кость
Проект kbone ( с открытым исходным кодом на GitHub ) реализует адаптер, который имитирует среду браузера на уровне адаптации, так что код, написанный для Интернета, может выполняться без изменений в мини-приложении. Существует несколько стартовых шаблонов (среди них Vue , React и Preact ), которые упрощают процесс адаптации веб-разработчиков, использующих эти платформы.
Новый проект можно создать с помощью инструмента kbone-cli . Мастер спрашивает, с какой платформой инициировать проект. В приведенном ниже фрагменте кода показана демонстрация Preact. В приведенном ниже фрагменте кода команда mp создает мини-приложение, команда web создает веб-приложение, а build создает рабочее веб-приложение.
npx kbone-cli init my-app
cd my-app
npm run mp
npm run web
npm run build
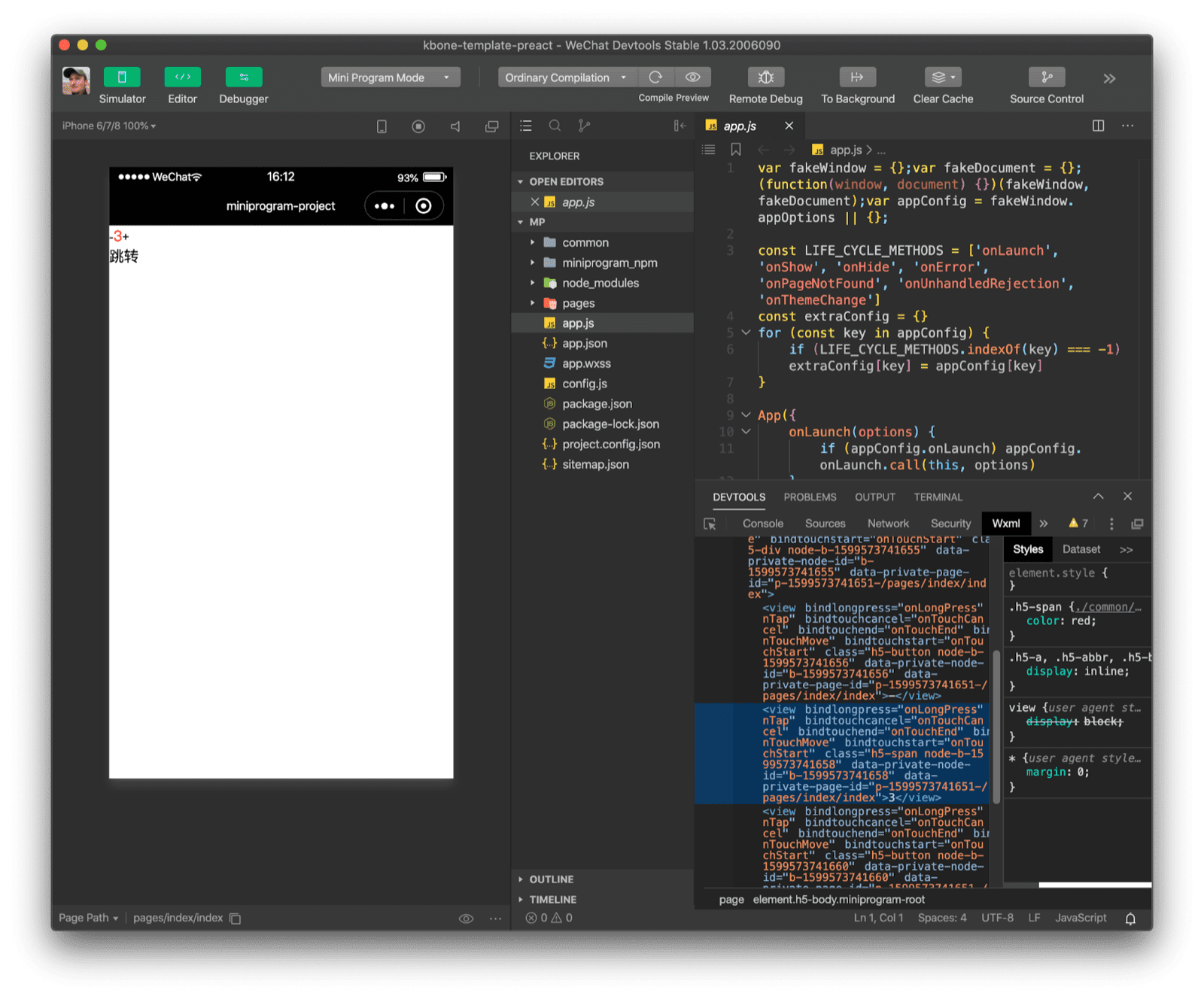
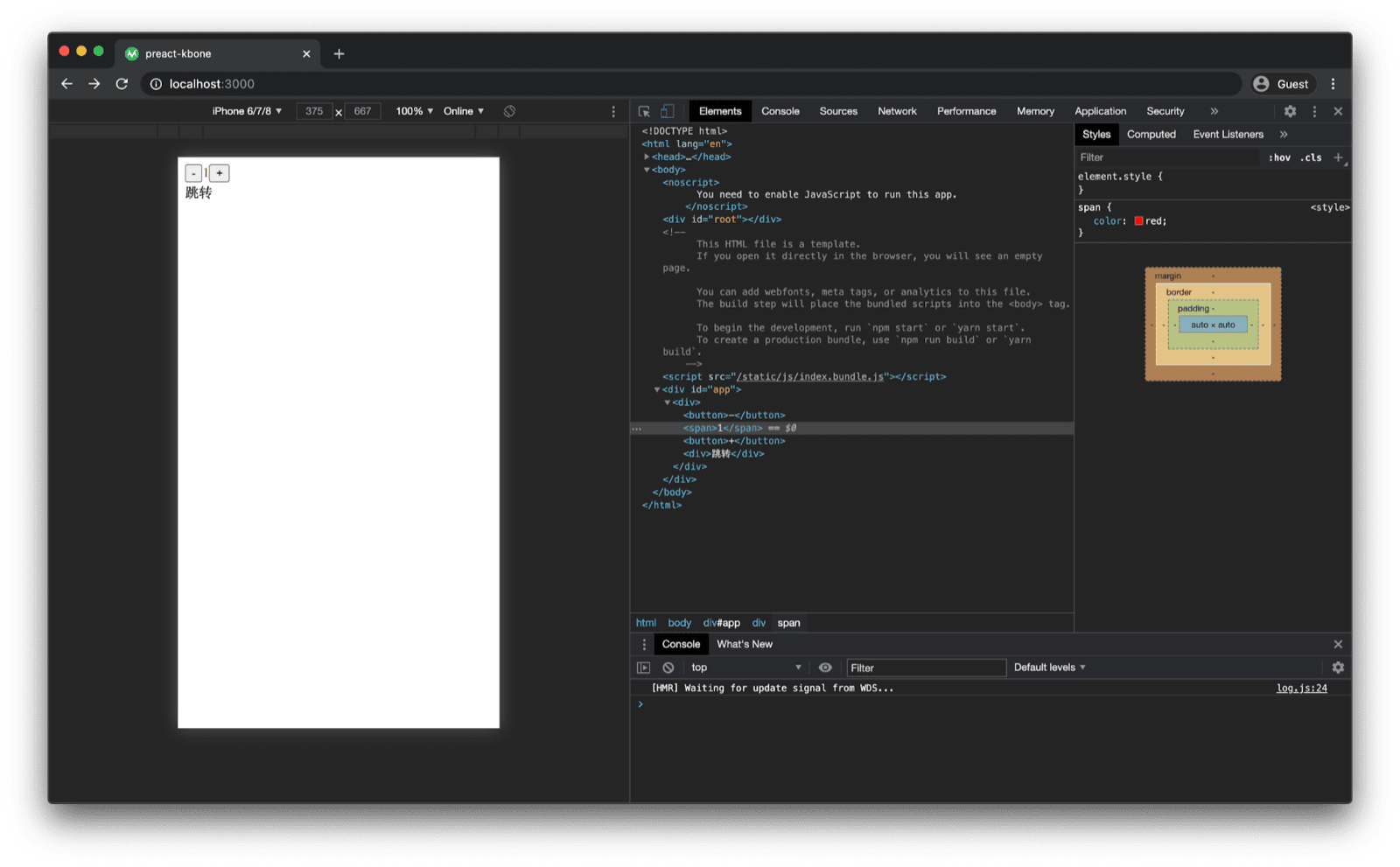
В приведенном ниже фрагменте кода показан простой компонент счетчика, который затем изоморфно отображается в мини-приложении и веб-приложении. Накладные расходы мини-приложения значительны, если судить исключительно по структуре DOM.
import { h, Component } from "preact";
import "./index.css";
class Counter extends Component {
state = { count: 1 };
sub = () => {
this.setState((prevState) => {
return { count: --prevState.count };
});
};
add = () => {
this.setState((prevState) => {
return { count: ++prevState.count };
});
};
clickHandle = () => {
if ("undefined" != typeof wx && wx.getSystemInfoSync) {
wx.navigateTo({
url: "../log/index?id=1",
});
} else {
location.href = "log.html";
}
};
render({}, { count }) {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{count}</span>
<button onClick={this.add}>+</button>
<div onClick={this.clickHandle}>跳转</div>
</div>
);
}
}
export default Counter;

<button> . 
