Dalam artikel ini, Anda akan mempelajari dasar-dasar file media seperti konsep penampung, dan beberapa dari banyak format codec yang tersedia yang dapat Anda gunakan dalam streaming. Selain itu, kita akan membahas topik seperti streaming adaptif, kecepatan bit, dan resolusi secara singkat—tetapi kita akan membahas semua ini lebih dalam di bagian berikutnya.
Menayangkan file video
Anda mungkin berpikir bahwa Anda dapat mengambil file mentah dari kamera video dan hanya menguploadnya ke web apa adanya. Memang, situs streaming video seperti YouTube atau Vimeo memungkinkan Anda melakukannya, dan bahkan menyediakan kemampuan live streaming—biasanya dengan terhubung ke port HDMI kamera, lalu memprosesnya melalui kartu rekam. Layanan ini sangat menyederhanakan pemrosesan dan upload video, yang mencakup pembuatan banyak file dan manifes yang diperlukan untuk streaming adaptif dan berbagai resolusi. Selain itu, ada banyak persyaratan rumit dan rumit lainnya yang membuat hosting mandiri menjadi sedikit merepotkan. Menyiapkan dan menayangkan video dari situs Anda sendiri, dan mungkin server media terpisah, sedikit lebih rumit daripada sekadar mengupload file kamera mentah jika Anda peduli dengan pengalaman pengguna di situs Anda.
File video tersedia dalam berbagai format. Format yang dihasilkan kamera Anda
biasanya adalah file .mov, atau .mp4 jika Anda memiliki kamera mirrorless modern yang bagus.
Namun, meskipun .mov bagus untuk perekaman dan pengeditan serta proses pascaproduksi awal
lainnya, ukuran filenya berarti tidak cocok untuk streaming melalui
web. Selain itu, ukuran file .mp4 mentah dalam 4K akan membuat pemutaran file
tersebut di perangkat seluler sangat tidak memungkinkan. Karena browser mendukung berbagai format file,
Anda harus membuat beberapa file yang dioptimalkan dan mungkin manifes jika
berencana untuk mendukung streaming adaptif. Sebelum mengonversi file, Anda perlu memahami
beberapa dasar tentang file dan karakteristiknya.
Penampung dan codec, serta streaming?
File yang Anda lihat di shell sistem operasi adalah penampung,
yang diidentifikasi oleh ekstensi file (.mp4, .webm, .ogg, dll.). Penampung
menyimpan satu atau beberapa aliran. File media dapat memiliki jumlah streaming berapa pun, dengan
format yang jauh lebih banyak daripada yang akan kita bahas di sini.
File contoh yang digunakan nanti di bagian ini berisi maksimal dua streaming: streaming audio dan streaming video. Di antara jenis lain yang mungkin Anda temui adalah teks dan data, yang keduanya berada di luar cakupan artikel ini. Ada kasus saat streaming audio dan video ditangani secara terpisah. Sebagian besar file yang akan Anda temukan hanya akan berisi satu streaming audio dan satu streaming video.
Dalam streaming audio dan video, data sebenarnya dikompresi menggunakan codec. Codec, atau coder/decoder, adalah format kompresi untuk data video atau audio. Perbedaan antara penampung dan codec penting karena file dengan penampung yang sama dapat memiliki konten yang dienkode dengan codec yang berbeda.
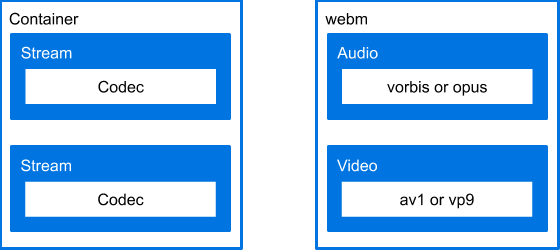
Gambar di bawah mengilustrasikan struktur ini. Di sebelah kiri adalah struktur penampung dasar dengan dua aliran. Di sebelah kanan adalah detail struktur tersebut untuk satu file WebM.

File dalam penampung WebM dapat berukuran jauh lebih kecil daripada format lainnya, sehingga menjadi pilihan yang baik untuk streaming situs seluler. Sayangnya, tidak semua browser mendukung penampung dan codec terbaru. Misalnya, WebM dibuat khusus untuk web sebagai opsi open source dan berkualitas tinggi, tetapi dukungannya belum universal. Safari secara khusus tidak mendukung WebM untuk video sematan, menurut Dapatkah saya menggunakan pada saat penulisan ini. Namun, WebM memiliki dukungan sebagian dengan codec VP8 dan VP9 yang digunakan di WebRTC. Jadi, opsi terbaik Anda adalah menyediakan video penggantian.
Format codec
Banyak jenis file yang mendukung beberapa codec dalam penampung yang sama. Daftar lengkap codec video dan codec audio yang tersedia akan menjadi situs tersendiri. Link yang baru saja diberikan adalah untuk daftar praktis MDN tentang apa yang dapat digunakan di web. Di bawah ini tercantum jenis file yang saat ini lebih disukai, dan codec yang mungkin digunakannya. Ikuti link jenis file untuk melihat browser yang mendukungnya.
| Jenis file | Codec Video | Codec Audio |
|---|---|---|
| MP4 | AV1, AVC (H.264)*, VP9 | AAC |
| WebM | AV1, VP9* | Vorbis, Opus |
* Menunjukkan codec video yang diinginkan.
Kecepatan bit dan resolusi
Kecepatan bit adalah jumlah maksimum bit yang digunakan untuk mengenkode satu detik streaming. Makin banyak bit yang digunakan untuk mengenkode satu detik streaming, makin tinggi potensi detail dan fidelitasnya. Kami memberikan informasi selengkapnya tentang konsep ini di Kecepatan bit.
Resolusi adalah jumlah informasi dalam satu frame video, yang diberikan sebagai jumlah piksel logis di setiap dimensi. Kami memberikan informasi selengkapnya tentang konsep ini di Resolusi.
Selanjutnya, di Dasar-dasar aplikasi media, kami akan menunjukkan cara memeriksa karakteristik ini menggunakan dua alat command line: Shaka Packager dan FFmpeg.



