Как интегрировать аппаратные медиа-клавиши, настраивать медиа-уведомления и многое другое.
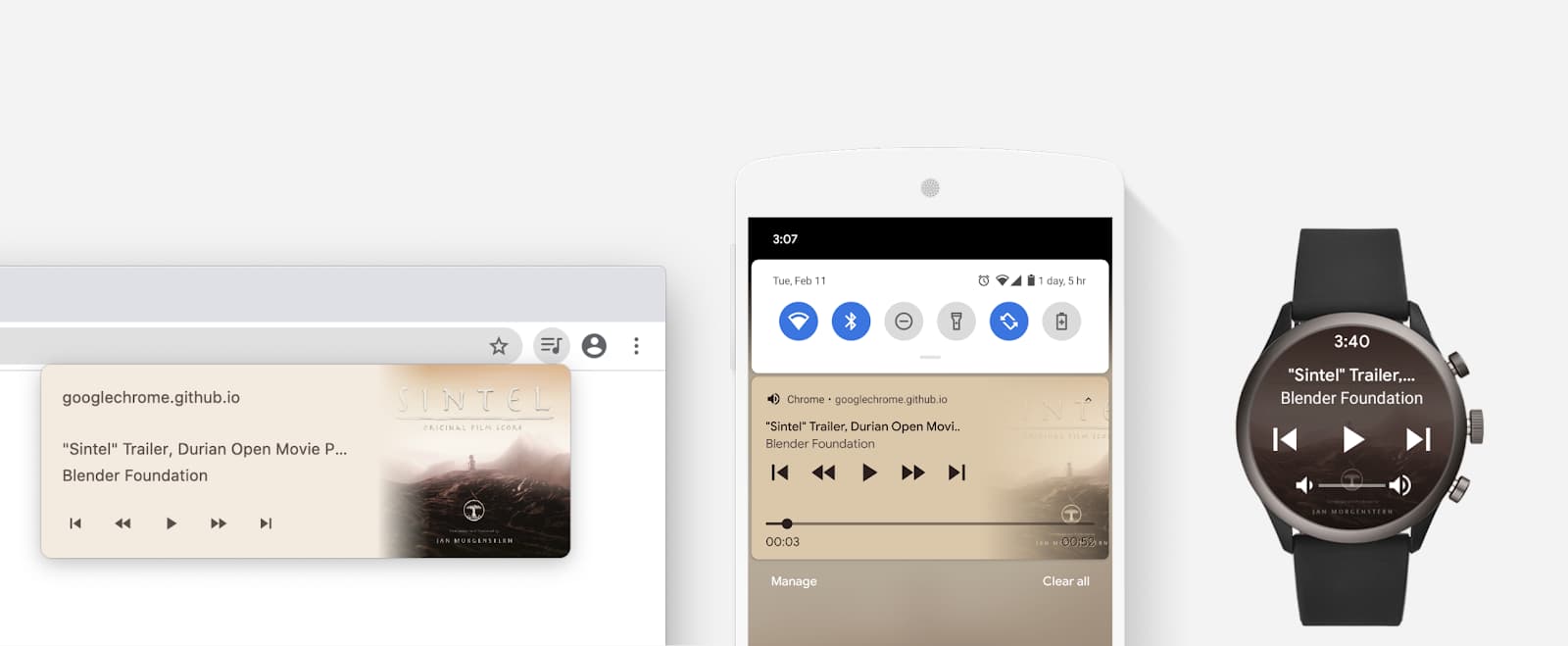
Чтобы пользователи знали, что в данный момент воспроизводится в их браузере, и могли управлять этим, не возвращаясь на страницу, на которой оно было запущено, был представлен API Media Session. Он позволяет веб-разработчикам настраивать этот опыт с помощью метаданных в пользовательских уведомлениях о медиа, событиях медиа, таких как воспроизведение, пауза, поиск, смена трека, и событиях видеоконференций, таких как отключение/включение микрофона, включение/выключение камеры и завершение разговора. Эти настройки доступны в нескольких контекстах, включая настольные медиа-хабы, уведомления о медиа на мобильных устройствах и даже на носимых устройствах. Я опишу эти настройки в этой статье.

О API медиа-сессии
API медиа-сессии предоставляет ряд преимуществ и возможностей:
- Поддерживаются аппаратные медиа-клавиши.
