ऐप्लिकेशन का डोमेन
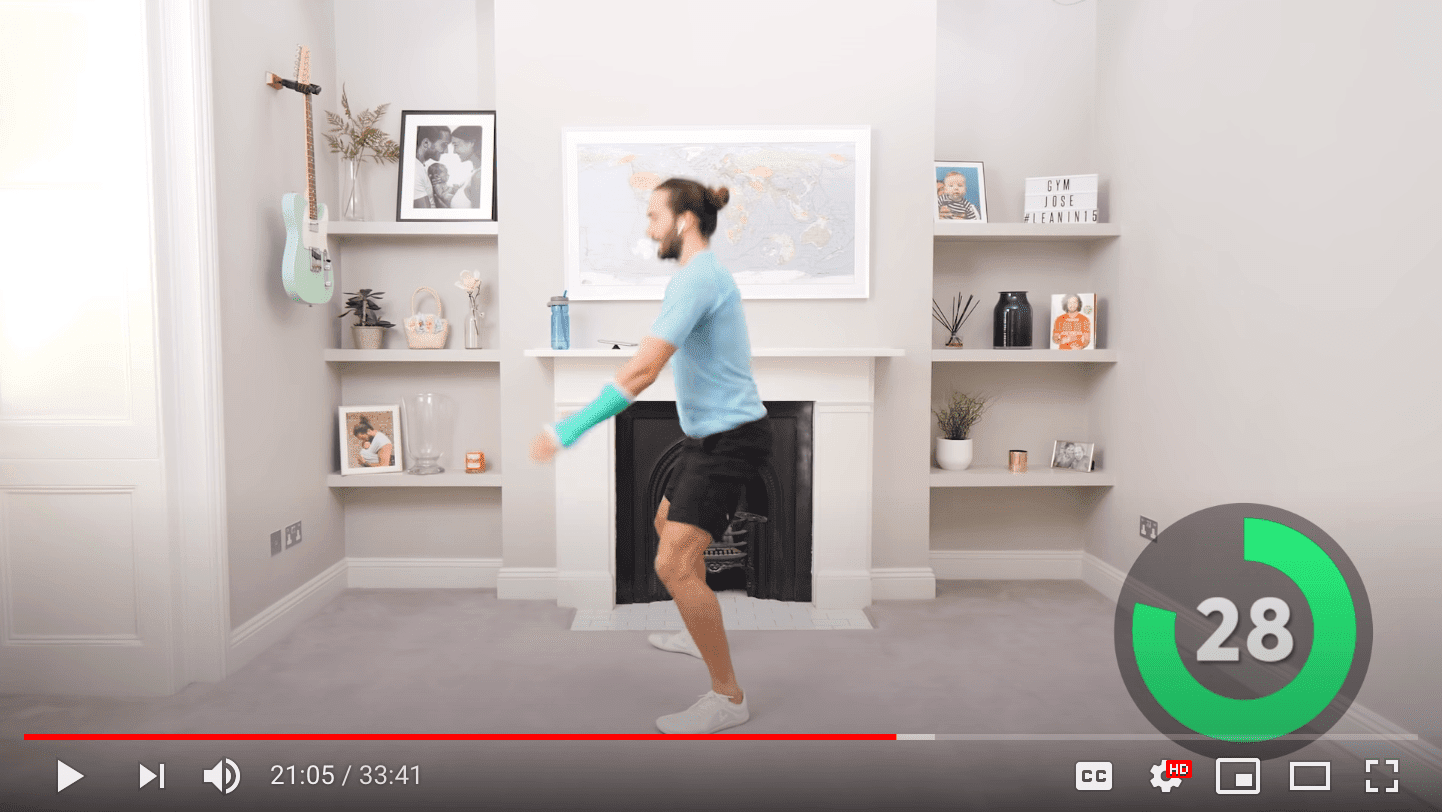
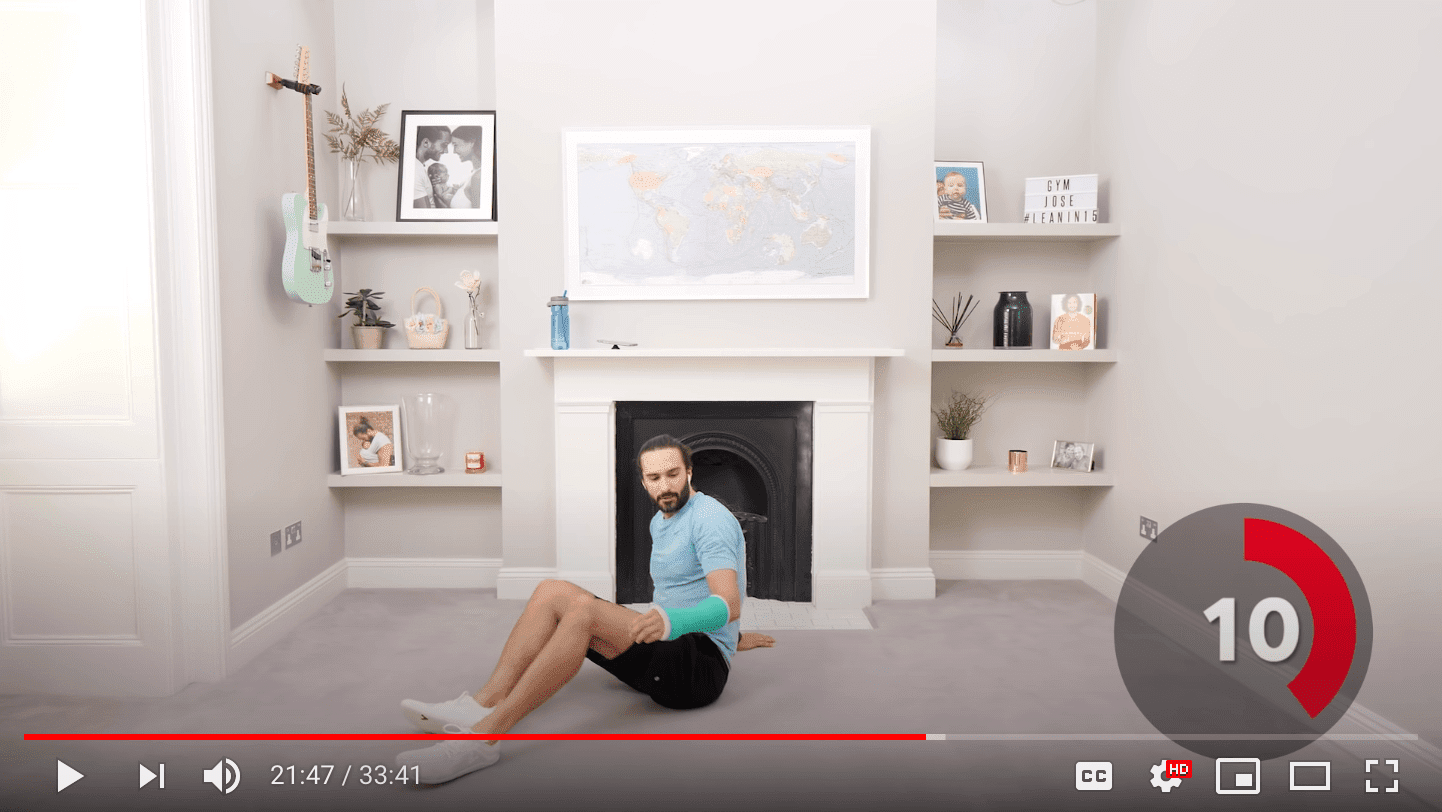
वेब ऐप्लिकेशन पर मिनी ऐप्लिकेशन के तरीके से प्रोग्रामिंग करने का तरीका दिखाने के लिए, मुझे एक ऐसा ऐप्लिकेशन आइडिया चाहिए था जो छोटा हो, लेकिन पूरी तरह से काम का हो. हाई इंटेंसिटी इंटरवल ट्रेनिंग (एचआईआईटी), कार्डियोवैस्कुलर सिस्टम को बेहतर बनाने के लिए बनाई गई एक रणनीति है. इसमें, ज़्यादा मेहनत वाली ऐनारोबिक कसरत के छोटे सेट के बीच में, थोड़ी कम मेहनत वाली रिकवरी पीरियड के सेट शामिल होते हैं. एचआईआईटी ट्रेनिंग में, एचआईआईटी टाइमर का इस्तेमाल किया जाता है. उदाहरण के लिए, The Body Coach TV YouTube चैनल का यह 30 मिनट का ऑनलाइन सेशन.


