مكوّنات الويب
تم إطلاق مكونات الويب بهدف السماح للمطوّرين بتجميعها وإنشاء تطبيقات رائعة باستخدامها. ومن الأمثلة على هذه المكوّنات الأساسية عناصر الوقت في GitHub وعنصر مؤشرات الأداء الرئيسية للويب في Stefan Judis أو مفتاح التبديل للوضع الداكن في Google. أمّا في ما يتعلّق بأنظمة التصميم الكاملة، فقد لاحظت أنّ المستخدمين يفضّلون الاعتماد على مجموعة متسقة من المكوّنات من المورّد نفسه. في ما يلي قائمة غير مكتملة بالأمثلة، تشمل مكونات الويب UI5 من SAP وعناصر Polymer وعناصر Vaadin وFAST من Microsoft ومكونات الويب Material ومكونات AMP وغيرها الكثير. ومع ذلك، بسبب عدد من العوامل التي لا تقع في نطاق هذه المقالة، لجأ الكثير من المطوّرين أيضًا إلى استخدام إطارات عمل مثل React وVue.js Ember.js وما إلى ذلك. وبدلاً من منح المطوّر حرية الاختيار من بين أي من هذه الخيارات (أو إجباره على اختيار تقنية معيّنة، حسب وجهة نظرك)، يوفّر مقدّمو التطبيقات الفائقة بشكل عام مجموعة من المكوّنات التي يجب أن يستخدمها المطوّرون.
المكونات في التطبيقات المصغّرة
يمكنك اعتبار هذه المكوّنات مثل أيّ من مكتبات المكوّنات المذكورة أعلاه. للحصول على نظرة عامة على المكوّنات المتاحة، يمكنك تصفُّح مكتبة مكوّنات WeChat، مكونات ByteDance، مكونات Alipay، مكونات Baidu، مكونات التطبيقات السريعة.
أوضحت سابقًا أنّ <image>
في تطبيق WeChat، على سبيل المثال، هو مكوّن ويب من الناحية الفنية، ولكن ليست كل هذه المكوّنات هي مكوّنات ويب من الناحية الفنية. يتم عرض بعض
المكوّنات، مثل <map> و<video>، على أنّها
مكوّنات مضمّنة في نظام التشغيل
يتم وضعها فوق WebView. لا يتم الكشف عن تفاصيل التنفيذ هذه للمطوّر،
بل يتم برمجته مثل أي مكوّن آخر.
تختلف التفاصيل دائمًا، ولكن المفاهيم العامة للبرمجة متماثلة لدى جميع موفّري التطبيقات الفائقة. ومن المفاهيم المهمة ربط البيانات، كما هو موضّح سابقًا في لغات الترميز. يتم بشكل عام تجميع المكوّنات حسب الوظيفة، ما يسهّل العثور على المكوّن المناسب للمهمة. في ما يلي مثال من تصنيف Alipay، وهو مشابه لتصنيف المكوّنات لدى المورّدين الآخرين.
