kbone
Projekt kbone (open source na GitHubie) implementuje adapter, który symuluje środowisko przeglądarki na poziomie adaptacji, dzięki czemu kod napisany na potrzeby stron internetowych może działać bez zmian w miniaplikacji. Dostępnych jest kilka szablonów startowych (m.in. Vue, React i Preact), które ułatwiają proces wdrażania programistom stron internetowych korzystającym z tych frameworków.
Nowy projekt możesz utworzyć za pomocą narzędzia kbone-cli. Kreator pyta, z jakiego frameworku ma rozpocząć projekt. Fragment kodu poniżej pokazuje prezentację Preact. Polecenie mp znajdujące się we fragmencie kodu poniżej tworzy miniaplikację, polecenie web tworzy aplikację internetową, a build – produkcyjną aplikację internetową.
npx kbone-cli init my-app
cd my-app
npm run mp
npm run web
npm run build
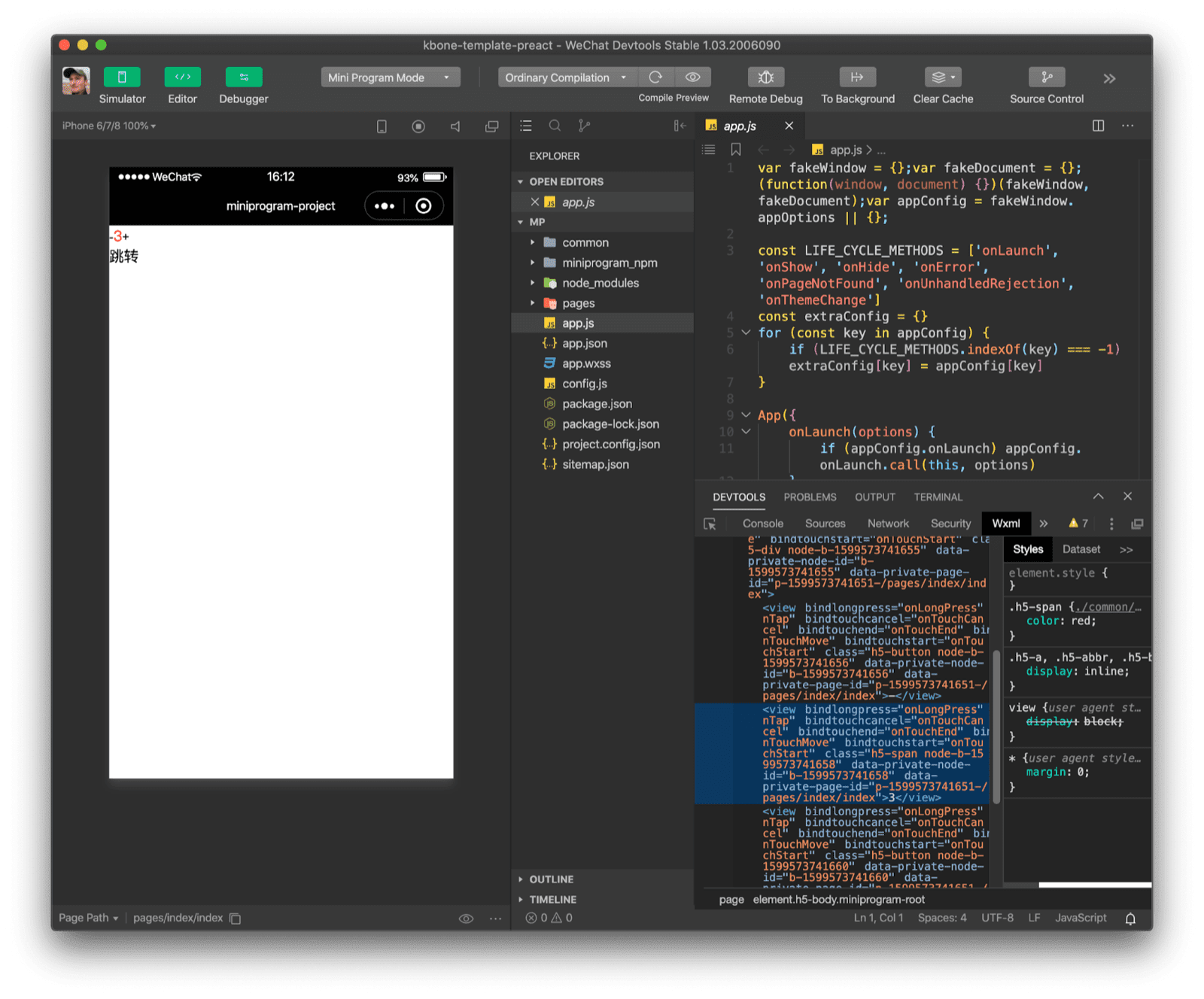
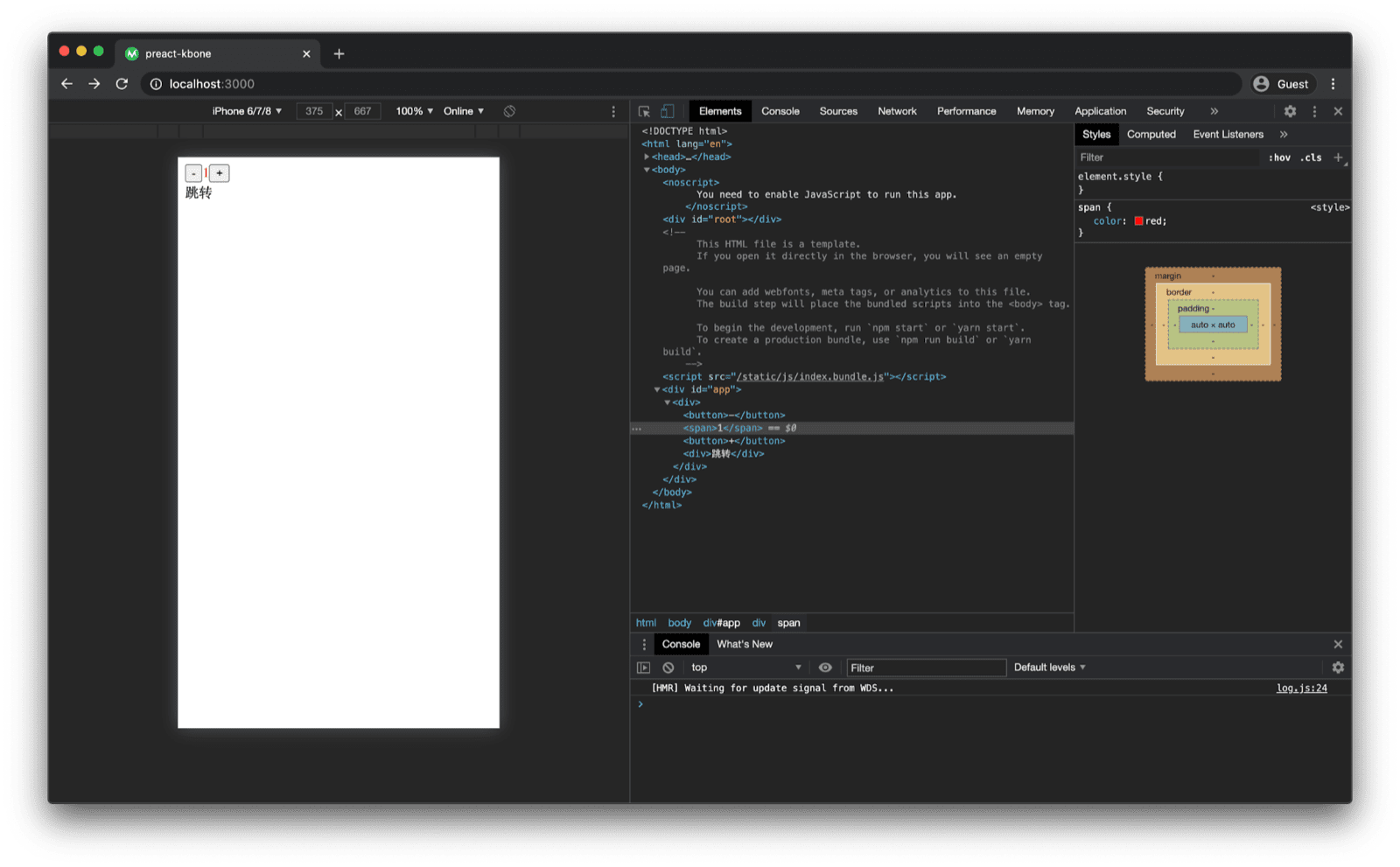
Fragment kodu poniżej pokazuje prosty komponent licznika, który jest renderowany w sposób izometryczny w miniaplikacji i aplikacji internetowej. Koszty obsługi miniaplikacji są znaczne, jeśli spojrzeć na samą strukturę DOM.