HIIT Time ऐप्लिकेशन का उदाहरण
इस चैप्टर के लिए, मैंने HIIT टाइमर वाले ऐसे ऐप्लिकेशन का एक बुनियादी उदाहरण बनाया है जिसका नाम "HIIT टाइम" है. इसकी मदद से, उपयोगकर्ता अलग-अलग टाइमर तय कर सकता है और उन्हें मैनेज कर सकता है. इन टाइमर में हमेशा हाई और लो इंटेंसिटी वाला इंटरवल होता है. इसके बाद, ट्रेनिंग सेशन के लिए इनमें से किसी एक को चुना जा सकता है. यह एक रिस्पॉन्सिव ऐप्लिकेशन है, जिसमें एक नेविगेशन बार, एक टैब बार, और तीन पेज हैं:
- कसरत: कसरत के दौरान चालू पेज. इसकी मदद से, उपयोगकर्ता किसी एक टाइमर को चुन सकता है. साथ ही, इसमें प्रोग्रेस के तीन रिंग होते हैं: सेट की संख्या, ऐक्टिव अवधि, और आराम करने की अवधि.
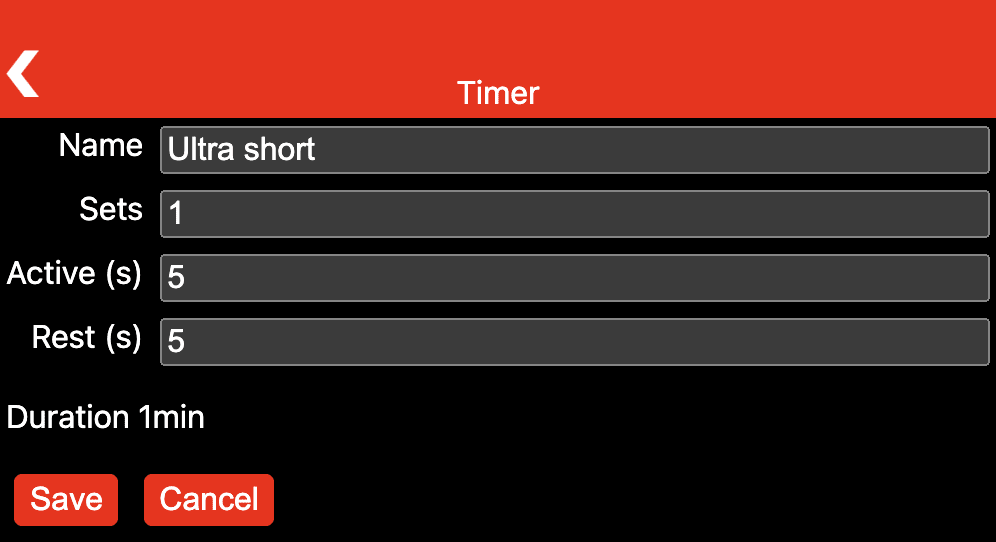
- टाइमर: यह मौजूदा टाइमर मैनेज करता है और उपयोगकर्ता को नए टाइमर बनाने की सुविधा देता है.
