Uygulama alanı
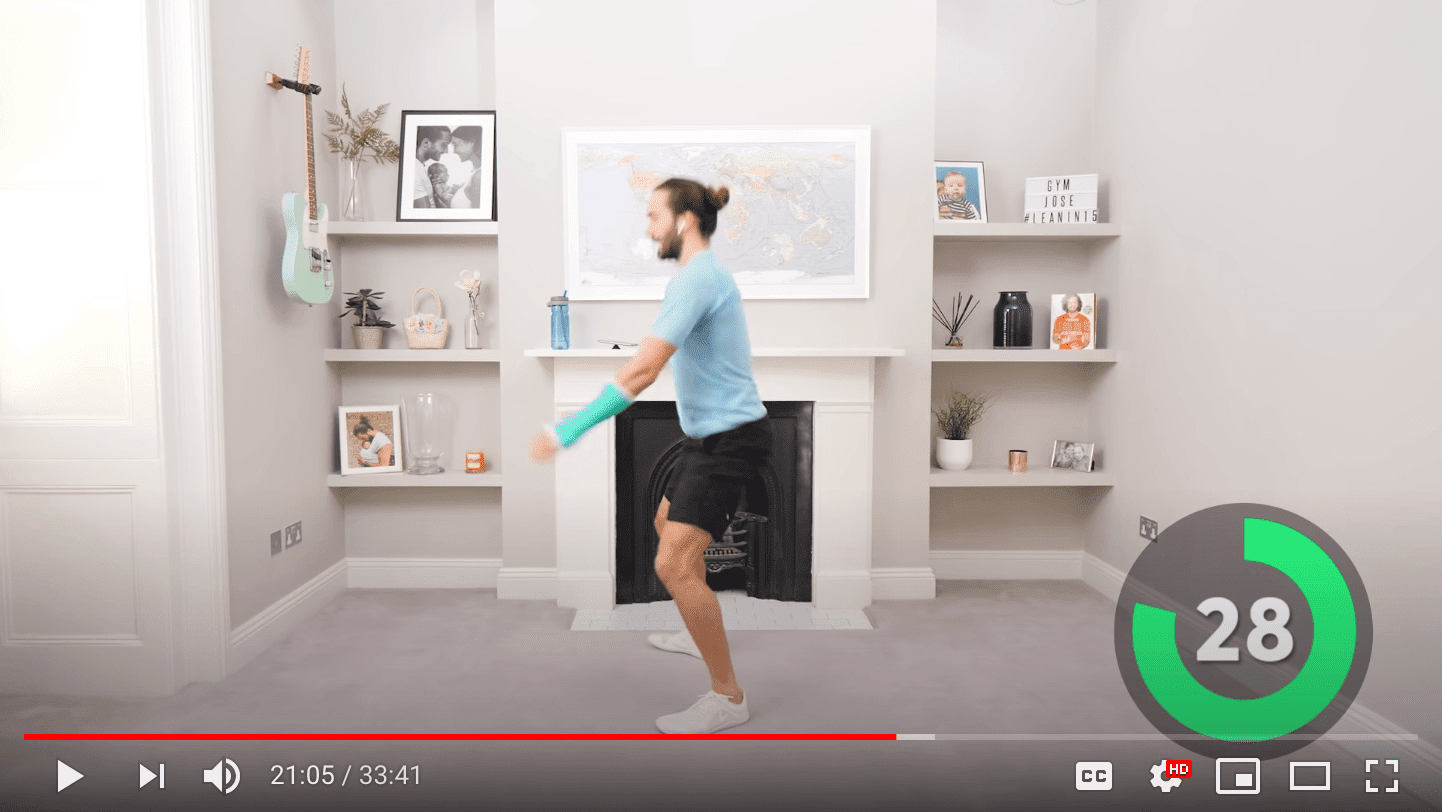
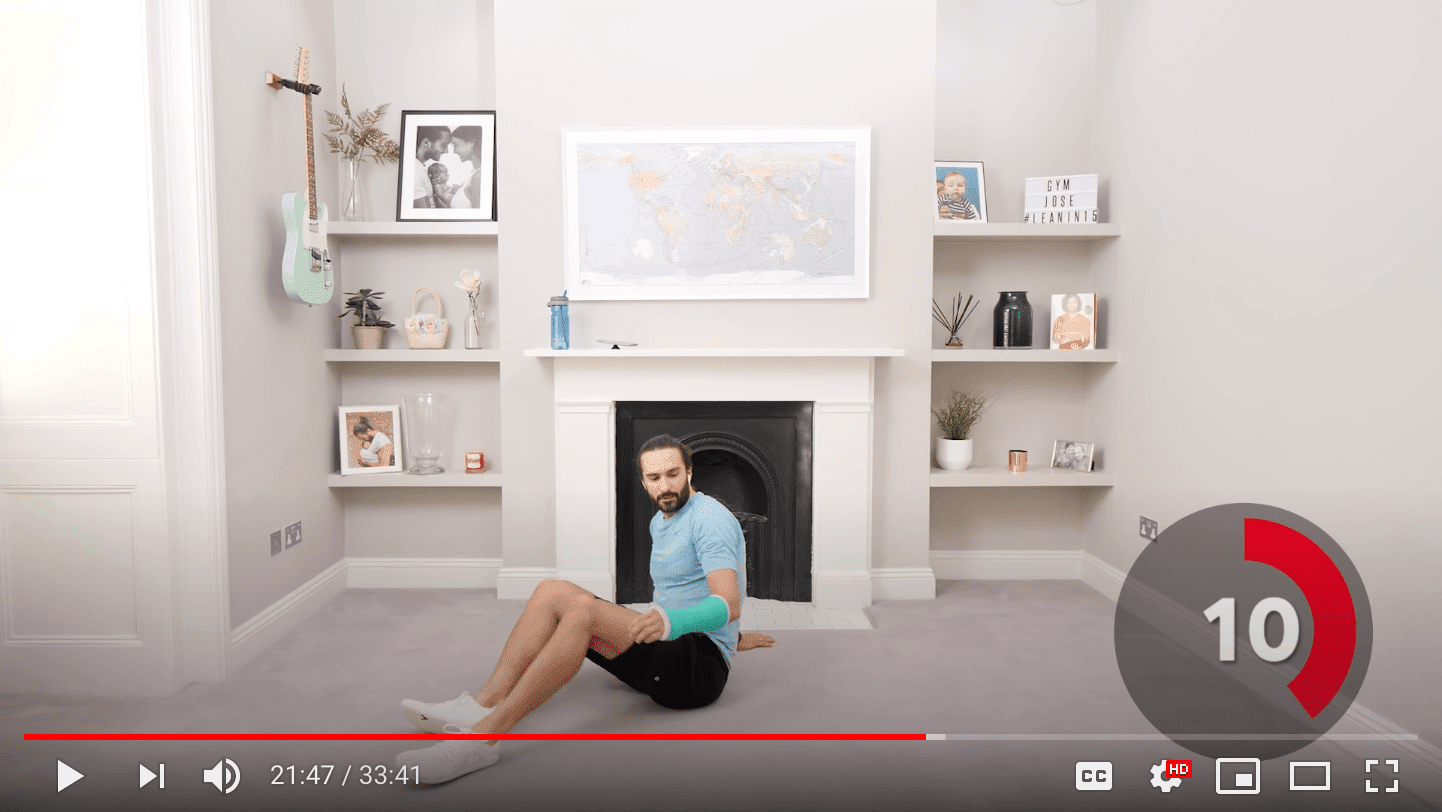
Mini uygulama programlama yönteminin bir web uygulamasına uygulandığını göstermek için küçük ancak yeterince kapsamlı bir uygulama fikrine ihtiyacım vardı. Yüksek yoğunluklu aralıklı antrenman (HIIT), yoğun anaerobik egzersizlerin kısa süreli setlerinin daha az yoğun dinlenme dönemleriyle dönüşümlü olarak uygulandığı bir kardiyovasküler egzersiz stratejisidir. Birçok HIIT antrenmanında HIIT zamanlayıcılar kullanılır. Örneğin, The Body Coach TV YouTube kanalındaki bu 30 dakikalık online oturumda HIIT zamanlayıcı kullanılmaktadır.


