kbone
โปรเจ็กต์ kbone (โอเพนซอร์สใน GitHub) ใช้อะแดปเตอร์ที่จำลองสภาพแวดล้อมเบราว์เซอร์ในเลเยอร์การปรับเปลี่ยนเพื่อให้โค้ดที่เขียนขึ้นสำหรับเว็บทำงานได้โดยไม่ต้องเปลี่ยนแปลงในมินิแอป เทมเพลตเริ่มต้นหลายรายการ (เช่น Vue, React และ Preact) ช่วยให้นักพัฒนาเว็บที่มาจากเฟรมเวิร์กเหล่านี้เริ่มต้นใช้งานได้ง่ายขึ้น
คุณสร้างโปรเจ็กต์ใหม่ได้ด้วยเครื่องมือ kbone-cli วิซาร์ดจะถามว่า
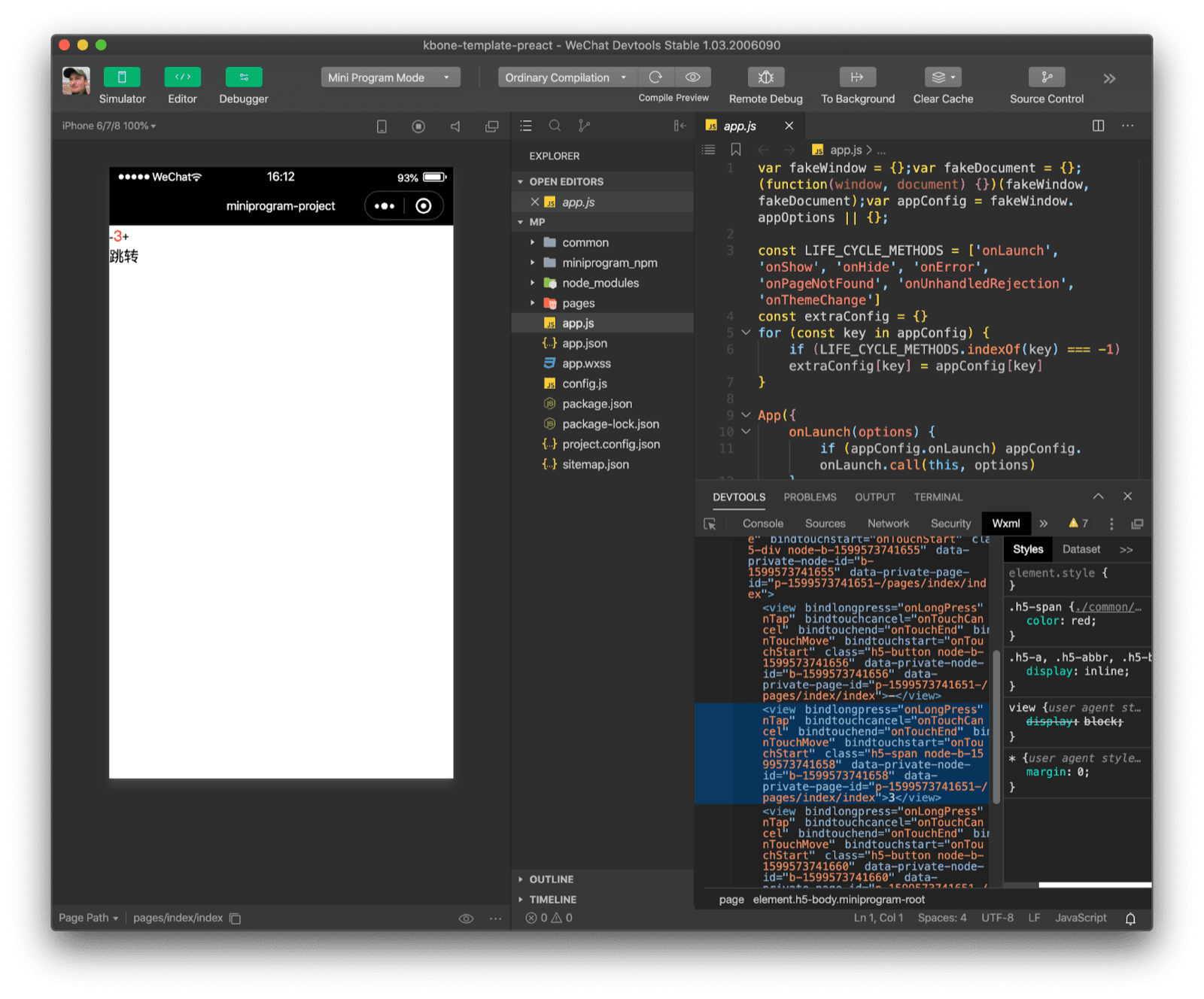
จะใช้เฟรมเวิร์กใดในการเริ่มโปรเจ็กต์ ข้อมูลโค้ดด้านล่างแสดงการสาธิต Preact ในข้อมูลโค้ดด้านล่าง คำสั่ง mp จะสร้างแอปขนาดเล็ก คำสั่ง web จะสร้างเว็บแอป และ build จะสร้างเว็บแอปเวอร์ชันที่ใช้งานจริง
npx kbone-cli init my-app
cd my-app
npm run mp
npm run web
npm run build
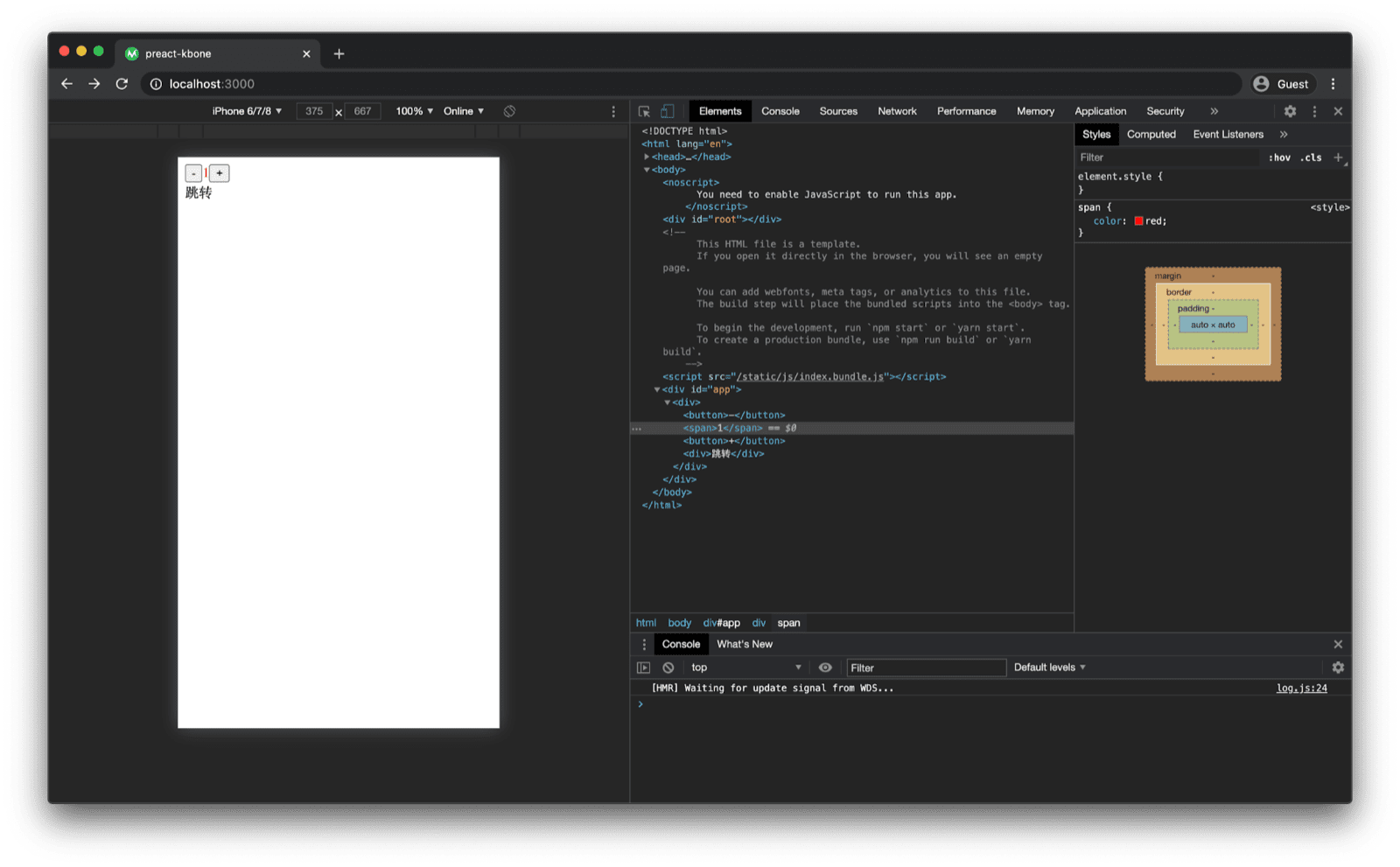
