Experiência do desenvolvedor
Agora que já falamos sobre miniapps em si, quero me concentrar na experiência do desenvolvedor para as várias plataformas de superapps. O desenvolvimento de miniaplicativos em todas as plataformas acontece em IDEs fornecidos sem custo financeiro pelas plataformas de superaplicativos. Embora existam mais, quero me concentrar nas quatro mais populares e em uma quinta para a comparação.
Ambientes de desenvolvimento integrado para miniapps
Assim como os superapps, a maioria dos ambientes de desenvolvimento integrados está disponível apenas em chinês. É importante instalar a versão em chinês e não a versão em inglês (ou no exterior) disponível, já que ela pode não estar atualizada. Se você é um desenvolvedor do macOS, saiba que nem todos os ambientes de desenvolvimento integrado são assinados, o que significa que o macOS se recusa a executar o instalador. Você pode por sua conta e risco ignorar essa etapa, conforme descrito na Ajuda da Apple.
Projetos iniciais de miniaplicativos
Para começar rapidamente com o desenvolvimento de miniapps, todos os provedores de superapps oferecem apps de demonstração que podem ser baixados e testados imediatamente e que às vezes também são integrados nos assistentes "New Project" dos vários ambientes de desenvolvimento integrados.
- Demonstração do WeChat
- Demonstração do Alipay
- Demonstração do Baidu
- Demonstração da ByteDance
- Demonstração de app rápido
Fluxo de desenvolvimento
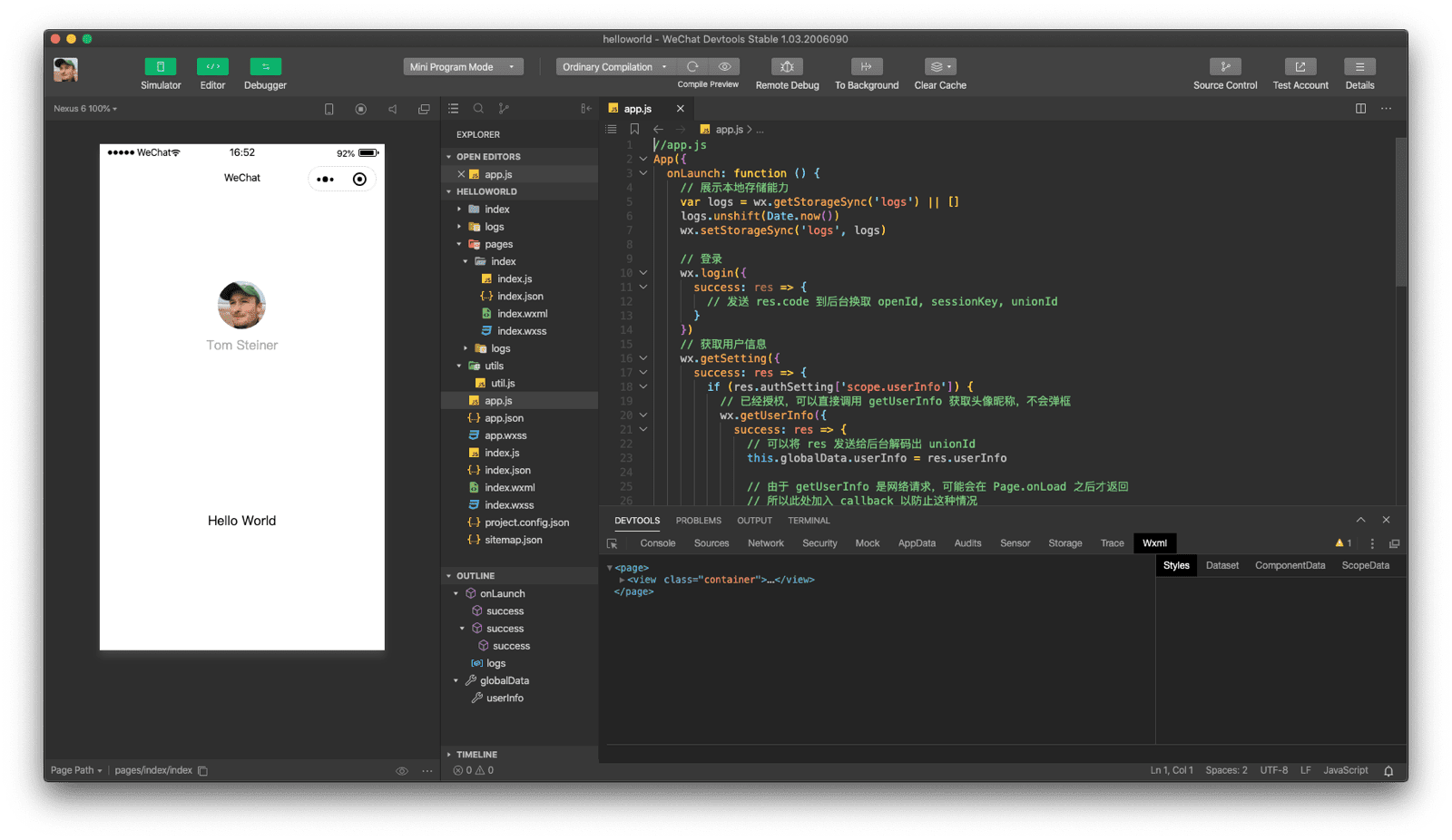
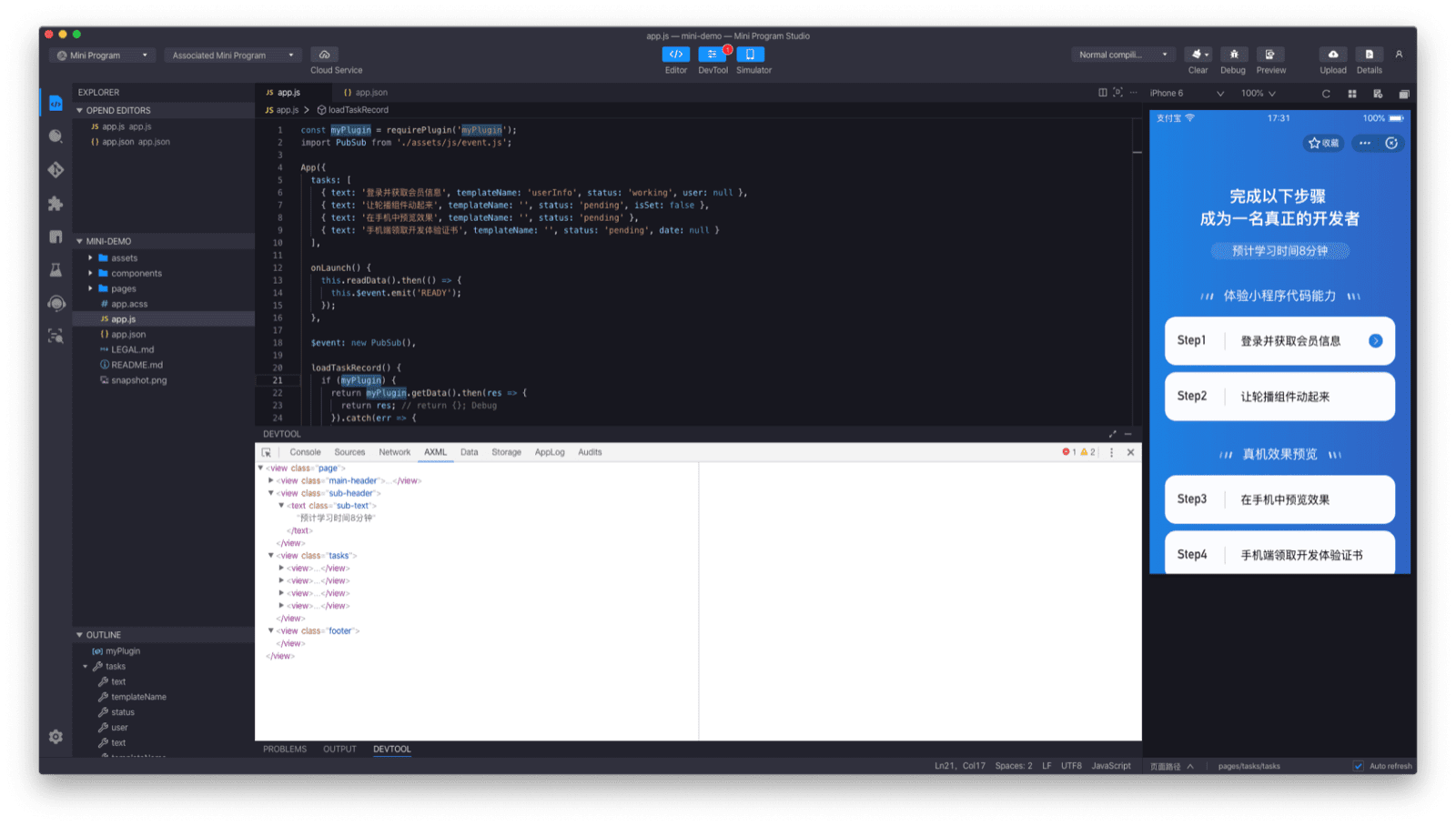
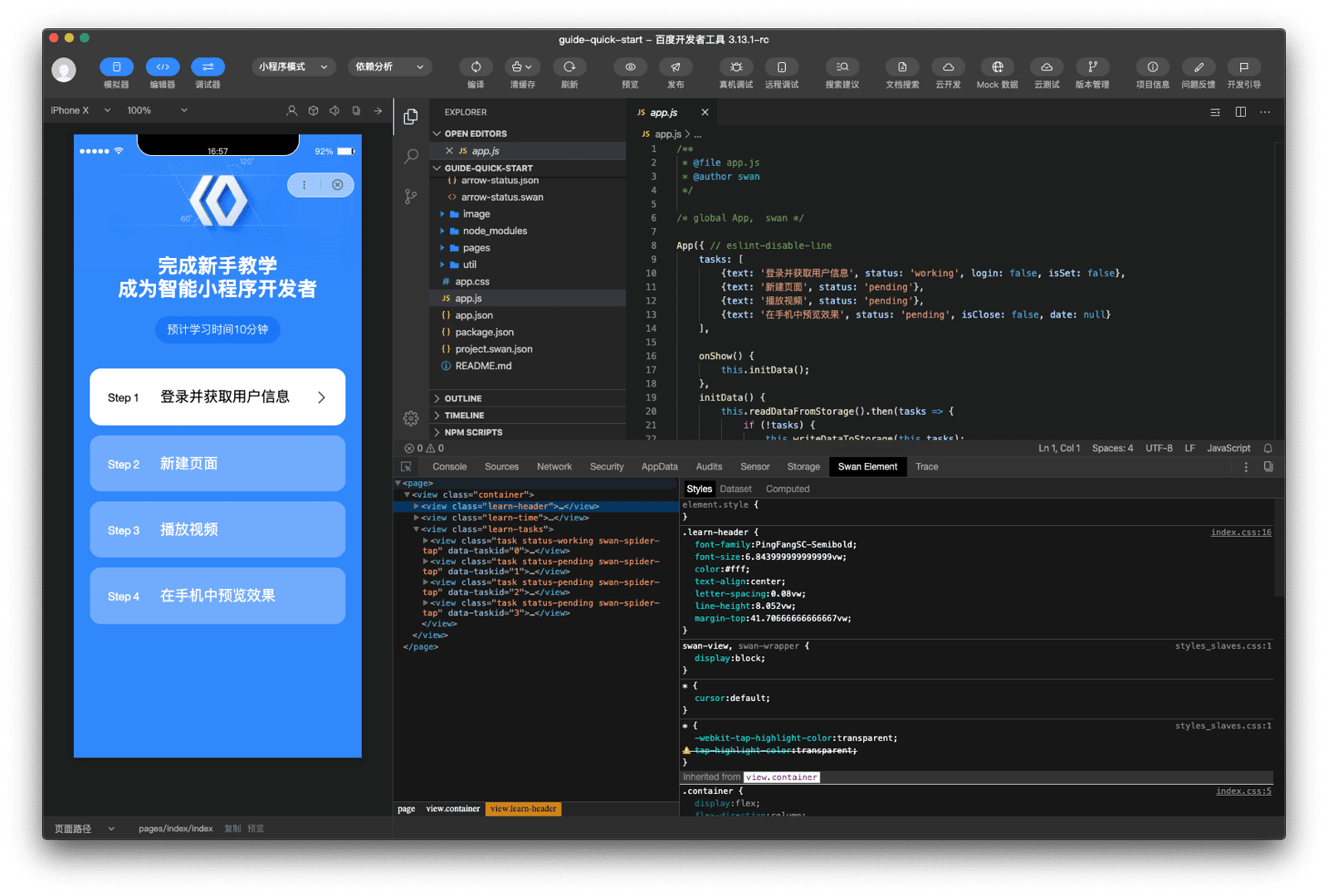
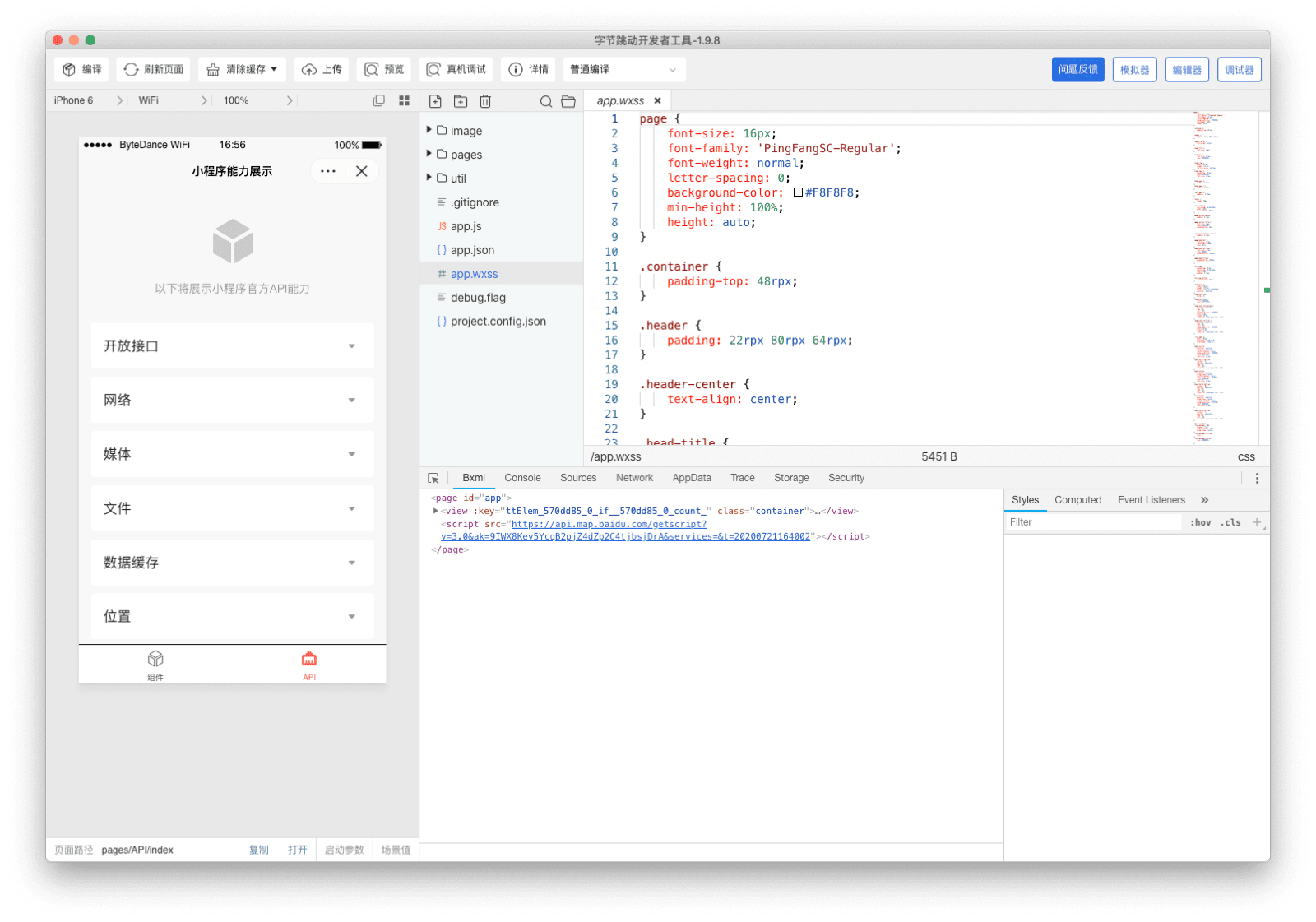
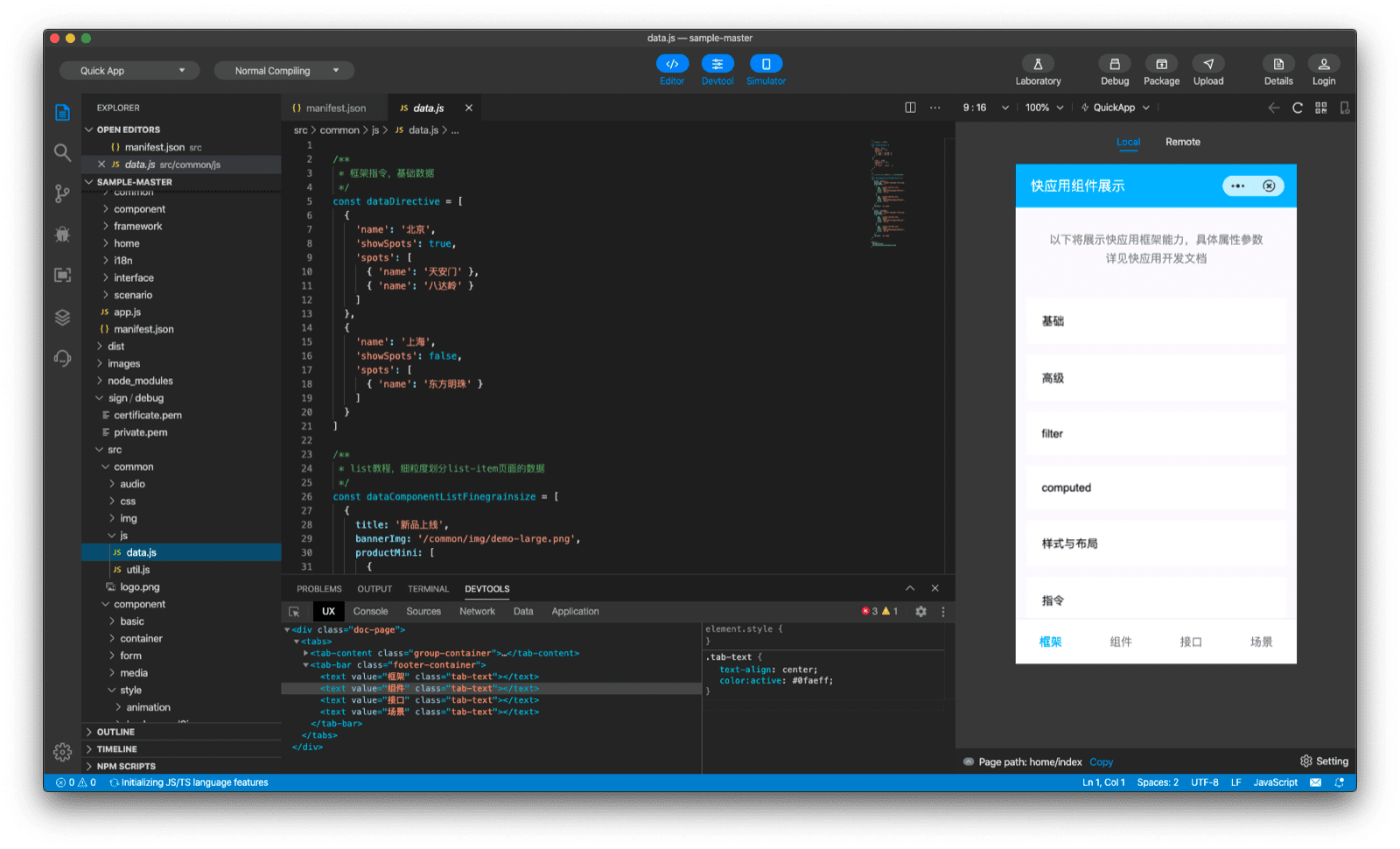
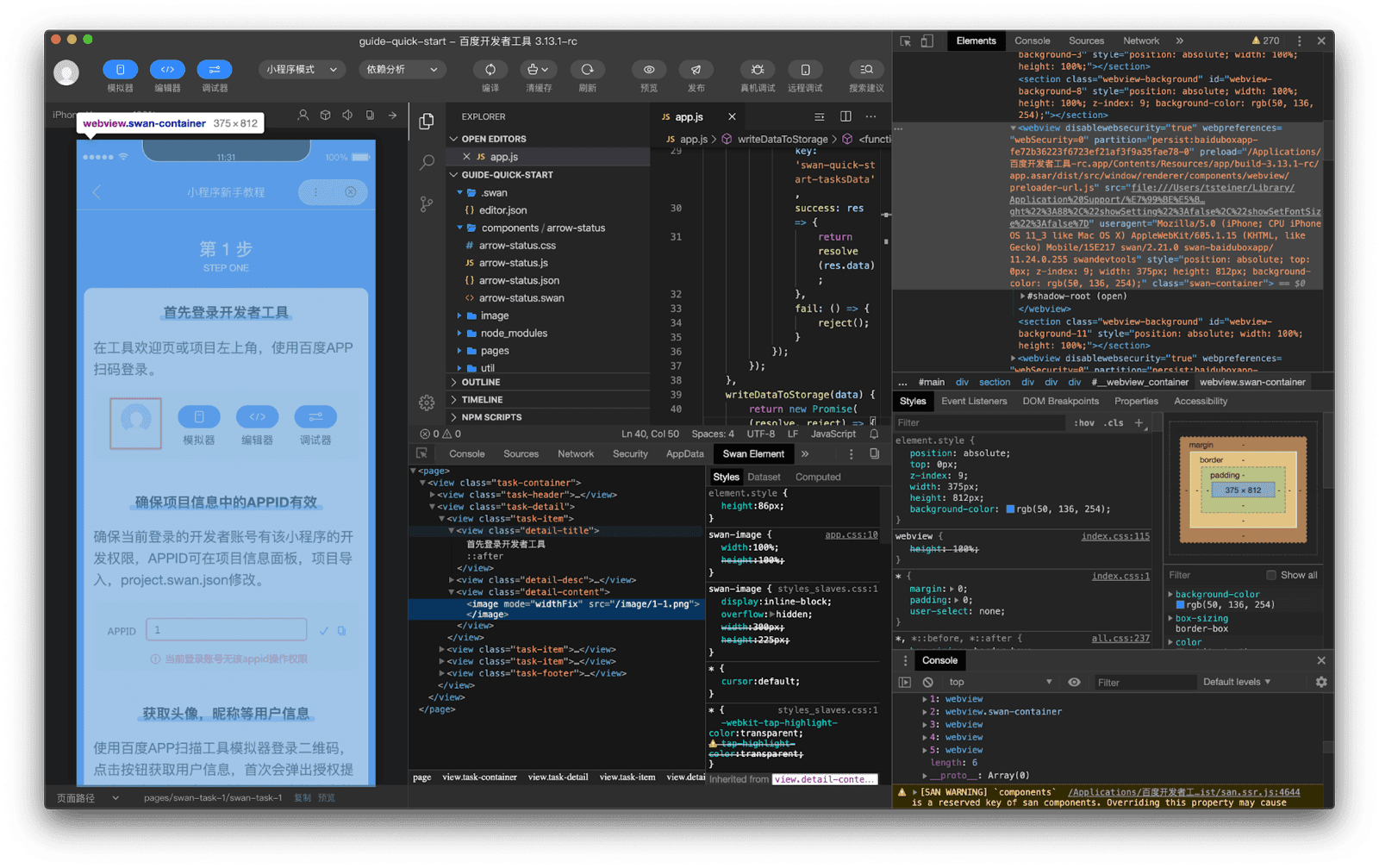
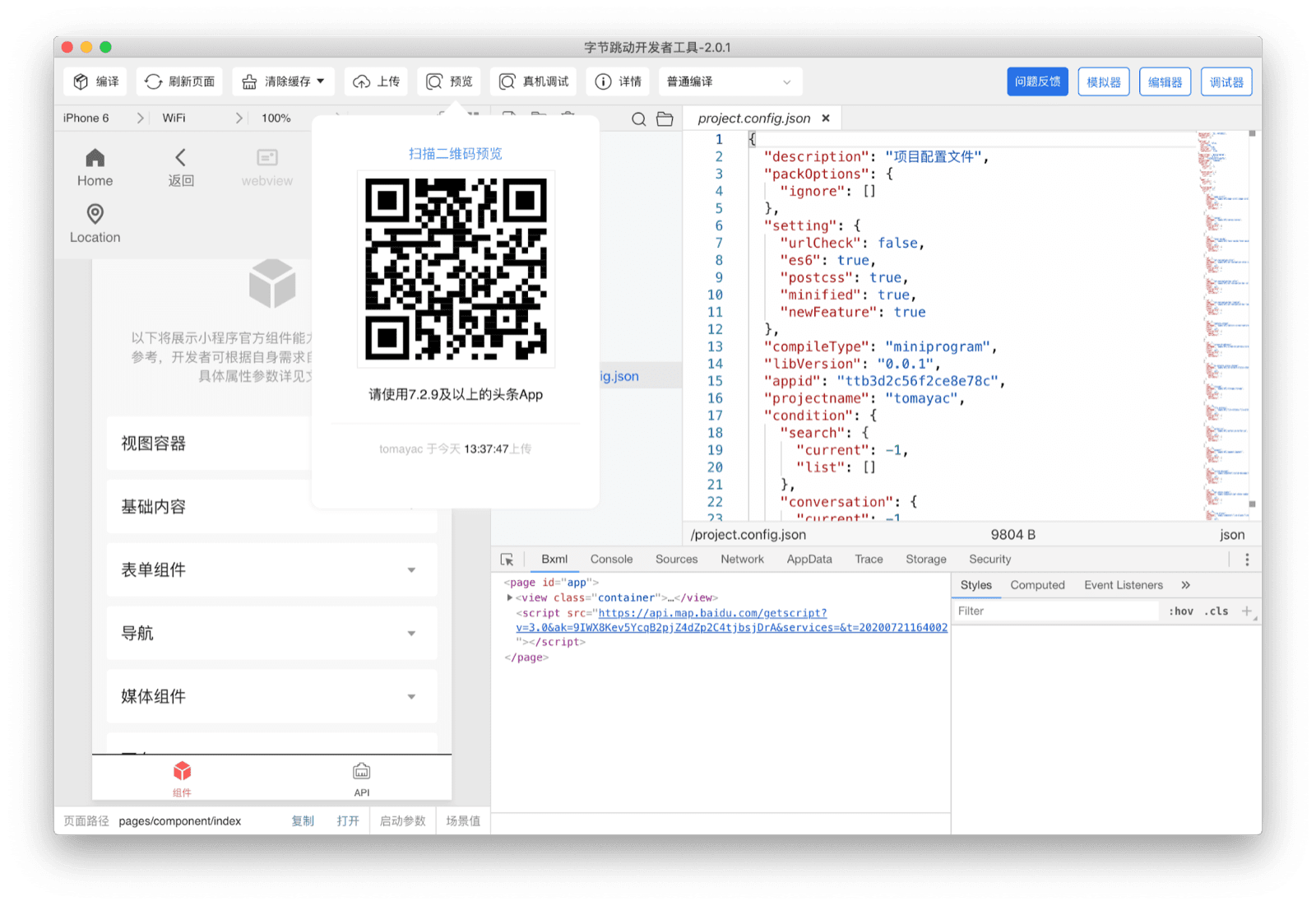
