ตัวย่อพร็อพเพอร์ตี้เชิงตรรกะใหม่และพร็อพเพอร์ตี้ส่วนเกินใหม่สำหรับ Chromium
ตั้งแต่ Chromium 69 (3 กันยายน 2018) พร็อพเพอร์ตี้เชิงตรรกะและค่าต่างๆ ช่วยให้นักพัฒนาซอฟต์แวร์ควบคุมเลย์เอาต์สากลได้ผ่านสไตล์ทิศทางและมิติข้อมูลเชิงตรรกะ ไม่ใช่เชิงกายภาพ ใน Chromium 87 มีการใช้อักษรย่อและออฟเซตเพื่อให้เขียนพร็อพเพอร์ตี้และค่าเชิงตรรกะเหล่านี้ได้ง่ายขึ้น ซึ่งจะช่วยให้ Chromium เทียบเท่า Firefox ที่รองรับตัวย่อเหล่านี้มาตั้งแต่เวอร์ชัน 66 Safari มีฟีเจอร์เหล่านี้ให้ใช้งานในเวอร์ชันตัวอย่างเทคโนโลยี

ขั้นตอนของเอกสาร
หากคุ้นเคยกับพร็อพเพอร์ตี้เชิงตรรกะ แกนแนวตั้งและแนวนอน และไม่ต้องการศึกษาเพิ่มเติม คุณสามารถข้ามไปข้างหน้าได้ หรือจะดูข้อมูลสรุปสั้นๆ ก็ได้
ในภาษาอังกฤษ ตัวอักษรและคำจะเรียงจากซ้ายไปขวา ส่วนย่อหน้าจะซ้อนกันจากบนลงล่าง ในภาษาจีนดั้งเดิม ตัวอักษรและคำจะเรียงจากบนลงล่าง ส่วนย่อหน้าจะซ้อนกันจากขวาไปซ้าย เฉพาะในกรณี 2 อย่างนี้เท่านั้นที่เราเขียน CSS ที่จะใส่ "margin top" ลงบนย่อหน้า หมายความว่าเราจะเว้นวรรคภาษา 1 รูปแบบอย่างเหมาะสมเท่านั้น หากหน้าเว็บแปลจากภาษาอังกฤษเป็นจีนตัวเต็ม ระยะขอบอาจไม่เหมาะสมในโหมดการเขียนแนวตั้งแบบใหม่
ดังนั้น กล่องของอุปกรณ์จึงไม่ค่อยมีประโยชน์มากนักในต่างประเทศ ด้วยเหตุนี้ เราจึงเริ่มกระบวนการรองรับหลายภาษา ซึ่งก็คือการเรียนรู้เกี่ยวกับด้านที่เป็นจริงและด้านที่เป็นตรรกะของรูปแบบกล่อง
เคยตรวจสอบองค์ประกอบ p ในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ไหม ในกรณีนี้ คุณอาจสังเกตเห็นว่าสไตล์ User Agent เริ่มต้นไม่ใช่สไตล์ที่แท้จริง แต่เป็นแบบตรรกะ
p {
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
CSS จากสไตล์ชีต User Agent ของ Chromium
โดยไม่ได้อยู่ที่ด้านบนหรือด้านล่างอย่างที่ผู้อ่านภาษาอังกฤษอาจเข้าใจ
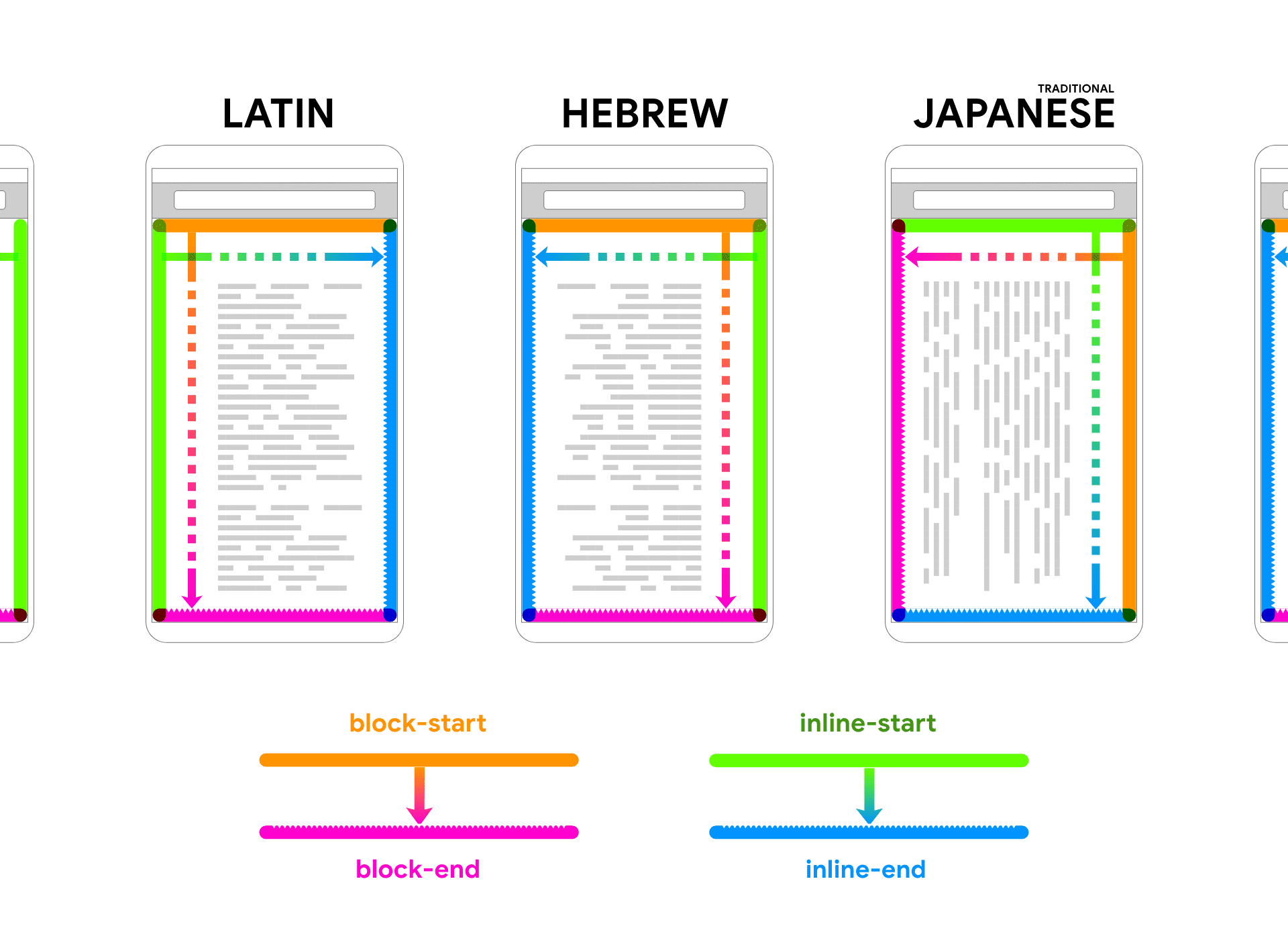
block-start และ block-end พร็อพเพอร์ตี้เชิงตรรกะเหล่านี้คล้ายกับด้านบนและด้านล่างสำหรับผู้อ่านภาษาอังกฤษ แต่ยังคล้ายกับด้านขวาและซ้ายสำหรับผู้อ่านภาษาญี่ปุ่นด้วย เขียนเพียงครั้งเดียว ใช้งานได้ทุกที่