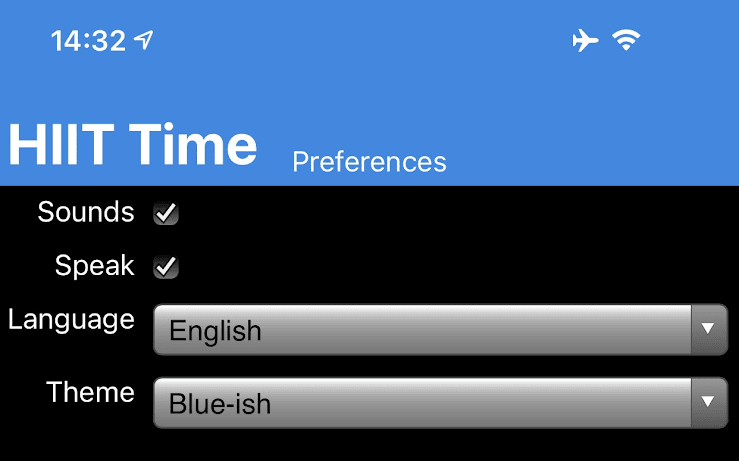
- प्राथमिकताएं: इसकी मदद से, साउंड इफ़ेक्ट और बोली को टॉगल किया जा सकता है. साथ ही, भाषा और थीम को भी चुना जा सकता है.
नीचे दिए गए स्क्रीनशॉट से, ऐप्लिकेशन के बारे में जानकारी मिलती है.



ऐप्लिकेशन का स्ट्रक्चर
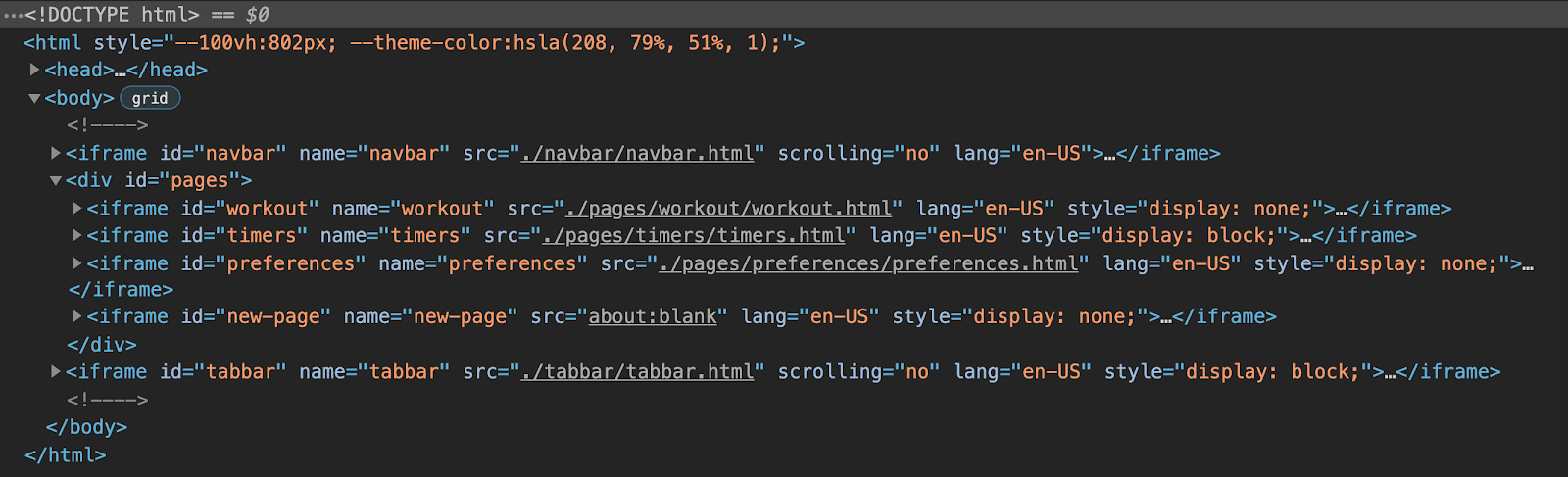
जैसा कि ऊपर बताया गया है, ऐप्लिकेशन में एक नेविगेशन बार, एक टैब बार, और तीन पेज होते हैं. इन्हें ग्रिड में व्यवस्थित किया जाता है.
नेविगेशन बार और टैबबार को iframe के तौर पर दिखाया जाता है. इनके बीच में <div> कंटेनर होता है. इसमें पेजों के लिए तीन और iframe होते हैं. इनमें से एक हमेशा दिखता है और यह टैबबार में चुने गए विकल्प पर निर्भर करता है.
about:blank पर ले जाने वाला फ़ाइनल iframe, डाइनैमिक तौर पर बनाए गए इन-ऐप्लिकेशन पेजों के लिए काम करता है. इनकी ज़रूरत, मौजूदा टाइमर में बदलाव करने या नए टाइमर बनाने के लिए होती है.
