نطاق التطبيق
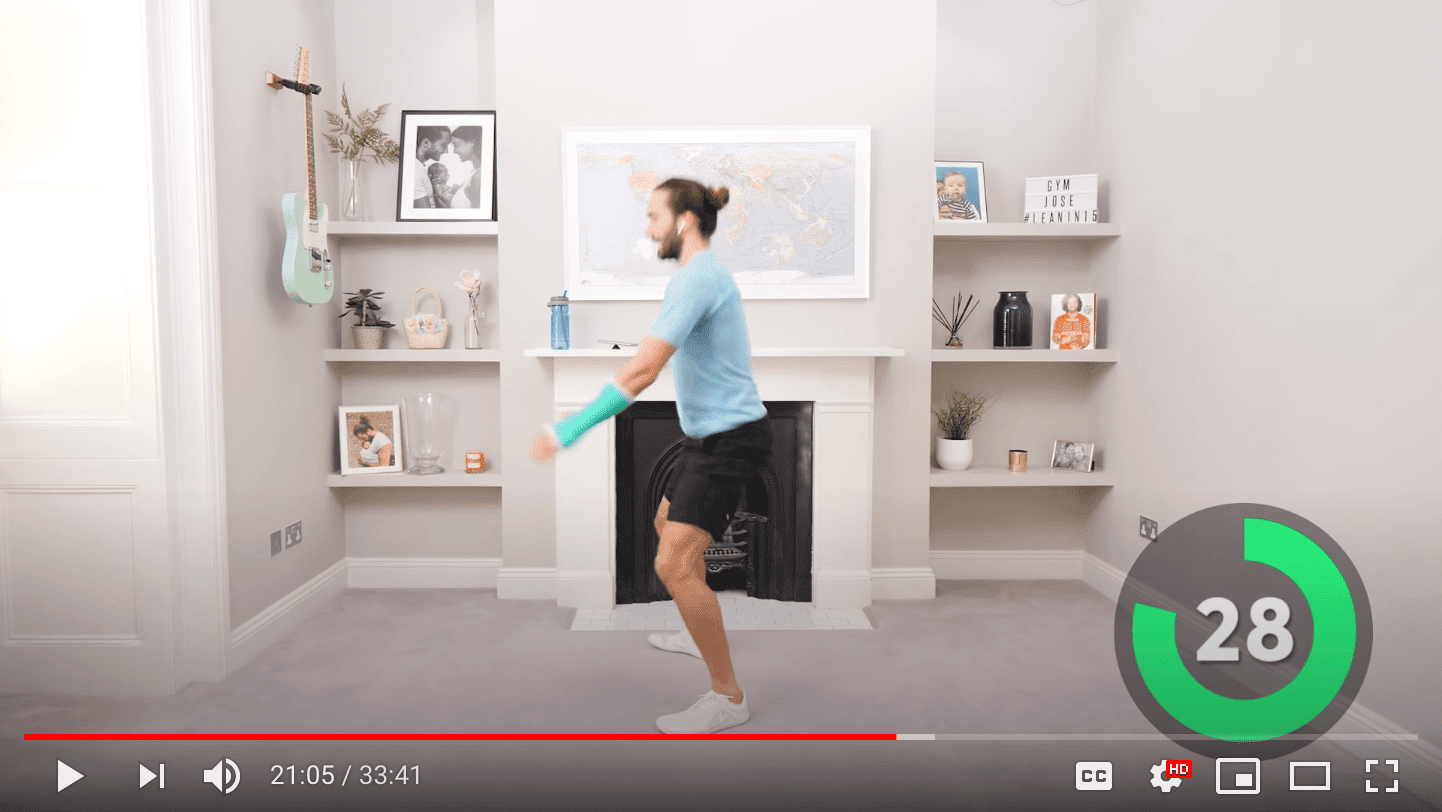
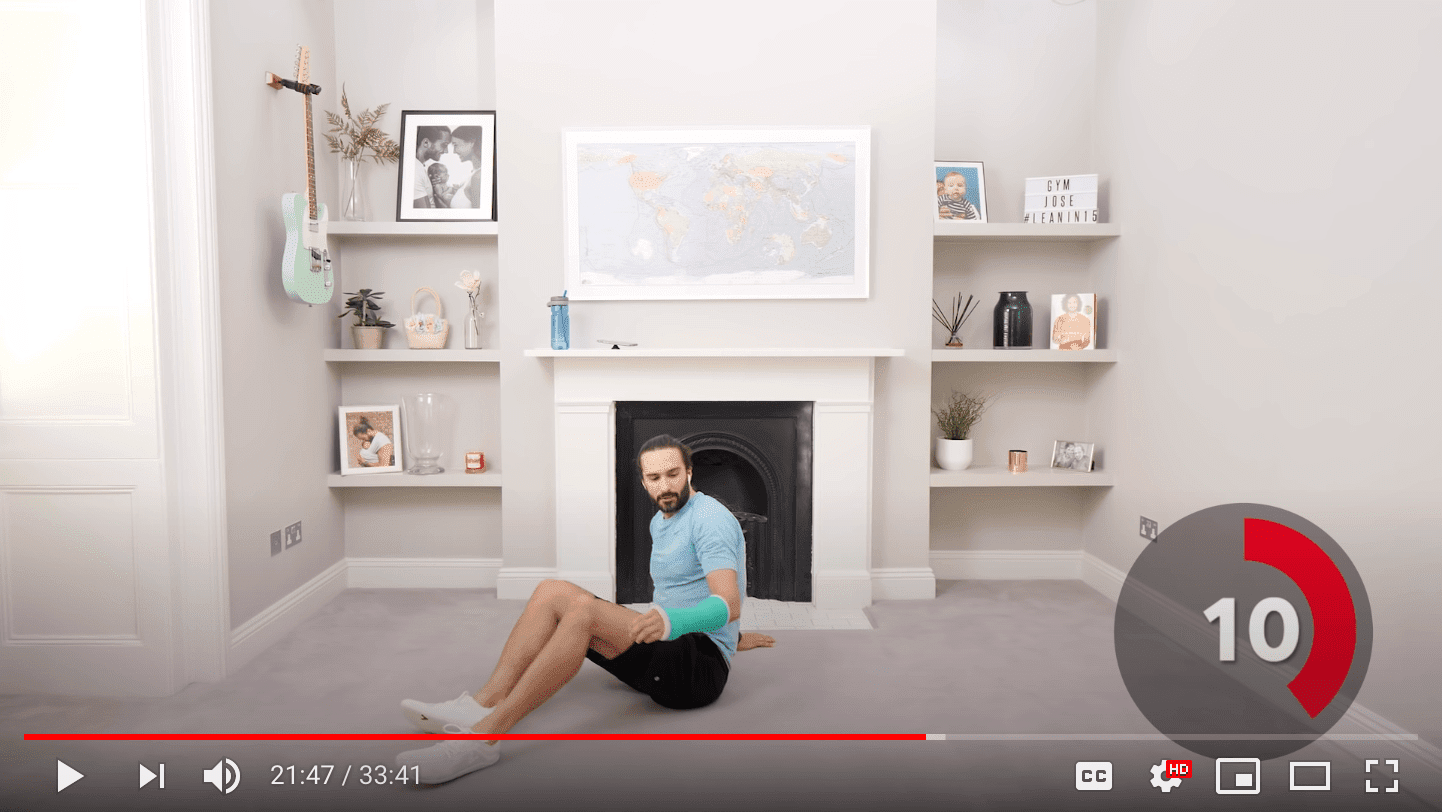
لعرض طريقة البرمجة في التطبيقات المصغّرة المطبَّقة على تطبيق ويب، كنت بحاجة إلى فكرة تطبيق صغيرة ولكنّها كاملة بما يكفي. التدريب المتقطع عالي الكثافة (HIIT) هو استراتيجية تمارين القلب والأوعية الدموية التي تعتمد على تبديل مجموعات من الفترات القصيرة من التمارين اللاهوائية المكثّفة بفترات استراحة أقل كثافة. تستخدم العديد من التدريبات المتقطعة عالية الكثافة (HIIT) أدوات ضبط الوقت الخاصة بها، مثل هذه الجلسة على الإنترنت التي تبلغ مدتها 30 دقيقة من قناة The Body Coach TV على YouTube.


مثال على تطبيق HIIT Time
في هذا الفصل، أنشأت مثالاً أساسيًا على تطبيق مثل هذا الموقّت لتدريبات HIIT الذي يحمل اسمًا مناسبًا هو "وقت HIIT"، والذي يتيح للمستخدم تحديد وإدارة مختلف الموقّتات، التي تتألف دائمًا من فاصل كثافة مرتفع ومنخفض، ثم اختيار أحدها لجلسة تدريبية. وهو تطبيق سريع الاستجابة يحتوي على شريط تنقّل وشريط علامات تبويب وثلاث صفحات:
- تمرين: الصفحة النشطة أثناء التمرين يتيح هذا التطبيق للمستخدم اختيار أحد الموقّتات ويعرض ثلاث حلقات للتقدّم: عدد المجموعات والفترة النشطة والفترة التي يتم فيها الراحة.