ข้อมูลโค้ดด้านล่างแสดงคอมโพเนนต์ตัวนับแบบง่ายที่แสดงผลแบบ Isomorphic ในมินิแอปและเว็บแอป ค่าใช้จ่ายเพิ่มเติมของมินิแอปมีมากเมื่อพิจารณาจากโครงสร้าง DOM เพียงอย่างเดียว
import { h, Component } from "preact";
import "./index.css";
class Counter extends Component {
state = { count: 1 };
sub = () => {
this.setState((prevState) => {
return { count: --prevState.count };
});
};
add = () => {
this.setState((prevState) => {
return { count: ++prevState.count };
});
};
clickHandle = () => {
if ("undefined" != typeof wx && wx.getSystemInfoSync) {
wx.navigateTo({
url: "../log/index?id=1",
});
} else {
location.href = "log.html";
}
};
render({}, { count }) {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{count}</span>
<button onClick={this.add}>+</button>
<div onClick={this.clickHandle}>跳转</div>
</div>
);
}
}
export default Counter;

<button>

UI ของ KBone
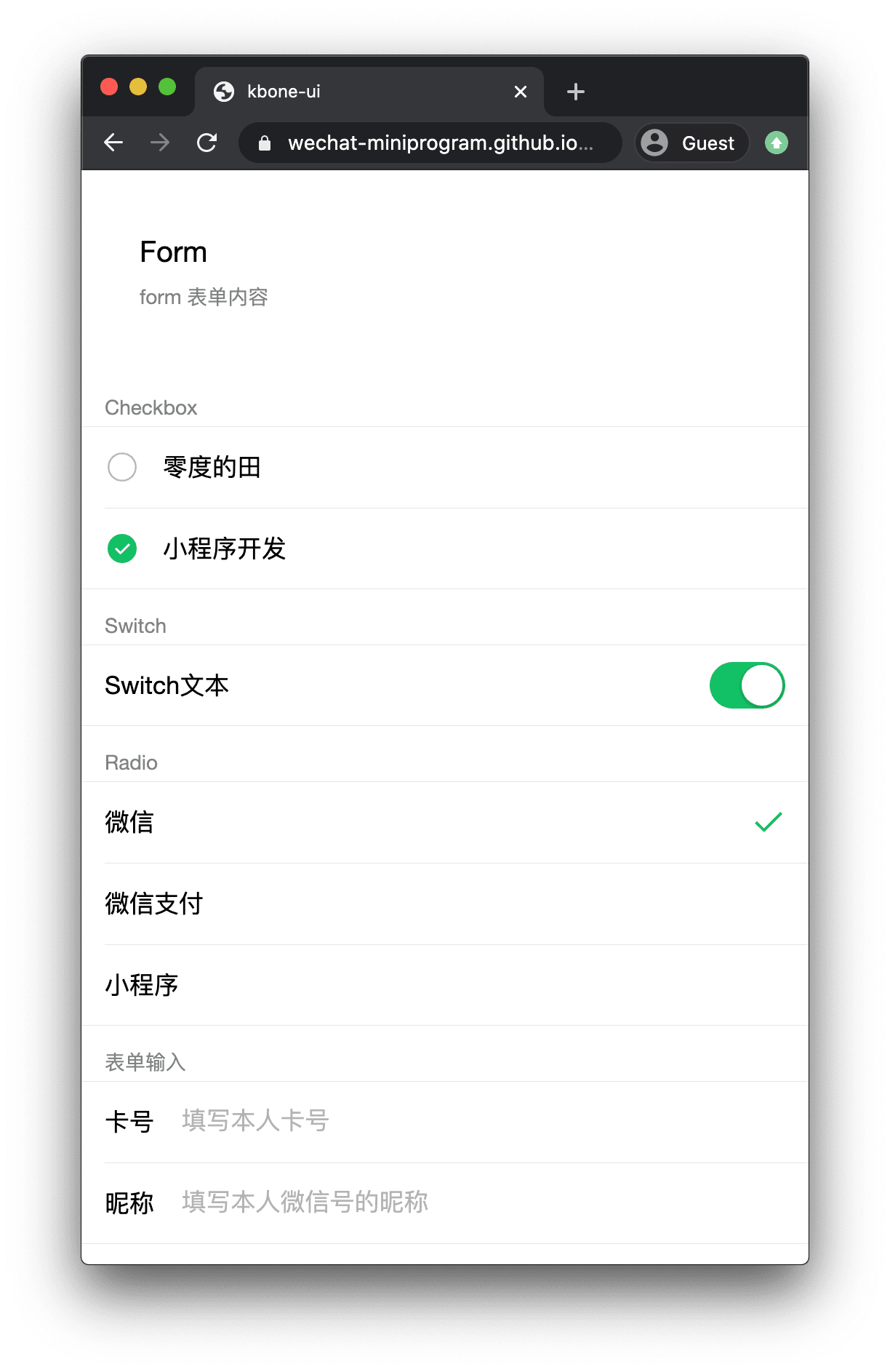
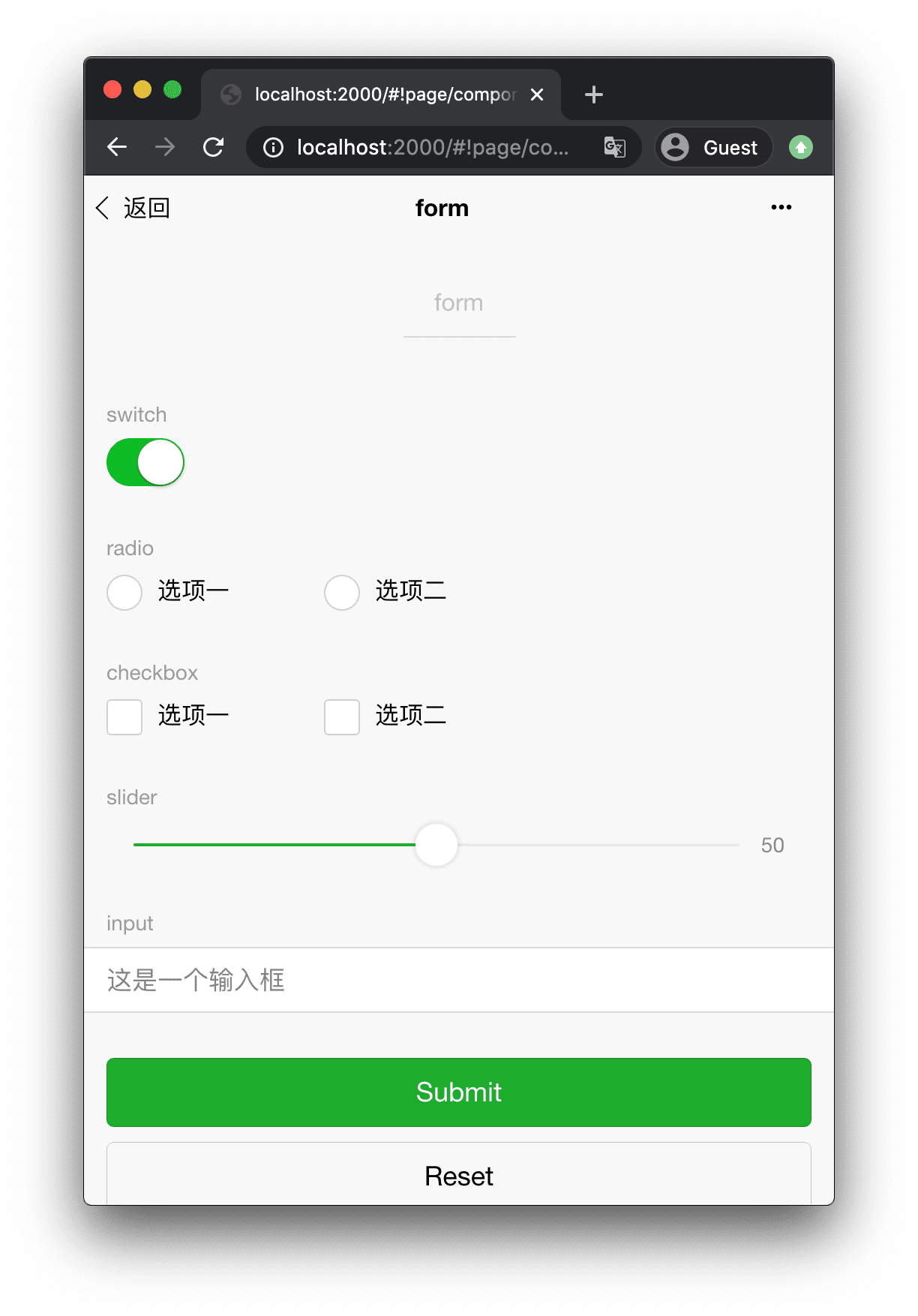
โปรเจ็กต์ kbone-ui (โอเพนซอร์สบน GitHub) เป็นเฟรมเวิร์ก UI ที่อำนวยความสะดวกทั้งการพัฒนามินิแอปและการพัฒนา Vue.js ด้วย kbone คอมโพเนนต์ kbone-ui จะเลียนแบบรูปลักษณ์ของคอมโพเนนต์มินิแอปในตัวของ WeChat (ดูคอมโพเนนต์ด้านบนด้วย) การสาธิตที่ทำงานในเบราว์เซอร์โดยตรงให้คุณสำรวจคอมโพเนนต์ที่มีอยู่

WeUI
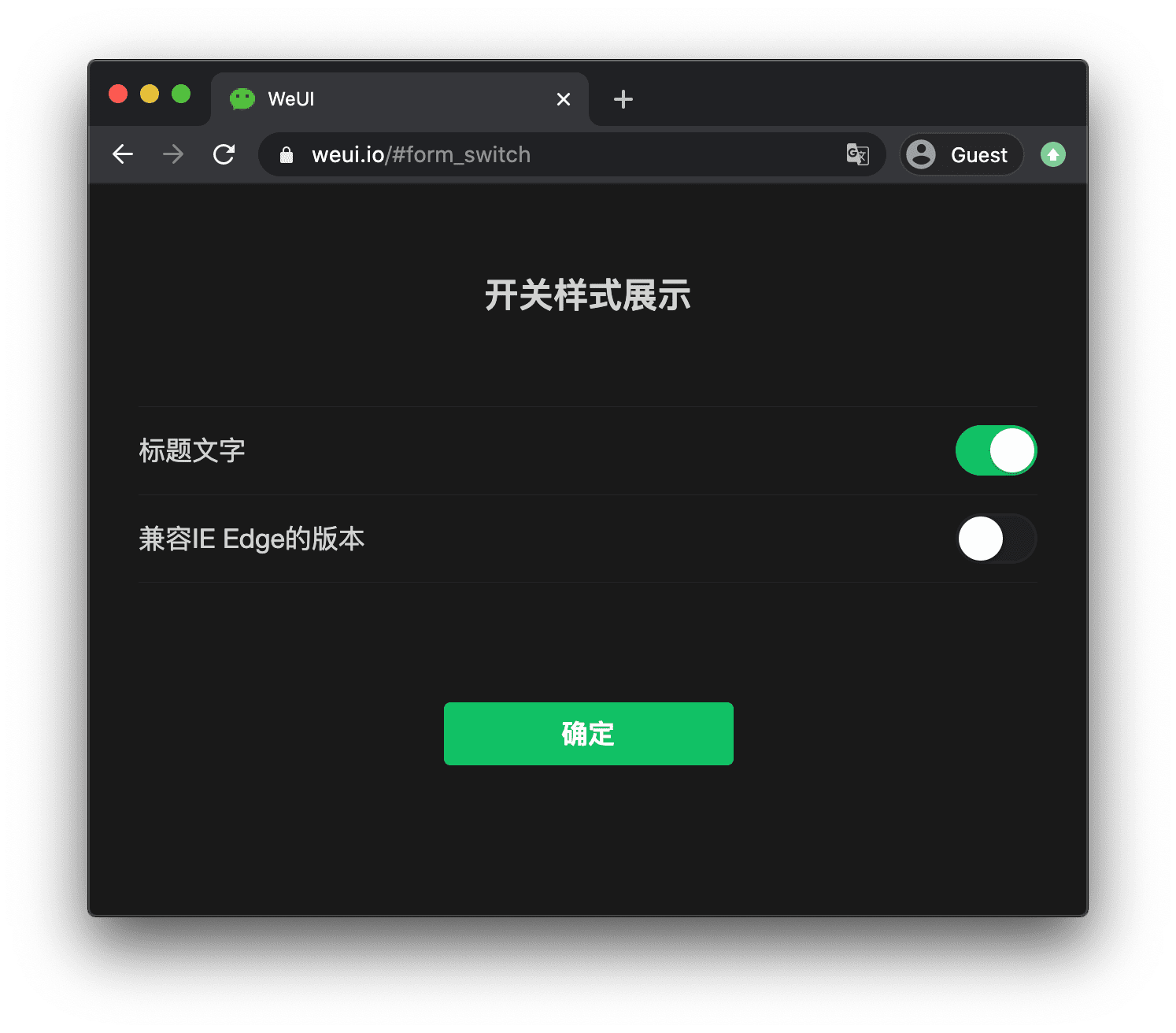
WeUI คือชุดไลบรารีรูปแบบพื้นฐานที่สอดคล้องกับประสบการณ์การใช้งานการแสดงผลเริ่มต้นของ WeChat ทีมออกแบบของ WeChat