Kbone
O projeto kbone (código aberto no GitHub) implementa um adaptador que simula um ambiente de navegador na camada de adaptação, para que o código escrito para a Web possa ser executado sem alterações em um miniapp. Existem vários modelos iniciais (entre eles Vue, React e Preact) que facilitam a experiência de integração para desenvolvedores da Web que usam esses frameworks.
Um novo projeto pode ser criado com a ferramenta kbone-cli. Um assistente pergunta com qual framework iniciar o
projeto. O snippet de código abaixo mostra a demonstração do Preact. No snippet de código abaixo, o comando mp
cria o miniapp, o comando web cria o app da Web e build cria o
app da Web de produção.
npx kbone-cli init my-app
cd my-app
npm run mp
npm run web
npm run build
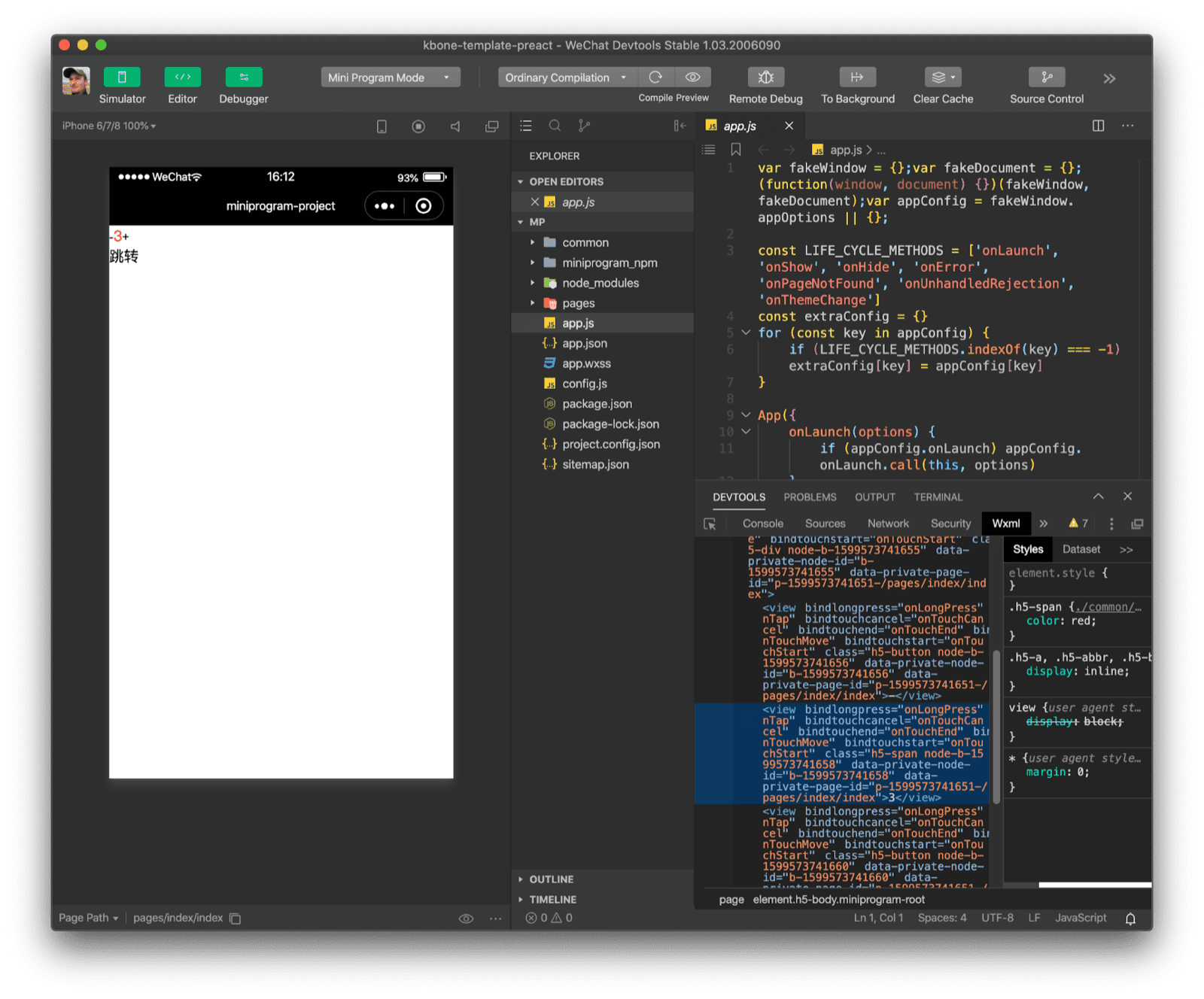
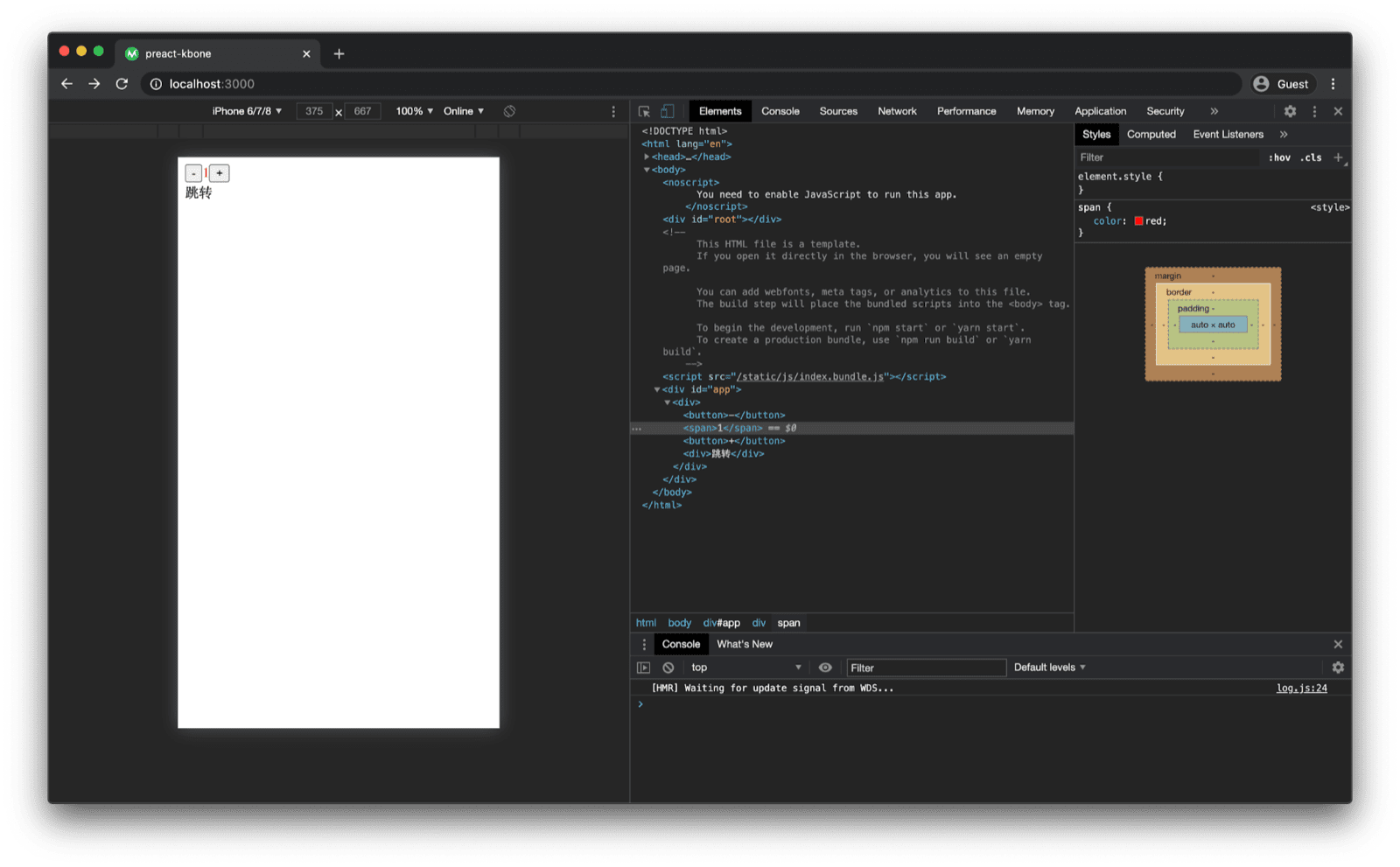
O snippet de código abaixo mostra um componente de contador simples que é renderizado isomórfico em um miniapp e em um app da Web. A sobrecarga do miniapp é significativa, considerando a estrutura do DOM.
import { h, Component } from "preact";
import "./index.css";
class Counter extends Component {
state = { count: 1 };
sub = () => {
this.setState((prevState) => {
return { count: --prevState.count };
});
};
add = () => {
this.setState((prevState) => {
return { count: ++prevState.count };
});
};
clickHandle = () => {
if ("undefined" != typeof wx && wx.getSystemInfoSync) {
wx.navigateTo({
url: "../log/index?id=1",
});
} else {
location.href = "log.html";
}
};
render({}, { count }) {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{count}</span>
<button onClick={this.add}>+</button>
<div onClick={this.clickHandle}>跳转</div>
</div>
);
}
}
export default Counter;

<button>.