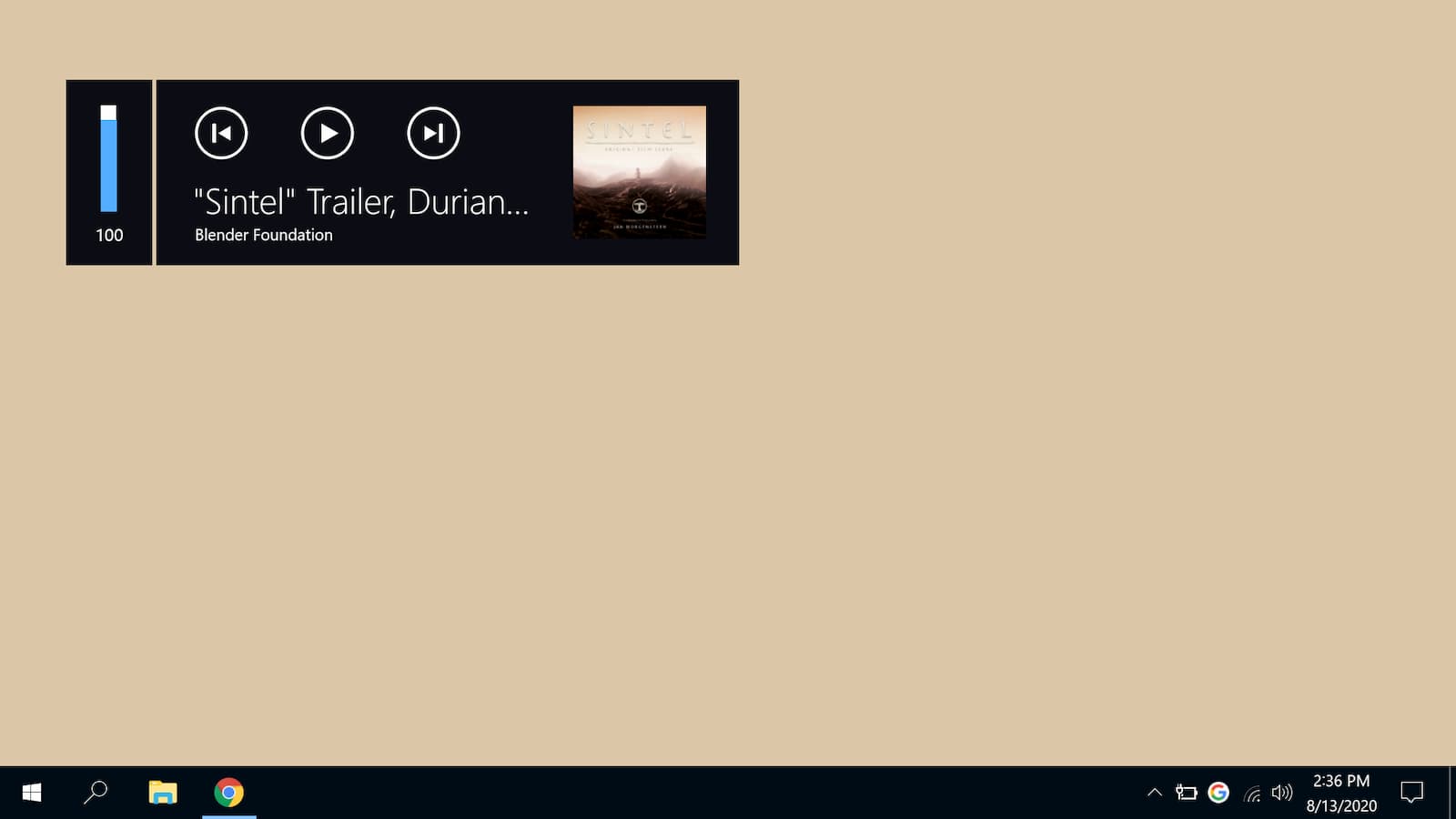
- Уведомления о мультимедиа настраиваются на мобильных устройствах, настольных компьютерах и сопряженных носимых устройствах.
- Медиацентр доступен на настольном компьютере.
- Элементы управления мультимедиа на экране блокировки доступны в ChromeOS и на мобильных устройствах.
- Элементы управления окнами «картинка в картинке» доступны для воспроизведения звука , проведения видеоконференций и показа слайдов .
- Доступна интеграция с помощником на мобильных устройствах.
Несколько примеров проиллюстрируют некоторые из этих положений.
Пример 1: Если пользователь нажимает клавишу «Следующий трек» на своей клавиатуре, веб-разработчики могут обработать это действие пользователя независимо от того, находится ли браузер на переднем плане или в фоновом режиме.
Пример 2: Если пользователи слушают подкаст в Интернете, когда экран их устройства заблокирован, они все равно могут нажать на значок «перемотать назад» в элементах управления мультимедиа на экране блокировки, чтобы веб-разработчики могли переместить время воспроизведения назад на несколько секунд.