อย่างเป็นทางการได้ออกแบบหน้าเว็บภายในของ WeChat และแอปขนาดเล็กของ WeChat เพื่อทำให้ผู้ใช้รับรู้ถึงการใช้งานได้อย่างเท่าเทียมกันมากขึ้น ซึ่งประกอบด้วยคอมโพเนนต์ เช่น button, cell, dialog, progress, toast, article, actionsheet และ icon WeUI มีเวอร์ชันต่างๆ เช่น weui-wxss สำหรับมินิแอป WeChat ที่มีการจัดสไตล์ด้วย WXSS (ดูการจัดสไตล์ด้านบน) weui.js สำหรับเว็บแอป และ react-weui สำหรับคอมโพเนนต์ WeChat React

Omi
Omi เป็นเฟรมเวิร์กแบบข้ามเฟรมฟรอนท์เอนด์ที่เรียกตนเองว่างาน (โอเพนซอร์สใน GitHub โดยผสาน Web Components, JSX, Virtual DOM, รูปแบบฟังก์ชันการทำงาน, เครื่องมือตรวจสอบ หรือพร็อกซีเข้าไว้ในเฟรมเวิร์กเดียวที่มีขนาดเล็กและมีประสิทธิภาพสูง โดยมีเป้าหมายเพื่อให้นักพัฒนาแอปเขียนคอมโพเนนต์เพียงครั้งเดียวและนำไปใช้ได้ทุกที่ เช่น Omi, React, Preact, Vue.js หรือ Angular การเขียนคอมโพเนนต์ Omi นั้นใช้งานง่ายมากและแทบไม่มีข้อมูลโค้ดซ้ำ