मैं इस पैटर्न को मल्टी-पेज सिंगल-पेज ऐप्लिकेशन (एमपीएसपीए) कहता हूं.

कॉम्पोनेंट पर आधारित lit-html मार्कअप
हर पेज का स्ट्रक्चर, lit-html स्कैफ़ोल्ड के तौर पर दिखता है. इसकी जांच, रनटाइम के दौरान डाइनैमिक तौर पर की जाती है.
lit-html के बारे में जानकारी के लिए, यह जान लें कि यह JavaScript के लिए एक बेहतर, बेहतरीन, और एक्सटेंसिबल एचटीएमएल टेंप्लेटिंग लाइब्रेरी है.
सीधे एचटीएमएल फ़ाइलों में इसका इस्तेमाल करके, मेनटल प्रोग्रामिंग मॉडल सीधे आउटपुट पर आधारित होता है.
प्रोग्रामर के तौर पर, आपने फ़ाइनल आउटपुट कैसा दिखेगा, इसका टेंप्लेट लिखा है. इसके बाद, lit-html आपके डेटा के आधार पर डाइनैमिक तौर पर गैप भरता है और इवेंट लिसनर को जोड़ता है.
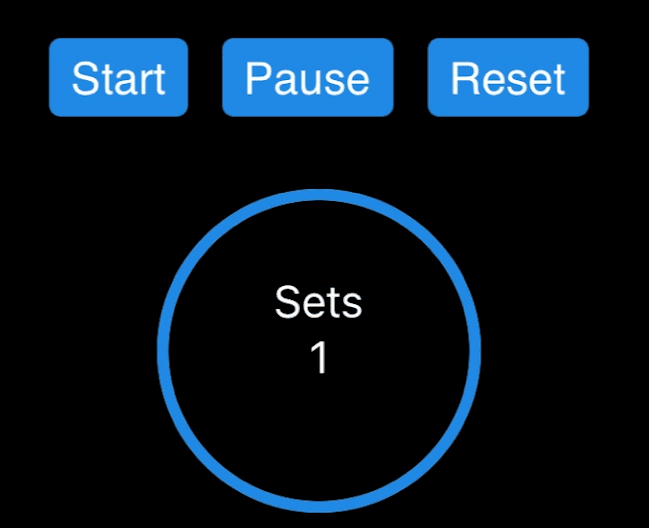
ऐप्लिकेशन में तीसरे पक्ष के कस्टम एलिमेंट का इस्तेमाल किया जाता है. जैसे, Shoelace का <sl-progress-ring> या <human-duration> नाम का खुद लागू किया गया कस्टम एलिमेंट.
कस्टम एलिमेंट में एलान वाला एपीआई होता है. उदाहरण के लिए, प्रोग्रेस रिंग का percentage एट्रिब्यूट. इसलिए, ये lit-html के साथ मिलकर अच्छी तरह से काम करते हैं. इसकी जानकारी, नीचे दी गई लिस्टिंग में देखी जा सकती है.
<div>
<button class="start" @click="${eventHandlers.start}" type="button">
${strings.START}
</button>
<button class="pause" @click="${eventHandlers.pause}" type="button">
${strings.PAUSE}
</button>
<button class="reset" @click="${eventHandlers.reset}" type="button">
${strings.RESET}
</button>
</div>
<div class="progress-rings">
<sl-progress-ring
class="sets"
percentage="${Math.floor(data.sets/data.activeTimer.sets*100)}"
>
<div class="progress-ring-caption">
<span>${strings.SETS}</span>
<span>${data.sets}</span>
</div>
</sl-progress-ring>
</div>

प्रोग्रामिंग मॉडल
हर पेज के लिए एक Page क्लास होती है, जो इवेंट हैंडलर को लागू करके और हर पेज के लिए डेटा उपलब्ध कराकर, lit-html मार्कअप को ज़िंदा करती है.
