Biçimlendirme dilleri
Daha önce belirtildiği gibi mini uygulamalar sade HTML yerine HTML'nin diyalektleriyle yazılır. Vue.js metin ekleme ve yönergeleriyle daha önce çalıştıysanız hemen kendinizi evinizin konforunda hissedeceksiniz. Ancak benzer kavramlar bundan çok daha önce XML Dönüşümleri'nde (XSLT) mevcuttu. Aşağıda WeChat'in WXML üzerinden kod örneklerini görebilirsiniz ancak konsept tüm mini uygulama platformları; yani Alipay'in AXML, Baidu'nun Swan Element, ByteDance TTML (Geliştirici Araçları'nın Bxml olarak adlandırdığı Geliştirici Araçları) ve Quick App'in HTML'si için aynıdır. Vue.js'de olduğu gibi, mini uygulama programlamada temel konsept model-view-viewmodel (MVVM) modelidir.
Veri bağlama
Veri bağlama, Vue.js'in metin ayrıştırmasına karşılık gelir.
<!-- wxml -->
<view>{{message}}</view>
// page.js
Page({
data: {
message: "Hello World!",
},
});
Liste oluşturma
Liste oluşturma, Vue.js v-for yönergesi gibi çalışır.
<!-- wxml -->
<view wx:for="{{array}}">{{item}}</view>
// page.js
Page({
data: {
array: [1, 2, 3, 4, 5],
},
});
Koşullu oluşturma
Koşullu oluşturma, Vue.js'in v-if yönergesine benzer şekilde çalışır.
<!-- wxml -->
<view wx:if="{{view == 'one'}}">One</view>
<view wx:elif="{{view == 'two'}}">Two</view>
<view wx:else="{{view == 'three'}}">Three</view>
// page.js
Page({
data: {
view: "three",
},
});
Şablonlar
WXML şablonları, bir HTML şablonunun content öğesinin klonlanmasını gerektirmek yerine, bir şablon tanımına bağlantı veren is özelliği aracılığıyla bildirimli şekilde kullanılabilir.
<!-- wxml -->
<template name="person">
<view>
First Name: {{firstName}}, Last Name: {{lastName}}
</view>
</template>
<template is="person" data="{{...personA}}"></template>
<template is="person" data="{{...personB}}"></template>
<template is="person" data="{{...personC}}"></template>