import { h, Component } from "preact";
import "./index.css";
class Counter extends Component {
state = { count: 1 };
sub = () => {
this.setState((prevState) => {
return { count: --prevState.count };
});
};
add = () => {
this.setState((prevState) => {
return { count: ++prevState.count };
});
};
clickHandle = () => {
if ("undefined" != typeof wx && wx.getSystemInfoSync) {
wx.navigateTo({
url: "../log/index?id=1",
});
} else {
location.href = "log.html";
}
};
render({}, { count }) {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{count}</span>
<button onClick={this.add}>+</button>
<div onClick={this.clickHandle}>跳转</div>
</div>
);
}
}
export default Counter;

<button>.

kbone-ui
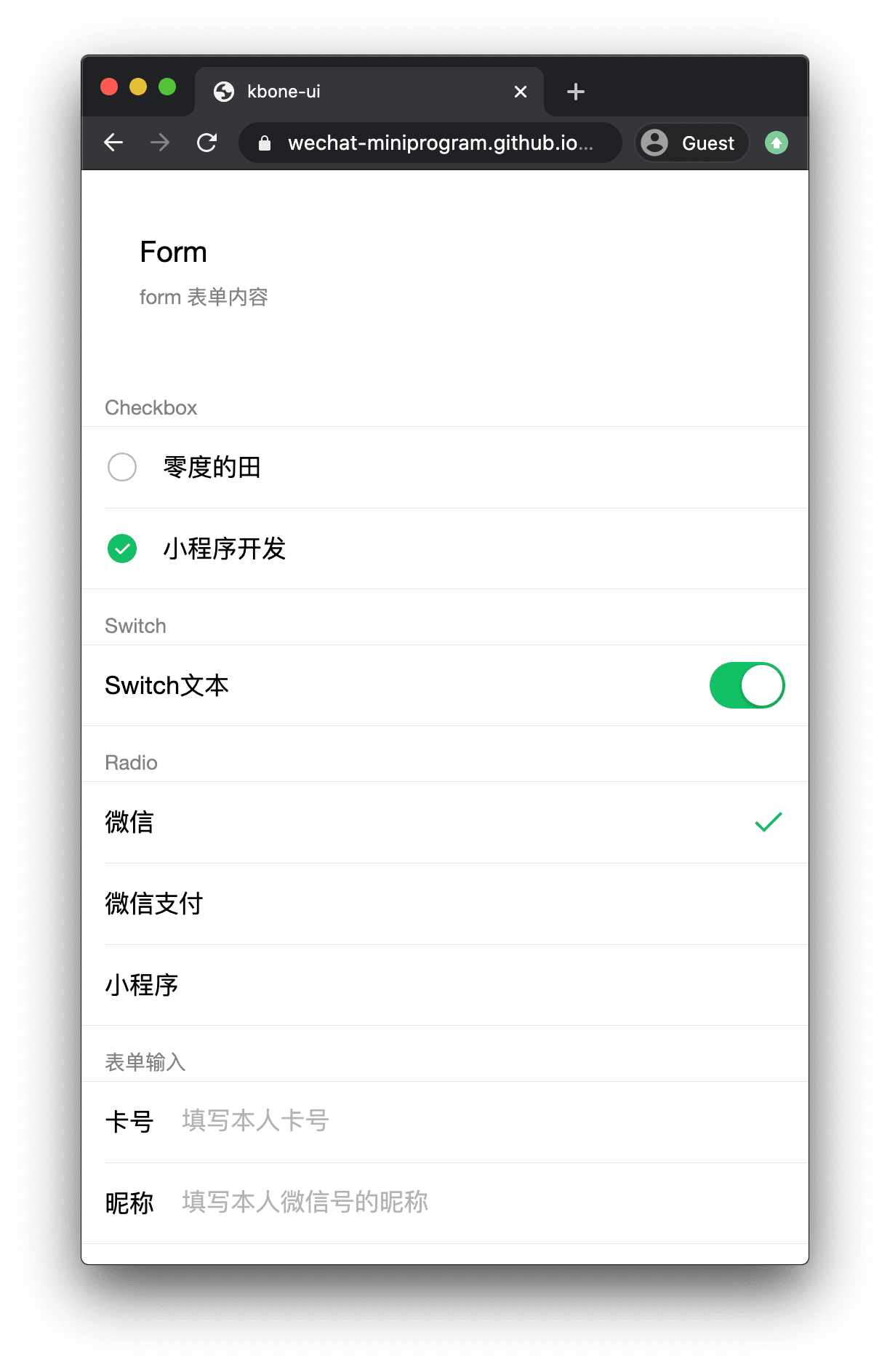
