Użytkownicy wczytujący Twoją witrynę po raz drugi będą korzystać z pamięci podręcznej HTTP, więc upewnij się, że działa ona prawidłowo.
Ten post jest uzupełnieniem filmu Love your cache, który był częścią rozszerzonego materiału na Chrome Dev Summit 2020. Obejrzyj ten film:
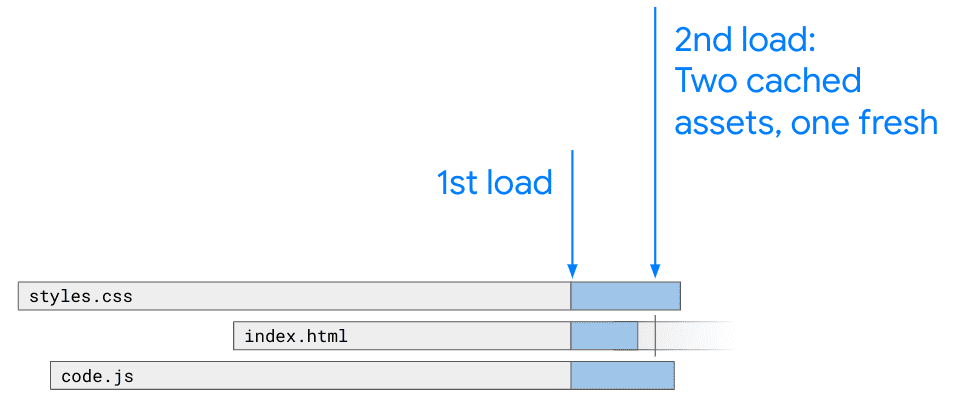
Gdy użytkownicy wczytują Twoją witrynę po raz drugi, ich przeglądarka będzie używać zasobów z pamięci podręcznej HTTP, aby przyspieszyć wczytywanie. Standardy dotyczące pamięci podręcznej w internecie pochodzą jednak z 1999 r. i są dość ogólne – ustalenie, czy plik, np. CSS lub obraz, może zostać pobrany ponownie z sieci, czy z pamięci podręcznej, nie jest dokładną nauką.
W tym poście omówię sensowne, nowoczesne domyślne rozwiązanie dotyczące buforowania, które w ogóle nie korzysta z bufora. To tylko domyślne ustawienie, które oczywiście ma więcej niuansów niż samo „wyłączenie”. Czytaj dalej.
Cele
Gdy witryna wczytuje się po raz 2, masz 2 cele:
- Zadbaj o to, aby użytkownicy mieli dostęp do najnowszej wersji aplikacji. Jeśli wprowadzisz jakieś zmiany, powinny one szybko zostać odzwierciedlone.
- Wykonaj punkt 1, pobierając z sieci jak najmniej danych.
Ogólnie rzecz biorąc, chcesz wysyłać do klientów tylko najmniejsze zmiany, gdy ponownie wczytują Twoją witrynę. Ustrukturyzowanie witryny w sposób zapewniający najskuteczniejsze rozpowszechnianie wszelkich zmian jest trudne (więcej informacji na ten temat znajdziesz poniżej i w filmie).
Przy rozważaniu kwestii pamięci podręcznej możesz też skoncentrować się na innych kwestiach. Być może zdecydujesz się na to, aby pamięć podręczna HTTP w przeglądarce użytkownika przechowywała Twoją witrynę przez długi czas, tak aby nie wymagała żadnych żądań sieci. Możesz też stworzyć skrypt service worker, który będzie obsługiwać witrynę całkowicie offline, zanim sprawdzi, czy jest aktualna. Jest to opcja ekstremalna, która jest odpowiednia i używana w przypadku wielu aplikacji offline, ale internet nie musi być ograniczony tylko do pamięci podręcznej ani nawet do sieci.
Tło
Jako deweloperzy stron internetowych jesteśmy przyzwyczajeni do idei „nieaktualnego pamięci podręcznej”. Jednak znamy prawie instynktownie narzędzia, które mogą Ci pomóc: „twarde odświeżenie”, otwarcie okna incognito lub użycie kombinacji narzędzi programistycznych przeglądarki w celu wyczyszczenia danych witryny.
Zwykli użytkownicy internetu nie mają tego luksusu. Chociaż naszym głównym celem jest zapewnienie użytkownikom świetnej zabawy podczas drugiego ładowania, ważne jest też, aby nie tracili czasu ani nie utknęli. (Jeśli chcesz dowiedzieć się, jak prawie udało nam się zablokować stronę web.dev/live, obejrzyj ten film)
Oto kilka informacji: bardzo częstą przyczyną „nieaktualnej pamięci podręcznej” jest domyślne używanie pamięci podręcznej z 1999 r. Używa nagłówka Last-Modified:

Każdy wczytywany plik jest przechowywany przez dodatkowe 10% jego aktualnego okresu ważności, jak widzi go przeglądarka. Jeśli na przykład index.html zostało utworzone miesiąc temu,
będzie przechowywane w pamięci podręcznej przeglądarki przez około 3 dni.