ขั้นตอนปกติคือเมื่อหน้าเว็บเป็นส่วนหนึ่งของการนําทางแบบหลายทิศทางโดยเจตนา เมื่อเนื้อหาหน้าเว็บอัปเดตตามการเปลี่ยนแปลงการวางแนวเอกสาร ระบบจะพิจารณาเลย์เอาต์และองค์ประกอบของเลย์เอาต์ในลำดับ อ่านเพิ่มเติมเกี่ยวกับ "ใน" และ "นอก" ของโฟลว์ใน MDN หรือในข้อกำหนดของโมดูลการแสดงผล CSS แม้ว่าพร็อพเพอร์ตี้เชิงตรรกะจะไม่จำเป็นต้องอยู่ในโฟลว์ แต่พร็อพเพอร์ตี้เหล่านี้จะทํางานหนักให้คุณมากเมื่อทิศทางมีการเปลี่ยนแปลง ความสอดคล้องกันจะหมายถึงทิศทางที่ตัวอักษร คำ และเนื้อหาต้องเดินไปด้วยกัน ด้วยเหตุนี้ เราจึงบล็อกและใส่คำแนะนําเชิงตรรกะในบทสนทนา
ทิศทางของบล็อกคือทิศทางที่บล็อกเนื้อหาใหม่จะวางอยู่ เช่น ถามตัวเองว่า "จะวางย่อหน้าถัดไปไว้ตรงไหน" คุณอาจคิดว่า "บล็อกเนื้อหา" หรือ "บล็อกข้อความ"
แต่ละภาษาจะจัดเรียงบล็อกและเรียงตามblock-axisของตน block-start คือด้านที่ย่อหน้าแรกวางอยู่ ส่วน block-end คือด้านที่ย่อหน้าใหม่จะไหลไป
ในตัวเขียนภาษาญี่ปุ่นแบบดั้งเดิม ทิศทางของกลุ่มตัวอักษรจะไหลจากขวาไปซ้าย เช่น
ทิศทางในบรรทัดคือทิศทางของตัวอักษรและคำ ลองนึกถึงทิศทางที่แขนและมือของคุณเคลื่อนไหวเมื่อเขียน นั่นคือการเคลื่อนไหวไปตาม inline-axis
inline-start คือด้านที่คุณเริ่มเขียน ส่วน inline-end คือด้านที่สิ้นสุดการเขียนหรือตัดข้อความ ในวิดีโอด้านบน inline-axis จะแสดงจากบนลงล่าง แต่วิดีโอถัดไปนี้ inline-axis จะแสดงจากขวาไปซ้าย
flow-relative
หมายความว่าสไตล์ที่เขียนขึ้นสำหรับภาษาหนึ่งๆ จะใช้กับภาษาอื่นๆ ได้อย่างเหมาะสมตามบริบท เนื้อหาจะแสดงตามภาษาที่ส่ง
ตัวย่อใหม่
ตัวย่อต่อไปนี้บางส่วนไม่ใช่ฟีเจอร์ใหม่ของเบราว์เซอร์ แต่เป็นวิธีที่เขียนสไตล์ได้ง่ายขึ้นโดยใช้ประโยชน์จากการตั้งค่าค่าทั้งบนขอบบล็อกหรือขอบในบรรทัดพร้อมกัน inset-*พร็อพเพอร์ตี้เชิงตรรกะมีความสามารถใหม่ๆ เนื่องจากก่อนหน้านี้ไม่มีวิธีระบุตําแหน่งสัมบูรณ์ด้วยพร็อพเพอร์ตี้เชิงตรรกะ เนื่องจากการแทรกและตัวย่อทำงานร่วมกันได้ดี (ฮ่าๆ) เราจึงจะบอกคุณเกี่ยวกับฟีเจอร์ใหม่ทั้งหมดของพร็อพเพอร์ตี้เชิงตรรกะที่จะเปิดตัวใน Chromium 87 พร้อมกัน
ตัวย่อของระยะขอบ
ไม่ได้เพิ่มความสามารถใหม่ แต่เพิ่มตัวย่อที่มีประโยชน์มาก 2 ตัว ได้แก่
margin-block และ
margin-inline
margin-block-start: 2ch; margin-block-end: 2ch;
margin-block: 2ch; /* or */ margin-block: 2ch 2ch;
ก่อนหน้านี้ยังไม่มีทางลัดสำหรับ "ด้านบนและด้านล่าง" หรือ "ซ้ายและขวา"
