Un nuevo formato de ícono para utilizar íconos adaptables en plataformas de soporte.
¿Qué son los iconos enmascarables?
Si has instalado una Aplicación Web Progresiva en un teléfono Android reciente, es posible que observes que el ícono aparece con un fondo blanco. Android Oreo introdujo íconos adaptables, que muestran una variedad de formas de íconos de aplicaciones en diferentes modelos de dispositivos. Los íconos que no siguen este nuevo formato tienen un fondo blanco.

Los íconos enmascarables son un nuevo formato de íconos que te brindan más control y permiten que tu Aplicación Web Progresiva utilice íconos adaptables. Si proporcionas un ícono enmascarable, tu ícono puede llenar toda la forma y verse bien en todos los dispositivos Android. Firefox y Chrome han agregado recientemente soporte para este nuevo formato, y puede adoptarlo en sus aplicaciones.

¿Están listos mis íconos actuales?
Dado que los íconos enmascarables necesitan admitir una variedad de formas, se suministra una imagen opaca con algo de relleno que el navegador puede recortar posteriormente en la forma y tamaño deseados. Es mejor no depender de ninguna forma en particular, ya que la forma finalmente elegida puede variar según el navegador y la plataforma.
Afortunadamente, existe una "zona mínima segura" bien definida y estandarizada que todas las plataformas respetan. Las partes importantes de su ícono, como el logotipo, deben estar dentro de un área circular en el centro del ícono con un radio igual al 40% del ancho del ícono. El 10% del borde exterior puede recortarse.
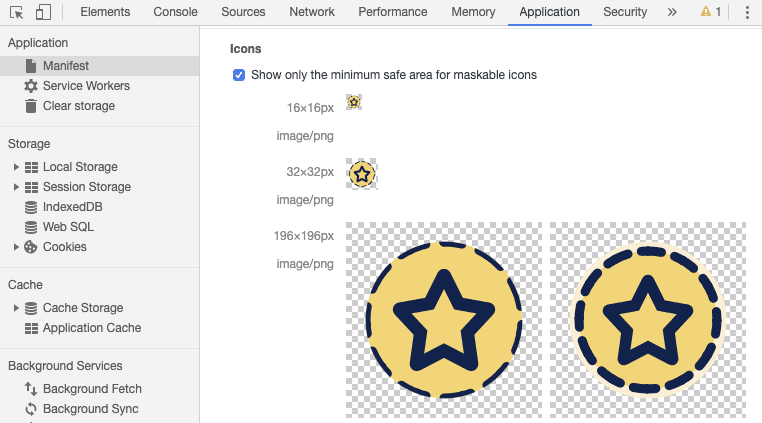
Puedes verificar qué partes de tus íconos aterrizan dentro de la zona segura con Chrome DevTools. Con tu Aplicación Web Progresiva abierta, inicia DevTools y navega hasta el panel de aplicaciones. En la sección Iconos, puedes elegir Mostrar solo el área segura mínima para íconos enmascarables. Tus íconos se recortarán para que solo el área segura sea visible. Si tu logotipo es visible dentro de esta área segura, estás listo para comenzar.

Para probar tu ícono enmascarable con la variedad de formas de Android, usa la herramienta Maskable.app que he creado. Abre un ícono, luego Maskable.app te permitirá probar varias formas y tamaños, y podrás compartir la vista previa con otros miembros de tu equipo.
¿Cómo adopto íconos enmascarables?
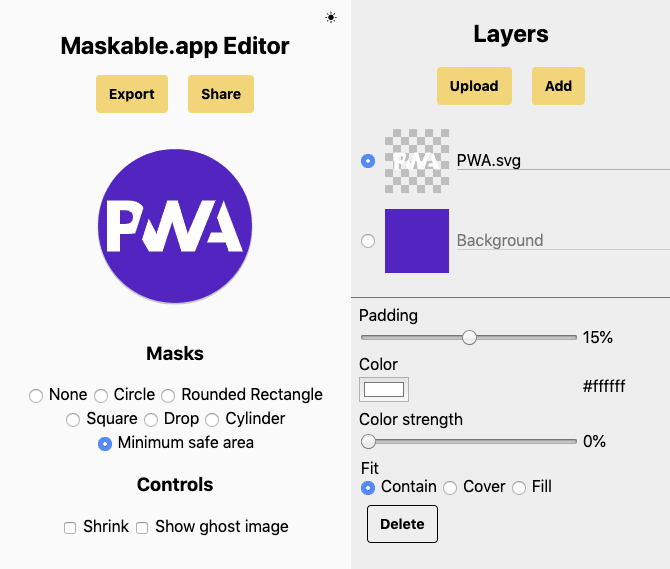
Si deseas crear un ícono enmascarable basado en un ícono existente, puedes usar el Editor de Maskable.app. Sube tu ícono, ajusta el color y el tamaño, luego exporta la imagen.

Creación de íconos en Maskable.app Editor
Una vez que hayas creado una imagen de ícono enmascarable y la hayas probado en DevTools, deberás actualizar el manifiesto de tu aplicación web para que apunte a los nuevos recursos. El manifiesto de la aplicación web proporciona información sobre tu aplicación web en un archivo JSON e incluye unamatriz de icons.
Con la inclusión de íconos enmascarables, se ha agregado un nuevo valor de propiedad para los recursos de imagen enumerados en un manifiesto de aplicación web. El campo purpose le dice al navegador cómo debe usarse tu ícono. De forma predeterminada, los íconos tendrán el propósito de "any". Estos íconos cambiarán de tamaño sobre un fondo blanco en Android.
Los íconos enmascarables deben tener un propósito diferente: "maskable". Esto indica que una imagen está destinada a ser utilizada con máscaras de íconos, dándole más control sobre el resultado. De esta forma, tus íconos no tendrán un fondo blanco. También puedes especificar varios propósitos separados por espacios (por ejemplo, "any maskable"), si deseas que tu ícono enmascarable se use sin máscara en otros dispositivos.
{
…
"icons": [
…
{
"src": "path/to/regular_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "any"
},
{
"src": "path/to/maskable_icon.png",
"sizes": "196x196",
"type": "image/png",
"purpose": "maskable" // <-- New property value `"maskable"`
},
…
],
…
}
Con esto, puedes continuar y crear tus propios íconos enmascarables, asegurándote de que tu aplicación se vea bien de borde a borde (y por si acaso, de círculo a círculo, de óvalo a óvalo 😄).
Agradecimientos
Este artículo fue revisado por Joe Medley .


