דומיין האפליקציה
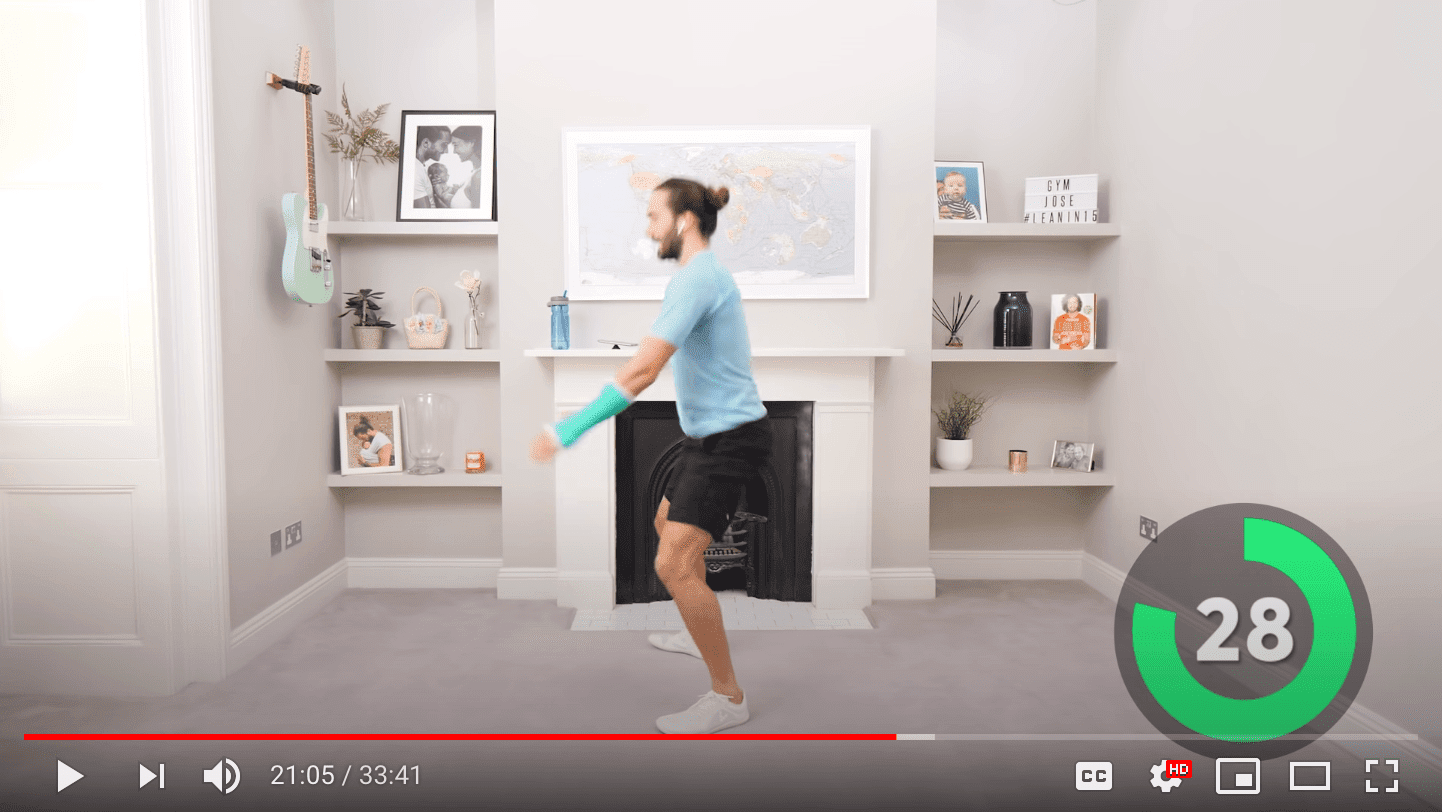
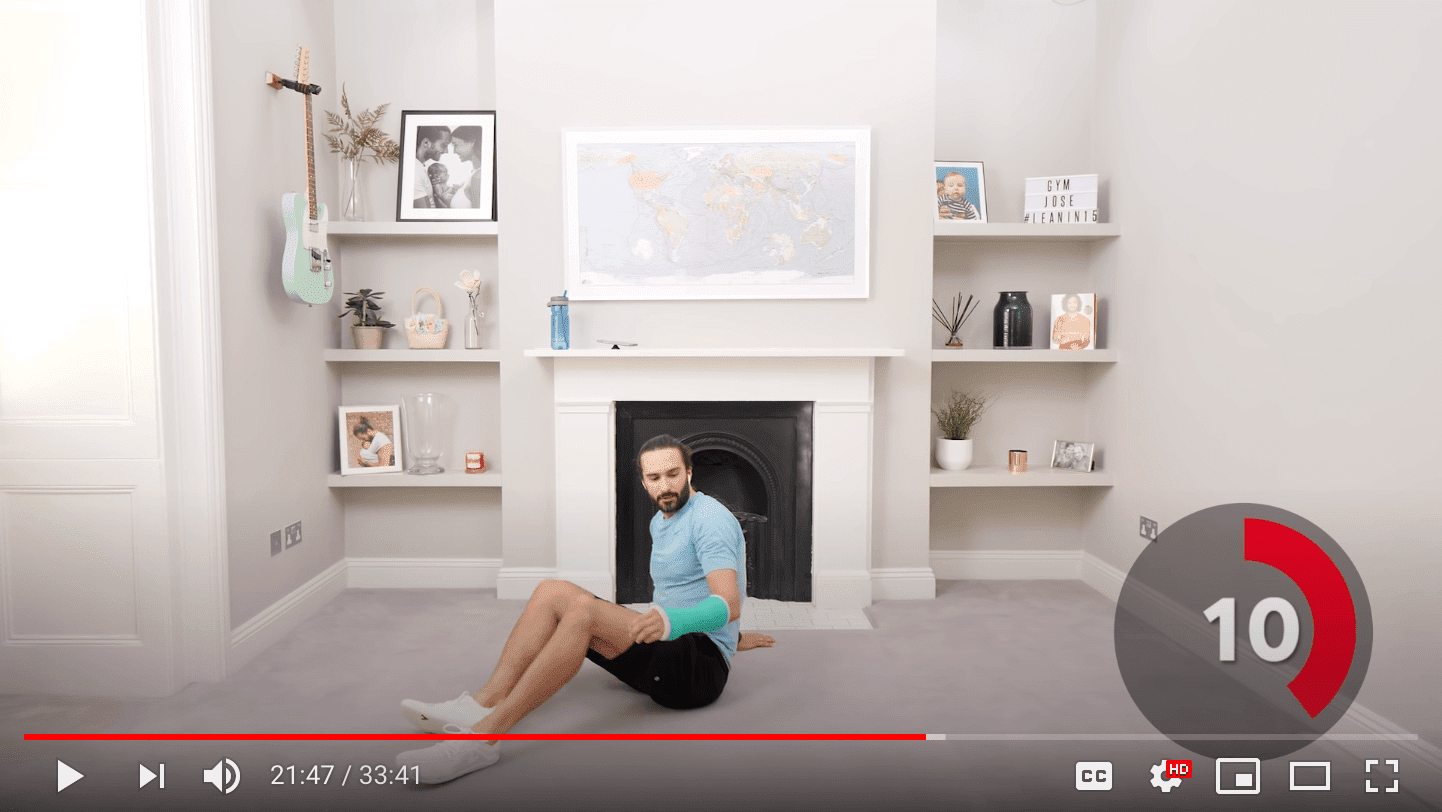
כדי להראות את שיטת התכנות של המיני אפליקציות שרלוונטית לאפליקציית אינטרנט, הייתם צריכים רעיון קטן אבל מלא מספיק לאפליקציה. אימון הפוגות בעצימות גבוהה (HIIT) הוא אסטרטגיה של תרגילי אימון לב-ריאות, שכוללת סדרות מתחלפות של פרקי זמן קצרים של אימון אנאירובי אינטנסיבי, עם פרקי זמן התאוששות פחות אינטנסיביים. באימוני HIIT רבים נעשה שימוש בטיימרים מסוג HIIT, לדוגמה, סשן אונליין של 30 דקות מערוץ YouTube The Body Coach TV.