HIIT Time örnek uygulaması
Bu bölümde, kullanıcının her zaman yüksek ve düşük yoğunlukta bir aralıkta bulunan çeşitli zamanlayıcıları tanımlayıp yönetmesine ve ardından antrenman seansı için bunlardan birini seçmesine olanak tanıyan, "HIIT Time" (HIIT Zamanlayıcısı) adlı bu tür bir HIIT zamanlayıcı uygulamasının temel örneğini oluşturdum. Bu uygulamada gezinme çubuğu, sekme çubuğu ve üç sayfa bulunur:
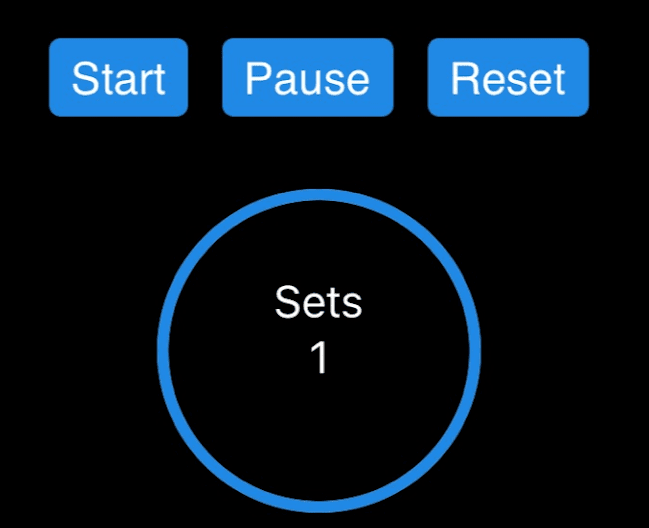
- Antrenman: Antrenman sırasında etkin sayfa. Kullanıcının zamanlayıcılardan birini seçmesine olanak tanır ve üç ilerleme halkası içerir: set sayısı, aktif dönem ve dinlenme dönemi.
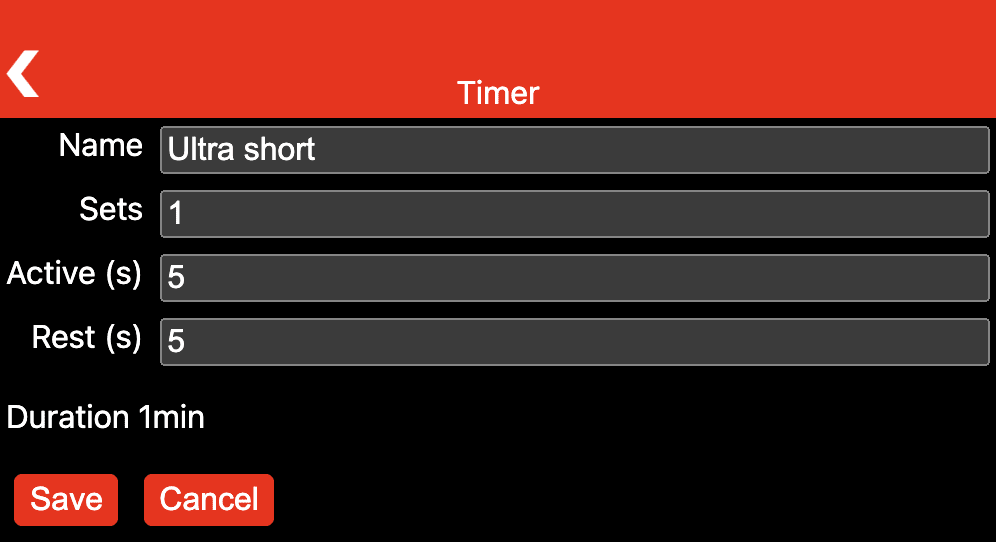
- Zamanlayıcılar: Mevcut zamanlayıcıları yönetir ve kullanıcının yeni zamanlayıcılar oluşturmasına olanak tanır.
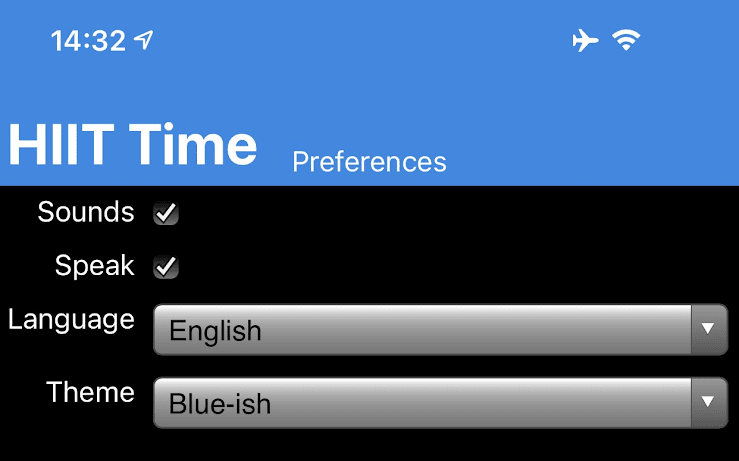
- Tercihler: Ses efektlerini ve konuşma çıkışını değiştirmenize, dil ve tema seçmenize olanak tanır.
