वेब कॉम्पोनेंट
वेब कॉम्पोनेंट की शुरुआत इस बात से की गई थी कि डेवलपर, इन कॉम्पोनेंट को आपस में जोड़कर शानदार ऐप्लिकेशन बना सकते हैं. ऐसे ऐटॉमिक कॉम्पोनेंट के उदाहरण: GitHub के टाइम-एलिमेंट, स्टीफ़न जुडी का वेब-वाइटल-एलिमेंट या, बेशर्म प्लग, Google का डार्क मोड टॉगल. हालांकि, जब बात पूरे डिज़ाइन सिस्टम की हो, तो मैंने देखा है कि लोग एक ही वेंडर के कॉम्पोनेंट के सेट पर भरोसा करना पसंद करते हैं. उदाहरणों की अधूरी सूची में SAP के UI5 वेब कॉम्पोनेंट, पॉलीमर एलिमेंट, Vaadan के एलिमेंटजानकारी-1-8">मटीरियल-एफ़ए-1-8">मटीरियल इस लेख में शामिल कुछ वजहों से, कई डेवलपर ने भी React, Vue.js, Ember.js वगैरह जैसे फ़्रेमवर्क का इस्तेमाल करने का फ़ैसला लिया है. डेवलपर को इनमें से किसी भी विकल्प में से किसी एक को चुनने की आज़ादी देने के बजाय, डेवलपर को दुनिया भर में डेवलपर को बेहतरीन ऐप्लिकेशन बनाने के लिए forcing करना होगा.
मिनी ऐप्लिकेशन के कॉम्पोनेंट
इन कॉम्पोनेंट को, ऊपर बताई गई किसी भी कॉम्पोनेंट लाइब्रेरी की तरह ही आज़माया जा सकता है. उपलब्ध कॉम्पोनेंट की खास जानकारी देखने के लिए, WeChat की कॉम्पोनेंट लाइब्रेरी, ByteDance के कॉम्पोनेंट, Alipay के कॉम्पोनेंट, Baidu's, और Quick ऐप्लिकेशन के कॉम्पोनेंट ब्राउज़ करें.
उदाहरण के लिए, मैंने पहले बताया था कि WeChat का <image> एक वेब कॉम्पोनेंट है. हालांकि, ये सभी कॉम्पोनेंट तकनीकी तौर पर वेब कॉम्पोनेंट नहीं हैं. <map> और <video> जैसे कुछ कॉम्पोनेंट को, ओएस में पहले से मौजूद कॉम्पोनेंट के तौर पर रेंडर किया जाता है. ये कॉम्पोनेंट वेबव्यू पर लेयर के होते हैं. डेवलपर को लागू करने की यह जानकारी ज़ाहिर नहीं की जाती.
उन्हें किसी भी दूसरे कॉम्पोनेंट की तरह प्रोग्राम किया जाता है.
हमेशा की तरह, जानकारी में फ़र्क़ होता है, लेकिन प्रोग्रामिंग के सभी कॉन्सेप्ट एक जैसे होते हैं. सभी सुपर ऐप्लिकेशन प्रोवाइडर के सिद्धांत एक जैसे होते हैं. एक अहम कॉन्सेप्ट, डेटा बाइंडिंग है, जैसा कि मार्कअप भाषाओं में पहले दिखाया गया है. आम तौर पर, कॉम्पोनेंट को फ़ंक्शन के हिसाब से ग्रुप में बांटा जाता है, इसलिए काम के लिए सही कॉम्पोनेंट ढूंढना आसान होता है. नीचे Alipay की कैटगरी का एक उदाहरण दिया गया है. यह दूसरे वेंडर के कॉम्पोनेंट ग्रुप से मिलता-जुलता है.