import { render, WeElement, define } from "omi";
define("my-counter", class extends WeElement {
data = {
count: 1,
};
static css = `
span{
color: red;
}`;
sub = () => {
this.data.count--;
this.update();
};
add = () => {
this.data.count++;
this.update();
};
render() {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{this.data.count}</span>
<button onClick={this.add}>+</button>
</div>
);
}
});
render(<my-counter />, "body");
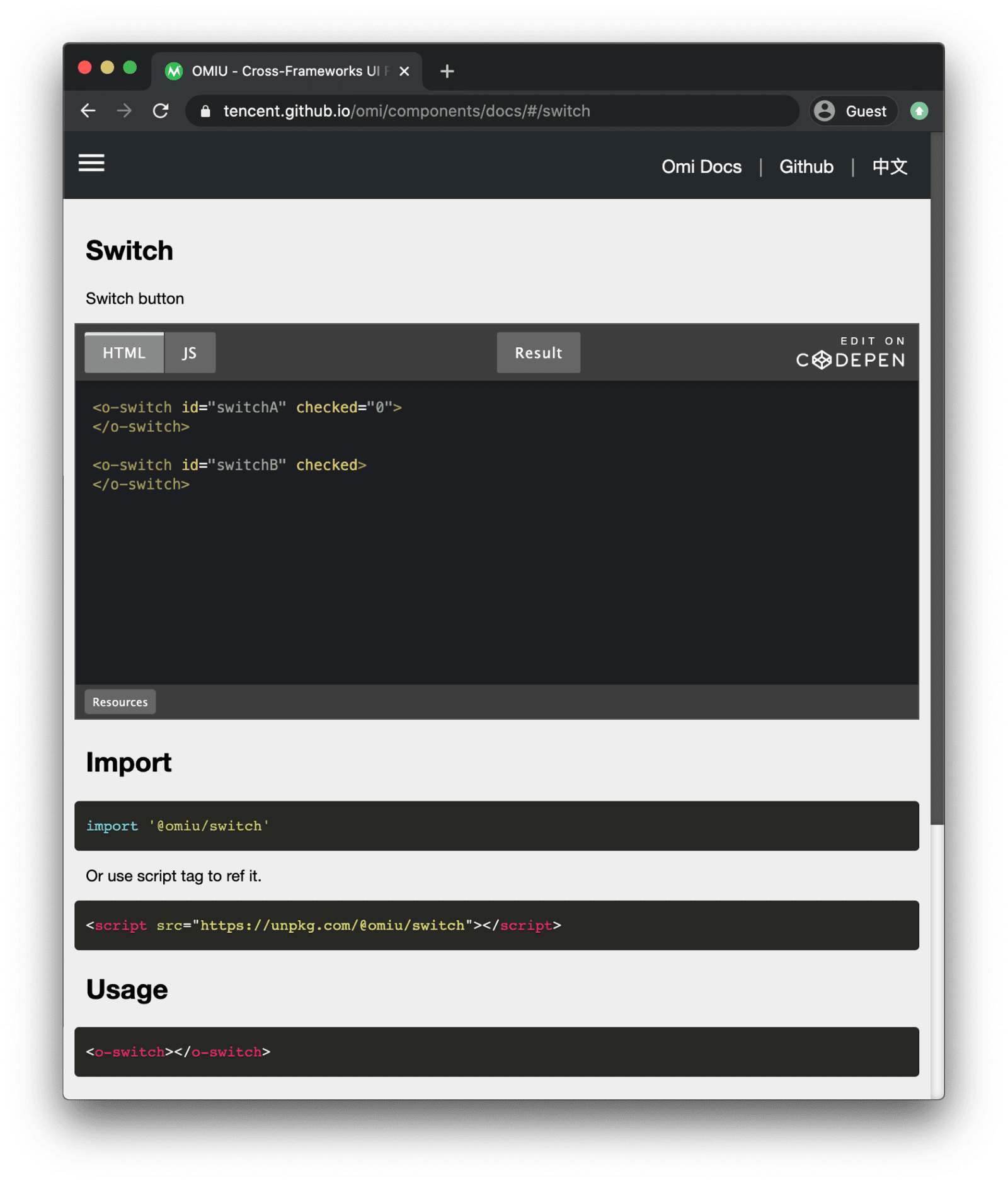
Omiu
Omiu เป็นไลบรารีคอมโพเนนต์ UI แบบข้ามเฟรมเวิร์ก (โอเพนซอร์สบน GitHub) ที่พัฒนาขึ้นโดยอิงตาม Omi ซึ่งจะแสดงผลองค์ประกอบที่กำหนดเองของคอมโพเนนต์เว็บมาตรฐาน

