kbone
Im Projekt kbone (Open Source auf GitHub) wird ein Adapter implementiert, der eine Browserumgebung in der Anpassungsebene simuliert, damit für das Web geschriebener Code ohne Änderungen in einer Minianwendung ausgeführt werden kann. Es gibt mehrere Startvorlagen (darunter Vue, React und Preact), die das Onboarding für Webentwickler aus diesen Frameworks erleichtern.
Mit dem kbone-cli-Tool können Sie ein neues Projekt erstellen. Ein Assistent fragt, mit welchem Framework das Projekt gestartet werden soll. Das folgende Code-Snippet zeigt die Preact-Demo. Im folgenden Code-Snippet wird mit dem Befehl mp die Mini-App, mit dem Befehl web die Webanwendung und mit build die Produktions-Webanwendung erstellt.
npx kbone-cli init my-app
cd my-app
npm run mp
npm run web
npm run build
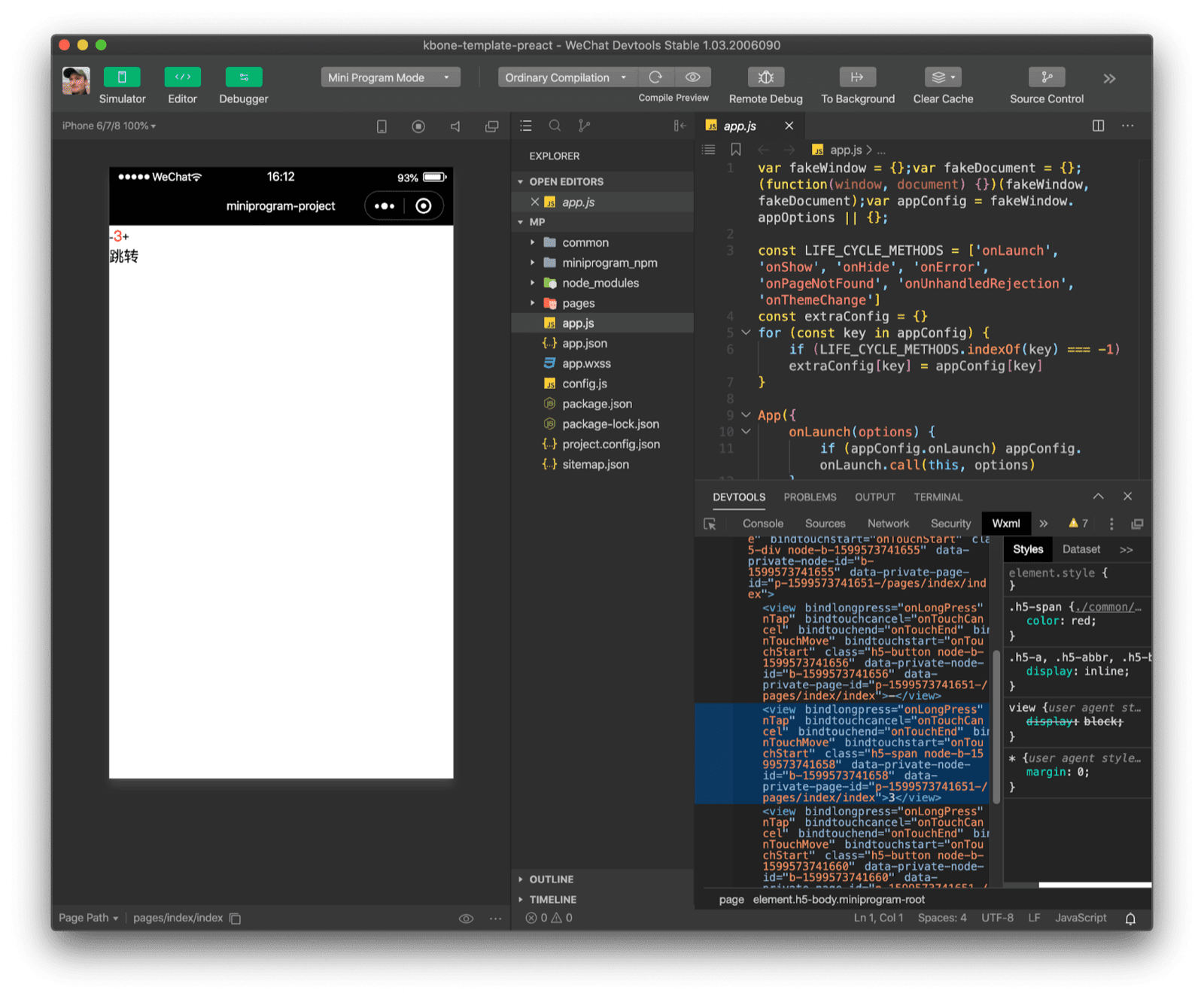
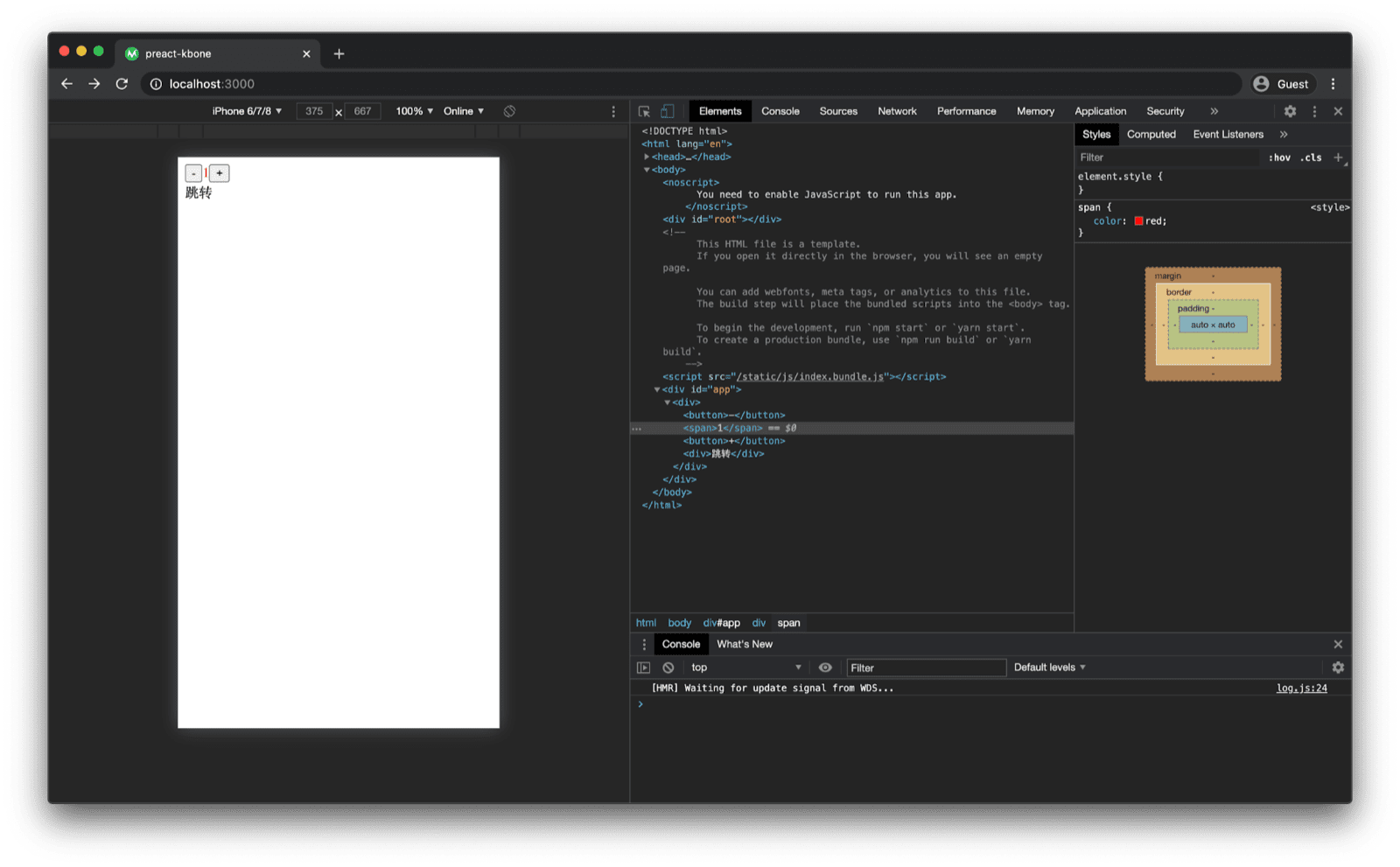
Das folgende Code-Snippet zeigt eine einfache Zählerkomponente, die dann isomorph in einer Mini-App und einer Webanwendung gerendert wird. Der Overhead der Mini-App ist allein aufgrund der DOM-Struktur erheblich.
import { h, Component } from "preact";
import "./index.css";
class Counter extends Component {
state = { count: 1 };
sub = () => {
this.setState((prevState) => {
return { count: --prevState.count };
});
};
add = () => {
this.setState((prevState) => {
return { count: ++prevState.count };
});
};
clickHandle = () => {
if ("undefined" != typeof wx && wx.getSystemInfoSync) {
wx.navigateTo({
url: "../log/index?id=1",
});
} else {
location.href = "log.html";
}
};
render({}, { count }) {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{count}</span>
<button onClick={this.add}>+</button>
<div onClick={this.clickHandle}>跳转</div>
</div>
);
}
}
export default Counter;

<button>-Elemente sind.