คุณอาจอ้างอิงทั้ง 4 ด้านโดยใช้อักษรย่อ margin: 10px; และตอนนี้คุณอ้างอิง 2 ด้านเสริมกันได้ง่ายๆ โดยใช้อักษรย่อของพร็อพเพอร์ตี้เชิงตรรกะ
margin-inline-start: 4ch; margin-inline-end: 2ch;
margin-inline: 4ch 2ch;
ตัวย่อของระยะห่างจากขอบ
ไม่ได้เพิ่มความสามารถใหม่ แต่เพิ่มทางลัดที่มีประโยชน์มากเข้าไป นั่นคือ
padding-block และ
padding-inline
padding-block-start: 2ch; padding-block-end: 2ch;
padding-block: 2ch; /* or */ padding-block: 2ch 2ch;
และชุดตัวย่อ inline แบบไม่เสียค่าใช้จ่าย
padding-inline-start: 4ch; padding-inline-end: 2ch;
padding-inline: 4ch 2ch;
ข้อความแทรกและตัวย่อ
สถานที่จริง top, right, bottom และ left ทั้งหมดเขียนเป็นค่าสำหรับพร็อพเพอร์ตี้ inset ได้ ค่าใดๆ ของ position จะได้รับประโยชน์จากการใส่ค่าระยะขอบ
.cover {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
inset: 0;
}
position: absolute; top: 1px; right: 2px; bottom: 3px; left: 4px;
position: absolute; inset: 1px 2px 3px 4px;
วิธีนี้น่าจะสะดวกขึ้นทันที Inset เป็นคำย่อสำหรับด้านต่างๆ ของหน้าเว็บ และทำงานเหมือนกับระยะขอบและระยะห่างใน
ฟีเจอร์ใหม่
การใช้ตัวย่อด้านกายภาพนั้นน่าตื่นเต้นเพียงใด แต่ยังมีฟีเจอร์ทางตรรกะอีกมากมายที่ได้จากตัวย่อ inset เพิ่มเติม ตัวย่อเหล่านี้ช่วยให้นักพัฒนาแอปเขียนโค้ดได้สะดวกขึ้น (พิมพ์ได้สั้นกว่า) ทั้งยังเพิ่มโอกาสในการเข้าถึงเลย์เอาต์ด้วยเนื่องจากตัวย่อเหล่านี้สัมพันธ์กับลำดับการทำงาน
position: absolute; top: 10px; bottom: 10px;
position: absolute; inset-block: 10px;
position: absolute; left: 10px; right: 20px;
position: absolute; inset-inline: 10px 20px;
อ่านเพิ่มเติมและดูรายการแบบย่อและแบบเต็มทั้งหมดของค่าที่แทรกได้ใน MDN
ตัวย่อเส้นขอบ
พร็อพเพอร์ตี้ Border รวมถึงพร็อพเพอร์ตี้ color, style และ width ที่ฝังอยู่ทั้งหมดมีอักษรย่อเชิงตรรกะใหม่ด้วย
border-top-color: hotpink; border-bottom-color: hotpink;
border-block-color: hotpink; /* or */ border-block-color: hotpink hotpink;
border-left-style: dashed; border-right-style: dashed;
border-inline-style: dashed; /* or */ border-inline-style: dashed dashed;
