开发者体验
现在,我已经介绍了迷你应用本身,接下来将重点介绍各种超级应用平台的开发者体验。在所有平台上开发迷你应用都需要使用超级应用平台免费提供的 IDE。虽然还有更多类型,但我将重点介绍四种最常见的类型,并将第五种类型(即快应用)作为对比对象。
迷你应用 IDE
与超级应用一样,大多数 IDE 仅提供中文版本。您实际上需要确保安装的是简体中文版,而不是有时可用的英语(或海外)版本,因为后者可能不是最新版本。如果您是 macOS 开发者,请注意并非所有 IDE 都已签名,这意味着 macOS 会拒绝运行安装程序。您可以按照 Apple 帮助中所述的步骤绕过此限制,但需自行承担风险。
迷你应用入门级项目
为了让您快速上手开发迷你应用,所有超级应用提供商都提供了可立即下载和测试的演示版应用,这些应用有时还集成在各种 IDE 的“新建项目”向导中。
开发流程
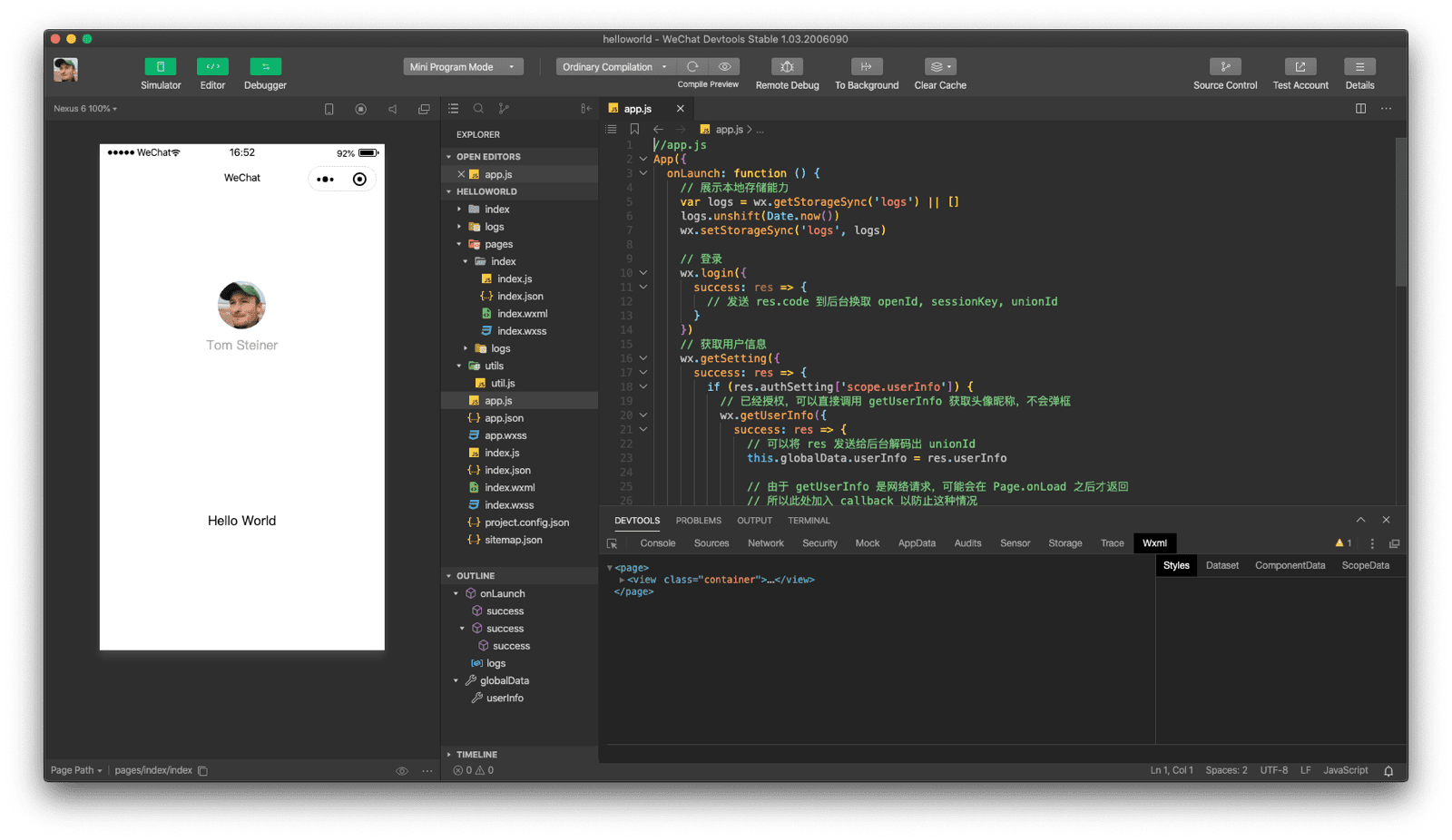
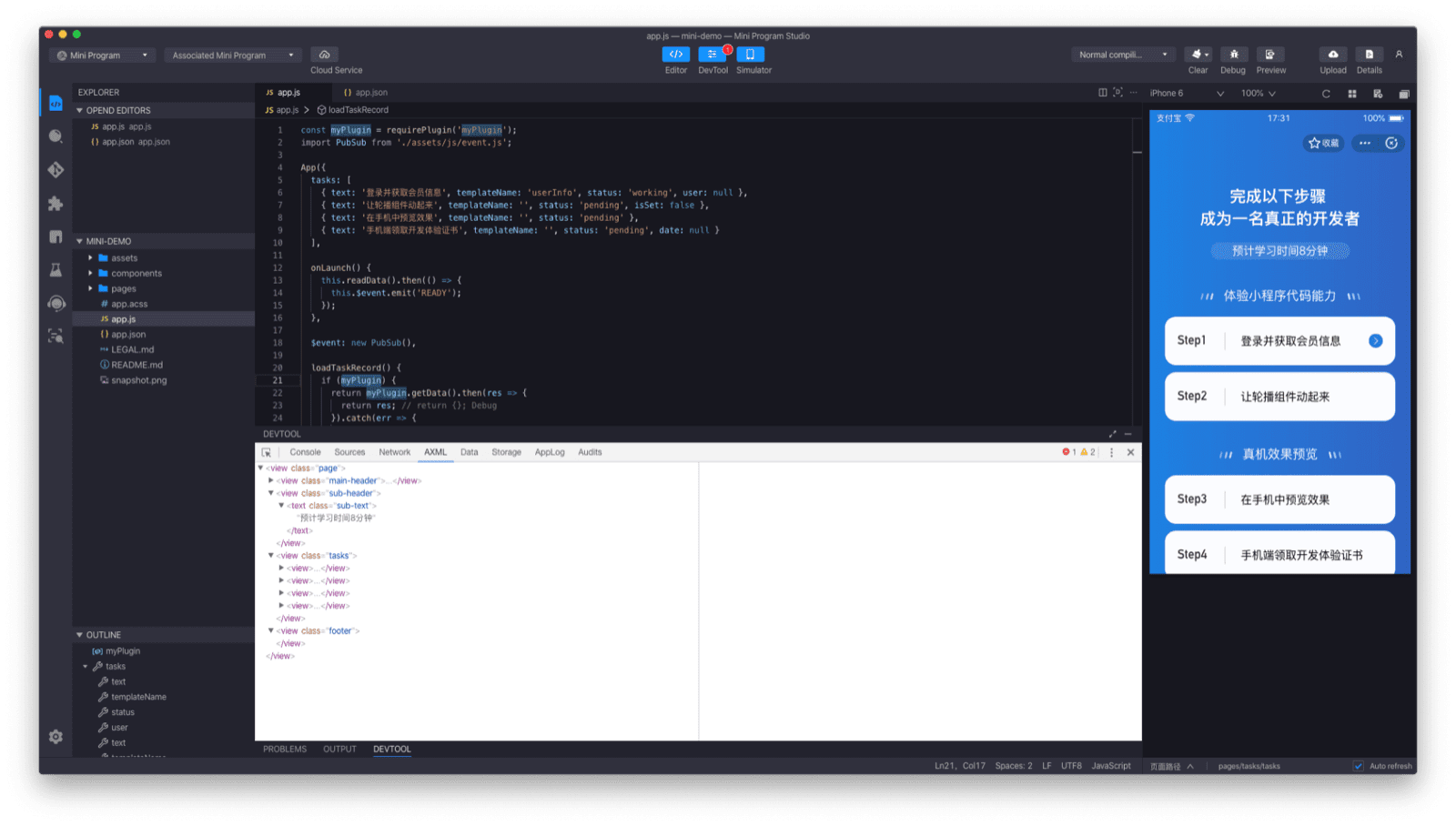
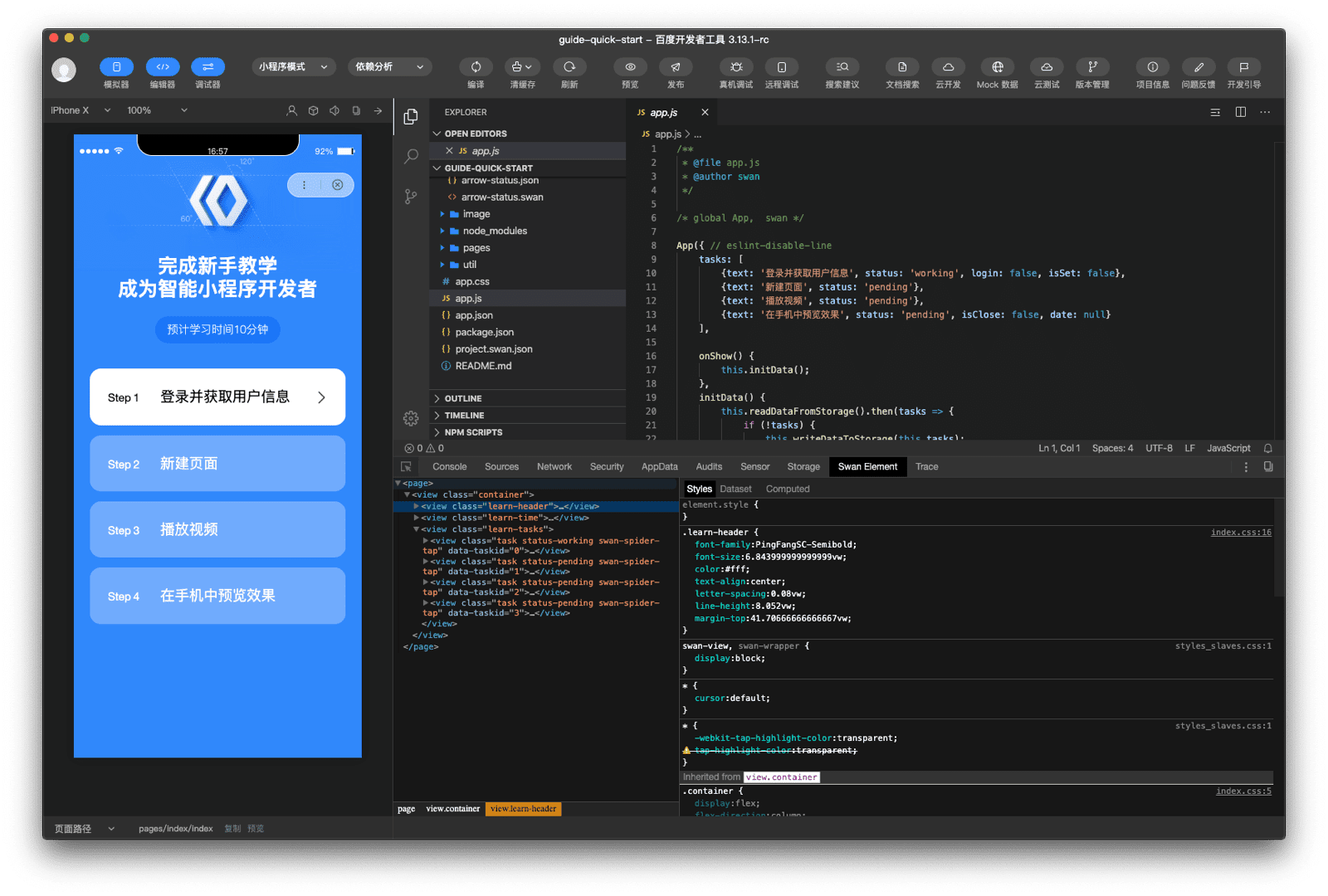
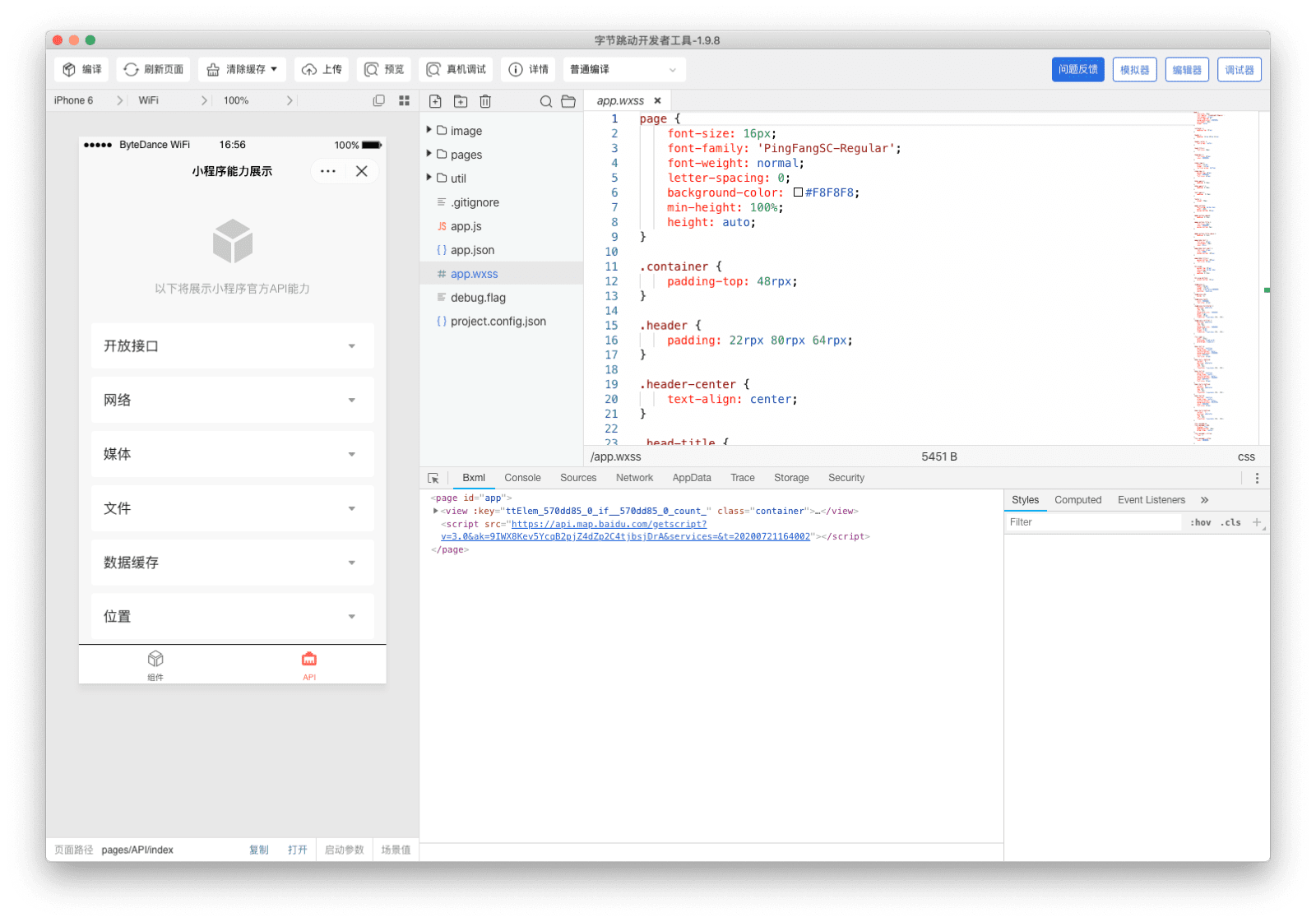
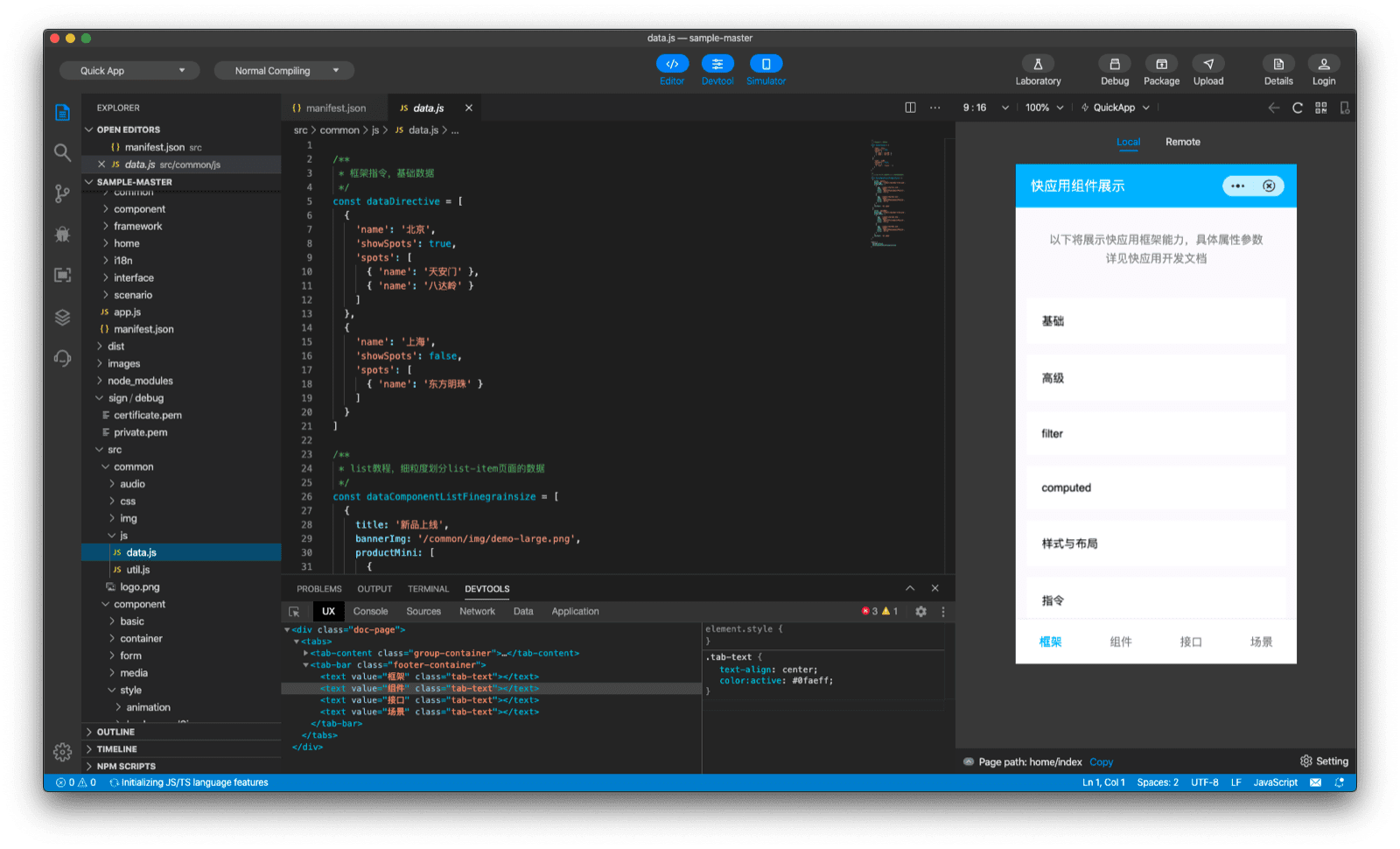
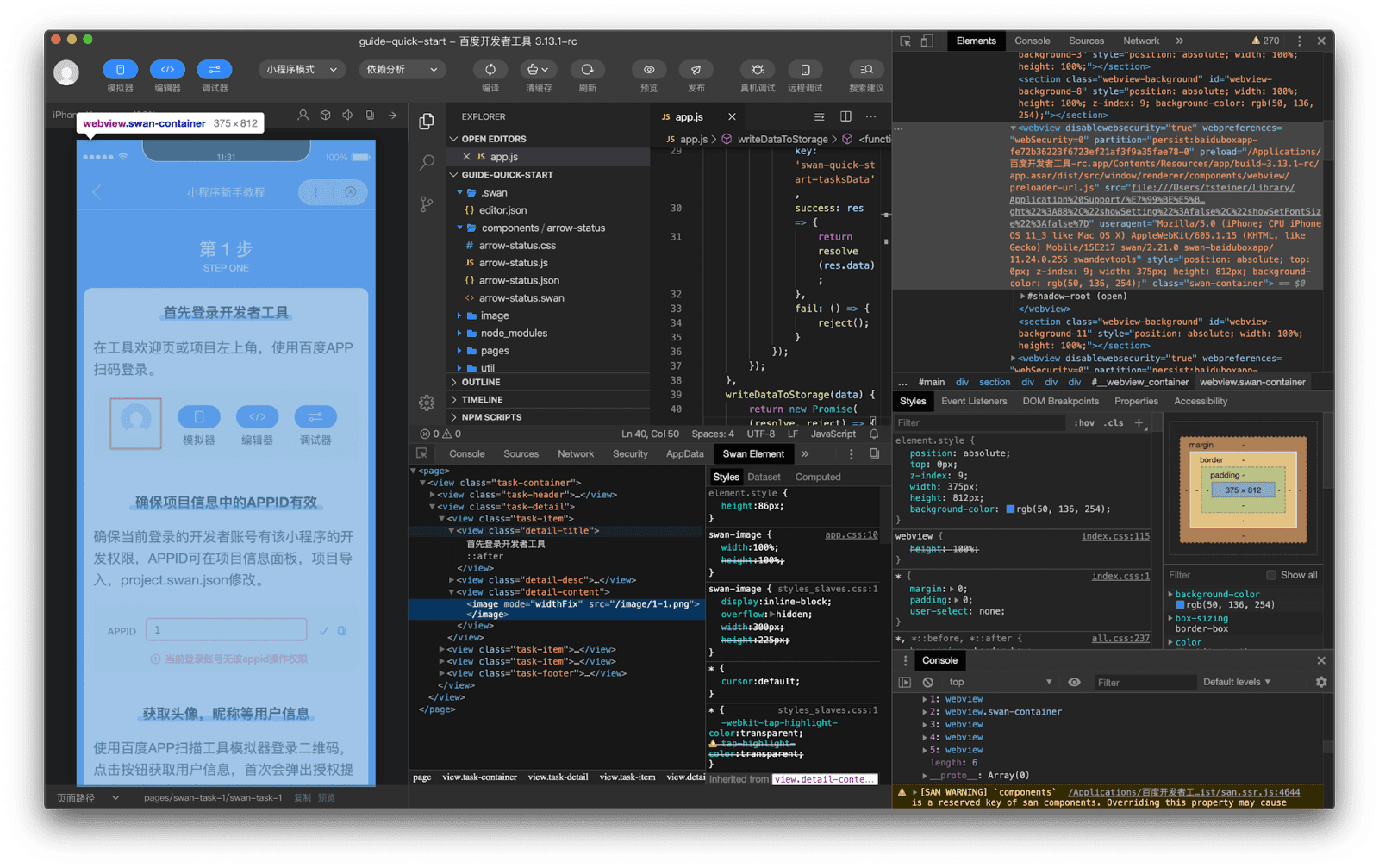
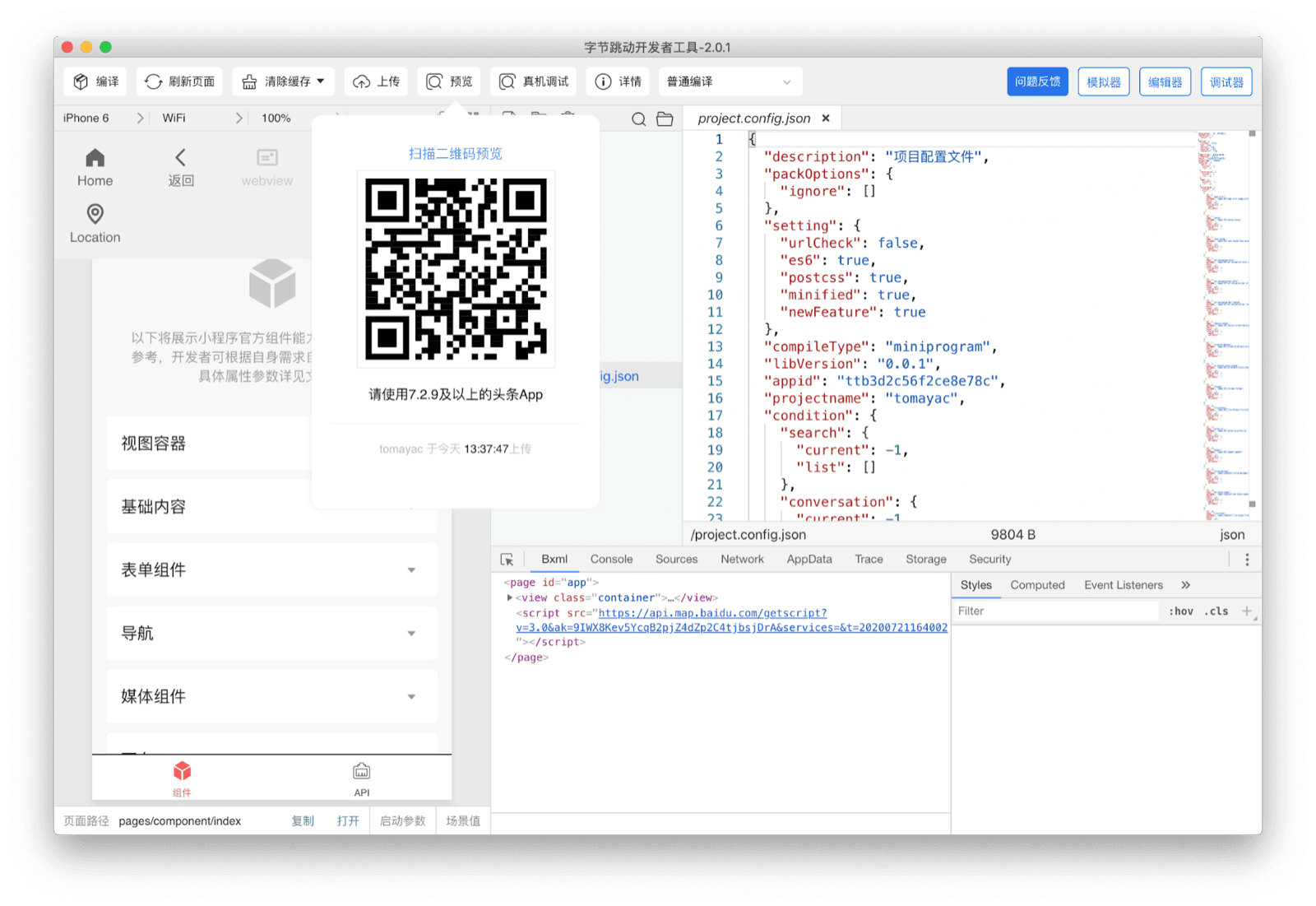
启动 IDE 并加载或创建(演示版)迷你应用后,第一步始终是登录。通常,您只需使用 IDE 生成的二维码,通过超级应用(您已登录)进行扫描即可。