kbone-ui
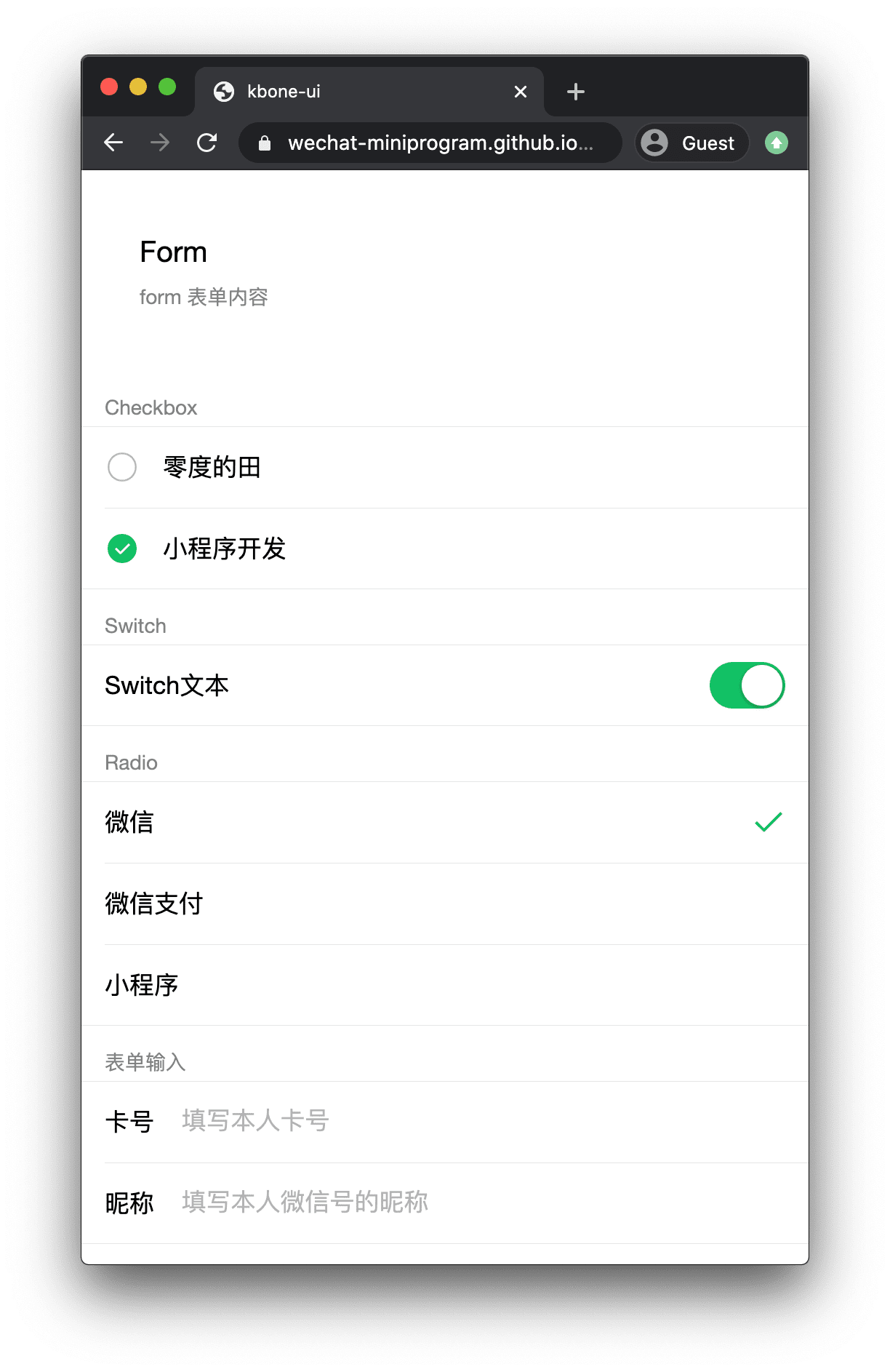
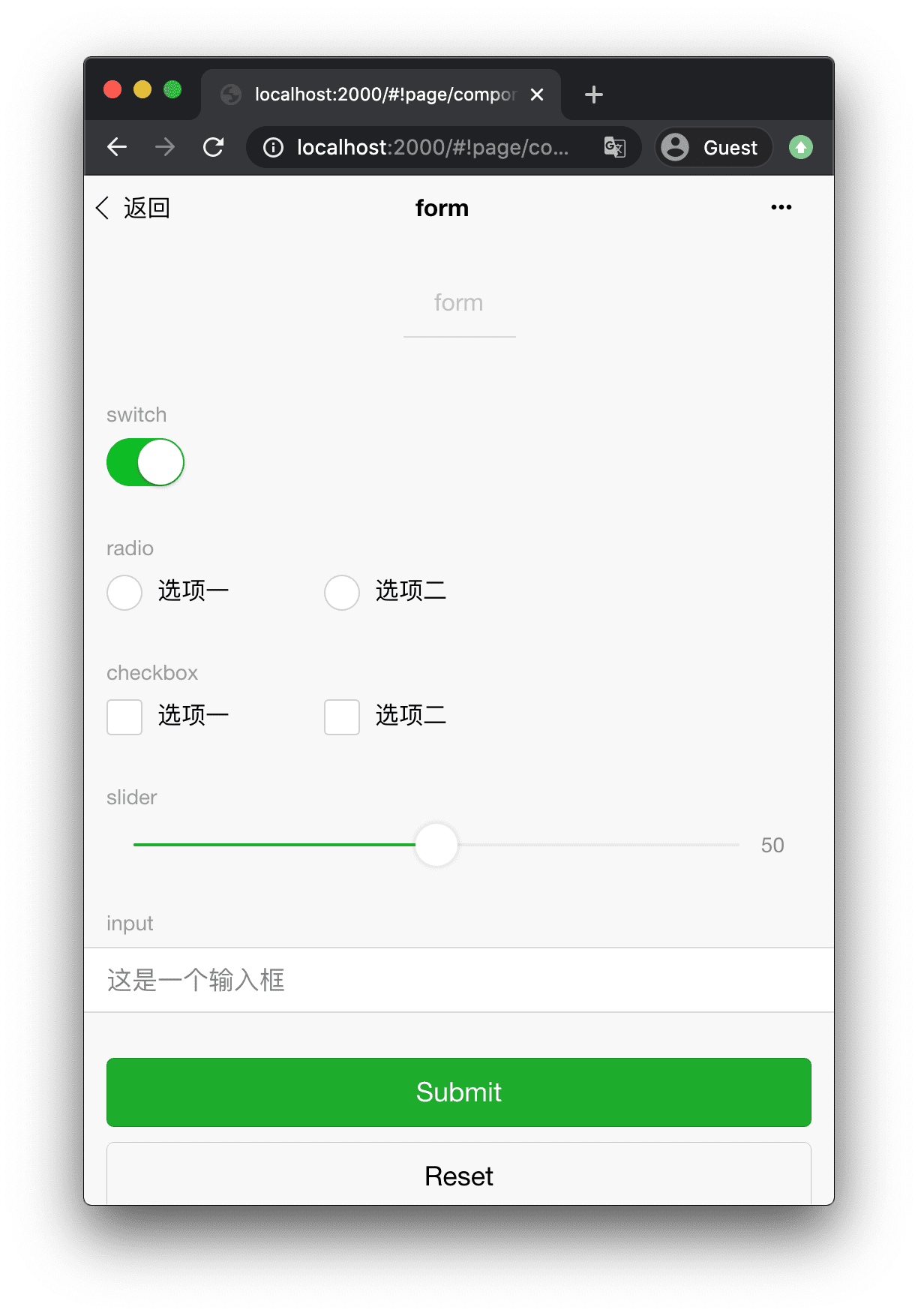
Das Projekt kbone-ui (Open Source auf GitHub) ist ein UI-Framework, das sowohl die Entwicklung von Mini-Apps als auch die Entwicklung von Vue.js mit kbone vereinfacht. Die kbone-ui-Komponenten emulieren das Erscheinungsbild der integrierten Mini-App-Komponenten von WeChat (siehe auch Komponenten oben). In einer Demo, die direkt im Browser ausgeführt wird, können Sie die verfügbaren Komponenten kennenlernen.

WeUI
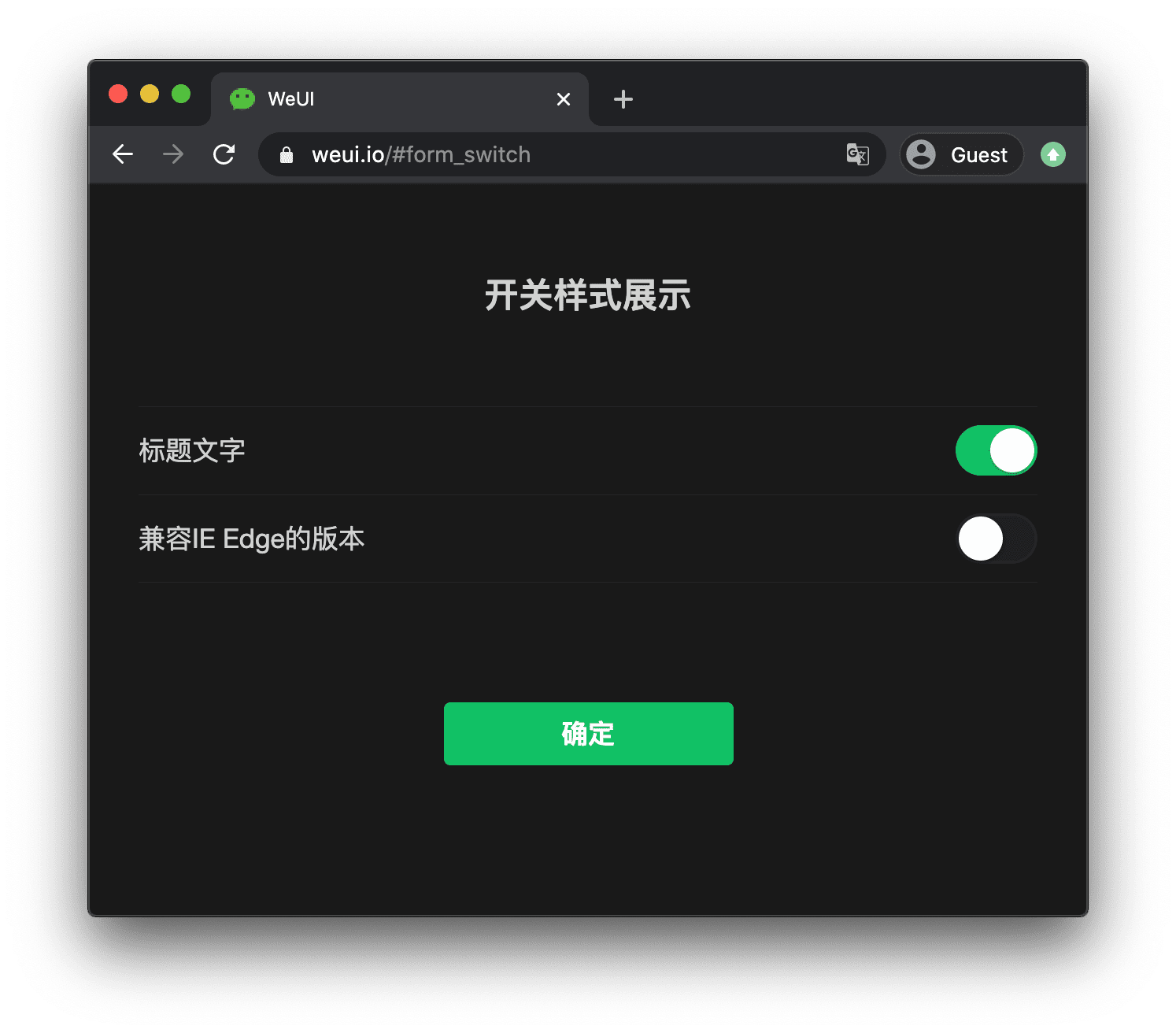
WeUI ist eine Reihe von grundlegenden Stilbibliotheken, die der Standardvisualisierung von WeChat entsprechen. Das offizielle WeChat-Designteam hat Designs für interne WeChat-Webseiten und