אפליקציה לדוגמה של HIIT Time
בפרק הזה בניתי דוגמה בסיסית לאפליקציית טיימר HIIT בשם "זמן HIIT", שמאפשרת למשתמש להגדיר ולנהל טיימרים שונים, שתמיד כוללים מרווחי זמן בעצימות גבוהה או נמוכה, ואז לבחור אחד מהם למפגש אימון. זוהי אפליקציה רספונסיבית עם סרגל ניווט, סרגל כרטיסיות ושלושה דפים:
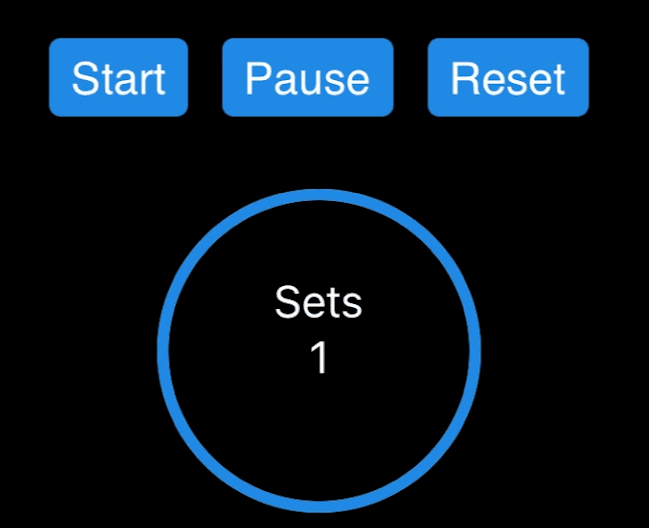
- אימון: הדף הפעיל במהלך אימון הכושר. היא מאפשרת למשתמש לבחור אחד מהטיימרים וכוללת שלוש טבעות התקדמות: מספר הסטים, משך הזמן הפעיל ותקופת המנוחה.
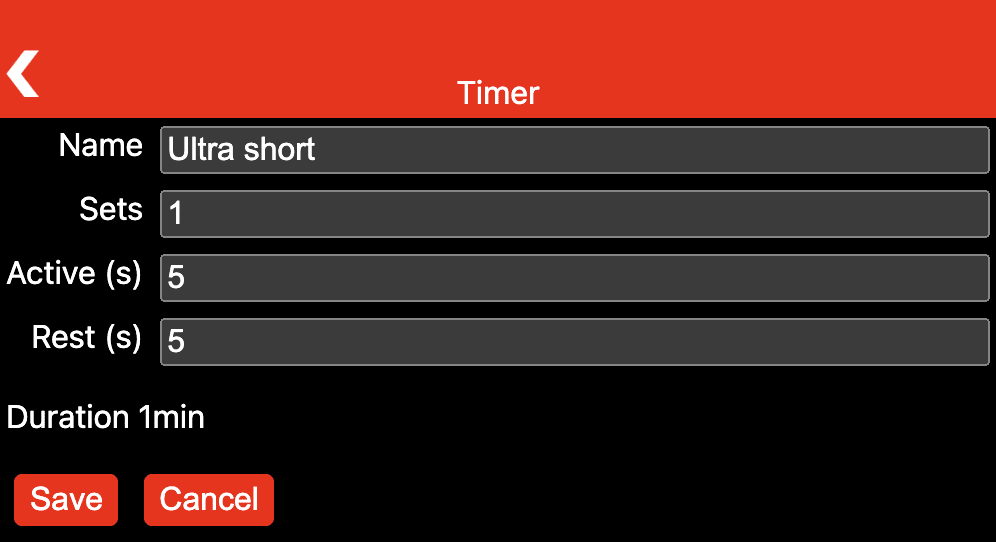
- טיימרים: ניהול של טיימרים קיימים ומאפשר למשתמש ליצור טיימרים חדשים.
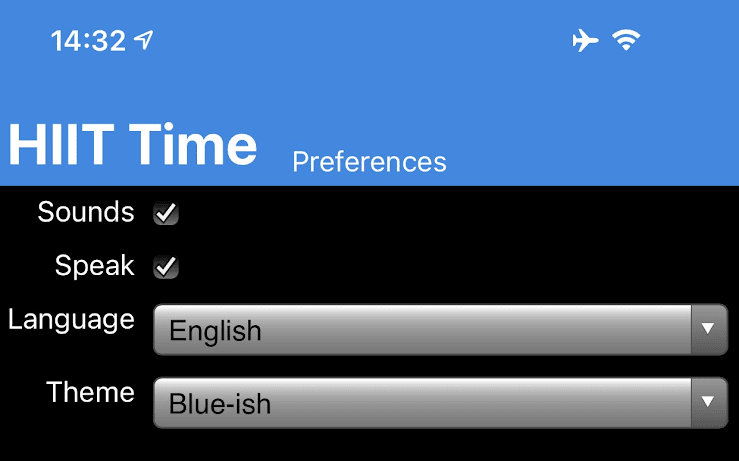
- העדפות: אפשר להחליף מצב של אפקטים קוליים ופלט דיבור ולבחור שפה ועיצוב.