- عرض الحاويات
viewswiperscroll-viewcover-viewcover-imagemovable-viewmovable-area
- المحتوى الأساسي
texticonprogressrich-text
- مكوّنات النموذج
buttonformlabelinputtextarearadioradio-groupcheckboxcheckbox-groupswitchsliderpicker-viewpicker
- التنقّل
navigator
- مكوّنات الوسائط
imagevideo
- لوحة الرسم
canvas
- الخريطة
map
- فتح المكوّنات
web-viewlifestylecontact-button
- تسهيل الاستخدام
aria-component
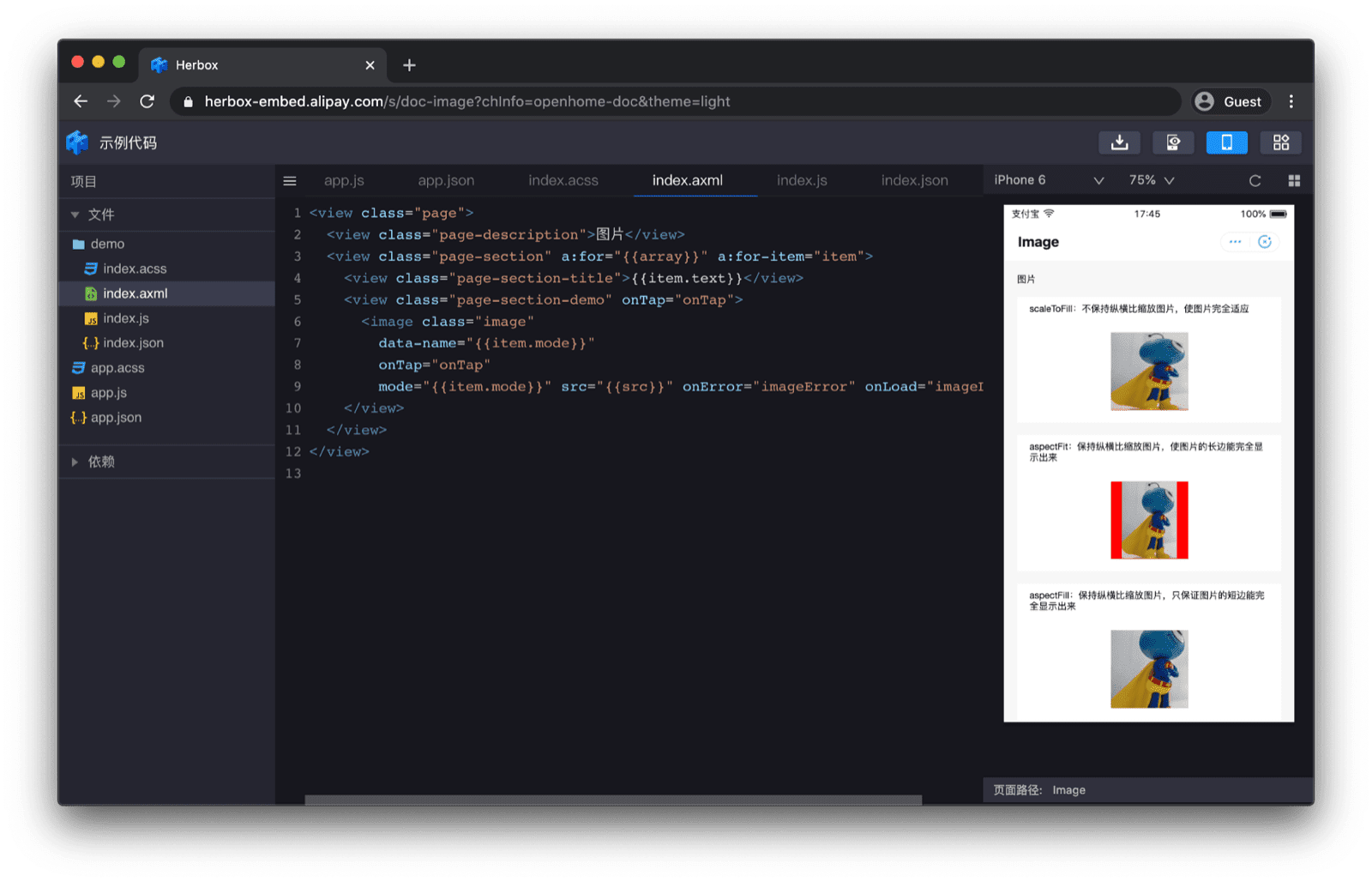
في ما يلي، يمكنك الاطّلاع على <image> من Alipay المستخدَم في توجيه
a:for (راجِع عرض القائمة) الذي يكرّر صفيف بيانات الصور
المقدَّمة في index.js.
