Wrażenia dewelopera
Po omówieniu miniaplikacji w ogóle chcę skupić się na tym, jak deweloperzy korzystają z różnych platform superaplikacji. Tworzenie miniaplikacji na wszystkich platformach odbywa się w IDE, które są udostępniane bezpłatnie przez platformy superaplikacji. Chociaż jest ich więcej, chcę skupić się na 4 najpopularniejszych, a piątą jest aplikacja Quick App, która posłuży nam do porównania.
IDE miniaplikacji
Podobnie jak superaplikacje, większość IDE jest dostępna tylko w języku chińskim. Upewnij się, że instalujesz wersję chińską, a nie angielską (lub wersję zagraniczną), która może nie być aktualna. Jeśli jesteś deweloperem na macOS, pamiętaj, że nie wszystkie IDE są podpisane, co oznacza, że macOS odmawia uruchomienia instalatora. Możesz ominąć tę opcję na własne ryzyko, zgodnie z instrukcjami Apple.
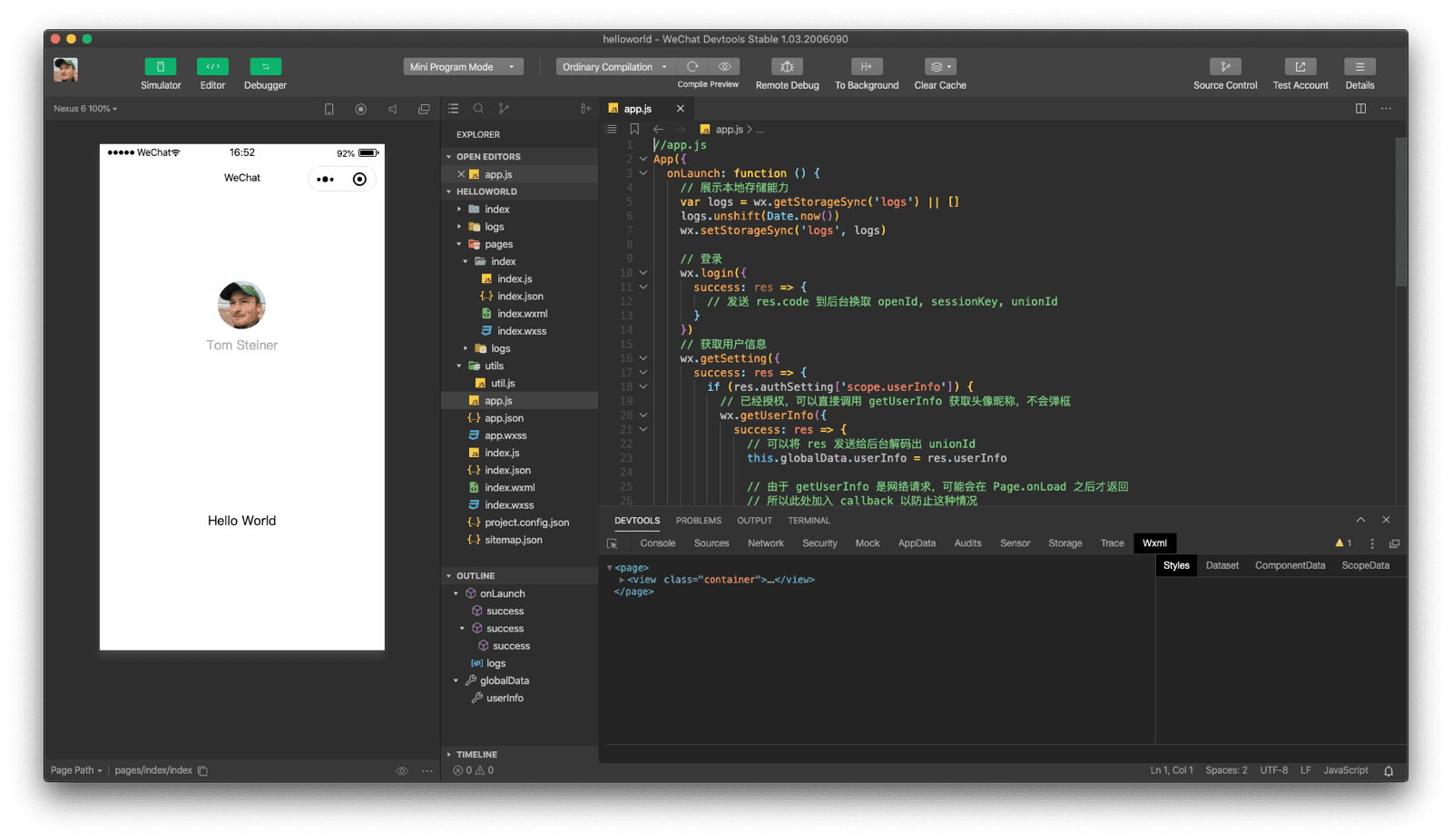
- Narzędzia deweloperskie WeChat
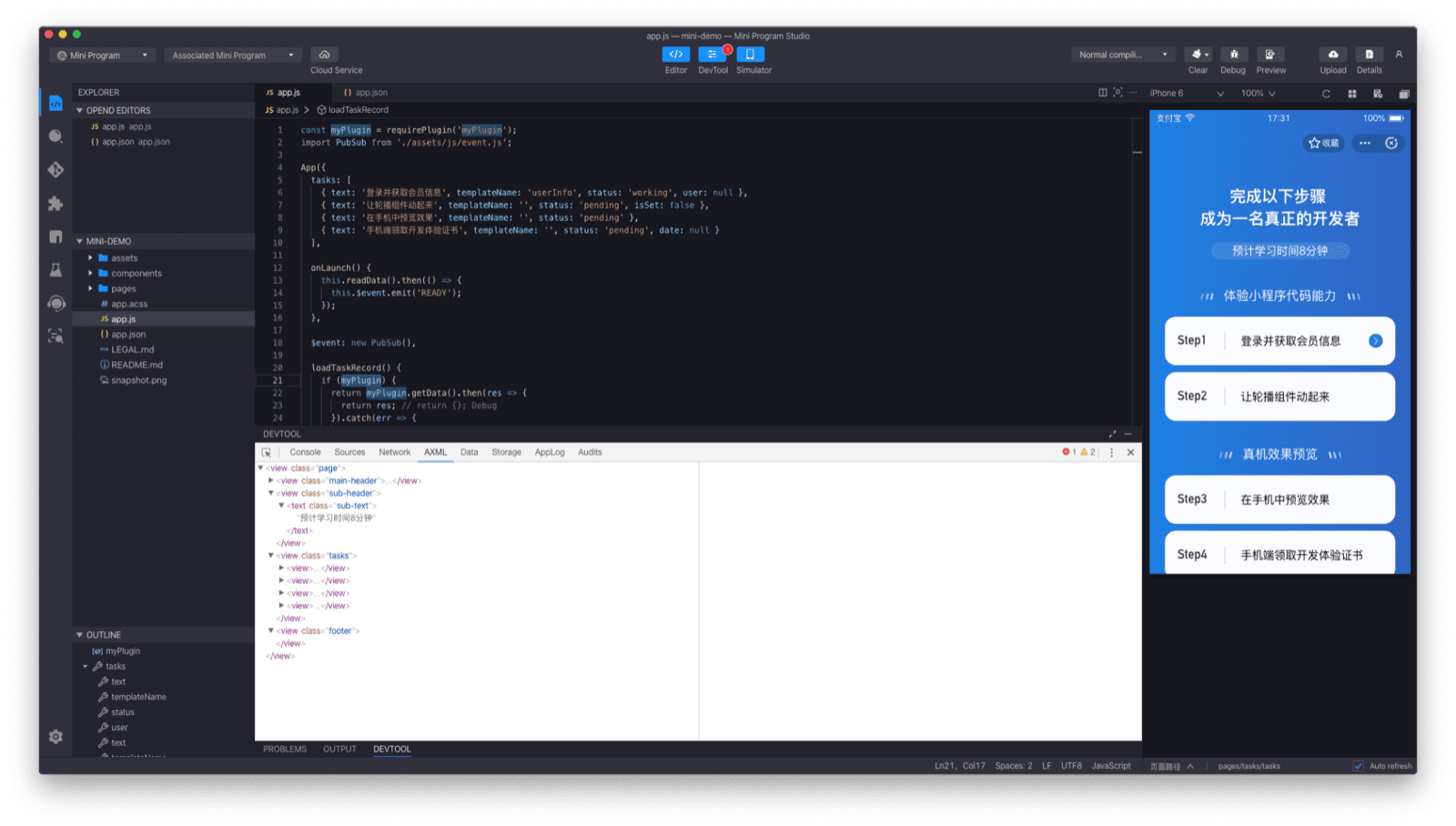
- Narzędzia deweloperskie Alipay
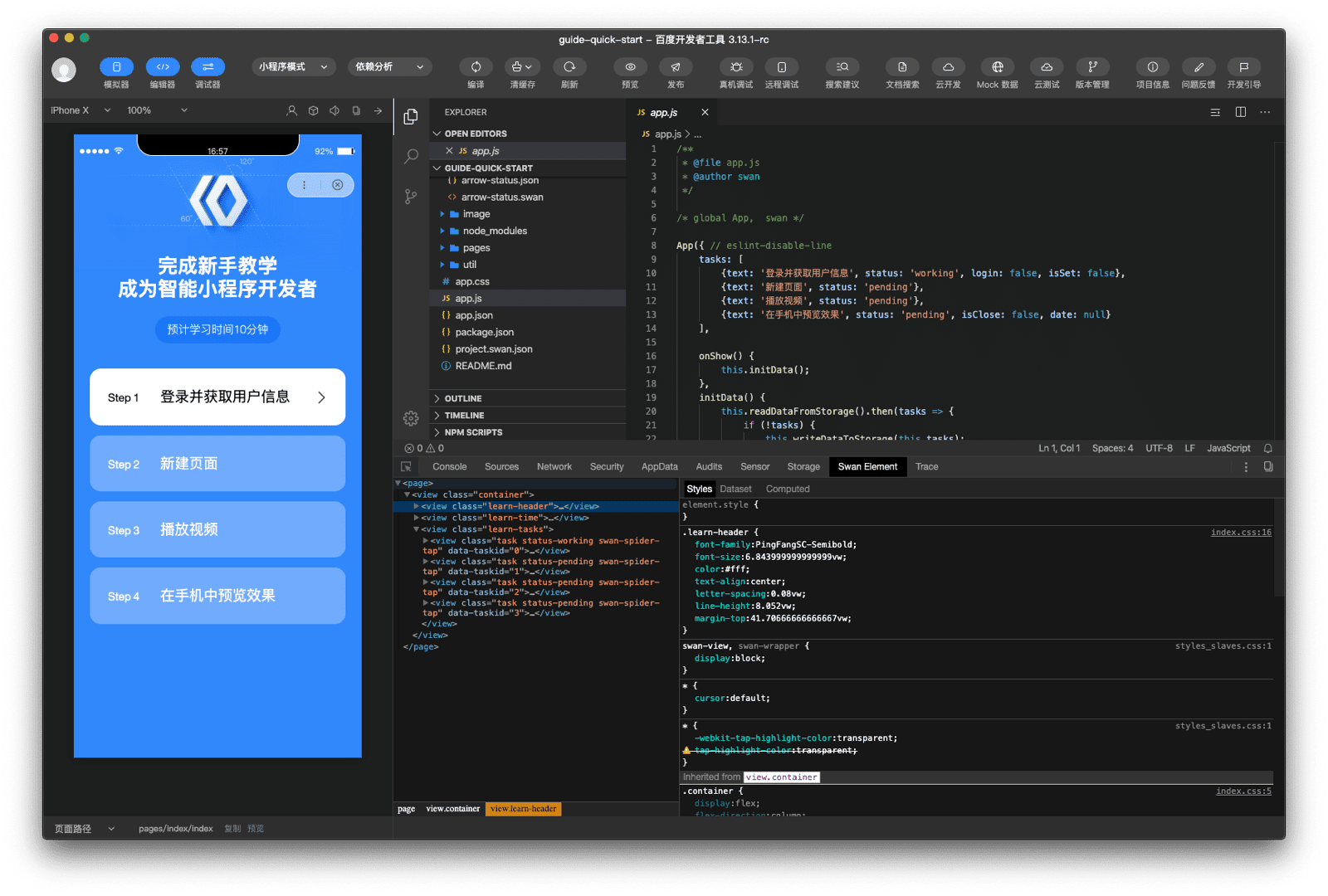