kbone-ui
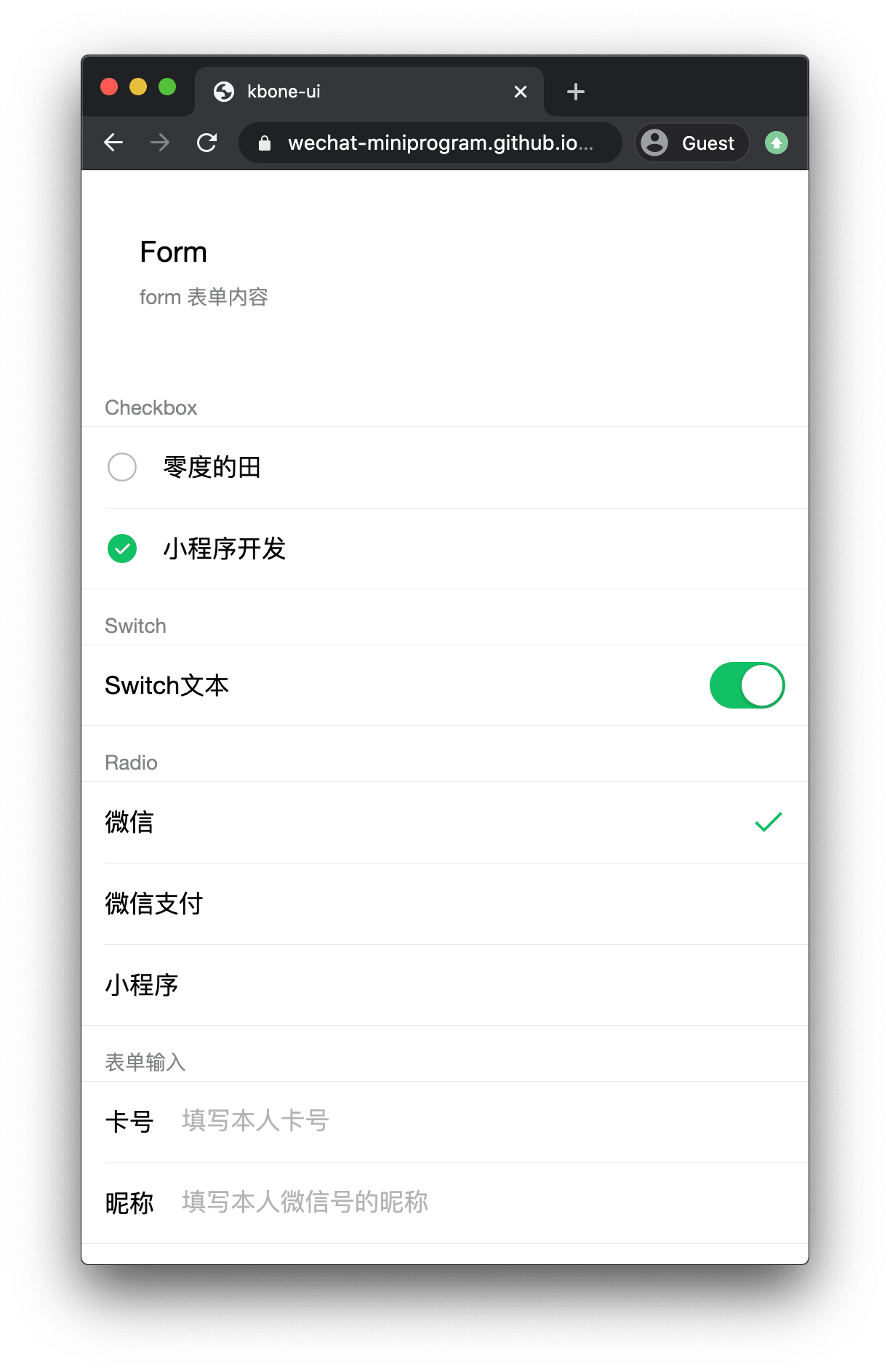
Проект kbone-ui ( с открытым исходным кодом на GitHub ) представляет собой инфраструктуру пользовательского интерфейса, которая облегчает разработку как мини-приложений, так и разработку Vue.js с помощью kbone. Компоненты kbone-ui имитируют внешний вид встроенных компонентов мини-приложений WeChat (см. также « Компоненты» выше). Демо-версия , которая запускается прямо в браузере, позволяет вам изучить доступные компоненты.

