웹 구성요소
웹 구성요소는 개발자가 이를 조합하여 훌륭한 앱을 빌드할 수 있다는 약속으로 시작되었습니다. 이러한 원자적 구성요소의 예로는 GitHub의 time-elements, Stefan Judits의 web-vitals-element, Google의 어두운 모드 전환을 들 수 있습니다. 하지만 전체 디자인 시스템의 경우 동일한 공급업체의 일관된 구성요소 집합을 사용하는 것이 좋다는 의견이 많았습니다. 일부 예시로는 SAP의 UI5 웹 구성요소, Polymer 요소, Vaadin 요소, Microsoft의 FAST, Material 웹 구성요소, AMP 구성요소 등이 있습니다. 그러나 이 도움말의 범위를 벗어나는 여러 요인으로 인해 많은 개발자가 React, Vue.js, Ember.js와 같은 프레임워크를 사용하고 있습니다. 슈퍼 앱 제공업체는 개발자가 이러한 옵션 중에서 자유롭게 선택할 수 있도록 하거나 (또는 관점에 따라 기술 선택을 강요함) 개발자가 반드시 사용해야 하는 구성요소 집합을 보편적으로 제공합니다.
미니 앱의 구성요소
이러한 구성요소는 위에 언급된 구성요소 라이브러리와 마찬가지로 생각할 수 있습니다. 사용 가능한 구성요소를 간략히 살펴보려면 WeChat의 구성요소 라이브러리, ByteDance의 구성요소, Alipay의 구성요소, Baidu의 구성요소, 빠른 앱 구성요소를 둘러보세요.
앞서 예를 들어 WeChat의 <image>는 내부적으로 웹 구성요소이지만 이러한 구성요소가 모두 기술적으로 웹 구성요소는 아니라는 점을 설명했습니다. <map> 및 <video>와 같은 일부 구성요소는 WebView 위에 레이어링되는 OS 내장 구성요소로 렌더링됩니다. 개발자에게는 이 구현 세부정보가 표시되지 않으며 다른 구성요소와 마찬가지로 프로그래밍됩니다.
항상 그렇듯이 세부정보는 다르지만 전체적인 프로그래밍 개념은 모든 슈퍼 앱 제공업체에서 동일합니다. 중요한 개념은 데이터 결합입니다(이전에 마크업 언어에서 설명). 일반적으로 구성요소는 기능별로 그룹화되므로 작업에 적합한 구성요소를 더 쉽게 찾을 수 있습니다. 다음은 다른 공급업체의 구성요소 그룹과 유사한 Alipay의 분류 예입니다.
- 컨테이너 보기
viewswiperscroll-viewcover-viewcover-imagemovable-viewmovable-area
- 기본 콘텐츠
texticonprogressrich-text
- 양식 구성요소
buttonformlabelinputtextarearadioradio-groupcheckboxcheckbox-groupswitchsliderpicker-viewpicker
- 탐색
navigator
- 미디어 구성요소
imagevideo
- 캔버스
canvas
- 지도
map
- 구성요소 열기
web-viewlifestylecontact-button
- 접근성
aria-component
아래에서는 index.js에 제공된 이미지 데이터 배열을 반복하는 a:for 디렉티브 (목록 렌더링 참고)에서 사용되는 Alipay의 <image>를 확인할 수 있습니다.
/* index.js */
Page({
data: {
array: [
{
mode: "scaleToFill",
text: "scaleToFill",
},
{
mode: "aspectFit",
text: "aspectFit",
},
],
src: "https://images.example.com/sample.png",
},
imageError(e) {
console.log("image", e.detail.errMsg);
},
onTap(e) {
console.log("image tap", e);
},
imageLoad(e) {
console.log("image", e);
},
});
<!-- index.axml -->
<view class="page">
<view class="page-section" a:for="{{array}}" a:for-item="item">
<view class="page-section-demo" onTap="onTap">
<image
class="image"
mode="{{item.mode}}"
onTap="onTap"
onError="imageError"
onLoad="imageLoad"
src="{{src}}"
lazy-load="true"
default-source="https://images.example.com/loading.png"
/>
</view>
</view>
</view>
item.mode와 mode 속성, src와 src 속성, 세 개의 이벤트 핸들러 onTap, onError, onLoad와 동일한 이름의 함수 간의 데이터 결합에 유의하세요. 앞서 설명한 대로 <image> 태그는 내부적으로 이미지의 최종 크기 자리표시자, 선택적 지연 로드, 기본 소스 등으로 <div>로 변환됩니다.