- Narzędzia deweloperskie Baidu
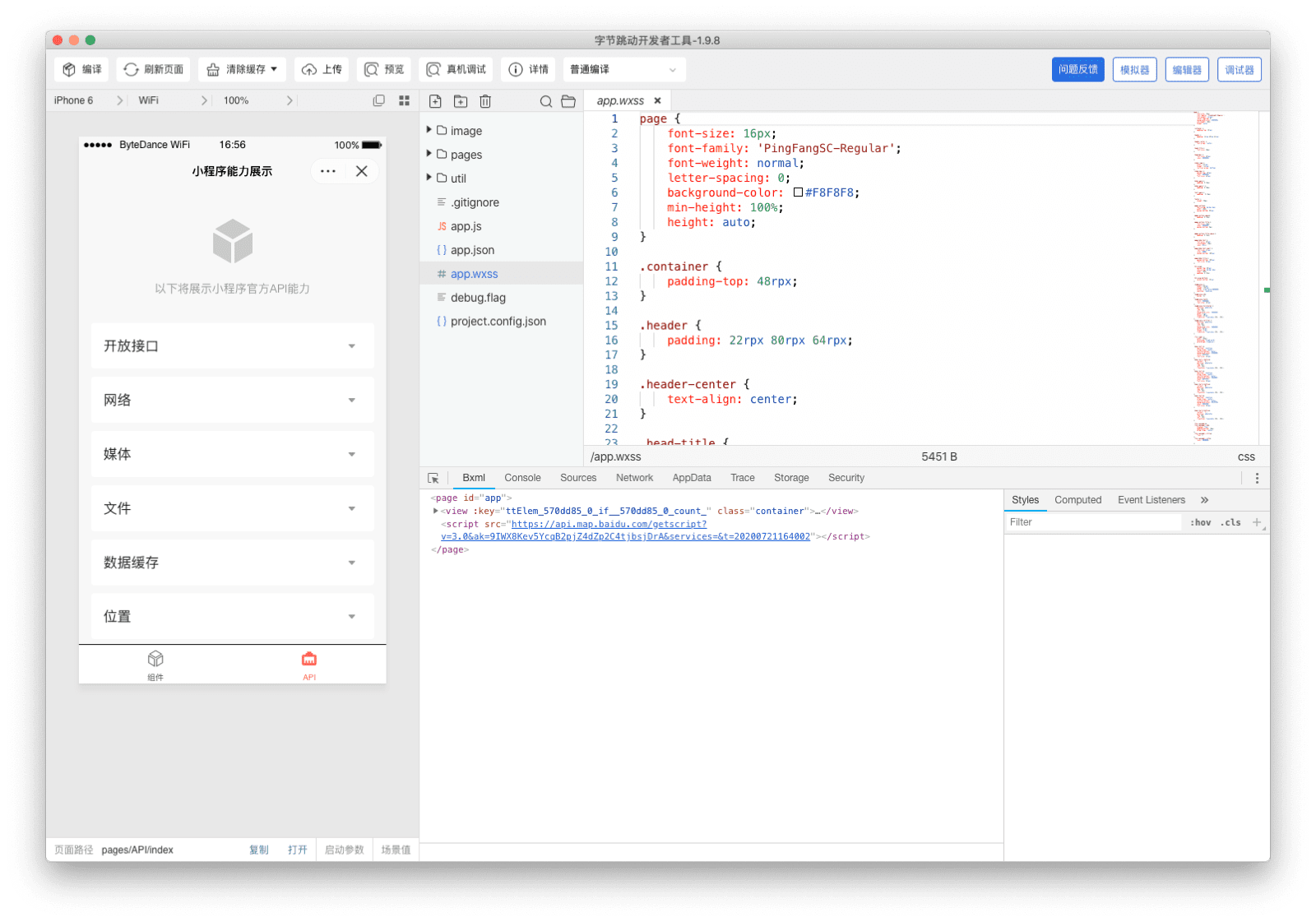
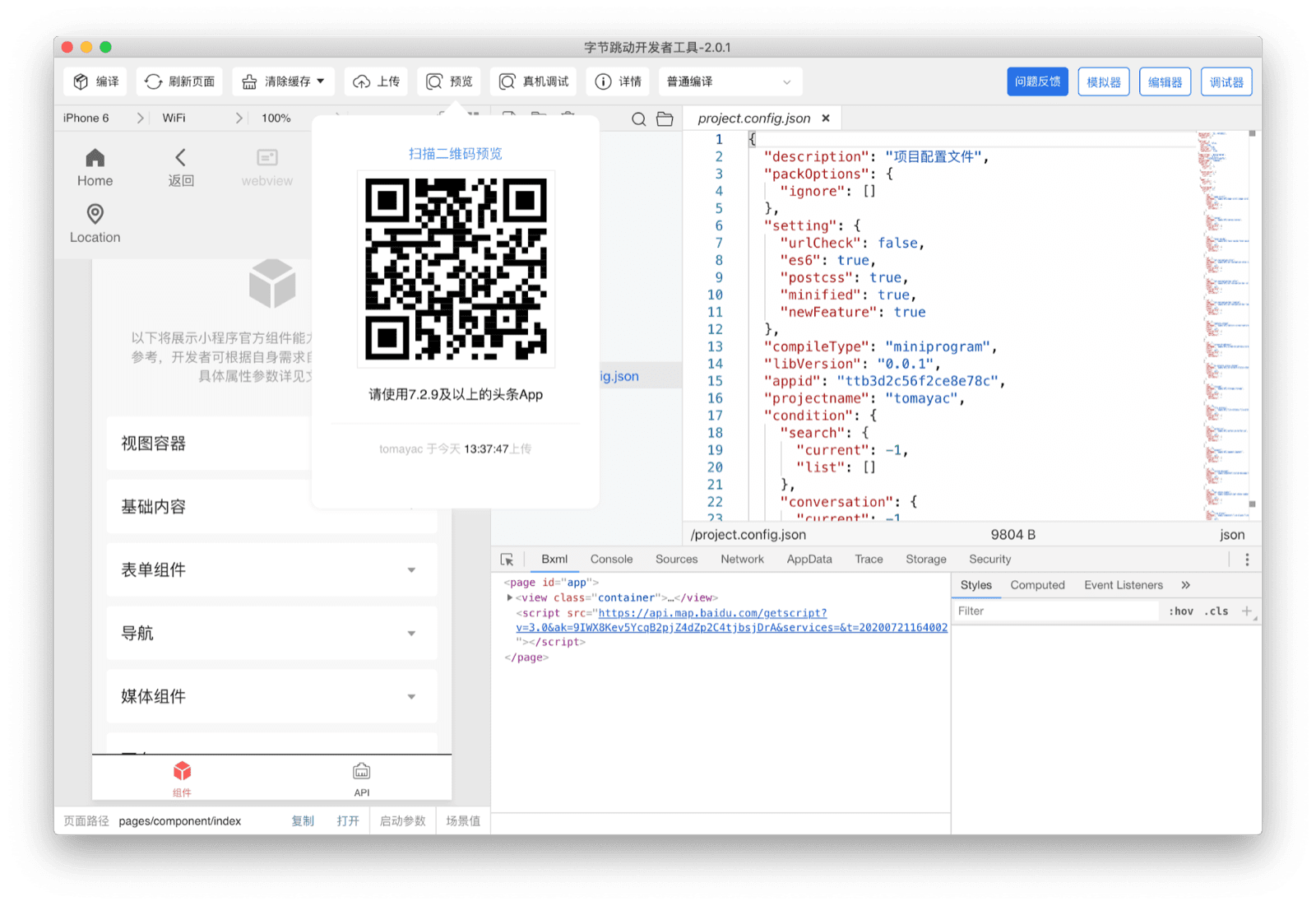
- Narzędzia deweloperskie ByteDance
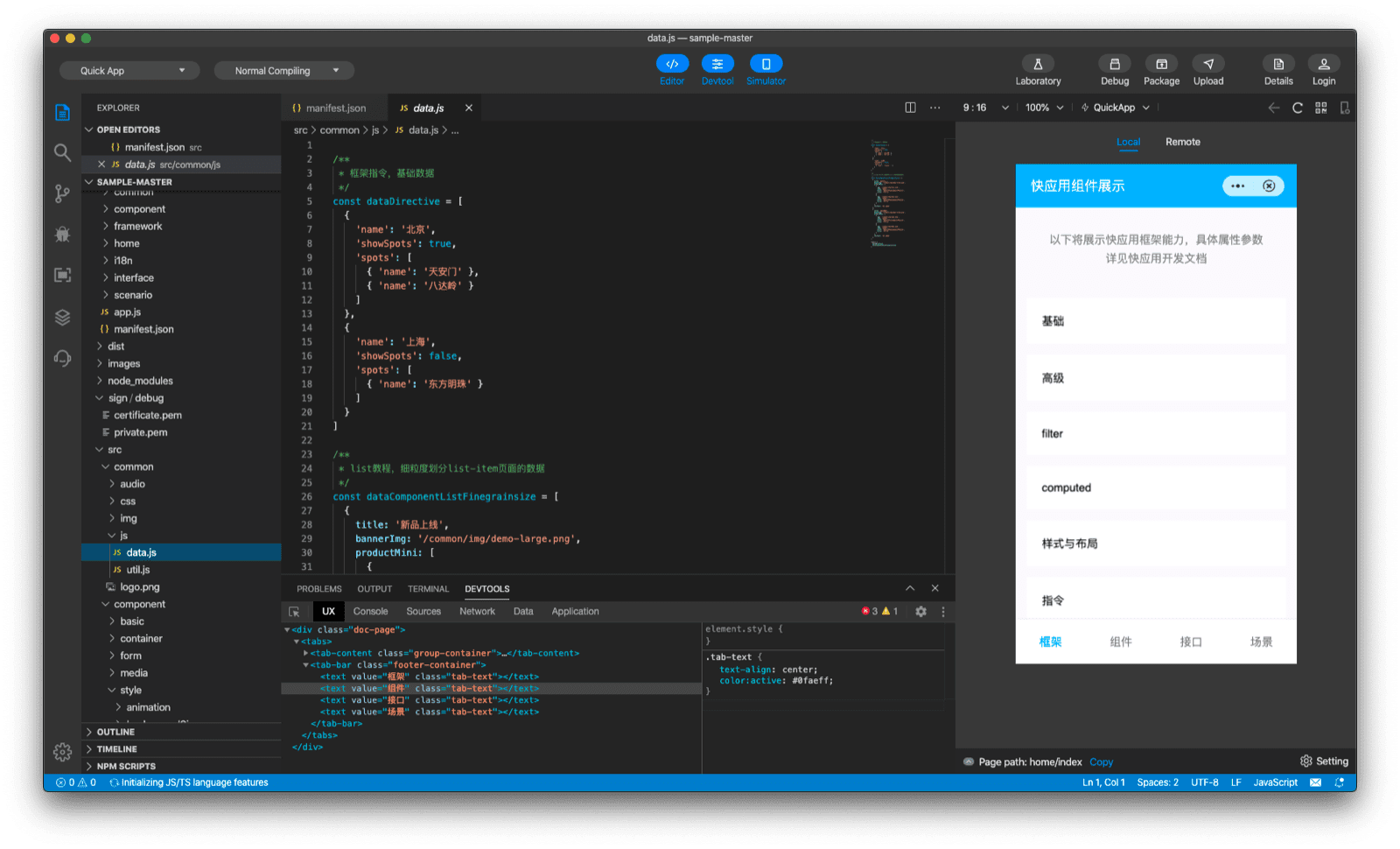
- Szybkie Narzędzia deweloperskie
Projekty startowe miniaplikacji
Aby szybko rozpocząć tworzenie miniaplikacji, wszyscy dostawcy superaplikacji udostępniają aplikacje demonstracyjne, które można pobrać i natychmiast przetestować. Czasami są one też zintegrowane z kreatorami „Nowy projekt” w różnych środowiskach IDE.
