kbone
kbone प्रोजेक्ट (GitHub पर ओपन सोर्स), एक अडैप्टर लागू करता है. यह अडैप्टर, अडैप्टेशन लेयर में ब्राउज़र एनवायरमेंट को सिम्युलेट करता है, ताकि वेब के लिए लिखा गया कोड, बिना किसी बदलाव के मिनी ऐप्लिकेशन में चल सके. इसमें कई स्टार्टर टेंप्लेट मौजूद हैं. इनमें Vue, React, और Preact शामिल हैं. इनकी मदद से, इन फ़्रेमवर्क का इस्तेमाल करने वाले वेब डेवलपर को, आसानी से इन-ऐप्लिकेशन विज्ञापनों का इस्तेमाल करने की सुविधा मिलती है.
kbone-cli टूल की मदद से नया प्रोजेक्ट बनाया जा सकता है. विज़र्ड पूछता है कि प्रोजेक्ट को किस फ़्रेमवर्क के साथ शुरू करना है. नीचे दिया गया कोड स्निपेट, Preact का डेमो दिखाता है. नीचे दिए गए कोड स्निपेट में, mp कमांड से मिनी ऐप्लिकेशन बनता है, web कमांड से वेब ऐप्लिकेशन बनता है, और build कमांड से प्रोडक्शन वेब ऐप्लिकेशन बनता है.
npx kbone-cli init my-app
cd my-app
npm run mp
npm run web
npm run build
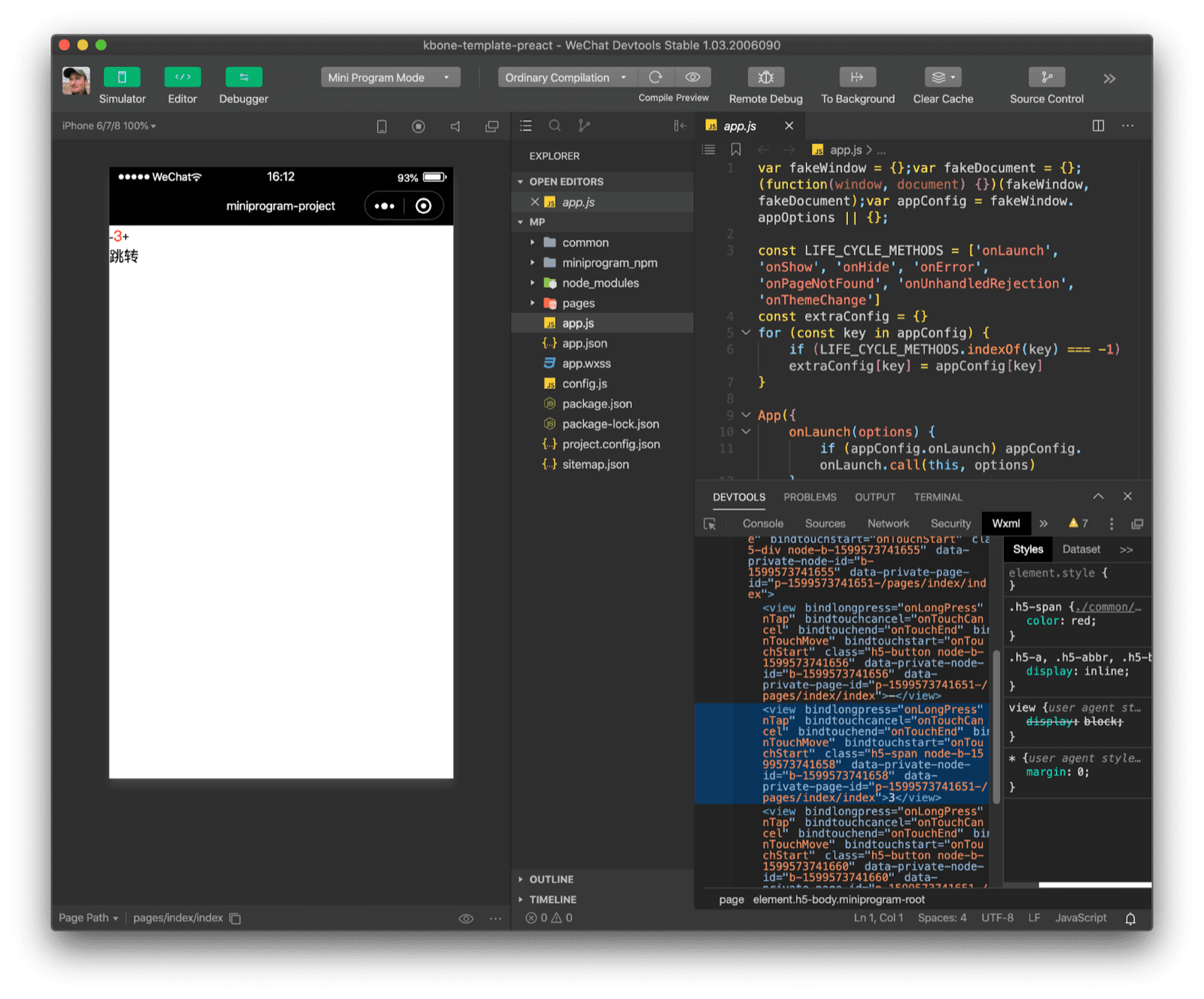
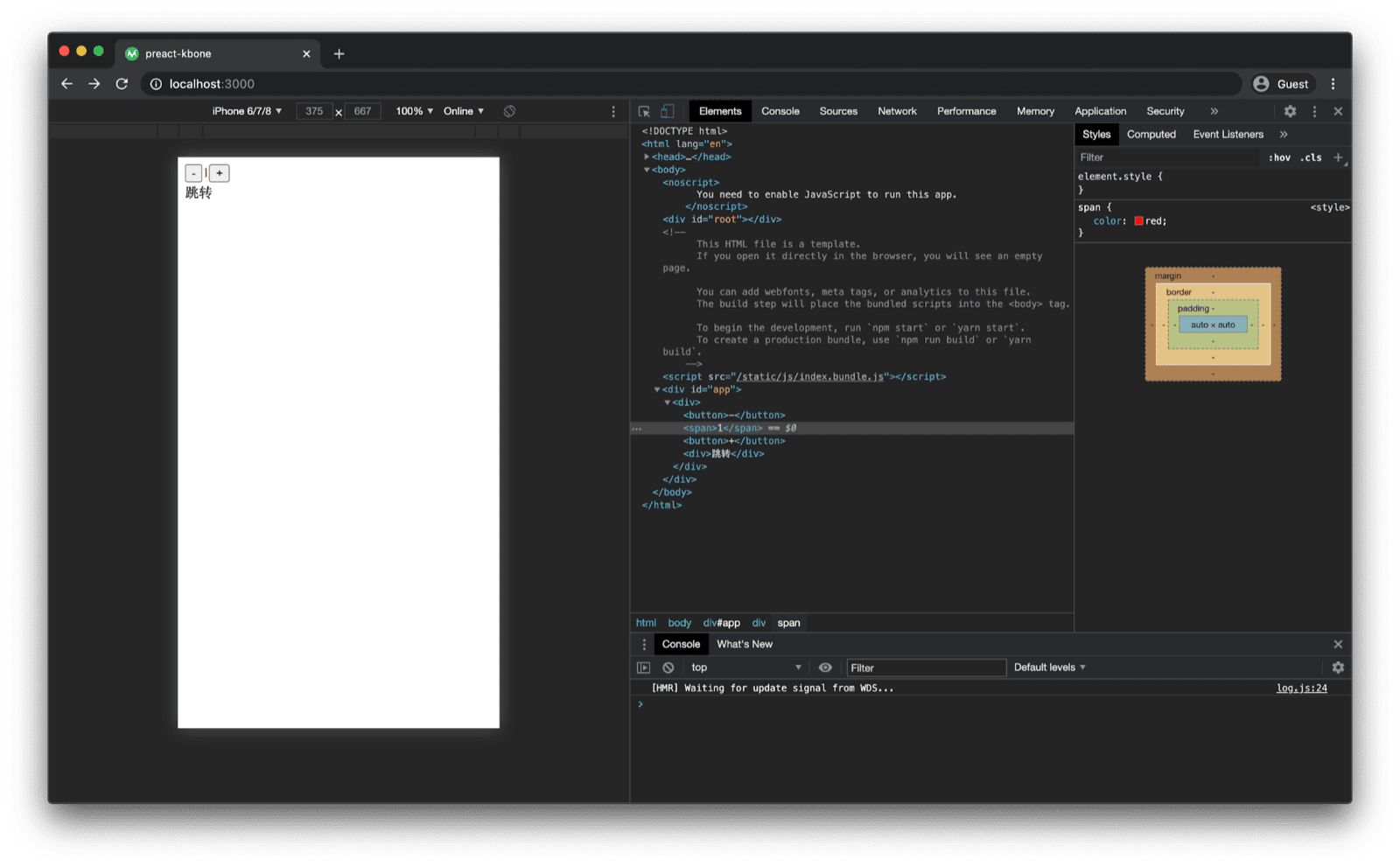
नीचे दिया गया कोड स्निपेट एक सामान्य काउंटर कॉम्पोनेंट दिखाता है, जो बाद में मिनी ऐप्लिकेशन और वेब ऐप्लिकेशन में आइसोमॉर्फ़िकली रूप से रेंडर हो जाता है. मिनी ऐप्लिकेशन का ओवरहेड अहम होता है, जिसे सिर्फ़ DOM स्ट्रक्चर के आधार पर आया जाता है.
import { h, Component } from "preact";
import "./index.css";
class Counter extends Component {
state = { count: 1 };
sub = () => {
this.setState((prevState) => {
return { count: --prevState.count };
});
};
add = () => {
this.setState((prevState) => {
return { count: ++prevState.count };
});
};
clickHandle = () => {
if ("undefined" != typeof wx && wx.getSystemInfoSync) {
wx.navigateTo({
url: "../log/index?id=1",
});
} else {
location.href = "log.html";
}
};
render({}, { count }) {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{count}</span>
<button onClick={this.add}>+</button>
<div onClick={this.clickHandle}>跳转</div>
</div>
);
}
}
export default Counter;

<button> एलिमेंट नहीं हैं.