Пример 3: Если у пользователей есть вкладки, воспроизводящие аудио, они могут легко остановить воспроизведение из медиацентра на рабочем столе, чтобы веб-разработчики имели возможность очистить свое состояние.
Пример 4: Если пользователи участвуют в видеозвонке, они могут нажать кнопку «Включить микрофон» в окне «Картинка в картинке», чтобы остановить получение веб-сайтом данных с микрофона.
Все это делается через два разных интерфейса: интерфейс MediaSession и интерфейс MediaMetadata . Первый позволяет пользователям управлять всем, что воспроизводится. Второй — это то, как вы сообщаете MediaSession , что нужно контролировать.
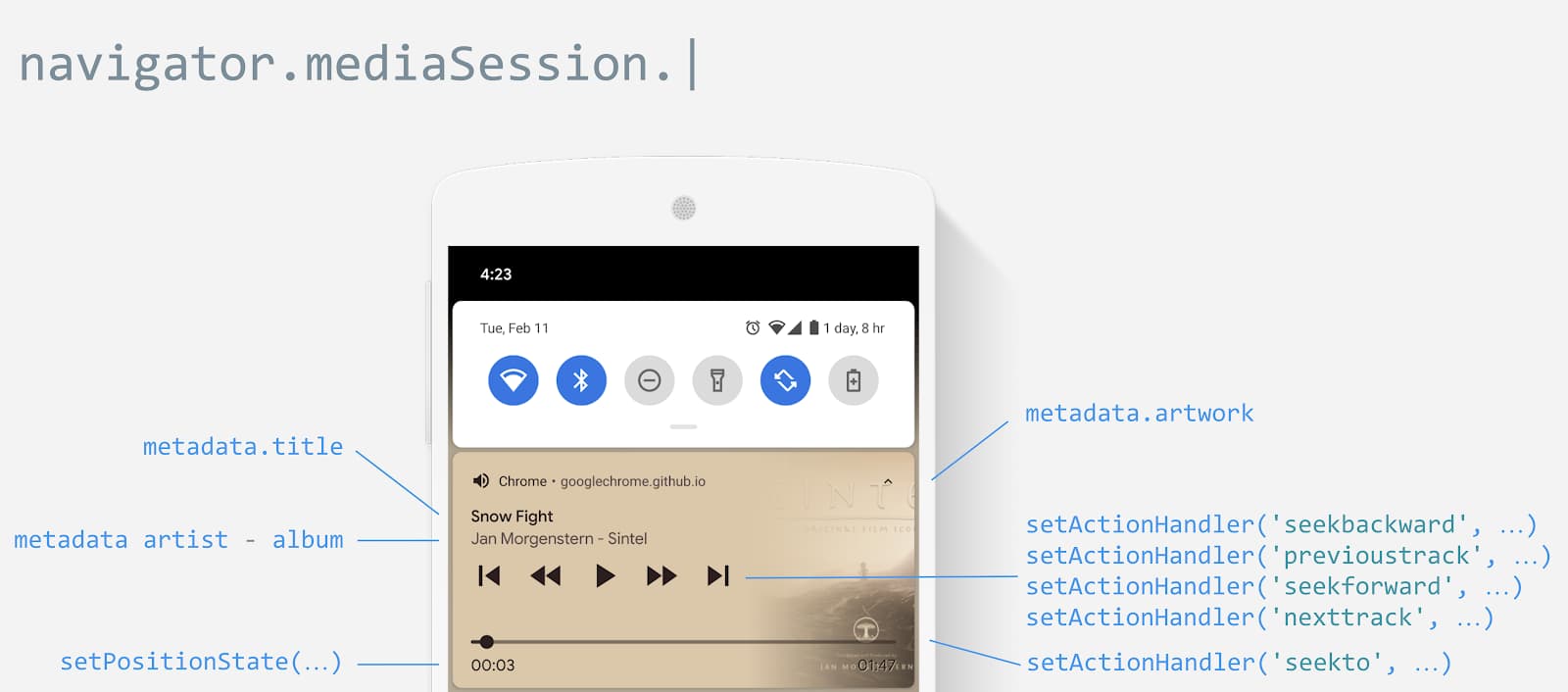
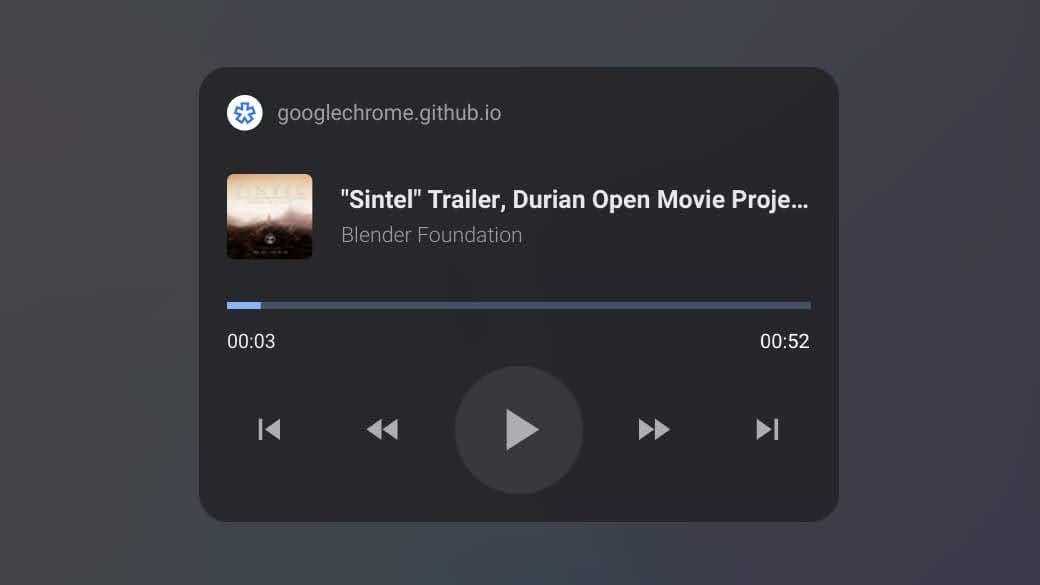
Для иллюстрации на изображении ниже показано, как эти интерфейсы соотносятся с конкретными элементами управления мультимедиа, в данном случае с уведомлением мультимедиа на мобильном устройстве.

Дайте пользователям знать, что сейчас воспроизводится
Когда веб-сайт воспроизводит аудио или видео, пользователи автоматически получают уведомления о медиа либо в области уведомлений на мобильном устройстве, либо в медиацентре на рабочем столе. Браузер делает все возможное, чтобы отобразить соответствующую информацию, используя заголовок документа и самое большое изображение значка, которое он может найти. С помощью API сеанса медиа можно настроить уведомление о медиа с некоторыми более богатыми метаданными медиа, такими как заголовок, имя исполнителя, название альбома и обложка, как показано ниже.