Proces tworzenia
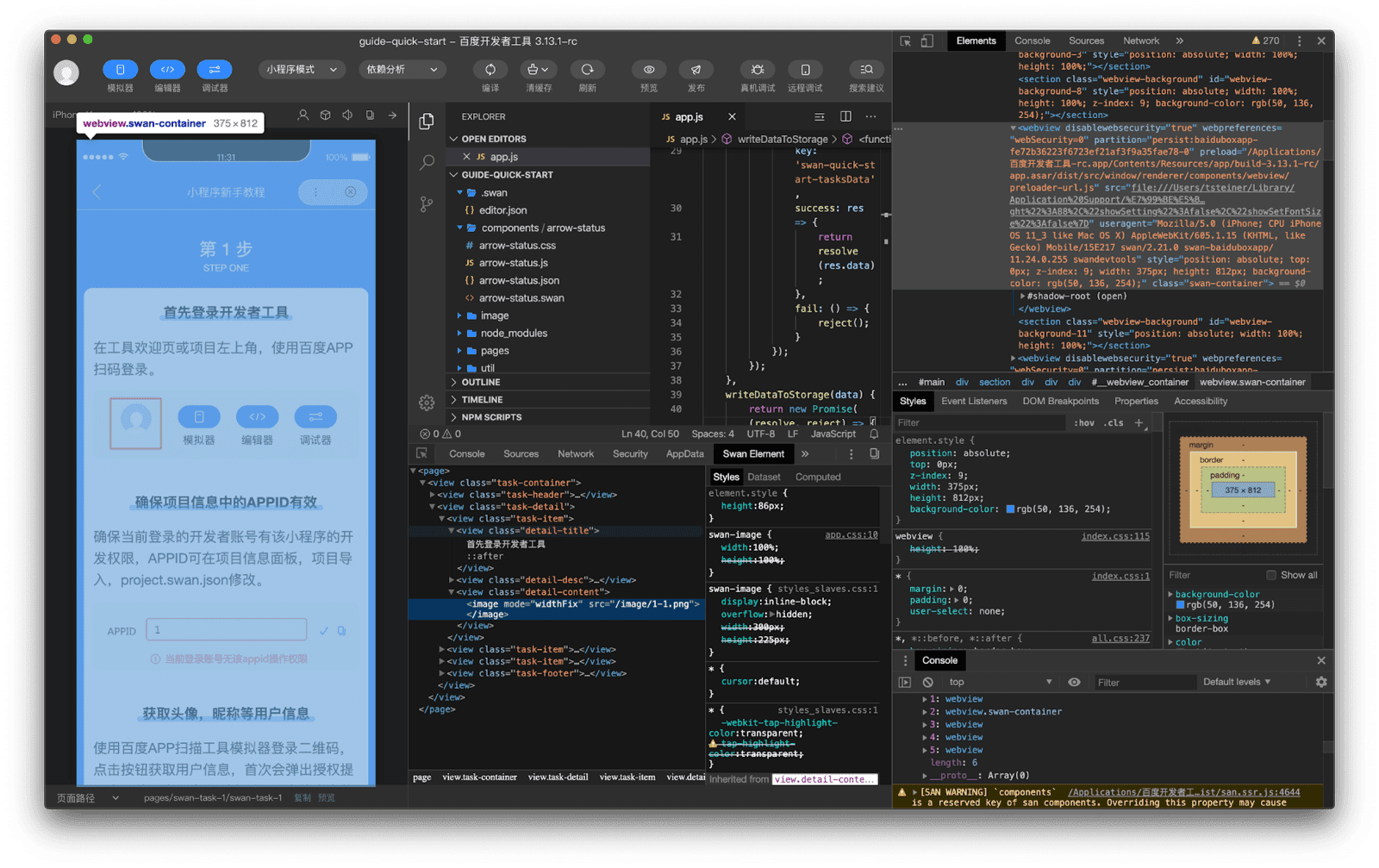
Po uruchomieniu IDE i załadowaniu lub utworzeniu miniaplikacji (demonstracyjnej) pierwszym krokiem jest zawsze zalogowanie się. Zwykle wystarczy zeskanować kod QR w superaplikacji (w której jesteś już zalogowany), wygenerowany przez IDE. Bardzo rzadko trzeba wpisywać hasło. Po zalogowaniu się IDE rozpozna Twoją tożsamość i umożliwi Ci programowanie, debugowanie, testowanie i przesyłanie aplikacji do sprawdzenia. Poniżej znajdziesz zrzuty ekranu z 5 IDE wymienionych w poprzednim akapicie.





Jak widać, podstawowe komponenty wszystkich środowisk IDE są bardzo podobne. Zawsze masz edytor kodu oparty na Monaco Editor, czyli tym samym projekcie, który obsługuje też VS Code. We wszystkich IDE jest debuger oparty na interfejsie narzędzi deweloperskich w Chrome z pewnymi modyfikacjami. Więcej informacji o tych modyfikacjach znajdziesz później (patrz Debuger). Środowiska IDE per se są implementowane jako aplikacje NW.js lub Electron, a symulatory w tych środowiskach są realizowane jako tag NW.js <webview> lub Electron <webview>, który z kolei opiera się na tagu Chromium <webview>. Jeśli interesuje Cię wnętrze IDE, możesz je łatwo sprawdzić w Chrome DevTools za pomocą skrótu klawiszowego Control + Alt + I (lub Command + Option + I na Macu).

<webview>.
testowanie i debugowanie na symulatorze i na prawdziwym urządzeniu;
Symulacja jest podobna do trybu urządzenia w Narzędziach programistycznych Chrome. Możesz symulować różne urządzenia z Androidem i iOS, zmieniać skalę i orientację urządzenia, a także symulować różne stany sieci, obciążenie pamięci, zdarzenie odczytu kodu kreskowego, nieoczekiwane zakończenie i tryb ciemny.
