Новые сокращения логических свойств и новые вложенные свойства для Chromium.
Начиная с Chromium 69 (3 сентября 2018 г.) логические свойства и значения помогли разработчикам контролировать свои международные макеты с помощью логических, а не физических стилей направления и размеров. В Chromium 87 были добавлены сокращения и смещения, чтобы сделать эти логические свойства и значения немного проще для написания. Это догоняет Chromium до Firefox, который поддерживал сокращения с версии 66. Safari подготовил их в своем техническом предварительном просмотре .

Документооборот
Если вы уже знакомы с логическими свойствами, встроенными и блочными осями и не хотите освежать знания, можете пропустить . В противном случае вот короткое освежение знаний.
В английском языке буквы и слова идут слева направо, а абзацы располагаются сверху вниз. В традиционном китайском языке буквы и слова идут сверху вниз, а абзацы располагаются справа налево. Только в этих двух случаях, если мы пишем CSS, который устанавливает «margin top» для абзаца, мы правильно расставляем интервалы только для одного языкового стиля. Если страница переведена на традиционный китайский с английского, то margin может не иметь смысла в новом вертикальном режиме письма.
Поэтому физическая сторона коробки не очень полезна на международном уровне. Так начинается процесс поддержки нескольких языков; изучение физических и логических сторон модели коробки.
Вы когда-нибудь проверяли элемент p в Chrome DevTools? Если да, то вы могли заметить, что стили User Agent по умолчанию не физические, а логические.
p {
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
CSS из таблицы стилей пользовательского агента Chromium
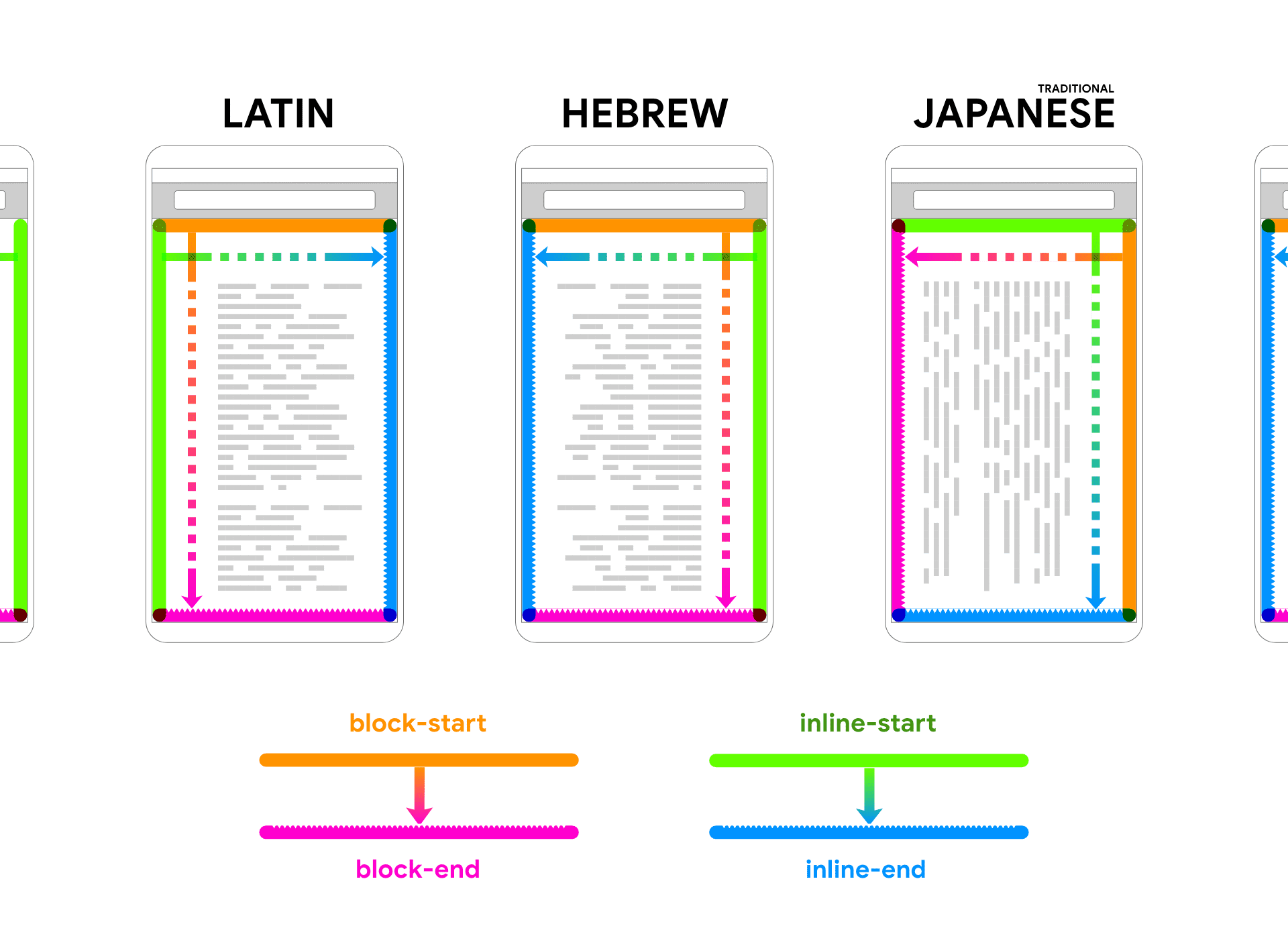
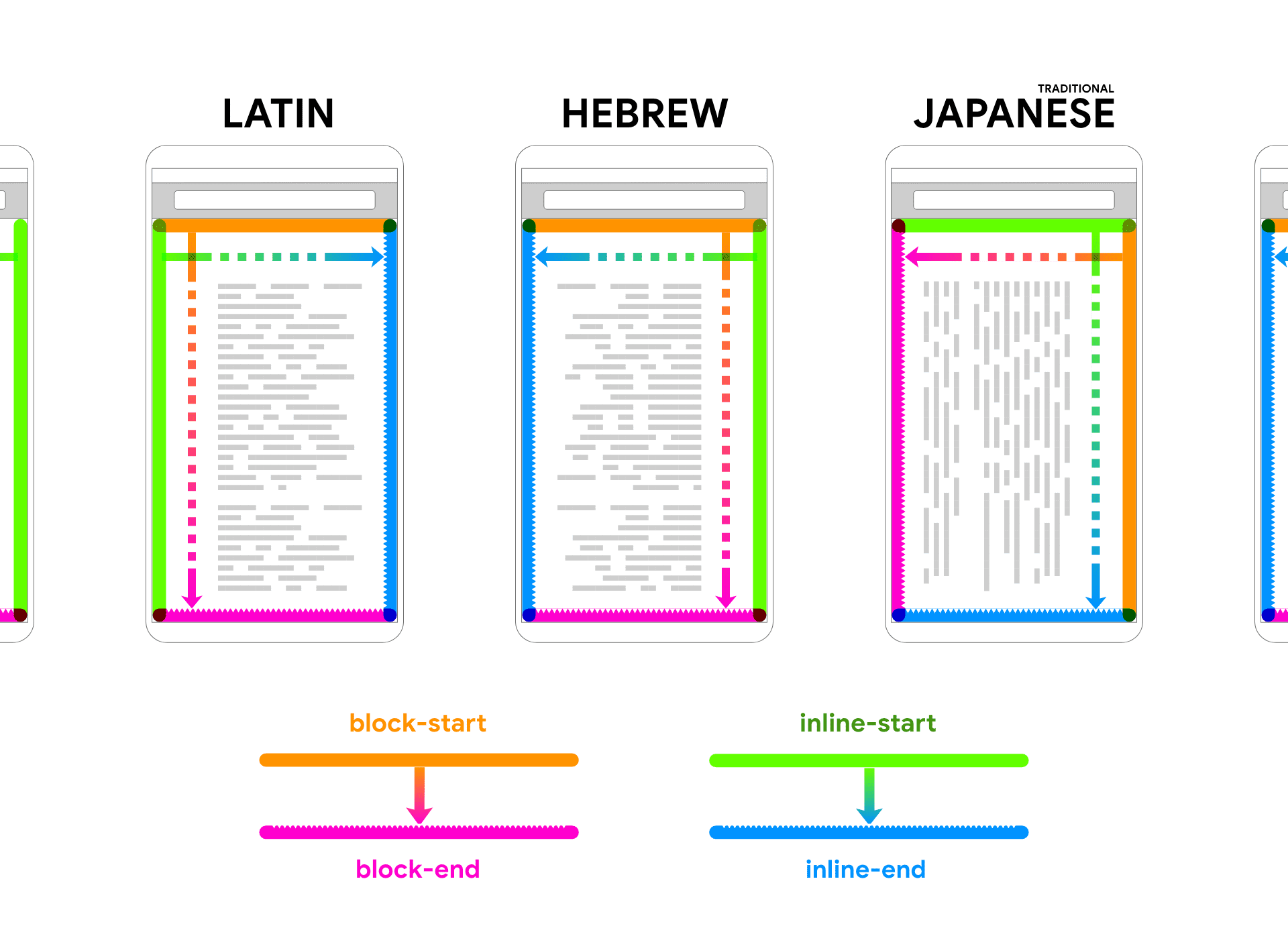
Поле не сверху или снизу, как может подумать читатель английского языка. Это block-start и block-end ! Эти логические свойства сродни верху и низу у читающего английского языка, но также сродни правому и левому у читающего японского языка. Написано один раз, работает везде.