Chrome запрашивает «полный» аудиофокус для отображения уведомлений о медиа, только если продолжительность медиа составляет не менее 5 секунд . Это гарантирует, что случайные звуки, такие как звон, не будут показывать уведомления.
// After media (video or audio) starts playing
await document.querySelector("video").play();
if ("mediaSession" in navigator) {
navigator.mediaSession.metadata = new MediaMetadata({
title: 'Never Gonna Give You Up',
artist: 'Rick Astley',
album: 'Whenever You Need Somebody',
artwork: [
{ src: 'https://via.placeholder.com/96', sizes: '96x96', type: 'image/png' },
{ src: 'https://via.placeholder.com/128', sizes: '128x128', type: 'image/png' },
{ src: 'https://via.placeholder.com/192', sizes: '192x192', type: 'image/png' },
{ src: 'https://via.placeholder.com/256', sizes: '256x256', type: 'image/png' },
{ src: 'https://via.placeholder.com/384', sizes: '384x384', type: 'image/png' },
{ src: 'https://via.placeholder.com/512', sizes: '512x512', type: 'image/png' },
]
});
// TODO: Update playback state.
}
Когда воспроизведение заканчивается, нет необходимости «отпускать» сеанс мультимедиа, так как уведомление автоматически исчезнет. Помните, что navigator.mediaSession.metadata будет использоваться при запуске следующего воспроизведения. Вот почему важно обновлять его при изменении источника воспроизведения мультимедиа, чтобы убедиться, что в уведомлении мультимедиа отображается соответствующая информация.
Следует отметить несколько моментов относительно метаданных медиа.
- Массив графических элементов уведомлений поддерживает URL-адреса больших двоичных объектов и URL-адреса данных.