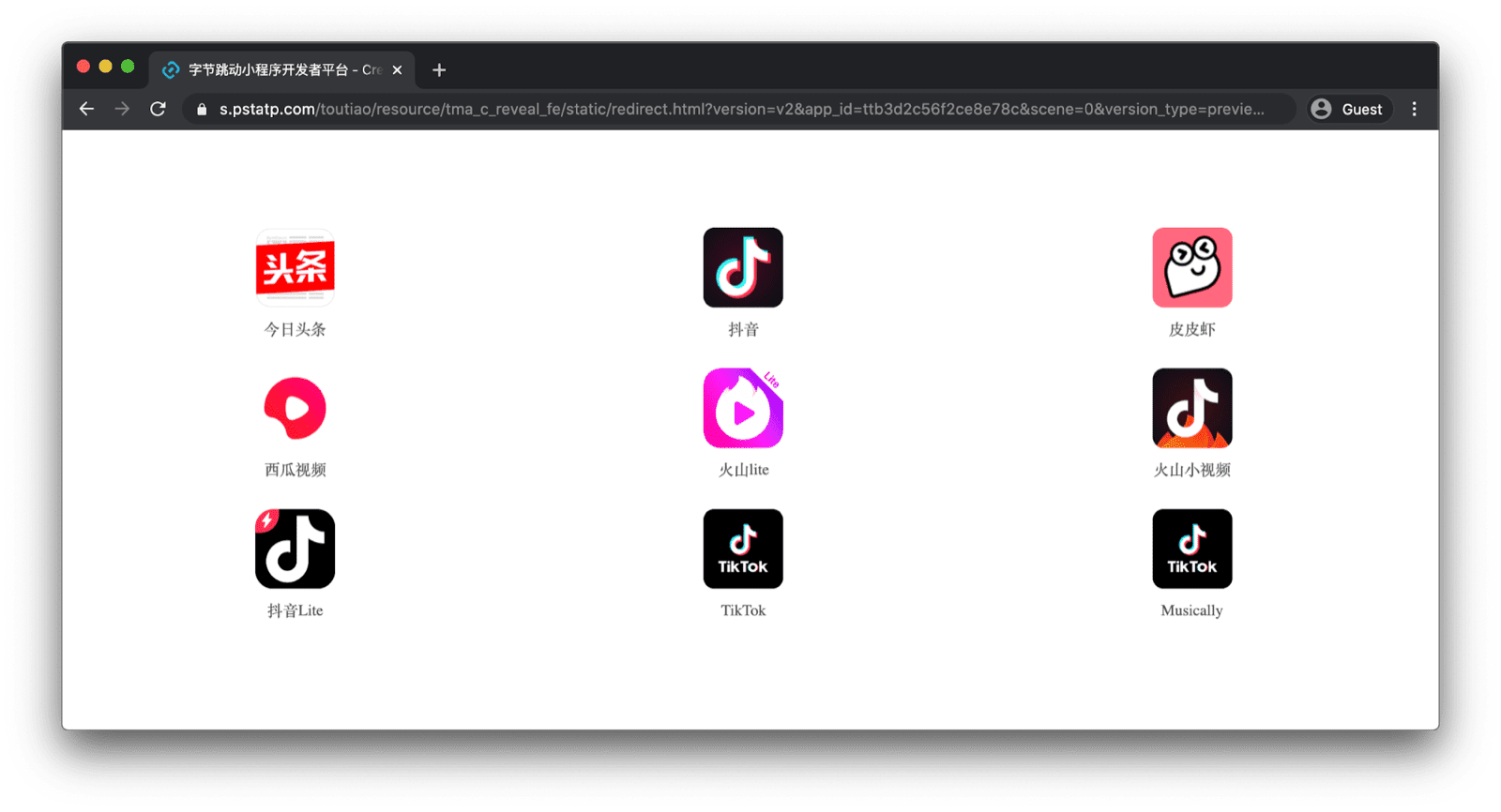
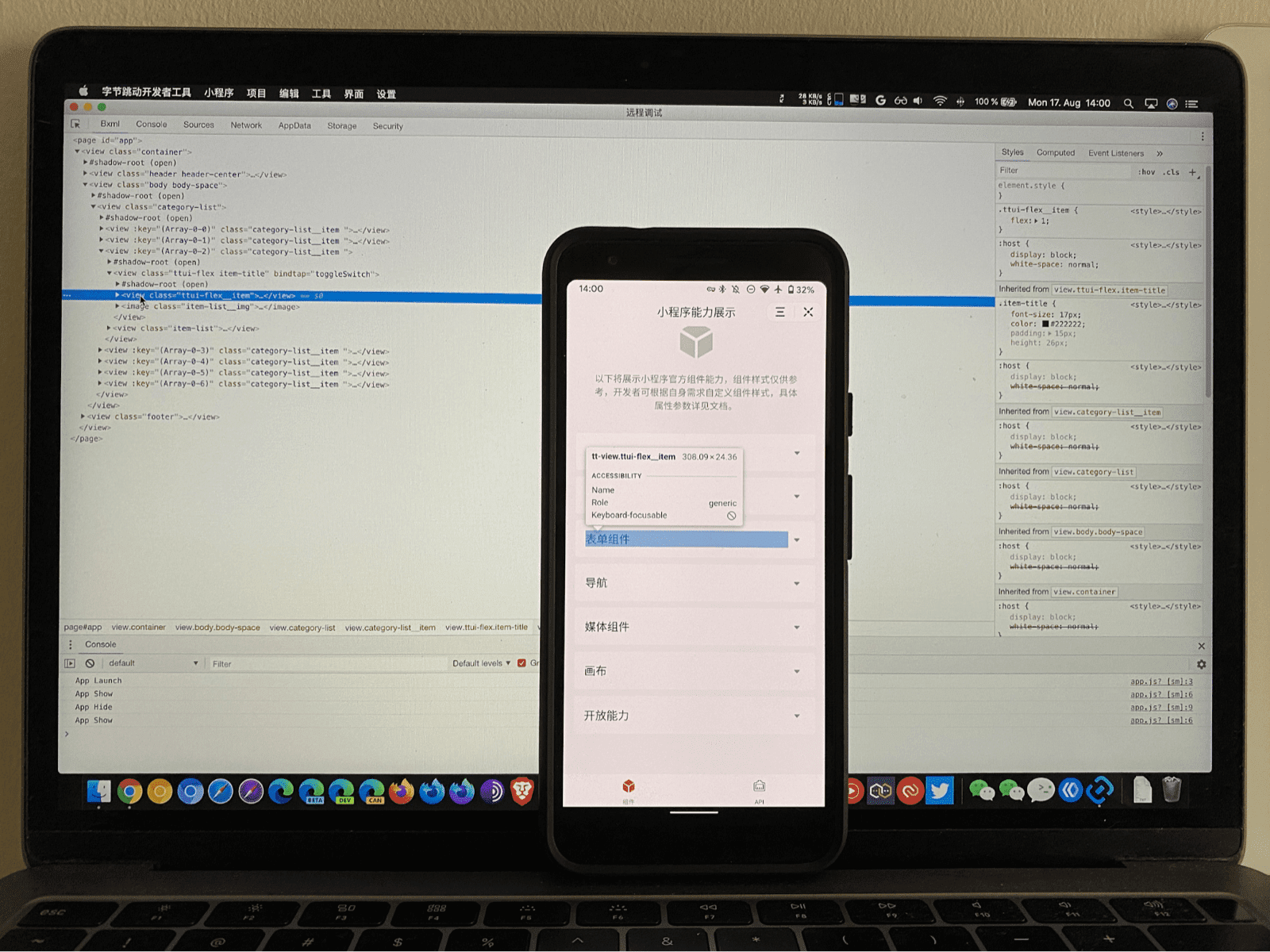
Wbudowany symulator wystarcza do ogólnego poznania zachowania aplikacji, ale testowanie na urządzeniu jest nieodzowne, tak jak w przypadku zwykłych aplikacji internetowych. Testowanie miniaplikacji w trakcie tworzenia jest możliwe po zeskanowaniu kodu QR. Na przykład w ByteDance DevTools zeskanowanie kodu QR wygenerowanego dynamicznie przez IDE za pomocą rzeczywistego urządzenia powoduje wyświetlenie wersji mini aplikacji hostowanej w chmurze, którą można od razu przetestować na urządzeniu. W przypadku ByteDance adres URL podany w kodzie QR (przykład) przekierowuje do strony hostowanej (przykład), która zawiera linki ze specjalnymi schematami identyfikatorów URI, np. snssdk1128://, umożliwiające wyświetlenie podglądu miniaplikacji w różnych superaplikacjach ByteDance, takich jak Douyin czy Toutiao (przykład).