Projekt kbone-ui (oparty na GitHubie kod open source) to framework UI, który ułatwia tworzenie miniaplikacji i aplikacji w Vue.js za pomocą kbone. Komponenty kbone-ui naśladują wygląd i działanie wbudowanych komponentów miniaplikacji WeChat (patrz też Komponenty powyżej). Demo, które działa bezpośrednio w przeglądarce, pozwala zapoznać się z dostępnymi komponentami.

WeUI
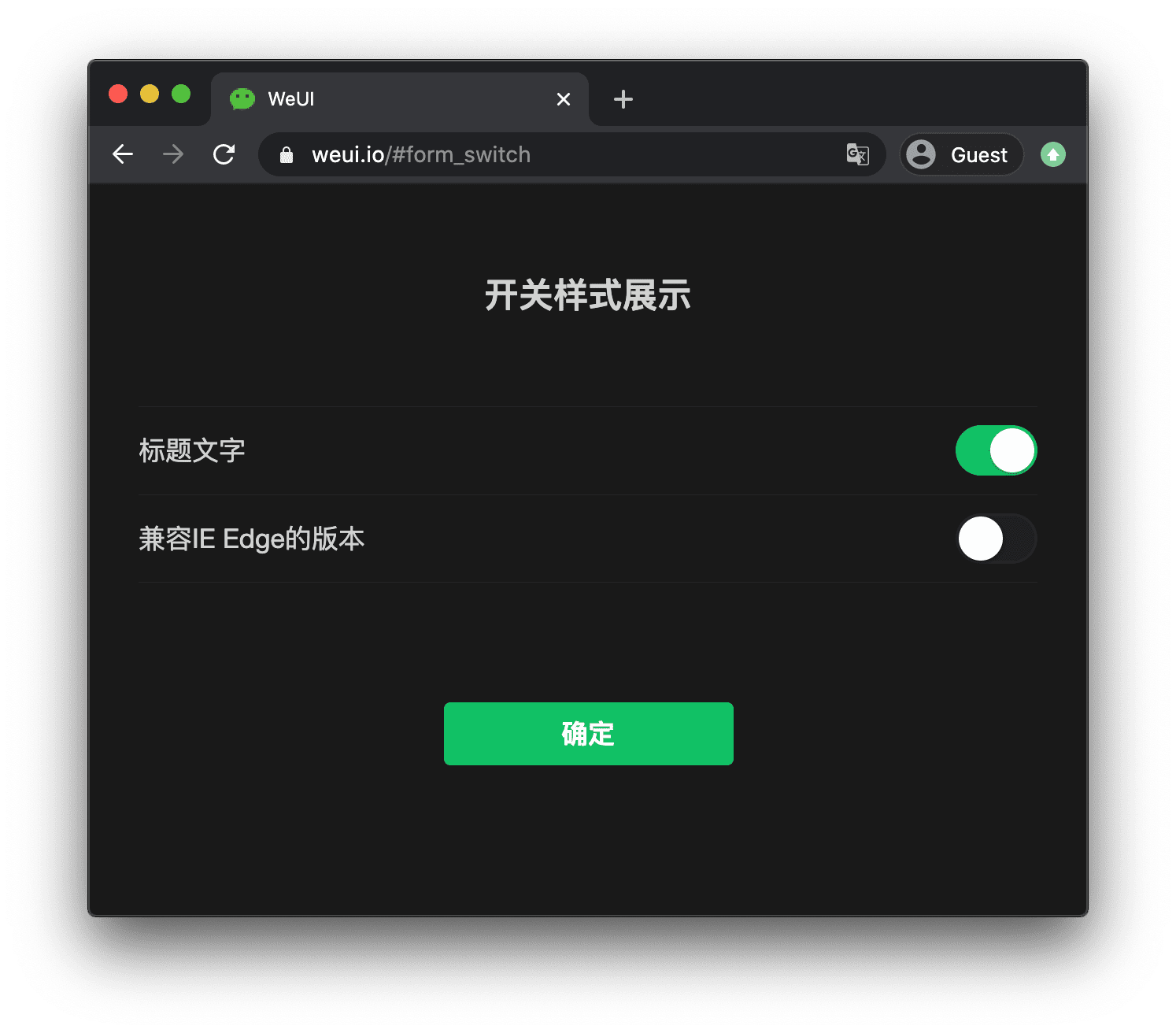
WeUI to zestaw podstawowych bibliotek stylów zgodnych z domyślnym wyglądem WeChat. Oficjalny zespół projektantów WeChat stworzył wersje interfejsu dla wewnętrznych stron internetowych WeChat i miniaplikacji WeChat, aby zapewnić użytkownikom bardziej spójne wrażenia z korzystania z aplikacji. Zawiera komponenty takie jak button, cell, dialog, progress, toast, article, actionsheet i icon. Dostępne są różne wersje WeUI, takie jak weui-wxss dla miniaplikacji WeChat z użyciem WXSS (patrz Styl powyżej), weui.js dla aplikacji internetowych i react-weui dla komponentów WeChat React.