kbone-ui
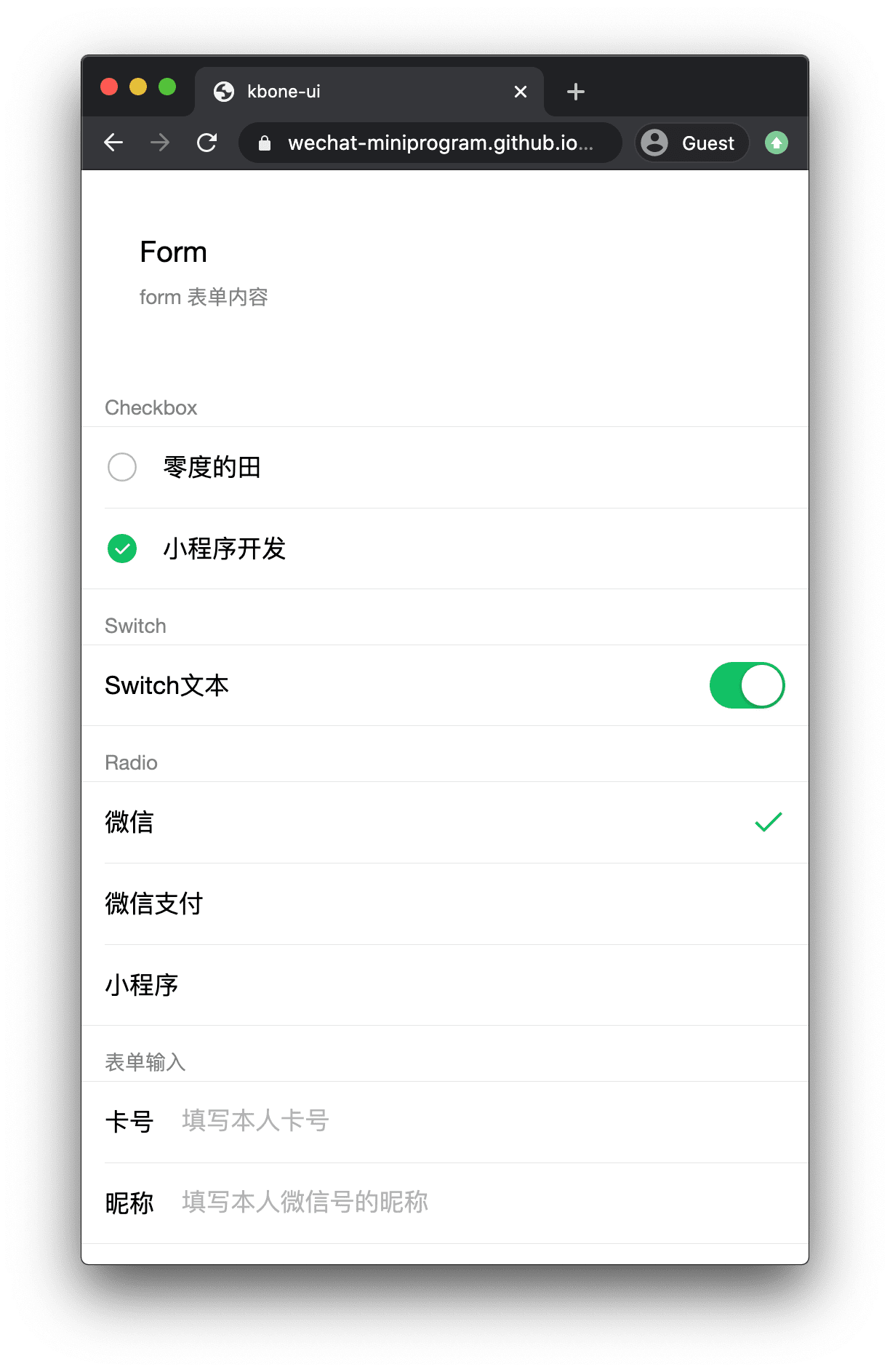
O projeto kbone-ui (código aberto no GitHub) é um framework de interface que facilita o desenvolvimento de miniapps e de Vue.js com o kbone. Os componentes do kbone-ui emulam a aparência e a sensação dos componentes de miniaplicativo integrados do WeChat (consulte também Componentes acima). Uma demonstração executada diretamente no navegador permite que você explore os componentes disponíveis.