border-left-width: 1px; border-right-width: 1px;
border-inline-width: 1px; /* or */ border-inline-width: 1px 1px;
อ่านเพิ่มเติมและดูรายการแบบย่อและแบบเต็มของเส้นขอบทั้งหมดได้ใน MDN
ตัวอย่างพร็อพเพอร์ตี้แบบตรรกะ <figure>
มาลองดูตัวอย่างสั้นๆ กัน พร็อพเพอร์ตี้เชิงตรรกะสามารถวางเลย์เอาต์รูปภาพที่มีคำบรรยายเพื่อจัดการกับรูปแบบการเขียนและการวางแนวเอกสารที่แตกต่างกัน
หรือลองใช้เลย
คุณไม่ต้องทำอะไรมากนักเพื่อให้การ์ดแสดงผลได้ทั่วโลกด้วย <figure> และพร็อพเพอร์ตี้เชิงตรรกะ 2-3 รายการ หากสงสัยว่า CSS ทั้งหมดที่คำนึงถึงผู้ใช้ทั่วโลกเหล่านี้ทำงานร่วมกันได้อย่างไร เราหวังว่าข้อมูลเบื้องต้นนี้จะช่วยคุณได้
การรองรับการแทนที่เนื้อหาและการสนับสนุนข้ามเบราว์เซอร์
เครื่องมือ Cascade หรือเครื่องมือสร้างเป็นตัวเลือกที่ใช้งานได้จริงสำหรับเบราว์เซอร์เก่าและใหม่ โดยเว้นวรรคอย่างเหมาะสมและมีพร็อพเพอร์ตี้เชิงตรรกะที่อัปเดตแล้ว สำหรับการแสดงผลสำรองตามลำดับขั้น ให้ตามหลังพร็อพเพอร์ตี้เชิงกายภาพด้วยพร็อพเพอร์ตี้เชิงตรรกะ แล้วเบราว์เซอร์จะใช้พร็อพเพอร์ตี้ "สุดท้าย" ที่พบระหว่างการแก้ไขสไตล์
p {
/* for unsupporting browsers */
margin-top: 1ch;
margin-bottom: 2ch;
/* for supporting browsers to use */
/* and unsupporting browsers to ignore and go 🤷♂️ */
margin-block: 1ch 2ch;
}
แต่วิธีนี้ไม่ใช่โซลูชันที่สมบูรณ์สำหรับทุกคน ต่อไปนี้คือบรรทัดแรกสำรองที่เขียนด้วยมือซึ่งใช้ประโยชน์จากตัวเลือกเสมือน :lang() เพื่อกำหนดเป้าหมายภาษาที่เฉพาะเจาะจง ปรับระยะห่างที่เหมาะสม แล้วใส่ระยะห่างเชิงตรรกะไว้ท้ายบรรทัดสำหรับเบราว์เซอร์ที่รองรับ
/* physical side styles */
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
/* adjusted physical side styles per language */
:lang(ja) {
p {
/* zero out styles not useful for traditional Japanese */
margin-top: 0;
margin-bottom: 0;
/* add appropriate styles for traditional Japanese */
margin-right: 1ch;
margin-left: 2ch;
}
}
/* add selectors and adjust for languages all supported */
:lang(he) {…}
:lang(mn) {…}
/* Logical Sides */
/* Then, for supporting browsers to use */
/* and unsupporting browsers to ignore #TheCascade */
p {