您很少需要输入密码。登录后,IDE 会知道您的身份,让您可以开始编程、调试、测试和提交应用以供审核。以下是上文中提到的五种 IDE 的屏幕截图。





如您所见,所有 IDE 的基本组件都非常相似。您始终可以使用基于 Monaco Editor 的代码编辑器,该项目也是 VS Code 的依托平台。所有 IDE 中都包含一个基于 Chrome 开发者工具前端的调试程序,但经过了一些修改,我们稍后会详细介绍这些修改(请参阅调试程序)。IDE 本身是作为 NW.js 或 Electron 应用实现的,IDE 中的模拟器则是作为 NW.js <webview> 标记或 Electron <webview> 标记实现的,而这些标记又基于 Chromium <webview> 标记。如果您对 IDE 内部结构感兴趣,通常只需使用 Chrome 开发者工具通过键盘快捷键 Control+Alt+I(在 Mac 上为 Command+Option+I)进行检查即可。

<webview> 标记实现的。
模拟器和真实设备测试和调试
该模拟器与您可能熟悉的 Chrome 开发者工具的设备模式类似。您可以模拟不同的 Android 和 iOS 设备、更改缩放比例和设备屏幕方向,还可以模拟各种网络状态、内存压力、条形码读取事件、意外终止和深色模式。
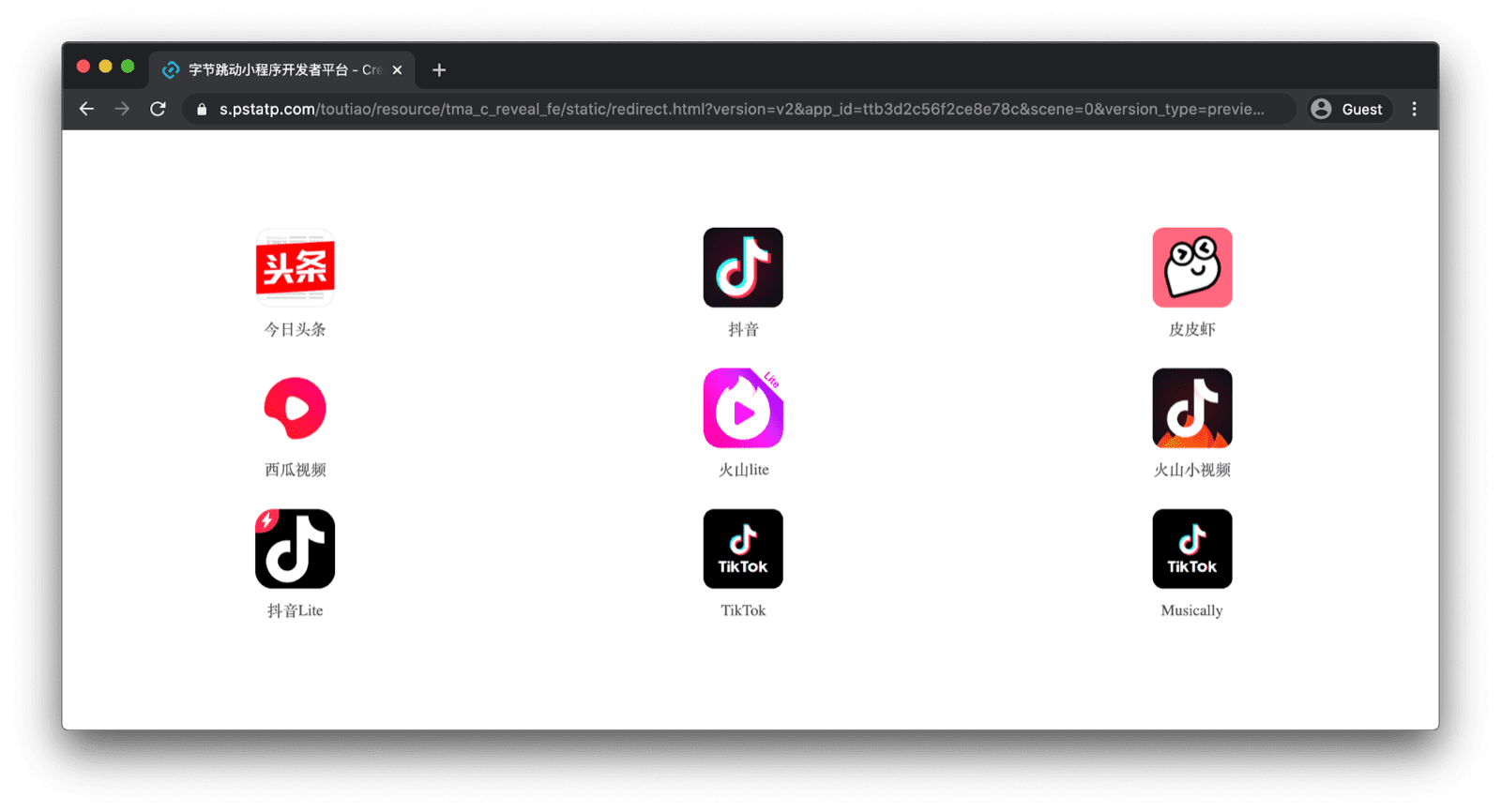
虽然内置模拟器足以让您大致了解应用的行为方式,但与常规 Web 应用一样,设备端测试是不可替代的。只需扫描二维码,即可测试正在开发中的迷你应用。