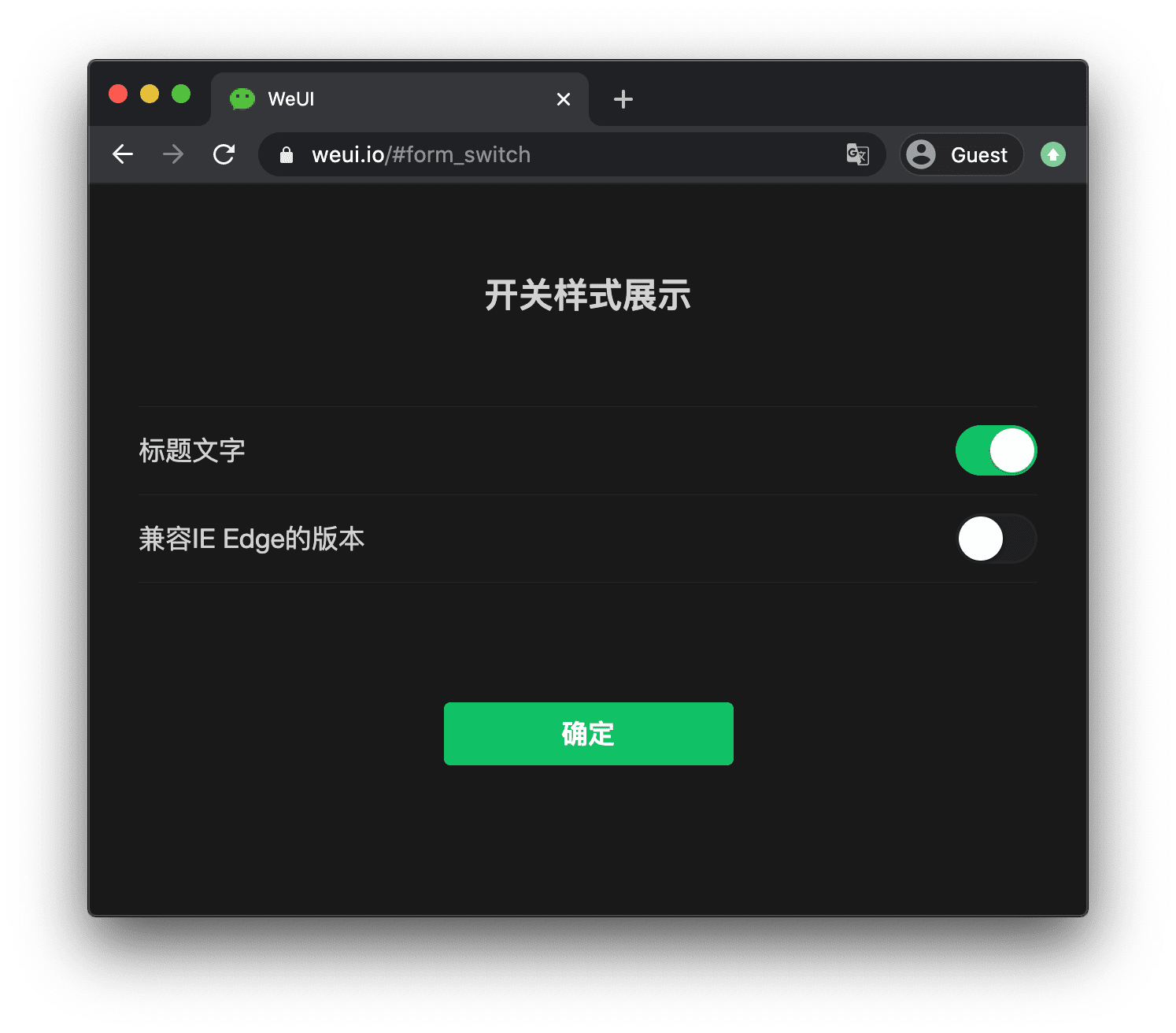
WeUI
O WeUI é um conjunto de bibliotecas de estilo básicas consistentes com a experiência visual
padrão do WeChat. A equipe oficial de design do WeChat adaptou designs para páginas da Web
internas e miniapps do WeChat para tornar a percepção de uso dos usuários mais uniforme. Ele inclui componentes
como button, cell, dialog, progress, toast, article, actionsheet e icon. Há
diferentes versões da WeUI disponíveis, como weui-wxss para
miniapps do WeChat estilizados com WXSS (consulte Estilo acima),
weui.js para apps da Web e
react-weui para componentes do WeChat React.