- कंटेनर देखें
viewswiperscroll-viewcover-viewcover-imagemovable-viewmovable-area
- सामान्य कॉन्टेंट
texticonprogressrich-text
- फ़ॉर्म के कॉम्पोनेंट
buttonformlabelinputtextarearadioradio-groupcheckboxcheckbox-groupswitchsliderpicker-viewpicker
- नेविगेशन
navigator
- मीडिया कॉम्पोनेंट
imagevideo
- कैनवस
canvas
- मैप
map
- कॉम्पोनेंट खोलें
web-viewlifestylecontact-button
- सुलभता
aria-component
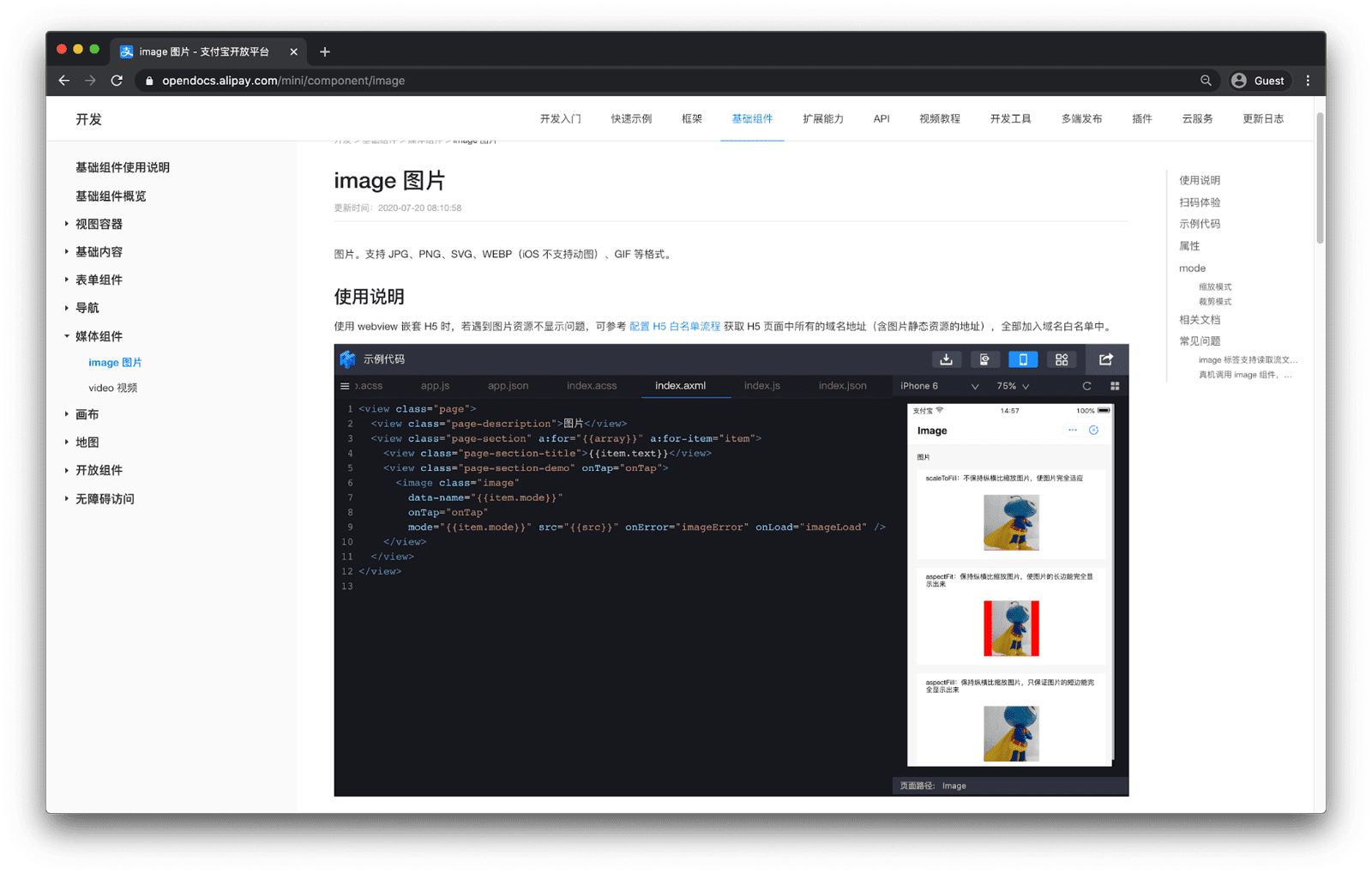
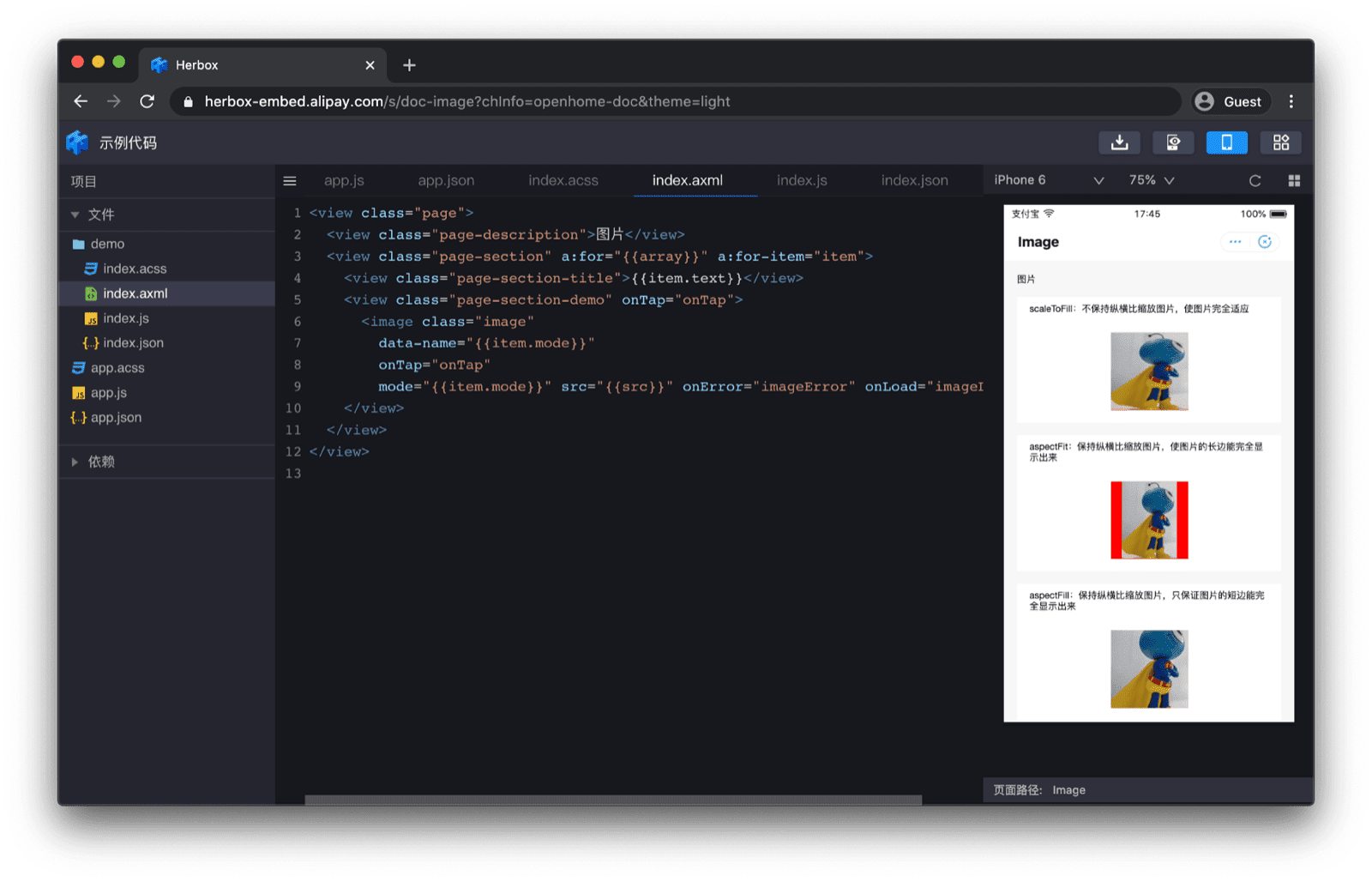
नीचे, Alipay के <image> को इस्तेमाल करने के बारे में जानकारी दी गई है. यह a:for डायरेक्टिव (लिस्ट रेंडरिंग देखें) में इस्तेमाल होता है. यह index.js में दिए गए इमेज डेटा कलेक्शन पर लूप में दिखता है.