צילומי המסך הבאים נותנים רושם על האפליקציה.



מבנה האפליקציה
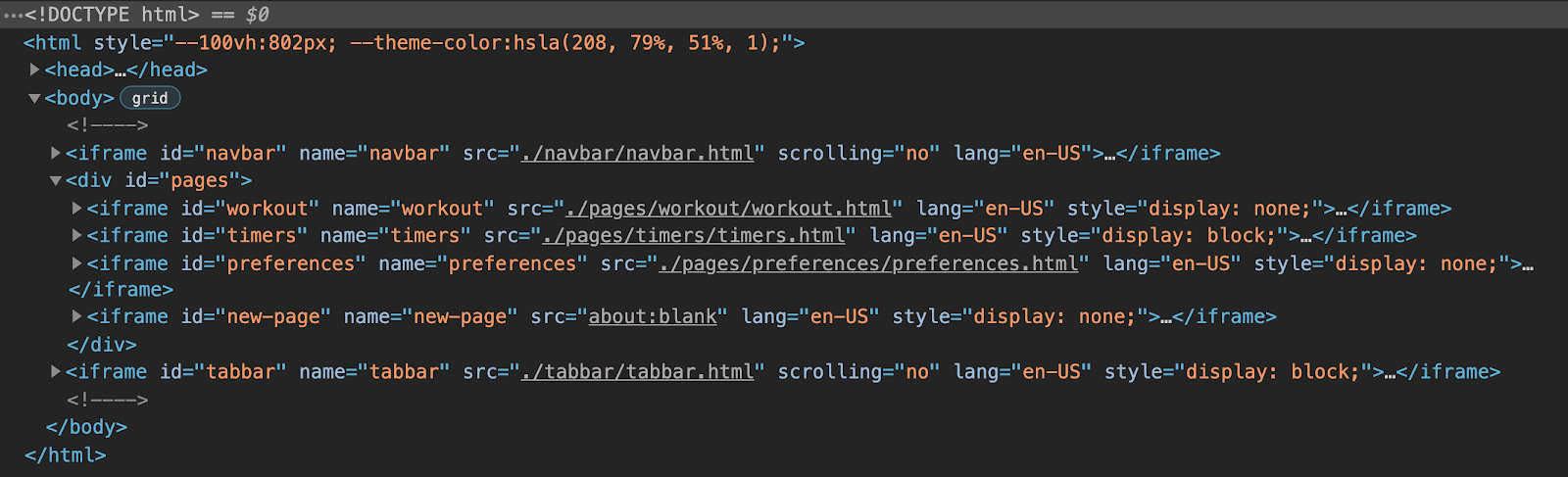
כפי שתואר קודם, האפליקציה כוללת סרגל ניווט, סרגל כרטיסיות ושלושה דפים שמסודרים ברשת.
סרגל הניווט והכרטיסייה מתממשים כ-iframes עם קונטיינר <div> ביניהם, עם שלושה מסגרות iframe נוספות לדפים, שמתוכם תמיד גלוי ותלוי באפשרות הבחירה הפעילה בסרגל הכרטיסיות.
iframe סופי שמפנה אל about:blank משמש לדפים שנוצרים באופן דינמי באפליקציה, שנדרשים לשינוי הטיימרים הקיימים או ליצירת טיימרים חדשים.
אני קורא לתבנית הזו של אפליקציה עם דף יחיד (MPSPA) של כמה דפים.

תגי עיצוב של lit-html מבוססי רכיבים
המבנה של כל דף מתפרש בתור פיגם lit-html, שנבדק באופן דינמי בזמן הריצה.
עבור רקע של lit-html, זוהי ספריית תבניות HTML יעילה, בעלת יכולת הבעה הניתנת להרחבה, עבור JavaScript.
על ידי שימוש בו ישירות בקובצי ה-HTML, מודל התכנות המנטלי מכוון ישירות לפלט.
בתור מתכנתים, אתם כותבים תבנית שמראה איך הפלט הסופי ייראה, ולאחר מכן מוסיפים קוד lit-html כדי למלא את הפערים באופן דינמי על סמך הנתונים שלכם, וכך מקשרים את פונקציות event listener.