Omi
O Omi é um framework autoproclamado de front-end para várias frameworks (código aberto no GitHub). Ele mescla Web Components, JSX, DOM virtual, estilo funcional, observador ou proxy em um framework com tamanho pequeno e alta performance. O objetivo é permitir que os desenvolvedores escrevam componentes uma vez e os usem em qualquer lugar, como Omi, React, Preact, Vue.js ou Angular. Escrever componentes Omi é muito intuitivo e não tem quase nenhum código clichê.
import { render, WeElement, define } from "omi";
define("my-counter", class extends WeElement {
data = {
count: 1,
};
static css = `
span{
color: red;
}`;
sub = () => {
this.data.count--;
this.update();
};
add = () => {
this.data.count++;
this.update();
};
render() {
return (
<div>
<button onClick={this.sub}>-</button>
<span>{this.data.count}</span>
<button onClick={this.add}>+</button>
</div>
);
}
});
render(<my-counter />, "body");
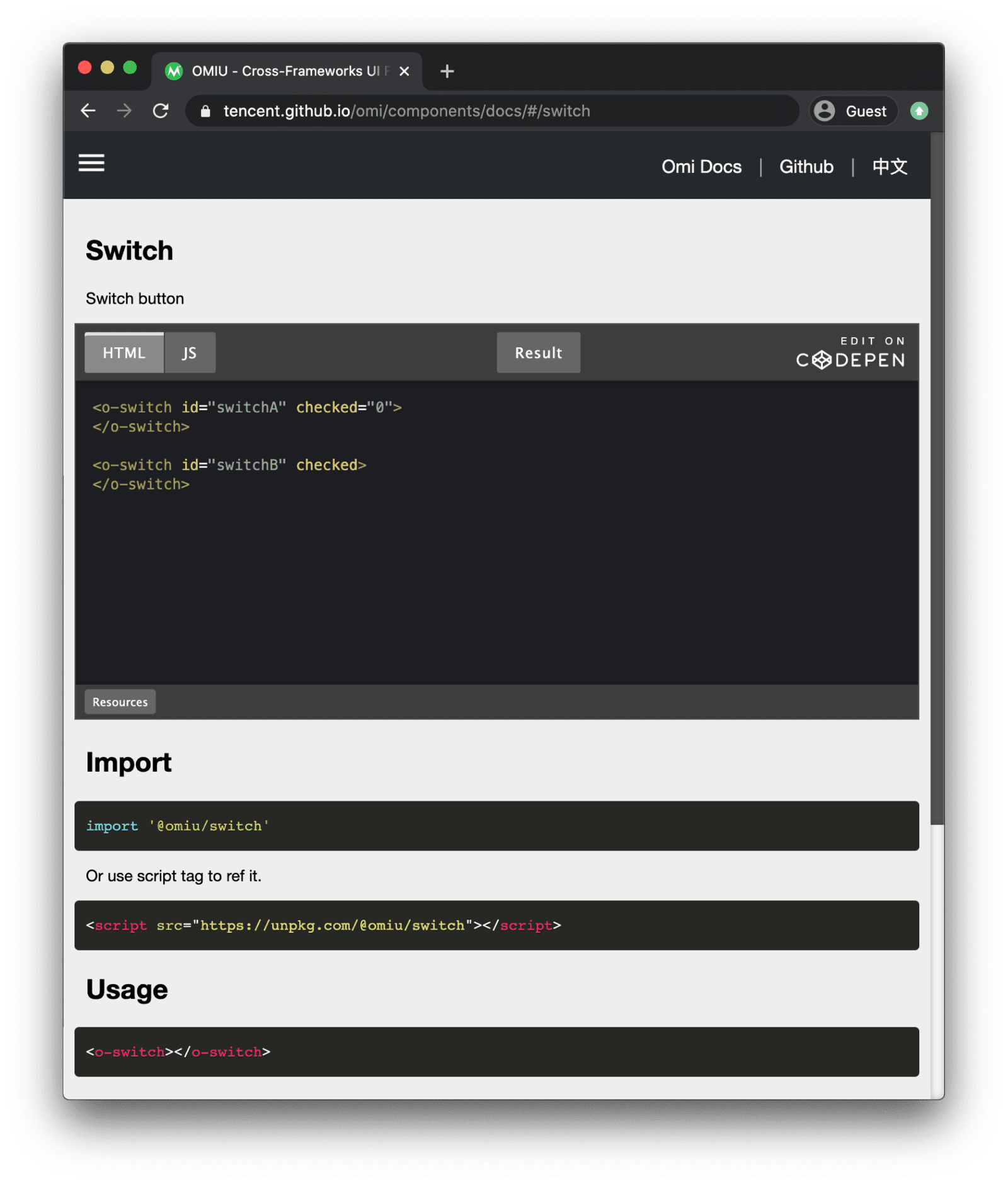
Omiu
O Omiu é uma biblioteca de componentes de interface para vários frameworks (código aberto no GitHub) desenvolvida com base no Omi, que gera elementos personalizados de componentes da Web padrão.