WeUI
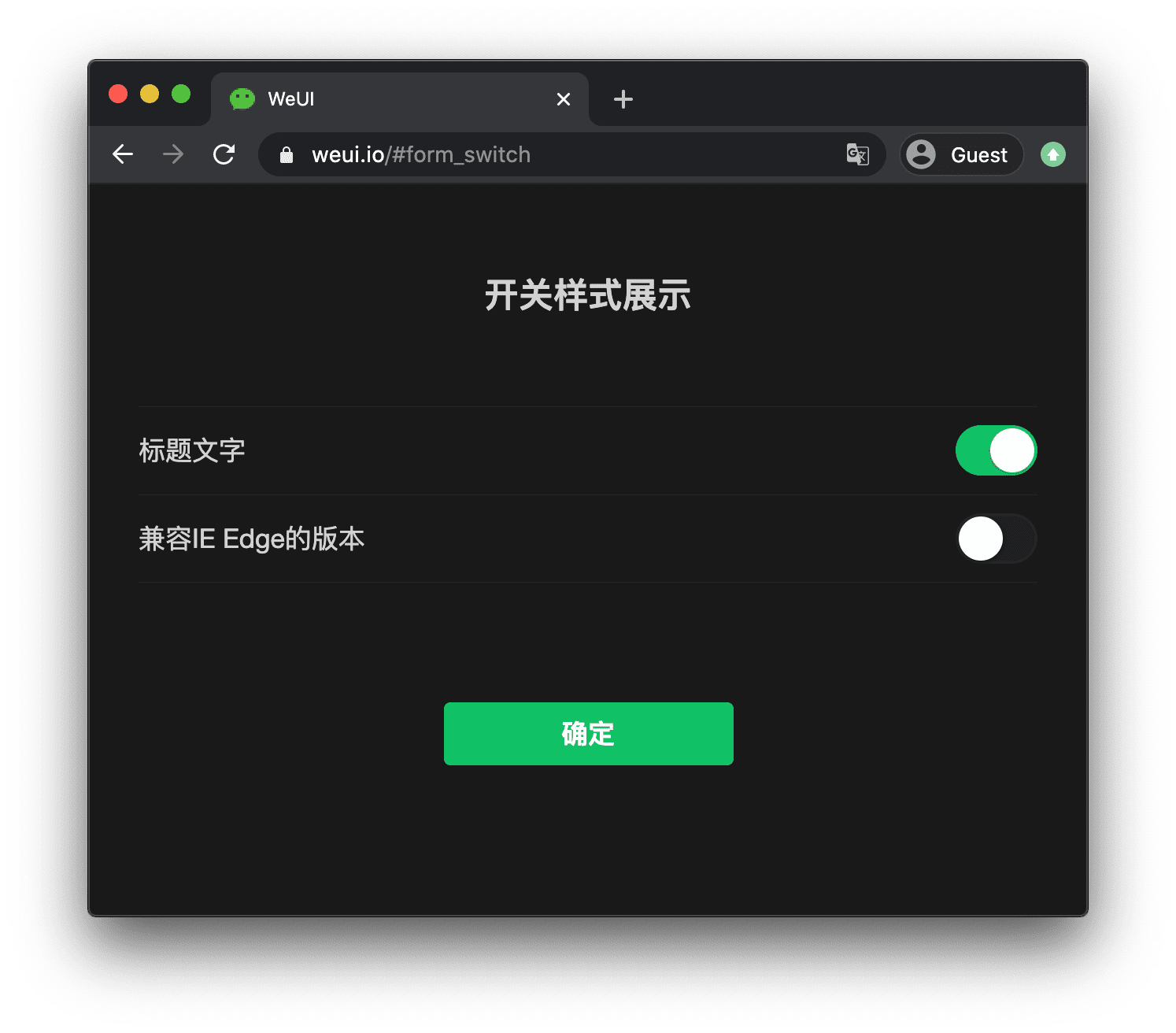
WeUI — это набор базовых библиотек стилей, соответствующих стандартному визуальному интерфейсу WeChat. Официальная команда дизайнеров WeChat разработала индивидуальный дизайн внутренних веб-страниц WeChat и мини-приложений WeChat, чтобы сделать восприятие использования пользователями более единообразным. Он включает в себя такие компоненты, как button , cell , dialog , progress , toast , article , actionsheet и icon . Доступны различные версии WeUI, например weui-wxss для мини-приложений WeChat, оформленных с использованием WXSS (см. «Стилизация» выше), weui.js для веб-приложений и React-weui для компонентов WeChat React.

