アプリのドメイン
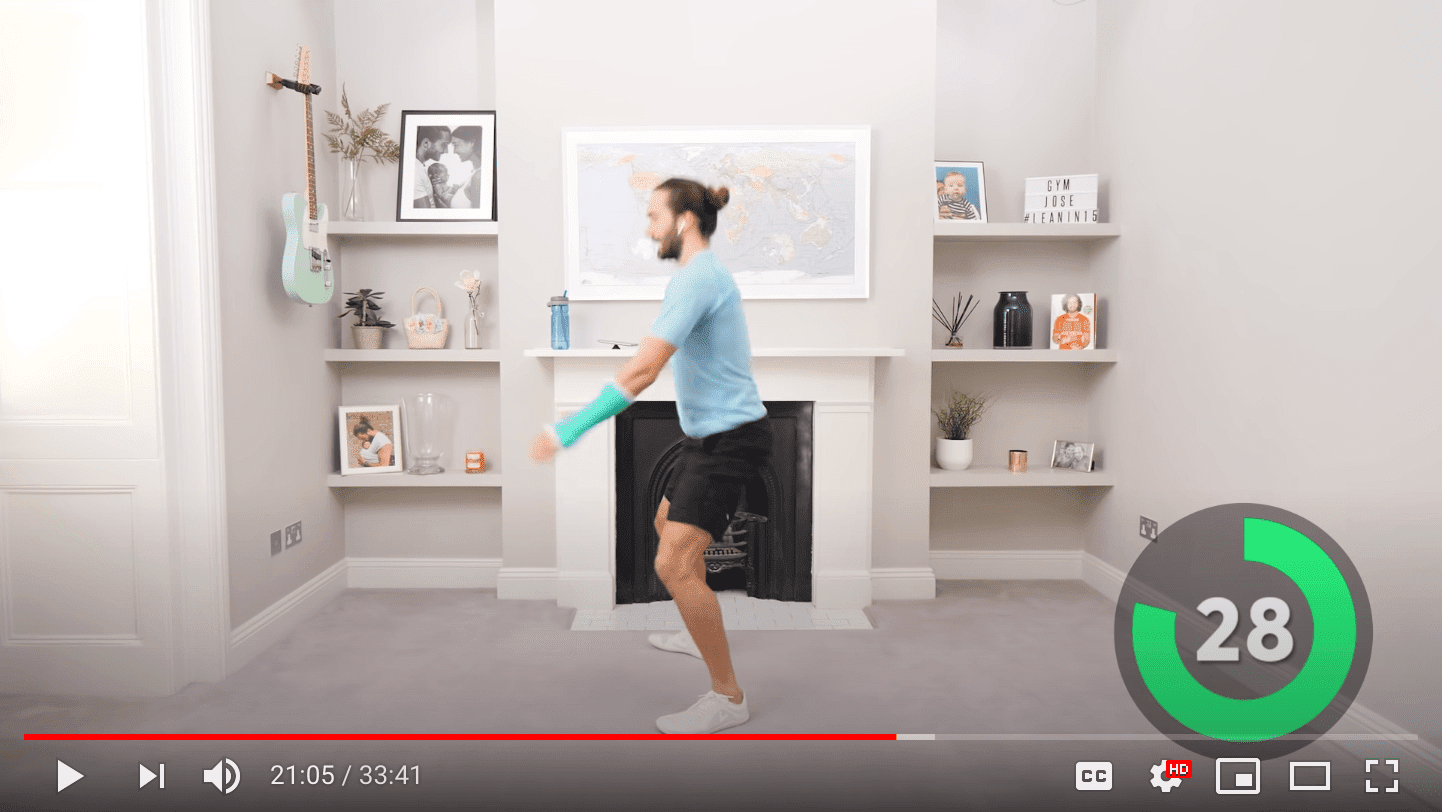
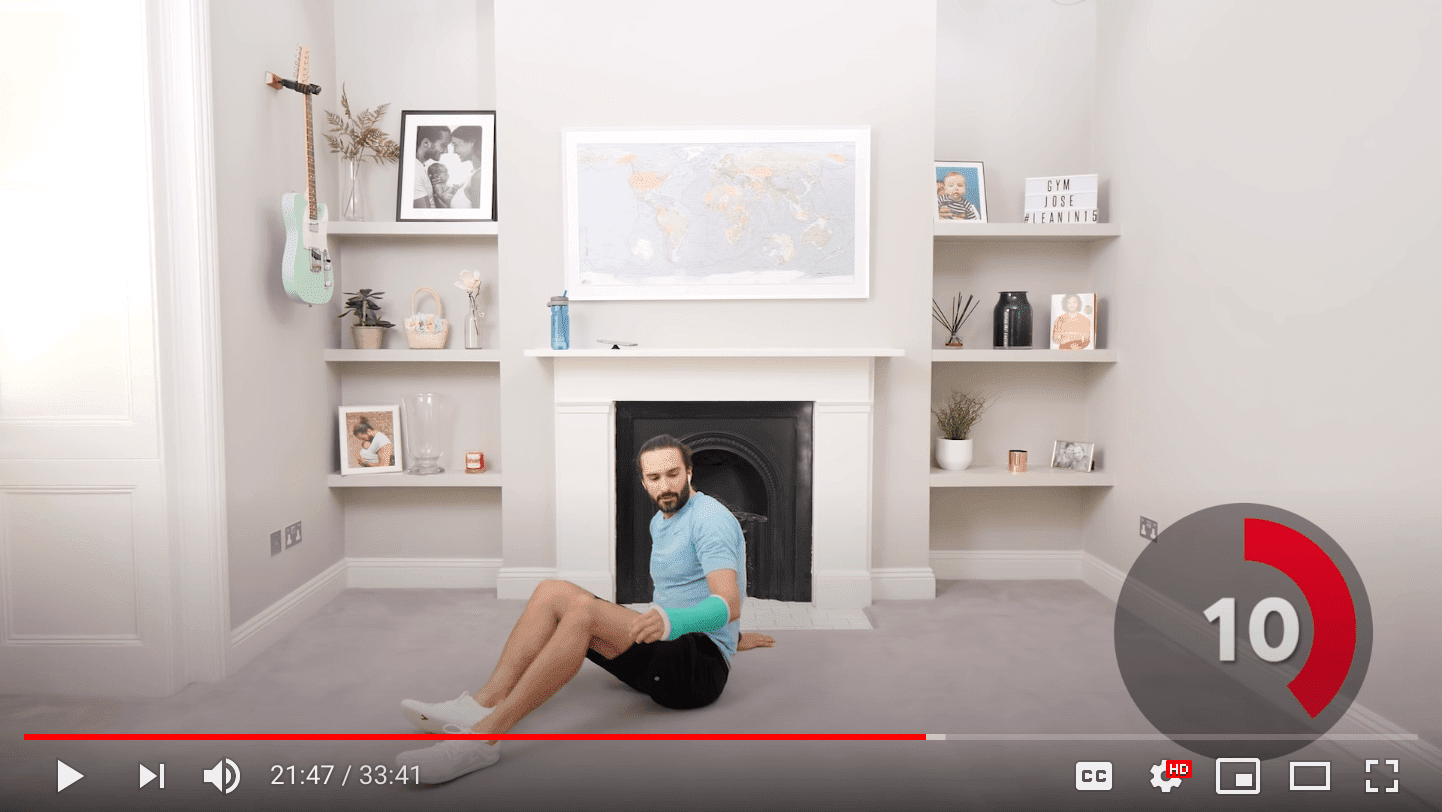
ウェブアプリに適用されるミニアプリのプログラミング方法を示すには、小さくても完全なアプリのアイデアが必要でした。高強度インターバル トレーニング(HIIT)は、短期間の激しい嫌気性運動と回復期間をあまり緩めた運動を交互に行う心血管運動戦略です。多くの HIIT トレーニングでは HIIT タイマーが使用されます。たとえば、YouTube チャンネルの The Body Coach TV の 30 分間のオンライン セッションなどがその例です。


HIIT Time サンプルアプリ
この章では、このような HIIT タイマー アプリケーションの基本的な例を「HIIT Time」と名付けました。このアプリケーションは、高強度と低強度のインターバルで構成されるさまざまなタイマーを定義、管理し、そのうちの 1 つをトレーニング セッション用に選択できるようにするものです。これは、ナビゲーション バー、タブバー、3 つのページを持つレスポンシブ アプリです。
- ワークアウト: ワークアウト中のアクティブなページ。ユーザーはタイマーを 1 つ選択でき、セット数、アクティブ期間、休憩時間の 3 つの進行状況リングが表示されます。
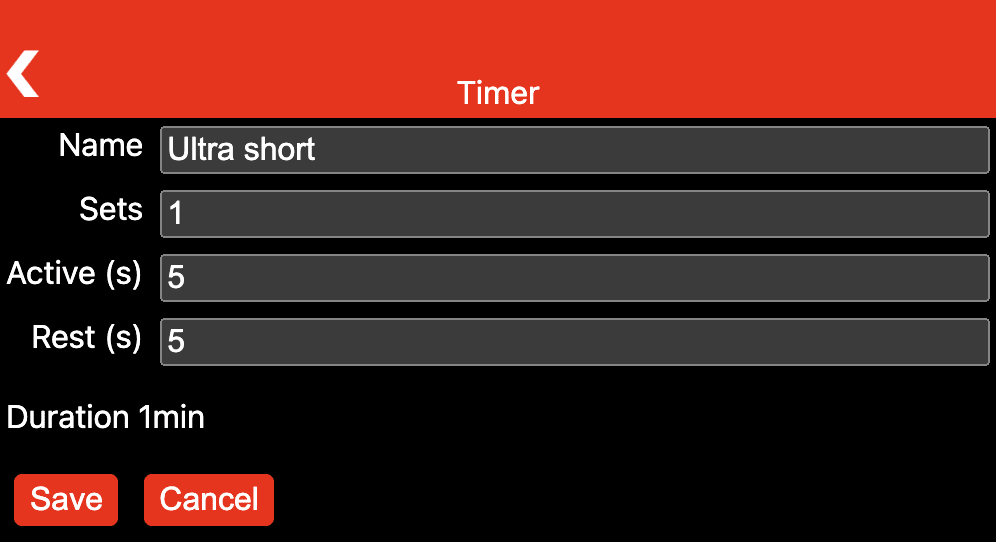
- タイマー: 既存のタイマーを管理したり、新しいタイマーを作成したりできます。
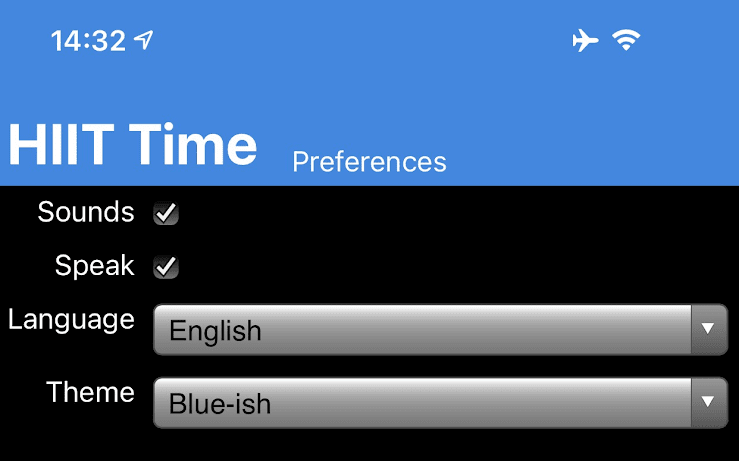
- 設定: 効果音や音声出力の切り替え、言語とテーマの選択が可能です。
次のスクリーンショットは、アプリケーションのインプレッションを示しています。



アプリの構造