Depois de iniciar o ambiente de desenvolvimento integrado e carregar ou criar um miniapp (de demonstração), a primeira etapa é sempre fazer login. Normalmente, basta ler um código QR com o superapp (em que você já fez login) gerado pelo ambiente de desenvolvimento integrado. É muito raro precisar inserir uma senha. Depois que você faz login, o ambiente de desenvolvimento integrado conhece sua identidade e permite que você comece a programar, depurar, testar e enviar seu app para análise. Confira abaixo capturas de tela dos cinco ambientes de desenvolvimento integrados mencionados no parágrafo acima.





Como você pode ver, os componentes fundamentais de todos os ambientes de desenvolvimento integrados são muito semelhantes. Você sempre tem um editor
de código baseado no editor Monaco, o mesmo projeto
que também alimenta o VS Code. Em todos os ambientes de desenvolvimento integrados, há um depurador
baseado no front-end do Chrome DevTools com
algumas modificações. Mais informações sobre isso mais tarde (consulte Depuração). Os IDEs em si são
implementados como apps NW.js ou Electron.
Os simuladores nos IDEs são realizados como uma
tag <webview> NW.js ou
tag <webview> do Electron, que, por sua vez, são baseadas em
uma tag <webview> do Chromium. Se você tiver interesse nos
componentes internos do ambiente de desenvolvimento integrado, muitas vezes poderá simplesmente inspecioná-los com o Chrome DevTools usando o atalho de teclado
Control+Alt+I (ou
Command+Option+I no Mac).

<webview> do Electron.
Teste e depuração em dispositivos reais e no simulador
O simulador é comparável ao que você conhece do modo dispositivo do Chrome DevTools. É possível simular diferentes dispositivos Android e iOS, mudar a escala e a orientação do dispositivo, mas também simular vários estados de rede, pressão de memória, um evento de leitura de código de barras, encerramento inesperado e modo escuro.