यह क्लास, लाइफ़साइकल के तरीकों के साथ भी काम करती है. जैसे, onShow(), onHide(), onLoad(), और onUnload().
पेजों के पास एक डेटा स्टोर का ऐक्सेस होता है. इसकी मदद से, हर पेज की सेव की गई स्थिति और ग्लोबल स्थिति को शेयर किया जा सकता है. हालांकि, ऐसा करना ज़रूरी नहीं है.
सभी स्ट्रिंग को एक ही जगह से मैनेज किया जाता है, इसलिए इसमें इंटरनैशनलाइज़ेशन की सुविधा पहले से मौजूद होती है.
रूटिंग की प्रोसेस को ब्राउज़र बिना किसी शुल्क के हैंडल करता है. ऐसा इसलिए, क्योंकि ऐप्लिकेशन सिर्फ़ iframe की दिखने की सेटिंग को टॉगल करता है और डाइनैमिक तौर पर बनाए गए पेजों के लिए, प्लेसहोल्डर iframe के src एट्रिब्यूट को बदलता है.
नीचे दिए गए उदाहरण में, डाइनैमिक तौर पर बनाए गए पेज को बंद करने का कोड दिखाया गया है.
import Page from '../page.js';
const page = new Page({
eventHandlers: {
back: (e) => {
e.preventDefault();
window.top.history.back();
},
},
});

शैलीकृत करना
पेजों को स्टाइल करने के लिए, हर पेज के लिए अलग-अलग स्कोप वाली सीएसएस फ़ाइल बनाई जाती है.
इसका मतलब है कि आम तौर पर, एलिमेंट को सीधे उनके एलिमेंट के नाम से ही ऐक्सेस किया जा सकता है, क्योंकि दूसरे पेजों के साथ कोई टकराव नहीं हो सकता.
ग्लोबल स्टाइल हर पेज में जोड़े जाते हैं, ताकि font-family या box-sizing जैसी मुख्य सेटिंग को बार-बार एलान करने की ज़रूरत न पड़े.
यहां थीम और डार्क मोड के विकल्प भी तय किए जाते हैं.
नीचे दी गई सूची में, प्राथमिकताएं पेज के लिए नियम दिखाए गए हैं. इस पेज पर, ग्रिड में अलग-अलग फ़ॉर्म एलिमेंट होते हैं.
main {
max-width: 600px;
}
form {
display: grid;
grid-template-columns: auto 1fr;
grid-gap: 0.5rem;
margin-block-end: 1rem;
}
label {
text-align: end;
grid-column: 1 / 2;
}
input,
select {
grid-column: 2 / 3;
}

स्क्रीन 'वेक लॉक'
कसरत के दौरान, स्क्रीन बंद नहीं होनी चाहिए. इस सुविधा के साथ काम करने वाले ब्राउज़र पर, HIIT Time स्क्रीन वॉक लॉक की मदद से ऐसा करता है. नीचे दिए गए स्निपेट में, यह तरीका बताया गया है.
if ('wakeLock' in navigator) {
const requestWakeLock = async () => {
try {
page.shared.wakeLock = await navigator.wakeLock.request('screen');
page.shared.wakeLock.addEventListener('release', () => {
// Nothing.
});
} catch (err) {
console.error(`${err.name}, ${err.message}`);
}
};
// Request a screen wake lock…
await requestWakeLock();
// …and re-request it when the page becomes visible.
document.addEventListener('visibilitychange', async () => {
if (
page.shared.wakeLock !== null &&
document.visibilityState === 'visible'
) {
await requestWakeLock();
}
});
}
ऐप्लिकेशन की जांच करना
HIIT Time ऐप्लिकेशन, GitHub पर उपलब्ध है. डेमो को नई विंडो में या यहां दिए गए iframe में चलाया जा सकता है. यह iframe, मोबाइल डिवाइस की तरह काम करता है.
आभार
इस लेख की समीक्षा, जो मेडली, केस बेस्केस, मिलिका मिहाइलिया, ऐलन केंट, और कीथ गु ने की.