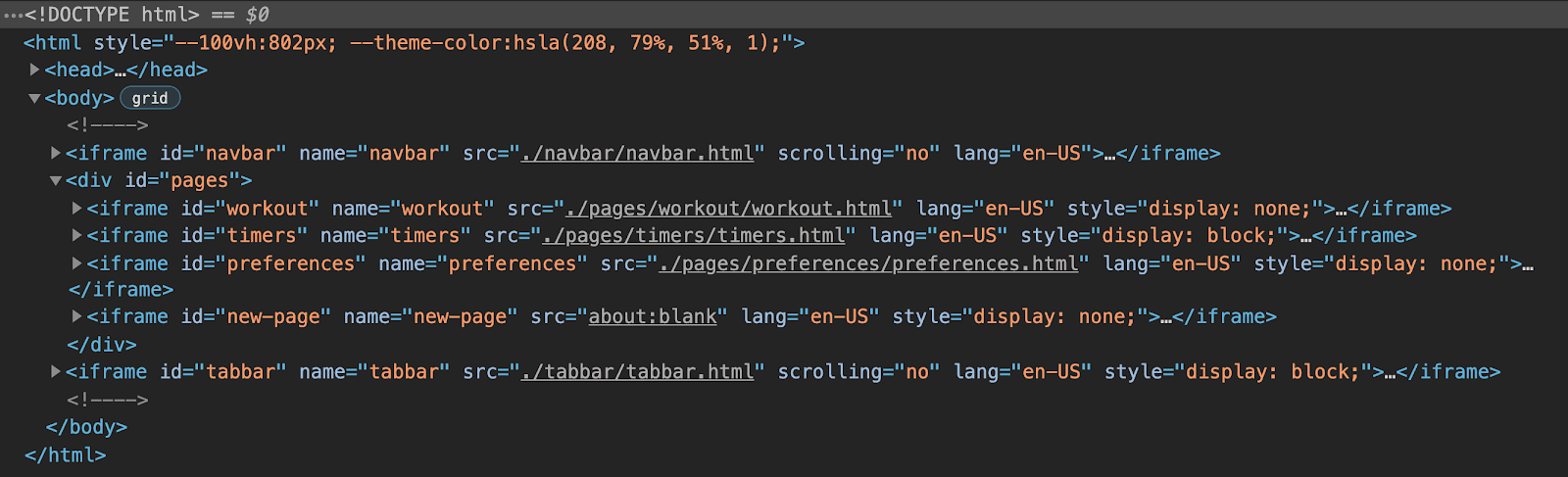
前述のように、アプリはナビゲーション バー、タブバー、グリッドに配置された 3 つのページで構成されています。
ナビゲーション バーとタブバーは、間に <div> コンテナを挟んだ iframe として実現され、ページ用の iframe がさらに 3 つあり、そのうちの 1 つが常に表示され、タブバーでのアクティブな選択に依存します。about:blank を指す最後の iframe は、既存のタイマーの変更や新しいタイマーの作成に必要な、動的に作成されたアプリ内ページに使用されます。私はこれをマルチページ シングルページ アプリ(MPSPA)と呼んでいます。

コンポーネント ベースの lit-html マークアップ
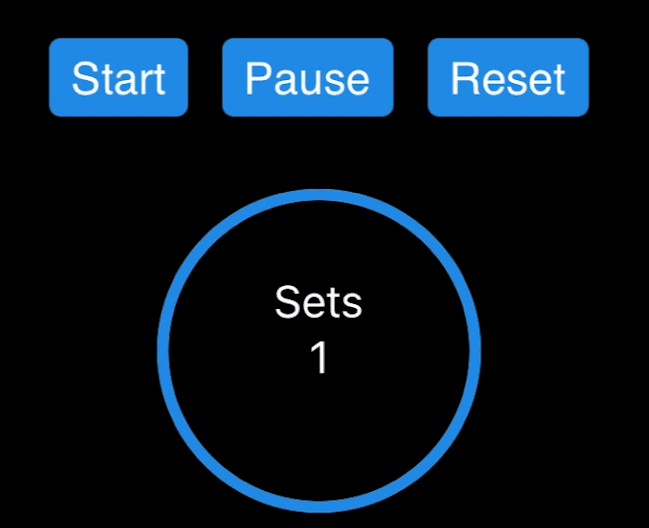
各ページの構造は、実行時に動的に評価される lit-html スキャフォールドとして実現されます。lit-html は、効率性と表現力に優れた拡張可能な JavaScript 用 HTML テンプレート ライブラリです。HTML ファイルで直接使用することで、メンタル プログラミング モデルは直接出力指向になります。プログラマーは、最終的な出力がどのようなものになるかを示すテンプレートを作成します。すると、lit-html がデータに基づいて動的にギャップを埋め、イベント リスナーを接続します。Shoelace の <sl-progress-ring> などのサードパーティのカスタム要素や、<human-duration> という自己実装のカスタム要素を使用している。カスタム要素には宣言型 API(進行状況リングの percentage 属性など)が含まれているため、以下のリストのように lit-html とうまく連携できます。