- Если изображение не определено и есть изображение значка (указанное с помощью
<link rel=icon>) желаемого размера, медиа-уведомления будут использовать его. - Размер целевого изображения уведомления в Chrome для Android составляет
512x512. Для бюджетных устройств это256x256. - Атрибут
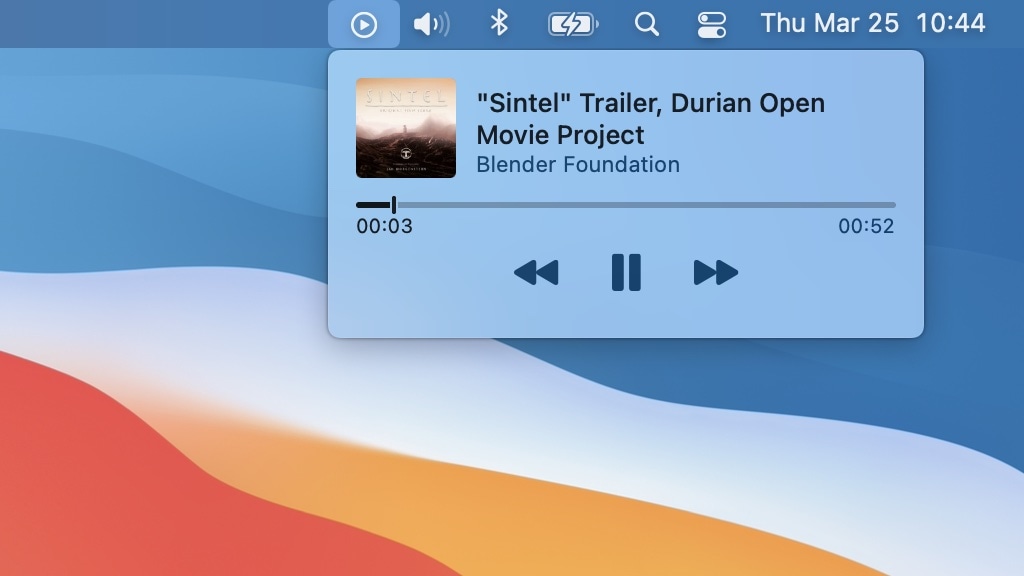
titleэлемента HTML media используется в виджете macOS «Сейчас воспроизводится». - Если медиаресурс встроен (например, в iframe), информация Media Session API должна быть установлена из встроенного контекста. См. фрагмент ниже.
<iframe id="iframe">
<video>...</video>
</iframe>
<script>
iframe.contentWindow.navigator.mediaSession.metadata = new MediaMetadata({
title: 'Never Gonna Give You Up',
...
});
</script>
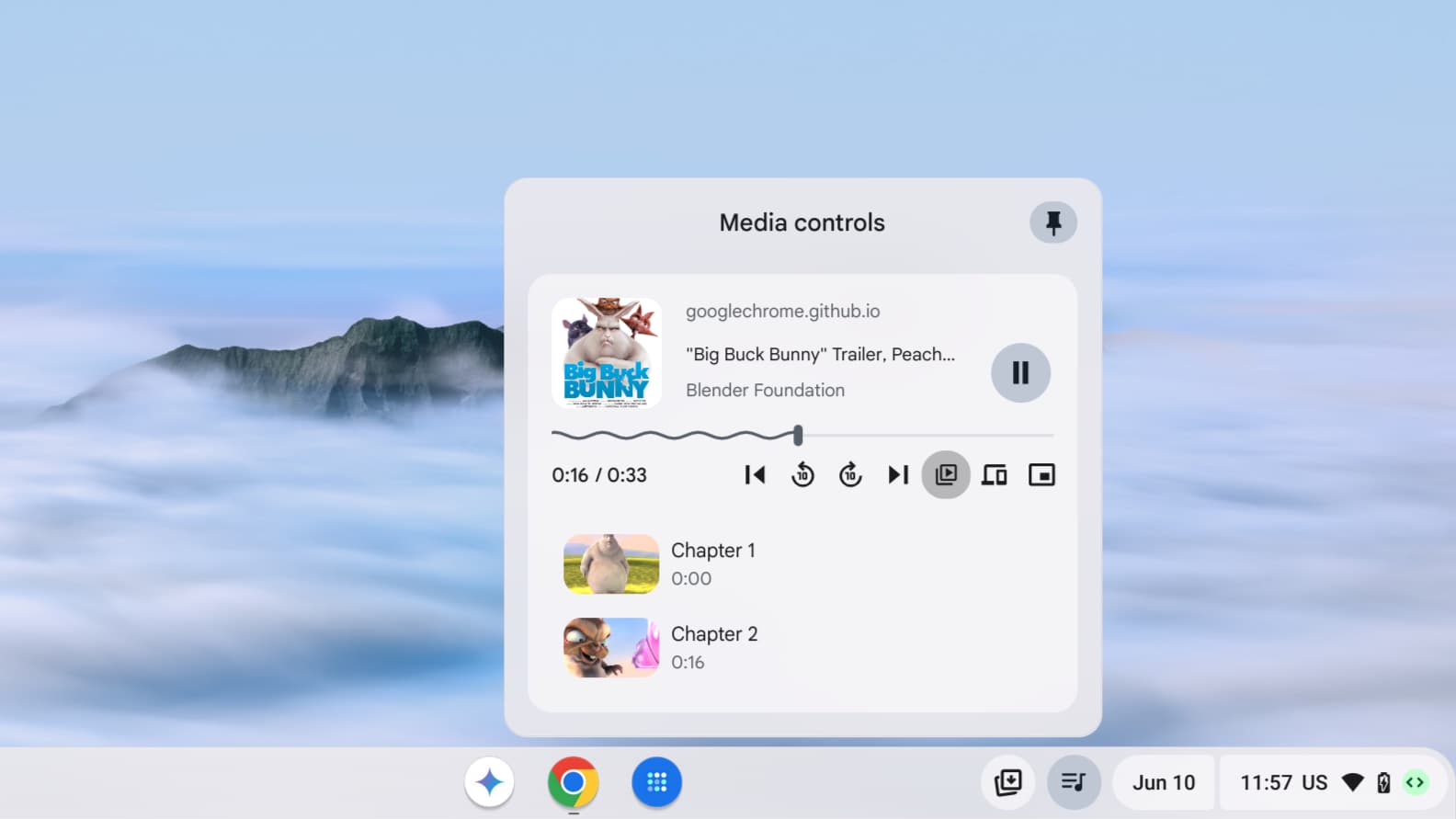
Вы также можете добавить индивидуальную информацию о главе, такую как название раздела, его временную метку и снимок экрана в метаданные медиа. Это позволяет пользователям перемещаться по содержимому медиа.
navigator.mediaSession.metadata = new MediaMetadata({
// title, artist, album, artwork, ...
chapterInfo: [{
title: 'Chapter 1',
startTime: 0,
artwork: [
{ src: 'https://via.placeholder.com/128', sizes: '128x128', type: 'image/png' },
{ src: 'https://via.placeholder.com/512', sizes: '512x512', type: 'image/png' },
]
}, {
title: 'Chapter 2',
startTime: 42,
artwork: [
{ src: 'https://via.placeholder.com/128', sizes: '128x128', type: 'image/png' },
{ src: 'https://via.placeholder.com/512', sizes: '512x512', type: 'image/png' },
]
}]
});

Позвольте пользователям контролировать то, что воспроизводится
Действие сеанса мультимедиа — это действие (например, «воспроизведение» или «пауза»), которое веб-сайт может обрабатывать для пользователей, когда они взаимодействуют с текущим воспроизведением мультимедиа. Действия аналогичны событиям и работают во многом так же. Как и события, действия реализуются путем установки обработчиков на соответствующем объекте, экземпляре MediaSession , в данном случае. Некоторые действия запускаются, когда пользователи нажимают кнопки на гарнитуре, другом удаленном устройстве, клавиатуре или взаимодействуют с уведомлением мультимедиа.