WeChat-Mini-Apps angepasst, um die Nutzerfreundlichkeit zu verbessern. Dazu gehören Komponenten wie button, cell, dialog, progress, toast, article, actionsheet und icon. Es gibt verschiedene Versionen von WeUI, z. B. weui-wxss für WeChat-Mini-Apps, die mit WXSS gestaltet wurden (siehe Styling oben), weui.js für Webanwendungen und react-weui für WeChat React-Komponenten.

Omi
Omi ist ein selbsternanntes frontend-übergreifendes Framework (Open Source auf GitHub). Es kombiniert Webkomponenten, JSX, Virtual DOM, funktionalen Stil, Beobachter oder Proxy in einem Framework mit kleiner Größe und hoher Leistung. Entwickler können Komponenten einmalig schreiben und dann überall verwenden, z. B. Omi, React, Preact, Vue.js oder Angular. Das Erstellen von Omi-Komponenten ist sehr intuitiv und fast ohne Boilerplate-Code.
import { render, WeElement, define } from "omi";
define("my-counter", class extends WeElement {
data = {
count: 1,
};
static css = `
span{
color: red;
}`;
sub = () => {
this.data.count--;
this.update();
};
add = () => {
this.data.count++;
this.update();
};
render() {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{this.data.count}</span>
<button onClick={this.add}>+</button>
</div>
);
}
});
render(<my-counter />, "body");
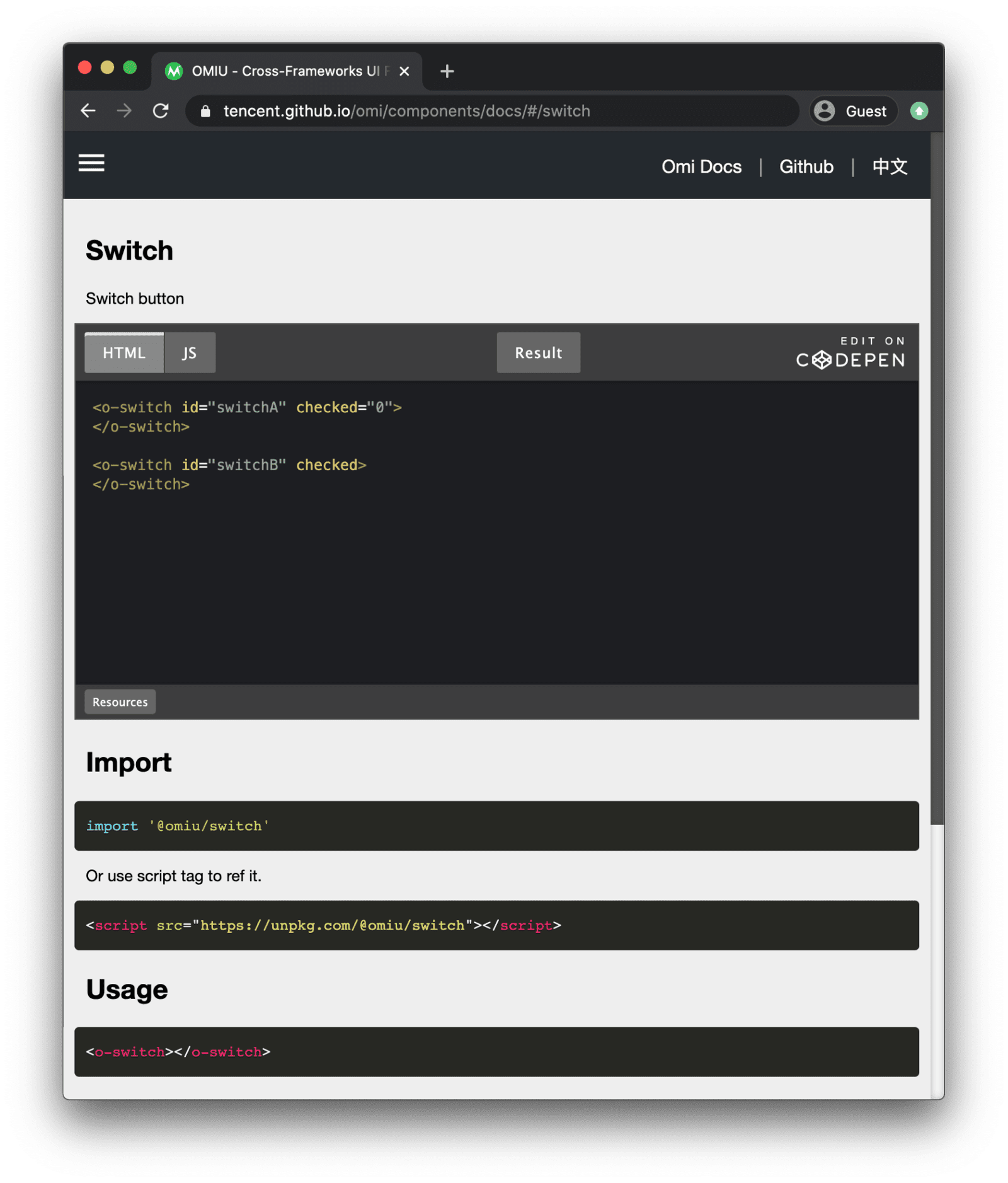
Omiu
Omiu ist eine frameworkübergreifende UI-Komponentenbibliothek (Open Source auf GitHub), die auf Omi basiert und benutzerdefinierte Elemente von Standard-Webkomponenten ausgibt.

