Für Entwickler
Nachdem ich Mini-Apps per se behandelt habe, möchte ich mich auf die Entwicklerfreundlichkeit der verschiedenen Super-App-Plattformen konzentrieren. Die Entwicklung von Mini-Apps auf allen Plattformen erfolgt in IDEs, die von den Super-App-Plattformen kostenlos zur Verfügung gestellt werden. Es gibt noch weitere, aber ich möchte mich auf die vier beliebtesten konzentrieren und zum Vergleich eine fünfte für die Schnellinfo-App verwenden.
IDEs für Mini-Apps
Wie die Super-Apps sind auch die meisten IDEs nur auf Chinesisch verfügbar. Sie sollten die chinesische Version installieren und nicht die manchmal verfügbare englische (oder eine Version aus Übersee), da diese möglicherweise nicht auf dem neuesten Stand ist. Wenn Sie macOS-Entwickler sind, beachten Sie, dass nicht alle IDEs signiert sind. Das bedeutet, dass macOS das Installationsprogramm nicht ausführen kann. Sie können diese Funktion auf eigenes Risiko umgehen, wie in der Apple-Hilfe beschrieben.
Startprojekte für Mini-Apps
Damit Sie schnell mit der Entwicklung von Mini-Apps beginnen können, bieten alle Super-App-Anbieter Demo-Apps an, die sofort heruntergeladen und getestet werden können. Diese sind manchmal auch in den Assistenten „Neues Projekt“ der verschiedenen IDEs integriert.
Entwicklungsablauf
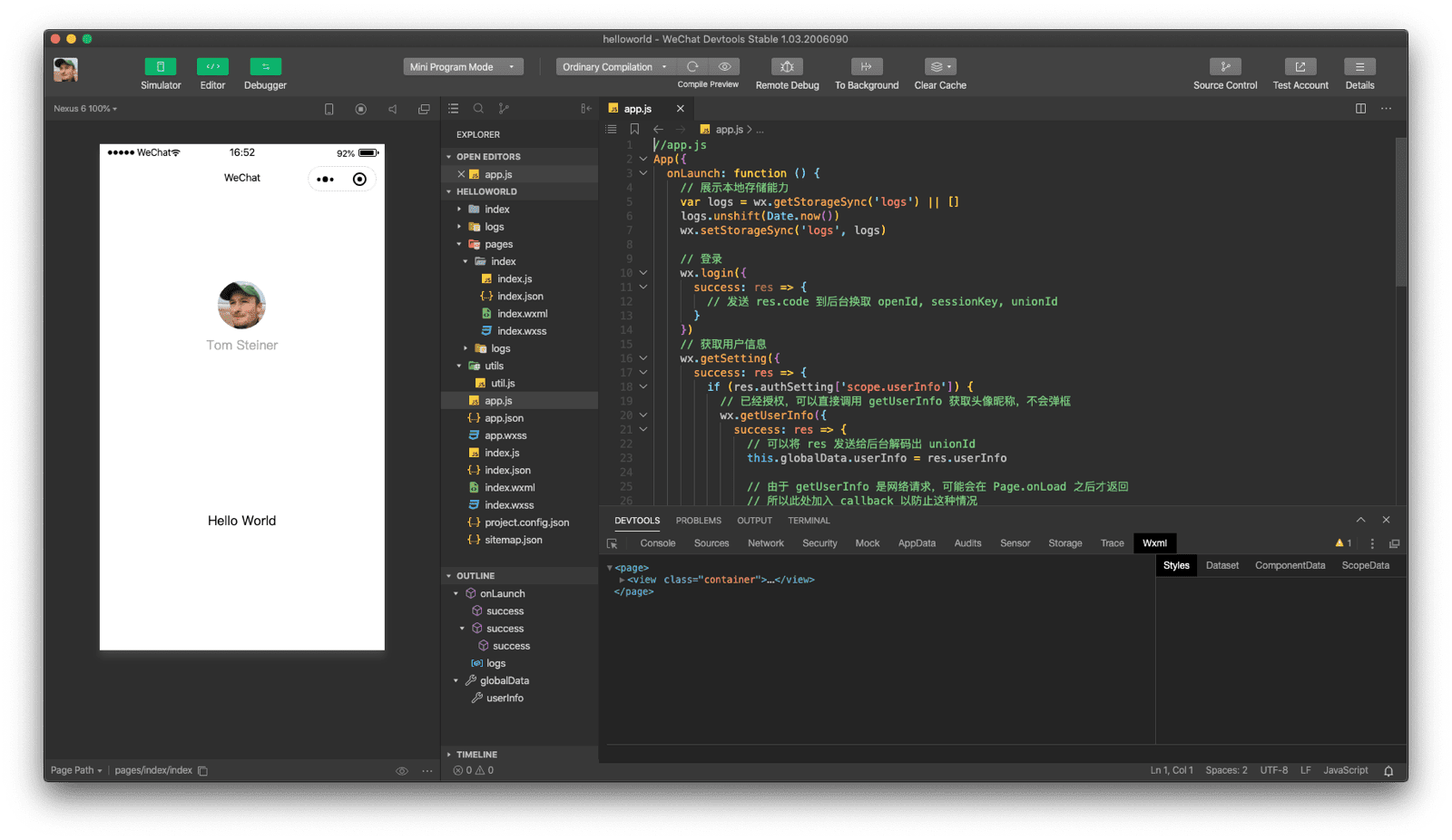
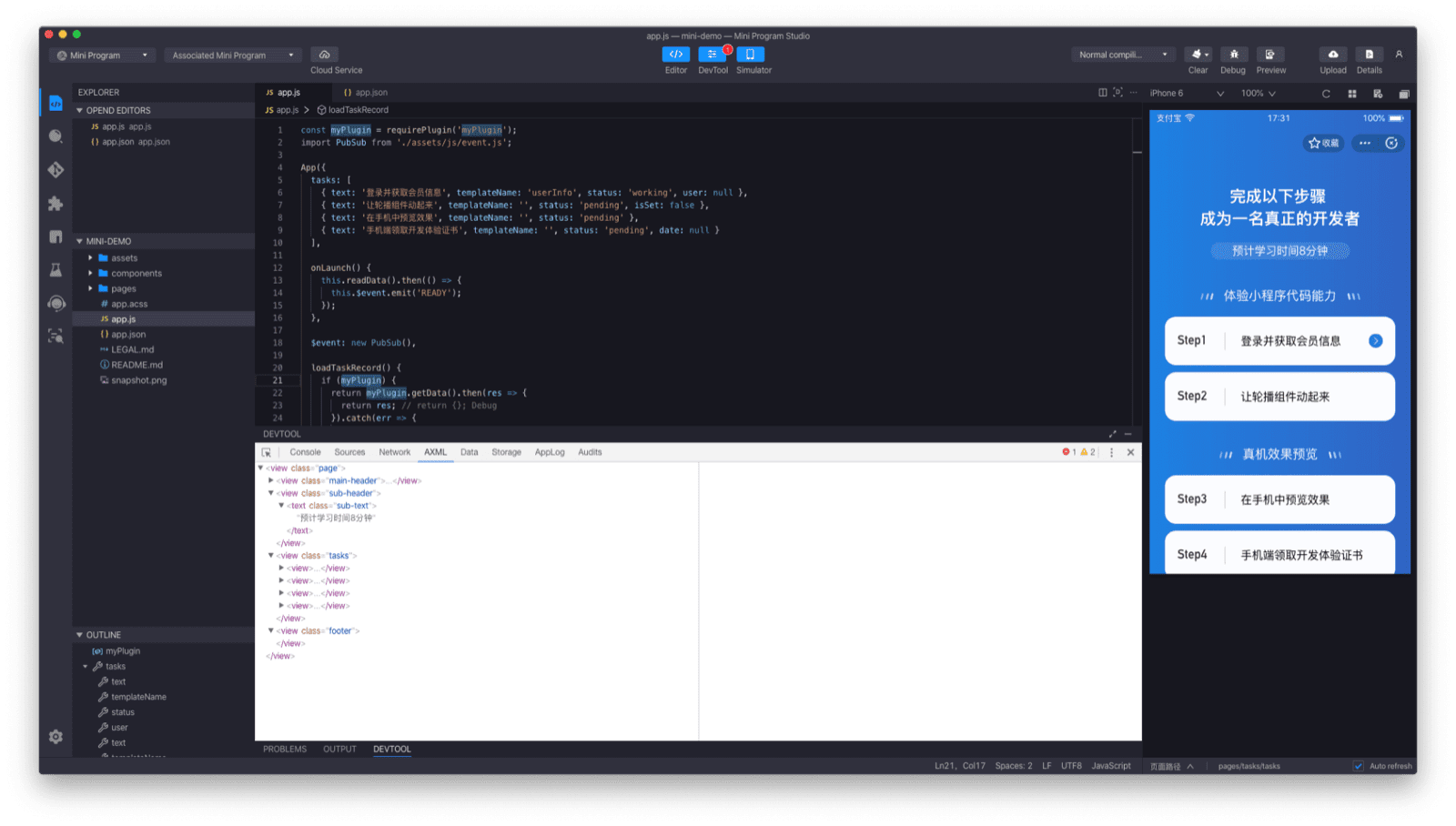
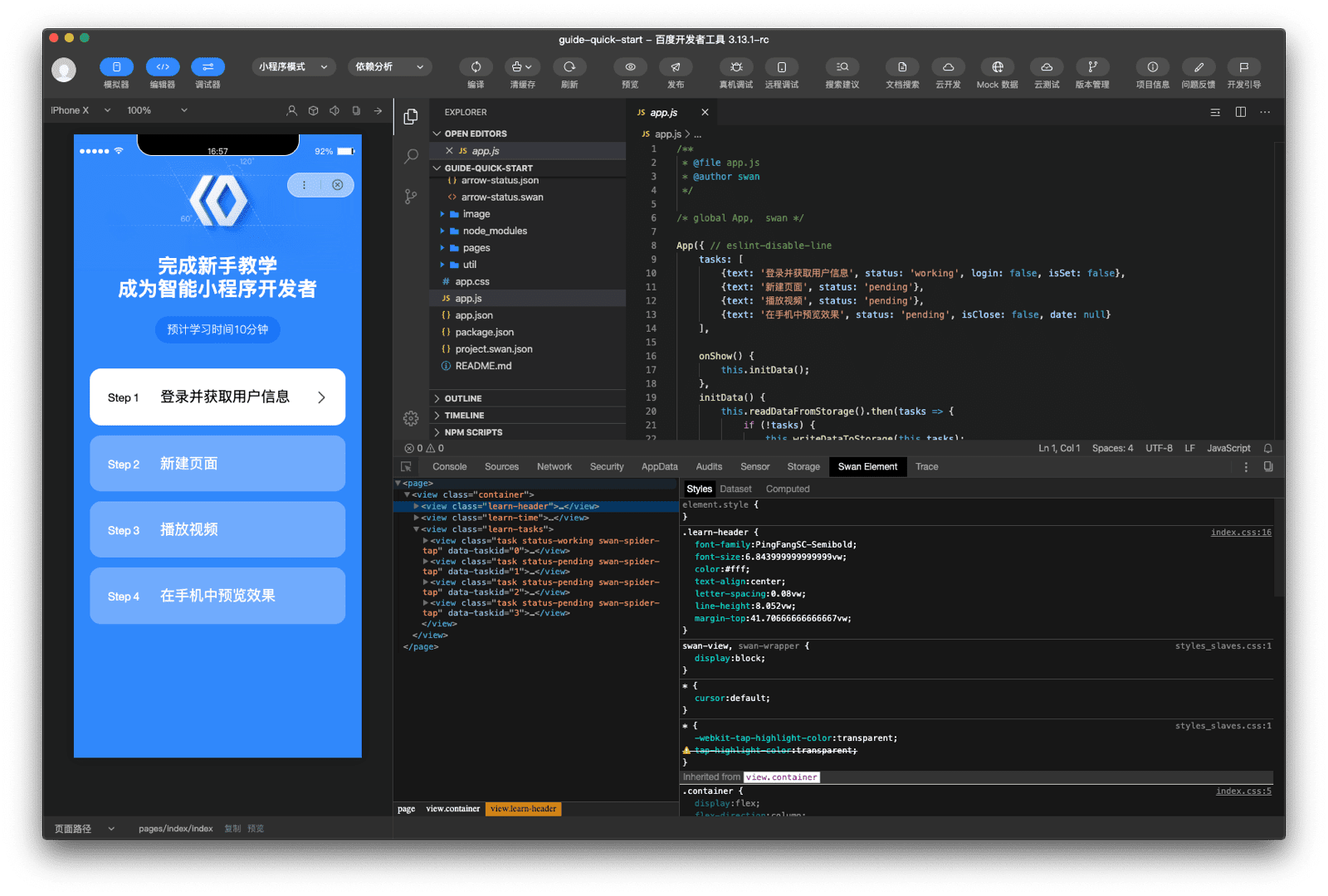
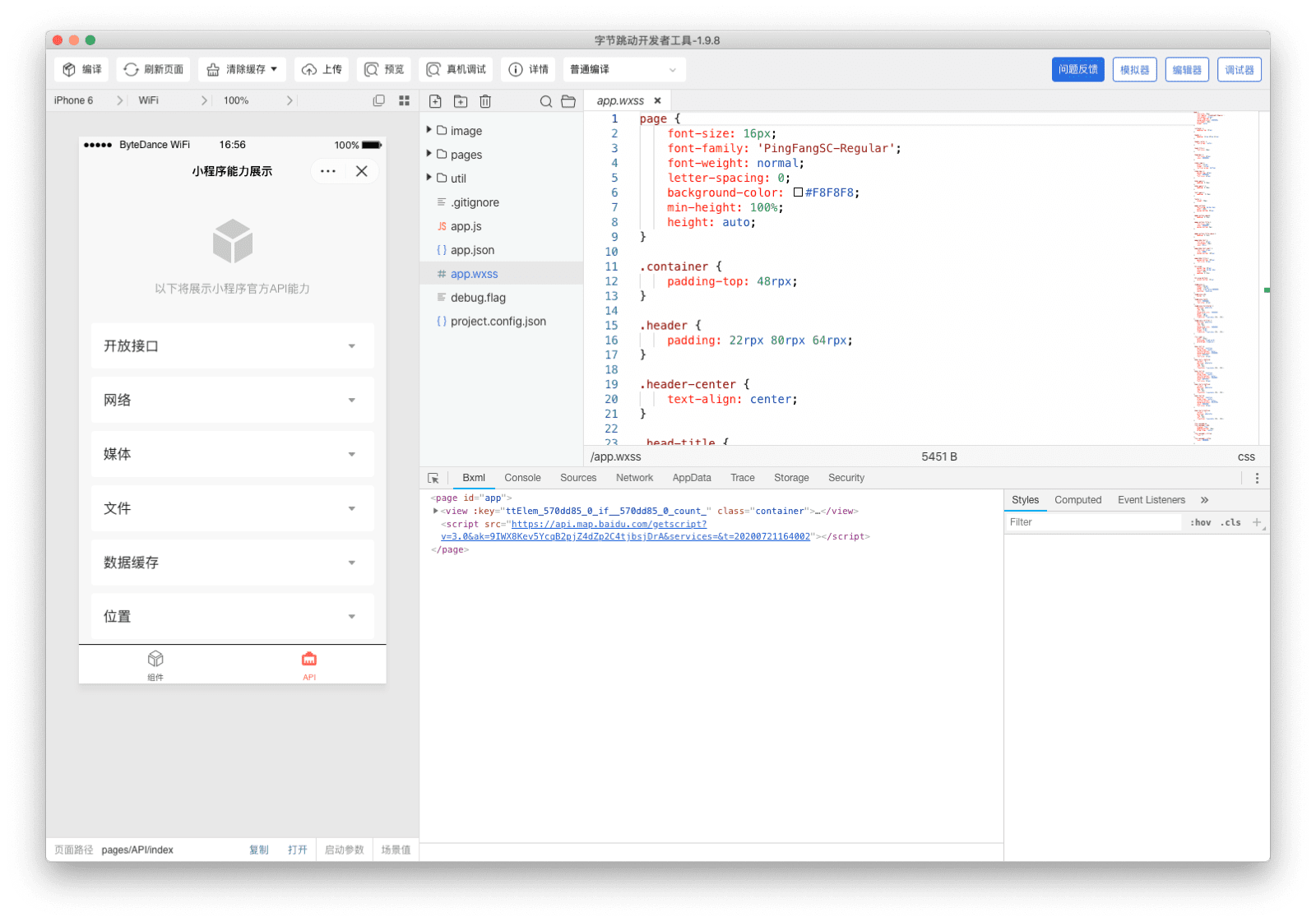
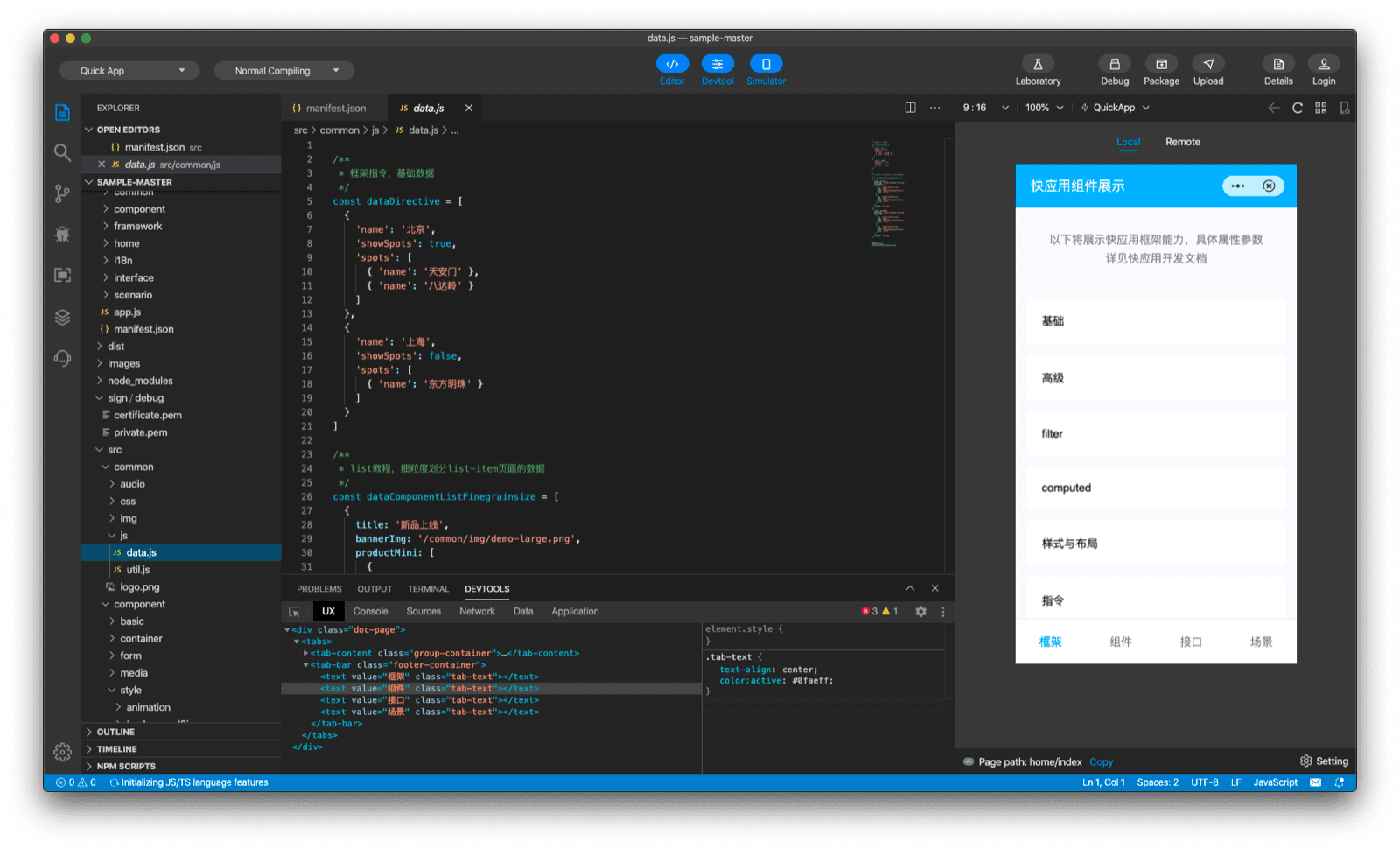
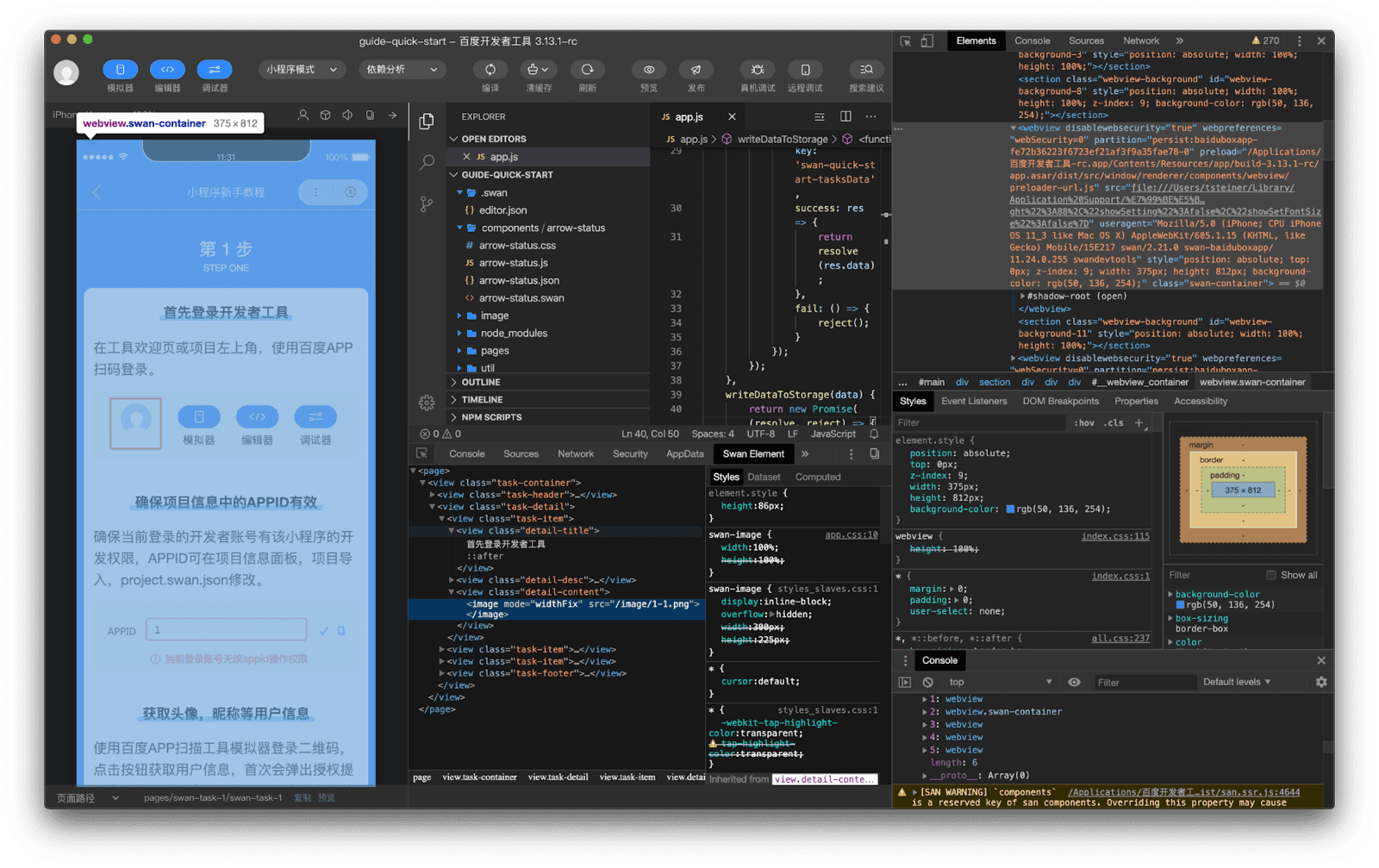
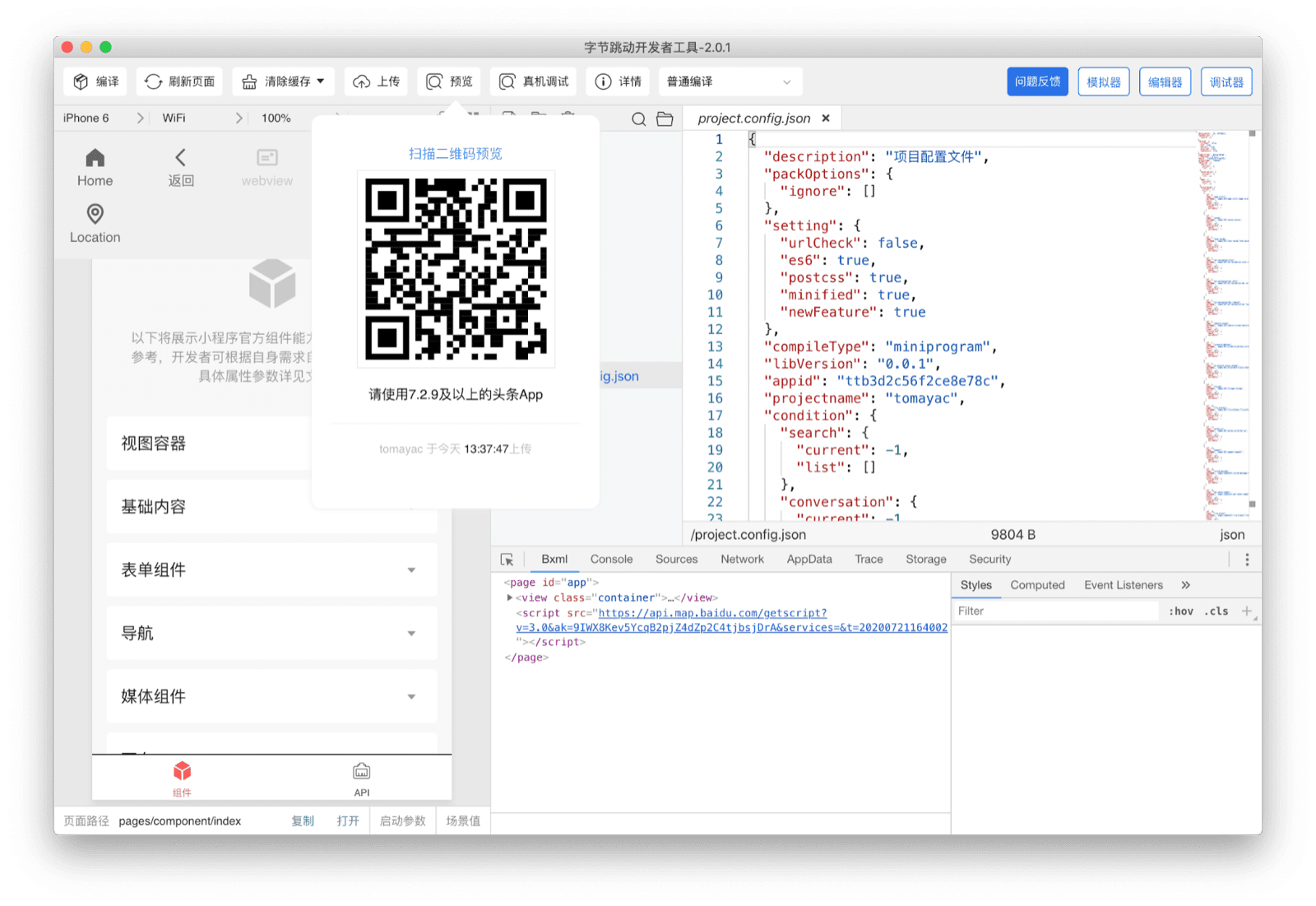
Nachdem Sie die IDE gestartet und eine (Demo-)Mini-App geladen oder erstellt haben, müssen Sie sich zuerst anmelden. Normalerweise