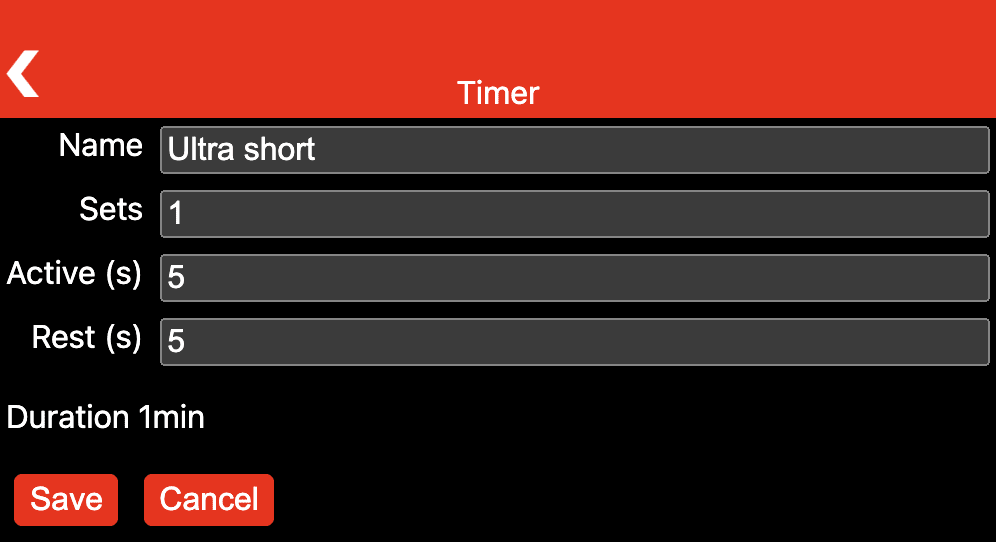
- الموقّتات: تُدير الموقّتات الحالية وتسمح للمستخدم بإنشاء موقّتات جديدة.
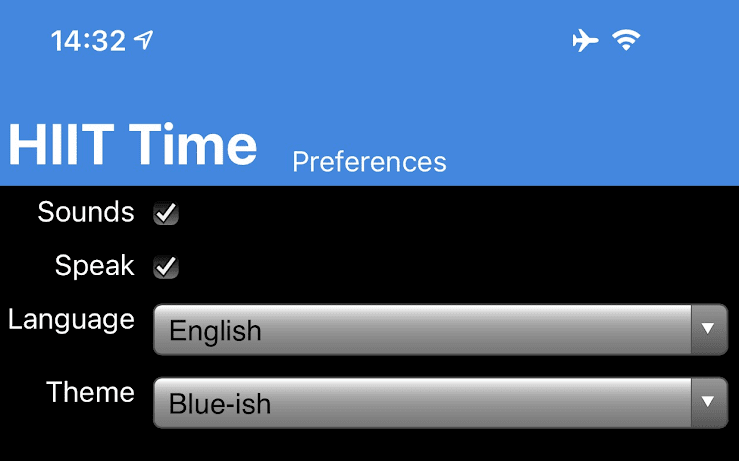
- الإعدادات المفضّلة: تتيح هذه الإعدادات تفعيل أو إيقاف مؤثرات الصوت وإخراج الكلام واختيار اللغة والمظهر.
تقدّم لقطات الشاشة التالية فكرة عن التطبيق.