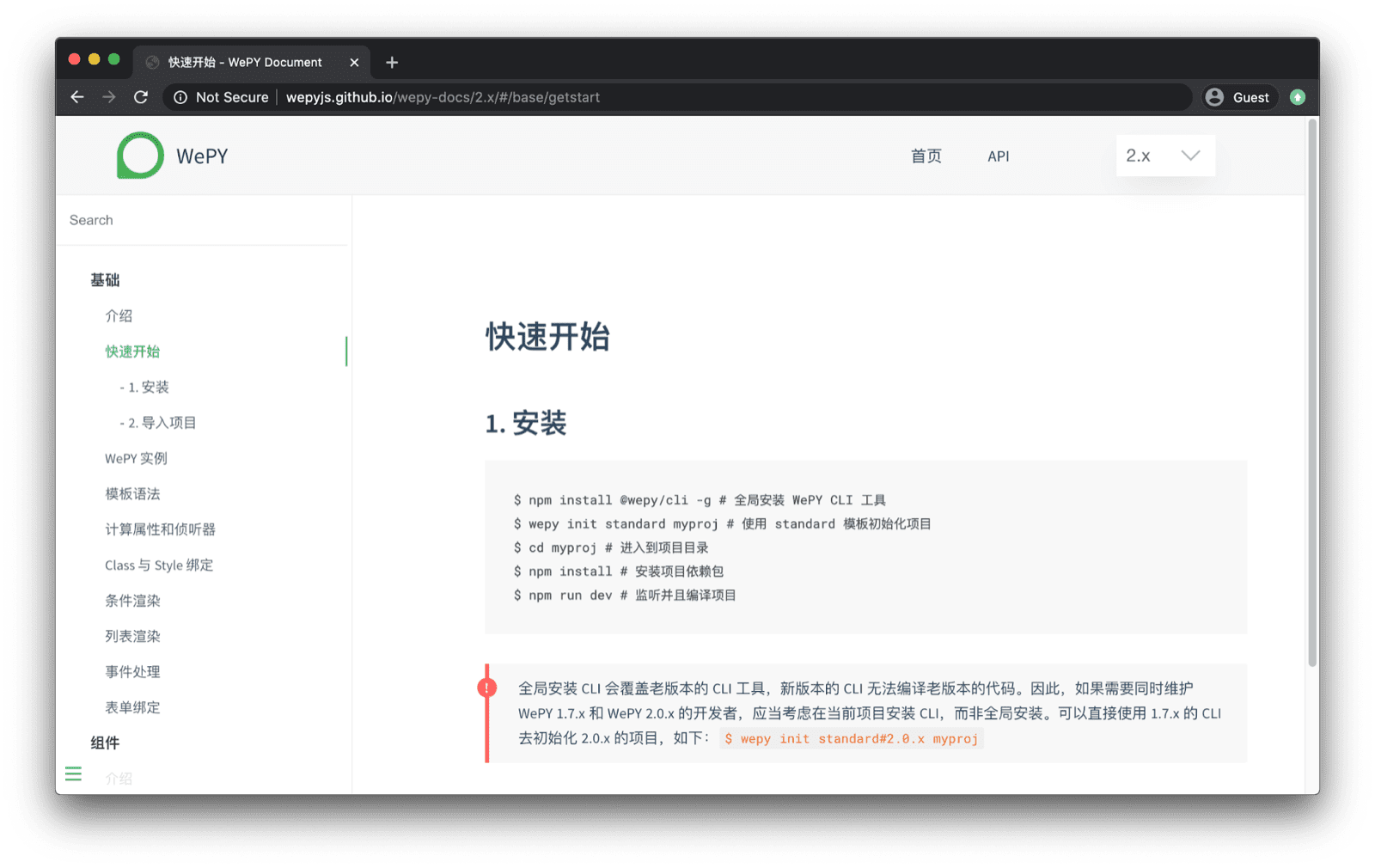
WePY
WePY ist ein Framework, mit dem Mini-Apps die komponentenbasierte Entwicklung unterstützen können. Durch die Vorkompilierung können Entwickler ihren bevorzugten Entwicklungsstil für die Entwicklung von Mini-Apps auswählen. Die detaillierte Optimierung des Frameworks und die Einführung von Promises und asynchronen Funktionen machen die Entwicklung von Mini-App-Projekten einfacher und effizienter. Gleichzeitig ist WePY ein wachsendes Framework, das einige optimierte Frontend-Tools und Framework-Designkonzepte und -ideen weitgehend übernommen hat, hauptsächlich von Vue.js.