Embora o simulador integrado seja suficiente para ter uma ideia aproximada de como o app se comporta, o teste
no dispositivo, como nos apps da Web comuns, é insubstituível. Testar um miniapp em desenvolvimento é só ler um
código QR. Por exemplo, no ByteDance DevTools, a leitura de um QR code gerado dinamicamente pelo ambiente de desenvolvimento integrado
com um dispositivo real leva a uma versão hospedada na nuvem do mini app que pode ser testada
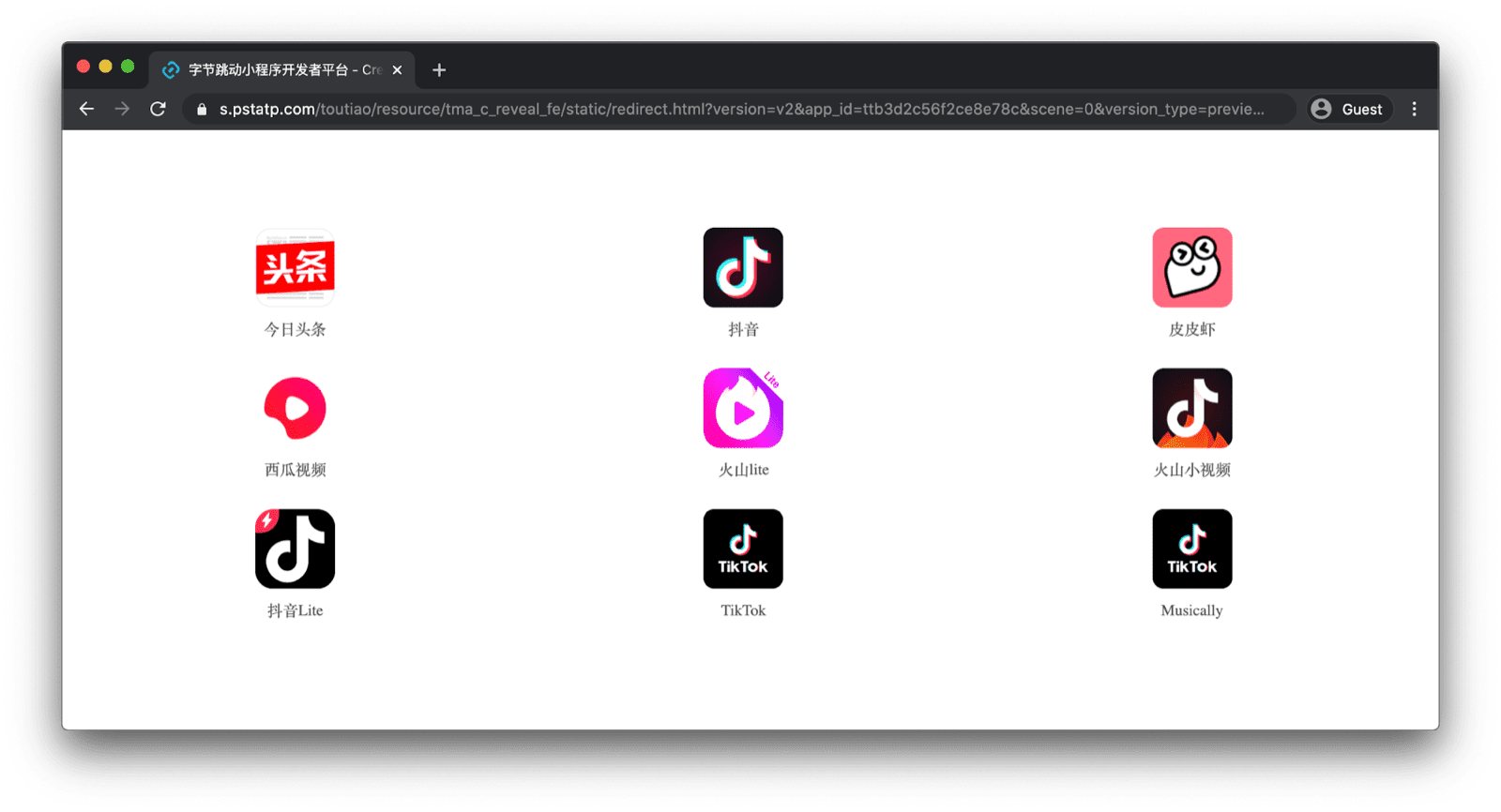
imediatamente no dispositivo. O funcionamento para a ByteDance é que o URL por trás do código QR
(exemplo) redireciona para uma página hospedada
(exemplo),
que contém links com esquemas URI especiais, como snssdk1128://, para visualizar o miniapp
nos vários superapps da ByteDance, como Douyin ou Toutiao.
Confira um exemplo.
Outros provedores de superapps não passam por uma página intermediária, mas abrem a visualização diretamente.