Inni dostawcy super aplikacji nie wyświetlają strony pośredniej, ale otwierają podgląd bezpośrednio.


Jeszcze bardziej przydatną funkcją jest zdalne debugowanie w wersji testowej w chmurze. Po zeskanowaniu specjalnego kodu QR wygenerowanego przez IDE mini aplikacja otwiera się na urządzeniu fizycznym, a na komputerze uruchamia się okno DevTools w Chrome, aby umożliwić debugowanie zdalne.

Debuger
Debugowanie elementów
Debugowanie miniaplikacji jest bardzo podobne do debugowania w Chrome DevTools. Istnieją jednak pewne ważne różnice, które sprawiają, że proces jest dostosowany do miniaplikacji. Zamiast panelu Elementy w narzędziach programistycznych Chrome miniaplikacje IDE mają niestandardowy panel dostosowany do konkretnego dialektu HTML. Na przykład w przypadku WeChat panel nazywa się Wxml, co oznacza WeiXin Markup Language. W narzędziach dla deweloperów Baidu nazywa się on Swan Element. Narzędzia deweloperskie ByteDance wywołują funkcję Bxml. Alipay nazywa go AXML, a Quick App odnosi się do tego panelu po prostu jako UX. Omówię te języki znaczników później.

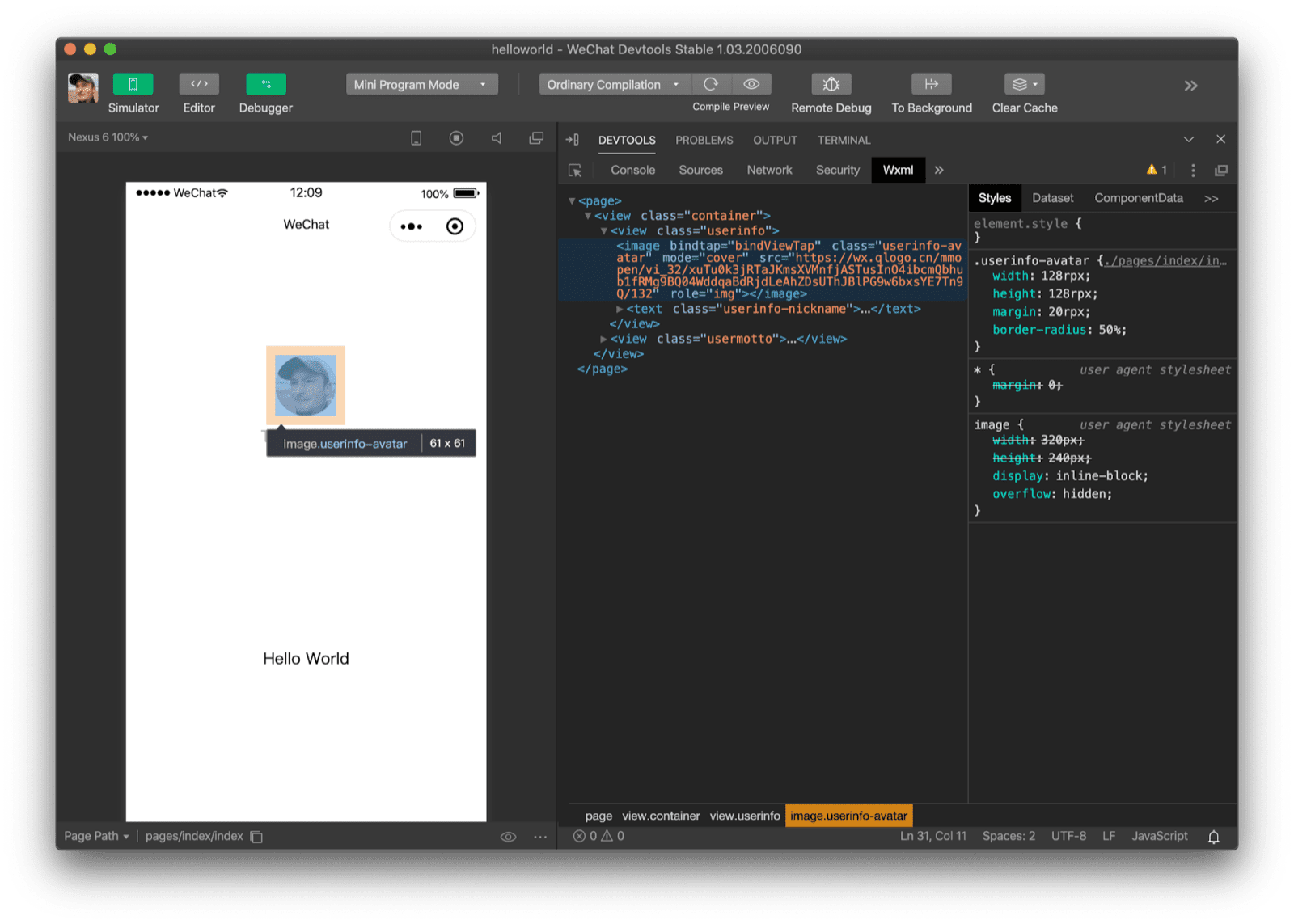
<image> za pomocą Narzędzi deweloperskich WeChat.