Aşağıdaki ekran görüntüleri, uygulamayla ilgili bir fikir vermektedir.



Uygulama yapısı
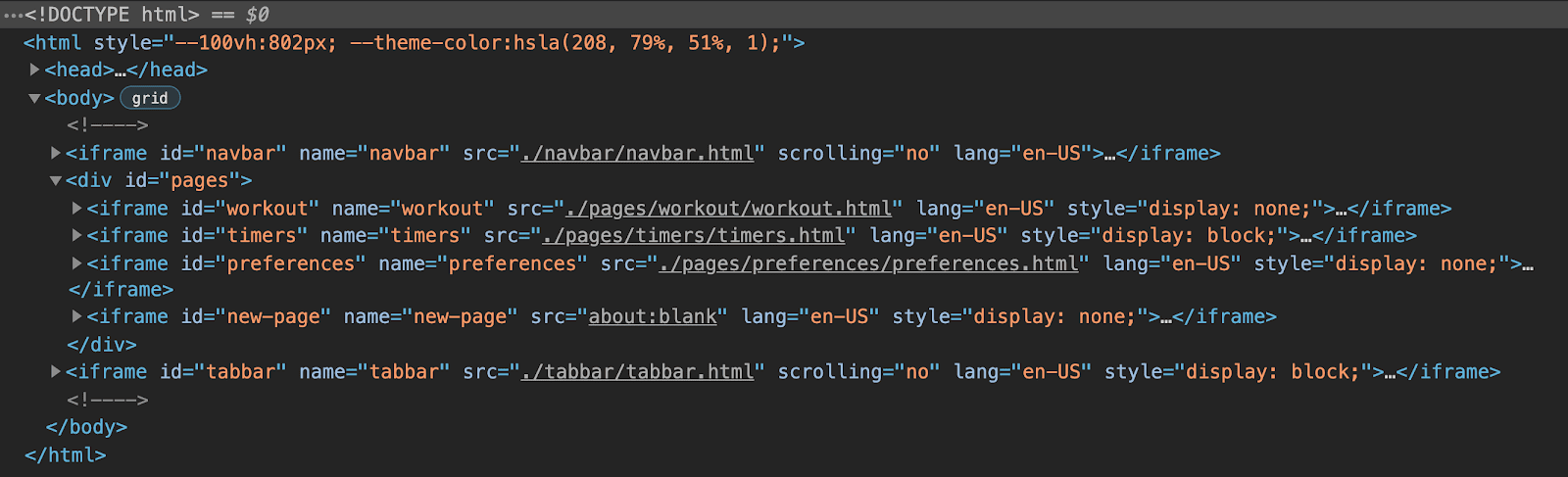
Yukarıda belirtildiği gibi uygulama, bir gezinme çubuğu, sekme çubuğu ve ızgara şeklinde düzenlenmiş üç sayfadan oluşur.
Gezinme çubuğu ve sekme çubuğu, aralarında <div> kapsayıcı bulunan ve sayfalar için üç tane daha iframe içeren iframe'ler olarak uygulanır. Bu iframe'lerden biri her zaman görünür durumdadır ve sekme çubuğundaki etkin seçime bağlıdır.
about:blank adresini işaret eden son bir iframe, dinamik olarak oluşturulan uygulama içi sayfalar için kullanılır. Bu sayfalar, mevcut zamanlayıcıları değiştirmek veya yeni zamanlayıcılar oluşturmak için gereklidir.
Ben bu kalıba çok sayfalı tek sayfalı uygulama (MPSPA) diyorum.

Bileşen tabanlı lit-html işaretleme
Her sayfanın yapısı, çalışma zamanında dinamik olarak değerlendirilen lit-html iskeleti olarak gerçekleştirilir.
lit-html, JavaScript için etkili, etkileyici ve genişletilebilir bir HTML şablon kitaplığıdır.
Doğrudan HTML dosyalarında kullanıldığında zihinsel programlama modeli doğrudan çıktıya yöneliktir.
Programcı olarak nihai çıktının nasıl görüneceğine dair bir şablon yazarsınız. Ardından lit-html, boşlukları verilerinize göre dinamik olarak doldurur ve etkinlik dinleyicilerini bağlar.