例如,在 ByteDance DevTools 中,使用真实设备扫描 IDE 动态生成的二维码可打开云端托管的迷你应用版本,然后即可在设备上立即进行测试。在字节跳动中,二维码后面的网址(示例)会重定向到托管的网页(示例),该网页包含使用特殊 URI 架构(例如 snssdk1128://)的链接,以便在各种字节跳动超级应用(例如抖音或头条)中预览迷你应用(示例)。其他超级应用提供商不会通过中间页面,而是直接打开预览。


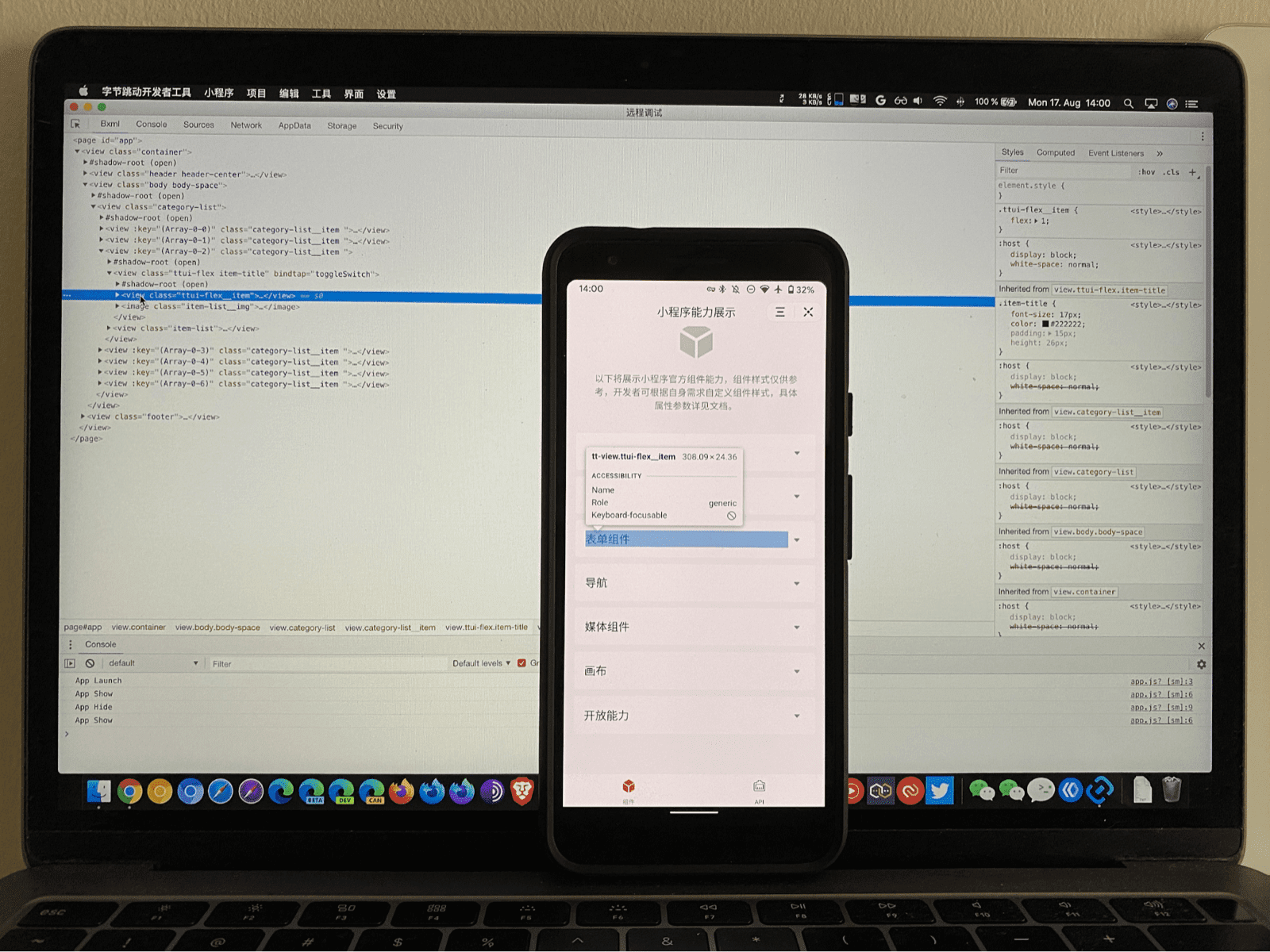
更具吸引力的功能是基于云的预览版远程调试。只需扫描同样由 IDE 生成的特殊二维码,迷你应用就会在实体设备上打开,同时在计算机上运行 Chrome 开发者工具窗口以进行远程调试。

Debugger
元素调试
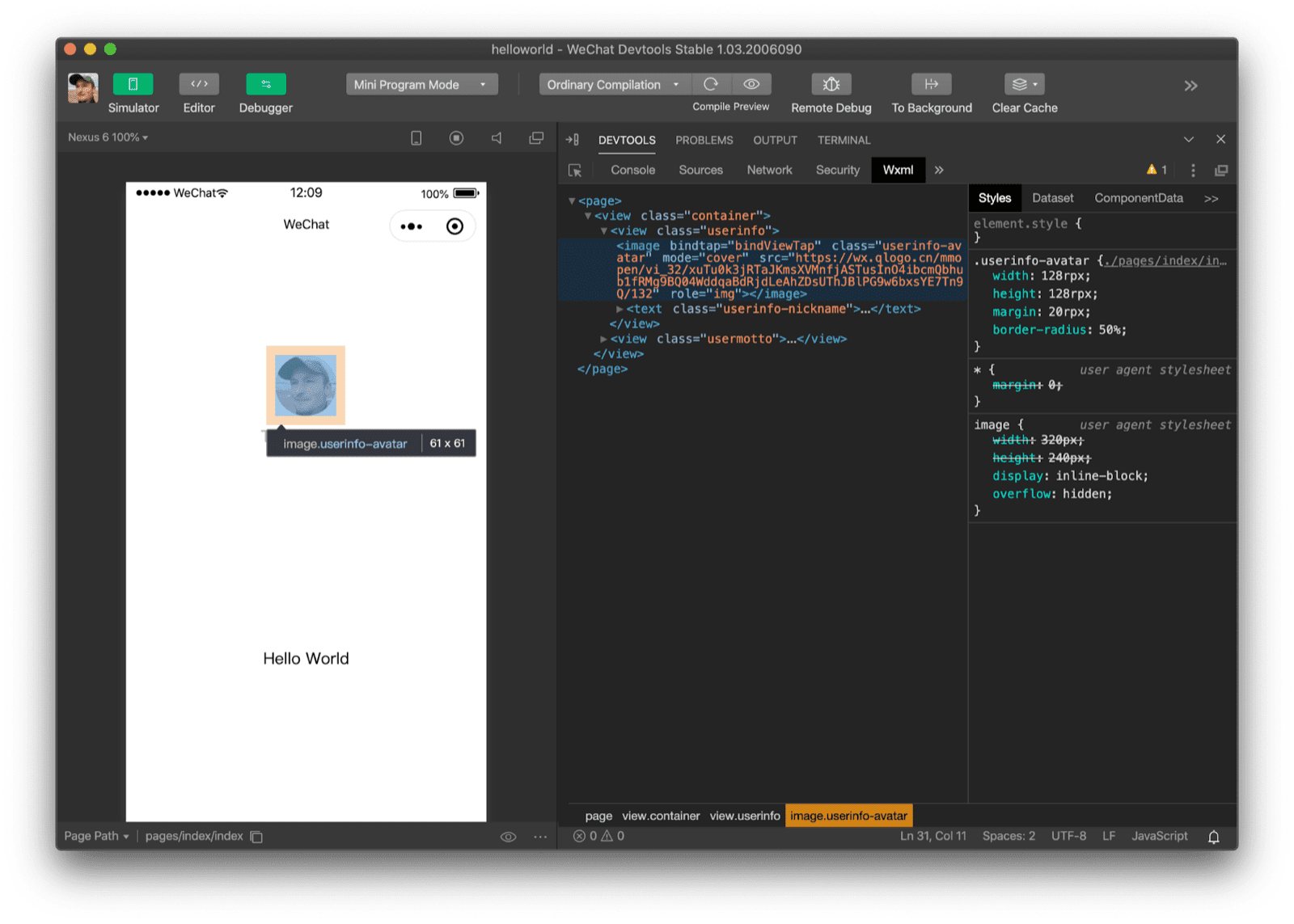