Elementy niestandardowe – jak działają
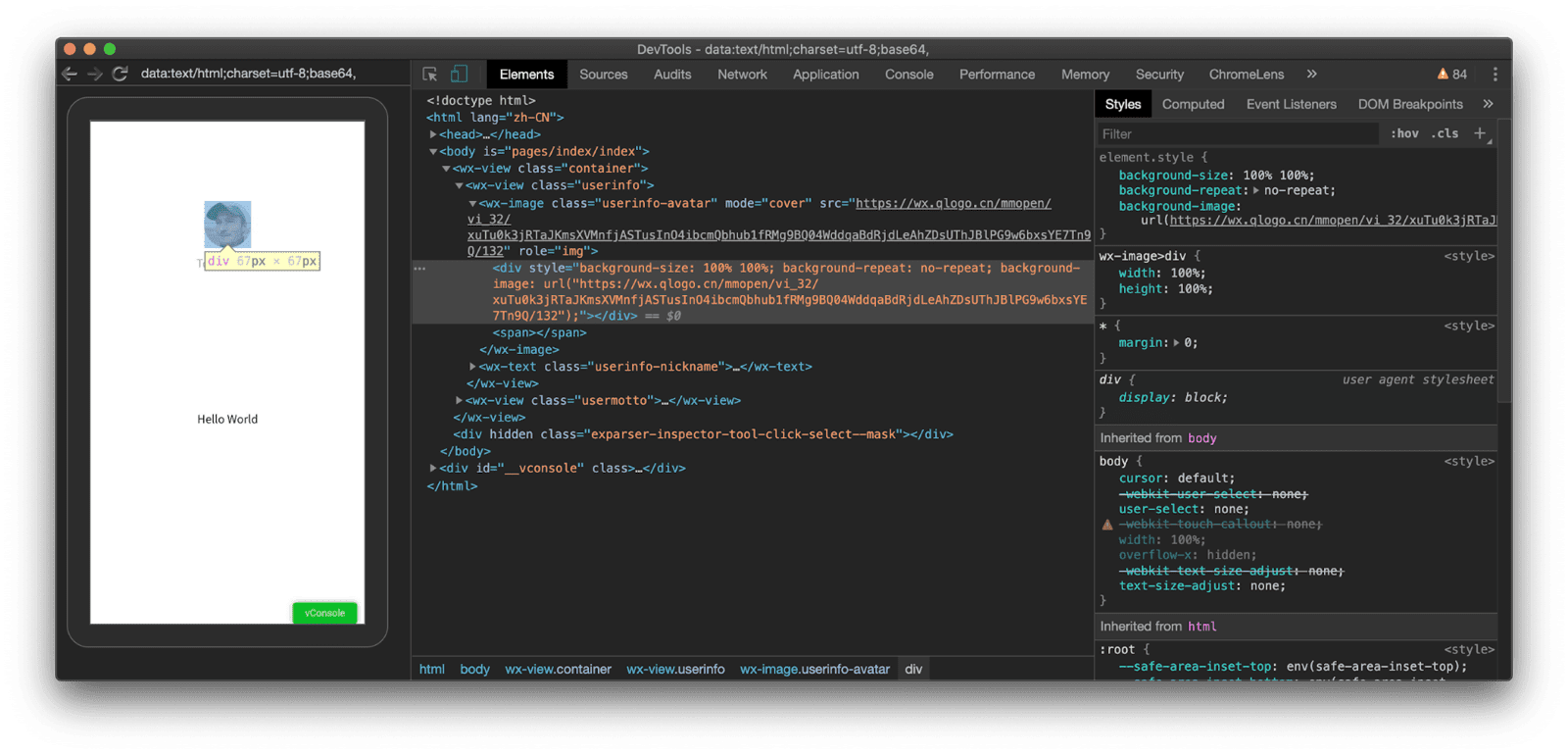
Sprawdzenie WebView na rzeczywistym urządzeniu za pomocą adresu about://inspect/#devices ujawnia, że WeChat DevTools celowo ukrywa prawdę. WeChat DevTools wyświetla element <image>, ale w rzeczywistości jest to element niestandardowy o nazwie <wx-image>, którego jedynym podrzędnym elementem jest element <div>. Warto zauważyć, że ten element niestandardowy nie korzysta z Shadow DOM. Więcej informacji o tych komponentach znajdziesz później.

<image> za pomocą Narzędzi deweloperskich WeChat pokazuje, że jest to w rzeczy samej element niestandardowy <wx-image>.
Debugowanie kodu CSS
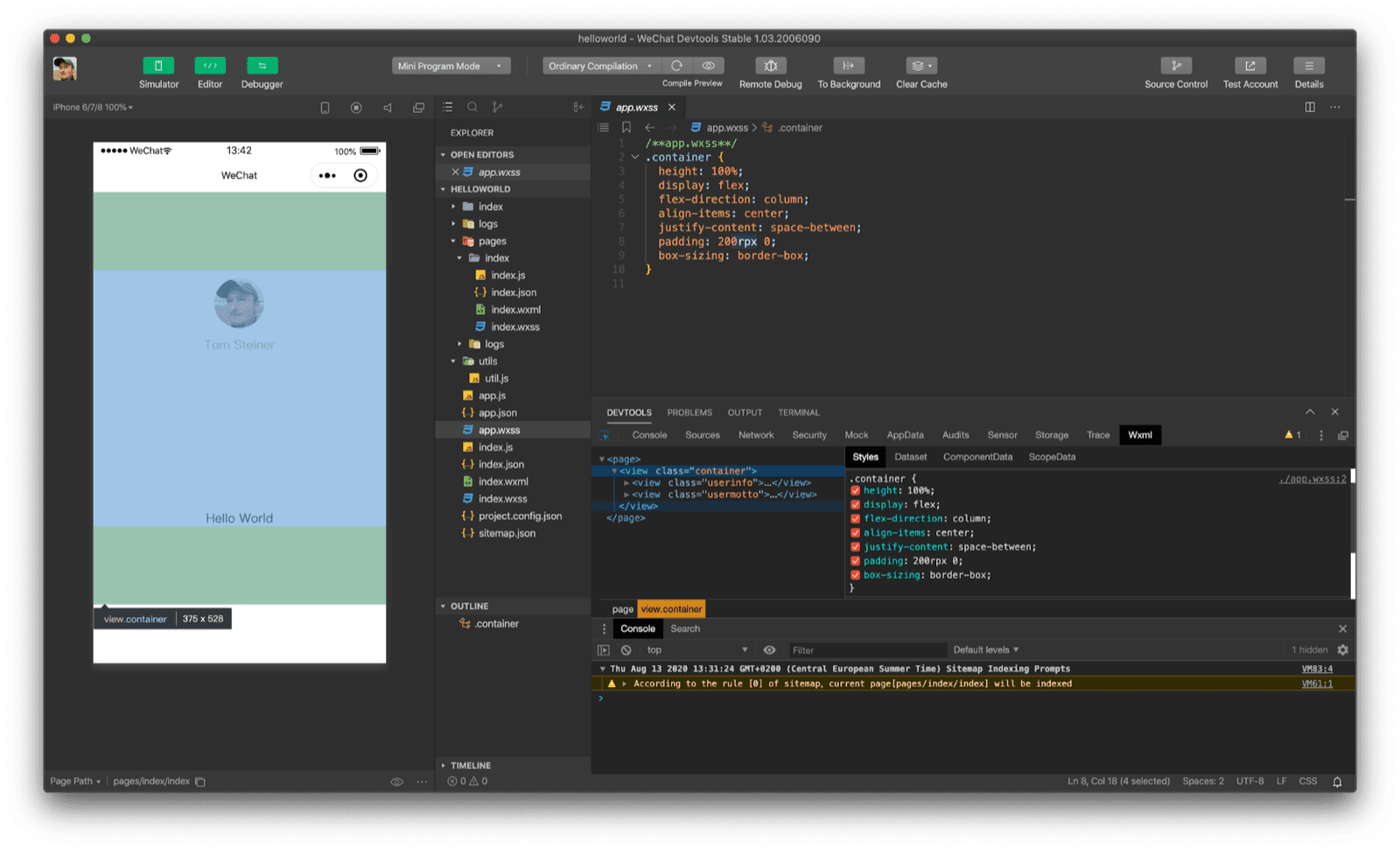
Kolejną różnicą jest nowa jednostka długości rpx dla elastycznych pikseli w różnych dialektach CSS (więcej informacji o tej jednostce znajdziesz później). WeChat DevTools używa niezależnych od urządzenia jednostek długości w CSS, aby ułatwić tworzenie aplikacji na urządzenia o różnych rozmiarach.

200rpx 0) widoku za pomocą narzędzi programistycznych WeChat.