W przeszłości była to chęć okazania dobrej woli, ale biorąc pod uwagę ścisłą integrację współczesnych witryn, takie domyślne zachowanie może spowodować, że użytkownik będzie miał pliki przeznaczone do różnych wersji Twojej witryny (np. plik JS z wersji z wtorku i plik CSS z wersji z piątku), ponieważ te pliki nie zostały zaktualizowane dokładnie w tym samym czasie.
dobrze oświetlona ścieżka;
Obecnie domyślnym ustawieniem pamięci podręcznej jest brak korzystania z niej i używanie CDN do dostarczania treści użytkownikom. Za każdym razem, gdy użytkownik wczyta Twoją witrynę, będzie ona sprawdzać, czy jest aktualna. Żądanie to będzie miało niską latencję, ponieważ będzie dostarczane przez CDN zlokalizowany geograficznie blisko każdego użytkownika.
Możesz skonfigurować hosta internetowego, aby odpowiadał na żądania internetowe za pomocą tego nagłówka:
Cache-Control: max-age=0,must-revalidate,public
Oznacza to, że plik nie jest ważny przez jakikolwiek czas i należy go zweryfikować w sieci, zanim będzie można go ponownie użyć (w przeciwnym razie jest on tylko „zalecany”).
Ten proces weryfikacji jest stosunkowo tani pod względem przesyłanych bajtów – jeśli duży plik obrazu się nie zmienił, Twój przeglądarka otrzyma małą odpowiedź 304, ale będzie to kosztować opóźnienie, ponieważ użytkownik musi się połączyć z siecią, aby to sprawdzić. To jest główny minus tej metody. Może ono działać bardzo dobrze w przypadku osób korzystających z szybkich połączeń w krajach rozwiniętych, w których wybrany przez Ciebie CDN ma świetne pokrycie, ale nie będzie ono odpowiednie dla osób, które korzystają z wolniejszych połączeń komórkowych lub z nieodpowiedniej infrastruktury.
Niezależnie od tego jest to nowoczesne podejście, które jest domyślnie używane w popularnej sieci CDN Netlify, ale można je skonfigurować w prawie każdej sieci CDN. W przypadku Hostingu Firebase możesz umieścić ten nagłówek w sekcji hostingu w pliku firebase.json:
"headers": [
// Be sure to put this last, to not override other headers
{
"source": "**",
"headers": [ {
"key": "Cache-Control",
"value": "max-age=0,must-revalidate,public"
}
}
]
Nadal uważam, że to rozsądne ustawienie domyślne, ale to tylko ustawienie domyślne. Czytaj dalej, aby dowiedzieć się, jak przejąć kontrolę i zaktualizować ustawienia domyślne.
Adresy URL z odciskiem cyfrowym
Dodanie do nazwy zasobów, obrazów itp. wyświetlanych w Twojej witrynie hasha zawartości pliku pozwoli Ci mieć pewność, że te pliki będą zawsze zawierały unikalną zawartość. W efekcie będą one mieć nazwy np. sitecode.af12de.js. Gdy serwer odpowiada na żądania dotyczące tych plików, możesz bezpiecznie zlecić przeglądarkom końcowego użytkownika, aby przechowywały je w pamięci podręcznej przez długi czas. Aby to zrobić, użyj tego nagłówka:
Cache-Control: max-age=31536000,immutable
Ta wartość to rok w sekundach. Zgodnie ze specyfikacją oznacza to w zasadzie „na zawsze”.
Nie generuj tych haszy ręcznie – to zbyt dużo pracy ręcznej. W tym celu możesz użyć narzędzi takich jak Webpack, Rollup itp. Więcej informacji o tych narzędziach znajdziesz w raporcie dotyczącym narzędzi.
Pamiętaj, że adresy URL z odciskami palców mogą być przydatne nie tylko w przypadku kodu JavaScript. W ten sposób można też nazywać zasoby takie jak ikony, pliki CSS i inne niezmienne pliki danych. (Pamiętaj też, aby obejrzeć powyższy film, który zawiera więcej informacji o podziale kodu, dzięki któremu możesz publikować mniej kodu przy każdej zmianie w witrynie).
Niezależnie od tego, jak Twoja witryna podchodzi do buforowania, tego typu pliki z odciskami palców są niezwykle cenne dla każdej witryny, którą tworzysz. Większość witryn nie jest aktualizowana przy każdej wersji.