/* index.js */
Page({
data: {
array: [
{
mode: "scaleToFill",
text: "scaleToFill",
},
{
mode: "aspectFit",
text: "aspectFit",
},
],
src: "https://images.example.com/sample.png",
},
imageError(e) {
console.log("image", e.detail.errMsg);
},
onTap(e) {
console.log("image tap", e);
},
imageLoad(e) {
console.log("image", e);
},
});
<!-- index.axml -->
<view class="page">
<view class="page-section" a:for="{{array}}" a:for-item="item">
<view class="page-section-demo" onTap="onTap">
<image
class="image"
mode="{{item.mode}}"
onTap="onTap"
onError="imageError"
onLoad="imageLoad"
src="{{src}}"
lazy-load="true"
default-source="https://images.example.com/loading.png"
/>
</view>
</view>
</view>
एक ही नाम के फ़ंक्शन के लिए, item.mode की mode एट्रिब्यूट की डेटा बाइंडिंग, src को src एट्रिब्यूट के साथ-साथ, तीन इवेंट हैंडलर onTap, onError, और onLoad की डेटा बाइंडिंग पर ध्यान दें. जैसा कि पहले दिखाया गया है, इमेज के फ़ाइनल डाइमेंशन के प्लेसहोल्डर, वैकल्पिक लेज़ी लोडिंग, डिफ़ॉल्ट सोर्स वगैरह के साथ, <image> टैग अंदरूनी तौर पर <div> में बदल जाता है.
कॉम्पोनेंट के लिए उपलब्ध कॉन्फ़िगरेशन के सभी विकल्पों के बारे में, दस्तावेज़ में बताया गया है. दस्तावेज़ में एम्बेड किए गए सिम्युलेटर के साथ कॉम्पोनेंट की झलक से कोड तुरंत समझ में आता है.


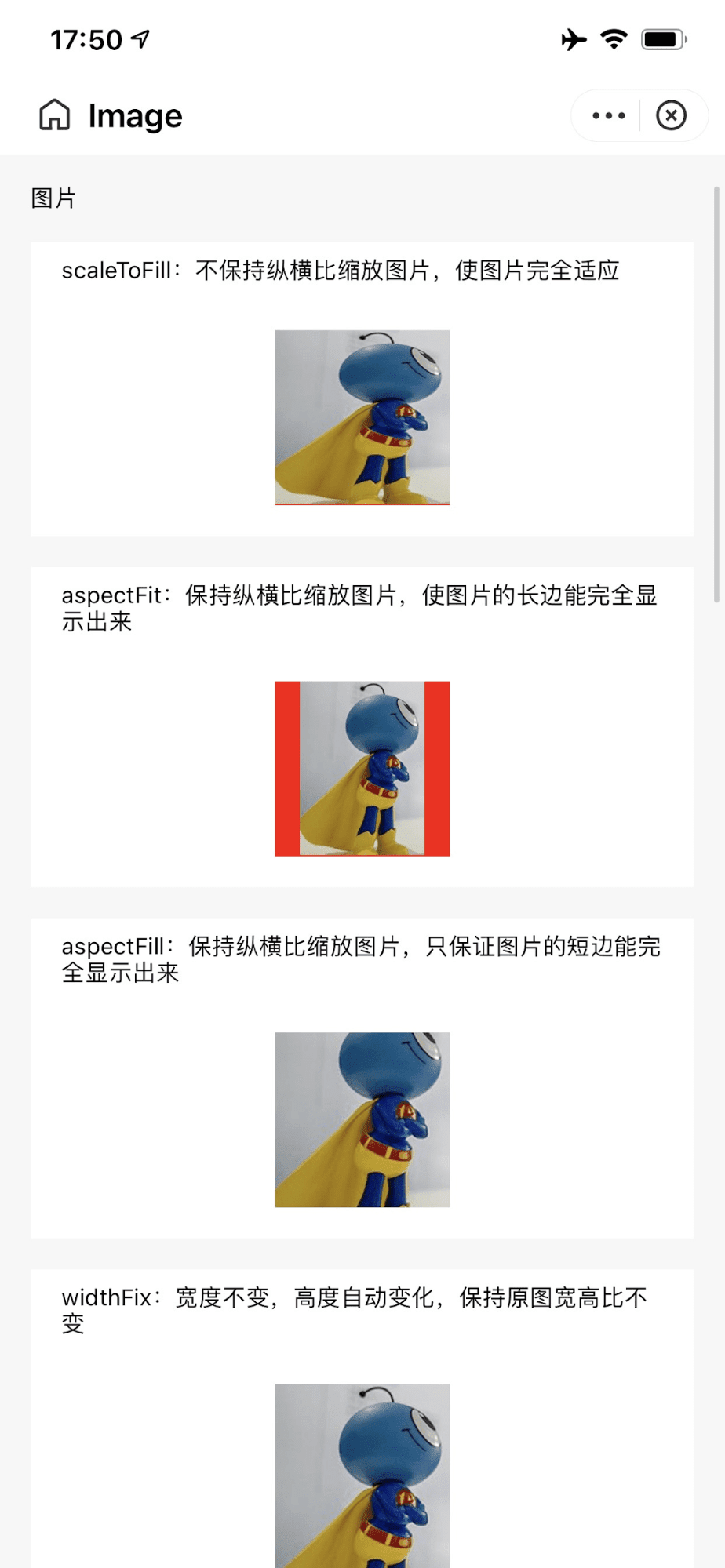
हर कॉम्पोनेंट में एक क्यूआर कोड भी होता है, जिसे Alipay ऐप्लिकेशन से स्कैन किया जा सकता है. इससे कॉम्पोनेंट का उदाहरण, सेल्फ़-कंटेन्ड मिनिमल उदाहरण में खुलता है.

<image> कॉम्पोनेंट की झलक देखें.
डेवलपर, मालिकाना हक वाली यूआरआई स्कीम antdevtool-tiny:// का इस्तेमाल करके, दस्तावेज़ से सीधे Alipay DevTools IDE में जा सकते हैं. इससे दस्तावेज़ सीधे इंपोर्ट किए जाने वाले