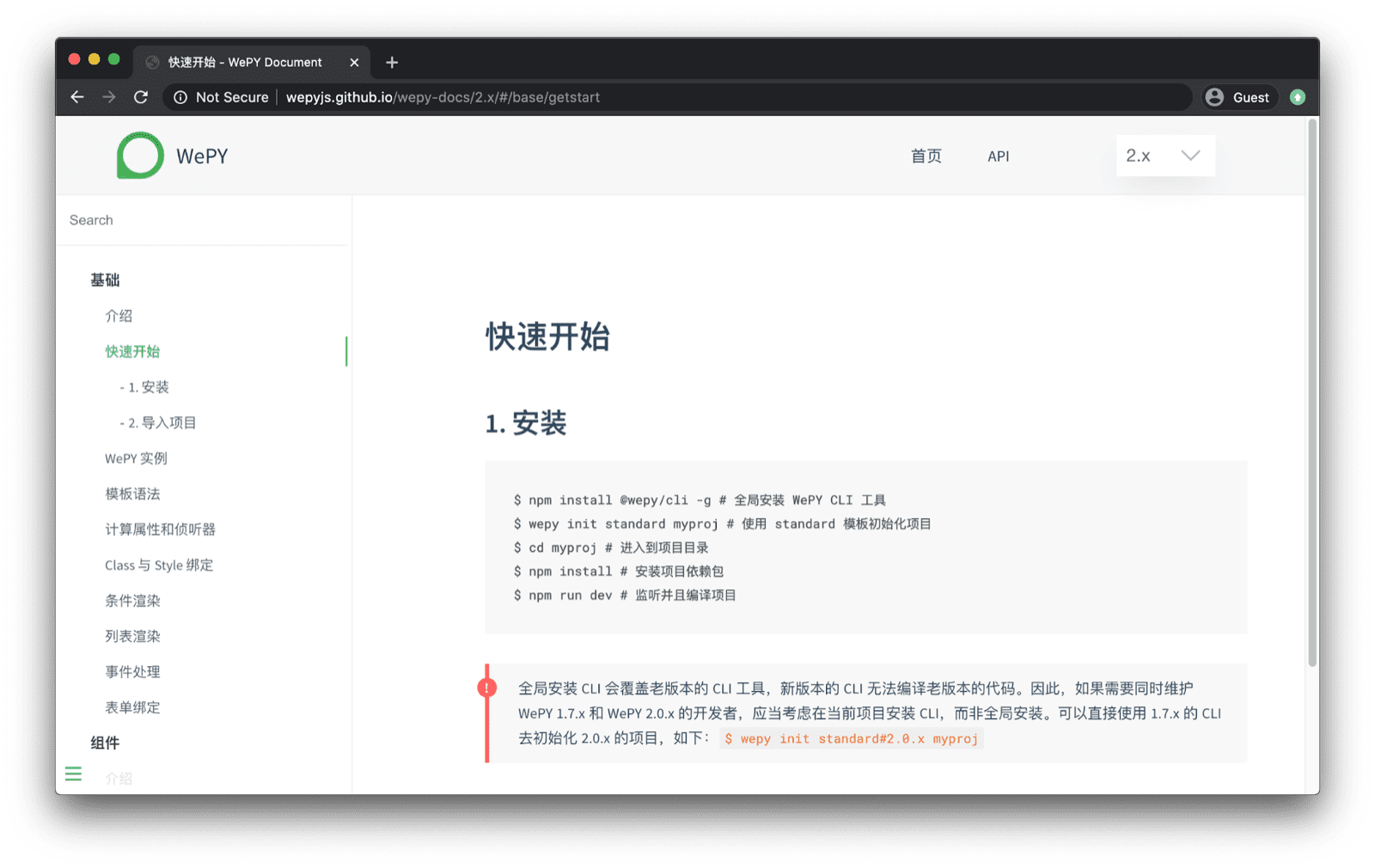
WePY
O WePY é um framework que permite que miniaplicativos ofereçam suporte ao desenvolvimento de componentes. Com a pré-compilação, os desenvolvedores podem escolher o estilo de desenvolvimento preferido para criar miniapps. A otimização detalhada do framework e a introdução de funções assíncronas e promessas facilitam e tornam o desenvolvimento de projetos de miniaplicativos mais eficientes. Ao mesmo tempo, o WePY também é um framework em crescimento, que absorveu em grande parte algumas ferramentas de front-end otimizadas e conceitos e ideias de design de framework, principalmente do Vue.js.