Нормальный поток — это когда веб-страница намеренно является частью этой многонаправленности. Когда содержимое страницы обновляется в соответствии с изменениями направления документа, макет и его элементы считаются находящимися в потоке. Узнайте больше о «входе» и «выходе» потока на MDN или в спецификации CSS Display Module . Хотя логические свойства не обязаны находиться в потоке, они выполняют большую часть тяжелой работы за вас при изменении направленности. Поток подразумевает направление, по которому должны перемещаться буквы, слова и содержимое. Это приводит нас к блокированию и встраиванию логических направлений.
Направление блока — это направление, в котором следуют новые блоки контента, как будто вы спрашиваете себя: «где разместить следующий абзац?». Вы можете думать об этом как о «блоке контента» или «блоке текста». Каждый язык размещает свои блоки и упорядочивает их вдоль соответствующей block-axis . block-start — это сторона, с которой сначала размещается абзац, а block-end — это сторона, в которую перетекают новые абзацы.
Например, в традиционном японском почерке направление блока идет справа налево:
Inline direction — это направление, в котором движутся буквы и слова. Подумайте о направлении, в котором движется ваша рука и кисть, когда вы пишете; они движутся вдоль inline-axis . inline-start — это сторона, с которой вы начинаете писать, в то время как inline-end — это сторона, где заканчивается или переносится письмо. В приведенном выше видео inline-axis идет сверху вниз, но в следующем видео inline-axis идет справа налево.
Быть flow-relative означает, что стили, написанные для одного языка, будут контекстными и соответствующим образом применяться в других языках. Контент будет течь относительно языка, на котором он доставляется.
Новые сокращения
Некоторые из следующих сокращений не являются новыми функциями браузера, а скорее более простыми способами писать стили, используя возможность устанавливать значения как на блочных, так и на строчных краях одновременно. Логические свойства inset-* действительно привносят новые возможности, поскольку до этого не было длинных способов указания абсолютных позиций с помощью логических свойств. Однако вставки и сокращения так хорошо (хе-хе) сочетаются друг с другом, что я расскажу вам обо всех новых функциях логических свойств, появившихся в Chromium 87, сразу.
Сокращенные обозначения на полях
Никаких новых способностей не было добавлено, но были добавлены некоторые очень удобные сокращения:
margin-block и margin-inline .
margin-block-start: 2ch; margin-block-end: 2ch;
margin-block: 2ch; /* or */ margin-block: 2ch 2ch;
Не было сокращений для «верха и низа» или «левого и правого»… до сих пор! Вы, вероятно, ссылаетесь на все 4 стороны, используя сокращение margin: 10px; , а теперь вы можете легко ссылаться на 2 дополнительные стороны, используя логическое сокращение свойства.
margin-inline-start: 4ch; margin-inline-end: 2ch;
margin-inline: 4ch 2ch;
Заполнение сокращений
Никаких новых способностей не было добавлено, но появилось больше очень удобных сокращений:
padding-block и padding-inline .
padding-block-start: 2ch; padding-block-end: 2ch;
padding-block: 2ch; /* or */ padding-block: 2ch 2ch;
И inline бесплатный набор сокращений:
padding-inline-start: 4ch; padding-inline-end: 2ch;
padding-inline: 4ch 2ch;
Вставка и стенографии
Физические свойства top , right , bottom и left могут быть записаны как значения для свойства inset . Любое значение position может выиграть от установки сторон с inset.