/* remove any potential physical cruft.. */
margin: 0;
/* explicitly set logical value */
margin-block: 1ch 2ch;
}
นอกจากนี้ คุณยังใช้ @supports เพื่อระบุว่าจะให้สถานที่ตั้งสำรองสำหรับพร็อพเพอร์ตี้จริงหรือไม่
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
@supports (margin-block: 0) {
p {
margin-block: 1ch 2ch;
}
}
Sass, PostCSS, Emotion และอื่นๆ มีเครื่องมือรวมและ/หรือข้อเสนอสำหรับเวลาสร้างแบบอัตโนมัติที่มีทางเลือกหรือโซลูชันมากมาย ลองดูแต่ละรายการเพื่อดูว่ารายการใดตรงกับเครื่องมือและกลยุทธ์โดยรวมของเว็บไซต์
ขั้นตอนถัดไป
CSS ยังมีพร็อพเพอร์ตี้เชิงตรรกะอีกมากมายที่ยังไม่พร้อมใช้งาน แต่ยังมีชุดตัวย่อที่สำคัญชุดหนึ่งที่ขาดหายไป และยังคงรอการแก้ปัญหาในปัญหา GitHub นี้ เรามีวิธีแก้ปัญหาชั่วคราวในฉบับร่าง ในกรณีที่คุณต้องการจัดรูปแบบด้านต่างๆ ทั้งหมดของกล่องด้วยอักษรย่อ
margin: 1px 2px 3px 4px; margin: 1px 2px; margin: 2px;
margin: logical 1px 2px 3px 4px; margin: logical 1px 2px; margin: logical 2px;
ร่างข้อเสนอปัจจุบันหมายความว่าคุณต้องเขียน logical ในอักษรย่อทุกตัวเพื่อให้ใช้ตรรกะเทียบเท่าได้ ซึ่งฟังดูไม่แห้งสำหรับบางคน
ยังมีข้อเสนออื่นๆ ที่จะเปลี่ยนที่ระดับบล็อกหรือหน้าเว็บ แต่อาจทำให้การใช้เชิงตรรกะรั่วไหลไปยังสไตล์ที่ยังคงถือว่ามีหน้าเว็บอยู่
html {
flow-mode: physical;
/* or */
flow-mode: logical;
/* now all margin/padding/etc references are logical */
}
/* hopefully no 3rd/1st party code is hard coded to top/left/etc ..? */
ปัญหานี้ยากมาก ลงคะแนนเสียง แสดงความคิดเห็น เราอยากฟังจากคุณ
หากต้องการดูข้อมูลเพิ่มเติมเกี่ยวกับพร็อพเพอร์ตี้เชิงตรรกะ ข้อมูลอ้างอิงโดยละเอียดพร้อมคู่มือและตัวอย่างมีใน MDN 🤓
ความคิดเห็น
- หากต้องการเสนอการเปลี่ยนแปลงไวยากรณ์ CSS ของคำย่อแบบสัมพันธ์กับโฟลว์ ให้ตรวจสอบปัญหาที่มีอยู่ในที่เก็บ csswg-drafts ก่อน หากปัญหาที่มีอยู่ไม่ตรงกับข้อเสนอของคุณ ให้สร้างปัญหาใหม่
- หากต้องการรายงานข้อบกพร่องเกี่ยวกับการใช้ตัวย่อที่เกี่ยวข้องกับโฟลว์ของ Chromium ก่อนอื่นให้ตรวจสอบปัญหาที่มีอยู่ในเครื่องมือติดตามข้อบกพร่องของ Chromium หากไม่พบปัญหาใดที่ตรงกับข้อบกพร่องของคุณ ให้สร้างปัญหาใหม่