Um recurso ainda mais interessante é a depuração remota de pré-lançamento baseada na nuvem. Depois de ler um código QR especial gerado pelo IDE, o mini app é aberto no dispositivo físico, com uma janela do Chrome DevTools em execução no computador para depuração remota.

Debugger
Depuração de elementos
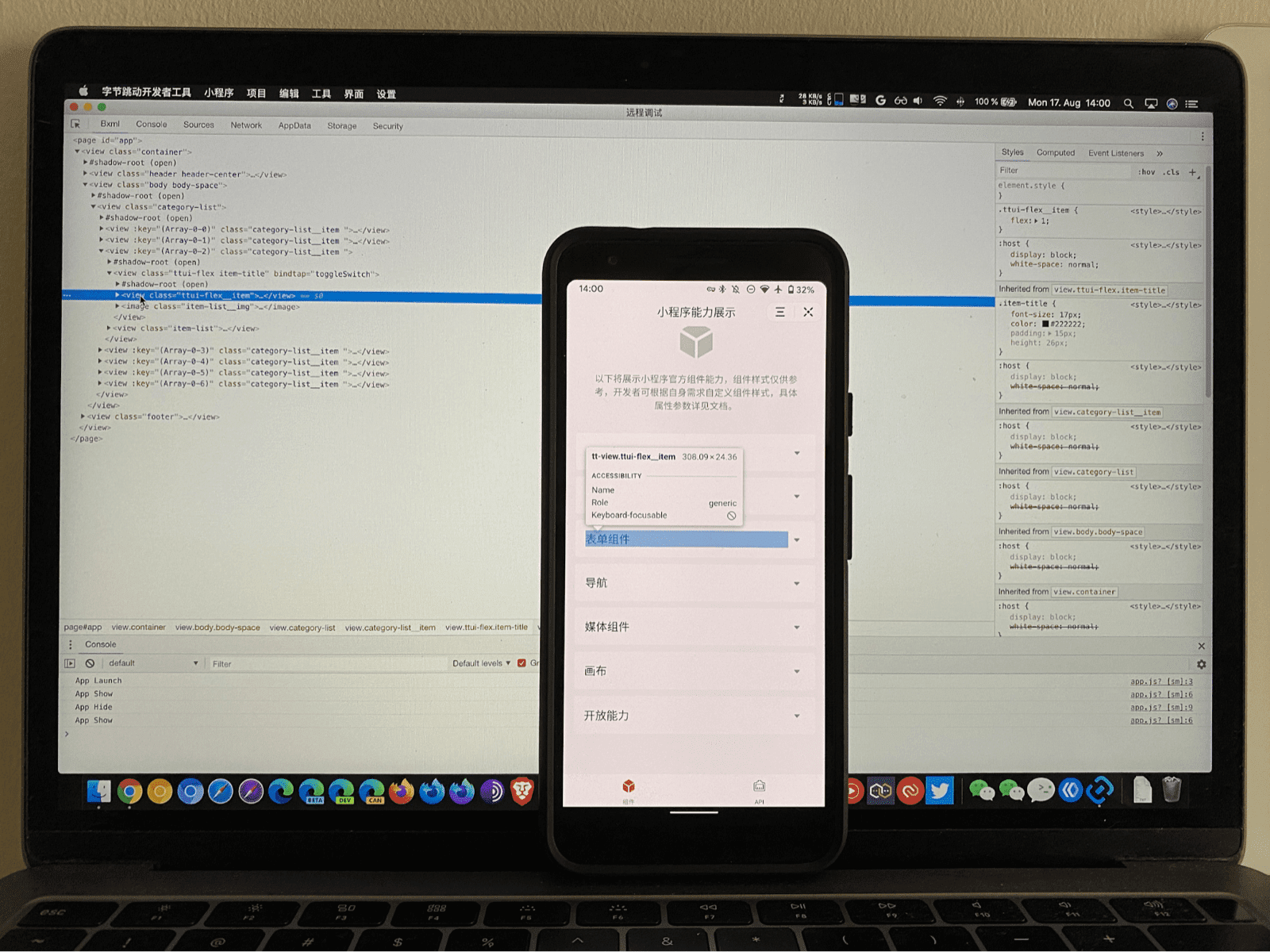
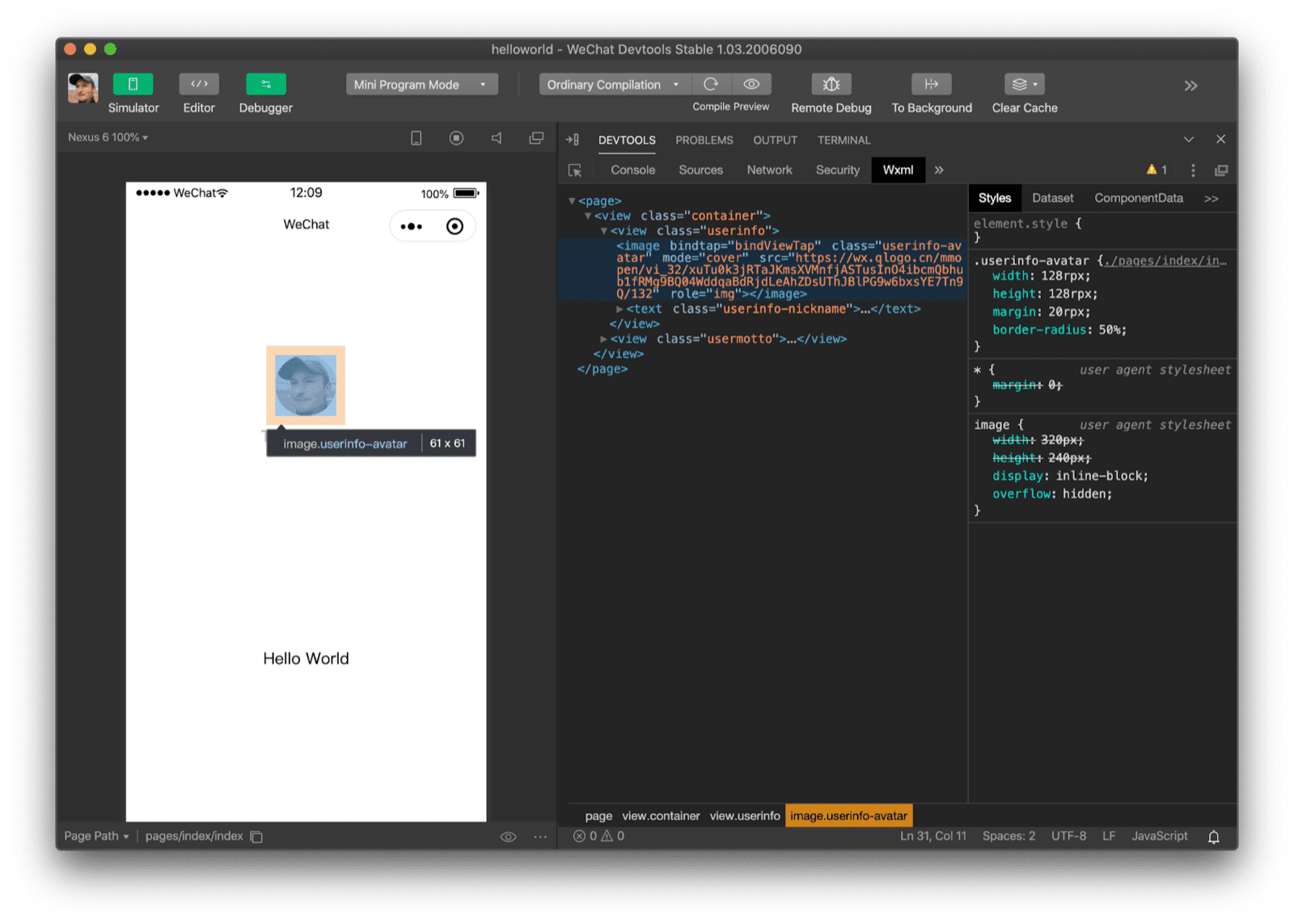
A experiência de depuração de miniapps é muito familiar para quem já trabalhou com o Chrome DevTools. No entanto, há algumas diferenças importantes que tornam o fluxo de trabalho adaptado a miniapps. Em vez do painel de elementos do Chrome DevTools, os mini-IDEs de apps têm um painel personalizado adaptado ao dialeto específico de HTML. Por exemplo, no caso do WeChat, o painel é chamado Wxml, que significa WeiXin Markup Language. Nas Ferramentas do desenvolvedor do Baidu, ele é chamado de Elemento Swan. O ByteDance DevTools chama Bxml. O Alipay chama esse arquivo de AXML, e o Quick App o referencia simplesmente como UX. Vou me aprofundar nessas linguagens de marcação mais tarde.

<image> com o WeChat DevTools.
