Komponenty sieciowe
Składniki internetowe powstały z założenia, że deweloperzy będą mogli je łączyć i tworzyć na ich podstawie świetne aplikacje. Przykładami takich komponentów atomowych są elementy czasu z GitHuba, element web-vitals Stefana Judisa czy, bez wstydu, przełącznik trybu ciemnego Google. Zauważyliśmy jednak, że w przypadku kompletnych systemów projektowania użytkownicy wolą polegać na spójnym zestawie komponentów od tego samego dostawcy. Niepełna lista przykładów obejmuje UI5 Web Components firmy SAP, elementy Polymer, elementy Vaadin, FAST firmy Microsoft, elementy Material Web, elementy AMP i wiele innych. Z wielu powodów, których nie będziemy omawiać w tym artykule, wielu deweloperów decyduje się na frameworki takie jak React, Vue.js czy Ember.js. Zamiast dawać deweloperom swobodę wyboru spośród tych opcji (lub, w zależności od punktu widzenia, zmuszać do wyboru technologii), dostawcy superaplikacji udostępniają uniwersalny zestaw komponentów, których muszą używać deweloperzy.
Komponenty w miniaplikacjach
Te komponenty możesz traktować jak dowolne z wymienionych powyżej bibliotek komponentów. Aby zapoznać się z dostępnymi komponentami, możesz przejrzeć bibliotekę komponentów WeChat, komponenty ByteDance, komponenty Alipay, komponenty Baidu i komponenty Quick App.
Wcześniej wykazałem, że chociaż na przykład <image> WeChata jest pod względem technicznym komponentem internetowym, nie wszystkie komponenty są technicznie komponentami internetowymi. Niektóre komponenty, takie jak <map> i <video>, są renderowane jako wbudowane komponenty systemu operacyjnego, które są nakładane na WebView. Deweloper nie ma dostępu do tych szczegółów implementacji. Są one programowane tak samo jak inne komponenty.
Szczegóły są różne, ale ogólne koncepcje programowania są takie same we wszystkich superaplikacjach. Ważną koncepcją jest wiązanie danych, o którym była mowa w sekcji Języki znaczników. Komponenty są zwykle grupowane według funkcji, dzięki czemu łatwiej znaleźć odpowiedni komponent do danego zadania. Poniżej przedstawiamy przykład podziału Alipay, który jest podobny do podziału komponentów innych dostawców.
- Wyświetlanie kontenerów
viewswiperscroll-viewcover-viewcover-imagemovable-viewmovable-area
- Treści podstawowe
texticonprogressrich-text
- Komponenty formularza
buttonformlabelinputtextarearadioradio-groupcheckboxcheckbox-groupswitchsliderpicker-viewpicker
- Nawigacja
navigator
- Komponenty multimedialne
imagevideo
- Płótno
canvas
- Mapa
map
- Otwieranie komponentów
web-viewlifestylecontact-button
- Ułatwienia dostępu
aria-component
Poniżej możesz zobaczyć element Alipay <image> użyty w dyrektywie a:for (patrz Renderowanie list), która wykonuje pętlę na tablicy danych obrazu podanej w elementach index.js.
/* index.js */
Page({
data: {
array: [
{
mode: "scaleToFill",
text: "scaleToFill",
},
{
mode: "aspectFit",
text: "aspectFit",
},
],
src: "https://images.example.com/sample.png",
},
imageError(e) {
console.log("image", e.detail.errMsg);
},
onTap(e) {
console.log("image tap", e);
},
imageLoad(e) {
console.log("image", e);
},
});
<!-- index.axml -->
<view class="page">
<view class="page-section" a:for="{{array}}" a:for-item="item">
<view class="page-section-demo" onTap="onTap">
<image
class="image"
mode="{{item.mode}}"
onTap="onTap"
onError="imageError"
onLoad="imageLoad"
src="{{src}}"
lazy-load="true"
default-source="https://images.example.com/loading.png"
/>
</view>
</view>
</view>
Zwróć uwagę na powiązanie danych item.mode z atrybutem mode, src z atrybutem src oraz 3 obsługami zdarzeń onTap, onError i onLoad z funkcjami o tej samej nazwie. Jak wyjaśniliśmy wcześniej, tag <image> jest wewnętrznie konwertowany na tag <div> z symbolem zastępczym o ostatecznych wymiarach obrazu, opcjonalnym ładowaniu opóźnionym, domyślnym źródle itp.