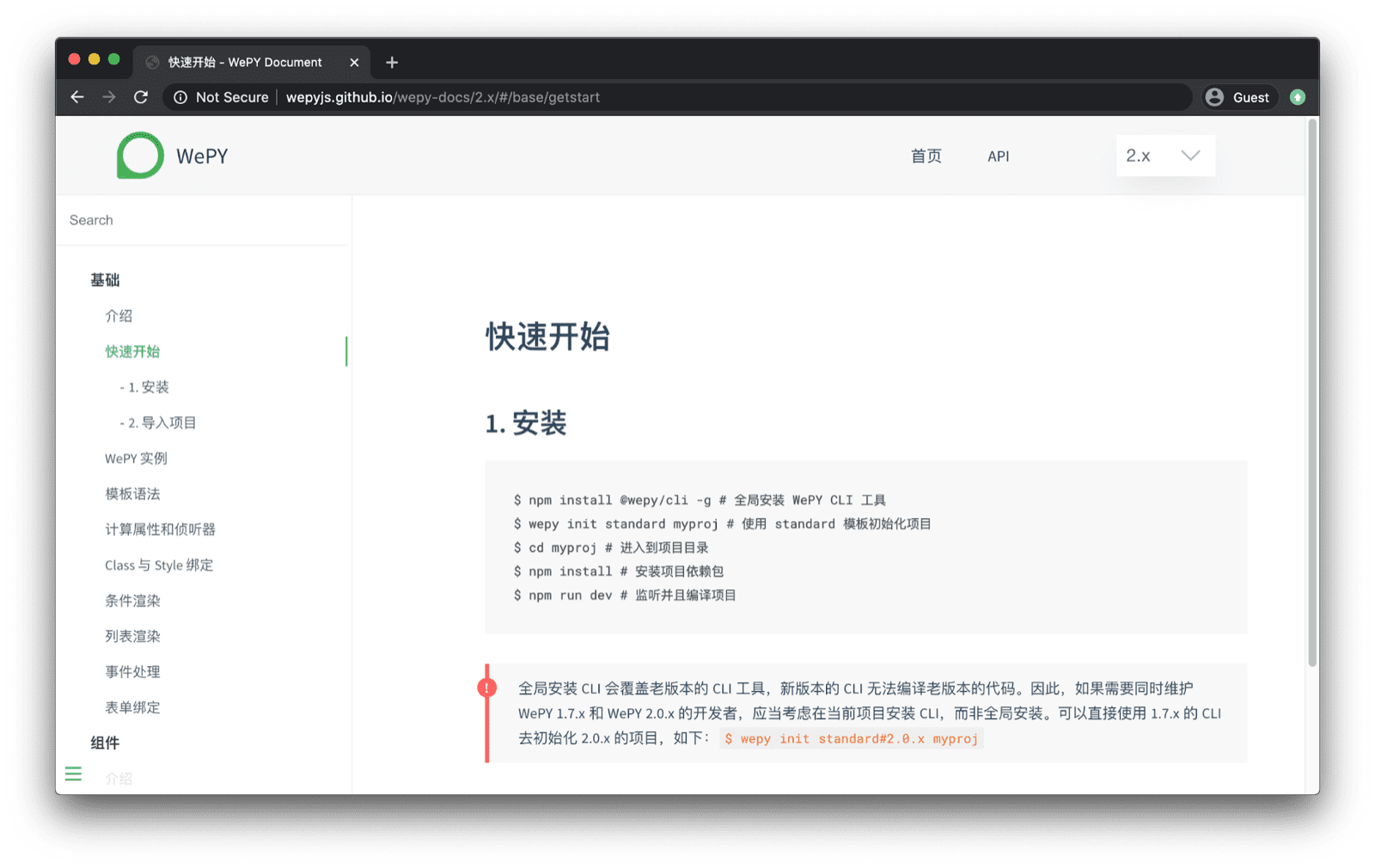
WePY
WePY เป็นเฟรมเวิร์กที่ช่วยมินิแอปรองรับการพัฒนาแบบคอมโพเนนต์ นักพัฒนาซอฟต์แวร์สามารถเลือกสไตล์การพัฒนาที่ชื่นชอบเพื่อพัฒนาแอปขนาดเล็กผ่านการรวบรวมล่วงหน้า การเพิ่มประสิทธิภาพเฟรมเวิร์กอย่างละเอียดและการใช้ Promise และฟังก์ชันแบบแอ็กซิงโครนัสล้วนช่วยให้การพัฒนาโปรเจ็กต์มินิแอปง่ายขึ้นและมีประสิทธิภาพมากขึ้น ในขณะเดียวกัน WePY ก็เป็นเฟรมเวิร์กที่กำลังเติบโต ซึ่งอาศัยเครื่องมือฟรอนท์เอนด์ที่เพิ่มประสิทธิภาพบางส่วน รวมถึงแนวคิดและแนวคิดการออกแบบเฟรมเวิร์กจาก Vue.js เป็นส่วนใหญ่
<style lang="less">
@color: #4d926f;
.num {
color: @color;
}
</style>
<template>
<div class="container">
<div class="num" @tap="num++">{{num}}</div>