Оми
Omi — это самопровозглашенная кросс-фреймворк для внешнего интерфейса ( с открытым исходным кодом на GitHub) . Он объединяет веб-компоненты, JSX, Virtual DOM, функциональный стиль, наблюдатель или прокси в одну структуру с небольшим размером и высокой производительностью. Ее цель — позволить разработчикам писать компоненты один раз и используйте их везде, например, Omi, React, Preact, Vue.js или Angular. Написание компонентов Omi очень интуитивно понятно и практически не требует шаблонного кода.
import { render, WeElement, define } from "omi";
define("my-counter", class extends WeElement {
data = {
count: 1,
};
static css = `
span{
color: red;
}`;
sub = () => {
this.data.count--;
this.update();
};
add = () => {
this.data.count++;
this.update();
};
render() {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{this.data.count}</span>
<button onClick={this.add}>+</button>
</div>
);
}
});
render(<my-counter />, "body");
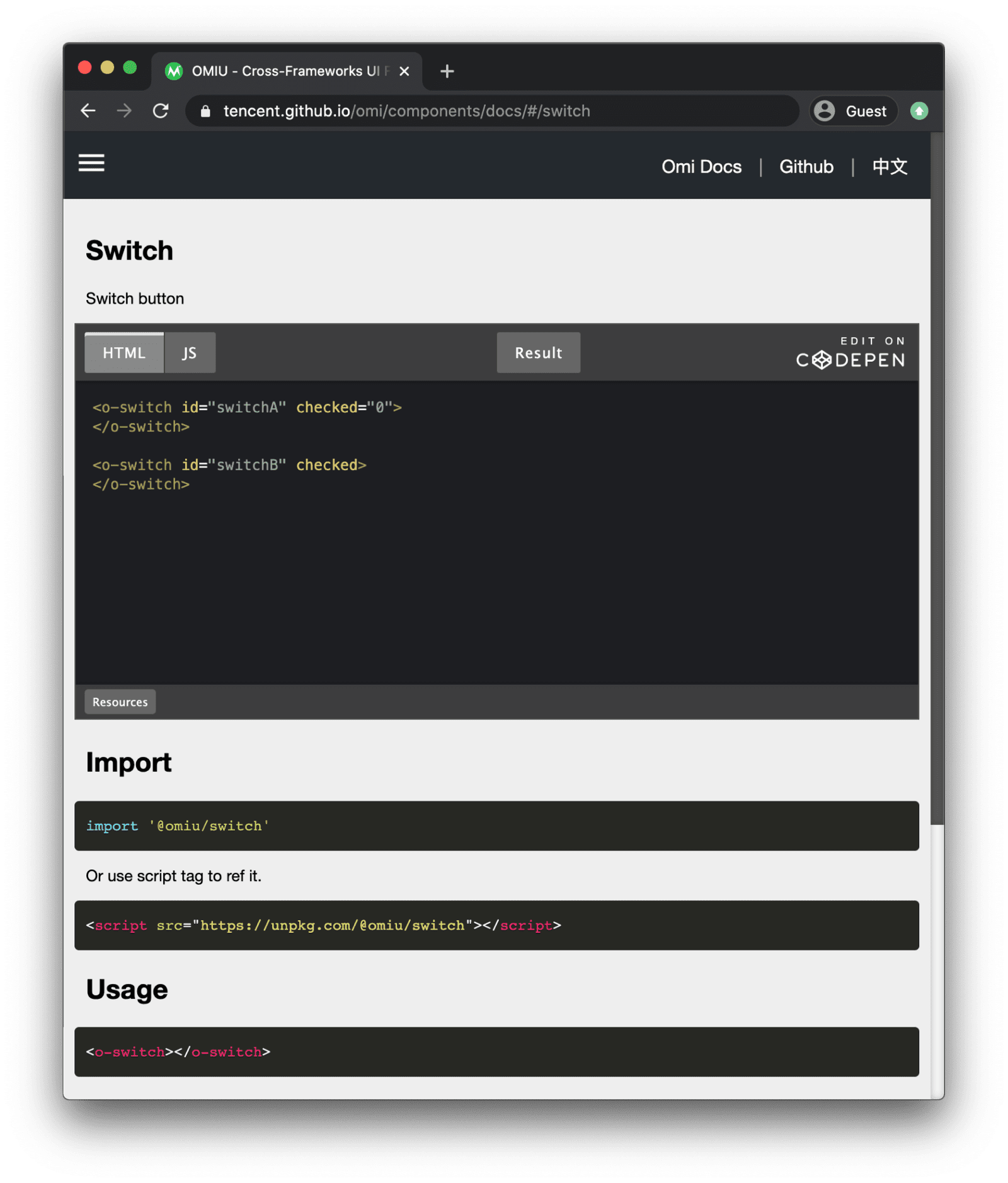
Омиу
Omiu — это межплатформенная библиотека компонентов пользовательского интерфейса ( с открытым исходным кодом на GitHub ), разработанная на основе Omi, которая выводит пользовательские элементы стандартных веб-компонентов.