müssen Sie nur einen QR-Code mit der Super App scannen, in der Sie bereits angemeldet sind, der von der IDE generiert wird. Sie müssen nur sehr selten ein Passwort eingeben. Sobald Sie angemeldet sind, kennt die IDE Ihre Identität und Sie können mit dem Programmieren, Entwickeln, Testen und Einreichen Ihrer App zur Überprüfung beginnen. Im Folgenden sehen Sie Screenshots der fünf IDEs, die im obigen Abschnitt erwähnt wurden.





Wie Sie sehen, sind die grundlegenden Komponenten aller IDEs sehr ähnlich. Sie haben immer einen Code-Editor, der auf dem Monaco-Editor basiert, demselben Projekt, das auch VS Code unterstützt. Alle IDEs haben einen Debugger, der auf der Chrome-Entwicklertools-Benutzeroberfläche basiert und einige Modifikationen enthält. Weitere Informationen dazu finden Sie später im Abschnitt Debugger. Die IDEs per se werden entweder als NW.js- oder als Electron-Apps implementiert. Die Simulatoren in den IDEs werden als NW.js-<webview>-Tag oder Electron-<webview>-Tag realisiert, die wiederum auf einem Chromium-<webview>-Tag basieren. Wenn Sie sich für die internen Funktionen der IDE interessieren, können Sie sie oft einfach mit den Chrome DevTools prüfen. Verwenden Sie dazu die Tastenkombination Strg + Alt + I (oder Befehlstaste + Wahltaste + I auf einem Mac).

<webview>-Tag implementiert ist.
Tests und Fehlerbehebung auf Simulatoren und echten Geräten
Der Simulator ist mit dem Gerätemodus in den Chrome-Entwicklertools vergleichbar. Sie können verschiedene Android- und iOS-Geräte simulieren, den Maßstab und die Geräteausrichtung ändern sowie verschiedene Netzwerkzustände, Speichermangel, ein Barcodeleseereignis, eine unerwartete Beendigung und den Dunkelmodus simulieren.