kbone-ui
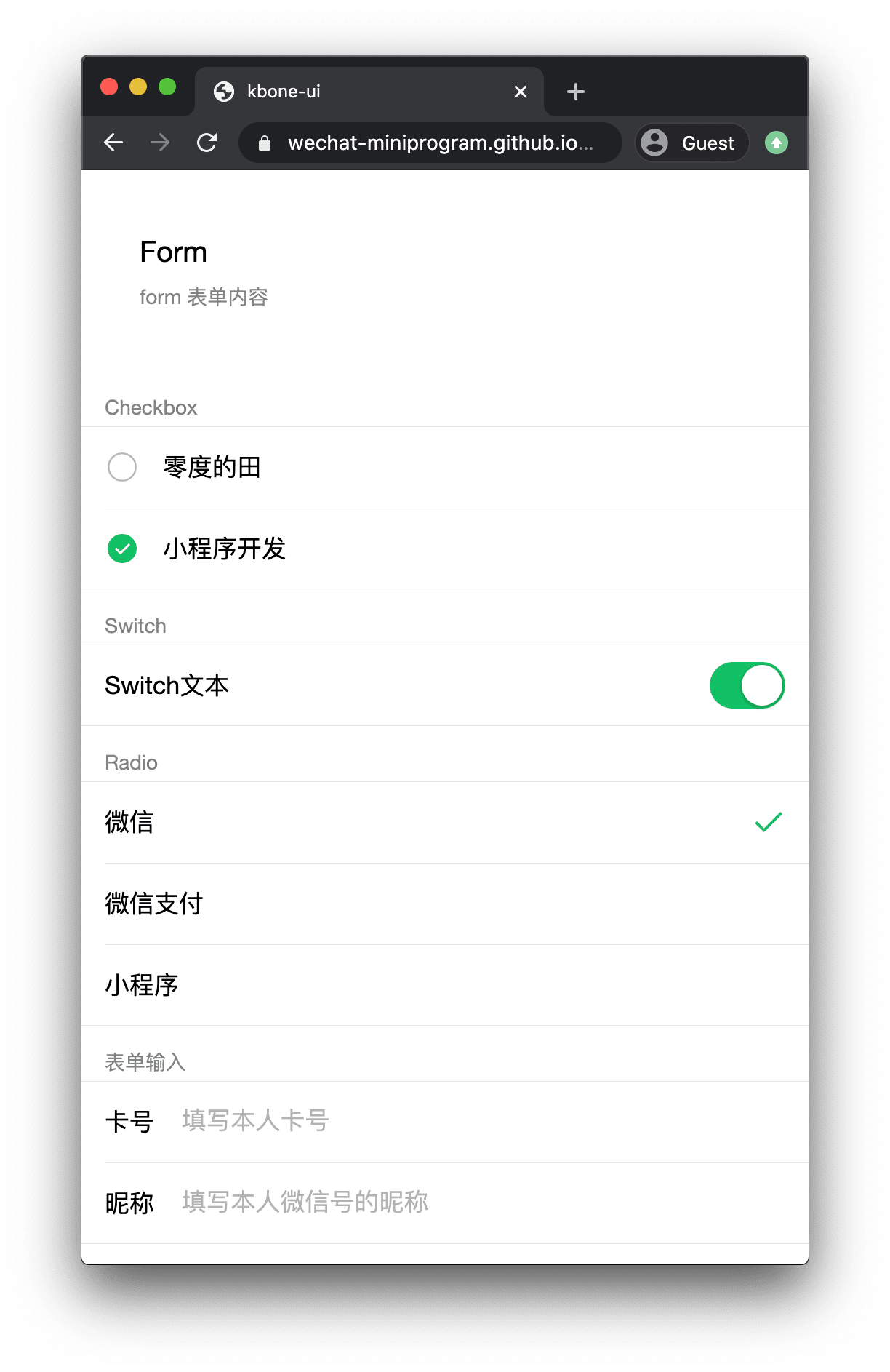
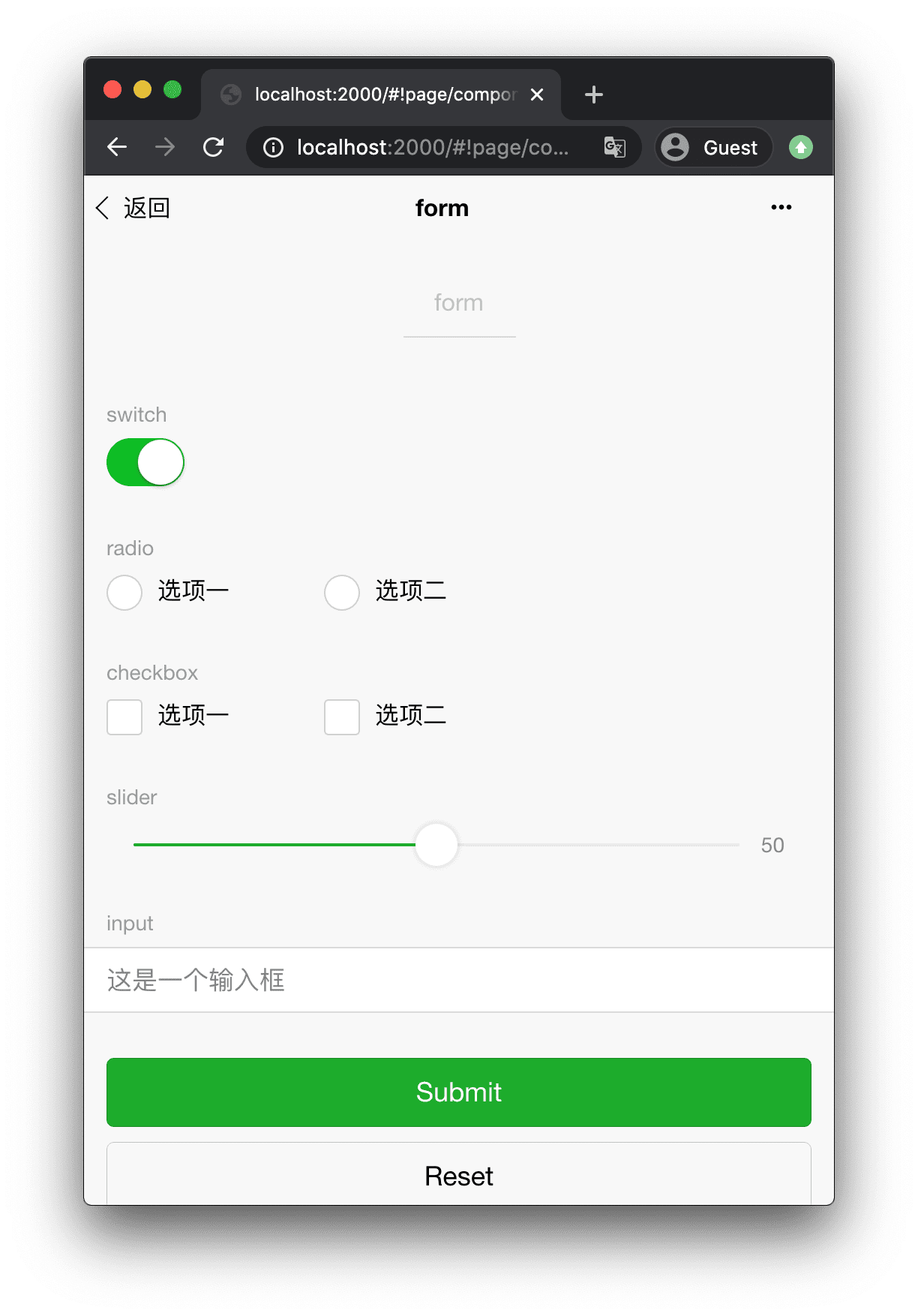
kbone-ui प्रोजेक्ट (GitHub पर ओपन सोर्स) एक यूज़र इंटरफ़ेस (यूआई) फ़्रेमवर्क है. इससे, kbone की मदद से मिनी ऐप्लिकेशन और Vue.js, दोनों को डेवलप करने में मदद मिलती है. kbone-ui के कॉम्पोनेंट, WeChat के पहले से मौजूद मिनी ऐप्लिकेशन कॉम्पोनेंट के लुक और स्टाइल को एमुलेट करते हैं. ऊपर कॉम्पोनेंट भी देखें. ब्राउज़र में सीधे चलने वाले डेमो की मदद से, उपलब्ध कॉम्पोनेंट के बारे में जाना जा सकता है.

WeUI
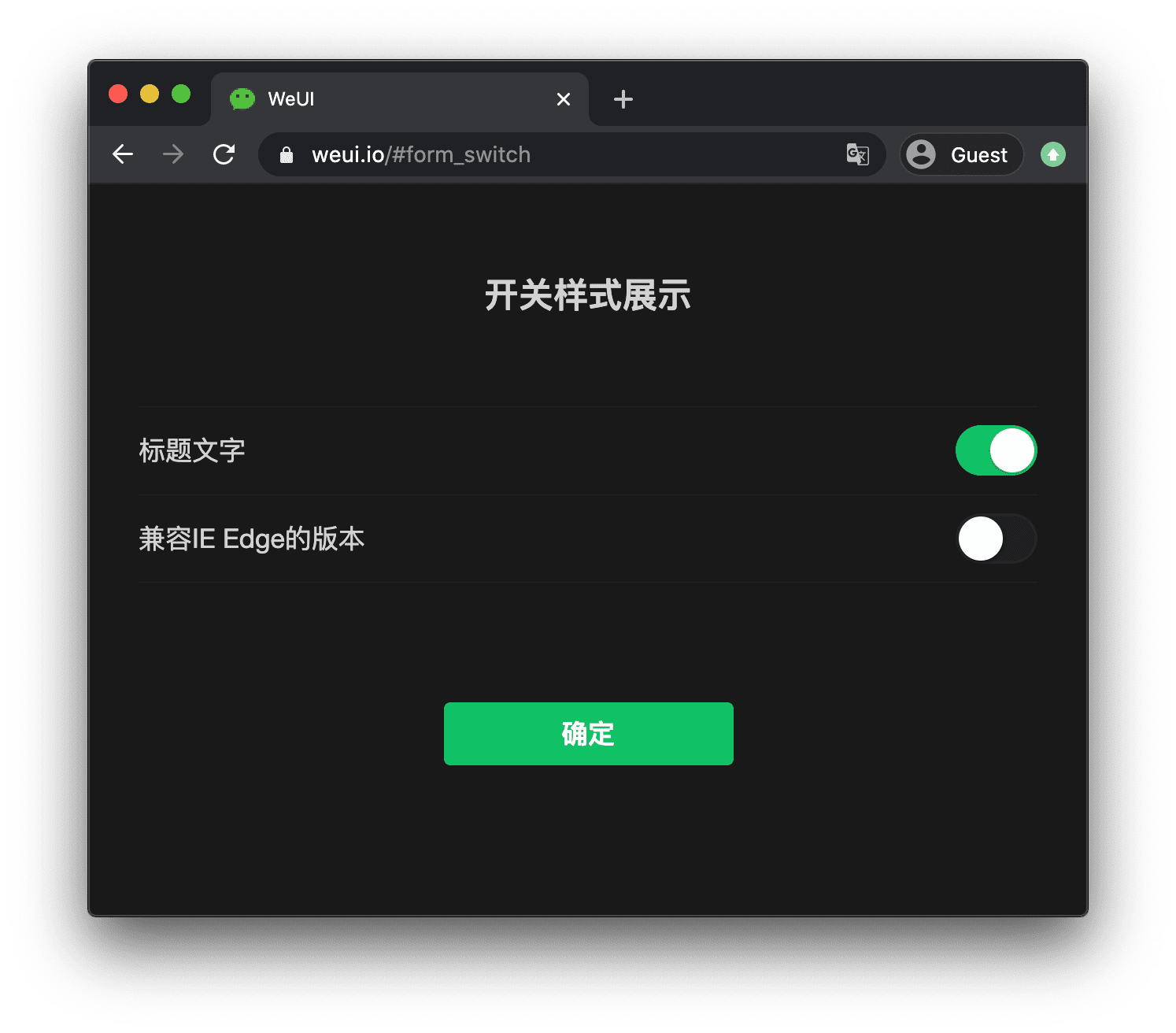
WeUI, बुनियादी स्टाइल लाइब्रेरी का एक सेट है. यह WeChat के डिफ़ॉल्ट विज़ुअल अनुभव के मुताबिक है. WeChat की आधिकारिक डिज़ाइन टीम ने WeChat के इंटरनल वेब पेजों और WeChat के मिनी ऐप्लिकेशन के लिए डिज़ाइन तैयार किए हैं. इससे, उपयोगकर्ताओं को इनका इस्तेमाल करने में आसानी होगी. इसमें button, cell, dialog, progress, toast, article, actionsheet, और icon जैसे कॉम्पोनेंट शामिल हैं. WeUI के अलग-अलग वर्शन उपलब्ध हैं. जैसे, WXSS से स्टाइल किए गए WeChat मिनी ऐप्लिकेशन के लिए,
weui-wxss (ऊपर स्टाइलिंग देखें),
वेब ऐप्लिकेशन के लिए
weui.js, और WeChat React कॉम्पोनेंट के लिए
react-weui.