Omi
Omi to framework front-endowy dla wielu frameworków (open source na GitHubie). Łączy Web Components, JSX, VirtualDOM, styl funkcyjny, obserwator lub Proxy w jednym frameworku o małym rozmiarze i wysokiej wydajności. Celem tej platformy jest umożliwienie deweloperom jednorazowego napisania komponentów, które będą mogli używać wszędzie, np. w Omi, React, Preact, Vue.js lub Angular. Pisanie komponentów Omi jest bardzo intuicyjne i nie wymaga prawie żadnych szablonów.
import { render, WeElement, define } from "omi";
define("my-counter", class extends WeElement {
data = {
count: 1,
};
static css = `
span{
color: red;
}`;
sub = () => {
this.data.count--;
this.update();
};
add = () => {
this.data.count++;
this.update();
};
render() {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{this.data.count}</span>
<button onClick={this.add}>+</button>
</div>
);
}
});
render(<my-counter />, "body");
Omiu
Omiu to biblioteka komponentów interfejsu użytkownika (open source na GitHubie) opracowana na podstawie Omi, która generuje niestandardowe elementy standardowych komponentów internetowych.

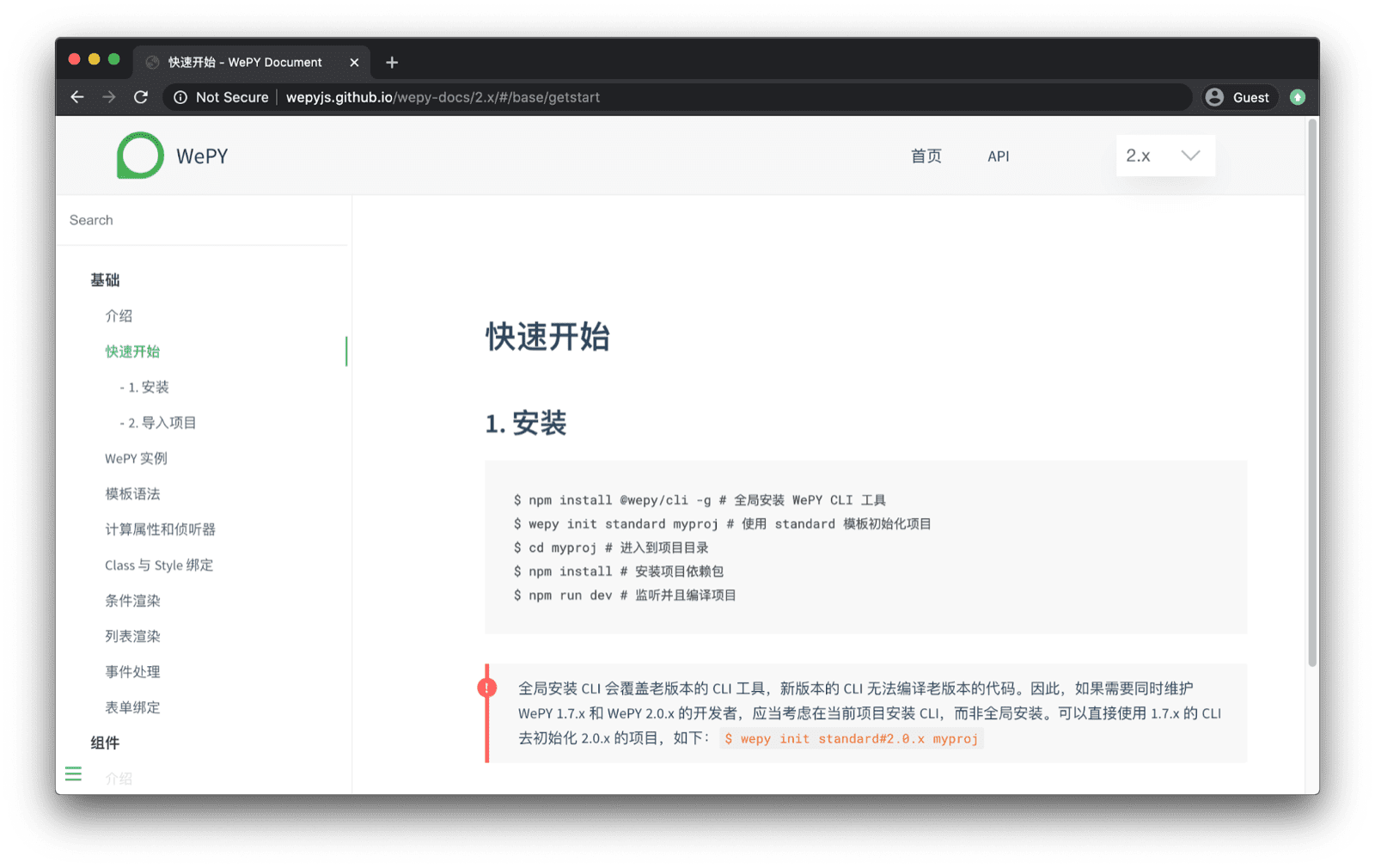
WePY
WePY to platforma, która umożliwia tworzenie miniaplikacji w ramach komponentowego procesu programowania. Dzięki wstępnej kompilacji deweloperzy mogą wybrać ulubiony styl programowania, aby tworzyć miniaplikacje. Szczegółowa optymalizacja platformy i wprowadzenie obietnic oraz funkcji asynchronicznych ułatwiają i usprawniają tworzenie projektów miniaplikacji. Jednocześnie WePY to rozwijana platforma, która w dużej mierze przejęła niektóre zoptymalizowane narzędzia front-endu oraz koncepcje i pomysły dotyczące projektowania platformy, głównie z Vue.js.