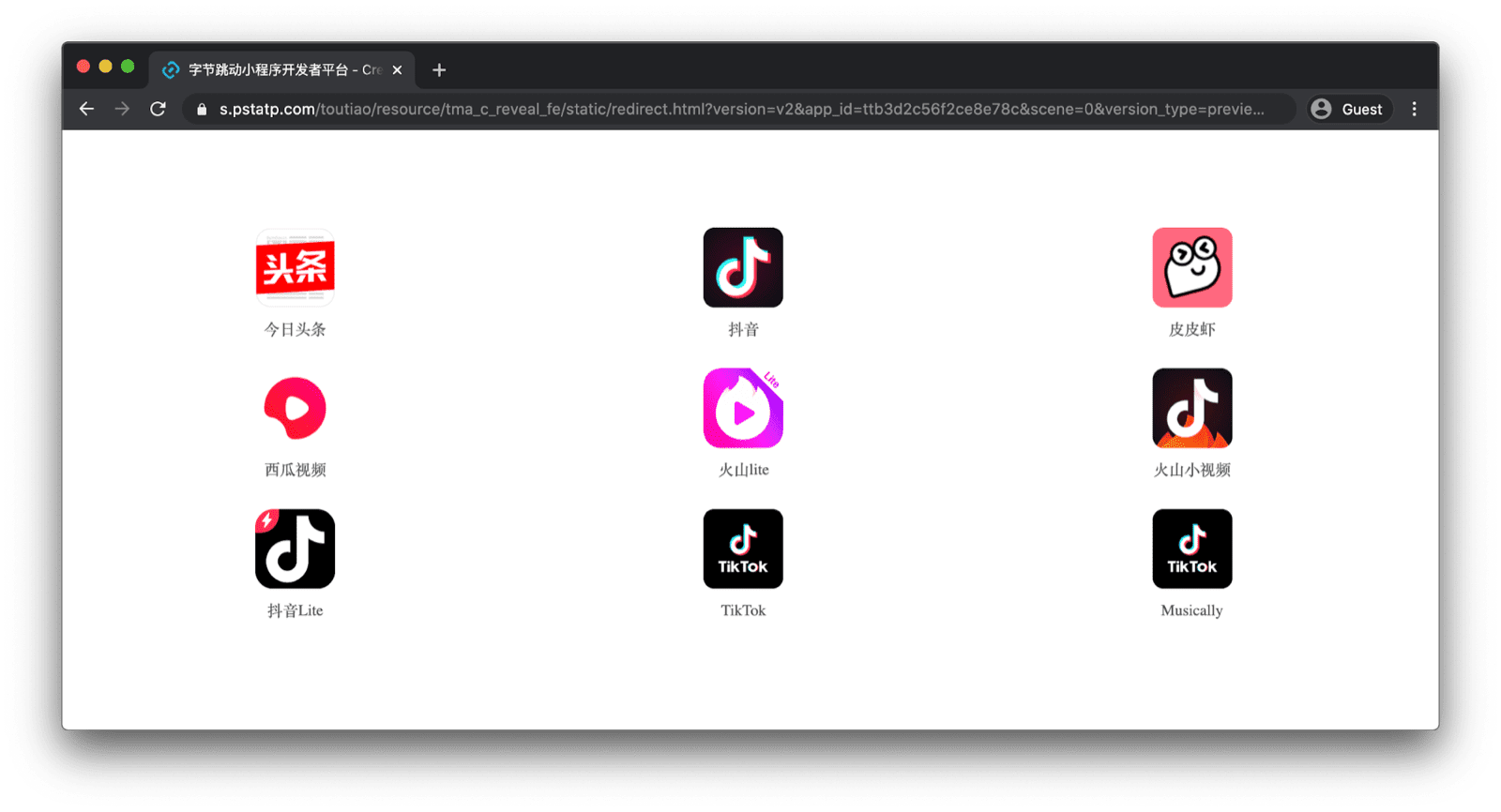
Der integrierte Simulator reicht zwar aus, um einen groben Eindruck davon zu bekommen, wie sich die App verhält, aber On-Device-Tests sind wie bei normalen Webanwendungen unerlässlich. Das Testen einer Mini-App in der Entwicklungsphase ist nur ein QR-Code-Scan entfernt. In ByteDance DevTools führt das Scannen eines von der IDE dynamisch generierten QR-Codes mit einem echten Gerät beispielsweise zu einer cloudbasierten Version der Mini-App, die dann sofort auf dem Gerät getestet werden kann. Bei ByteDance wird über die URL hinter dem QR-Code (Beispiel) zu einer gehosteten Seite (Beispiel) weitergeleitet, die Links mit speziellen URI-Schemata wie snssdk1128:// enthält, um eine Vorschau der Mini-App in den verschiedenen ByteDance-Super-Apps wie Douyin oder Toutiao aufzurufen (Beispiel).
Andere Super App-Anbieter rufen keine Zwischenseite auf, sondern öffnen die Vorschau direkt.


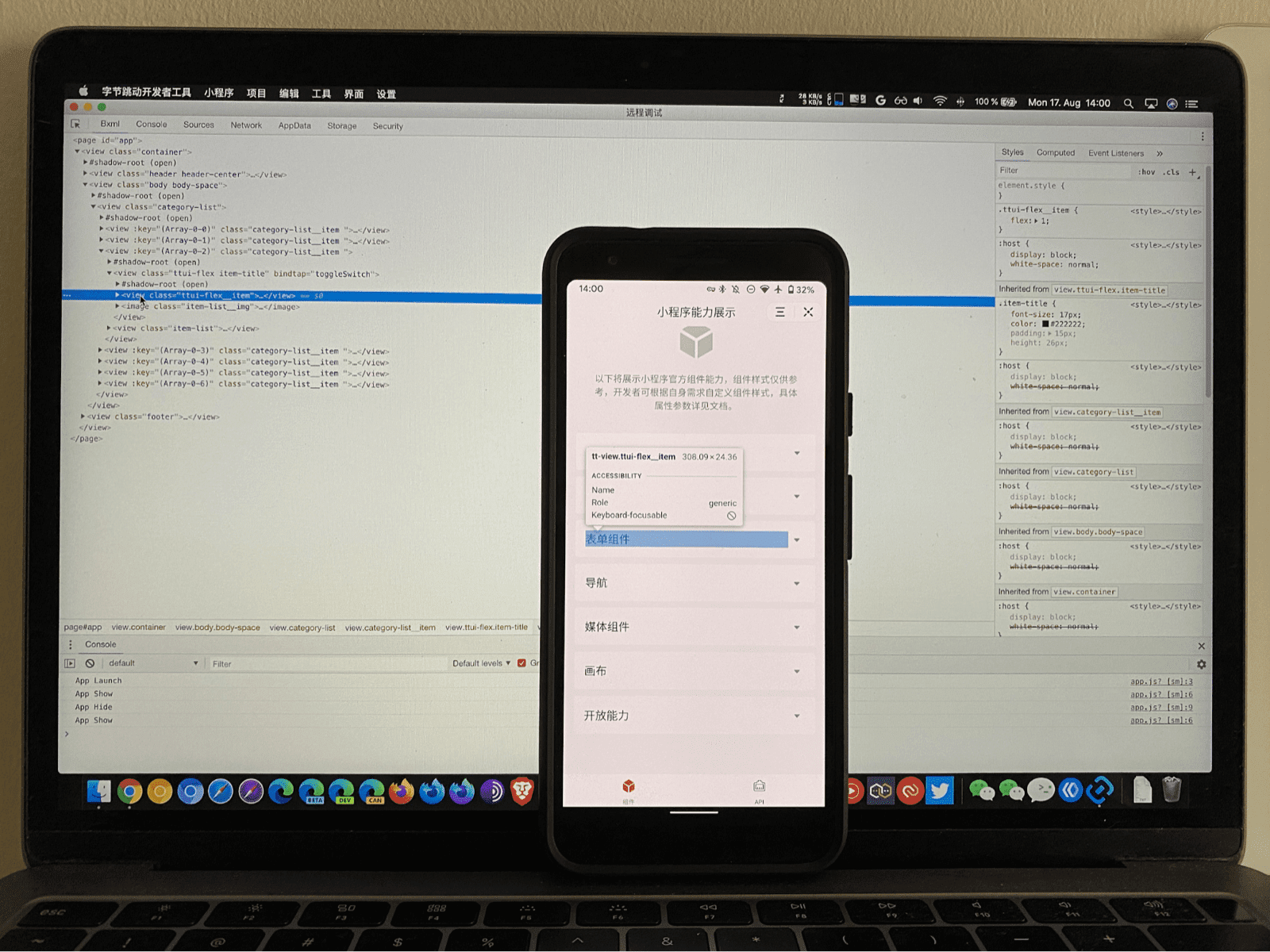
Eine noch überzeugendere Funktion ist die cloudbasierte Remote-Fehlerbehebung in der Vorabversion. Nach dem Scannen eines speziellen, ebenfalls in der IDE generierten QR-Codes wird die Mini-App auf dem physischen Gerät geöffnet. Auf dem Computer wird ein Chrome DevTools-Fenster für die Remote-Fehlerbehebung ausgeführt.