بنية التطبيق
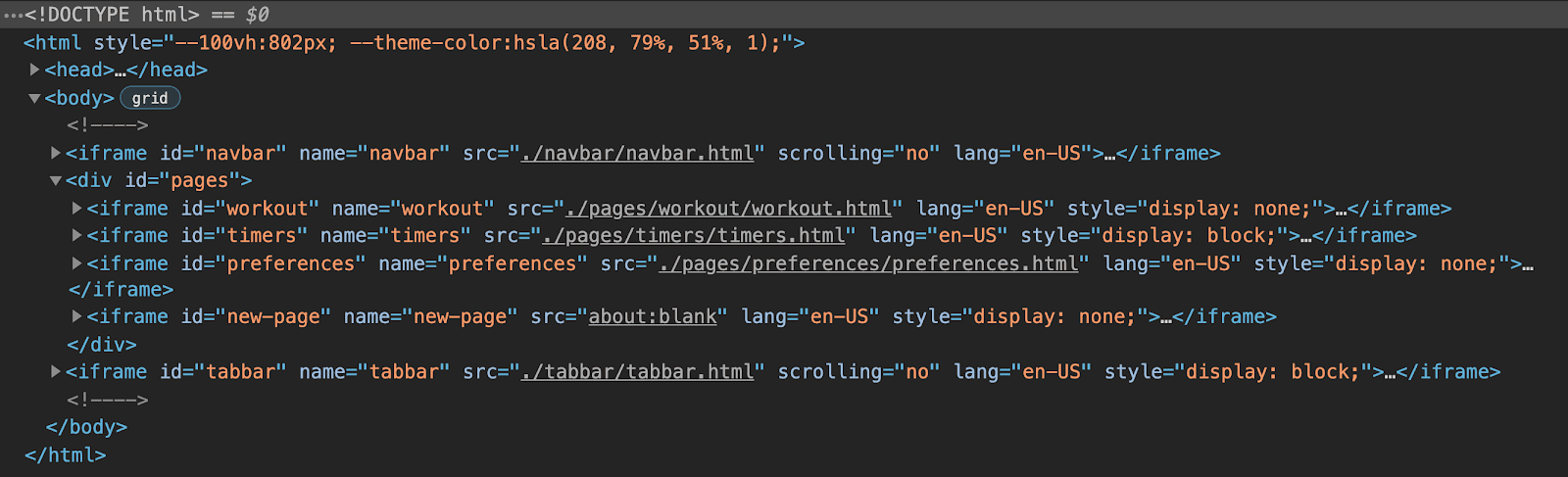
كما هو موضّح أعلاه، يتألّف التطبيق من شريط تنقّل وشريط علامات تبويب وثلاث صفحات، وهي مُرتَّبة في شبكة.
يتم إنشاء شريط التنقّل وشريط علامات التبويب كإطارَي iframe مع حاوية <div> بينهما وثلاثة إطارات iframe إضافية
للصفحات، يكون أحدها مرئيًا دائمًا ويعتمد على الاختيار النشط في شريط علامات التبويب.
يتم عرض إطار iframe نهائي يشير إلى about:blank للصفحات داخل التطبيق التي يتم إنشاؤها ديناميكيًا، والتي تكون مطلوبة لتعديل
الموقّتات الحالية أو إنشاء جديدة.
وأطلق على هذا النمط اسم "التطبيق المتعدّد الصفحات المكوّن من صفحة واحدة" (MPSPA).

ترميز lit-html المستنِد إلى المكونات
يتم إنشاء بنية كل صفحة على شكل إطار عمل lit-html
يتم تقييمه ديناميكيًا أثناء التشغيل.
للحصول على خلفية عن lit-html، هي مكتبة فعّالة وتعبيرية وقابلة للتوسيع لإنشاء نماذج HTML باستخدام JavaScript.
ومن خلال استخدامه مباشرةً في ملفات HTML، يكون نموذج البرمجة العقلية موجهًا مباشرةً إلى الإخراج.
بصفتك مبرمِجًا، يمكنك كتابة نموذج للشكل النهائي الذي سيظهر به الإخراج،
ثم تملأ lit-html الفجوات بشكل ديناميكي استنادًا إلى بياناتك وتربط مستمعي الأحداث.
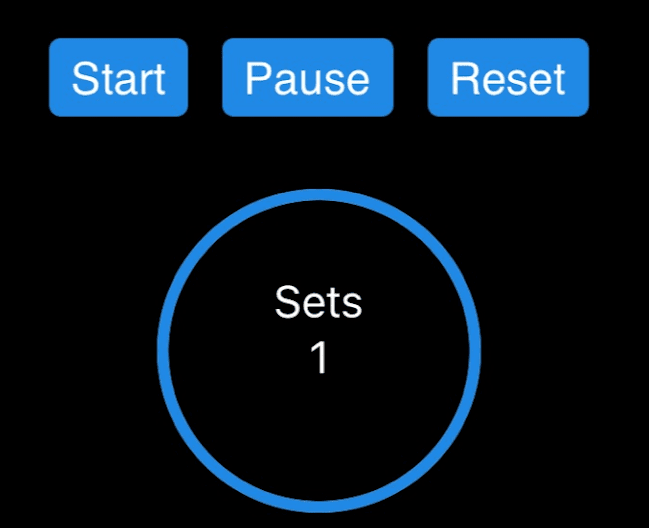
يستخدم التطبيق عناصر مخصّصة تابعة لجهات خارجية، مثل <sl-progress-ring> من Shoelace أو عنصر مخصّص تم تنفيذه ذاتيًا يُسمى <human-duration>.