Поскольку некоторые действия медиа-сеанса могут не поддерживаться, при их настройке рекомендуется использовать блок try…catch .
const actionHandlers = [
['play', () => { /* ... */ }],
['pause', () => { /* ... */ }],
['previoustrack', () => { /* ... */ }],
['nexttrack', () => { /* ... */ }],
['stop', () => { /* ... */ }],
['seekbackward', (details) => { /* ... */ }],
['seekforward', (details) => { /* ... */ }],
['seekto', (details) => { /* ... */ }],
/* Video conferencing actions */
['togglemicrophone', () => { /* ... */ }],
['togglecamera', () => { /* ... */ }],
['hangup', () => { /* ... */ }],
/* Presenting slides actions */
['previousslide', () => { /* ... */ }],
['nextslide', () => { /* ... */ }],
];
for (const [action, handler] of actionHandlers) {
try {
navigator.mediaSession.setActionHandler(action, handler);
} catch (error) {
console.log(`The media session action "${action}" is not supported yet.`);
}
}
Отменить настройку обработчика действий сеанса мультимедиа так же просто, как установить его в null .
try {
// Unset the "nexttrack" action handler at the end of a playlist.
navigator.mediaSession.setActionHandler('nexttrack', null);
} catch (error) {
console.log(`The media session action "nexttrack" is not supported yet.`);
}
После установки обработчики действий сеанса мультимедиа будут сохраняться при воспроизведении мультимедиа. Это похоже на шаблон прослушивателя событий, за исключением того, что обработка события означает, что браузер прекращает выполнять любое поведение по умолчанию и использует это как сигнал о том, что веб-сайт поддерживает действие мультимедиа. Следовательно, элементы управления действием мультимедиа не будут отображаться, если не установлен правильный обработчик действий.