<custom-component></custom-component>
<vendor-component></vendor-component>
<div>{{text}}</div>
<input v-model="text" />
</div>
</template>
<config>
{ usingComponents: { customComponent: '@/components/customComponent', vendorComponent:
'module:vendorComponent' } }
</config>
<script>
import wepy from "@wepy/core";
wepy.page({
data: {
num: 0,
text: "Hello World",
},
});
</script>

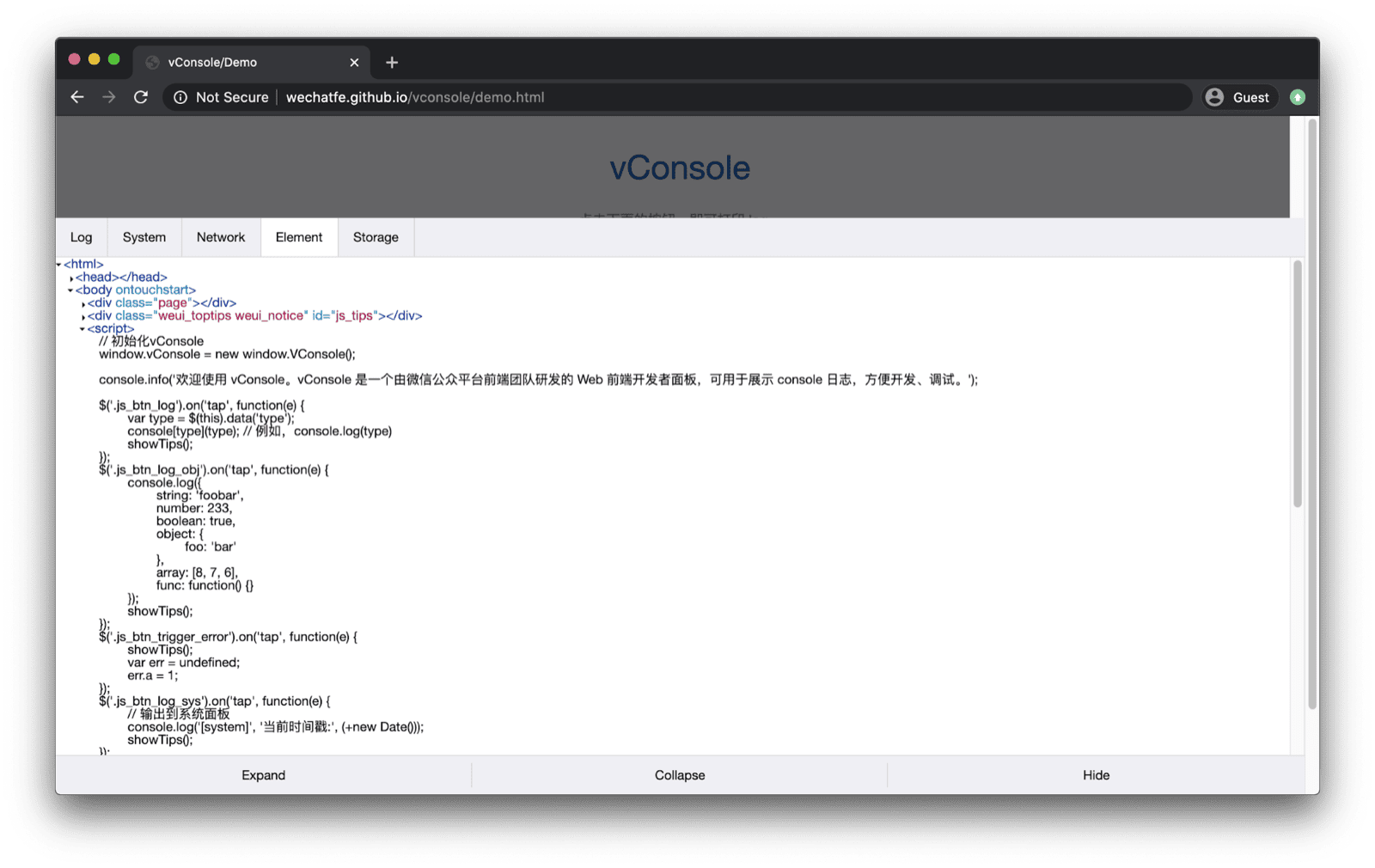
vConsole
โปรเจ็กต์ vConsole มีเครื่องมือสำหรับนักพัฒนาแอปฟรอนท์เอนด์ที่ใช้ทรัพยากรน้อยและขยายได้สำหรับหน้าเว็บบนอุปกรณ์เคลื่อนที่ เครื่องมือนี้มาพร้อมโปรแกรมแก้ไขข้อบกพร่องที่คล้ายกับเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ ซึ่งสามารถแทรกลงในเว็บแอปและมินิแอปได้โดยตรง การสาธิตจะแสดงโอกาส vConsole จะมีแท็บสำหรับบันทึก ระบบ เครือข่าย เอลิเมนต์ และพื้นที่เก็บข้อมูล