任何使用过 Chrome DevTools 的用户都非常熟悉迷你应用调试体验。不过,由于存在一些重要差异,因此工作流程需要针对迷你应用进行量身定制。迷你应用 IDE 使用的是专为其特定 HTML 方言量身定制的面板,而不是 Chrome 开发者工具的“元素”面板。例如,在微信中,该面板称为 Wxml,代表微信标记语言。在百度开发者工具中,它称为 Swan 元素。ByteDance 开发者工具将其称为 Bxml。Alipay 将其命名为 AXML,而 Quick App 则简单地将该面板称为 UX。我会在稍后深入探讨这些标记语言。

<image> 元素。
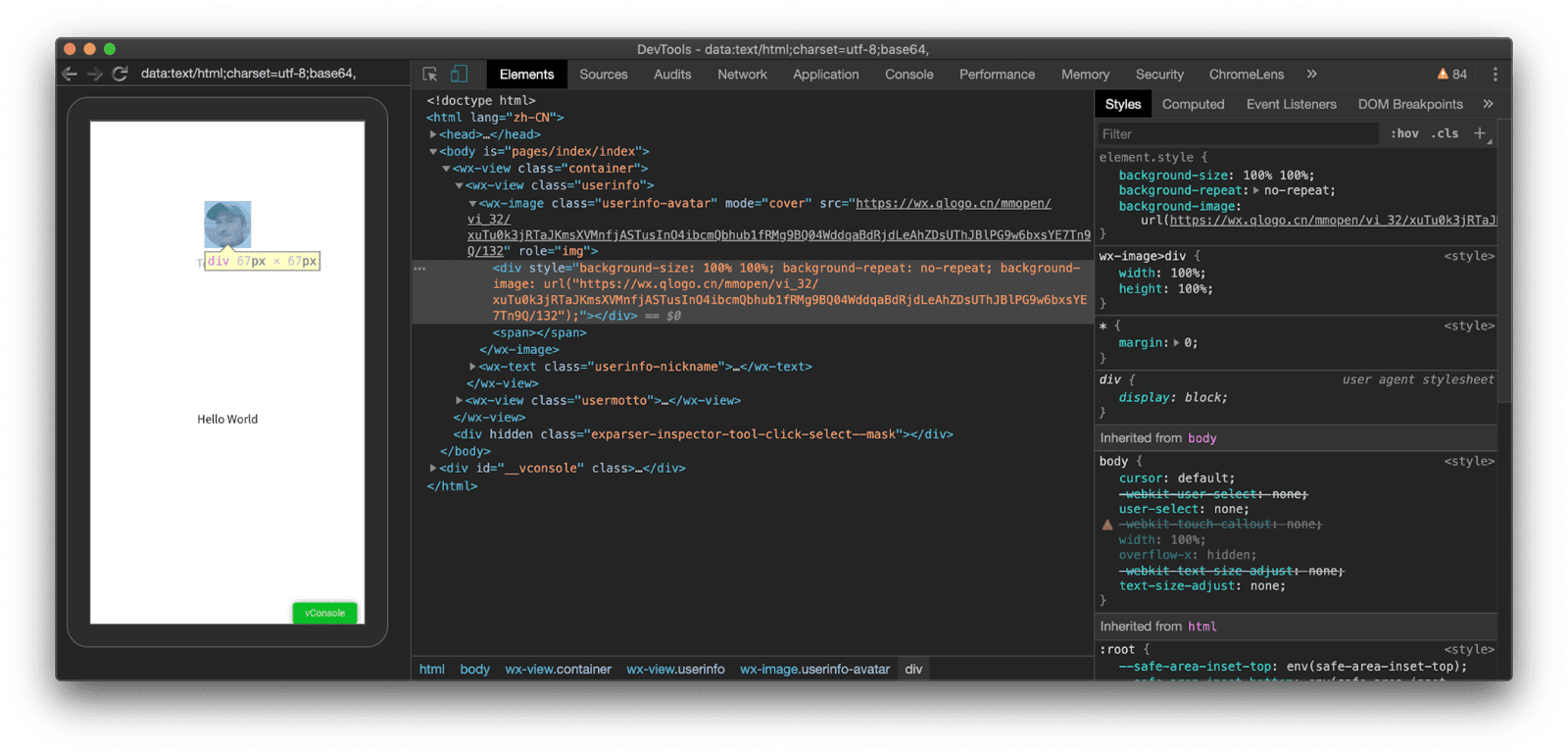
自定义元素的内部机制