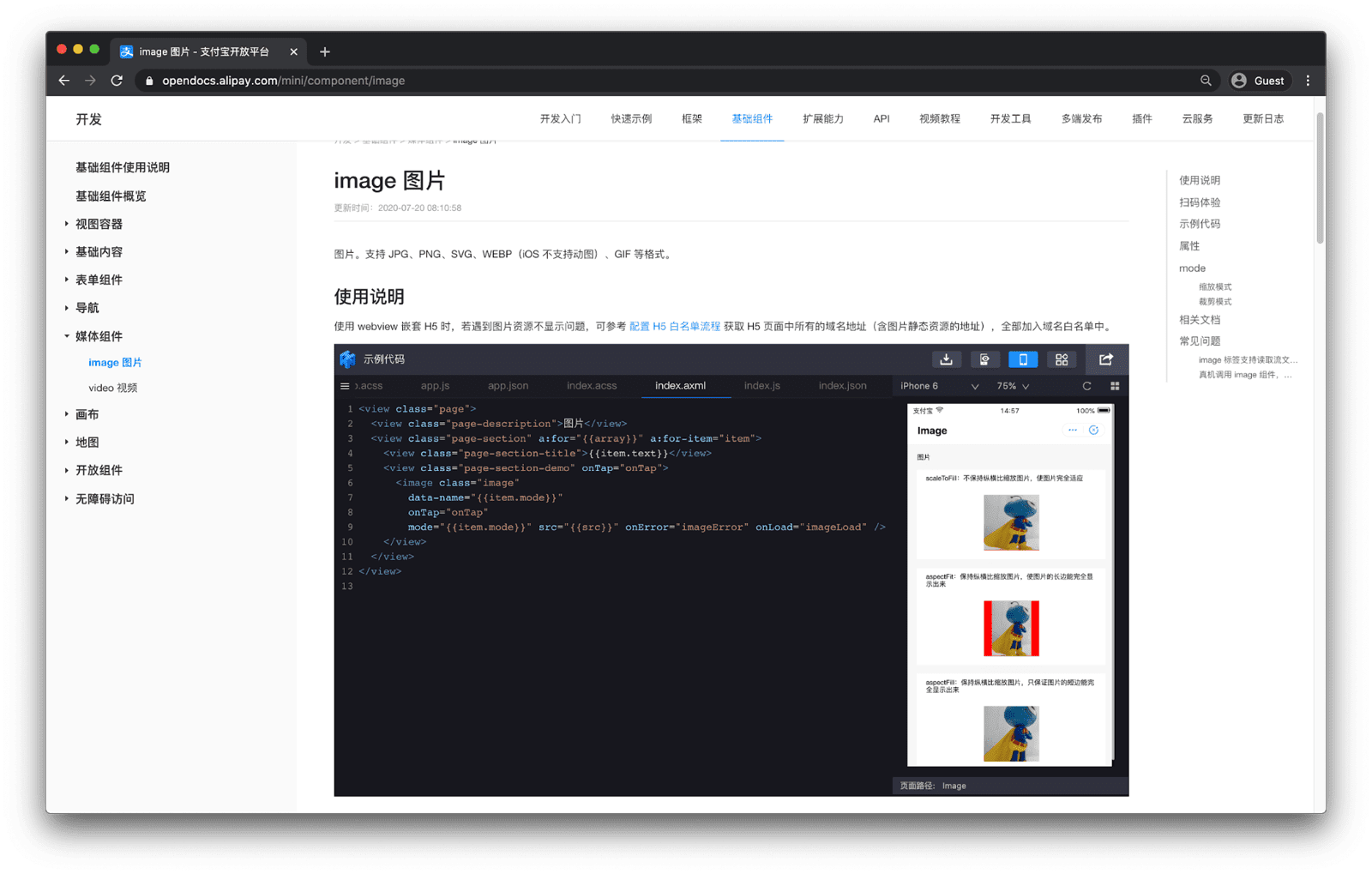
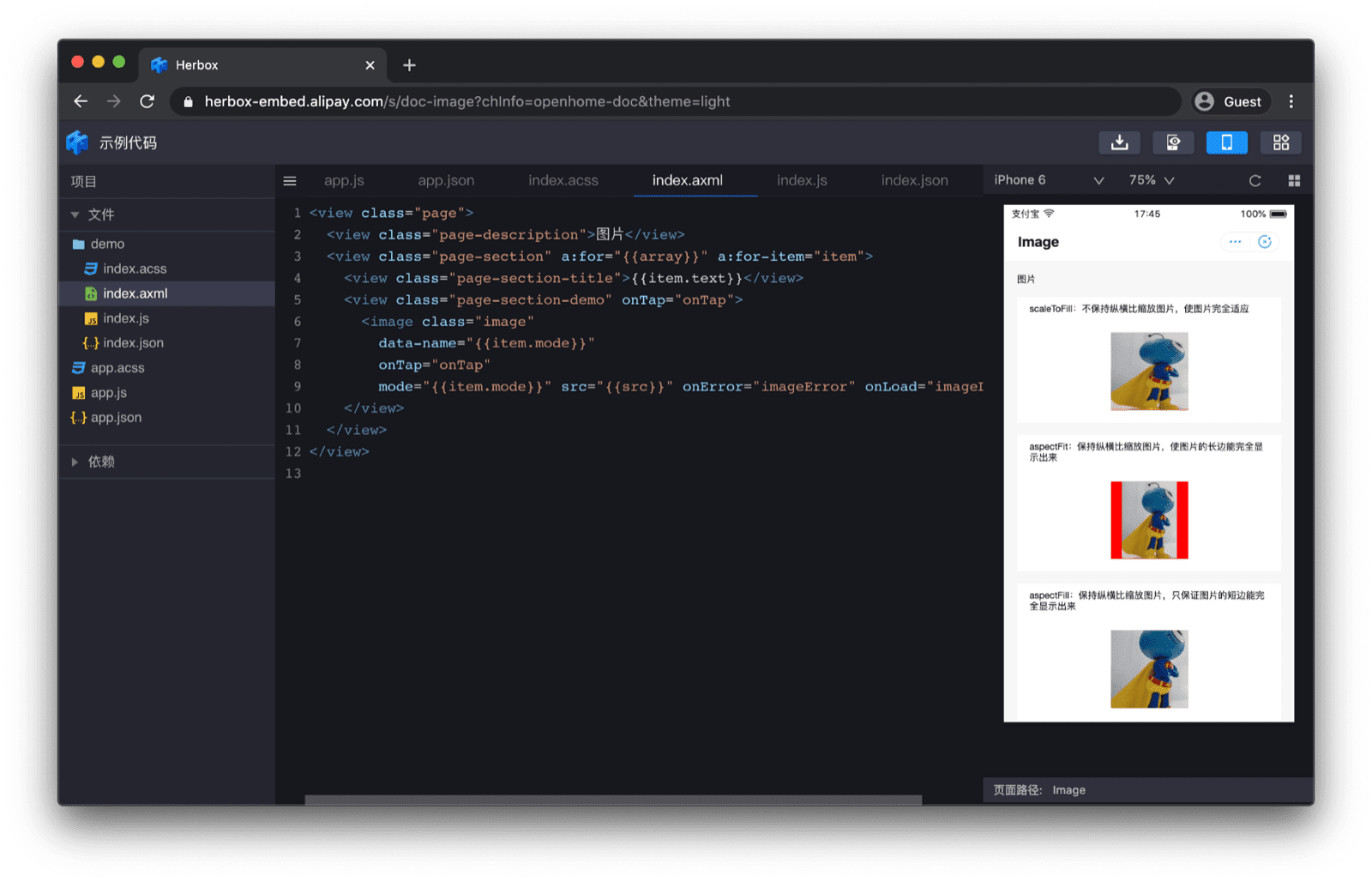
Dostępne opcje konfiguracji komponentu znajdziesz w dokumentacji. Umieszczony w dokumentach podgląd komponentu z symulacją sprawia, że kod staje się bardziej namacalny.