.cover {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
inset: 0;
}
position: absolute; top: 1px; right: 2px; bottom: 3px; left: 4px;
position: absolute; inset: 1px 2px 3px 4px;
Это должно выглядеть удобно! Inset — это сокращение для физических сторон, и оно работает так же, как margin и padding.
Новые возможности
Как бы ни была захватывающей физическая стенография сторон, есть еще больше логических функций, привнесенных дополнительными inset стенографиями. Эти стенографии приносят удобство для разработчиков (их короче набирать), но также увеличивают потенциальный охват макета, поскольку они являются относительно потока.
position: absolute; top: 10px; bottom: 10px;
position: absolute; inset-block: 10px;
position: absolute; left: 10px; right: 20px;
position: absolute; inset-inline: 10px 20px;
Дополнительную информацию и полный список сокращенных и длинных записей можно найти на сайте MDN.
Пограничные сокращения
Граница, а также ее вложенные свойства color , style и width также получили новые логические сокращения.
border-top-color: hotpink; border-bottom-color: hotpink;
border-block-color: hotpink; /* or */ border-block-color: hotpink hotpink;
border-left-style: dashed; border-right-style: dashed;
border-inline-style: dashed; /* or */ border-inline-style: dashed dashed;
border-left-width: 1px; border-right-width: 1px;
border-inline-width: 1px; /* or */ border-inline-width: 1px 1px;
Дополнительную информацию и полный список сокращений и длинных обозначений границ можно найти на сайте MDN.
Пример логического свойства <figure>
Давайте соберем все это вместе в небольшом примере. Логические свойства могут компоновать изображение с подписью для обработки различных направлений письма и документа.
Или попробуйте!
Вам не нужно много делать, чтобы сделать карту международной адаптивной с <figure> и несколькими логическими свойствами. Если вам интересно, как все эти международные CSS работают вместе, я надеюсь, что это небольшое содержательное введение.
Полизаполнение и кроссбраузерная поддержка
Cascade или инструменты сборки являются жизнеспособными вариантами для того, чтобы старые и новые браузеры были одинаково хорошо разнесены с обновленными логическими свойствами. Для каскадных резервов, следуйте за физическим свойством с логическим, и браузер будет использовать «последнее» свойство, которое он нашел во время разрешения стиля.
p {
/* for unsupporting browsers */
margin-top: 1ch;
margin-bottom: 2ch;
/* for supporting browsers to use */
/* and unsupporting browsers to ignore and go 🤷♂️ */
margin-block: 1ch 2ch;
}
Но это не совсем полное решение для всех. Вот рукописный вариант, который использует псевдоселектор :lang() для нацеливания на определенные языки, соответствующим образом корректирует их физические интервалы, а затем в конце предлагает логические интервалы для поддерживаемых браузеров:
/* physical side styles */
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
/* adjusted physical side styles per language */
:lang(ja) {
p {
/* zero out styles not useful for traditional Japanese */
margin-top: 0;
margin-bottom: 0;
/* add appropriate styles for traditional Japanese */
margin-right: 1ch;
margin-left: 2ch;
}
}
/* add selectors and adjust for languages all supported */
:lang(he) {…}
:lang(mn) {…}
/* Logical Sides */
/* Then, for supporting browsers to use */
/* and unsupporting browsers to ignore #TheCascade */
p {
/* remove any potential physical cruft.. */
margin: 0;
/* explicitly set logical value */
margin-block: 1ch 2ch;
}
Вы также можете использовать @supports , чтобы определить, следует ли предоставлять резервные варианты физических свойств:
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
@supports (margin-block: 0) {
p {
margin-block: 1ch 2ch;
}
}
Sass , PostCSS , Emotion и другие предлагают автоматизированные пакеты и/или время сборки, которые имеют широкий спектр резервных вариантов или решений. Проверьте каждый из них, чтобы увидеть, какой из них соответствует вашей цепочке инструментов и общей стратегии сайта.