// page.js
Page({
data: {
personA: { firstName: "Alice", lastName: "Foo" },
personB: { firstName: "Bob", lastName: "Bar" },
personC: { firstName: "Charly", lastName: "Baz" },
},
});
Stil
Biçimlendirme, CSS lehçeleriyle gerçekleşir. WeChat'in adı WXSS'dir.
Alipay'in dili ACSS, Baidu'nun dili CSS, ByteDance'ın dili ise TTSS olarak adlandırılır.
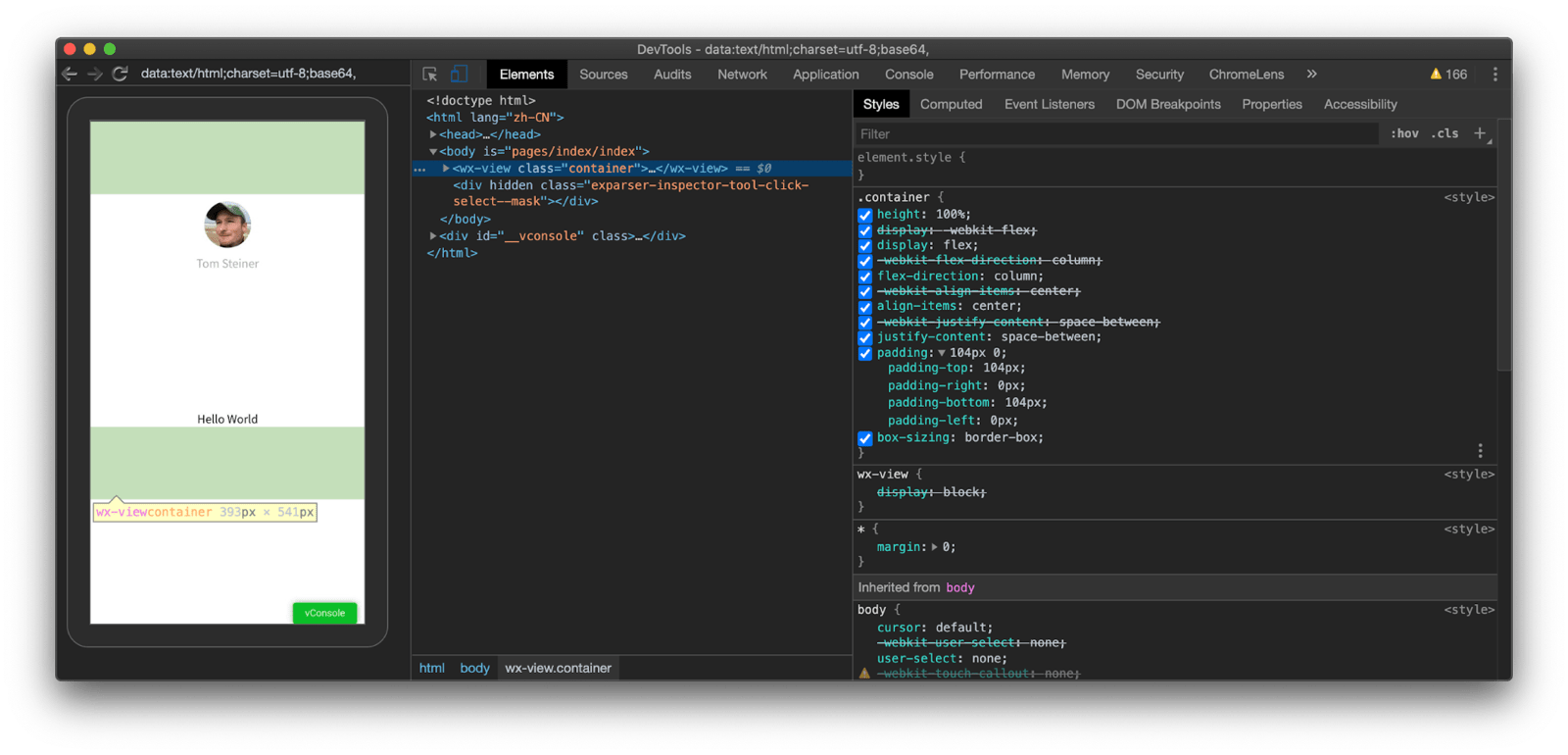
Bu özelliklerin ortak noktası, CSS'yi duyarlı piksellerle genişletmeleridir. Normal CSS yazarken geliştiricilerin tüm piksel birimlerini farklı genişlik ve piksel oranlarına sahip farklı mobil cihaz ekranlarına uyum sağlayacak şekilde dönüştürmeleri gerekir. TTSS, temel katmanı olarak rpx birimini destekler. Bu, mini uygulamanın işi geliştiriciden devralıp 750rpx olarak belirtilen ekran genişliğine göre birimleri geliştiricinin yerine dönüştürdüğü anlamına gelir. Örneğin, ekran genişliği 393px (ve cihaz piksel oranı 2.75) olan bir Pixel 3a telefonda, Chrome Geliştirici Araçları ile incelendiğinde gerçek cihazda duyarlı 200rpx 104px olur (393 piksel / 750rpx * 200rpx ≈ 104 piksel). Android'de aynı kavram yoğunluktan bağımsız piksel olarak adlandırılır.

/* app.wxss */
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0; /* ← responsive pixels */
box-sizing: border-box;
}
Bileşenler (daha sonra bölümüne bakın) gölge DOM kullanmadığından, bir sayfada tanımlanan stiller tüm bileşenlere ulaşır. Stil dosyalarının ortak organizasyonu, genel stiller için bir kök stil dosyasının ve mini uygulamanın her sayfasına özgü sayfa başına ayrı stil dosyalarının olmasıdır. Stiller, @import CSS at-kuralı gibi davranan bir @import kuralı ile içe aktarılabilir. HTML'de olduğu gibi, dinamik metin ekleme dahil olmak üzere stiller satır içi olarak da tanımlanabilir (önceki bölüme bakın).