Debugger
Fehlerbehebung bei Elementen
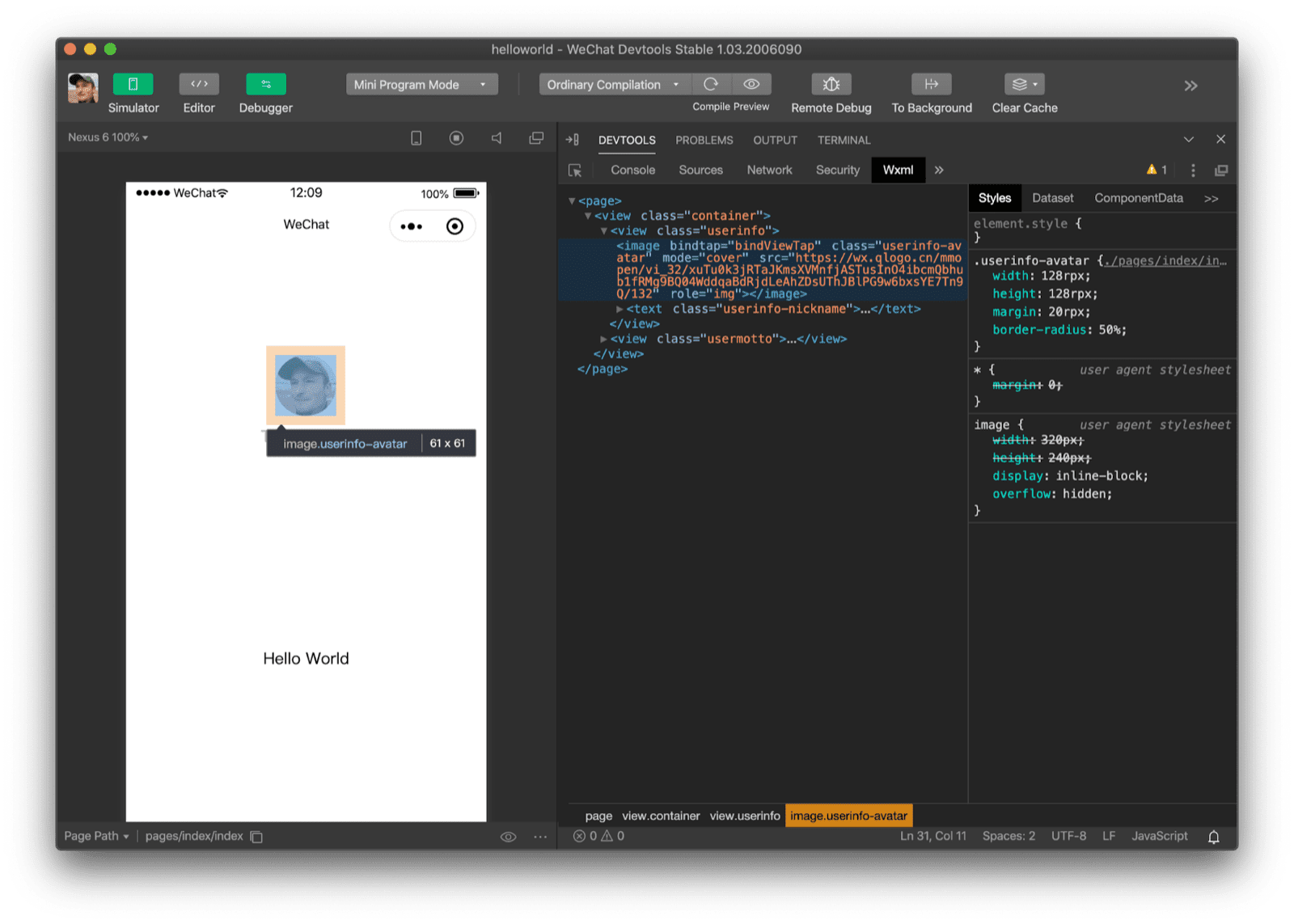
Das Mini-App-Debugging ist für alle Nutzer sehr vertraut, die schon einmal mit den Chrome DevTools gearbeitet haben. Es gibt jedoch einige wichtige Unterschiede, die den Workflow auf Mini-Apps zuschneiden. Anstelle des Elements-Bereichs in den Chrome-Entwicklertools haben Mini-App-IDEs einen benutzerdefinierten Bereich, der auf den jeweiligen HTML-Dialekt zugeschnitten ist. Bei WeChat heißt das Steuerfeld beispielsweise Wxml, was für WeiXin Markup Language steht. In Baidu DevTools wird es Swan-Element genannt. In den ByteDance DevTools wird es Bxml genannt. Alipay nennt es AXML und Quick App bezeichnet den Bereich einfach als UX. Später werde ich näher auf diese Markup-Sprachen eingehen.

<image>-Element mit WeChat DevTools prüfen.