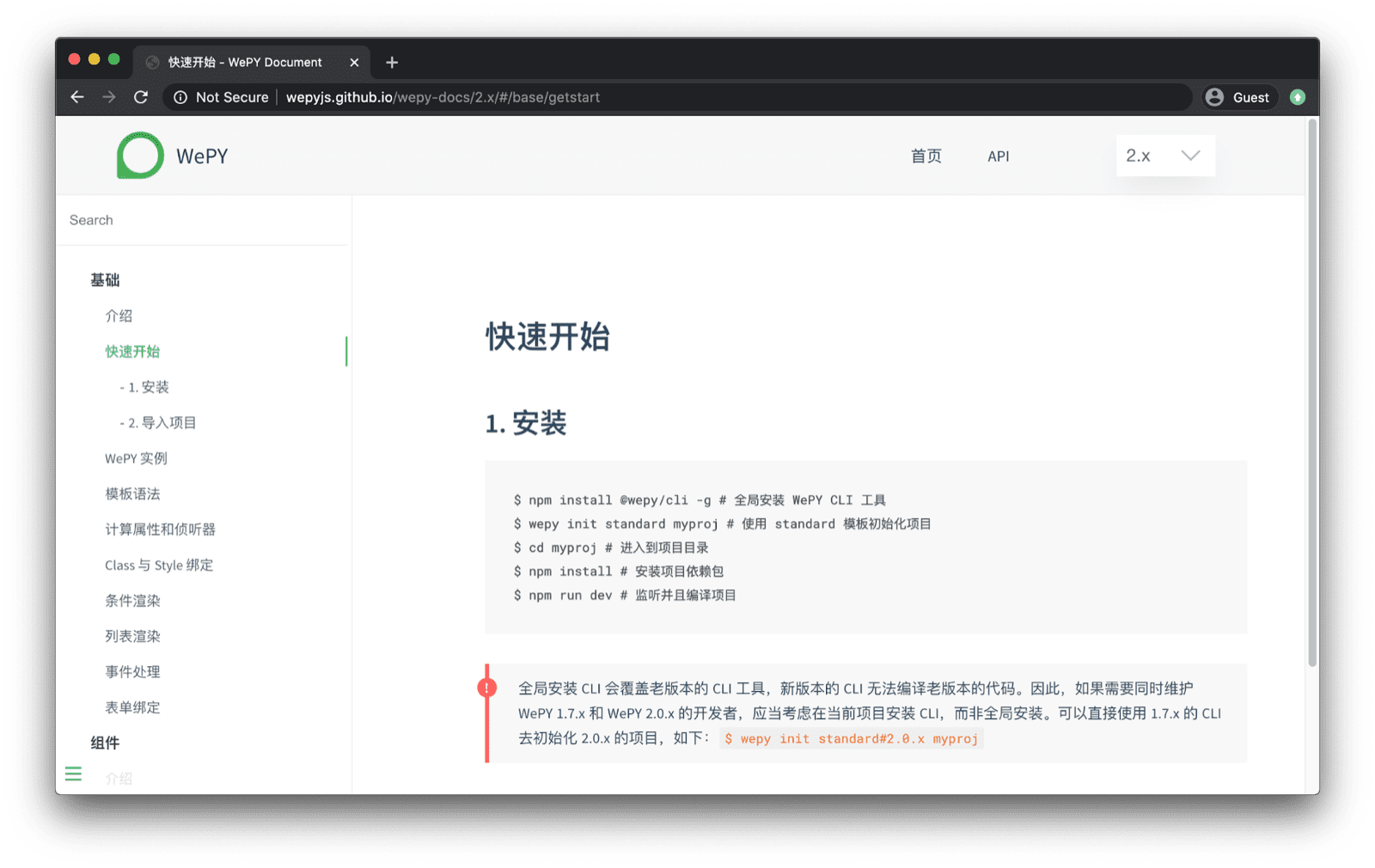
WePY
WePY — это платформа, которая позволяет мини-приложениям поддерживать компонентную разработку. Благодаря предварительной компиляции разработчики могут выбрать свой любимый стиль разработки мини-приложений. Детальная оптимизация структуры и введение Promises и асинхронных функций делают разработку проектов мини-приложений проще и эффективнее. В то же время WePY также является растущим фреймворком, который в значительной степени впитал в себя некоторые оптимизированные инструменты внешнего интерфейса, а также концепции и идеи дизайна фреймворка, в основном из Vue.js.