<view style="color:{{color}};" />
Senaryo Yazma
Mini uygulamalar, CommonJS veya RequireJS'yi hatırlatan çeşitli söz dizimleri kullanan modüller için destek içeren "güvenli bir JavaScript alt kümesini" destekler.
JavaScript kodu eval() aracılığıyla çalıştırılamaz ve new Function() ile işlev oluşturulamaz. Komut dosyası yürütme bağlamı, cihazlarda V8 veya JavaScriptCore, simülatörde V8 ya da NW.js şeklindedir. Derleme hedefi daha eski bir WebView uygulamasına sahip bir işletim sistemiyse belirli Geliştirici Araçları, kodu otomatik olarak ES5'e dönüştürdüğünden, ES6 veya daha yeni söz dizimiyle kodlama genellikle mümkündür (sonraki bölüme bakın). Süper uygulama sağlayıcıların dokümanlarında, komut dosyası dillerinin JavaScript ile karıştırılmaması ve JavaScript'ten farklı olması gerektiği açıkça belirtilir. Ancak bu ifade, çoğunlukla modüllerin çalışma şekliyle ilgilidir. Yani henüz standart ES modüllerini desteklememektedir.
Daha önce de belirtildiği gibi, mini uygulama programlama kavramı model-view-viewmodel (MVVM) şeklindedir. Mantık katmanı ve görüntü katmanı farklı iş parçacıklarında çalışır. Bu sayede kullanıcı arayüzü uzun süren işlemler tarafından engellenmez. Web terimlerinden yola çıkarak, bir Web Çalışanı'nda çalışan komut dosyalarını düşünebilirsiniz.
WeChat'in komut dosyası dili WXS, Alipay'in SJS, ByteDance'in de SJS olarak adlandırılır.
Baidu, kendilerinden bahsederken JS'den bahsediyor. Bu komut dosyalarının, özel bir etiket türü kullanılarak eklenmesi gerekir (ör. WeChat'te <wxs>). Buna karşılık Hızlı Uygulama, normal <script> etiketlerini ve ES6 JS söz dizimini kullanır.
<wxs module="m1">
var msg = "hello world";
module.exports.message = msg;
</wxs>
<view>{{m1.message}}</view>
Modüller src özelliği aracılığıyla da yüklenebilir veya require() aracılığıyla içe aktarılabilir.
// /pages/tools.wxs
var foo = "'hello world' from tools.wxs";
var bar = function (d) {
return d;
};
module.exports = {
FOO: foo,
bar: bar,
};
module.exports.msg = "some msg";
<!-- page/index/index.wxml -->
<wxs src="./../tools.wxs" module="tools" />
<view>{{tools.msg}}</view>
<view>{{tools.bar(tools.FOO)}}</view>
// /pages/logic.wxs
var tools = require("./tools.wxs");
console.log(tools.FOO);
console.log(tools.bar("logic.wxs"));
console.log(tools.msg);
JavaScript köprü API'si
Mini uygulamaları işletim sistemine bağlayan JavaScript köprüsü, işletim sistemi özelliklerinin kullanılmasını mümkün kılar (Güçlü özelliklere erişim bölümüne bakın). Ayrıca bir dizi kolaylık yöntemi de sunar. Genel bir bakış için WeChat, Alipay, Baidu, ByteDance ve Quick App'in farklı API'lerine göz atabilirsiniz.
Tüm platformlar, adı caniuse.com web sitesinden esinlenilmiş gibi görünen bir canIUse() yöntemi sağladığından özellik algılama kolaydır. Örneğin, ByteDance tt.canIUse() API'ler, yöntemler, parametreler, seçenekler, bileşenler ve özellikler için destek kontrollerine olanak tanır.