Omi
Omi, एक फ़्रंटएंड क्रॉस-फ़्रेमवर्क फ़्रेमवर्क है, जो खुद को GitHub पर ओपन सोर्स के तौर पर बताता है. यह वेब कॉम्पोनेंट, JSX, वर्चुअल DOM, फ़ंक्शनल स्टाइल, ऑब्ज़र्वर या प्रॉक्सी को एक फ़्रेमवर्क में मर्ज करता है. यह फ़्रेमवर्क छोटा और बेहतर परफ़ॉर्म करता है. इसका मकसद, डेवलपर को कॉम्पोनेंट एक बार लिखने और उन्हें हर जगह इस्तेमाल करने की सुविधा देना है. जैसे, Omi, React, Preact, Vue.js या Angular. Omi कॉम्पोनेंट लिखना काफ़ी आसान है और इसमें बोइलरप्लेट की ज़रूरत नहीं होती.
import { render, WeElement, define } from "omi";
define("my-counter", class extends WeElement {
data = {
count: 1,
};
static css = `
span{
color: red;
}`;
sub = () => {
this.data.count--;
this.update();
};
add = () => {
this.data.count++;
this.update();
};
render() {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{this.data.count}</span>
<button onClick={this.add}>+</button>
</div>
);
}
});
render(<my-counter />, "body");
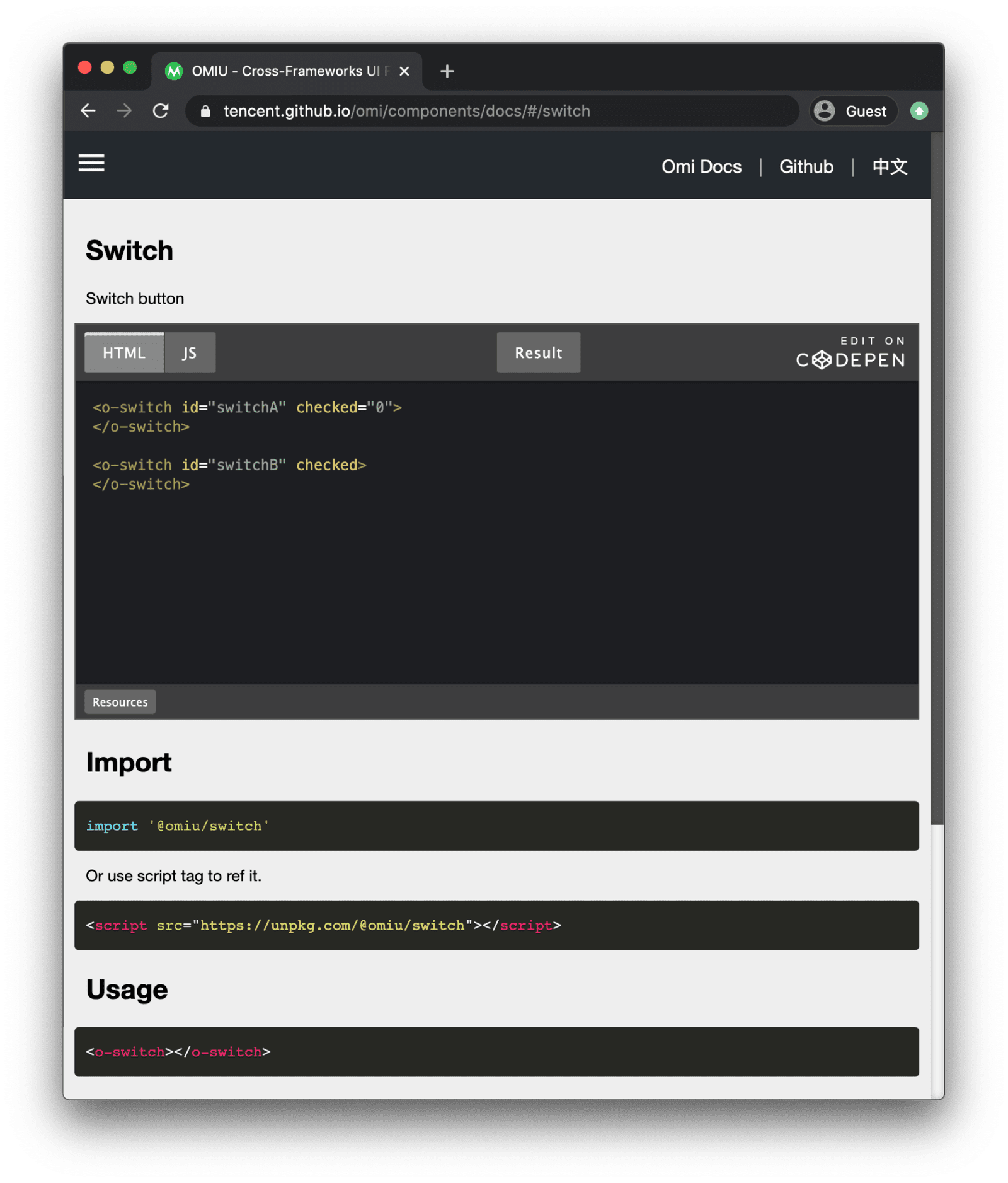
Omiu
Omiu, एक क्रॉस फ़्रेमवर्क यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट लाइब्रेरी है. इसे Omi के आधार पर डेवलप किया गया है. यह GitHub पर ओपन सोर्स है. यह स्टैंडर्ड वेब कॉम्पोनेंट के कस्टम एलिमेंट दिखाती है.