<style lang="less">
@color: #4d926f;
.num {
color: @color;
}
</style>
<template>
<div class="container">
<div class="num" @tap="num++">{{num}}</div>
<custom-component></custom-component>
<vendor-component></vendor-component>
<div>{{text}}</div>
<input v-model="text" />
</div>
</template>
<config>
{ usingComponents: { customComponent: '@/components/customComponent', vendorComponent:
'module:vendorComponent' } }
</config>
<script>
import wepy from "@wepy/core";
wepy.page({
data: {
num: 0,
text: "Hello World",
},
});
</script>

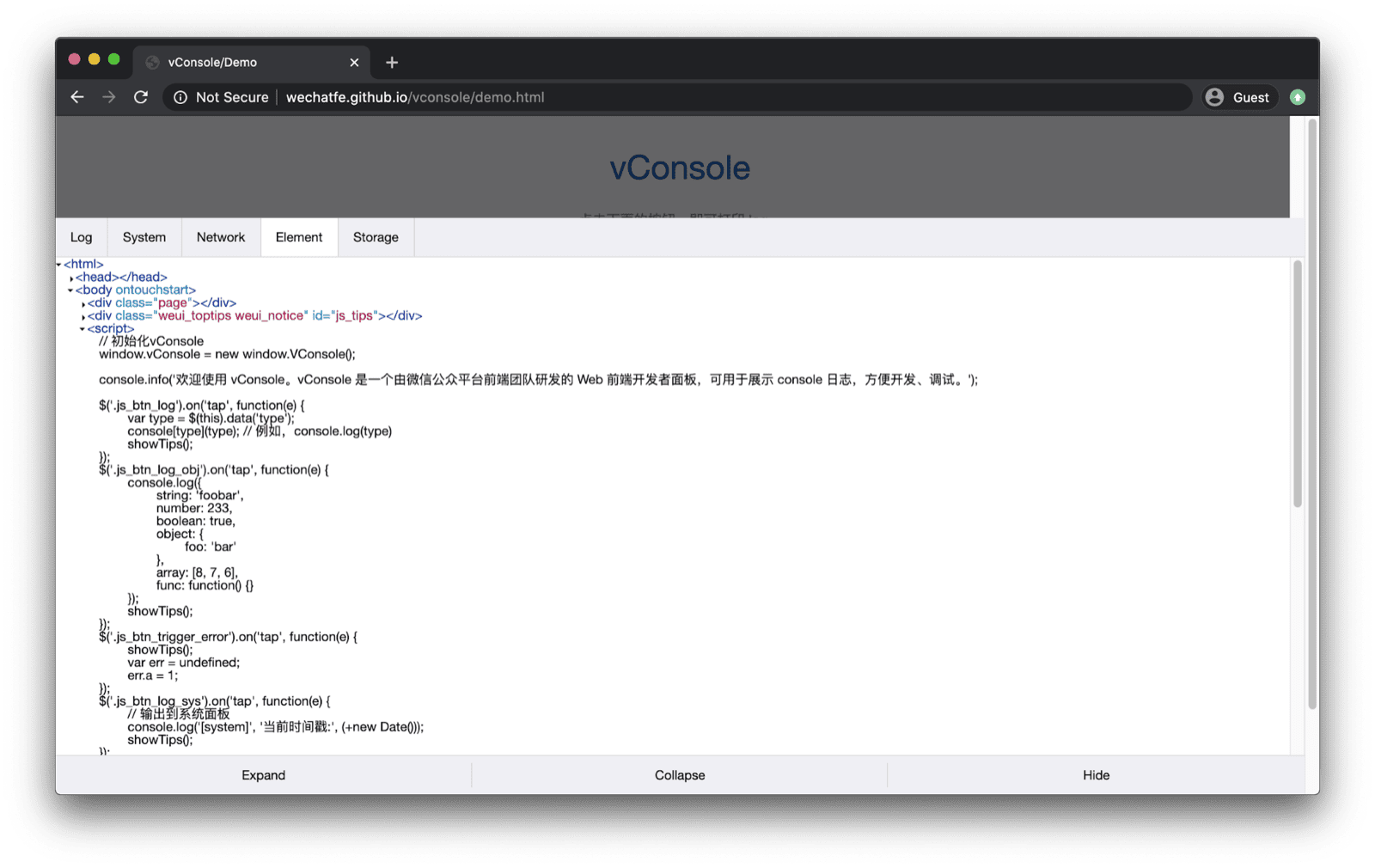
vConsole
O projeto vConsole fornece uma ferramenta de desenvolvedor de front-end leve e extensível para páginas da Web para dispositivos móveis. Ela oferece um depurador semelhante ao DevTools que pode ser injetado diretamente em apps da Web e miniapps. Uma demonstração mostra as oportunidades. O vConsole inclui guias para registros, sistema, rede, elementos e armazenamento.