Что дальше?
Больше CSS будет предлагать логические свойства, это еще не сделано! Однако есть один большой недостающий набор сокращений, и решение все еще ожидает решения в этой проблеме GitHub . Есть временное решение в черновике . Что делать, если вы хотите оформить все логические стороны блока с помощью сокращений?
margin: 1px 2px 3px 4px; margin: 1px 2px; margin: 2px;
margin: logical 1px 2px 3px 4px; margin: logical 1px 2px; margin: logical 2px;
Текущий проект предложения будет означать, что вам придется писать logical в каждой стенографии, чтобы применить логический эквивалент, что некоторым кажется не очень СУХИМ .
Существуют и другие предложения по изменению этого на уровне блока или страницы, но это может привести к утечке логического использования в стили, по-прежнему предполагающие физические аспекты.
html {
flow-mode: physical;
/* or */
flow-mode: logical;
/* now all margin/padding/etc references are logical */
}
/* hopefully no 3rd/1st party code is hard coded to top/left/etc ..? */
Это сложный вопрос! Проголосуйте, выскажите свое мнение, мы хотим услышать ваше мнение.
Хотите узнать или изучить логические свойства больше? Вот подробная справка, вместе с руководствами и примерами, на MDN 🤓
Обратная связь
- Чтобы предложить изменения в синтаксисе CSS для сокращений, относящихся к потоку, сначала проверьте существующие проблемы в репозитории csswg-drafts. Если ни одна из существующих проблем не соответствует вашему предложению, создайте новую проблему .
- Чтобы сообщить об ошибках в реализации Chromium flow-relative сокращений, сначала проверьте существующие проблемы на Chromium Bug Tracker. Если ни одна из существующих проблем не соответствует вашей ошибке, создайте новую проблему .
Новые сокращения логических свойств и новые вложенные свойства для Chromium.
Начиная с Chromium 69 (3 сентября 2018 г.) логические свойства и значения помогли разработчикам контролировать свои международные макеты с помощью логических, а не физических стилей направления и размеров. В Chromium 87 были добавлены сокращения и смещения, чтобы сделать эти логические свойства и значения немного проще для написания. Это догоняет Chromium до Firefox, который поддерживал сокращения с версии 66. Safari подготовил их в своем техническом предварительном просмотре .

Документооборот
Если вы уже знакомы с логическими свойствами, встроенными и блочными осями и не хотите освежать знания, можете пропустить . В противном случае вот короткое освежение знаний.
В английском языке буквы и слова идут слева направо, а абзацы располагаются сверху вниз. В традиционном китайском языке буквы и слова идут сверху вниз, а абзацы располагаются справа налево. Только в этих двух случаях, если мы пишем CSS, который устанавливает «margin top» для абзаца, мы правильно расставляем интервалы только для одного языкового стиля. Если страница переведена на традиционный китайский с английского, то margin может не иметь смысла в новом вертикальном режиме письма.
Поэтому физическая сторона коробки не очень полезна на международном уровне. Так начинается процесс поддержки нескольких языков; изучение физических и логических сторон модели коробки.
Вы когда-нибудь проверяли элемент p в Chrome DevTools? Если да, то вы могли заметить, что стили User Agent по умолчанию не физические, а логические.
p {
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
CSS из таблицы стилей пользовательского агента Chromium
Поле не сверху или снизу, как может подумать читатель английского языка. Это block-start и block-end ! Эти логические свойства сродни верху и низу у читающего английского языка, но также сродни правому и левому у читающего японского языка. Написано один раз, работает везде.
Нормальный поток — это когда веб-страница намеренно является частью этой многонаправленности. Когда содержимое страницы обновляется в соответствии с изменениями направления документа, макет и его элементы считаются находящимися в потоке. Узнайте больше о «входе» и «выходе» потока на MDN или в спецификации CSS Display Module . Хотя логические свойства не обязаны находиться в потоке, они выполняют большую часть тяжелой работы за вас при изменении направленности. Поток подразумевает направление, по которому должны перемещаться буквы, слова и содержимое. Это приводит нас к блокированию и встраиванию логических направлений.