मिनी ऐप्लिकेशन प्रोजेक्ट से लिंक हो जाता है, ताकि डेवलपर कॉम्पोनेंट के साथ तुरंत शुरू कर सकें.
कस्टम कॉम्पोनेंट
वेंडर के दिए गए कॉम्पोनेंट का इस्तेमाल करने के अलावा, डेवलपर पसंद के मुताबिक कॉम्पोनेंट भी बना सकते हैं. यह कॉन्सेप्ट WeChat, ByteDance, Alipay, और Baidu के साथ-साथ
Baidu के लिए है.
उदाहरण के लिए, Baidu के कस्टम कॉम्पोनेंट में चार फ़ाइलें होती हैं, जो एक ही फ़ोल्डर में होनी चाहिए:
custom.swan, custom.css, custom.js, और custom.json.
custom.json फ़ाइल, फ़ोल्डर के कॉन्टेंट को कस्टम कॉम्पोनेंट के तौर पर दिखाती है.
{
"component": true
}
custom.swan फ़ाइल में मार्कअप और custom.css सीएसएस शामिल है.
<view class="name" bindtap="tap">{{name}} {{age}}</view>
.name {
color: red;
}
custom.js फ़ाइल में लॉजिक शामिल है. कॉम्पोनेंट लाइफ़साइकल फ़ंक्शन हैं: attached(),
detached(), created(), और ready(). यह कॉम्पोनेंट, पेज के लाइफ़साइकल इवेंट पर भी प्रतिक्रिया दे सकता है. जैसे, show() और hide().
Component({
properties: {
name: {
type: String,
value: "swan",
},
},
data: {
age: 1,
},
methods: {
tap: function () {},
},
lifetimes: {
attached: function () {},
detached: function () {},
created: function () {},
ready: function () {},
},
pageLifetimes: {
show: function () {},
hide: function () {},
},
});
इसके बाद, कस्टम कॉम्पोनेंट को index.json में इंपोर्ट किया जा सकता है. इंपोर्ट करने वाले बटन का इस्तेमाल करके, उस नाम (यहां: "custom") का पता लगाया जाता है जिसके साथ index.swan में कस्टम कॉम्पोनेंट का इस्तेमाल किया जा सकता है.
{
"usingComponents": {
"custom": "/components/custom/custom"
}
}
<view>
<custom name="swanapp"></custom>
</view>
स्वीकार हैं
इस लेख की समीक्षा जो मेडली, कायस बैस्क, मिलिका मिहाजलीजा, ऐलन केंट, और कीथ गू ने की है.