<style lang="less">
@color: #4d926f;
.num {
color: @color;
}
</style>
<template>
<div class="container">
<div class="num" @tap="num++">{{num}}</div>
<custom-component></custom-component>
<vendor-component></vendor-component>
<div>{{text}}</div>
<input v-model="text" />
</div>
</template>
<config>
{ usingComponents: { customComponent: '@/components/customComponent', vendorComponent:
'module:vendorComponent' } }
</config>
<script>
import wepy from "@wepy/core";
wepy.page({
data: {
num: 0,
text: "Hello World",
},
});
</script>

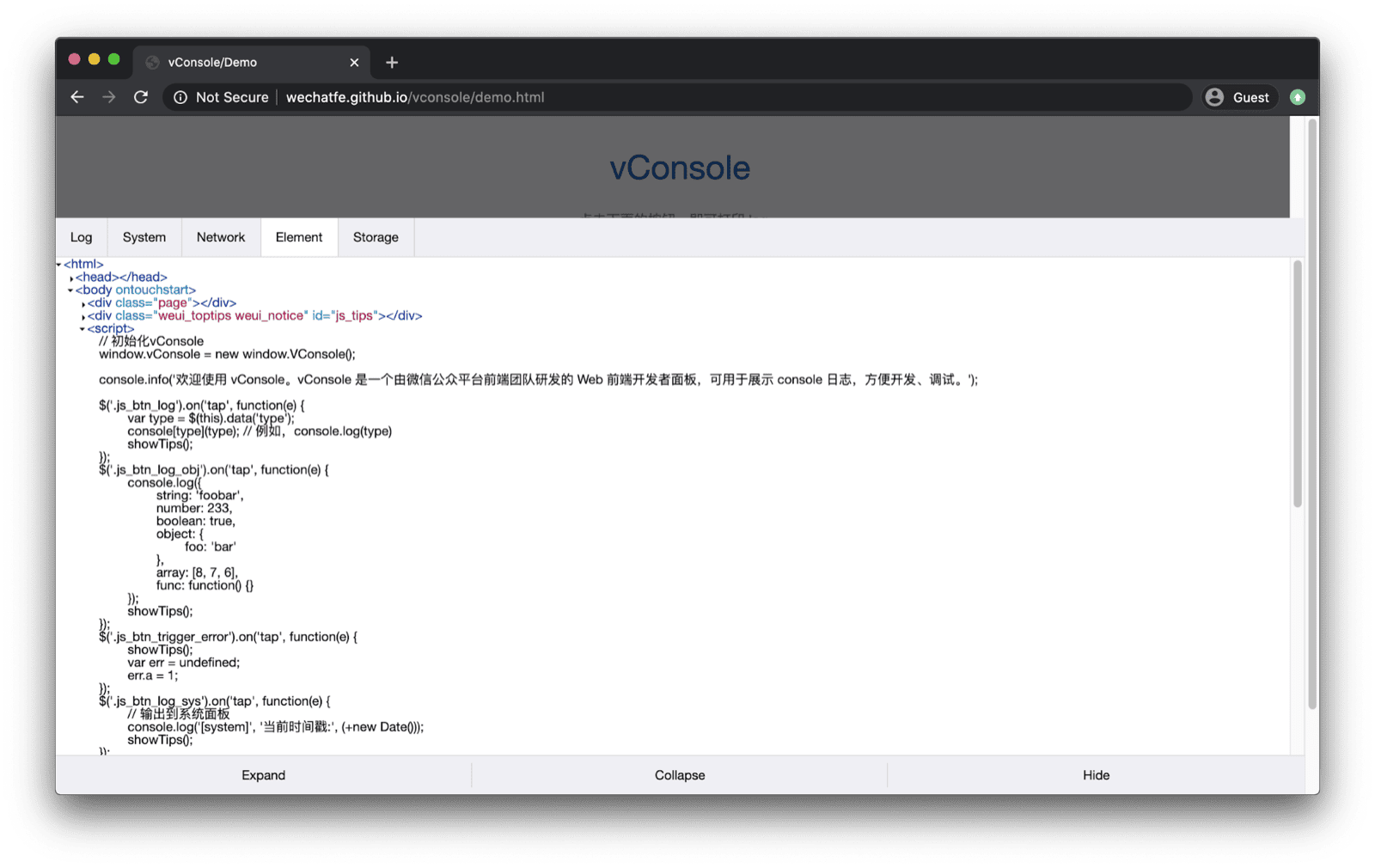
vConsole
Projekt vConsole udostępnia lekkie, rozszerzalne narzędzie dla programistów front-endu do tworzenia stron internetowych na urządzenia mobilne. Zawiera debuger podobny do Narzędzi deweloperskich, który można wstrzykiwać bezpośrednio do aplikacji internetowych i miniaplikacji. Prezentacja pokazuje możliwości. vConsole zawiera karty dotyczące logów, systemu, sieci, elementów i miejsca na dane.