Воспроизведение/пауза
Действие "play" указывает на то, что пользователь хочет возобновить воспроизведение мультимедиа, а "pause" — на желание временно остановить его.
Значок "воспроизведение/пауза" всегда отображается в уведомлении о медиа, а соответствующие события медиа автоматически обрабатываются браузером. Чтобы переопределить их поведение по умолчанию, обработайте действия медиа "воспроизведение" и "пауза", как показано ниже.
Браузер может посчитать, что веб-сайт не воспроизводит медиа, например, при поиске или загрузке. В этом случае переопределите это поведение, установив navigator.mediaSession.playbackState на "playing" или "paused" чтобы убедиться, что пользовательский интерфейс веб-сайта синхронизирован с элементами управления уведомлениями о медиа.
const video = document.querySelector('video');
navigator.mediaSession.setActionHandler('play', async () => {
// Resume playback
await video.play();
});
navigator.mediaSession.setActionHandler('pause', () => {
// Pause active playback
video.pause();
});
video.addEventListener('play', () => {
navigator.mediaSession.playbackState = 'playing';
});
video.addEventListener('pause', () => {
navigator.mediaSession.playbackState = 'paused';
});
Предыдущий трек
Действие "previoustrack" указывает на то, что пользователь хочет либо начать текущее воспроизведение мультимедиа с начала, если воспроизведение мультимедиа имеет понятие начала, либо перейти к предыдущему элементу в списке воспроизведения, если воспроизведение мультимедиа имеет понятие списка воспроизведения.
navigator.mediaSession.setActionHandler('previoustrack', () => {
// Play previous track.
});
Следующий трек
Действие "nexttrack" указывает на то, что пользователь хочет переместить воспроизведение мультимедиа на следующий элемент в списке воспроизведения, если воспроизведение мультимедиа имеет понятие списка воспроизведения.
navigator.mediaSession.setActionHandler('nexttrack', () => {
// Play next track.
});
Останавливаться
Действие "stop" указывает на то, что пользователь хочет остановить воспроизведение мультимедиа и очистить состояние, если это необходимо.
navigator.mediaSession.setActionHandler('stop', () => {
// Stop playback and clear state if appropriate.
});
Перемотка назад/вперед
Действие "seekbackward" указывает на то, что пользователь хочет переместить время воспроизведения мультимедиа назад на короткий период, а "seekforward" указывает на желание переместить время воспроизведения мультимедиа вперед на короткий период. В обоих случаях короткий период означает несколько секунд.
Значение seekOffset , указанное в обработчике действий, — это время в секундах, на которое нужно сместить время воспроизведения медиа. Если оно не указано (например, undefined ), то следует использовать разумное время (например, 10-30 секунд).
const video = document.querySelector('video');
const defaultSkipTime = 10; /* Time to skip in seconds by default */
navigator.mediaSession.setActionHandler('seekbackward', (details) => {
const skipTime = details.seekOffset || defaultSkipTime;
video.currentTime = Math.max(video.currentTime - skipTime, 0);
// TODO: Update playback state.
});
navigator.mediaSession.setActionHandler('seekforward', (details) => {
const skipTime = details.seekOffset || defaultSkipTime;
video.currentTime = Math.min(video.currentTime + skipTime, video.duration);
// TODO: Update playback state.
});
Перейти к определенному времени
Действие "seekto" указывает на то, что пользователь хочет переместить время воспроизведения мультимедиа на определенное время.
Значение seekTime , указанное в обработчике действий, представляет собой время в секундах, на которое необходимо переместить время воспроизведения мультимедиа.
Логическое значение fastSeek , предоставленное в обработчике действий, имеет значение true, если действие вызывается несколько раз как часть последовательности и это не последний вызов в этой последовательности.
const video = document.querySelector('video');
navigator.mediaSession.setActionHandler('seekto', (details) => {
if (details.fastSeek && 'fastSeek' in video) {
// Only use fast seek if supported.
video.fastSeek(details.seekTime);
return;
}
video.currentTime = details.seekTime;
// TODO: Update playback state.
});
Установить позицию воспроизведения
Точное отображение позиции воспроизведения мультимедиа в уведомлении так же просто, как установка состояния позиции в соответствующее время, как показано ниже. Состояние позиции представляет собой комбинацию скорости воспроизведения мультимедиа, продолжительности и текущего времени.