Oczywiście nie możemy w ten sposób zmienić nazwy „przyjaznych” stron przeznaczonych dla użytkowników. Nie możemy też zmienić nazwy pliku index.html na index.abcd12.html – to niemożliwe. Nie możesz też prosić użytkowników o przechodzenie na nowy adres URL za każdym razem, gdy wczytują Twoją witrynę. Tych „przyjaznych” adresów URL nie można w ten sposób zmienić i zapisać w pamięci podręcznej, co prowadzi mnie do możliwego kompromisu.
Środek
W przypadku pamięci podręcznej jest oczywiście miejsce na kompromis. Przedstawiłem 2 skrajne opcje: pamięć podręczna nigdy lub na zawsze. Będzie też kilka plików, które warto przechowywać w pamięci podręcznej przez jakiś czas, np. wspomniane powyżej „przyjazne” adresy URL.
Jeśli chcesz przechowywać w pamięci podręcznej te „przyjazne” adresy URL i ich kod HTML, warto sprawdzić, jakie zależności zawierają, jak mogą być przechowywane w pamięci podręcznej oraz jak przechowywanie ich adresów URL przez jakiś czas może na Ciebie wpłynąć. Przyjrzyjmy się stronie HTML, która zawiera taki obraz:
<img src="/images/foo.jpeg" loading="lazy" />
Jeśli zaktualizujesz lub zmienisz swoją witrynę, usuwając lub zmieniając ten obraz wczytywany opóźnienie, użytkownicy, którzy wyświetlają wersję HTML z pamięci podręcznej, mogą zobaczyć nieprawidłowy lub brakujący obraz, ponieważ nadal mają w pamięci podręcznej oryginalny obraz /images/foo.jpeg, gdy powracają do Twojej witryny.
Jeśli zachowasz ostrożność, nie powinno to mieć wpływu na Twoje konto. Należy jednak pamiętać, że gdy Twoja witryna jest buforowana przez użytkowników, nie istnieje już tylko na Twoich serwerach. Zamiast tego mogą one występować w elementach w pamięci podręcznej przeglądarek użytkowników.
Większość przewodników dotyczących pamięci podręcznej zawiera informacje o tym rodzaju ustawieniach – czy chcesz przechowywać dane w pamięci podręcznej przez godzinę, kilka godzin itd. Aby skonfigurować ten rodzaj pamięci podręcznej, użyj takiego nagłówka (który przechowuje dane przez 3600 sekund, czyli przez godzinę):
Cache-Control: max-age=3600,immutable,public
Jeszcze jedna uwaga. Jeśli tworzysz treści aktualne, które użytkownicy zazwyczaj przeglądają tylko raz (np. artykuły informacyjne), nie powinny one być przechowywane w pamięci podręcznej. Użyj więc domyślnych ustawień. Często przeszacowujemy wartość buforowania w porównaniu z potrzebą użytkownika, aby zawsze widzieć najnowsze i najlepsze treści, takie jak istotna aktualizacja wiadomości lub bieżącego wydarzenia.
Opcje inne niż HTML
Oprócz HTML, inne opcje plików z poziomu pośredniego to:
Ogólnie szukaj zasobów, które nie wpływają na inne
- Na przykład: unikaj CSS, ponieważ powoduje on zmiany w sposobie renderowania kodu HTML.
duże obrazy używane w ramach aktualnych artykułów;
- Użytkownicy prawdopodobnie nie będą czytać danego artykułu więcej niż kilka razy, więc nie przechowuj na zawsze w pamięci podręcznej zdjęć ani obrazów nagłówka, ponieważ zajmą one miejsce na dysku.
Zasób, który reprezentuje coś, co ma czas trwania
- Dane JSON o pogodzie mogą być publikowane tylko co godzinę, więc możesz przechowywać w pamięci podręcznej poprzedni wynik przez godzinę – nie zmieni się on w Twoim oknie
- Kompilacje projektu open source mogą być ograniczone pod względem szybkości, dlatego należy przechowywać w pamięci podręcznej obraz stanu kompilacji do momentu, gdy stan może się zmienić.
Podsumowanie
Gdy użytkownicy wczytują Twoją witrynę po raz drugi, oznacza to, że już Ci zaufali i chcą wrócić, aby skorzystać z Twojej oferty. Obecnie nie chodzi już tylko o skrócenie czasu wczytywania. Dostępnych jest wiele opcji, które pozwolą przeglądarce wykonywać tylko te czynności, które są niezbędne do zapewnienia szybkiego i aktualnego działania.
Buforowanie nie jest nową koncepcją w internecie, ale być może potrzebujesz sensownego domyślnego ustawienia. Zastanów się, czy nie warto użyć takiego ustawienia i włączyć lepszych strategii buforowania, gdy ich potrzebujesz. Dziękujemy za uwagę!
Zobacz też
Ogólny przewodnik po pamięci podręcznej HTTP znajdziesz w artykule Zapobieganie zbędnym żądaniom sieciowym dzięki pamięci podręcznej HTTP.