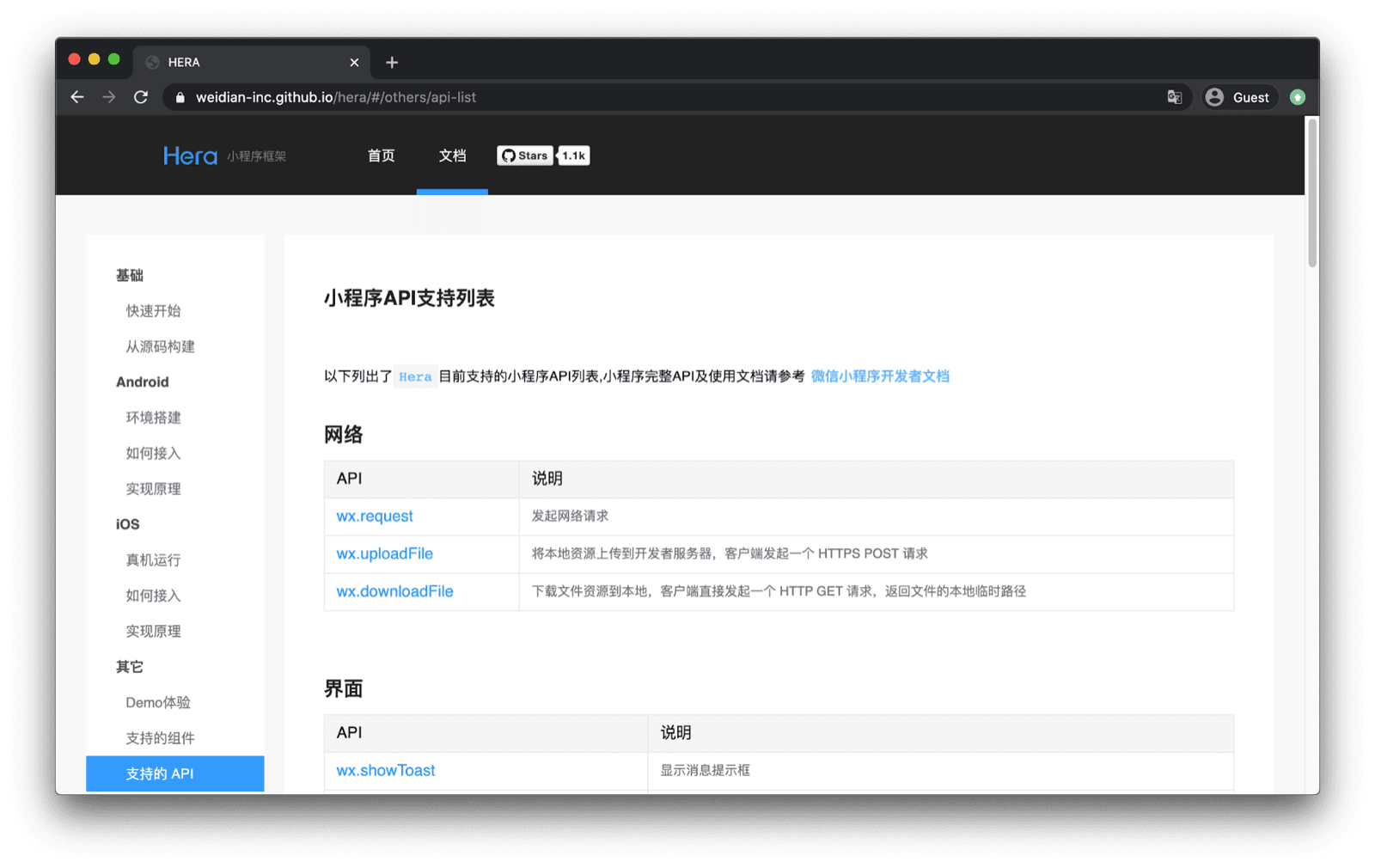
weweb
Projekt weweb (open source w GitHub) to bazowa platforma frontendu platformy frontendu miniaplikacji Hera, która rzekomo jest zgodna ze składnią miniaplikacji WeChat. Dzięki temu można pisać aplikacje internetowe tak samo jak miniaplikacje. Dokumentacja obiecuje, że jeśli masz już miniaplikację, możesz ją uruchomić w przeglądarce dzięki weweb. Z moich eksperymentów wynika, że w przypadku obecnych miniaplikacji nie działa to optymalnie – prawdopodobnie dlatego, że ostatnio w projekcie nie pojawiły się żadne aktualizacje, przez które kompilator pominął zmiany na platformie WeChat.


Podziękowania
Ten artykuł został sprawdzony przez Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent i Keitha Gu.