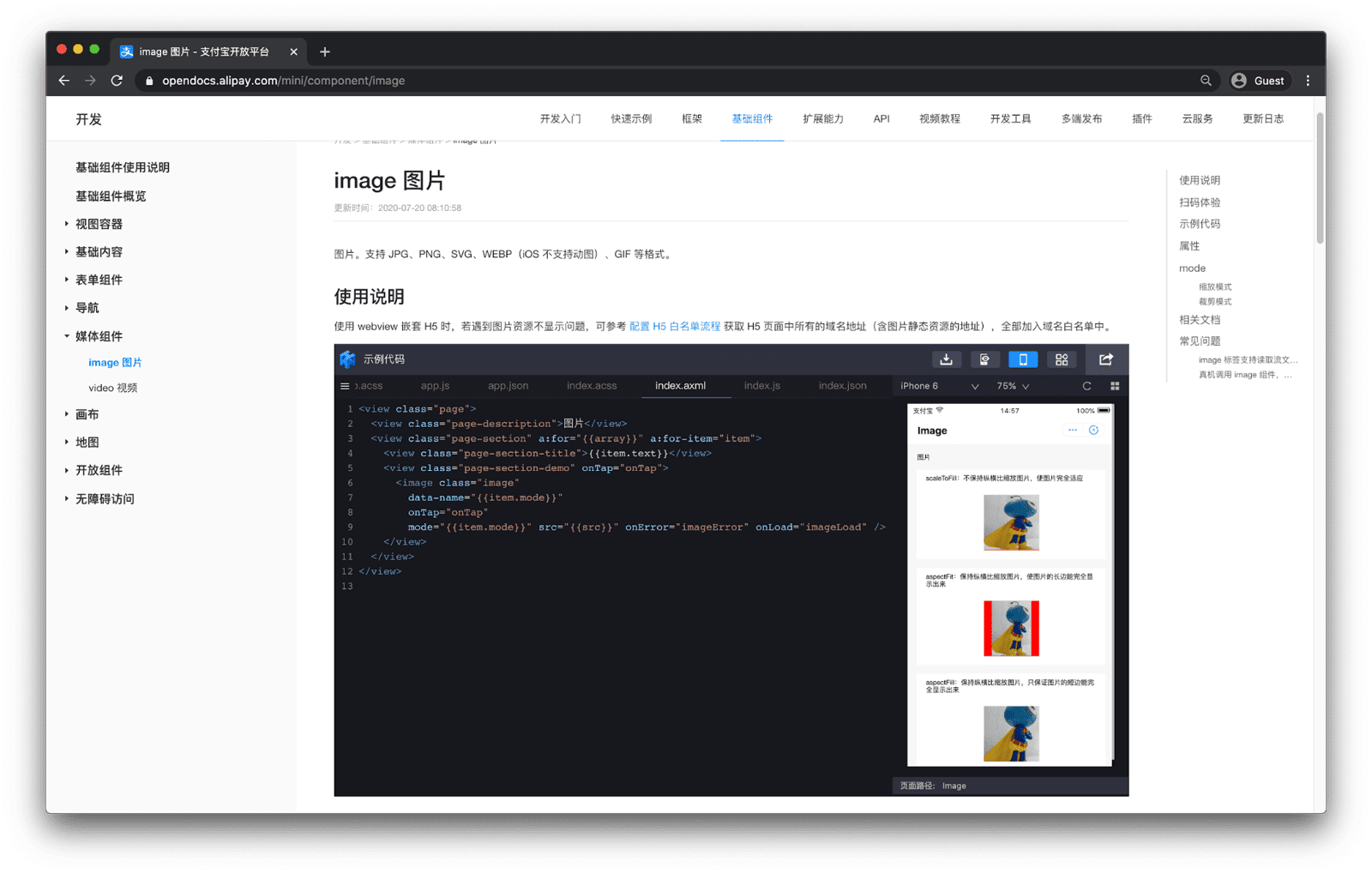
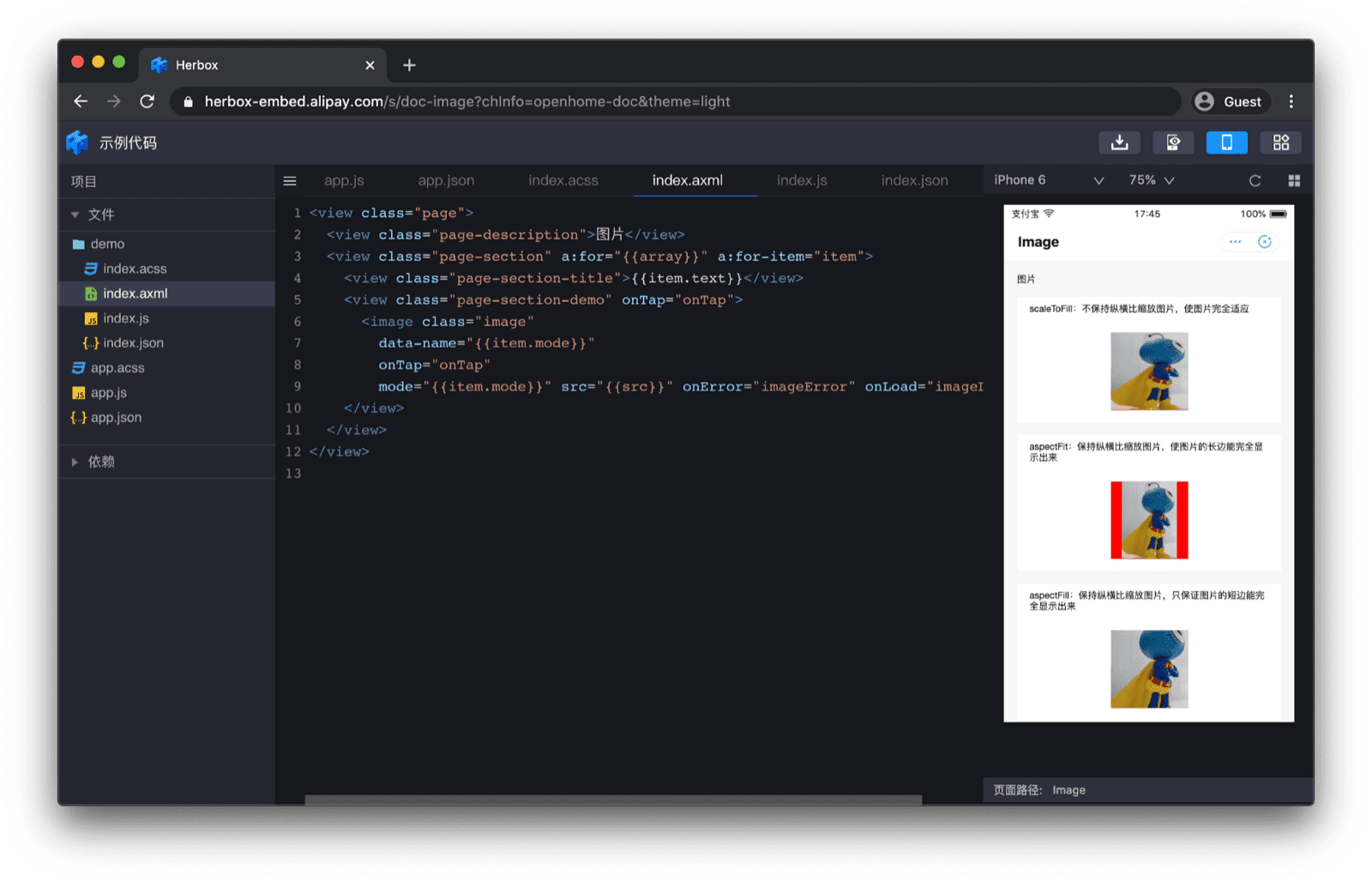
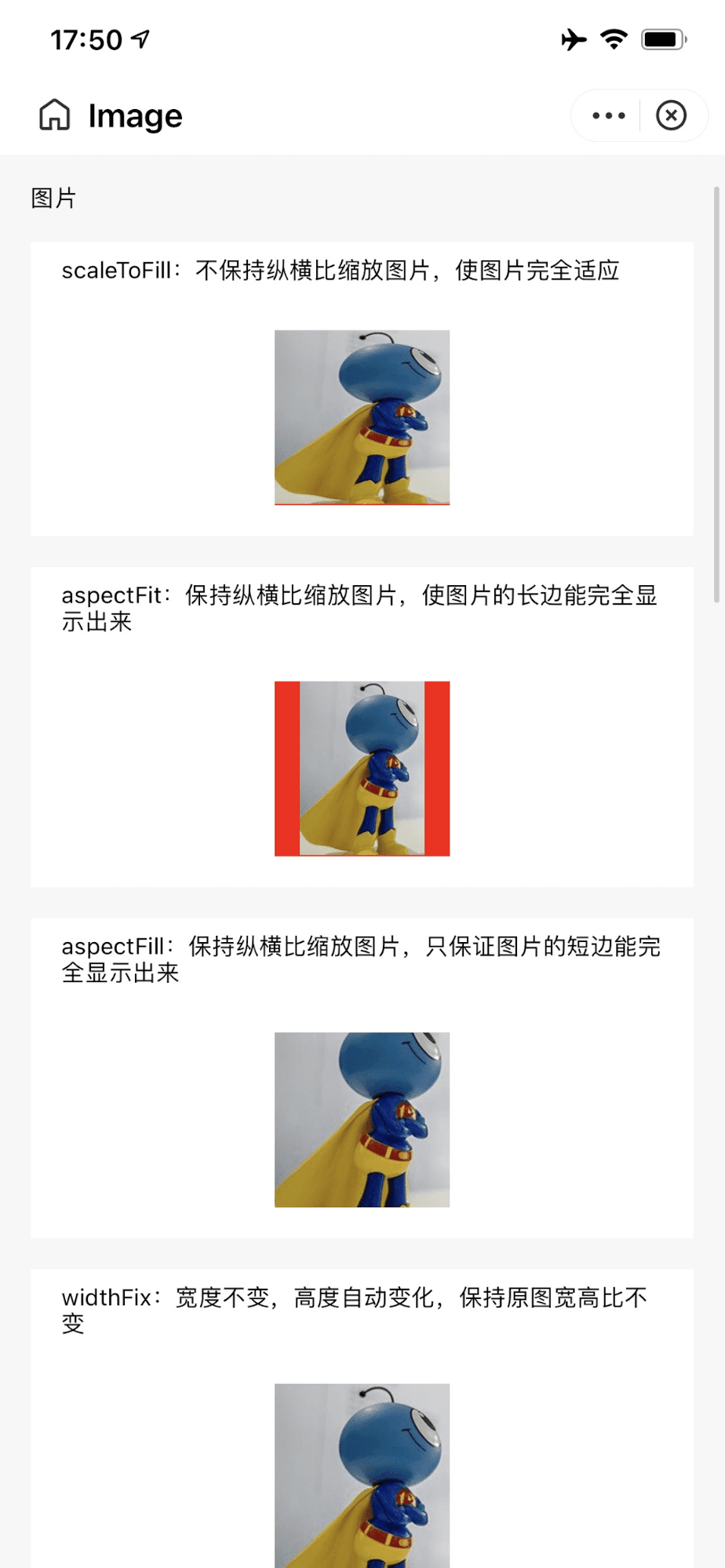
구성요소의 사용 가능한 구성 옵션은 모두 문서에 나열되어 있습니다. 문서에 삽입된 시뮬레이터가 포함된 구성요소 미리보기를 사용하면 코드를 즉시 실감할 수 있습니다.


각 구성요소에는 Alipay 앱으로 스캔하여 독립형 최소 예시에서 구성요소 예시를 여는 QR 코드도 있습니다.

<image> 구성요소를 미리 봅니다.
개발자는 독점 URI 스키마 antdevtool-tiny://를 활용하여 문서에서 Alipay DevTools IDE로 바로 이동할 수 있습니다. 이렇게 하면 문서가 가져올 미니 앱 프로젝트에 직접 연결되므로 개발자가 구성요소를 즉시 시작할 수 있습니다.
커스텀 구성요소