通过 about://inspect/#devices 在真实设备上检查 WebView 后,我们发现微信开发者工具故意隐瞒真相。在微信开发者工具中显示 <image> 的位置,我实际看到的是名为 <wx-image> 的自定义元素,其唯一子元素为 <div>。值得注意的是,此自定义元素不使用 Shadow DOM。我们将在后面详细介绍这些组件。

<image> 元素后发现,它实际上是一个 <wx-image> 自定义元素。
CSS 调试
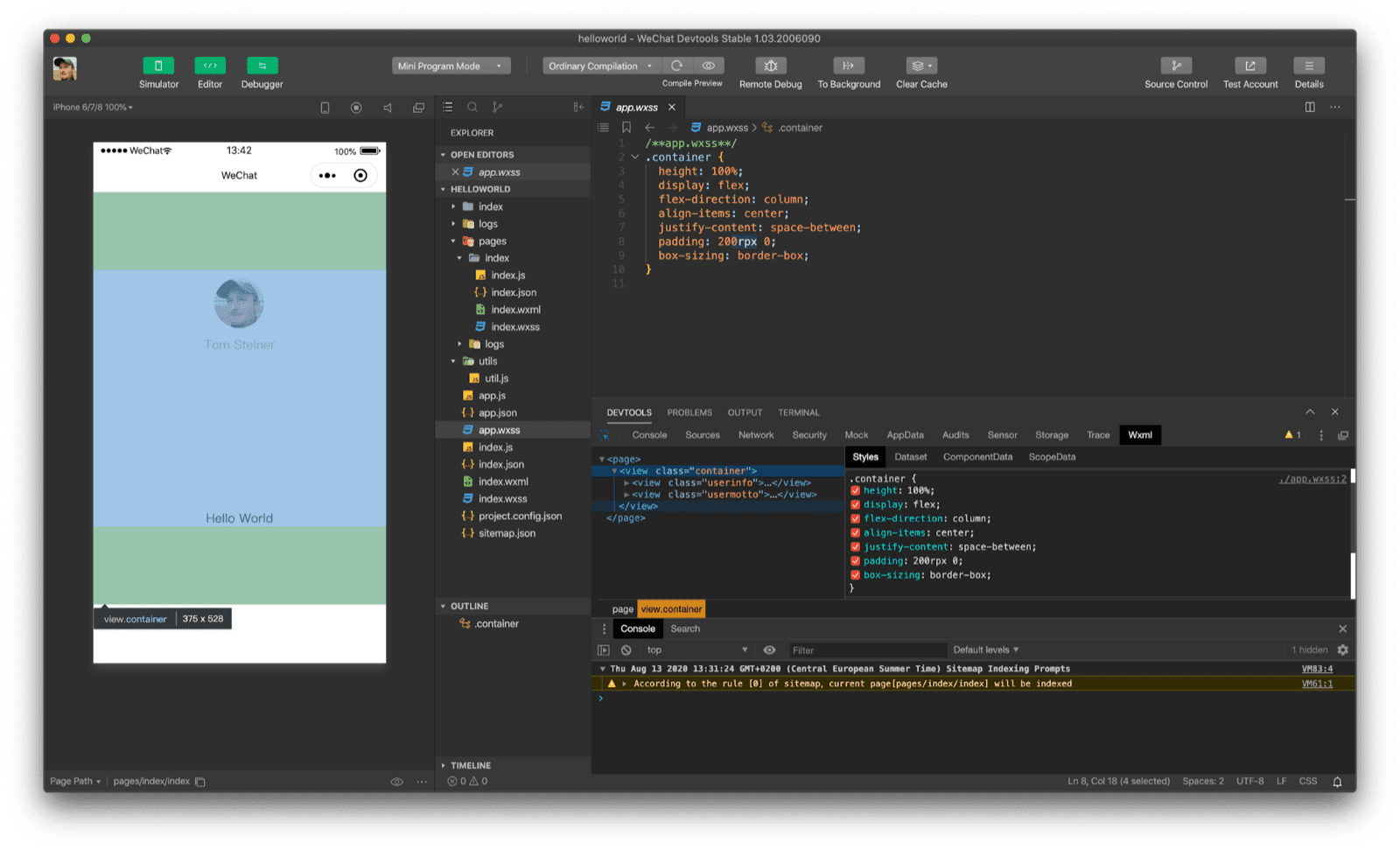
另一个区别是,CSS 的各种方言中针对自适应像素的新长度单位 rpx(稍后会详细介绍此单位)。WeChat 开发者工具使用与设备无关的 CSS 长度单位,让针对不同设备尺寸进行开发变得更加直观。

200rpx 0) 中指定的内边距。