<style lang="less">
@color: #4d926f;
.num {
color: @color;
}
</style>
<template>
<div class="container">
<div class="num" @tap="num++">{{num}}</div>
<custom-component></custom-component>
<vendor-component></vendor-component>
<div>{{text}}</div>
<input v-model="text" />
</div>
</template>
<config>
{ usingComponents: { customComponent: '@/components/customComponent', vendorComponent:
'module:vendorComponent' } }
</config>
<script>
import wepy from "@wepy/core";
wepy.page({
data: {
num: 0,
text: "Hello World",
},
});
</script>

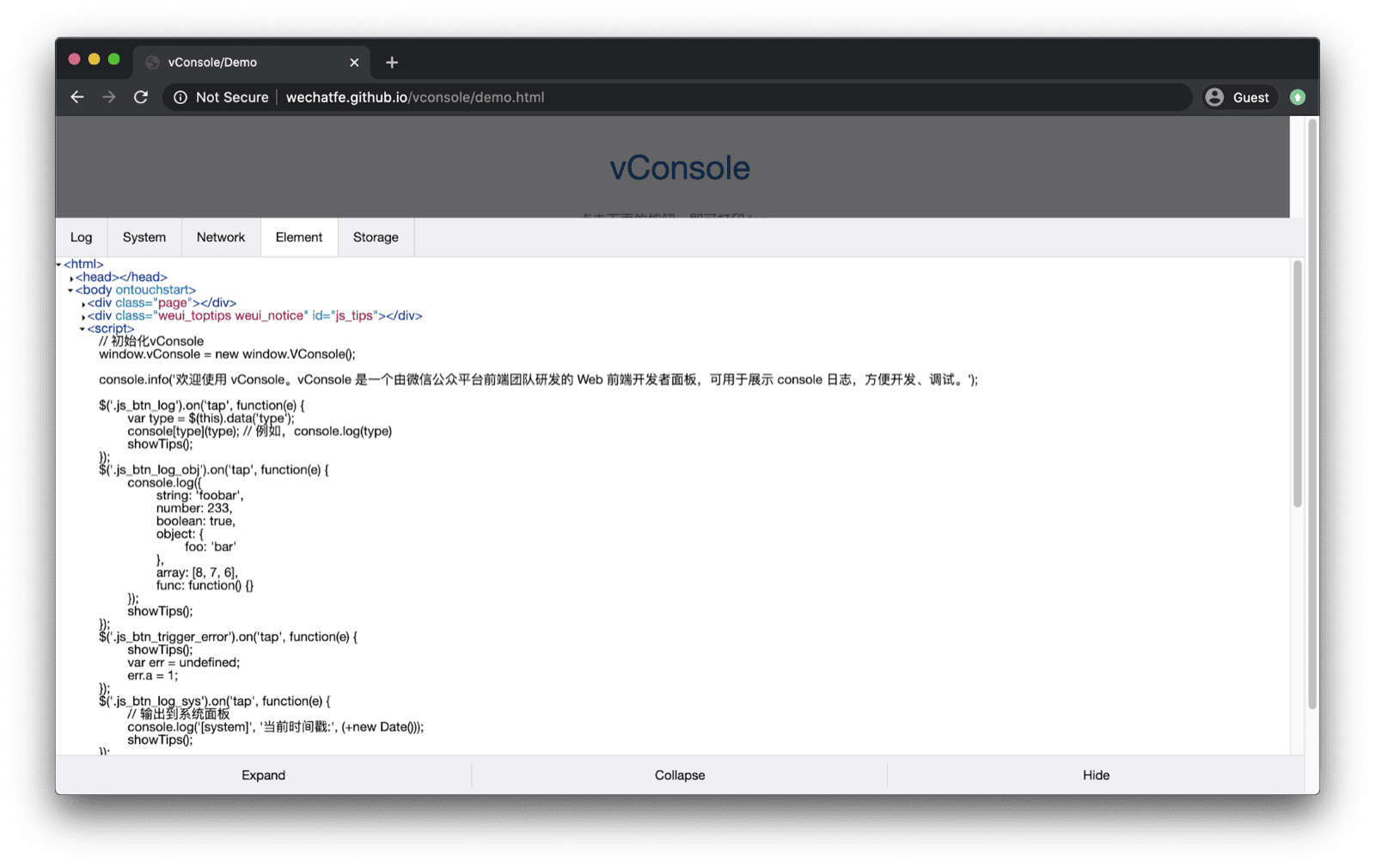
vКонсоль
Проект vConsole предоставляет легкий и расширяемый инструмент разработки интерфейса для мобильных веб-страниц. Он предлагает отладчик, подобный DevTools, который можно внедрять непосредственно в веб-приложения и мини-приложения. Демо демонстрирует возможности. vConsole включает вкладки для журналов, системы, сети, элементов и хранилища.