<style lang="less">
@color: #4d926f;
.num {
color: @color;
}
</style>
<template>
<div class="container">
<div class="num" @tap="num++">{{num}}</div>
<custom-component></custom-component>
<vendor-component></vendor-component>
<div>{{text}}</div>
<input v-model="text" />
</div>
</template>
<config>
{ usingComponents: { customComponent: '@/components/customComponent', vendorComponent:
'module:vendorComponent' } }
</config>
<script>
import wepy from "@wepy/core";
wepy.page({
data: {
num: 0,
text: "Hello World",
},
});
</script>

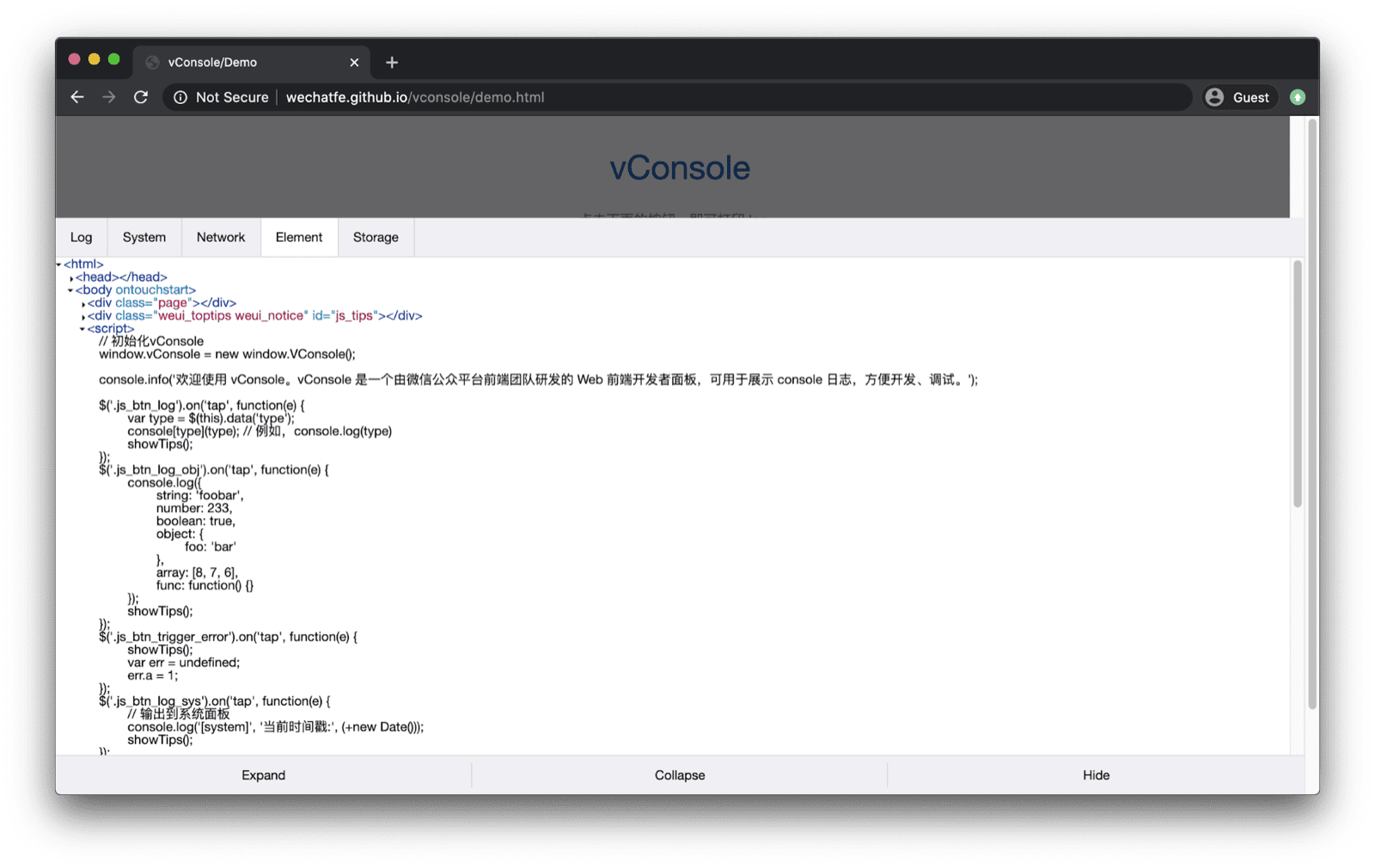
vConsole
Das Projekt vConsole bietet ein schlankes, erweiterbares Frontend-Entwicklertool für mobile Webseiten. Es bietet einen DevTools-ähnlichen Debugger, der direkt in Webanwendungen und Mini-Apps eingebunden werden kann. In einer Demo werden die Möglichkeiten veranschaulicht. Die vConsole enthält Tabs für Protokolle, System, Netzwerk, Elemente und Speicher.