// Testing if the `<swiper>` component is supported.
tt.canIUse("swiper");
// Testing if a particular field is supported.
tt.canIUse("request.success.data");
Güncellemeler
Mini uygulamaların standart bir güncelleme mekanizması yoktur (olası standartlaştırmayla ilgili tartışmalar). Tüm mini uygulama platformları, mini uygulama geliştiricilerin mini uygulamalarının yeni sürümlerini yüklemelerine olanak tanıyan bir arka uç sistemine sahiptir. Ardından bir süper uygulama, güncellemeleri kontrol etmek ve indirmek için bu arka uç sistemini kullanır. Bazı süper uygulamalar, güncellemeleri tamamen arka planda gerçekleştirir. Bu durumda mini uygulamanın güncelleme akışını etkilemesi mümkün değildir. Diğer süper uygulamalar, mini uygulamalara daha fazla kontrol verir.
Karmaşık bir işleme örnek olarak aşağıdaki paragraflarda WeChat'in mini uygulamalar için güncelleme mekanizması daha ayrıntılı olarak açıklanmaktadır. WeChat, aşağıdaki iki senaryoda mevcut güncellemeleri kontrol eder:
- WeChat çalışırken son kullanılan mini uygulamaların güncellemelerini düzenli olarak kontrol eder. Bir güncelleme bulunursa güncelleme indirilir ve kullanıcı mini uygulamayı bir sonraki sefer sıfırdan başlattığında senkronize olarak uygulanır. Mini uygulamaların sıfırdan başlatılması, kullanıcı mini uygulamayı açtığında mini uygulamanın çalışmadığı durumlarda gerçekleşir (WeChat, arka planda 5 dakika kaldıktan sonra mini uygulamaları zorla kapatır).
- WeChat, mini uygulama soğuk başlatıldığında da güncellemeleri kontrol eder. Kullanıcının uzun süredir açmadığı mini uygulamalar için güncelleme kontrol edilir ve senkronize olarak indirilir. Güncelleme indirilirken kullanıcının beklemesi gerekir. İndirme işlemi tamamlandığında güncelleme uygulanır ve mini uygulama açılır. İndirme işlemi (ör. zayıf ağ bağlantısı nedeniyle) başarısız olursa mini uygulama yine de açılır. Kullanıcının yakın zamanda açtığı mini uygulamalarda olası güncellemeler arka planda eşzamansız olarak indirilir ve kullanıcı mini uygulamayı bir sonraki sefer ilk kez başlattığında uygulanır.
Mini uygulamalar, UpdateManager API'yi kullanarak daha önceki güncellemeleri etkinleştirebilir. Aşağıdaki işlevleri sağlar:
- Güncelleme kontrolü yapıldığında mini uygulamayı bilgilendirir.
(
onCheckForUpdate) - Bir güncelleme indirildiğinde ve kullanıma sunulduğunda mini uygulamayı bilgilendirir.
(
onUpdateReady) - Bir güncelleme indirilemediğinde mini uygulamayı bilgilendirir.
(
onUpdateFailed) - Mini uygulamanın mevcut bir güncellemeyi zorunlu olarak yüklemesine izin verir. Bu işlem, uygulamayı yeniden başlatır.
(
applyUpdate)
WeChat, arka uç sisteminde mini uygulama geliştiricileri için ek güncelleme özelleştirme seçenekleri de sunar: 1. Bir seçenek, geliştiricilerin mini uygulamanın belirli bir minimum sürümüne sahip olan kullanıcılar için senkronize güncellemeleri devre dışı bırakmasına olanak tanır ve bunun yerine güncellemeleri asenkron hale getirir. 2. Geliştiricilerin mini uygulamalarının minimum sürümünü ayarlamalarına olanak tanıyan başka bir seçenek de vardır. Bu seçenek, minimum sürümden eski sürümlerdeki asenkron güncellemelerin, güncellemeyi uyguladıktan sonra mini uygulamayı yeniden yüklemesini zorunlu kılar. Güncelleme indirme işlemi başarısız olursa mini uygulamanın eski bir sürümünün açılması da engellenir.
Teşekkür ederiz
Bu makale; Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent ve Keith Gu tarafından incelendi.