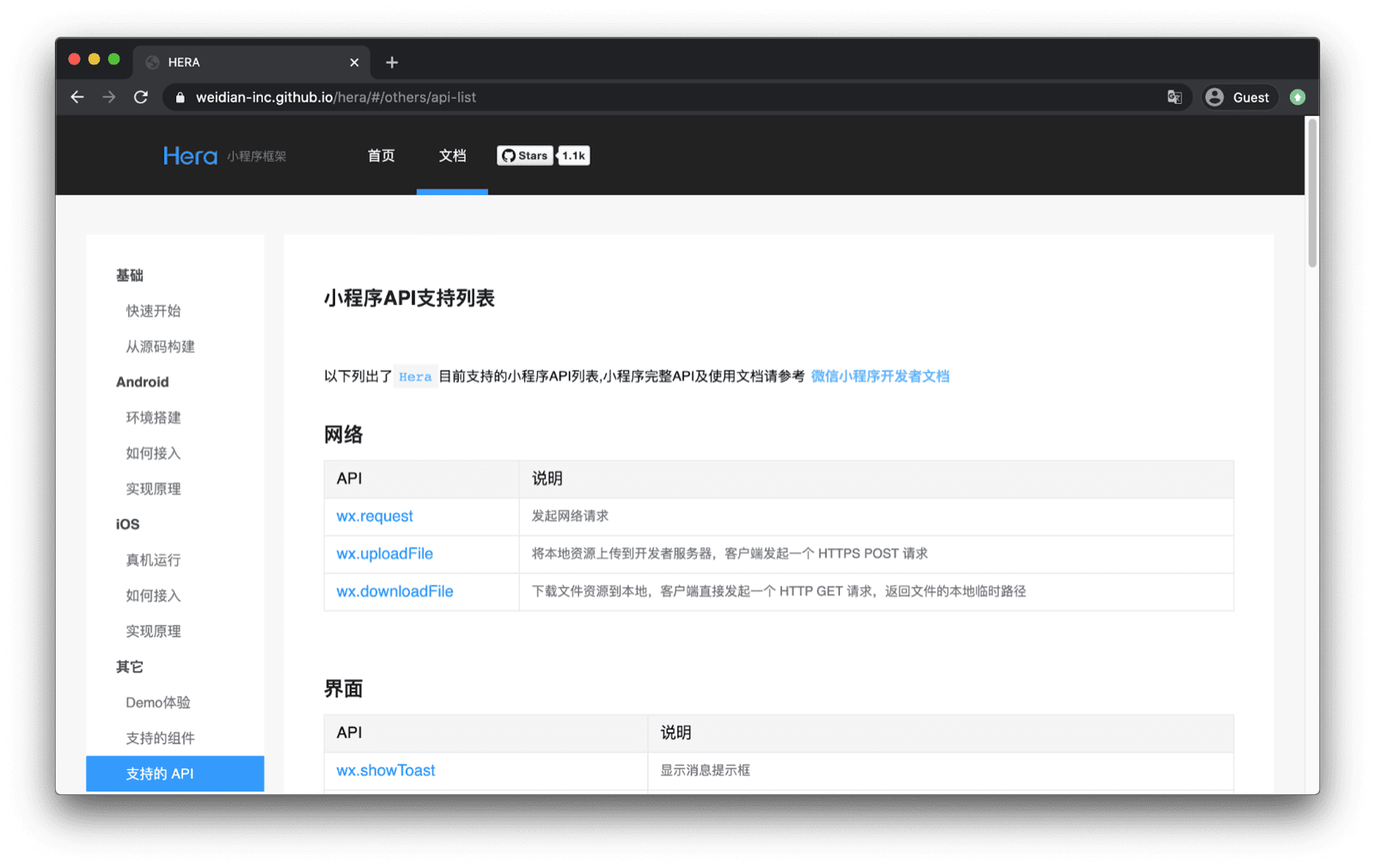
weweb
โปรเจ็กต์ weweb (โอเพนซอร์สใน GitHub) เป็นเฟรมเวิร์กหน้าเว็บพื้นฐานของเฟรมเวิร์กมินิแอป Hera ที่อ้างว่าเข้ากันได้กับไวยากรณ์ของมินิแอป WeChat คุณจึงเขียนเว็บแอปพลิเคชันในรูปแบบมินิแอปได้ เอกสารประกอบระบุไว้ว่าหากคุณมีมินิแอปอยู่แล้ว ก็จะเรียกใช้แอปในเบราว์เซอร์ได้ ด้วยการทำงานแบบเว็บ จากการทดสอบของเรา การดำเนินการนี้ใช้กับมินิแอปปัจจุบันไม่ได้อย่างน่าเชื่อถือ สาเหตุส่วนใหญ่อาจเป็นเพราะโปรเจ็กต์ไม่มีการอัปเดตเมื่อเร็วๆ นี้ ทำให้คอมไพเลอร์พลาดการเปลี่ยนแปลงในแพลตฟอร์ม WeChat


ขอขอบคุณ
บทความนี้ได้รับการตรวจสอบโดย Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent และ Keith Gu