/* index.js */
Page({
data: {
array: [
{
mode: "scaleToFill",
text: "scaleToFill",
},
{
mode: "aspectFit",
text: "aspectFit",
},
],
src: "https://images.example.com/sample.png",
},
imageError(e) {
console.log("image", e.detail.errMsg);
},
onTap(e) {
console.log("image tap", e);
},
imageLoad(e) {
console.log("image", e);
},
});
<!-- index.axml -->
<view class="page">
<view class="page-section" a:for="{{array}}" a:for-item="item">
<view class="page-section-demo" onTap="onTap">
<image
class="image"
mode="{{item.mode}}"
onTap="onTap"
onError="imageError"
onLoad="imageLoad"
src="{{src}}"
lazy-load="true"
default-source="https://images.example.com/loading.png"
/>
</view>
</view>
</view>
يُرجى ملاحظة ربط البيانات بين item.mode والسمة mode، وsrc والسمة src،
ومعالجات الأحداث الثلاثة onTap وonError وonLoad مع الدوالّ التي تحمل الاسم نفسه. كما هو موضحسابقًا، يتم تحويل علامة <image> داخليًا إلى <div> مع عنصر نائب لأبعاد الصورة النهائية، وميزة التحميل البطيء الاختيارية، ومصدر تلقائي، وغيرها.
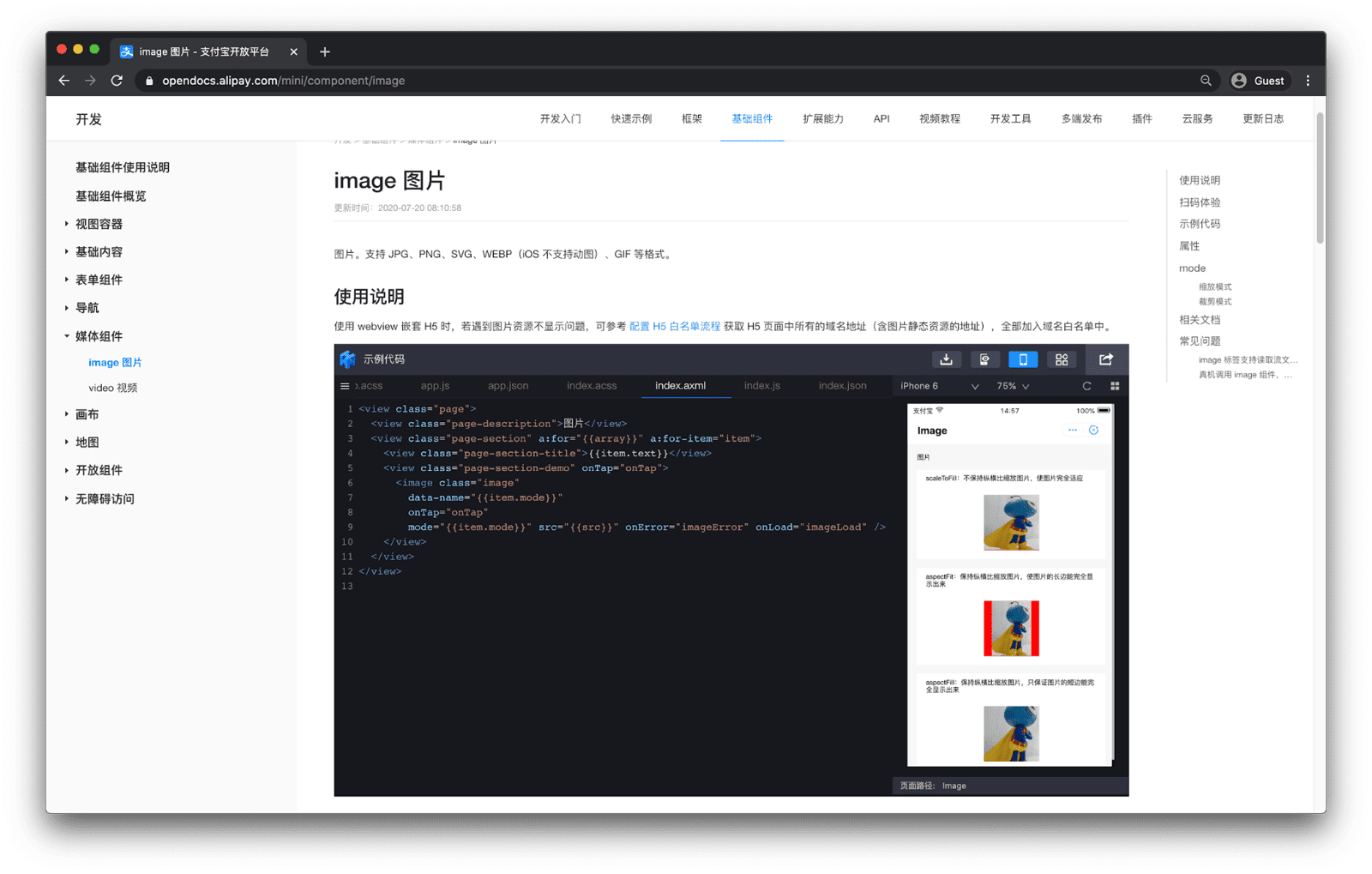