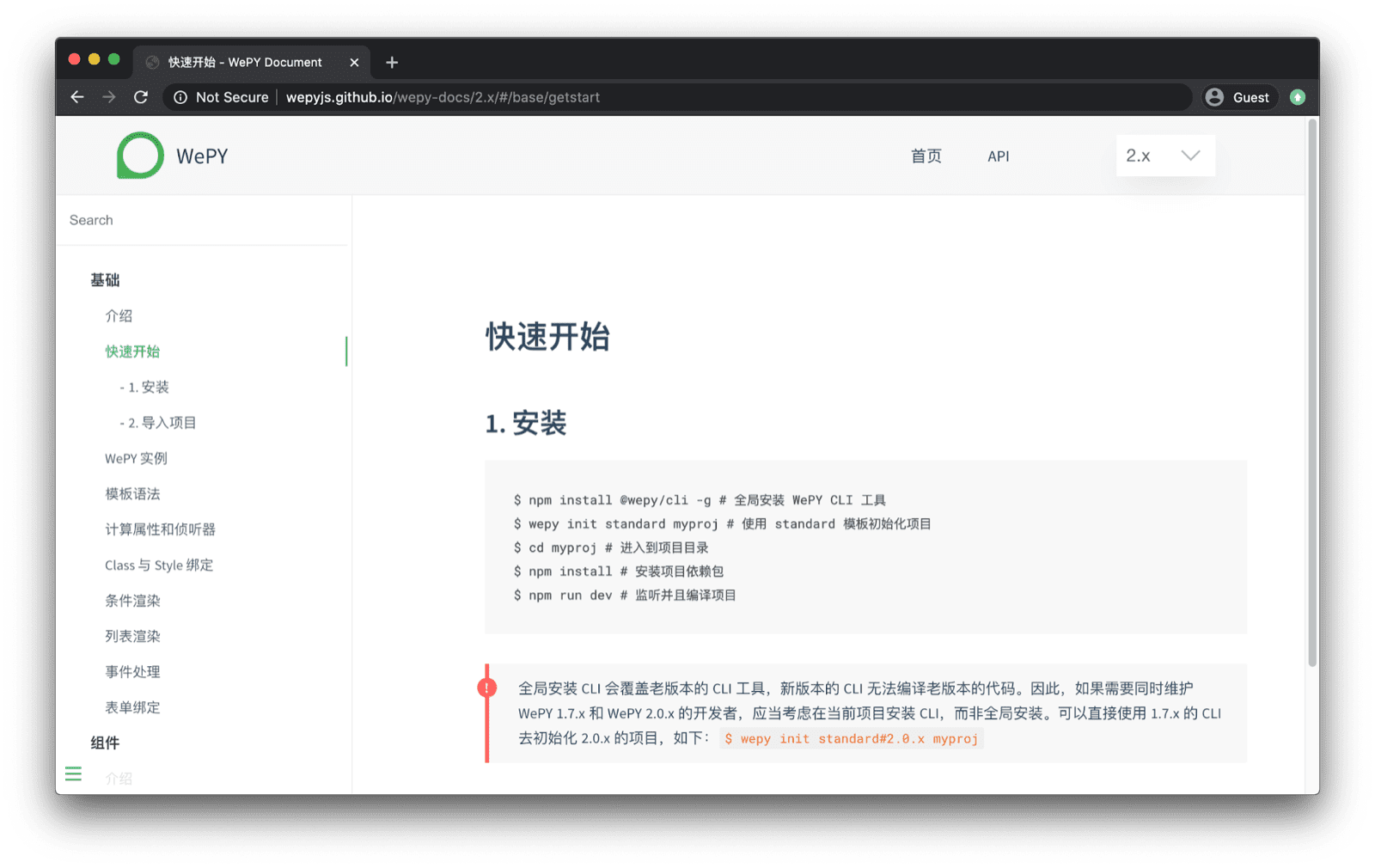
WePY
WePY एक फ़्रेमवर्क है, जिसकी मदद से मिनी ऐप्लिकेशन को कॉम्पोनेंट के हिसाब से डेवलप किया जा सकता है. पहले से कंपाइल करने की सुविधा की मदद से, डेवलपर अपने पसंदीदा डेवलपमेंट स्टाइल को चुनकर, मिनी ऐप्लिकेशन बना सकते हैं. फ़्रेमवर्क को बेहतर तरीके से ऑप्टिमाइज़ करने और प्रोमिस और असाइनिक फ़ंक्शन को शामिल करने से, मिनी ऐप्लिकेशन प्रोजेक्ट को आसानी से और बेहतर तरीके से डेवलप किया जा सकता है. साथ ही, WePY भी एक ऐसा फ़्रेमवर्क है जो लगातार आगे बढ़ रहा है. इसमें, Vue.js से लिए गए कुछ ऑप्टिमाइज़ किए गए फ़्रंटएंड टूल और फ़्रेमवर्क डिज़ाइन के कॉन्सेप्ट और आइडिया शामिल हैं.