Направление блока — это направление, в котором следуют новые блоки контента, как будто вы спрашиваете себя: «где разместить следующий абзац?». Вы можете думать об этом как о «блоке контента» или «блоке текста». Каждый язык размещает свои блоки и упорядочивает их вдоль соответствующей block-axis . block-start — это сторона, с которой сначала размещается абзац, а block-end — это сторона, в которую перетекают новые абзацы.
Например, в традиционном японском почерке направление блока идет справа налево:
Inline direction — это направление, в котором движутся буквы и слова. Подумайте о направлении, в котором движется ваша рука и кисть, когда вы пишете; они движутся вдоль inline-axis . inline-start — это сторона, с которой вы начинаете писать, в то время как inline-end — это сторона, где заканчивается или переносится письмо. В приведенном выше видео inline-axis идет сверху вниз, но в следующем видео inline-axis идет справа налево.
Быть flow-relative означает, что стили, написанные для одного языка, будут контекстными и соответствующим образом применяться в других языках. Контент будет течь относительно языка, на котором он доставляется.
Новые сокращения
Некоторые из следующих сокращений не являются новыми функциями браузера, а скорее более простыми способами писать стили, используя возможность устанавливать значения как на блочных, так и на строчных краях одновременно. Логические свойства inset-* действительно привносят новые возможности, поскольку до этого не было длинных способов указания абсолютных позиций с помощью логических свойств. Однако вставки и сокращения так хорошо (хе-хе) сочетаются друг с другом, что я расскажу вам обо всех новых функциях логических свойств, появившихся в Chromium 87, сразу.
Сокращенные обозначения на полях
Никаких новых способностей не было добавлено, но были добавлены некоторые очень удобные сокращения:
margin-block и margin-inline .
margin-block-start: 2ch; margin-block-end: 2ch;
margin-block: 2ch; /* or */ margin-block: 2ch 2ch;
Не было сокращений для «верха и низа» или «левого и правого»… до сих пор! Вы, вероятно, ссылаетесь на все 4 стороны, используя сокращение margin: 10px; , а теперь вы можете легко ссылаться на 2 дополнительные стороны, используя логическое сокращение свойства.
margin-inline-start: 4ch; margin-inline-end: 2ch;
margin-inline: 4ch 2ch;
Заполнение сокращений
Никаких новых способностей не было добавлено, но появилось больше очень удобных сокращений:
padding-block и padding-inline .
padding-block-start: 2ch; padding-block-end: 2ch;
padding-block: 2ch; /* or */ padding-block: 2ch 2ch;
И inline бесплатный набор сокращений:
padding-inline-start: 4ch; padding-inline-end: 2ch;
padding-inline: 4ch 2ch;
Вставка и стенографии
Физические свойства top , right , bottom и left могут быть записаны как значения для свойства inset . Любое значение position может выиграть от установки сторон с inset.
.cover {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
inset: 0;
}
position: absolute; top: 1px; right: 2px; bottom: 3px; left: 4px;
position: absolute; inset: 1px 2px 3px 4px;
Это должно выглядеть удобно! Inset — это сокращение для физических сторон, и оно работает так же, как margin и padding.
Новые возможности
Как бы ни была захватывающей физическая стенография сторон, есть еще больше логических функций, привнесенных дополнительными inset стенографиями. Эти стенографии приносят удобство для разработчиков (их короче набирать), но также увеличивают потенциальный охват макета, поскольку они являются относительно потока.
position: absolute; top: 10px; bottom: 10px;
position: absolute; inset-block: 10px;
position: absolute; left: 10px; right: 20px;
position: absolute; inset-inline: 10px 20px;
Дополнительную информацию и полный список сокращенных и длинных записей можно найти на сайте MDN.
Пограничные сокращения
Граница, а также ее вложенные свойства color , style и width также получили новые логические сокращения.
border-top-color: hotpink; border-bottom-color: hotpink;
border-block-color: hotpink; /* or */ border-block-color: hotpink hotpink;
border-left-style: dashed; border-right-style: dashed;
border-inline-style: dashed; /* or */ border-inline-style: dashed dashed;
border-left-width: 1px; border-right-width: 1px;
border-inline-width: 1px; /* or */ border-inline-width: 1px 1px;
Дополнительную информацию и полный список сокращений и длинных обозначений границ можно найти на сайте MDN.