Elementos personalizados em segundo plano
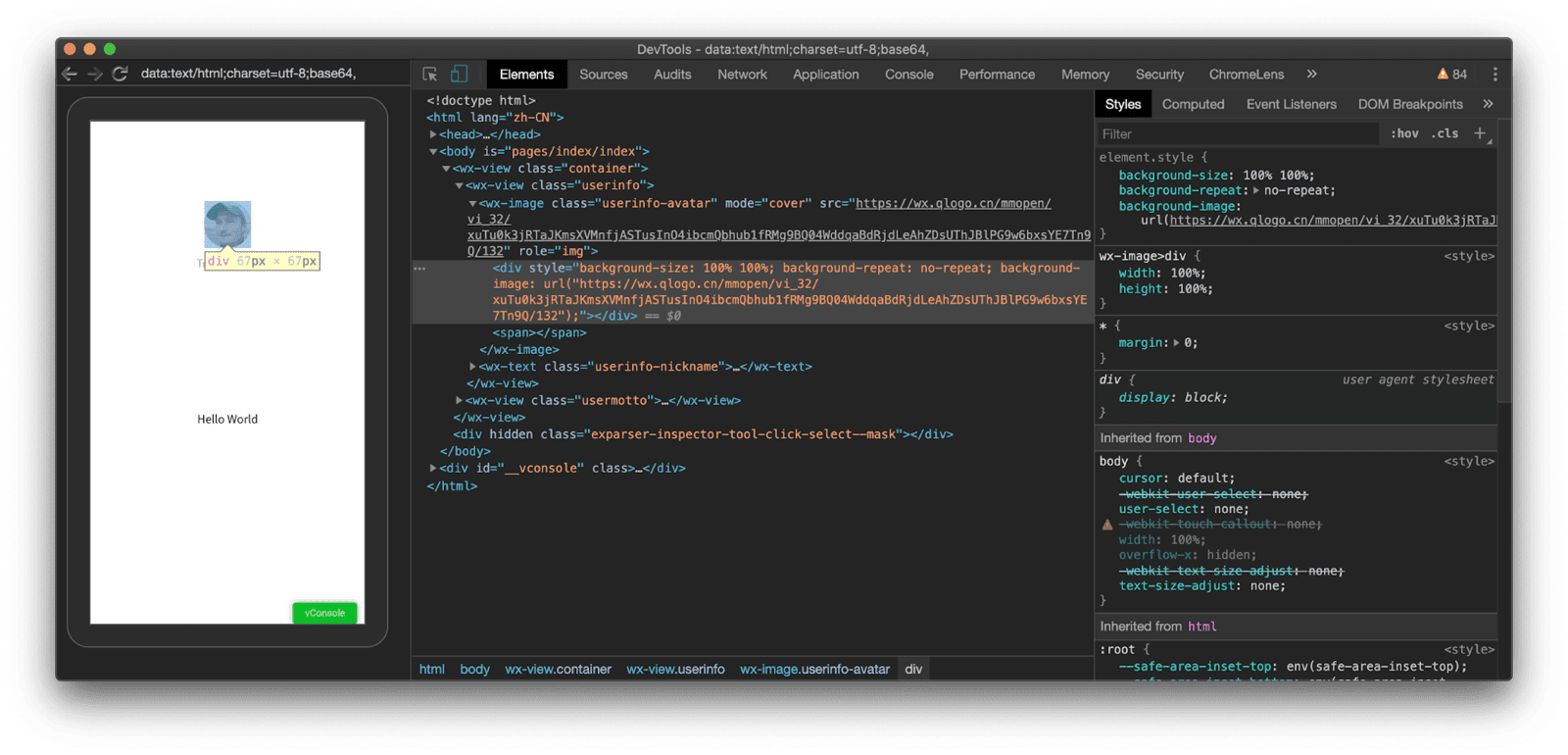
Inspecionar a WebView em um dispositivo real usando about://inspect/#devices
revela que o WeChat DevTools estava deliberadamente ocultando a verdade. Onde as Ferramentas para Desenvolvedores do WeChat mostravam um
<image>, o que estou vendo é um elemento personalizado chamado <wx-image> com um <div>
como único filho. É interessante notar que esse elemento personalizado não usa o
Shadow DOM. Mais informações sobre
esses componentes mais tarde.

<image> com o WeChat DevTools revela que ele é, na verdade, um elemento personalizado <wx-image>.
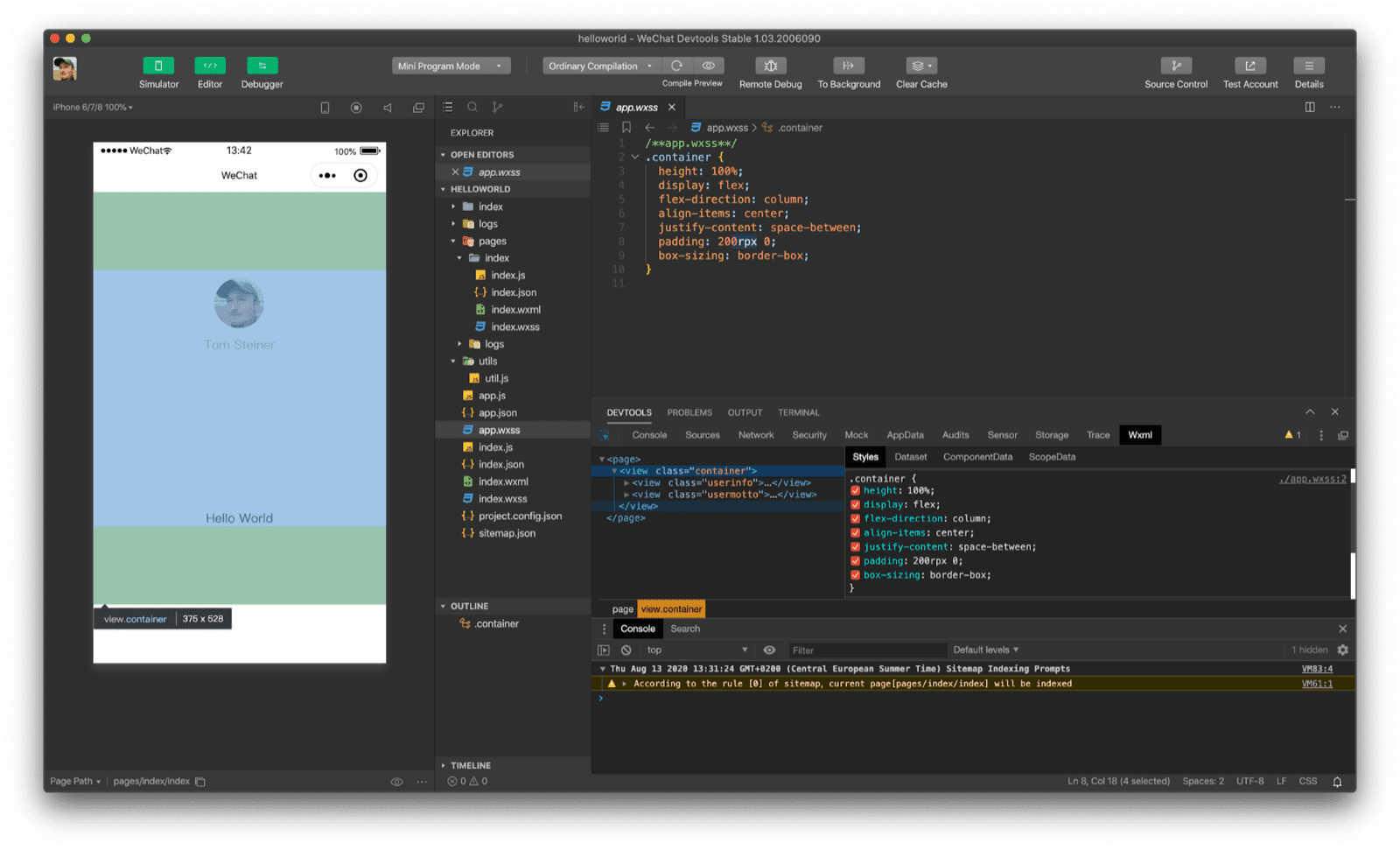
Depuração de CSS
Outra diferença é a nova unidade de comprimento rpx para pixel responsivo nos vários dialetos do CSS.
Mais informações sobre essa unidade. As Ferramentas para Desenvolvedores do WeChat usam unidades de comprimento CSS independentes do dispositivo para
tornar o desenvolvimento para diferentes tamanhos de dispositivo mais intuitivo.

200rpx 0) de uma visualização com o WeChat DevTools.