بما أنّ العناصر المخصّصة تتضمّن واجهة برمجة تطبيقات توضيحية (مثل سمة percentage لحلقة التقدم)،
تتوافق هذه العناصر بشكل جيد مع lit-html، كما هو موضّح في القائمة أدناه.
<div>
<button class="start" @click="${eventHandlers.start}" type="button">
${strings.START}
</button>
<button class="pause" @click="${eventHandlers.pause}" type="button">
${strings.PAUSE}
</button>
<button class="reset" @click="${eventHandlers.reset}" type="button">
${strings.RESET}
</button>
</div>
<div class="progress-rings">
<sl-progress-ring
class="sets"
percentage="${Math.floor(data.sets/data.activeTimer.sets*100)}"
>
<div class="progress-ring-caption">
<span>${strings.SETS}</span>
<span>${data.sets}</span>
</div>
</sl-progress-ring>
</div>

نموذج البرمجة
تحتوي كل صفحة على فئة Page مقابلة تملأ ترميز lit-html بالحياة من خلال توفير عمليات تنفيذ
لمعالجات الأحداث وتوفير البيانات لكل صفحة.
تتيح هذه الفئة أيضًا طرق دورة الحياة مثل onShow() وonHide() وonLoad() وonUnload().
يمكن للصفحات الوصول إلى مستودع بيانات يُستخدَم لمشاركة الحالة لكل صفحة والحالة الشاملة بشكل اختياري.
تتم إدارة جميع السلاسل بشكل مركزي، لذا تكون ميزة الترجمة والنشر في جميع أنحاء العالم مدمجة.
يعالج المتصفّح عملية التوجيه بشكل أساسي وبدون أي تكلفة، لأنّ كل ما يفعله التطبيق هو تبديل مستوى رؤية إطار iframe
وتغيير السمة src لإطار iframe النائب في الصفحات التي يتم إنشاؤها ديناميكيًا.
يعرض المثال أدناه الرمز البرمجي لإغلاق صفحة تم إنشاؤها ديناميكيًا.
import Page from '../page.js';
const page = new Page({
eventHandlers: {
back: (e) => {
e.preventDefault();
window.top.history.back();
},
},
});

التصميم
يتمّ تنسيق الصفحات لكلّ صفحة في ملفّ CSS الخاص بها.
وهذا يعني أنّه يمكن عادةً الإشارة إلى العناصر مباشرةً من خلال أسماء العناصر،
لأنّه لا يمكن حدوث أي تعارض مع الصفحات الأخرى.
تتم إضافة الأنماط الشاملة إلى كل صفحة، لذا لا يلزم الإعلان عن الإعدادات المركزية، مثل font-family أو box-sizing
بشكل متكرّر.
ويتم أيضًا تحديد خيارات المظاهر والوضع الداكن هنا.
تعرِض القائمة أدناه قواعد صفحة "الإعدادات المفضّلة" التي توضّح عناصر النموذج المختلفة
في شبكة.
main {
max-width: 600px;
}
form {
display: grid;
grid-template-columns: auto 1fr;
grid-gap: 0.5rem;
margin-block-end: 1rem;
}
label {
text-align: end;
grid-column: 1 / 2;
}
input,
select {
grid-column: 2 / 3;
}

قفل تنشيط الشاشة
يجب ألّا يتم إيقاف الشاشة أثناء التمرين. في المتصفّحات المتوافقة، يحقّق تطبيق HIIT Time ذلك من خلال قفل تنشيط الشاشة. يوضّح المقتطف أدناه كيفية إجراء ذلك.
if ('wakeLock' in navigator) {
const requestWakeLock = async () => {
try {
page.shared.wakeLock = await navigator.wakeLock.request('screen');
page.shared.wakeLock.addEventListener('release', () => {
// Nothing.
});
} catch (err) {
console.error(`${err.name}, ${err.message}`);
}
};
// Request a screen wake lock…
await requestWakeLock();
// …and re-request it when the page becomes visible.
document.addEventListener('visibilitychange', async () => {
if (
page.shared.wakeLock !== null &&
document.visibilityState === 'visible'
) {
await requestWakeLock();
}
});
}
اختبار التطبيق
يتوفّر تطبيق HIIT Time على GitHub. يمكنك تشغيل الإصدار التجريبي في نافذة جديدة، أو مباشرةً في رمز iframe المضمّن أدناه الذي يحاكي جهازًا جوّالاً.
الشكر والتقدير
تمت مراجعة هذه المقالة من قِبل جو ميدلي، كايسي باسكيز، ميليكا ميهايليا، آلان كينت، و"كيت غو".