يتم إدراج جميع خيارات الضبط المتاحة للمكوّن في المستندات. من خلال معاينة المكوّن مع المحاكي المضمّنة في المستندات، يمكنك الاطّلاع على الرمز البرمجي بشكل ملموس على الفور.


يحتوي كل مكوّن أيضًا على رمز استجابة سريعة يمكن مسحه ضوئيًا باستخدام تطبيق Alipay الذي يفتح مثال المكوّن في مثال بسيط ومكتفٍ ذاتيًا.

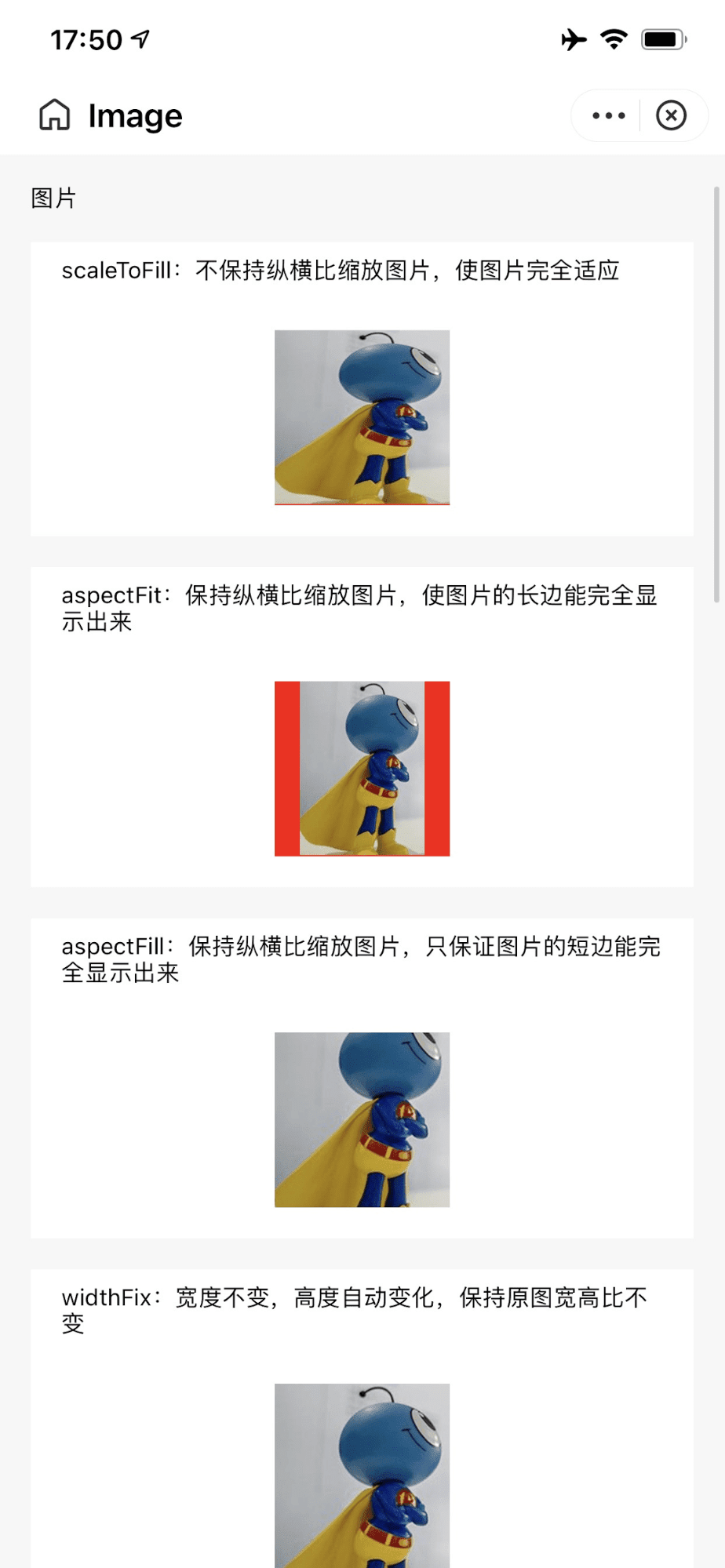
<image> على جهاز حقيقي بعد اتّباع رابط رمز الاستجابة السريعة من المستندات
يمكن للمطوّرين الانتقال من المستندات مباشرةً إلى Alipay DevTools IDE من خلال الاستفادة من
مخطّط معرّف موارد منتظم (URI) خاص antdevtool-tiny://. يتيح ذلك ربط المستندات مباشرةً بمشروع تطبيق صغير سيتم استيراده، ما يتيح للمطوّرين بدء استخدام المكوّن على الفور.
المكوّنات المخصّصة
بالإضافة إلى استخدام المكونات التي يوفّرها المورّد، يمكن للمطوّرين أيضًا إنشاء مكونات مخصّصة. يتوفر
هذا المفهوم لتطبيقات
WeChat و
ByteDance و
Alipay و
Baidu، بالإضافة إلى
Quick App.
على سبيل المثال، يتألف المكوّن المخصّص في Baidu من أربعة ملفات يجب أن تكون موجودة في المجلد نفسه:
custom.swan وcustom.css وcustom.js وcustom.json.
يشير الملف custom.json إلى محتوى المجلد كعنصر مخصّص.