Benutzerdefinierte Elemente im Detail
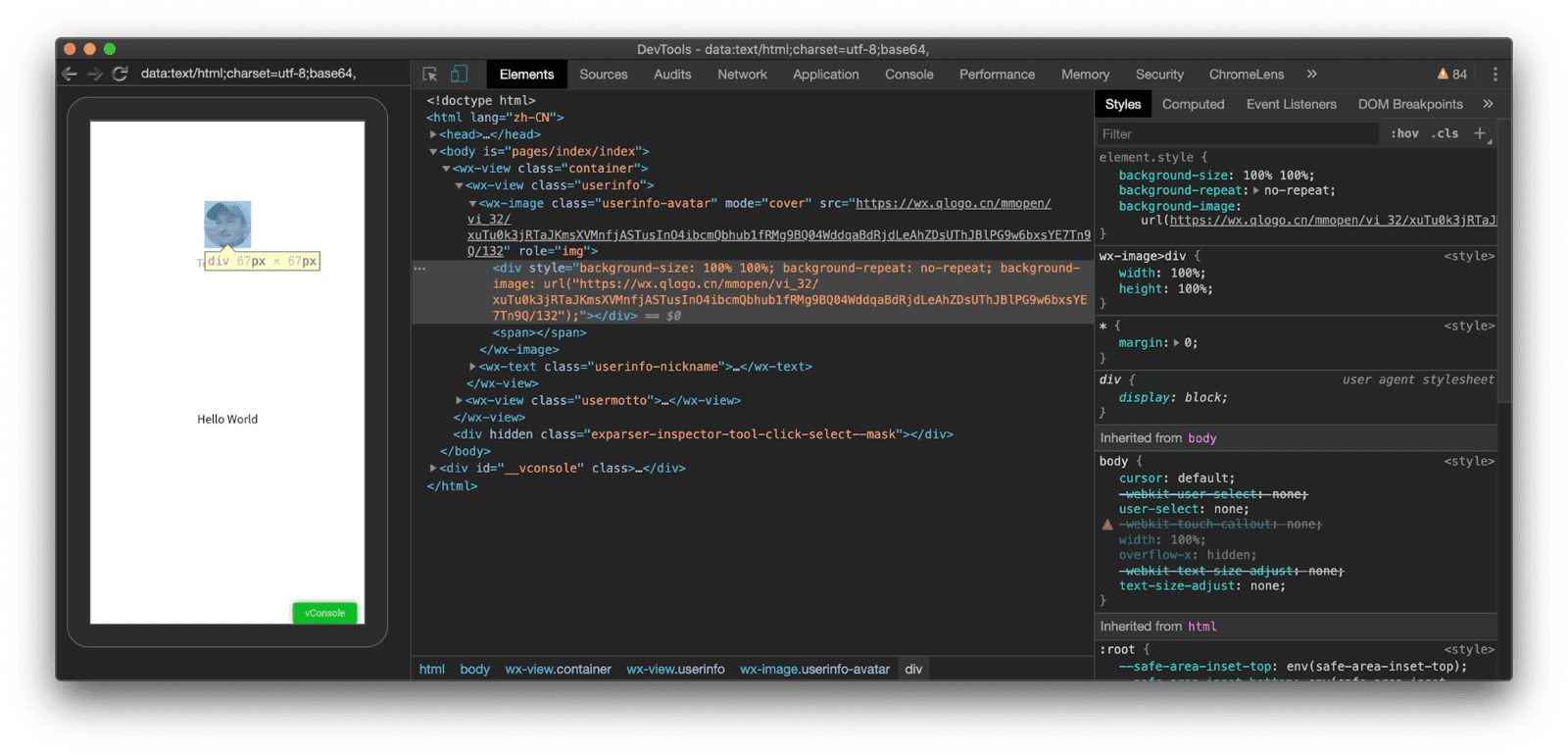
Wenn Sie die WebView auf einem echten Gerät über about://inspect/#devices prüfen, sehen Sie, dass die WeChat DevTools die Wahrheit absichtlich verschleiern. In den WeChat DevTools wurde ein <image> angezeigt, aber ich sehe ein benutzerdefiniertes Element namens <wx-image> mit einem <div> als einzigem untergeordneten Element. Interessant ist, dass dieses benutzerdefinierte Element kein Shadow-DOM verwendet. Weitere Informationen zu diesen Komponenten finden Sie später.

<image>-Elements mit den WeChat DevTools stellt sich heraus, dass es sich tatsächlich um ein benutzerdefiniertes <wx-image>-Element handelt.
CSS-Fehlerbehebung
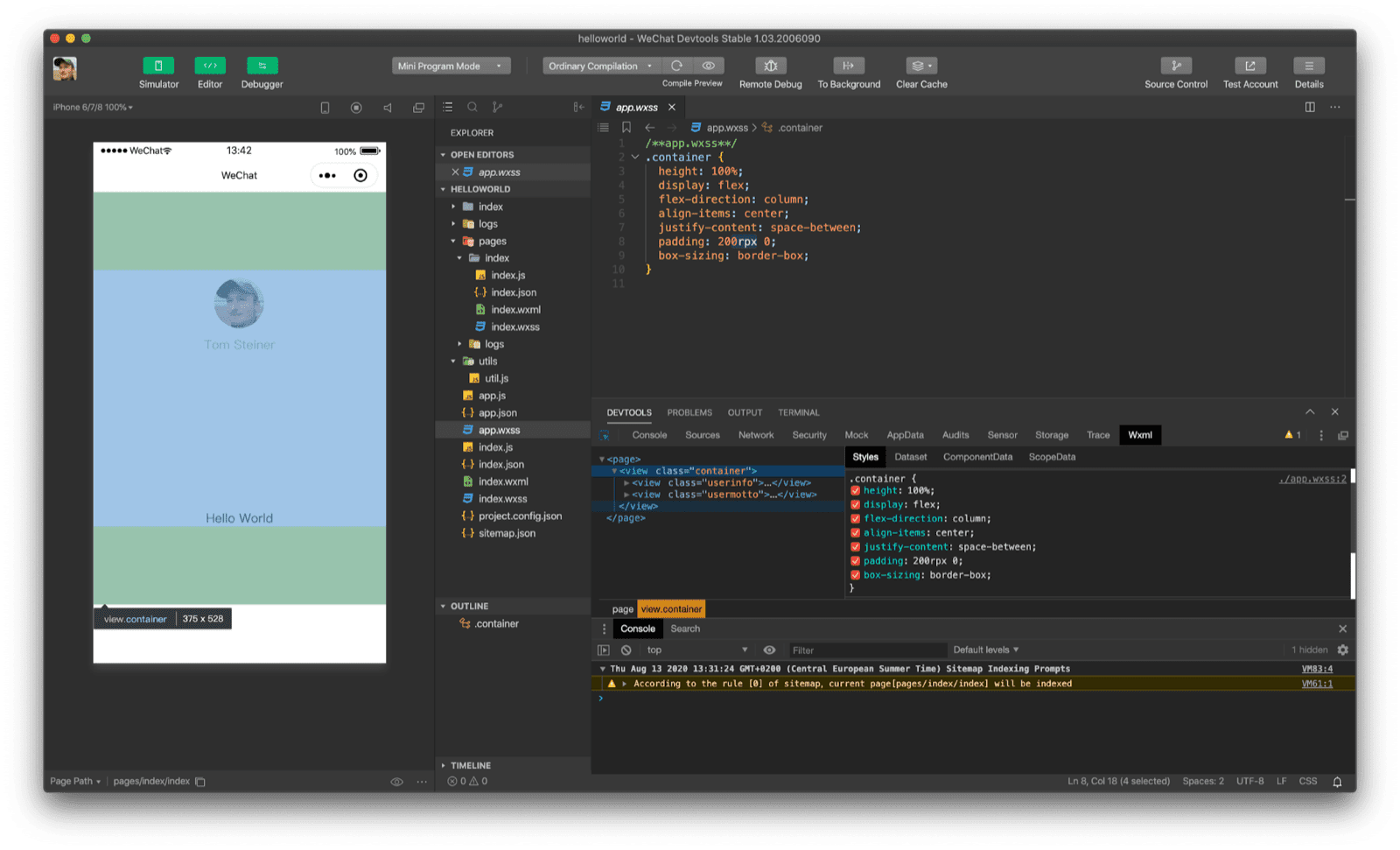
Ein weiterer Unterschied ist die neue Längeneinheit rpx für responsive Pixel in den verschiedenen CSS-Dialekten. Weitere Informationen zu dieser Einheit finden Sie später. WeChat DevTools verwendet geräteunabhängige CSS-Längeneinheiten, um die Entwicklung für verschiedene Gerätegrößen intuitiver zu gestalten.

200rpx 0) einer Ansicht angegebene Padding prüfen.