באפליקציה נעשה שימוש ברכיבים מותאמים אישית של צד שלישי, כמו Shoelace'shoelace <sl-progress-ring> (או רכיב מותאם אישית בהטמעה עצמית בשם <human-duration>).
לרכיבים מותאמים אישית יש API מוצהר (לדוגמה, המאפיין percentage של טבעת ההתקדמות),
הם פועלים היטב יחד עם lit-html, כמו שאפשר לראות בדף האפליקציה שבהמשך.
<div>
<button class="start" @click="${eventHandlers.start}" type="button">
${strings.START}
</button>
<button class="pause" @click="${eventHandlers.pause}" type="button">
${strings.PAUSE}
</button>
<button class="reset" @click="${eventHandlers.reset}" type="button">
${strings.RESET}
</button>
</div>
<div class="progress-rings">
<sl-progress-ring
class="sets"
percentage="${Math.floor(data.sets/data.activeTimer.sets*100)}"
>
<div class="progress-ring-caption">
<span>${strings.SETS}</span>
<span>${data.sets}</span>
</div>
</sl-progress-ring>
</div>

מודל תכנות
לכל דף יש מחלקה Page תואמת שממלאת את תגי העיצוב של lit-html בחיים, על ידי מתן הטמעות של הגורמים המטפלים באירועים ומספק את הנתונים של כל דף.
הכיתה הזו תומכת גם בשיטות של מחזור חיים כמו onShow(), onHide(), onLoad() ו-onUnload().
לדפים יש גישה למאגר נתונים שמשמש לצורך שיתוף, באופן אופציונלי: מצב של דף ומצב גלובלי.
כל המחרוזות מנוהלות באופן מרכזי, כך שהלוקליזציה מובנית בתהליך.
הניתוב מטופל על ידי הדפדפן בעיקר בחינם, כי כל מה שהאפליקציה עושה הוא להחליף את מצב החשיפה של iframe, ולשנות את המאפיין src של ה-placeholder של iframe עבור דפים שנוצרים באופן דינמי.
בדוגמה הבאה מוצג הקוד לסגירת דף שנוצר באופן דינמי.
import Page from '../page.js';
const page = new Page({
eventHandlers: {
back: (e) => {
e.preventDefault();
window.top.history.back();
},
},
});

שינוי סגנון
עיצוב הדפים מתבצע לכל דף בקובץ CSS עם היקף משלו.
כלומר, בדרך כלל אפשר להתייחס ישירות לרכיבים באמצעות שמות הרכיבים שלהם, כי לא יכולות להתרחש התנגשויות עם דפים אחרים.
סגנונות גלובליים מתווספים לכל דף, כך שאין צורך להצהיר שוב ושוב על הגדרות מרכזיות כמו font-family או box-sizing.
כאן גם מוגדרות העיצובים והאפשרויות של המצב הכהה.
ברשימה הבאה מוצגים הכללים לדף ההעדפות, שפורסים את רכיבי הטופס השונים ברשת.
main {
max-width: 600px;
}
form {
display: grid;
grid-template-columns: auto 1fr;
grid-gap: 0.5rem;
margin-block-end: 1rem;
}
label {
text-align: end;
grid-column: 1 / 2;
}
input,
select {
grid-column: 2 / 3;
}

נעילת המסך ממצב שינה
במהלך אימון, המסך לא אמור להיכבות. בדפדפנים שתומכים באפשרות הזו, זמן HIIT מבין זאת באמצעות נעילת מצב שינה במסך. קטע הקוד הבא מראה איך עושים את זה.
if ('wakeLock' in navigator) {
const requestWakeLock = async () => {
try {
page.shared.wakeLock = await navigator.wakeLock.request('screen');
page.shared.wakeLock.addEventListener('release', () => {
// Nothing.
});
} catch (err) {
console.error(`${err.name}, ${err.message}`);
}
};
// Request a screen wake lock…
await requestWakeLock();
// …and re-request it when the page becomes visible.
document.addEventListener('visibilitychange', async () => {
if (
page.shared.wakeLock !== null &&
document.visibilityState === 'visible'
) {
await requestWakeLock();
}
});
}
בדיקת האפליקציה
אפליקציית HIIT Time זמינה ב-GitHub. תוכלו לשחק בהדגמה בחלון חדש, או ישירות מתוך הטמעת ה-iframe שלמטה, שמדמה מכשיר נייד.
אישורים
המאמר הזה נכתב על ידי Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kant וקיית' גו.