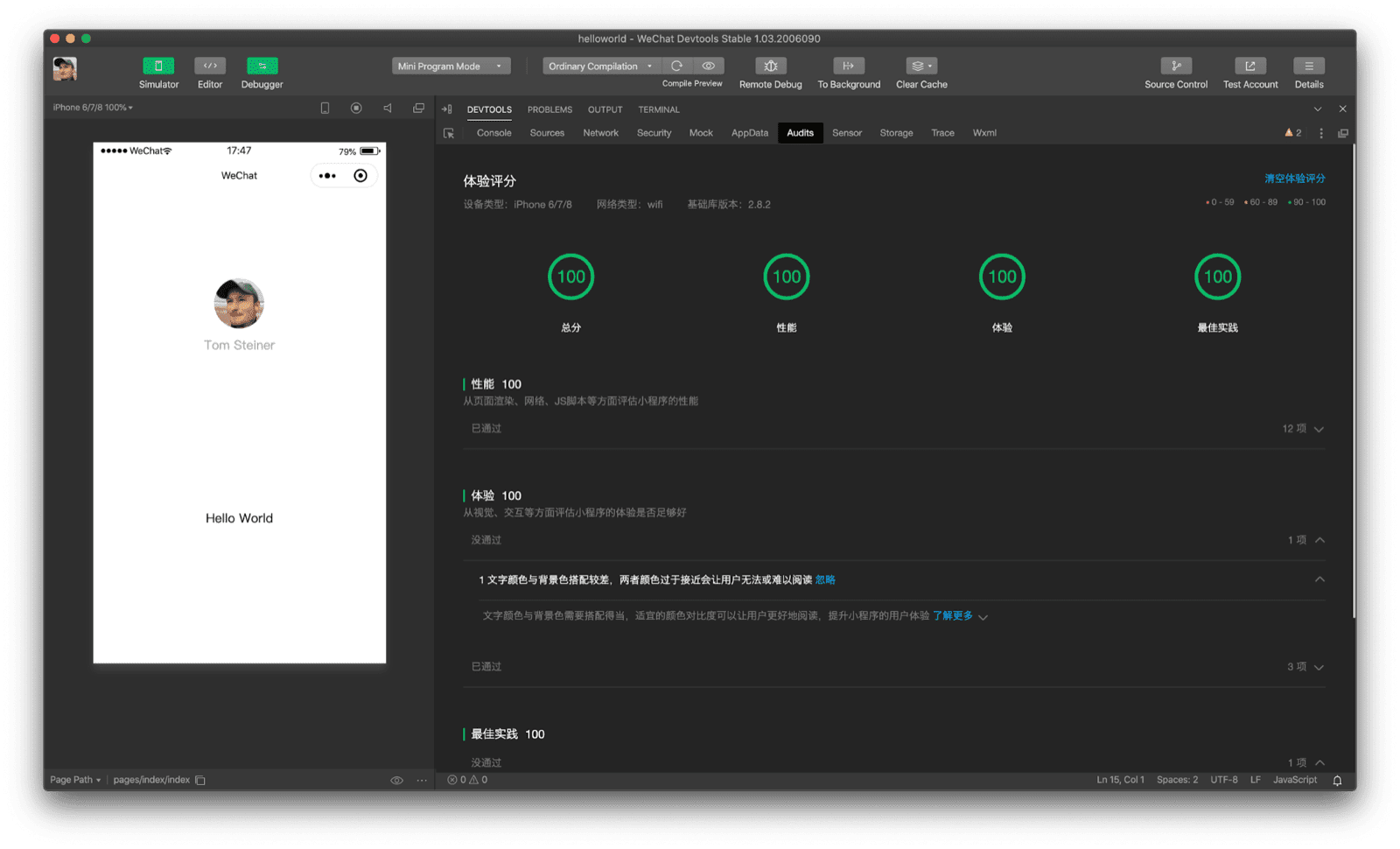
Auditoria de desempenho
A performance é o foco dos miniapps, então não é surpresa que o WeChat DevTools e alguns outros DevTools tenham uma ferramenta de auditoria integrada inspirada no Lighthouse. As áreas de foco das auditorias são "Total", "Performance", "Experiência" e "Prática recomendada". A visualização do ambiente de desenvolvimento integrado pode ser personalizada. Na captura de tela abaixo, ocultei temporariamente o editor de código para ter mais espaço na tela para a ferramenta de auditoria.

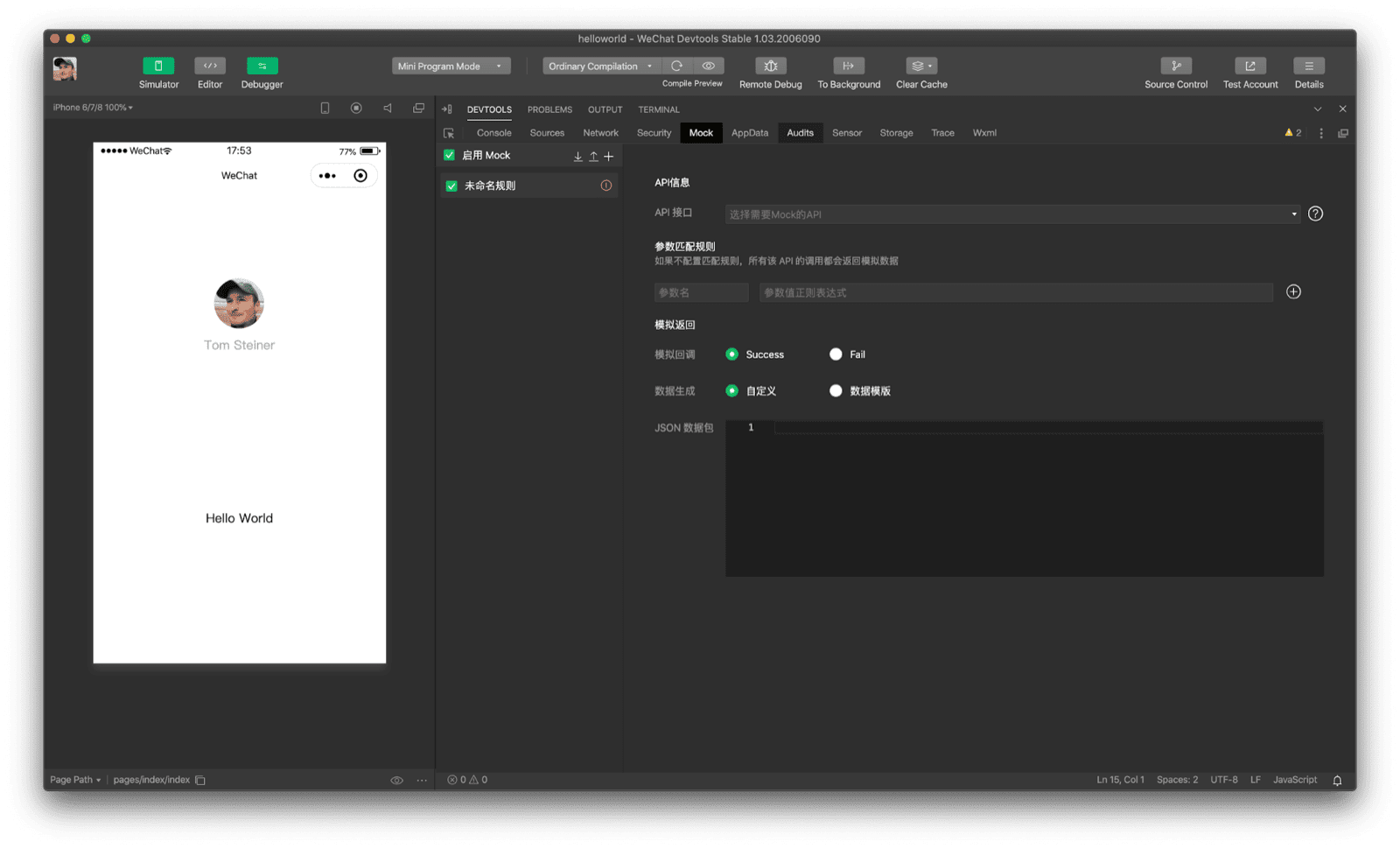
Simulação de API
Em vez de exigir que o desenvolvedor configure um serviço separado, a simulação de respostas de API faz parte diretamente das DevTools do WeChat. Com uma interface fácil de usar, o desenvolvedor pode configurar endpoints de API e as respostas simuladas desejadas.

Agradecimentos
Este artigo foi revisado por Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent e Keith Gu.