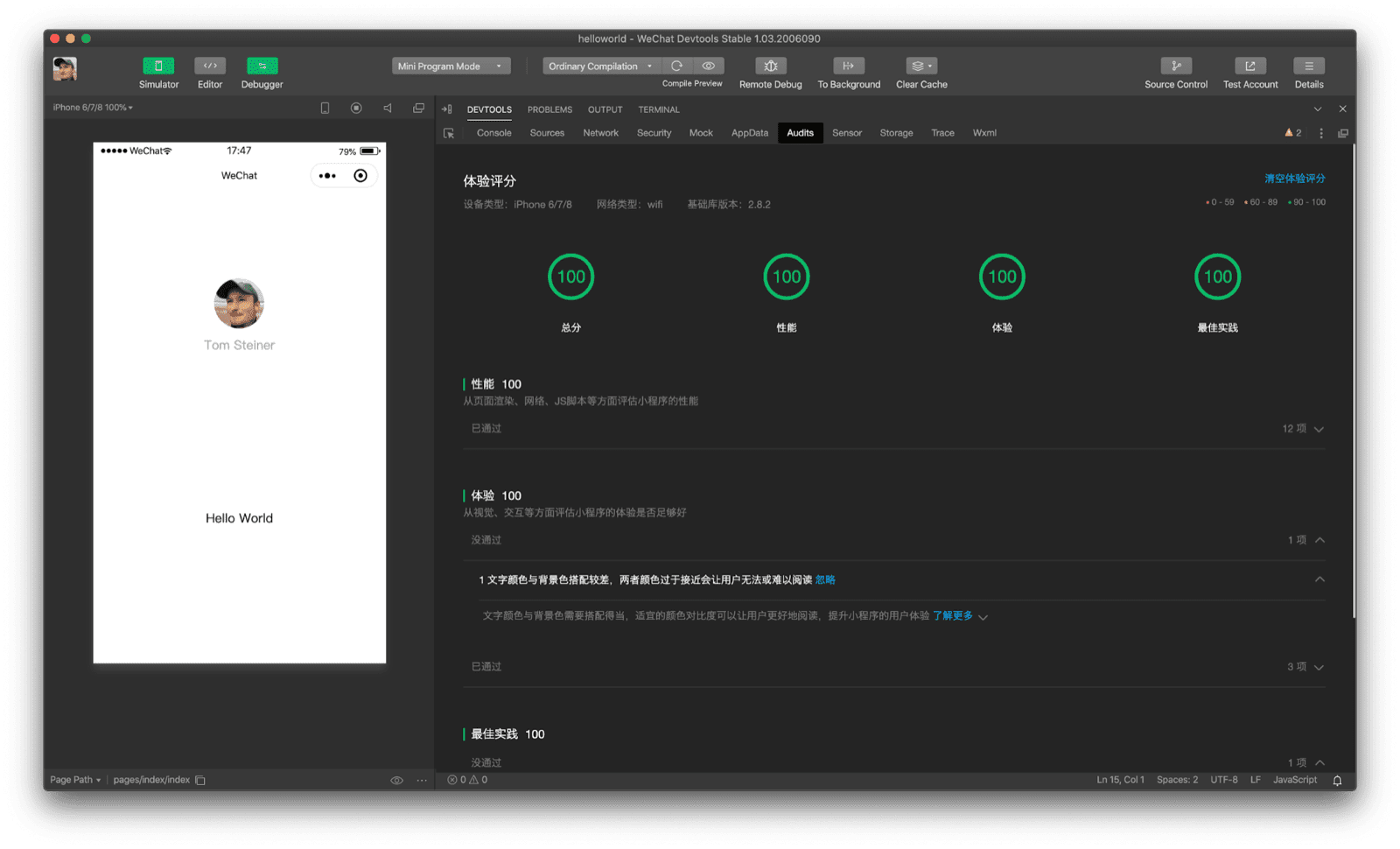
Leistungsprüfung
Die Leistung steht bei Mini-Apps im Mittelpunkt. Daher ist es nicht verwunderlich, dass die WeChat DevTools und einige andere DevTools ein integriertes Lighthouse-basiertes Analysetool haben. Die Schwerpunkte der Prüfungen sind „Gesamt“, „Leistung“, „Nutzerfreundlichkeit“ und „Best Practices“. Die Ansicht der IDE kann angepasst werden. Im folgenden Screenshot habe ich den Code-Editor vorübergehend ausgeblendet, um mehr Platz auf dem Bildschirm für das Analysetool zu haben.

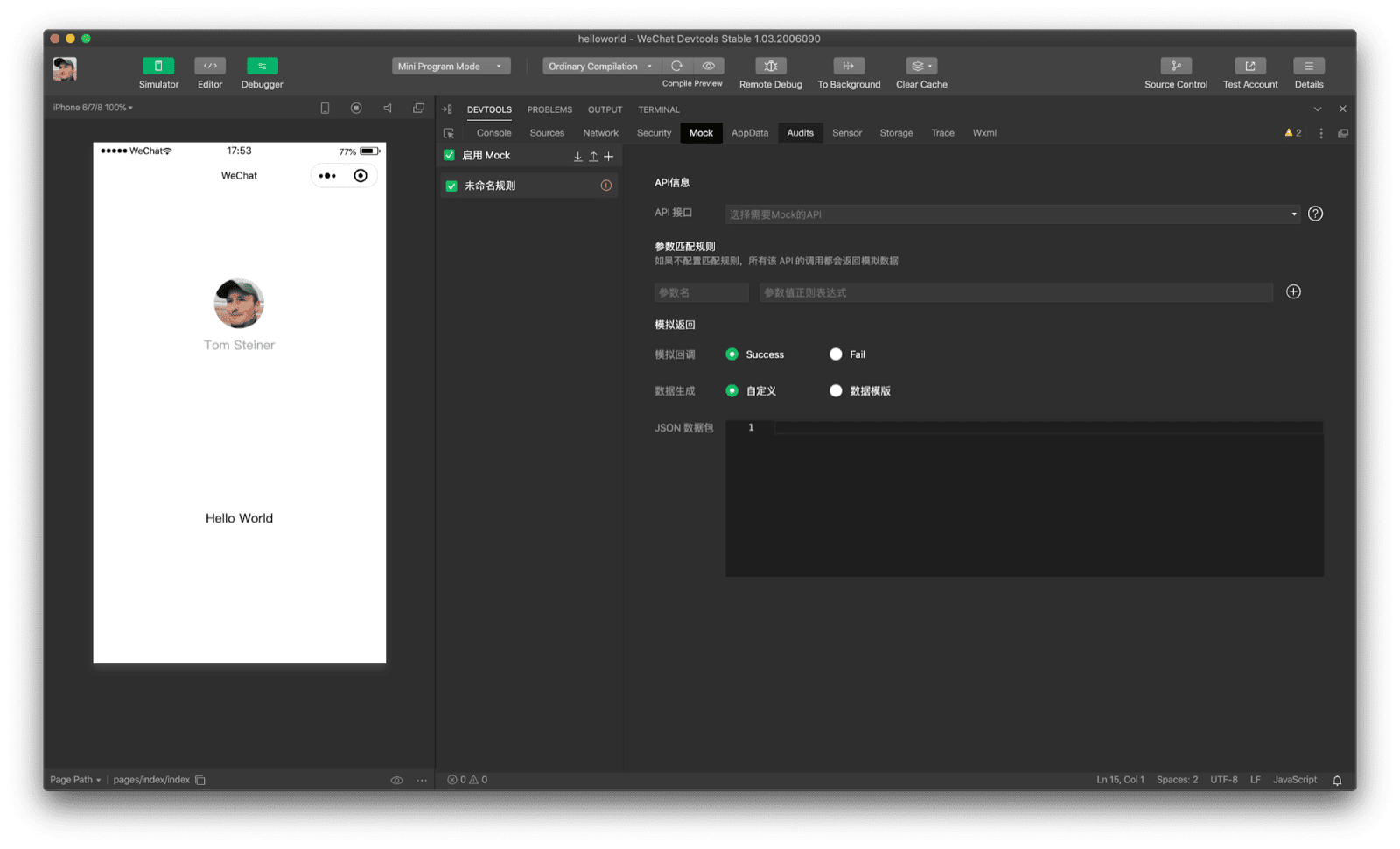
API-Mocking
Anstatt dass Entwickler einen separaten Dienst einrichten müssen, ist das Mocking von API-Antworten direkt Teil der WeChat DevTools. Über eine nutzerfreundliche Oberfläche können Entwickler API-Endpunkte und die gewünschten Mock-Antworten einrichten.

Danksagungen
Dieser Artikel wurde von Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent und Keith Gu geprüft.