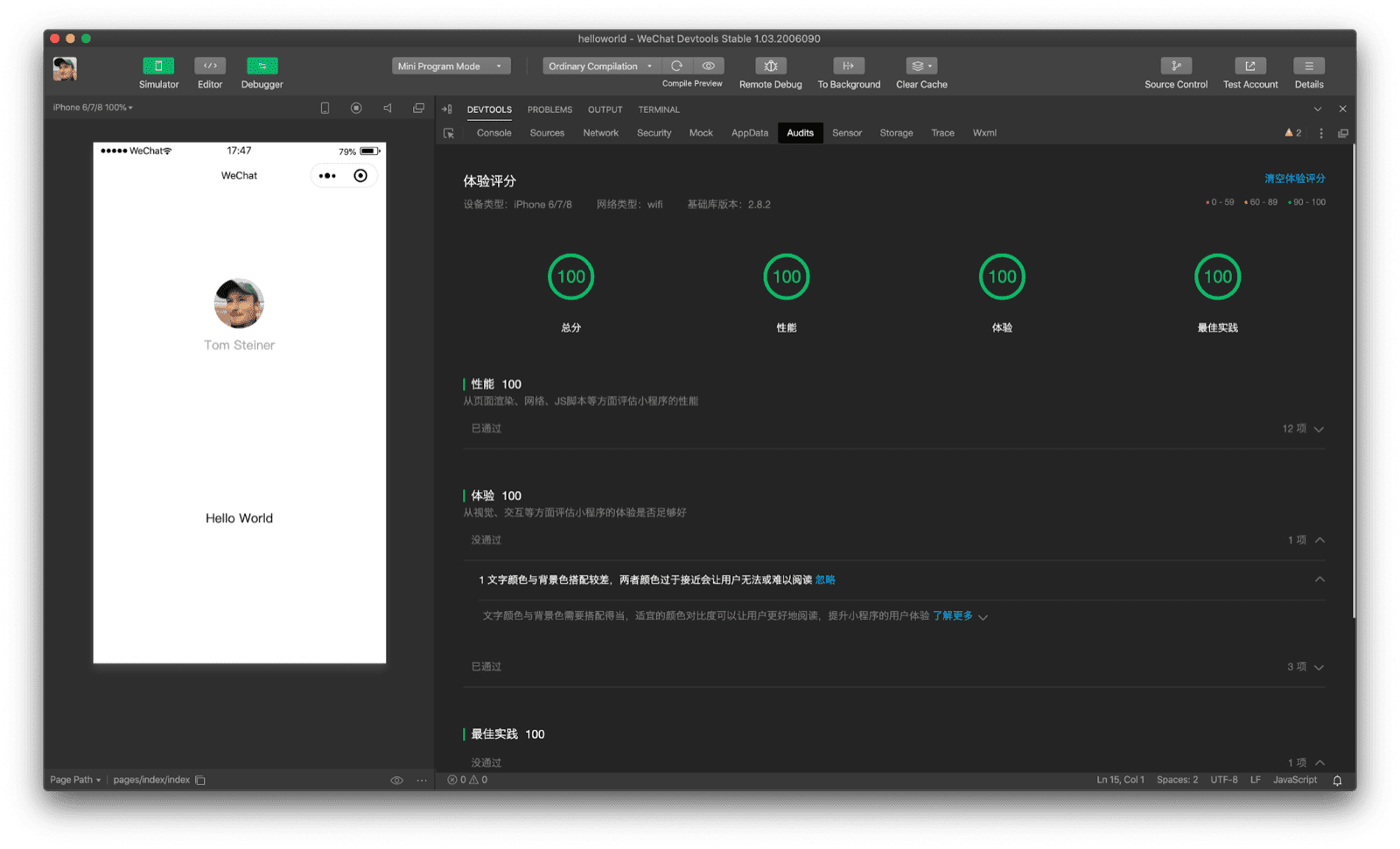
性能审核
性能是迷你应用的核心,因此微信开发者工具和一些其他开发者工具集成了一款借鉴了 Lighthouse 的审核工具,这并不令人意外。审核的重点领域包括总体、效果、体验和最佳实践。您可以自定义 IDE 的视图。在下面的屏幕截图中,我暂时隐藏了代码编辑器,以便为审核工具留出更多屏幕空间。

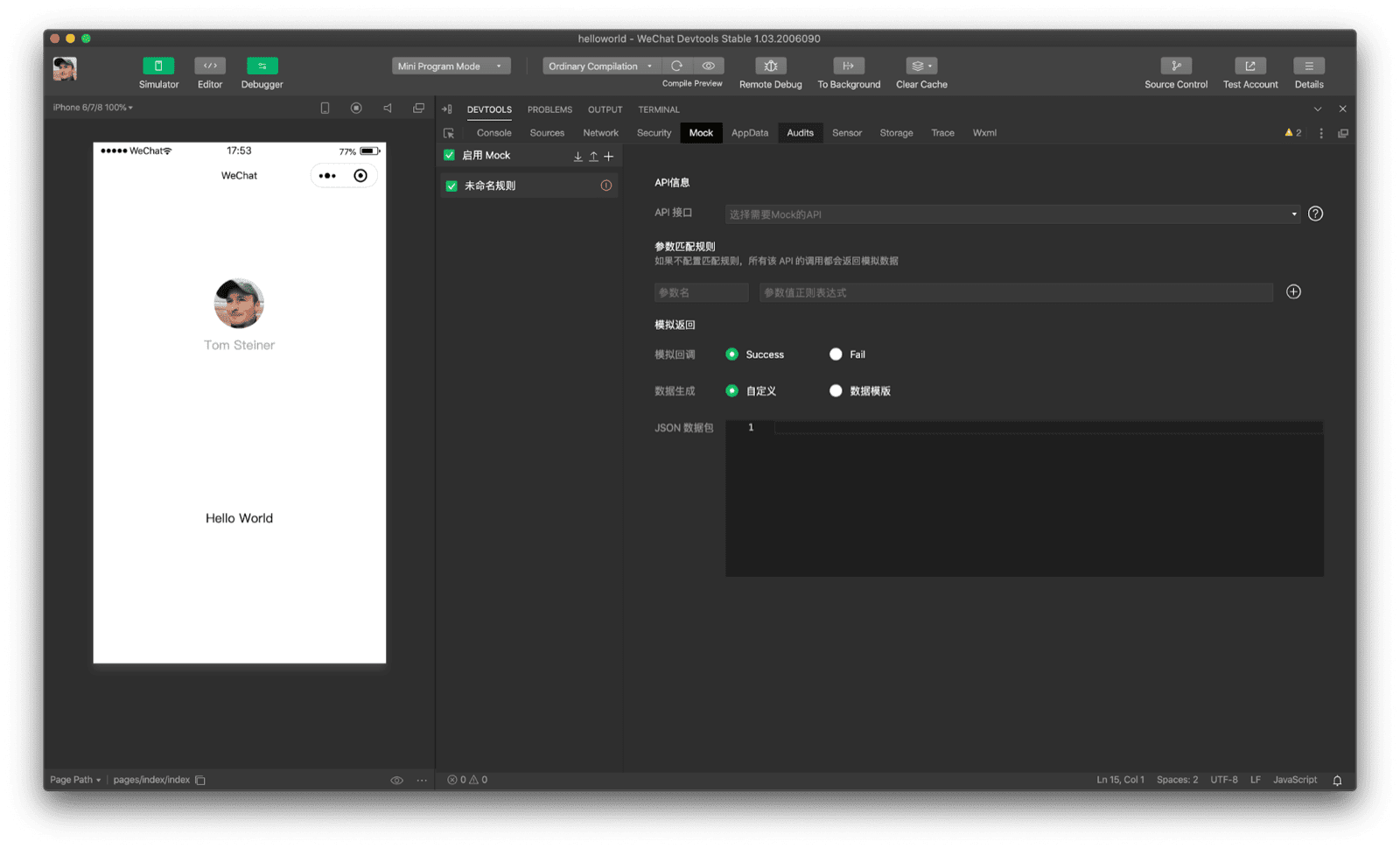
API 模拟
模拟 API 响应是微信开发者工具的一部分,而无需开发者设置单独的服务。借助简单易用的界面,开发者可以设置 API 端点和所需的模拟响应。

致谢
本文由 Joe Medley、Kayce Basques、Milica Mihajlija、Alan Kent 和 Keith Gu 审核。