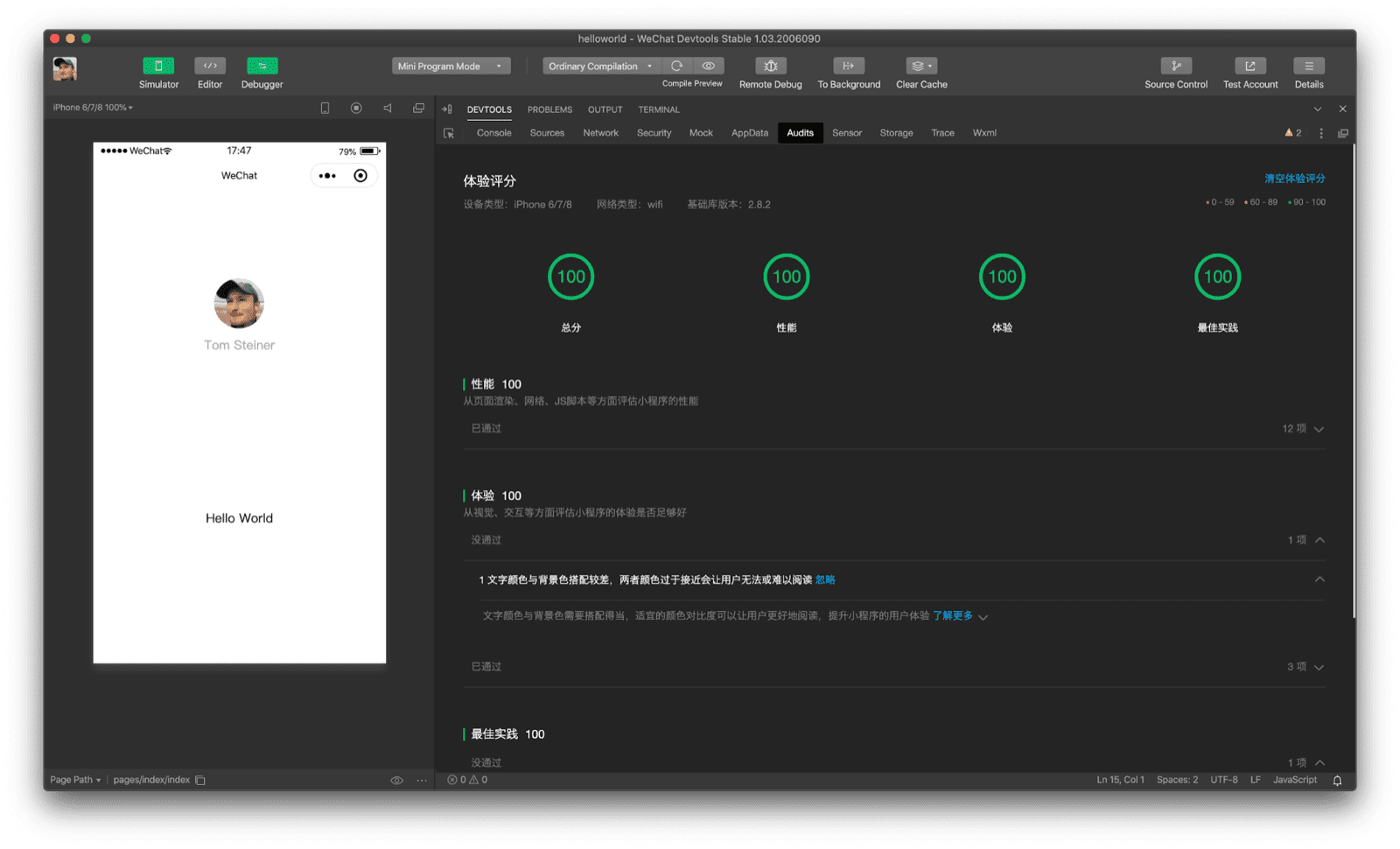
Kontrola skuteczności
Wydajność jest najważniejsza w przypadku miniaplikacji, więc nie dziwi, że WeChat DevTools i niektóre inne narzędzia deweloperskie mają zintegrowane narzędzie do audytowania oparte na Lighthouse. Obszary kontroli to: „Całkowite”, „Skuteczność”, „Doświadczenie” i „Sprawdzone metody”. Widok IDE można dostosować. Na poniższym zrzucie ekranu tymczasowo ukryłem edytor kodu, aby mieć więcej miejsca na narzędzie do weryfikacji.

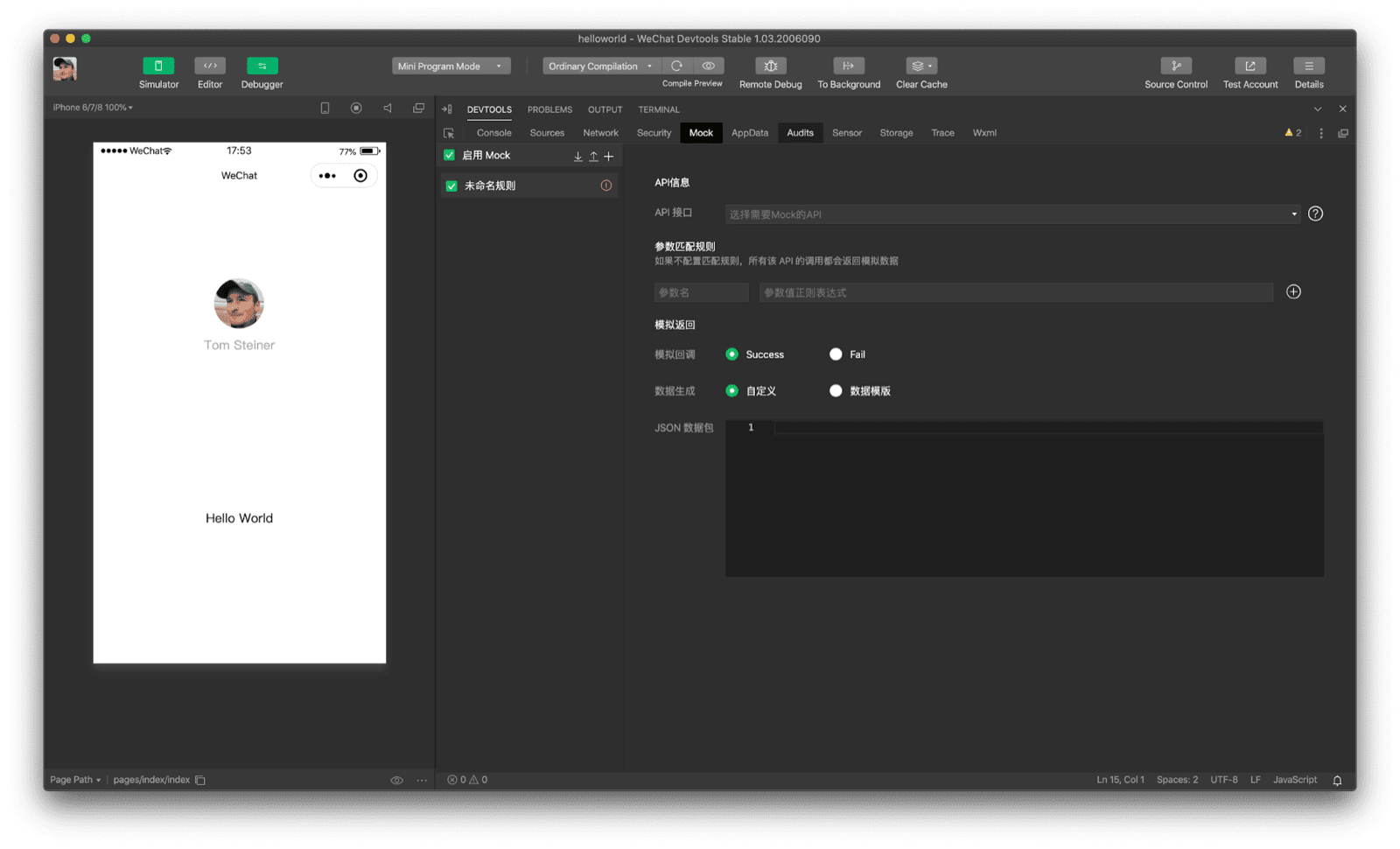
Symulowanie interfejsu API
Zamiast wymagać od dewelopera skonfigurowania osobnej usługi, WeChat DevTools bezpośrednio tworzy odpowiedzi API. Za pomocą prostego interfejsu deweloper może skonfigurować punkty końcowe API i chcianę odpowiedzi testowych.

Podziękowania
Ten artykuł został sprawdzony przez Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent i Keitha Gu.