{
"component": true
}
يحتوي الملف custom.swan على العلامات وcustom.css على ملف CSS.
<view class="name" bindtap="tap">{{name}} {{age}}</view>
.name {
color: red;
}
يحتوي الملف custom.js على المنطق. دوال دورة حياة المكوّن هي attached()
detached() وcreated() وready(). يمكن أن يستجيب المكوّن أيضًا
لأحداث دورة حياة الصفحة، وهي show() وhide().
Component({
properties: {
name: {
type: String,
value: "swan",
},
},
data: {
age: 1,
},
methods: {
tap: function () {},
},
lifetimes: {
attached: function () {},
detached: function () {},
created: function () {},
ready: function () {},
},
pageLifetimes: {
show: function () {},
hide: function () {},
},
});
يمكن بعد ذلك استيراد المكوّن المخصّص في index.json، ويحدِّد مفتاح الاستيراد الاسم
(هنا: "custom") الذي يمكن استخدام المكوّن المخصّص معه في index.swan.
{
"usingComponents": {
"custom": "/components/custom/custom"
}
}
<view>
<custom name="swanapp"></custom>
</view>
الشكر والتقدير
تمت مراجعة هذه المقالة من قِبل جو ميدلي، كايسي باسكيز، ميليكا ميهايليا، آلان كينت، و"كيت غو".