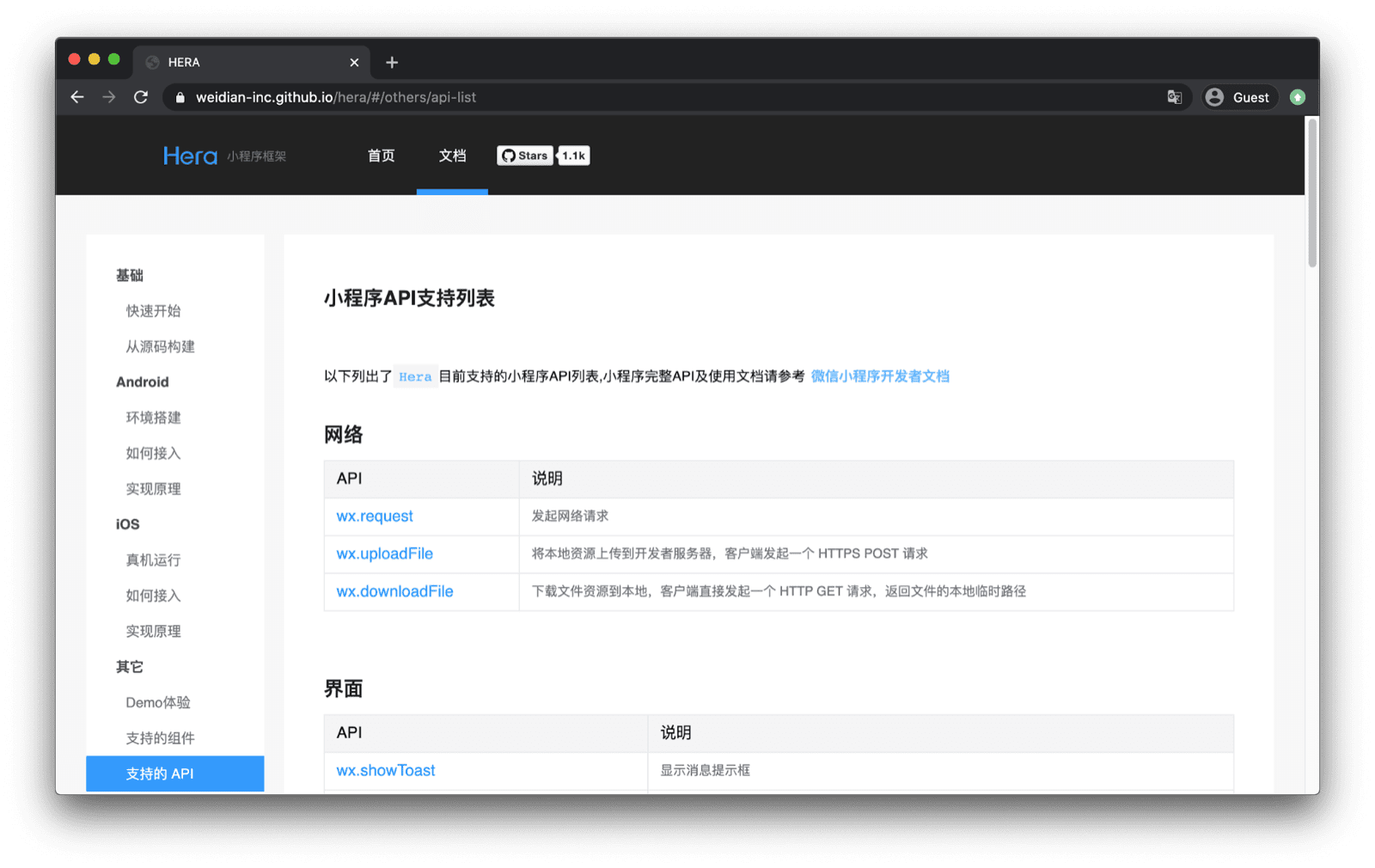
weweb
O projeto weweb (código aberto no GitHub) é o framework de front-end subjacente do framework de miniaplicativos Hera, que afirma ser compatível com a sintaxe dos miniaplicativos do WeChat. Assim, você pode criar aplicativos da Web da mesma forma que os miniaplicativos. A documentação promete que, se você já tiver um miniapp, poderá executá-lo no navegador graças ao weweb. Nos meus experimentos, isso não funcionou de forma confiável para mini apps atuais, provavelmente porque o projeto não recebeu atualizações recentemente, fazendo com que o compilador perdesse mudanças na plataforma do WeChat.


Agradecimentos
Este artigo foi revisado por Joe Medley, Kayce Basques, Milica Mihajlija, Alan Kent e Keith Gu.