Длительность должна быть указана и положительная. Позиция должна быть положительной и меньше длительности. Скорость воспроизведения должна быть больше 0.
const video = document.querySelector('video');
function updatePositionState() {
if ('setPositionState' in navigator.mediaSession) {
navigator.mediaSession.setPositionState({
duration: video.duration,
playbackRate: video.playbackRate,
position: video.currentTime,
});
}
}
// When video starts playing, update duration.
await video.play();
updatePositionState();
// When user wants to seek backward, update position.
navigator.mediaSession.setActionHandler('seekbackward', (details) => {
/* ... */
updatePositionState();
});
// When user wants to seek forward, update position.
navigator.mediaSession.setActionHandler('seekforward', (details) => {
/* ... */
updatePositionState();
});
// When user wants to seek to a specific time, update position.
navigator.mediaSession.setActionHandler('seekto', (details) => {
/* ... */
updatePositionState();
});
// When video playback rate changes, update position state.
video.addEventListener('ratechange', (event) => {
updatePositionState();
});
Сбросить состояние позиции так же просто, как установить его на null .
// Reset position state when media is reset.
navigator.mediaSession.setPositionState(null);
Действия видеоконференцсвязи
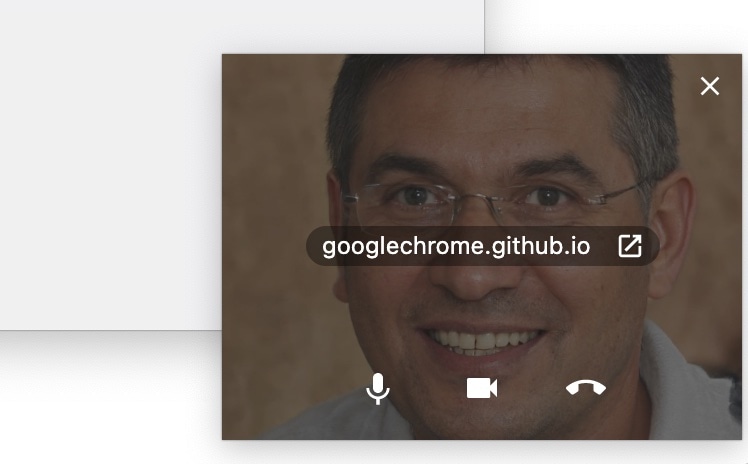
Когда пользователь помещает свой видеозвонок в окно «картинка в картинке», браузер может отображать элементы управления микрофоном и камерой, а также для завершения вызова. Когда пользователь нажимает на них, веб-сайт обрабатывает их с помощью действий видеоконференции ниже. Для примера см. пример видеоконференции .

Переключить микрофон
Действие "togglemicrophone" указывает, что пользователь хочет отключить или включить микрофон. Метод setMicrophoneActive(isActive) сообщает браузеру, считает ли веб-сайт в данный момент микрофон активным.
let isMicrophoneActive = false;
navigator.mediaSession.setActionHandler('togglemicrophone', () => {
if (isMicrophoneActive) {
// Mute the microphone.
} else {
// Unmute the microphone.
}
isMicrophoneActive = !isMicrophoneActive;
navigator.mediaSession.setMicrophoneActive(isMicrophoneActive);
});
Переключить камеру
Действие "togglecamera" указывает, что пользователь хочет включить или выключить активную камеру. Метод setCameraActive(isActive) указывает, считает ли браузер веб-сайт активным.
let isCameraActive = false;
navigator.mediaSession.setActionHandler('togglecamera', () => {
if (isCameraActive) {
// Disable the camera.
} else {
// Enable the camera.
}
isCameraActive = !isCameraActive;
navigator.mediaSession.setCameraActive(isCameraActive);
});
Вешать трубку
Действие "hangup" указывает на то, что пользователь хочет завершить вызов.
navigator.mediaSession.setActionHandler('hangup', () => {
// End the call.
});
Демонстрация слайдов действий
Когда пользователь помещает свою презентацию слайдов в окно «картинка в картинке», браузер может отображать элементы управления для навигации по слайдам. Когда пользователь нажимает на них, веб-сайт обрабатывает их через API сеанса Media. Для примера см. пример Presenting Slides .
Предыдущий слайд
Действие "previousslide" указывает на то, что пользователь хочет вернуться к предыдущему слайду при показе слайдов.
navigator.mediaSession.setActionHandler('previousslide', () => {
// Show previous slide.
});
Browser Support
Следующий слайд
Действие "nextslide" указывает на то, что пользователь хочет перейти к следующему слайду при показе слайдов.
navigator.mediaSession.setActionHandler('nextslide', () => {
// Show next slide.
});
Browser Support
Образцы
Ознакомьтесь с примерами медиасессий, в которых представлены работы Blender Foundation и Яна Моргенштерна .
Ресурсы
- Спецификация медиа-сессии: wicg.github.io/mediasession
- Проблемы со спецификацией: github.com/WICG/mediasession/issues
- Ошибки Chrome: crbug.com


