to dobre opcje, aby zapewnić prawidłowe rozmieszczenie zaktualizowanych właściwości logicznych w starszych i nowych przeglądarkach. W przypadku zastępowania kaskadowego należy zastąpić właściwość fizyczną właściwością logiczną, a przeglądarka użyje „ostatniej” właściwości znalezionej podczas rozwiązywania stylów.
p {
/* for unsupporting browsers */
margin-top: 1ch;
margin-bottom: 2ch;
/* for supporting browsers to use */
/* and unsupporting browsers to ignore and go 🤷♂️ */
margin-block: 1ch 2ch;
}
Nie jest to jednak pełne rozwiązanie dla wszystkich. Oto tekst pisany odręcznie, który wykorzystuje pseudoselektor :lang() do kierowania na konkretne języki, odpowiednio dostosowuje ich odstępy, a na końcu oferuje odstęp logiczny dla obsługiwanych przeglądarek:
/* physical side styles */
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
/* adjusted physical side styles per language */
:lang(ja) {
p {
/* zero out styles not useful for traditional Japanese */
margin-top: 0;
margin-bottom: 0;
/* add appropriate styles for traditional Japanese */
margin-right: 1ch;
margin-left: 2ch;
}
}
/* add selectors and adjust for languages all supported */
:lang(he) {…}
:lang(mn) {…}
/* Logical Sides */
/* Then, for supporting browsers to use */
/* and unsupporting browsers to ignore #TheCascade */
p {
/* remove any potential physical cruft.. */
margin: 0;
/* explicitly set logical value */
margin-block: 1ch 2ch;
}
Możesz też użyć atrybutu @supports, aby określić, czy chcesz podać alternatywne wartości właściwości obiektu:
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
@supports (margin-block: 0) {
p {
margin-block: 1ch 2ch;
}
}
Sass, PostCSS, Emotion i inne narzędzia oferują zautomatyzowane pakiety lub rozwiązania do tworzenia, które zawierają szeroki zakres rozwiązań zapasowych. Sprawdź każdy z nich, aby dowiedzieć się, który z nich pasuje do Twojego łańcucha narzędzi i ogólnej strategii dotyczącej witryny.
Co dalej?
Więcej usług porównywania cen będzie oferować właściwości logiczne, ale nie jest to jeszcze możliwe. Brakuje jednak jednego dużego zestawu skrótów, a rozwiązanie tego problemu jest nadal oczekujące na rozwiązanie na GitHubie. Tymczasowe rozwiązanie znajduje się w wersji roboczej. Co zrobić, jeśli chcesz sformatować wszystkie logiczne strony pola za pomocą skrótu?
margin: 1px 2px 3px 4px; margin: 1px 2px; margin: 2px;
margin: logical 1px 2px 3px 4px; margin: logical 1px 2px; margin: logical 2px;
Obecna wersja projektu oznacza, że musisz wpisywać logical w każdej skrótowej notacji, aby zastosować odpowiednik logiczny, co nie jest dla niektórych osób zbyt DRY.
Istnieją też inne propozycje zmiany na poziomie bloku lub strony, ale może to spowodować przenikanie zastosowań logicznych do stylów, które nadal zakładają strony fizyczne.
html {
flow-mode: physical;
/* or */
flow-mode: logical;
/* now all margin/padding/etc references are logical */
}
/* hopefully no 3rd/1st party code is hard coded to top/left/etc ..? */
To trudne pytanie. Oddaj głos i wyraź swoją opinię. Chętnie ją poznamy.
Chcesz dowiedzieć się więcej o właściwościach logicznych? Szczegółowe informacje, przewodniki i przykłady znajdziesz na stronie MDN. 🤓
Prześlij opinię
- Aby zaproponować zmiany składni CSS skrótów względnych przepływu, sprawdź najpierw istniejące problemy w repozytorium csswg-drafts. Jeśli żaden z dotychczasowych problemów nie pasuje do Twojej propozycji, utwórz nowy problem.
- Aby zgłosić błędy w implementacji skrótów związanych z przepływem w Chromium, najpierw sprawdź istniejące problemy w Chromium Bug Tracker. Jeśli żaden z dotychczasowych problemów nie pasuje do Twojego błędu, utwórz nowy problem.