<style lang="less">
@color: #4d926f;
.num {
color: @color;
}
</style>
<template>
<div class="container">
<div class="num" @tap="num++">{{num}}</div>
<custom-component></custom-component>
<vendor-component></vendor-component>
<div>{{text}}</div>
<input v-model="text" />
</div>
</template>
<config>
{ usingComponents: { customComponent: '@/components/customComponent', vendorComponent:
'module:vendorComponent' } }
</config>
<script>
import wepy from "@wepy/core";
wepy.page({
data: {
num: 0,
text: "Hello World",
},
});
</script>

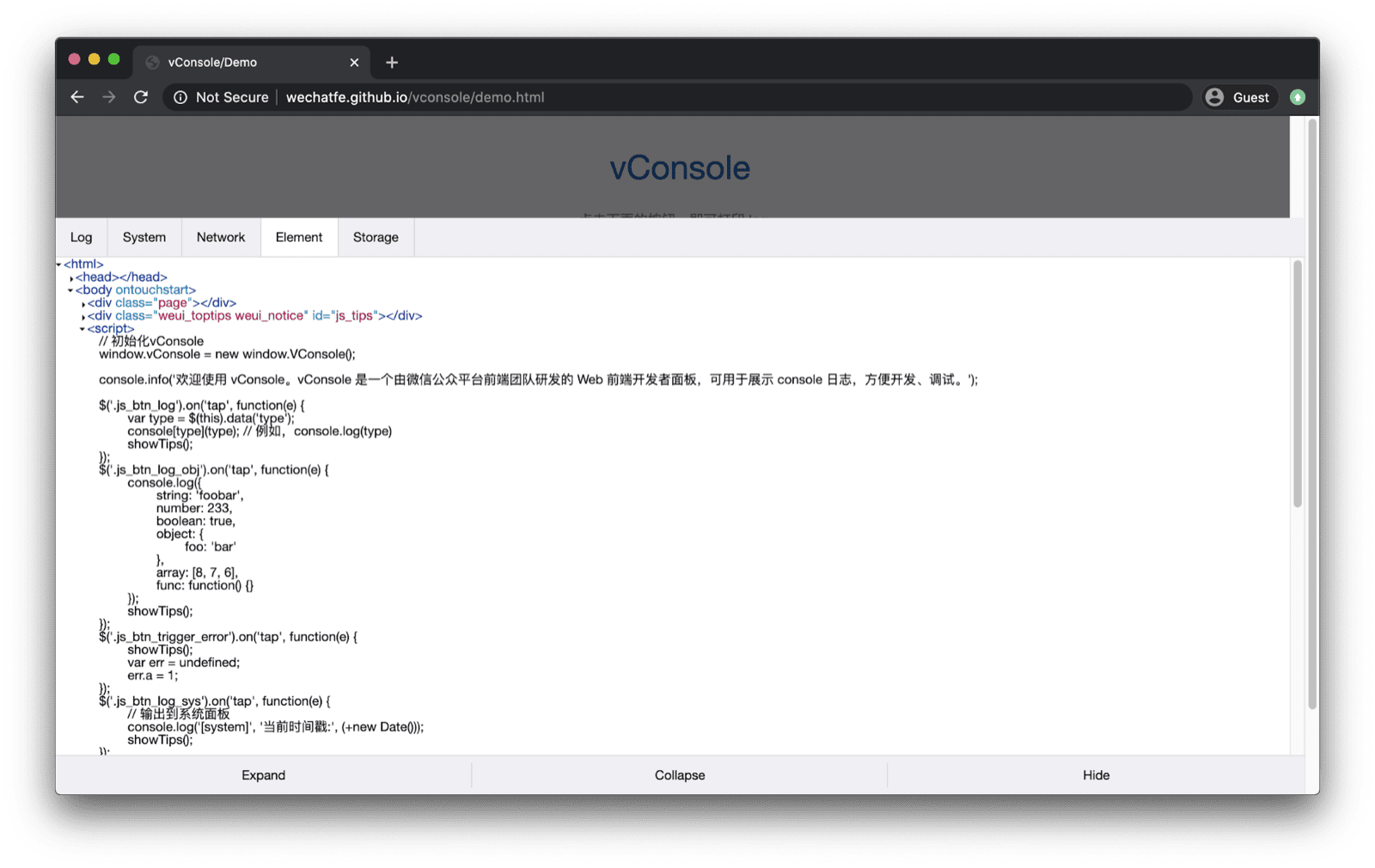
vConsole
vConsole प्रोजेक्ट, मोबाइल वेब पेजों के लिए एक हल्का और ज़्यादा बेहतर फ़्रंटएंड डेवलपर टूल उपलब्ध कराता है. इसमें DevTools जैसा डीबगर उपलब्ध होता है, जिसे सीधे वेब ऐप्लिकेशन और मिनी ऐप्लिकेशन में इंजेक्ट किया जा सकता है. डेमो में ये अवसर दिखाए जाते हैं. vConsole में, लॉग, सिस्टम, नेटवर्क, एलिमेंट, और स्टोरेज के लिए टैब शामिल होते हैं.