Пример логического свойства <figure>
Давайте соберем все это вместе в небольшом примере. Логические свойства могут компоновать изображение с подписью для обработки различных направлений письма и документа.
Или попробуйте!
Вам не нужно много делать, чтобы сделать карту международной адаптивной с <figure> и несколькими логическими свойствами. Если вам интересно, как все эти международные CSS работают вместе, я надеюсь, что это небольшое содержательное введение.
Полизаполнение и кроссбраузерная поддержка
Cascade или инструменты сборки являются жизнеспособными вариантами для того, чтобы старые и новые браузеры были одинаково хорошо разнесены с обновленными логическими свойствами. Для каскадных резервов, следуйте за физическим свойством с логическим, и браузер будет использовать «последнее» свойство, которое он нашел во время разрешения стиля.
p {
/* for unsupporting browsers */
margin-top: 1ch;
margin-bottom: 2ch;
/* for supporting browsers to use */
/* and unsupporting browsers to ignore and go 🤷♂️ */
margin-block: 1ch 2ch;
}
Но это не совсем полное решение для всех. Вот рукописный вариант, который использует псевдоселектор :lang() для нацеливания на определенные языки, соответствующим образом корректирует их физические интервалы, а затем в конце предлагает логические интервалы для поддерживаемых браузеров:
/* physical side styles */
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
/* adjusted physical side styles per language */
:lang(ja) {
p {
/* zero out styles not useful for traditional Japanese */
margin-top: 0;
margin-bottom: 0;
/* add appropriate styles for traditional Japanese */
margin-right: 1ch;
margin-left: 2ch;
}
}
/* add selectors and adjust for languages all supported */
:lang(he) {…}
:lang(mn) {…}
/* Logical Sides */
/* Then, for supporting browsers to use */
/* and unsupporting browsers to ignore #TheCascade */
p {
/* remove any potential physical cruft.. */
margin: 0;
/* explicitly set logical value */
margin-block: 1ch 2ch;
}
Вы также можете использовать @supports , чтобы определить, следует ли предоставлять резервные варианты физических свойств:
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
@supports (margin-block: 0) {
p {
margin-block: 1ch 2ch;
}
}
Sass , PostCSS , Emotion и другие предлагают автоматизированные пакеты и/или время сборки, которые имеют широкий спектр резервных вариантов или решений. Проверьте каждый из них, чтобы увидеть, какой из них соответствует вашей цепочке инструментов и общей стратегии сайта.
Что дальше?
Больше CSS будет предлагать логические свойства, это еще не сделано! Однако есть один большой недостающий набор сокращений, и решение все еще ожидает решения в этой проблеме GitHub . Есть временное решение в черновике . Что делать, если вы хотите оформить все логические стороны блока с помощью сокращений?
margin: 1px 2px 3px 4px; margin: 1px 2px; margin: 2px;
margin: logical 1px 2px 3px 4px; margin: logical 1px 2px; margin: logical 2px;
Текущий проект предложения будет означать, что вам придется писать logical в каждой стенографии, чтобы применить логический эквивалент, что некоторым кажется не очень СУХИМ .
Существуют и другие предложения по изменению этого на уровне блока или страницы, но это может привести к утечке логического использования в стили, по-прежнему предполагающие физические аспекты.
html {
flow-mode: physical;
/* or */
flow-mode: logical;
/* now all margin/padding/etc references are logical */
}
/* hopefully no 3rd/1st party code is hard coded to top/left/etc ..? */
Это сложный вопрос! Проголосуйте, выскажите свое мнение, мы хотим услышать ваше мнение.
Хотите узнать или изучить логические свойства больше? Вот подробная справка, вместе с руководствами и примерами, на MDN 🤓
Обратная связь
- Чтобы предложить изменения в синтаксисе CSS для сокращений, относящихся к потоку, сначала проверьте существующие проблемы в репозитории csswg-drafts. Если ни одна из существующих проблем не соответствует вашему предложению, создайте новую проблему .
- Чтобы сообщить об ошибках в реализации Chromium flow-relative сокращений, сначала проверьте существующие проблемы на Chromium Bug Tracker. Если ни одна из существующих проблем не соответствует вашей ошибке, создайте новую проблему .