Uygulama, Shoelace'ın <sl-progress-ring> gibi üçüncü taraf özel öğelerini veya <human-duration> adlı kendi uygulamalı özel öğesini kullanıyor.
Özel öğeler açıklayıcı bir API'ye sahip olduğundan (ör. ilerleme halkasının percentage özelliği) aşağıdaki listede de görebileceğiniz gibi lit-html ile iyi çalışır.
<div>
<button class="start" @click="${eventHandlers.start}" type="button">
${strings.START}
</button>
<button class="pause" @click="${eventHandlers.pause}" type="button">
${strings.PAUSE}
</button>
<button class="reset" @click="${eventHandlers.reset}" type="button">
${strings.RESET}
</button>
</div>
<div class="progress-rings">
<sl-progress-ring
class="sets"
percentage="${Math.floor(data.sets/data.activeTimer.sets*100)}"
>
<div class="progress-ring-caption">
<span>${strings.SETS}</span>
<span>${data.sets}</span>
</div>
</sl-progress-ring>
</div>

Programlama modeli
Her sayfanın, etkinlik işleyicilerinin uygulamalarını ve her sayfanın verilerini sağlayarak lit-html işaretlemesini canlandıran karşılık gelen bir Page sınıfı vardır.
Bu sınıf, onShow(), onHide(), onLoad() ve onUnload() gibi yaşam döngüsü yöntemlerini de destekler.
Sayfalar, isteğe bağlı olarak sayfa başına kalıcı durum ve genel durumu paylaşmak için kullanılan bir veri deposuna erişebilir.
Tüm dizeler merkezi olarak yönetildiğinden uluslararasılaştırma özelliği yerleşik olarak bulunur.
Yönlendirme, esasen tarayıcı tarafından ücretsiz olarak gerçekleştirilir. Uygulamanın tek yaptığı, iframe görünürlüğünü değiştirmek ve dinamik olarak oluşturulan sayfalar için yer tutucu iframe'ın src özelliğini değiştirmektir.
Aşağıdaki örnekte, dinamik olarak oluşturulan bir sayfayı kapatma kodu gösterilmektedir.
import Page from '../page.js';
const page = new Page({
eventHandlers: {
back: (e) => {
e.preventDefault();
window.top.history.back();
},
},
});

Stil
Sayfaların stili, sayfa başına kendi kapsamlı CSS dosyasında belirlenir.
Diğer sayfalarla çakışma olamayacağından, öğeler genellikle doğrudan öğe adlarıyla adreslenebilir.
Global stiller her sayfaya eklenir. Bu nedenle, font-family veya box-sizing gibi merkezi ayarların tekrar tekrar tanımlanması gerekmez.
Temalar ve koyu mod seçenekleri de burada tanımlanır.
Aşağıdaki listede, çeşitli form öğelerini bir ızgara üzerinde düzenleyen Tercihler sayfası kuralları gösterilmektedir.
main {
max-width: 600px;
}
form {
display: grid;
grid-template-columns: auto 1fr;
grid-gap: 0.5rem;
margin-block-end: 1rem;
}
label {
text-align: end;
grid-column: 1 / 2;
}
input,
select {
grid-column: 2 / 3;
}

Ekran uyanık kalma kilidi
Ekran, antrenman sırasında kapanmamalıdır. HIIT Time, bunu destekleyen tarayıcılarda ekran uyandırma kilidi aracılığıyla gerçekleştirir. Aşağıdaki snippet'te bunun nasıl yapıldığı gösterilmektedir.
if ('wakeLock' in navigator) {
const requestWakeLock = async () => {
try {
page.shared.wakeLock = await navigator.wakeLock.request('screen');
page.shared.wakeLock.addEventListener('release', () => {
// Nothing.
});
} catch (err) {
console.error(`${err.name}, ${err.message}`);
}
};
// Request a screen wake lock…
await requestWakeLock();
// …and re-request it when the page becomes visible.
document.addEventListener('visibilitychange', async () => {
if (
page.shared.wakeLock !== null &&
document.visibilityState === 'visible'
) {
await requestWakeLock();
}
});
}
Uygulamayı test etme
HIIT Time uygulamasını GitHub'da bulabilirsiniz. Demoyu yeni bir pencerede veya mobil cihazı simüle eden aşağıdaki iframe yerleşiminde oynatabilirsiniz.
Teşekkür ederiz
Bu makale, Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent ve Keith Gu tarafından incelendi.