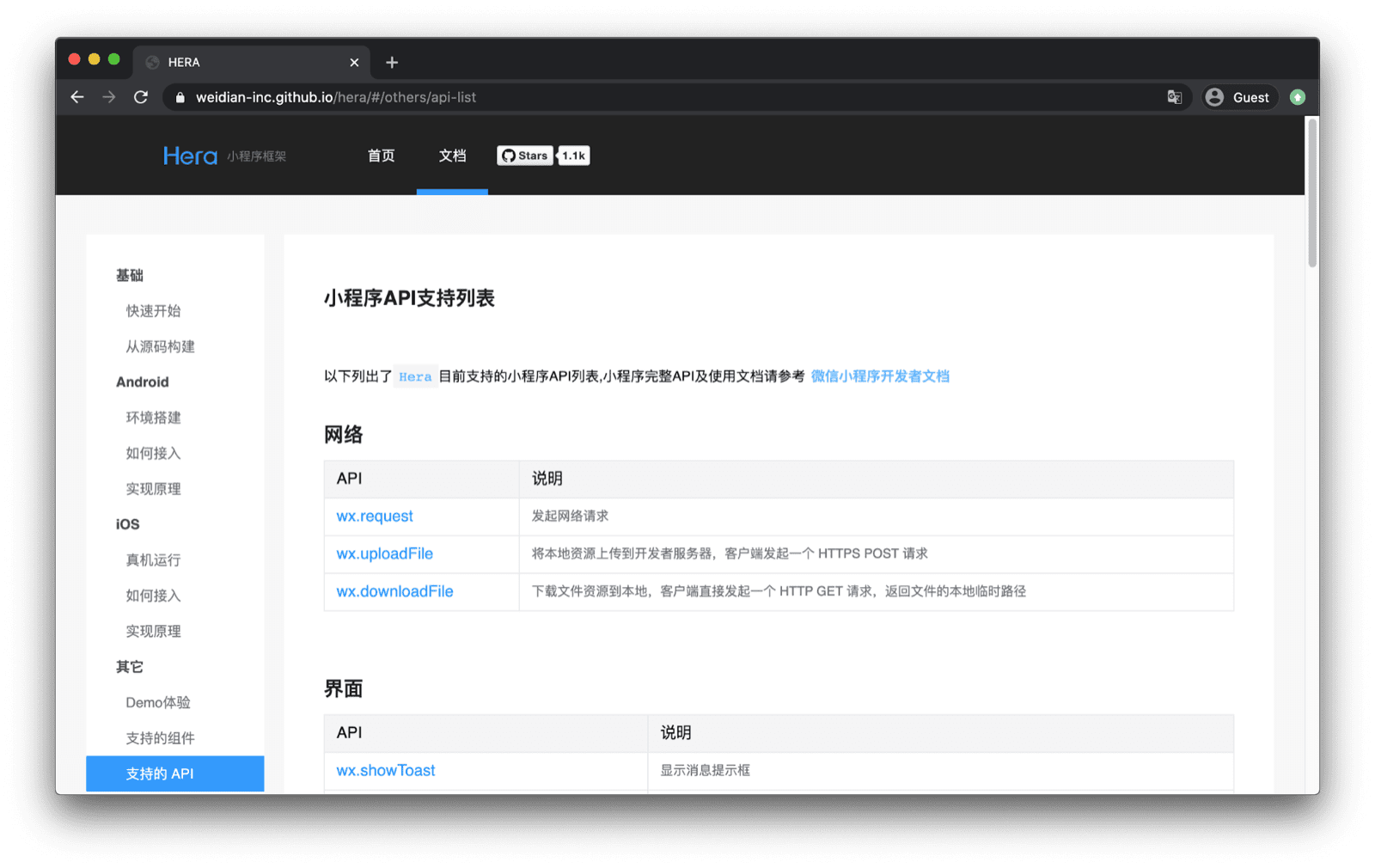
weweb
weweb प्रोजेक्ट (GitHub पर ओपन सोर्स), Hera मिनी ऐप्लिकेशन फ़्रेमवर्क का बुनियादी फ़्रंटएंड फ़्रेमवर्क है. यह दावा करता है कि यह WeChat मिनी ऐप्लिकेशन के सिंटैक्स के साथ काम करता है, ताकि आप मिनी ऐप्लिकेशन की तरह वेब ऐप्लिकेशन लिख सकें. इस दस्तावेज़ में यह वादा किया गया है कि अगर आपके पास पहले से ही कोई मिनी ऐप्लिकेशन है, तो वेब ब्राउज़र की मदद से उसे ब्राउज़र में चलाया जा सकता है. मेरे प्रयोगों में, यह मौजूदा मिनी ऐप्लिकेशन के लिए भरोसेमंद तरीके से काम नहीं कर रहा था. शायद इसलिए, क्योंकि इस प्रोजेक्ट ने हाल ही में ऐसे अपडेट नहीं देखे हैं जिनकी वजह से इसके कंपाइलर से WeChat प्लैटफ़ॉर्म में किए गए बदलाव छूट गए.


धन्यवाद
इस लेख की समीक्षा जो मेडली, कैसी बास्क, मिलिका मिहाजलीजा, ऐलन केंट, और कीथ गू ने की है.