<div>
<button class="start" @click="${eventHandlers.start}" type="button">
${strings.START}
</button>
<button class="pause" @click="${eventHandlers.pause}" type="button">
${strings.PAUSE}
</button>
<button class="reset" @click="${eventHandlers.reset}" type="button">
${strings.RESET}
</button>
</div>
<div class="progress-rings">
<sl-progress-ring
class="sets"
percentage="${Math.floor(data.sets/data.activeTimer.sets*100)}"
>
<div class="progress-ring-caption">
<span>${strings.SETS}</span>
<span>${data.sets}</span>
</div>
</sl-progress-ring>
</div>

プログラミング モデル
各ページには対応する Page クラスがあり、イベント ハンドラの実装と各ページのデータの提供により、lit-html マークアップを埋めます。このクラスは、onShow()、onHide()、onLoad()、onUnload() などのライフサイクル メソッドもサポートしています。ページはデータストアにアクセスできます。データストアは、オプションとして永続化されたページごとの状態とグローバル状態を共有するために使用されます。すべての文字列が一元管理されるため、多言語化が組み込まれています。ルーティングはブラウザによって基本的に無料で処理されます。これは、アプリは iframe の表示を切り替えることだけであり、動的に作成されたページでは、プレースホルダ iframe の src 属性を変更するためです。以下の例は、動的に作成されたページを閉じるためのコードを示しています。
import Page from '../page.js';
const page = new Page({
eventHandlers: {
back: (e) => {
e.preventDefault();
window.top.history.back();
},
},
});

スタイル
ページのスタイルは、スコープが指定された独自の CSS ファイル内でページごとに行われます。つまり、他のページと競合することがないため、通常は要素名で直接アドレスを指定できます。グローバル スタイルは各ページに追加されるため、font-family や box-sizing などの主要な設定を繰り返し宣言する必要はありません。テーマとダークモードのオプションもここで定義されます。
以下のリストは、さまざまなフォーム要素をグリッド上に配置する [設定] ページのルールを示しています。
main {
max-width: 600px;
}
form {
display: grid;
grid-template-columns: auto 1fr;
grid-gap: 0.5rem;
margin-block-end: 1rem;
}
label {
text-align: end;
grid-column: 1 / 2;
}
input,
select {
grid-column: 2 / 3;
}

画面の wake lock
ワークアウト中は画面をオフにしないでください。サポートしているブラウザでは、HIIT Time は画面の wake lock によってこれを実現します。以下のスニペットは、その方法を示しています。
if ('wakeLock' in navigator) {
const requestWakeLock = async () => {
try {
page.shared.wakeLock = await navigator.wakeLock.request('screen');
page.shared.wakeLock.addEventListener('release', () => {
// Nothing.
});
} catch (err) {
console.error(`${err.name}, ${err.message}`);
}
};
// Request a screen wake lock…
await requestWakeLock();
// …and re-request it when the page becomes visible.
document.addEventListener('visibilitychange', async () => {
if (
page.shared.wakeLock !== null &&
document.visibilityState === 'visible'
) {
await requestWakeLock();
}
});
}
アプリケーションをテストする
HIIT Time アプリケーションは GitHub で入手できます。デモを新しいウィンドウ、または下の iframe 埋め込みで直接再生すると、モバイル デバイスのシミュレーションになります。
謝辞
この記事は、Joe Medley、Kayce Basques、Milica Mihajlija、Alan Kent、Keith Gu によってレビューされました。