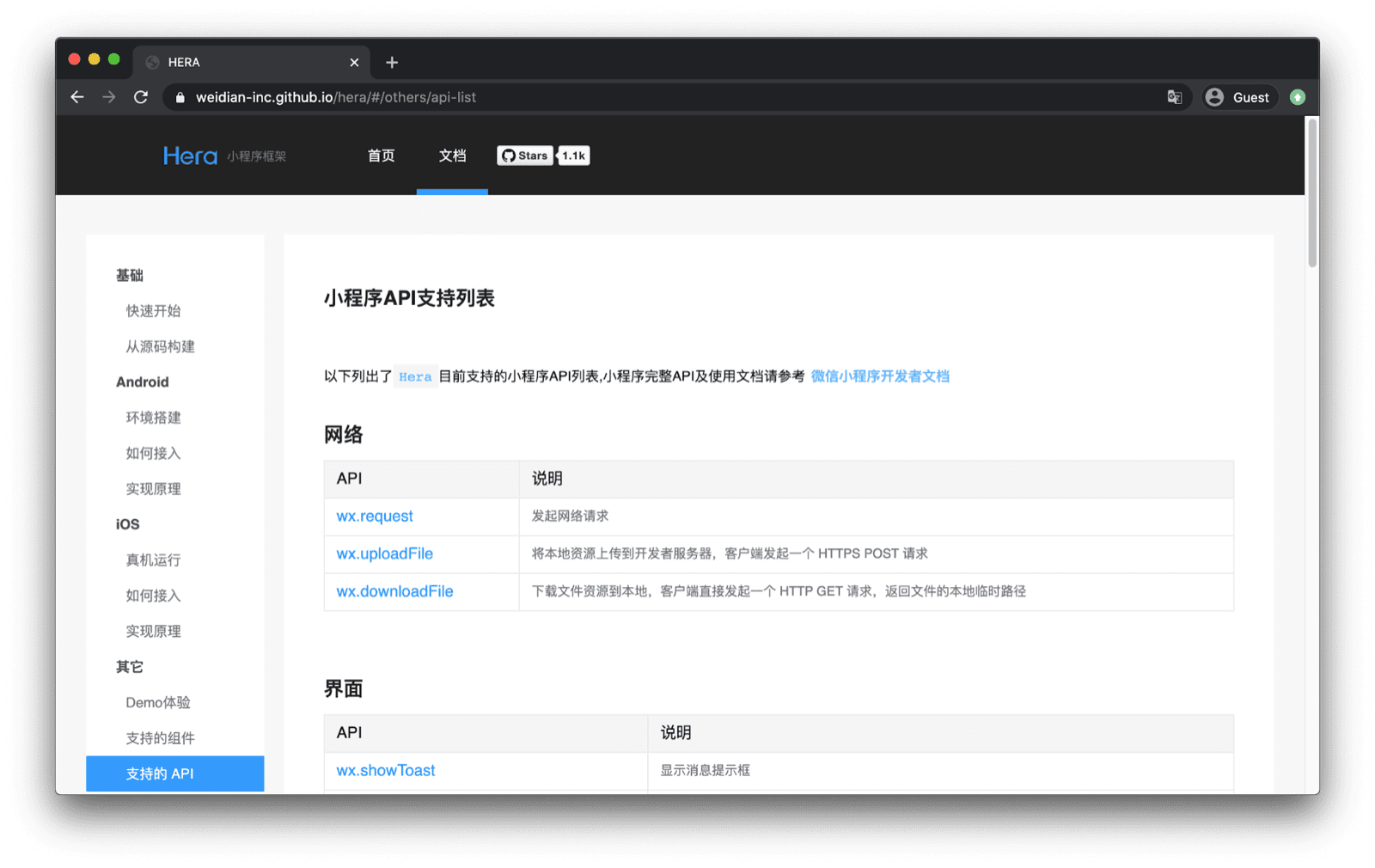
веб-сайт
Проект weweb ( с открытым исходным кодом на GitHub ) представляет собой базовую структуру интерфейса мини-приложений Hera , которая утверждает, что совместима с синтаксисом мини-приложений WeChat, поэтому вы можете писать веб-приложения в виде мини-приложений. В документации обещано, что если у вас уже есть мини-приложение, вы сможете запустить его в браузере благодаря weweb. В моих экспериментах это не работало надежно для текущих мини-приложений, скорее всего, потому, что проект не видел в последнее время обновлений, из-за чего его компилятор пропускал изменения в платформе WeChat.


Благодарности
Рецензии на эту статью написали Джо Медли , Кейси Баскис , Милица Михайлия , Алан Кент и Кейт Гу.