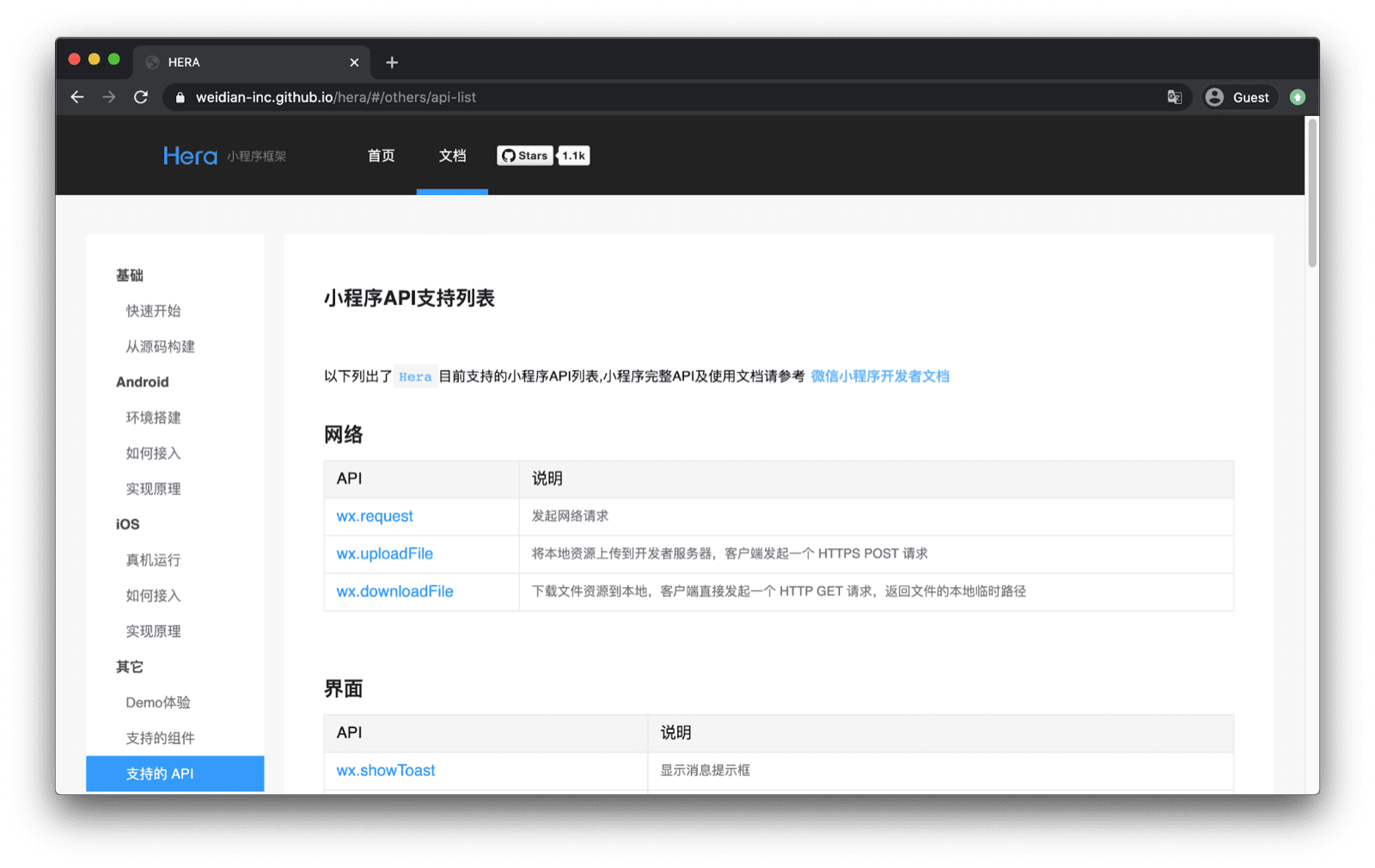
weweb
Das Projekt weweb (Open Source auf GitHub) ist das zugrunde liegende Frontend-Framework des Hera-Mini-App-Frameworks, das angeblich mit der Syntax von WeChat-Mini-Apps kompatibel ist. So können Sie Webanwendungen wie Mini-Apps erstellen. In der Dokumentation wird versprochen, dass Sie eine Mini-App, die Sie bereits haben, dank weweb im Browser ausführen können. In meinen Tests funktionierte das bei aktuellen Mini-Apps nicht zuverlässig. Das liegt höchstwahrscheinlich daran, dass das Projekt in letzter Zeit nicht aktualisiert wurde, wodurch der Compiler Änderungen an der WeChat-Plattform nicht erkennt.


Danksagungen
Dieser Artikel wurde von Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent und Keith Gu geprüft.