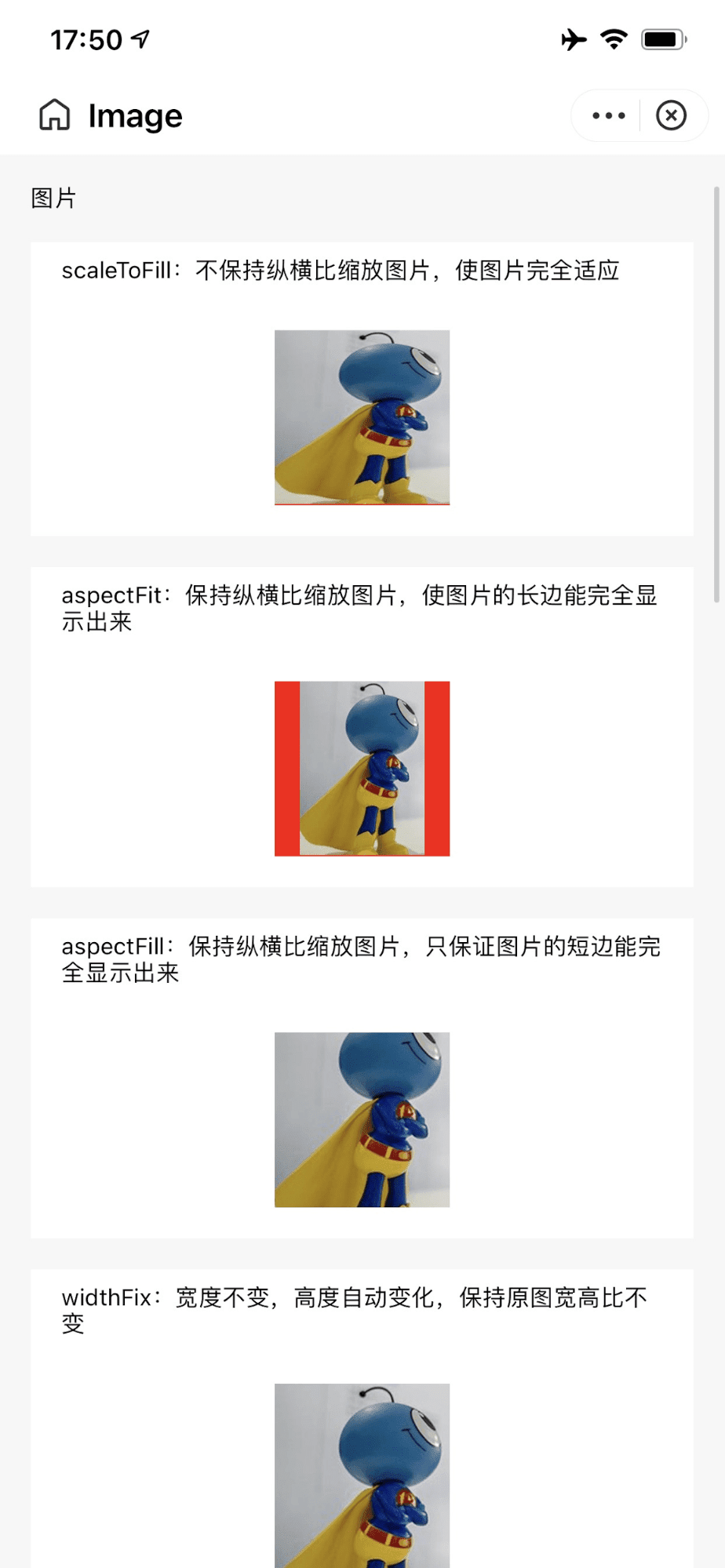
Każdy komponent ma też kod QR, który można zeskanować za pomocą aplikacji Alipay. Spowoduje to otwarcie przykładu komponentu w samodzielnym minimalnym przykładzie.

<image> na prawdziwym urządzeniu po kliknięciu linku do kodu QR w dokumentacji.
Deweloperzy mogą przejść z dokumentacji bezpośrednio do środowiska IDE Alipay DevTools, korzystając z zastrzeżonego schematu URI antdevtool-tiny://. Dzięki temu dokumentacja może zawierać link bezpośrednio do projektu miniaplikacji, który ma zostać zaimportowany, dzięki czemu deweloperzy mogą od razu zacząć korzystać z komponentu.
Komponenty niestandardowe
Oprócz komponentów dostarczanych przez dostawców deweloperzy mogą też tworzyć komponenty niestandardowe. Koncepcja ta dotyczy WeChat, ByteDance, Alipay i Baidu, a także Quick App. Na przykład komponent niestandardowy Baidu składa się z 4 plików, które muszą znajdować się w tym samym folderze: custom.swan, custom.css, custom.js i custom.json.
Plik custom.json oznacza zawartość folderu jako komponent niestandardowy.
{
"component": true
}
Plik custom.swan zawiera znaczniki, a custom.css – kod CSS.
<view class="name" bindtap="tap">{{name}} {{age}}</view>
.name {
color: red;
}
Logika znajduje się w pliku custom.js. Funkcje cyklu życia komponentu to attached(), detached(), created() i ready(). Komponent może też reagować na zdarzenia cyklu życia strony, a mianowicie show() i hide().
Component({
properties: {
name: {
type: String,
value: "swan",
},
},
data: {
age: 1,
},
methods: {
tap: function () {},
},
lifetimes: {
attached: function () {},
detached: function () {},
created: function () {},
ready: function () {},
},
pageLifetimes: {
show: function () {},
hide: function () {},
},
});
Komponent niestandardowy można następnie zaimportować do index.json. Klucz importu określa nazwę (tutaj: "custom"), której komponent niestandardowy może używać w index.swan.
{
"usingComponents": {
"custom": "/components/custom/custom"
}
}
<view>
<custom name="swanapp"></custom>
</view>
Podziękowania
Ten artykuł został sprawdzony przez Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent i Keitha Gu.