개발자는 공급업체 제공 구성요소를 사용하는 것 외에도 맞춤 구성요소를 만들 수 있습니다. 이 개념은 WeChat, ByteDance, Alipay, Baidu, Quick App에 적용됩니다. 예를 들어 Baidu 맞춤 구성요소는 동일한 폴더에 있어야 하는 4개의 파일(custom.swan, custom.css, custom.js, custom.json)로 구성됩니다.
custom.json 파일은 폴더 콘텐츠를 맞춤 구성요소로 나타냅니다.
{
"component": true
}
custom.swan 파일에는 마크업이 포함되고 custom.css 파일에는 CSS가 포함됩니다.
<view class="name" bindtap="tap">{{name}} {{age}}</view>
.name {
color: red;
}
custom.js 파일에는 로직이 포함되어 있습니다. 구성요소 수명 주기 함수는 attached(), detached(), created(), ready()입니다. 구성요소는 추가로 페이지 수명 주기 이벤트(show() 및 hide())에도 반응할 수 있습니다.
Component({
properties: {
name: {
type: String,
value: "swan",
},
},
data: {
age: 1,
},
methods: {
tap: function () {},
},
lifetimes: {
attached: function () {},
detached: function () {},
created: function () {},
ready: function () {},
},
pageLifetimes: {
show: function () {},
hide: function () {},
},
});
그러면 맞춤 구성요소를 index.json에서 가져올 수 있습니다. 가져오기의 키는 맞춤 구성요소를 index.swan에서 사용할 수 있는 이름(여기서는 "custom")을 결정합니다.
{
"usingComponents": {
"custom": "/components/custom/custom"
}
}
<view>
<custom name="swanapp"></custom>
</view>


